Unreal Engine 4ローカル座標取得して座標変換して作ってみたものの話 —UE4活動と時々C, C++学習ノート-7日目-
Unreal Engin4で色々やってる学習ノート。UE4を触る前にC, C++再学習していた時の徒然なるままそこはかとなく書きつくっていたC,C++学習編もあります。よろしければどうぞご覧ください
※注意:この記事で扱っているUE4のバージョンは少し古い(4.17.2)ものとなっています。ご了承ください。m(_ _)m
↓の本でのマテリアル学習で得た知識を活用しつつ、学習の合間に作ってみたもののご紹介です!
|
ローカル座標取得
記事最初でご紹介した本の中では、ローカル座標を取得するのに、昨日の記事でも使ったワールド座標を取得して、そこから「TransformPosition」ノードで変換する、という工程を経てローカル座標を取得する方法を使っていたみたいなのですが、どうやら、使ってみたところ、どうにも上手くいかず(^_^;)
変換してもそれがワールド座標のままの扱いになってしまっているのか、球体のローカル座標ではなく、ワールド座標での変換が起こってしまって、「なんで(T_T)??」と混乱しながらも、とりあえず公式ドキュメントで調べてみました。
TransformPosition
引用元:Vector Operation 表現式|Unreal Engine
オリジンから離れたワールドポジションの派生に使用すると、主要な精密性に問題が発生するためこのノードは廃止される予定です。代わりに WorldPosition ノードを使用してください。
TransformPosition 表現式は、スクリーン スペースから式の TransformType 変数で指定された変換先へ、どんなポジションの変換も有効にします。現時点では、ワールド空間への変換のみをサポートしています。この表現式は、マテリアルのワールド空間座標の取得に使用します。ワールド空間を可視化するには、エミッシブへ直接接続します。
とのことで、現在はあまり使用を推奨されていないノードだったようです。
なので代わりに「Transform」ノードを使って、ローカル座標に変換できたので、ちょっと作成してみたものになります。
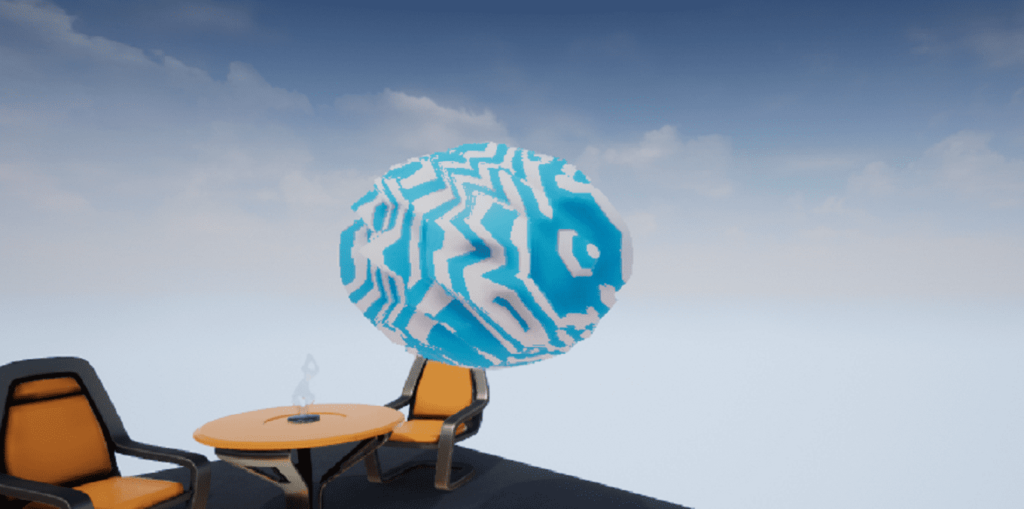
昨日の記事でも使った「WorldPosition」ノードからピクセル単位でワールド座標取得しまして、そこから「Transform」でワールド座標→ローカル座標に変換しつつ、そのローカル座標に変換を加えてみました。
一応できたのですが、実はこれワールド座標がX座標0、Y座標0、だから上手くいってくれたんですが、Y座標100してみると、一気に残念な感じに…orz
こんな感じに見事にワールド座標に引っ張られてしまってなんとも滑稽と言うか…これはこれで面白味があるといえばあるんですが、思い通りにはいってないので、また後日再挑戦ですね(^^;)
ノードのつなぎ方を晒してみる
X軸方向への変換はこういう風になってます。
そしてこっちはY軸方向
最後に、2つの座標変換させた最後の「Multiply」から「Add」につなぎ、「メインマテリアルノード」の”ワールドポジションオフセット”という項目につなぎました。
あとがき
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m