Unreal Engine 4ピクセル単位でのワールド座標取得 (ついでにカメラ座標の取得) して作ってみたものの話 —UE4活動と時々C, C++学習ノート-6日目-
Unreal Engin4すごい!(語彙力)ってなったので、少しいじりつつ、むかーしかじった事あるC,C++の基礎学びなおしを終え、UE4で色々やってる学習ノート。C, C++再学習編もあります。よろしければどうぞご覧ください
※注意:この記事で扱っているUE4のバージョンは少し古い(4.17.2)ものとなっています。ご了承ください。m(_ _)m
↓の本でマテリアル学習している合間に作ってみたもののご紹介です!
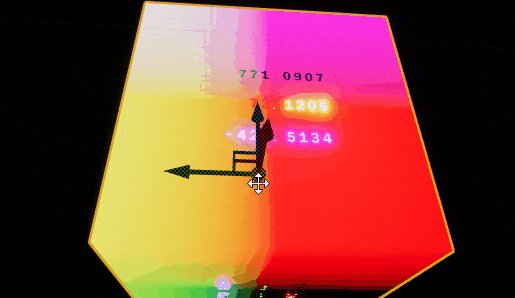
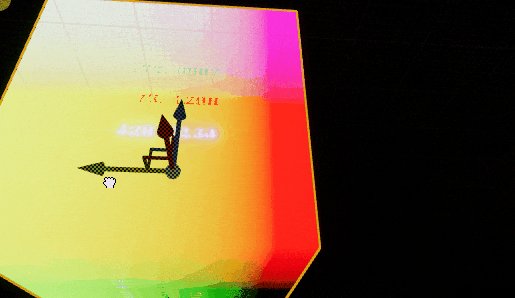
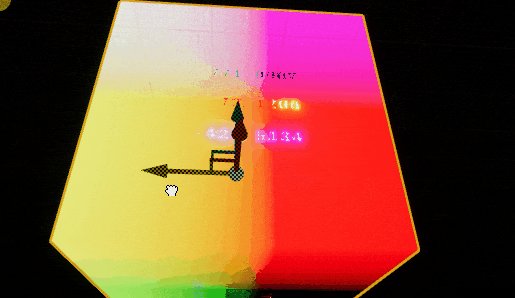
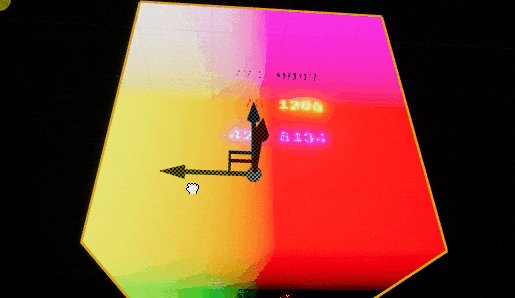
絶対ワールド位置(WorldPosition)ノードを使って作ってみたもの

文字つぶれちゃって読みにくいかもしれませんが、文字で書いてあるのはカメラ座標です。
最初、gif内で動かしているオブジェクトは、ワールド座標(0, 0, 0)の位置に置いてます。
ピクセル単位でのワールド座標の取得なので、一つのオブジェクトがその部位ごとに、自動的に座標によって8色に分かれます。
そして、オブジェクトを動かすたび、色がそのピクセル毎に変化します。
もっと分かりやすいかと思って、球体オブジェクト8つを座標(+,-含めて)が被らないように配置してみました↓

ちなみに、エディタの内容
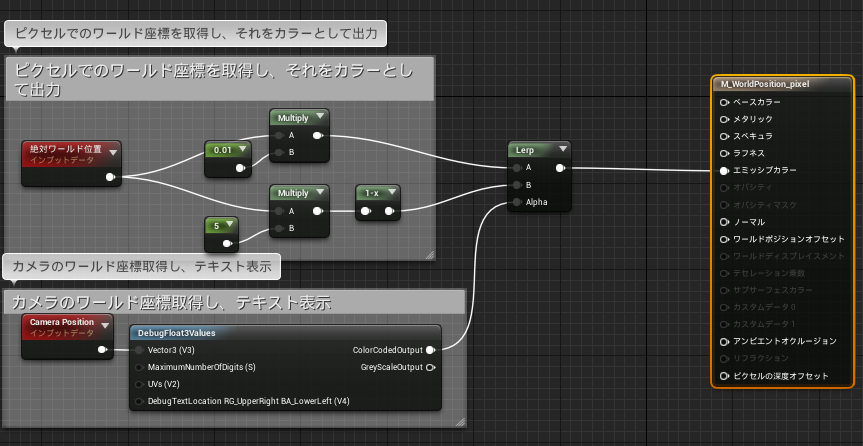
↓って感じでマテリアルエディタでノードつなげて、

カメラ座標を取得して、それをテキストで表示するようなテクスチャを元に、絶対ワールド座標で取得した値で算出した色でブレンドして、それをエミッシブカラーで発光するように指定してみました。
あとがき
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m
![[UE4] 学習ノート6日目 -Unreal Engine 4 ワールド座標で色が変化するマテリアル](https://horohorori.com/wp-content/uploads/2019/06/ue4_cameraposition_and_pixel_worldposition_material_screenshot_sample-2-286x350.png)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/15eb0a2c.77a9febb.15eb0a2d.abaae223/?me_id=1213310&item_id=18736889&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0553%2F9784798050553.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0553%2F9784798050553.jpg%3F_ex%3D240x240&s=240x240&t=picttext)









