Unreal Engine 4 ナイアガラエディタ触ってみた —UE4活動と時々C, C++学習ノート-2日目-
Unreal Engin4すごい!(語彙力)ってなったので、少しいじりつつ、むかーしかじった事あるC,C++の基礎学びなおしを終え、UE4でプログラミングしている活動ノート。C, C++再学習編もあります。よろしければどうぞご覧ください。
ナイアガラ触ってみた!

UE4の機能の中にナイアガラエディタというものがありまして、パーティクルによる視覚的効果を演出をデザインするのに使うみたいです。
ナイアガラ エディタ は、アンリアル エンジン 4 (UE4) 内の視覚効果を作成し、調整するために使用する 2 つのツールのうちのひとつです。ナイアガラ以前は、UE4 で視覚効果を作成し、編集する主要な方法は、 カスケード を使うことでした。ナイアガラ はカスケードと同じようなパーティクル操作を数多く行いますが、ナイアガラ を使った作業の操作や、視覚効果の構築方法はかなり異なります。
引用元:ナイアガラ エディタ|Unreal Engine 4
説明ページにある写真が綺麗だったので、公式ドキュメント掲載のガイドを読みつつ試してみました。
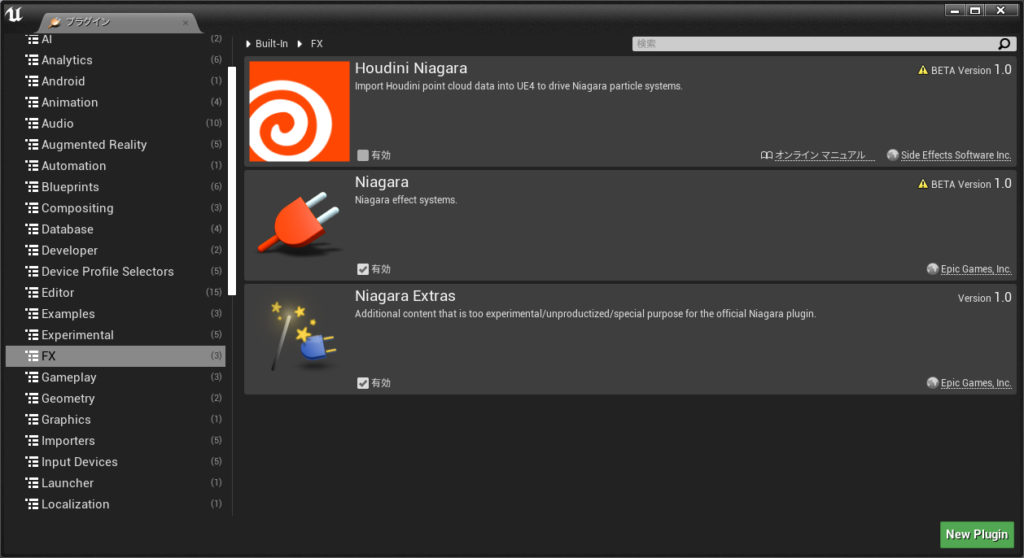
どうやら、プラグインをインストールしなければいけないみたい?なので、ガイド通りにインストール。
(HoudiniってUE4調べててセットで出てくること多いなと思ったらこういうことなのですね!)

※どうやら、Niagara(ナイアガラ)は、現在ベータ(β)版でしか公開されていないようです。いつ公開中止されるか、仕様が変更になるか、分からない状態らしいので、これから試される方はそこだけご留意ください。
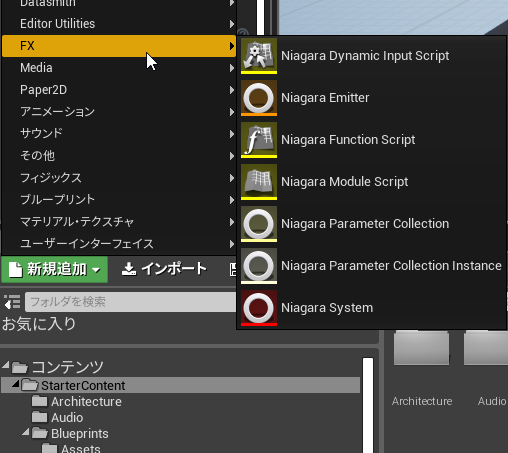
インストールが終わったら、「コンテンツブラウザ」から”新規追加”でこういうのが出てくるようになるので、そのケースに合ったものを選んで追加します。

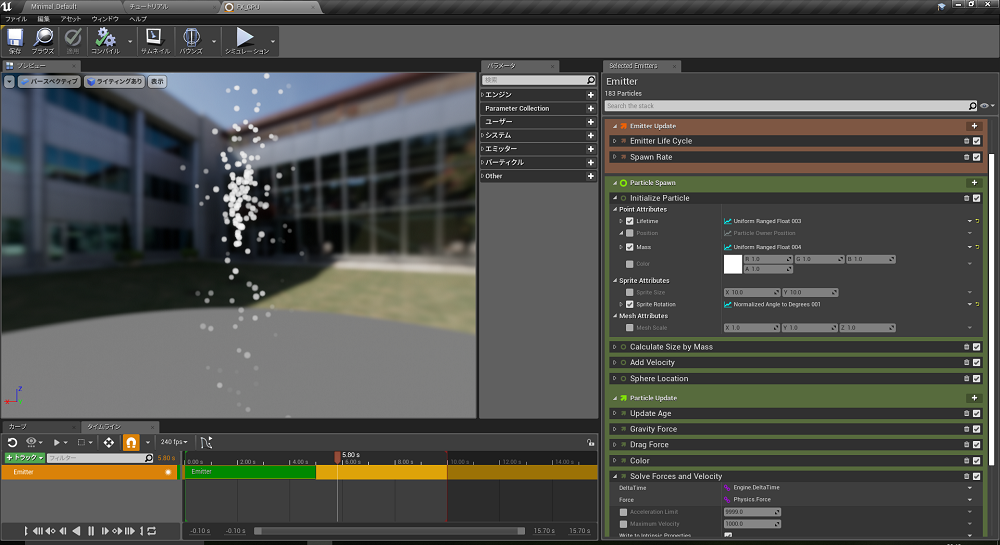
で、ガイド通りに作ってみたもの↓

ガイドから外れて作ってみたもの↓

パーティクルと言われると疑問を呈す代物かもしれませんが、結構お気に入りだったりします。
いざ、C++でゲームプログラミング!っと思ったら…
公式ドキュメントのプログラミングガイドで解説されているバージョンが4.9と古いせいか、悉くどうにも上手くいかなくてこちらの方で報告できそうなものがありません…すみません(-_-;)
多分新しい仕様に書き直さなきゃいけないのでしょうが、リファレンスが英文のものしか見つからなかったので、明日も日本語版のそう言ったもの探しに行きます。多分明日はQiitaとtwitterあたりを覗きに行かせていただくと思います。
で、明日も良さげなリファレンスやコミュニティが見つからなければ仕方ないので、英文のリファレンスやコミュニティ、『Unreal Engine 4』のオンラインアカデミーに行かせていただきつつ、ブループリントや他のコーディングしないものを中心にUE4進めていくかなーと思います。(まさか半月位twitter放置しちゃってるとか言えない…)
あとUE4のゲーム開発入門本が来月(7月3日)に発売するみたいなので、(多分ほとんどブループリントで作るものだと思いますが)そちらを購入しようと思います。目標とするものとは全然違っても、「とりあえずひとつゲームを作り上げなくては!」と思っていたりするので。
あとがき
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m
![[UE4] 学習ノート2日目 -Unreal Engine 4ナイアガラエディタを触ってみた[C, C++]](https://horohorori.com/wp-content/uploads/2019/06/ue4_niagara_quickstart_sample3-2.png)
![[UE4] 学習ノート2日目 -Unreal Engine 4ナイアガラエディタを触ってみた[C, C++]](https://horohorori.com/wp-content/uploads/2019/06/ue4_niagara_quickstart_sample3-2-286x350.png)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/15eb0a2c.77a9febb.15eb0a2d.abaae223/?me_id=1213310&item_id=19565074&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1921%2F9784798161921.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1921%2F9784798161921.jpg%3F_ex%3D240x240&s=240x240&t=picttext)








