
[Blender 2.8] メッシュ全体をテクスチャマッピングで、立体的に変形するのに便利な、ディスプレイスモディファイアーの機能と使い方のご紹介
今回の記事は、『ディスプレイスモディファイアー』についてです。
『ディスプレイスモディファイアー』とは、「メッシュを変形させる」という特殊な『テクスチャマッピング』、『ディスプレイスメントマッピング』という手法を行うためのモディファイアーです。
『ディスプレイスモディファイアー』は、『テクスチャ』の強度に基づいてメッシュ内の頂点を移動(ディスプレイス)します。 『プロシージャルテクスチャ』または『画像テクスチャ』のいずれかを使用できます。
※2020年5月24日 加筆修正を行いました。
※2020年11月13日 加筆修正を行いました。
※2020年11月30日 加筆修正を行いました。
目次
- 「ディスプレイス」と『ディスプレイスメント』とは?
- 『ディスプレイスメントマッピング』とは?
- 準備
- [ディスプレイス]の詳細設定項目一覧
- 『マテリアル』からも出来る『ディスプレイスメントマッピング』
- おまけ: 作ってみた物
「ディスプレイス」と『ディスプレイスメント』とは?
今回のモディファイアーの機能や使い方についてご紹介する前に、まずは、耳慣れない方もいらっしゃるかもしれない単語が出てきたので、それについてご紹介させていただきます。(私が知らなかったので自分用のメモも兼ねてます 笑)
今回ご紹介するモディファイアー名にも付いている“ディスプレイス”という言葉自体には、「動かす、取り替える、置き換える」と言った意味があります。
displace【他動】
1.〔通常の位置から〕~を動かす[移す・ずらす]
2. ~を取り換える、~に取って代わる
3.(人)を立ち退かせる、(人)を強制退去させる
・There were several displaced persons in the customs office. : 税関の事務所には強制退去させられる人が何人かいた。4. (人)を解雇する、(人)を免職する
5. 《化学》〔化合物の原子を〕置換する、置き換える
6. 《物理》〔沈んだ物が液体量を〕変位させる
7. 〔船が〕~の排水量がある
引用元: displaceの意味・使い方| 英辞郎 on the WEB:アルク
そして、それと似ている単語でもう一つ、『ディスプレイスメント』というものがありましたが、ぶっちゃけて言いますと、言葉自体の広義の意味では「ディスプレイス」とほぼ同じです。
ただし、冒頭でお話ししました通り、3DCG用語としての狭義の意味での『ディスプレイメント』は、少し別の意味合いもあります。
『ディスプレイスメント』とは、特定のローカル軸や、頂点の法線に沿った頂点の移動を行う事、または、法線に沿うのではなく、テクスチャの個別のRGBコンポーネントを使用して、頂点をローカル空間でのX、Y、Z方向に頂点の移動をするという事(こちらは『ベクトルディスプレイスメント』と呼ばれることもあります)。
よって、より正確に3DCGでの意味を捉えるには、『ディスプレイスメントマッピング』と捉えるのが正確です。
『ディスプレイスメントマッピング』とは?
前述の通り、『ディスプレイスメント』は、特定のローカル軸や、頂点法線、または、RGBの各チャンネル毎にローカル空間でのXYZの各軸方向をそれぞれ対応させて、それに沿った移動(ディスプレイス)を行う事や方法の事なのですが、
これらの『ディスプレイスメント』は、『テクスチャ』を使って行われるもので、つまりは『テクスチャマッピング』の1つなのです。
『テクスチャマッピング』の種類として扱う場合は、『ディスプレイスメントマッピング』という名称で呼ばれます。
そして、『ディスプレイスメントマッピング』には、他のマッピングとは違う大きな特徴があります。“ディスプレイスメント”の「動かす、取り替える、置き換える」という言葉の意味の通り、モデルの形状を変化させるという点です。
ディスプレイスメントマッピング
テクスチャ画像の情報を使い、平板なモデルの表面に凹凸があるかのように見せる手法。テクスチャにはグレースケール画像が用いられ、中間値のグレーより暗い値は窪み、明るい値は突起と認識される。類似の手法にバンプマッピングやノーマルマッピングがある。これらとの相違点は、モデルの形自体が変わる点にある。そのため大きな凹凸の表現に適しているが、レンダリング時間は長くなる。
引用元: ディスプレイスメントマッピング|CG用語辞典|CGWORLD Entry.jp
なので、他のマッピングを行うよりも、重くなってしまう可能性がありますので、ご注意ください。
試しに、Blenderに備わっている『プロシージャルテクスチャ』の1つ、『マジック』というテクスチャを使って『ディスプレイスメントマッピング』を行ってみました。
memo: 『プロシージャルテクスチャ』とは?
『プロシージャルテクスチャ』とは、数学的に定義されたテクスチャの事です。
プロシージャルテクスチャ
【英名】procedual texture
数式などを利用して生成されたテクスチャのこと。一般的なテクスチャは手描きや写真加工による2D画像だが、プロシージャルテクスチャは3DCGモデルのレンダリング時に計算によって生成される。木目やグリッド模様など、何らかの規則性をもったテクスチャの表現に適している。3次元情報をもつプロシージャルテクスチャは、ソリッドテクスチャとよばれる。
引用元: プロシージャルテクスチャ|CG用語辞典|CGWORLD Entry.jp
(Blenderでの)『プロシージャルテクスチャ』の、特徴を要点をまとめてご説明しますと、以下のような感じ↓になります。
- 事前に準備しなくても使える
『画像テクスチャ』のように事前に用意していなくても、Blenderには既に元から入っているので、テクスチャマッピングする時に他のディレクトリからの読み込みなどの操作をする必要がありません。
- マッピング前に事前準備が必要ない
…テクスチャマッピングする時に、UV展開などの設定をする必要がなく、様々なオブジェクトに汎用的に、そして比較的簡単に使用出来ます。(表現によっては、複雑な設定をする必要がある場合もあります)
- どんなオブジェクトにも対応できる汎用性
…「“本物の”3Dで構築されているテクスチャ」であるが故、(素材にもよりますが)『画像テクスチャ』でよくある、面と面の境目で不自然な継ぎ接ぎの境界が出来ていたりしません。
- 高品質で、細かい表現でも、ある程度のフレームレートの高速さを保てる
フィルタリングやアンチエイリアスされる必要がないくらい、元々の品質が高く、また、設定変更によって細かくて複雑な表現になっても、ある程度のfps(フレームレート)内を維持出来て描画の高速さを保てる点は、特筆すべき強みだと思います。(ディスプレイスメントマッピングはテクスチャだけじゃなく、メッシュの形状も変えるので重くなります。)
[プロパティエディター]>[テクスチャプロパティ]にある10種類を並べてみました↓(シェーダーエディターのノードの分は入ってません)。
準備
『ディスプレイスモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[ディスプレイス]という項目を選びます。
それから、使用するオブジェクトをそのまま『ディスプレイスモディファイアー』で変形しようとしても、例えば『平面』メッシュの場合は頂点数が”4″しかないので、そこまで複雑な変形は出来ません。
そのため、最初から頂点数がある程度あるオブジェクトか、『ディスプレイスモディファイアー』の前に、『サブディビジョンサーフェスモディファイアー』を追加して、予めメッシュを十分に細分化しておく方がオススメです。
ちなみに、『サブディビジョンサーフェスモディファイアー』について、ご興味湧かれましたら、よろしければ下記記事も合わせてご覧ください。
[ディスプレイス]の詳細設定項目一覧
- [テクスチャ(Texture)]
- [方向(Direction)]
- [使用空間(Space)]
- [テクスチャ座標(Texture Coordinates)]
- [頂点グループ(Vertex Group)]
- [中間レベル(Midlevel)]
- [強さ(Strength)]
[テクスチャ(Texture)]
各頂点のディスプレイスメントが引き出すテクスチャの名前。このフィールドが空の場合、修飾子のデフォルトは”1.0″(白)です。
ここで使う『テクスチャ』は[プロパティエディタ]>[テクスチャプロパティ]で設定します。
- このフィールドの右端のボタン(セッティングアイコン)をクリックすると、[テクスチャプロパティ]のテクスチャの設定に直接移動できて便利です。
- ボタンを押すと自動的に[テクスチャプロパティ]に移ります。上部分の欄がこちらも自動で[ディスプレイス]に変わっているはずですので、その状態のまま[新規]を押して新規テクスチャを作成します。
- [タイプ]という項目の、[画像または動画]となっている所をクリックすると、プルダウンメニューが現れます。何か外部のファイルを読み込んでディスプレイスメントしたい場合は、[画像または動画]のまま、[設定]から読み込めば良いのですが、折角なので、『プロシージャルテクスチャ』の中から[マジック]を選択してみます。
- [プレビュー]画面が真っ黒でなくなったら、『平面』だったメッシュの形状がディスプレイスメントされて変形しているはずです。
[方向(Direction)]
頂点をディスプレイスする方向をプルダウンメニューの中から選択して設定します。
- [X] …X軸方向に沿って移動します。後述の[使用空間]でオプションを設定できます。
- [Y] …Y軸方向に沿って移動します。後述の[使用空間]でオプションを設定できます。
- [Z] …Z軸方向に沿って移動します。後述の[使用空間]でオプションを設定できます。
- [ノーマル] …頂点法線に沿って移動します。
- [カスタム法線] …カスタム法線に沿って移動します。
- [RGBからXYZへ] …テクスチャのRGBコンポーネントを使用して、ローカルXYZ軸の対応する軸に割り当てたそれぞれの方向に沿って移動します(赤(R)の値でX軸、緑色(G)の値でY、青色(B)の値でZ)。
『立方体』メッシュに『マジック』のテクスチャを使ったもので比較してみます。
memo: 『ノーマル』、『頂点法線』、『カスタム法線』について
まず、『ノーマル(法線)』や『頂点法線』について、よくご存じない方、または、Blenderでの使い方を詳しく知りたい方は、『ノーマル』や『頂点法線』については、以前執筆いたしました下記記事「[Blender 2.8] 形を変えずに見た目を変える Part2 [法線]」をご覧ください。
そして、『カスタム法線』に関して言えば[方向: カスタム法線]を選択した場合ですが、『法線編集』を行っていなければ、[方向: ノーマル]と変化ない結果になります。
今回は、中心(0, 0, 0)の位置にスケールをX,Y,Z共に”0.5″に設定した『UV球』を3Dビューポート上に追加し、『データ転送モディファイアー』を使ってその『UV球』からデータをコピーして、コピーしたデータを使って法線編集しています。
あまり深くは触れませんが、ここでやっている事をざっと説明します。
- データのコピー元を設定。 — [元オブジェクト]に先ほど追加したUV球を指定
- どこのデータをコピーしたいかを選択。 — [面コーナーデータ]にチェックを入れる
- コピーしたいデータを何にどんな風に使うかを選択。 — [面コーナーデータ]右のプルダウンメニューから[最近接面の補間]を選び、[カスタム法線]を指定。
と言った感じです。
ちなみに、この状態でUV球を動かすと面白い動きになりました。
『ノーマル(法線)』や『頂点法線』同様、『カスタム法線』につきましても、よくご存じない方、または、Blenderでの使い方を詳しく知りたい方は、以前執筆いたしました下記記事「[Blender 2.8] 形を変えずに見た目を変える Part2 [法線]」をご覧ください。
[使用空間(Space)]
[方向]で[X]、[Y]、[Z]、または[RGBからXYZへ]に設定した場合にこの項目が出現し、[ローカル]の軸、または[グローバル]の軸の方向に沿ってディスプレイスするという選択が出来るようになります。
[テクスチャ座標(Texture Coordinates)]
テクスチャから各頂点の値を取得するときに使用するテクスチャ座標系を以下の選択肢の中から設定します。
- [ローカル(Local)] …[編集モード]からテクスチャ座標系をコントロールします。
- [グローバル(Global)] …[オブジェクトモード]からテクスチャ座標系をコントロールします。
- [オブジェクト(Object)] …3Dビューポート上に存在する別のオブジェクトでテクスチャ座標系をコントロールします。
- [UV] …[UVエディター]上の『UVマップ』でテクスチャ座標系をコントロールします。
また、この[テクスチャ座標]で[オブジェクト]に設定すると、下の位置に[オブジェクト]という対象となるオブジェクト名を設定できる項目が出現し(私の場合、円形のエンプティを設定)、[UV]を設定すると、[UVマップ]という対象となるUVマップを設定できる項目が出現します。
今回は、『平面』オブジェクトを使って比較してみました。
ここでは見た目と分かりやすさの為、マテリアルで[マジックテクスチャ]でのマッピングをし、
また、更に所々で『UV投影モディファイアー』を併用して、中心に設置した『エンプティ』オブジェクトを元にマッピングのトランスフォームを行っています。
もし、『UV投影モディファイアー』について、ご興味湧かれましたら、以前詳しく取り上げた記事がございますので、よろしければそちらをご覧ください。
[頂点グループ(Vertex Group)]
モディファイアーからの影響を制御するために使用される『頂点グループ』の名前を設定します。
『頂点グループ』の基本的な事から具体的な使用例などをまとめた過去の記事がございますので、よろしければ合わせてご覧ください。
例えばこんな風に、上に行くほど”1.0″に近く、下に行くほど”0.0″に近づくようにウェイトを設定した『頂点グループ』を作成します。
それを『ディスプレイスモディファイアー』に設定すると、↓のようにウェイト値が高い程、ディスプレイスメントの影響を受け、低い程影響を受けなくなります。
[中間レベル(Midlevel)]
このモディファイアーによってディスプレイスメントする際に”-(マイナス)”として扱われるテクスチャ値を設定します。ここで「オフセットの基準」の値を決めます。
この値を下回るテクスチャ値は、選択された方向に沿って「負のディスプレイスメント」になり、それを上回るテクスチャ値は「正のディスプレイスメント」になります。
式にすると↓のようになります。
ディスプレイスメント = テクスチャ値 − [中間レベル]
色や明度の値は、通常Blenderでは”0.0″~”1.0″であり、”0″~”255″ではないことにご注意ください。
[強さ(Strength)]
ディスプレイスメントの強さを設定します。
[中間レベル]の値で決めたオフセットの基準から、頂点に最終的なオフセットでディスプレイスメントするためにこの[強さ]の値が乗算されます。
式にすると↓のようになります。
最終的な頂点のオフセット = テクスチャから取得したディスプレイスメント値 × [強さ]
この強さ負の強度を使用して、モディファイアーの効果を反転させることができます。
『マテリアル』からも出来る『ディスプレイスメントマッピング』
ちなみにですが、この『ディスプレイスメントマッピング』は、『マテリアル』からでも可能です。
『シェーダーエディター』などでノードを組むような細かい調整をするマテリアルを作成されている方には、お馴染みかもしれません。
実際に『ディスプレイスメントマッピング』をしている例としては、過去の記事にて、『海洋モディファイアー』で生成された「ディスプレイスメントマップ」をマッピングしてみた時のものがございますので、↓の記事の「『マテリアル』から行う『ディスプレイスメントマッピング』」をご覧になってみてください。
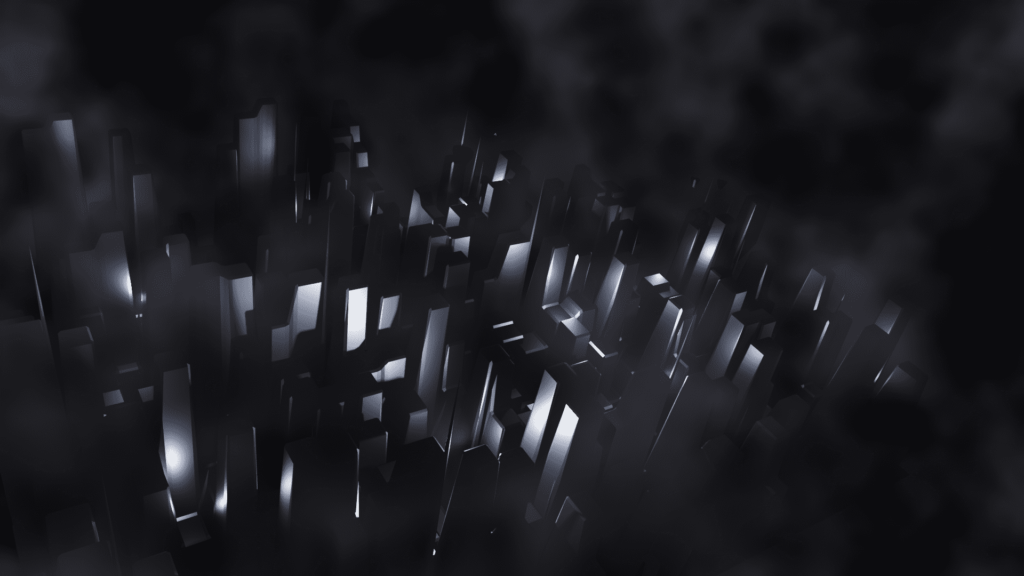
おまけ: 作ってみた物
大気やフォグ(霧)の表現に関してはこちら↓の動画の方法を参考にさせて頂きました(結構そのままパクッてます)。
- まずは『平面』のメッシュを[3Dビューポート]上に追加([Shift]+[A])し、スケールをX,Y,Z全てで”20″まで拡大します。そして、それを『サブディビジョンサーフェスモディファイアー』を使って細分化します。
- 『ディスプレイスモディファイアー』を追加します。ディスプレイメントするため、[テクスチャプロパティ]へと移ります。
- 今回は[タイプ:凹凸]、[ノイズのタイプ: セルノイズ]、[パターン: ウォールイン]、[タイプ: ハード]、[サイズ: 0.13]。それと、[色]>[カラーランプ]を有効にして、[カラーランプ]を↓の画像のように設定しました。
- 大体の形が出来たので、1つ目の『配列モディファイアー』を使ってX軸方向へ複製します。
- 2つ目の『配列モディファイアー』を使ってY軸方向へ複製します。
『配列モディファイアー』については、過去に別の記事にて詳しく取り上げております。よろしければ合わせてご覧ください。
- ちょっと角に丸みが欲しかったので、仕上げに『ベベルモディファイアー』を使って角を取ります。
こちらの『ベベルモディファイアー』についても、過去に別の記事にて詳しく取り上げております。よろしければ合わせてご覧ください。
- 形は出来たのでマテリアルを設定します。ビル街自体のマテリアルはごく単純に、[メタリック: 1.000]、[粗さ: 0.317]だけデフォルトから動かしました。
- 背景を設定します。本当にこの動画のフォグ作る部分が割とノードの組み方そのままです。(元動画様に感謝を申し上げますm(_ _)m)
- あとはライトを自分の好みで配置しまくります。
- レンダリングしたら完成です!長々とした説明でもここまでお付き合い下さりありがとうございました!
参考にさせて頂いたサイト・ページ一覧
- Displace Modifier — Blender Manual
- displaceの意味・使い方| 英辞郎 on the WEB:アルク
- ディスプレイスメントマッピング|CG用語辞典|CGWORLD Entry.jp
- プロシージャルテクスチャ|CG用語辞典|CGWORLD Entry.jp
- テクスチャマップの理解|特集|CGWORLD.jp
- テクスチャマップでレリーフを描画する – 100光年ダイアリー
- Legacy Textures — Blender Manual
- Tips for Atmospheric Lighting in EEVEE – YouTube
