Unreal Engine 4 拡縮・回転・透明度を操作して作ってみたものの話 —UE4活動と時々C, C++学習ノート-8日目-
Unreal Engin4で色々やってる学習ノート。UE4を触る前にC, C++再学習していた時の徒然なるままそこはかとなく書きつくっていたC,C++学習編もあります。よろしければどうぞご覧ください
※注意:この記事で扱っているUE4のバージョンは少し古い(4.17.2)ものとなっています。ご了承ください。m(_ _)m
↓の本でのマテリアル学習で得た知識を活用しつつ、学習の合間に作ってみたものをご紹介しております。
|
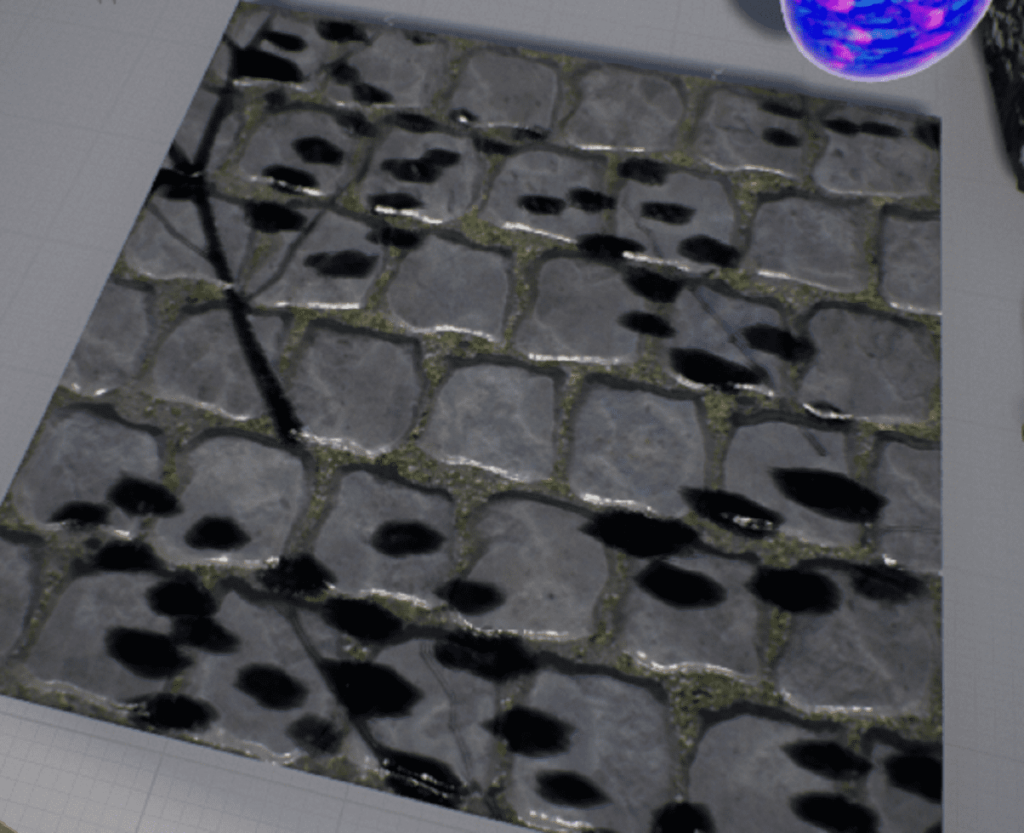
2Dですが、動かしてみました
使ったテクスチャ一覧
- T_CobbleStone_Smooth_D
- T_CobbleStone_Smooth_M
- T_CobbleStone_Smooth_N
- T_Bush_D
使っているものは、全部標準で「StarterContent」に入っているテクスチャです。
「T_Bush_D」みたいに、たまに透明な部分の情報を含んでるテクスチャあるので、それの透明度情報を活用して、”浮き上がらせる”というか、”影を付ける”みたいな表現をしてみました。
作り方、説明・解説
「Time」から取得した情報を、5で割って、その値を「Sine」で変換して、変化をなだらかに規則的にさせています。
「TextureCoordinate」から引っ張ってきたテクスチャ情報を、「Rotator」で回転させて、そこに更に、先ほどの「Sine」のノードからの値を、テクスチャ情報と掛け合わせて拡大縮小したものを足して、テクスチャ「T_Bush_D」 の”UVs”に渡しています。
※書き忘れましたが、「TextureCoordinate」で”UTiling”の値を”0.5″にしています。
そして、「メインマテリアルノード」の”ベースカラー”を、 「T_Bush_D」と「T_CobbleStone_Smooth_D 」で、「Lerp」使って混ぜてみてます。その混ぜる基準となる”Alpha”プロパティを、 「T_Bush_D」 の”Alpha”のチャンネルから「Sine」で変化させている値を掛け合わせた値を使っているので、「T_Bush_D」の影が見えたり消えたりするわけです。
メタリックにつないだのは気まぐれ的判断なので、繋がなくてもあまり変わりませんし、必要ないと思います。
あとがき
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m