[GitHub]周回遅れどころじゃないくらい遅れながらも「GitHub Desktop」アプリと一緒に今更ながら使ってみた
GitHubを全然触ったことない私が、何とかコミットしてプッシュできたので、主に頭の中の整理と、自分の備忘録として書いている記事です。また、もしも私と同じように、今からGitHubを始める方の一助ともなれれば僥倖です。
そもそもGitとかGitHubって何?って方は、下のページ様に解説を丸投げさせていただきます。
外部リンク:Gitを使ったバージョン管理|サルでもわかるGit入門【プロジェクト管理ツールBacklog】
※今回の記事、超初心者向けです。とりあえず使えるという程度のところまでの薄い内容を、シツコイくらいにくどくど説明してます。(私が不安なので(^_^;))具体的に言うと、GitHubアカウント作成~ローカルリポジトリにcommit、リモートリポジトリにpushまでの内容を、いちいち「このボタンを押して」、「ここにこう入力して!」みたいに。「さっさと本格的な事色々やりたい!」っていう玄人さん方には向きません。ご了承ください。
目次
- GitHubのアカウントを作成
- デスクトップアプリケーション「GitHub Desktop」をダウンロード~初期設定
- ローカルリポジトリを作成(init)
- ローカルリポジトリにコミット(commit)
- リモートリポジトリにプッシュ(push)
- アカウントを削除したい!
- 参考にさせていただいたサイト・ページ一覧
GitHubのアカウントを作成
何はともあれGitHubのアカウントを作らなきゃコミットもプッシュもないので、まずはアカウント作成です。

GitHubのページへ行って、「GitHubに登録する」というボタンを押します。

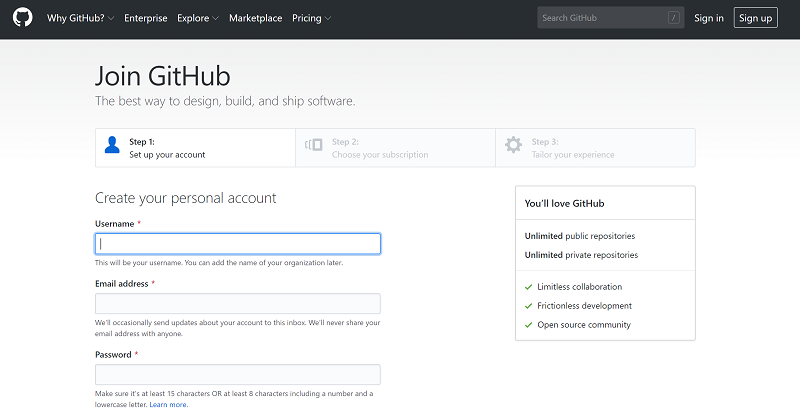
次の画面で、Username、Email、Passwordを入力します。

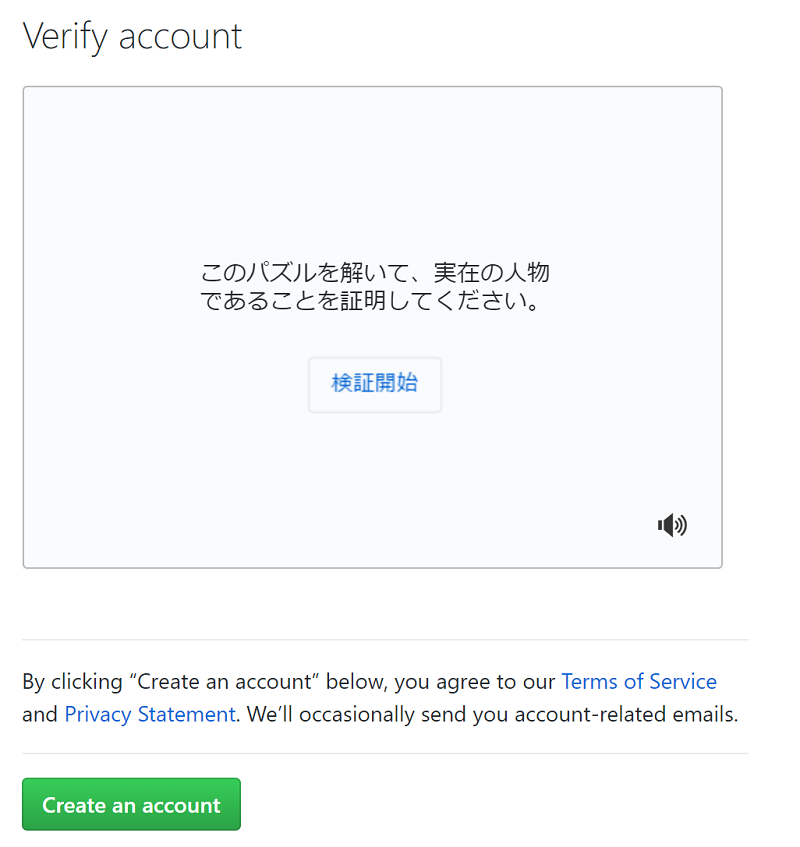
その下にある画面で簡単なパズルを解いて、機械ではないかというチェックが入ります。パズル表示画面に「✔」が表示されたら、下の「Create an account」ボタンを押しましょう。

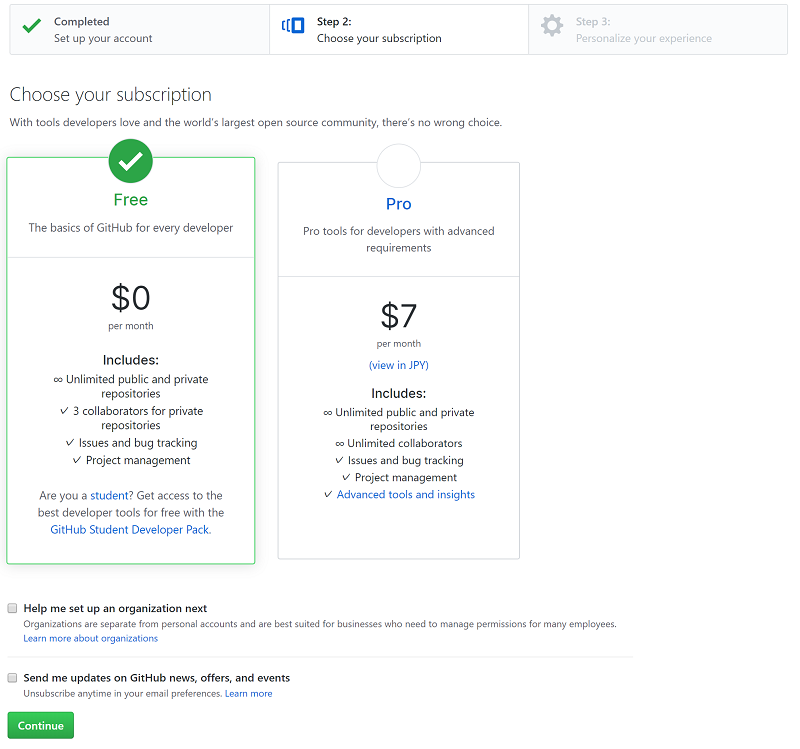
更に次の画面でFreeプランを選択し(お金を払ってでもソースコードを晒したくない!という方は有料プランを選んでも良いですが、普通はFreeで良いと思います)、他のところは、特に選択しなくて良いと思います。

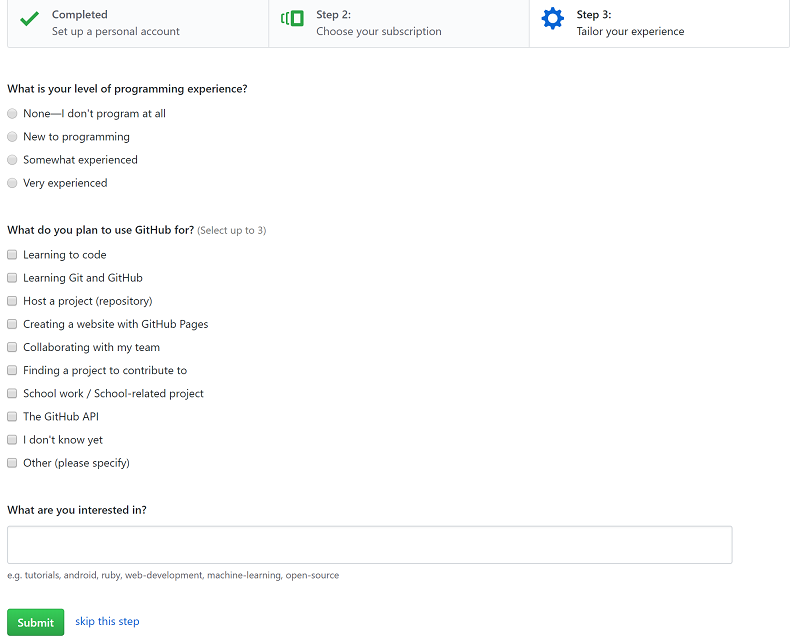
その次のページは面倒臭ければ、下の「skip this step」スキップしてしまいましょう。

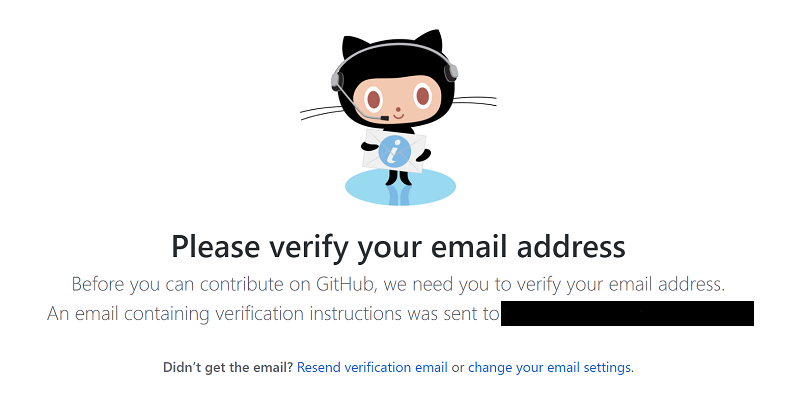
すると、画面のようになり、登録したメールドレスに認証メールが届きますので、メールの指示に従い、ユーザ認証を終えれば、アカウント登録は完了です。
デスクトップアプリケーション「GitHub Desktop」をダウンロード~初期設定
ローカルリポジトリにコミットしたり、リモートリポジトリに同期したり、という操作を、デスクトップアプリケーション「GitHub Desktop」を使って行っていきますので、あらかじめダウンロードしておいてください。
外部リンク: GitHub Desktop

ダウンロード後に現れる、下のようなGitHubDesktopSetup.exeファイルを実行してください。

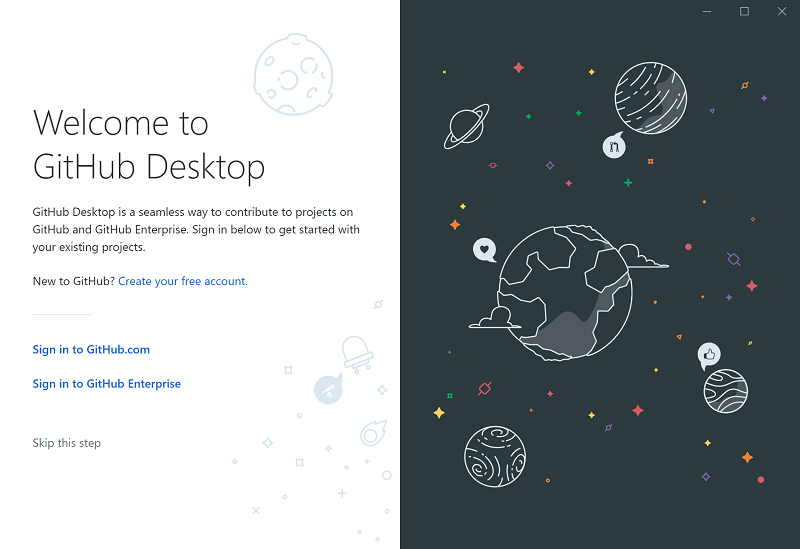
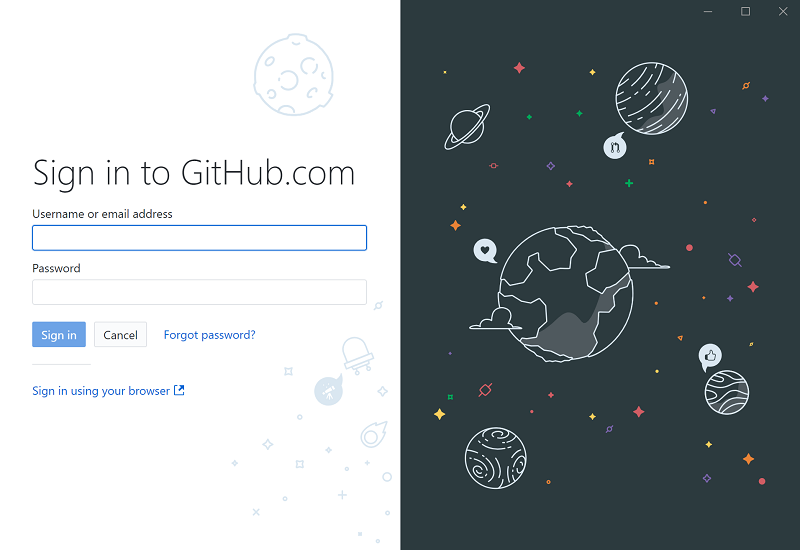
実行したら、初期設定を行います。まずは「Sign in GitHub.com」をクリック。

先ほど登録した「Username」か「Email address」と、「Password」を入力して「Sign in」ボタンをクリック。

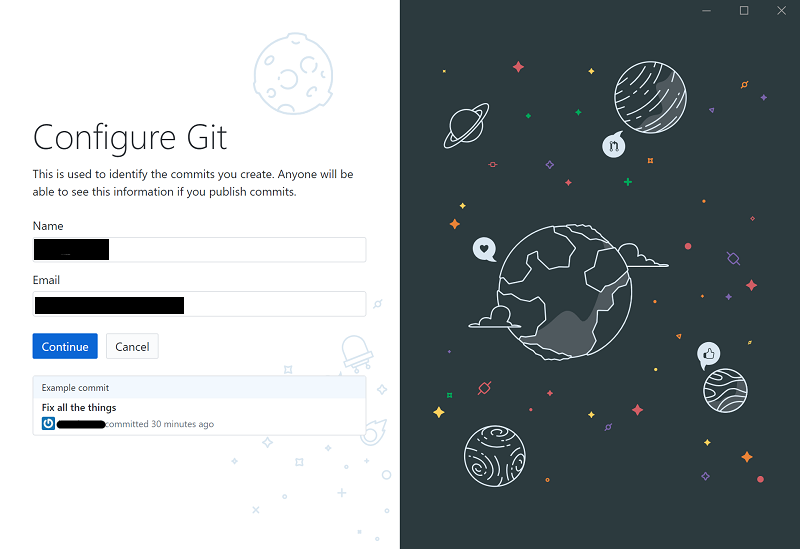
あなたのユーザー名とEmailが表示された下のような画面になりましたら設定完了です。「Continue」ボタンをクリックしてください。

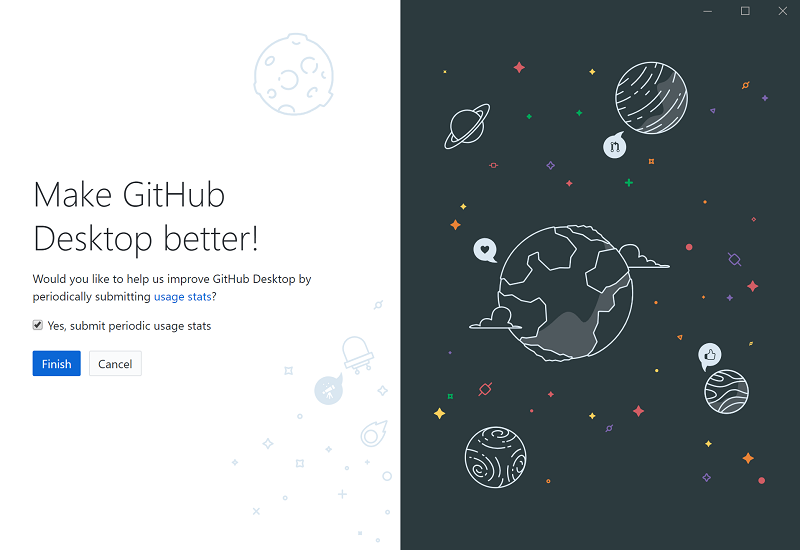
下のチェックボックスは『「GitHub Desktop」改善のため、 利用状況の統計データを定期的に提示してくれますか?』といったところ。任意でチェック外すかそのままにするかを選んで、「Finish」ボタンを押せば初期設定完了です。
ローカルリポジトリを作成(init)
ローカル、つまりは自分の今使っているPCの中にリポジトリを作るというわけです。

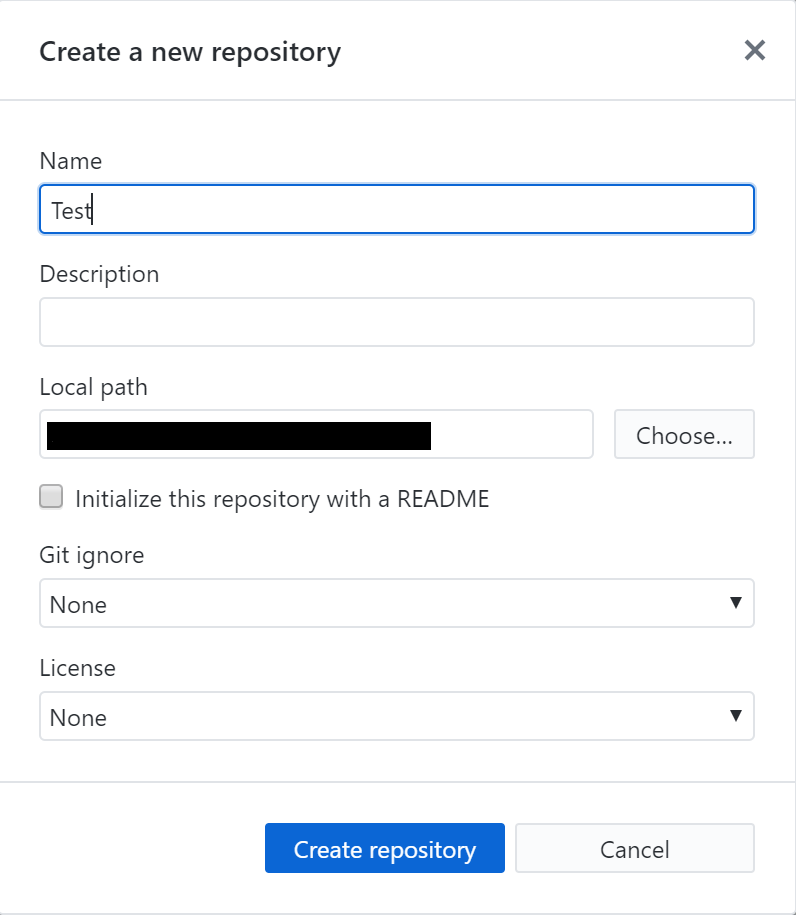
まずはリポジトリを新規作成します。「Create a new repository」というボタンをクリックしてください。「Name」はリポジトリ名。「Description」にはリポジトリの説明文を入力するのですが、今回は省略。「Local path」にはローカルリポジトリとなる場所のパスが入ります。任意の場所にもデフォルトで入っているパスの場所にもできます。他のところは触らなくて構わないと思います。下の「Create repository」というボタンを押せばリポジトリが「Test」という名前のリポジトリが出来ます。

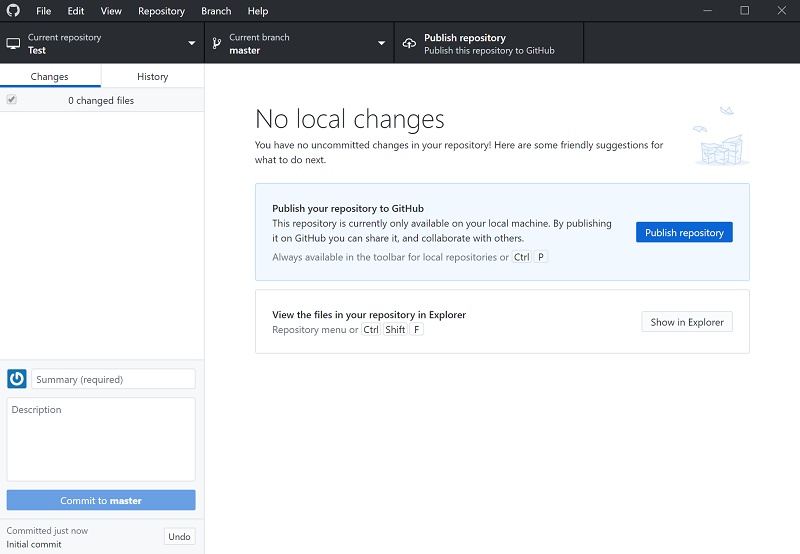
下の画像右上の、「Current repository」が現在選択中のリポジトリ(今はTest)。「Current branch」でmasterとなっていますが、この解説は下の外部サイト様のページに解説を丸投げさせていただきます。
外部ページ:ブランチとは|サルでもわかるGit入門【プロジェクト管理ツールBacklog】
ローカルリポジトリにコミット(commit)
コミットとは、リポジトリに加えられたファイルの追加や変更といった変化の履歴を保存するということ。

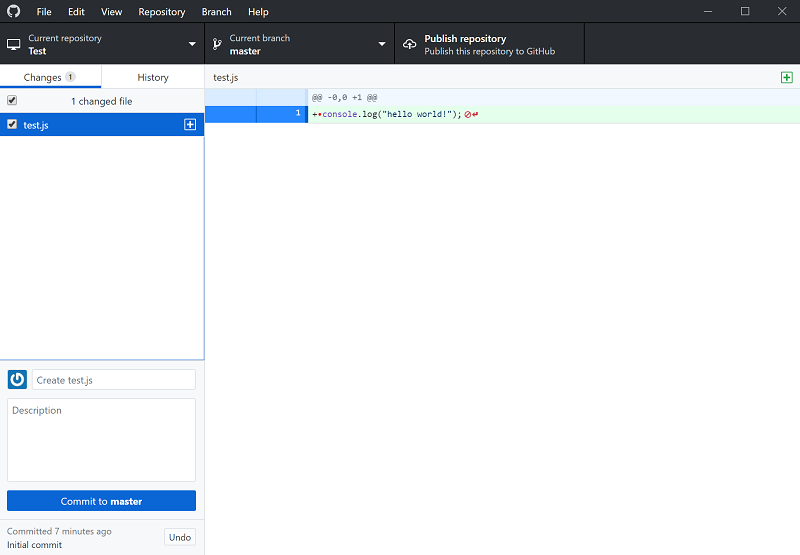
「test.js」という「console.log(“hello world!”);」としか書いていないファイルを作り(別の適当な内容のファイルでも良いです)、それを先ほどTestリポジトリの場所に保存しておくと下のように表示されます。(Testリポジトリを作る時に「Local path」で指定した(されていた)場所の直下に今作った「Test」フォルダがあるはずなので、そのフォルダ内に保存)

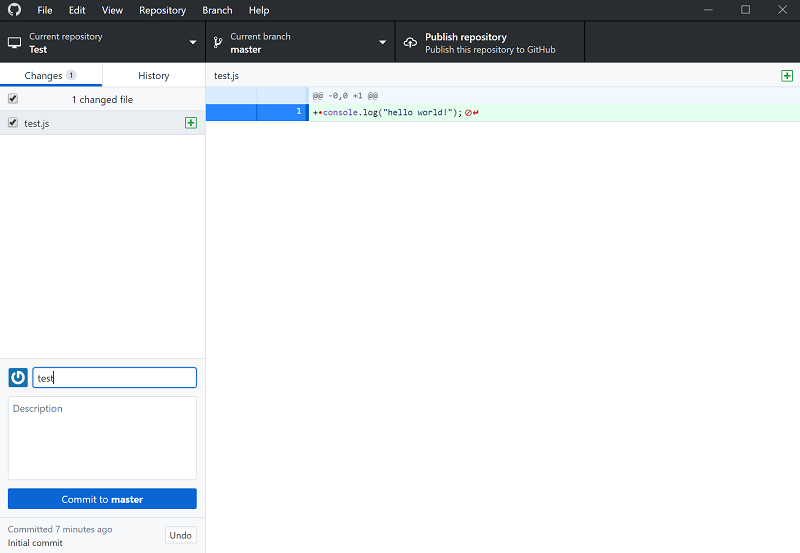
左下にある欄に今回は「test」としてみました。ここに適当に名前を入れ、必要に応じてその下の「Description」にも説明文を入力し、「Commit to master」(master部分は違う場合もあり)を押せば、ローカルリポジトリにコミット完了です。
リモートリポジトリにプッシュ(push)
ローカルリポジトリにコミットされたファイルは、まだローカル環境(PC単体)の中で保存されているだけの状態です。これをネット上(GitHub)に同じものをあげます。

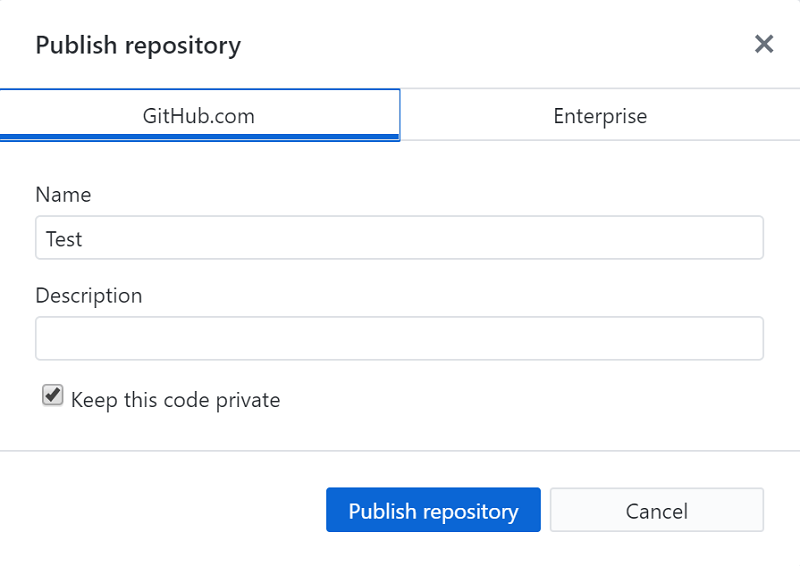
リモートリポジトリ(ネット上のGitHubの方)と同期(push)するには「Publish repository」というボタンを押したら出てくる、下のような場所でまた「Publish repository」というボタンを押して完了です。
アカウントを削除したい!
間違ってしまったり、アカウントを作り過ぎてしまった等、何かしらの都合で、アカウントを削除したくなった場合の方法が分かりやすく解説されているページを見つけましたので、載せさせていただきます。
外部リンク:Githubアカウントの削除方法 | shimidai2100
参考にさせていただいたサイト・ページ一覧
- GitHubをはじめよう~アカウント作成から公開(Git Push)まで~ 【for Mac】
- いよいよ登場!初心者こそ知っておきたいGitHub Desktopの使い方 | ferret[フェレット]
- サルでもわかるGit入門
- 今さら聞けない!GitHubの使い方【超初心者向け】| TechAcademyマガジン
読まなくても良いあとがき&唐突な自分語り
私が今までやっていたコーディング作業は、私一人の完結型で、多数の人とコードを共有管理する必要がなかったため、まったく触って来なかったんです。(他の方の公開されているGitHubからファイルを拝見したりダウンロードさせて頂いたり、といったことはやってました)
ですが、「知っているけどやらないのと、知らないからやらない」では、「知っているけどやらない」方が良いと思ったのと、チームで一緒にプロジェクトを進める等、急に必要になった時に一から調べるとなると時間が掛かって 「先方にも迷惑をかけてしまう!」という懸念があり、せめてやり方だけは知って置こうと思ったため、pushまでは何とか出来るようになって置き、そしてその時の自分の為の備忘録としてこの記事を残しておこうと思った次第です。
最後まで読んで下さり、ありがとうございました!ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m
![[GitHub]今更ながら使ってみた](https://horohorori.com/wp-content/uploads/2019/06/YAMA_DSC2546_TP_V.jpg)
![[GitHub]今更ながら使ってみた](https://horohorori.com/wp-content/uploads/2019/06/YAMA_DSC2546_TP_V-286x350.jpg)