
[Blender 2.8] 頂点や辺から斜辺、面取りを作成するのに便利な、ベベルモディファイアーの機能と使い方
今回の記事は、Blenderで頂点や辺から斜辺、面取りが作成できる『ベベルモディファイアー』についてです。
「ベベル(英: bevel)」とは、「斜面、傾斜、斜角」という意味です。
その言葉の意味の通り、このモディファイアーは頂点・辺に対して斜辺・面取りを生成するのに使います。
使い方によっては、→の画像の一番手前と一番奥のリングを作成するようなことも可能です。

ちなみに、このリングのモデルの作成には、『重み付き法線モディファイアー』も使用しています。
そして、『ベベル』と言えば、Blenderでは『モディファイアー』を使用しないでも出来る操作でもありますが、その『モディファイアー』じゃない操作と『モディファイアー』の操作の長所と短所、オススメの使い分け方についても最後の方で触れたいと思います。
※2020年1月8日 加筆修正を行いました。
※2020年1月17日 加筆修正を行いました。
※2020年1月20日 加筆修正を行いました。
※2020年1月30日 加筆修正を行いました。
※2020年2月18日 加筆修正を行いました。
目次
- まず最初に
- [ベベル]の詳細設定項目一覧
- 「普通の」ベベルと、「モディファイアーの」ベベルの”長所”と”短所”比較と使い分け
まず最初に

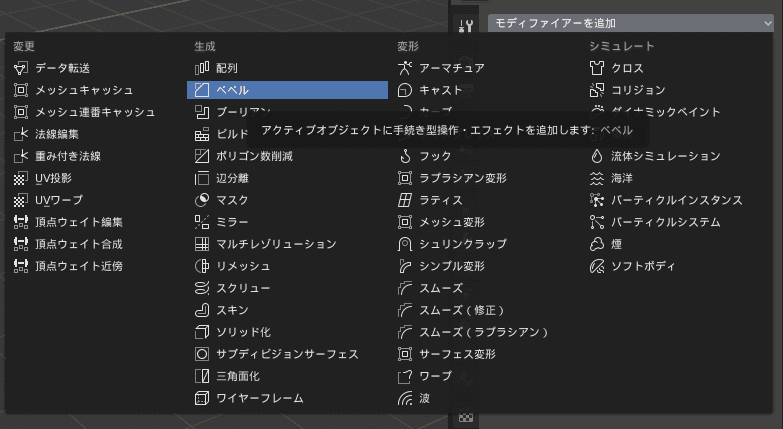
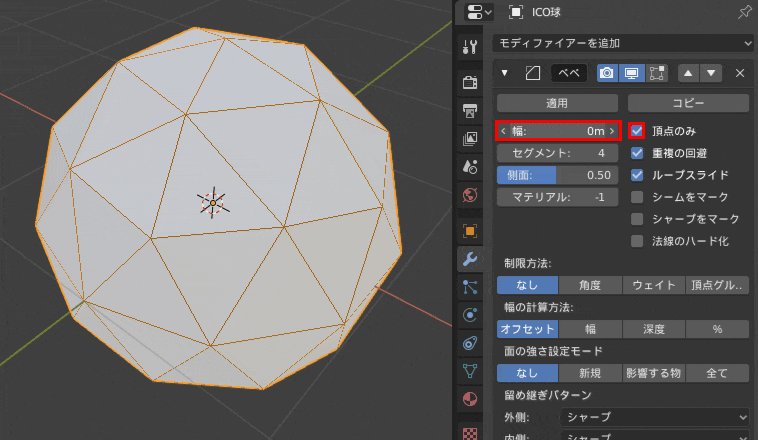
『ベベルモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[ベベル]という項目を選びます。

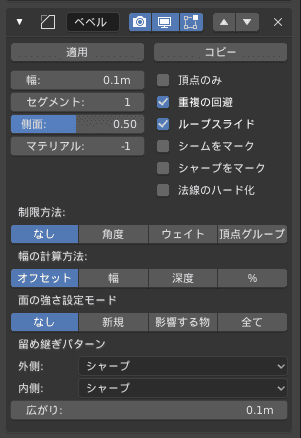
[ベベル]の詳細設定項目一覧
- [幅(Width)] …ベベル部分のサイズ。
- [セグメント(Segments)] …ベベル部分のセグメント数。
- [側面(Profile)] …ベベルの形状の凸み度合い。
- [マテリアル(Material)] …ベベル部分に使用するマテリアルインデックス。
- [頂点のみ(Only Vertices)] …『頂点ベベル』をする。
- [重複の回避(Clamp Overlap)] …オーバーラップを防ぐために幅を制限する。
- [ループスライド(Loop Slide)] …同じ幅を持つ辺に沿ってスライドする。
- [シームをマーク(Mark Seams)] …辺のシーム情報をベベル後にも適用する。
- [シャープをマーク(Mark Sharp)] …辺のシャープ情報をベベル後にも適用する。
- [法線のハード化(Harden Normals)] …ベベルで生成された面の法線を隣接する面と合わせる(自動カスタム法線)。
- [制限方法(Limit Method)] …ベベルを適用する部分の制限。
- [なし(None)] …全ての辺を一定のサイズで面取りする。
- [角度(Angle)] …指定した面の間の角度以下の辺のみ面取りする。
- [ウェイト(Weight)] …ベベルウェイトを使用し、適用されるベベルのサイズを決める。
- [頂点グループ(Vertex Group)] …頂点グループを使用し、辺(または頂点)をベベルするかを選択する。
- [幅の計算方法(Width Method)] …[幅]の数値を用いたベベルサイズの計算方式の基準設定。
- [オフセット(Offset)] …[幅]を、オリジナルから新しい辺へのオフセットとする。
- [幅(Width)] …[幅]を、ベベルで新しく作成された面の幅とする。
- [深度(Depth)] …[幅]を、ベベルで新しく作成された面からオリジナルの辺までの垂直距離とする。
- [%(Percent)] …[幅]を、 隣接する辺の長さの割合とする。
- [面の強さ設定モード(Set Face Strength Mode)] …ベベルに関係する面に設定する『面の強さ』を選択。
- [なし(None)] …面の強さを設定しない。
- [新規(New)] …ベベルで新しく作成された面のみ面の強さを設定する。
- [影響する物(Affected)] …ベベルで新しく作成された面とその影響を受ける面のみ、面の強さを設定する。
- [全て(All)] …全ての面に面の強さを設定する。
- [留め継ぎパターン(Miter Patterns)] …ベベルで新たに生成された斜辺と斜辺が重複した時に形成される留め継ぎ部分のパターン。
- [外側(Outer Miter)] …斜辺と斜辺で形成される角度が180度以上の部位。
- [内側(Inner Miter)] …新しく生成された斜辺と斜辺で形成される角度が180度未満の部位。
- [広がり(Spread)] …180度未満([内側]に分類される)の留め継ぎで発生する、重複頂点の間を広げる距離。
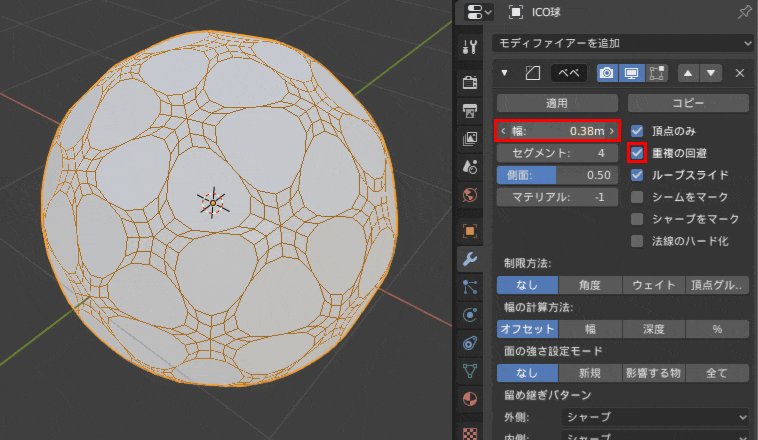
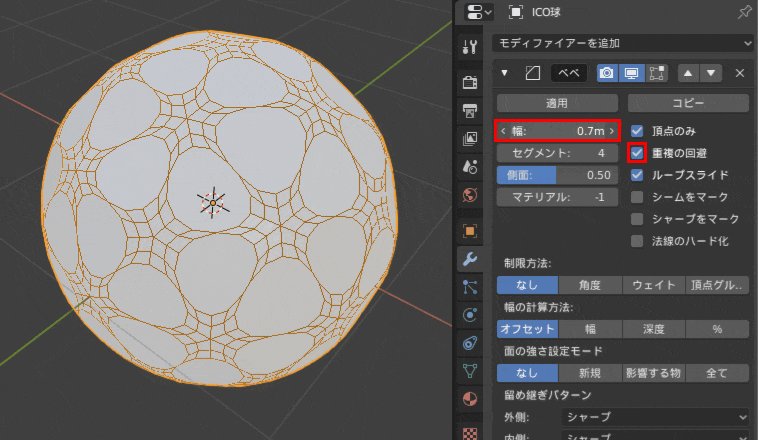
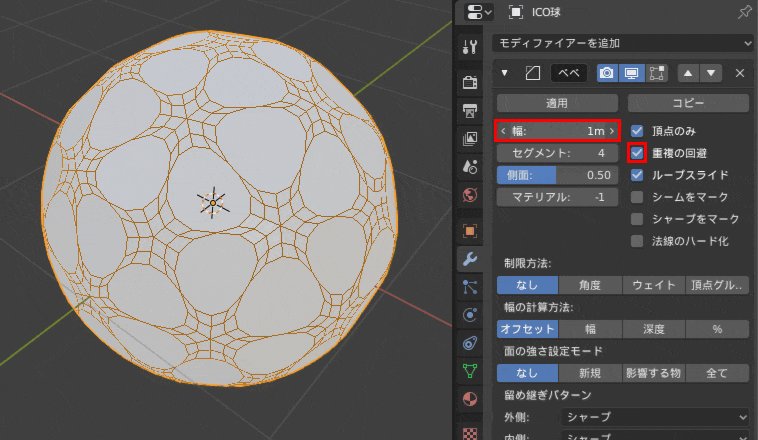
[幅(Width)]
ベベル部分のサイズを決めます。このサイズを算出する基準は、後述の「幅の計算方法」で決まります。

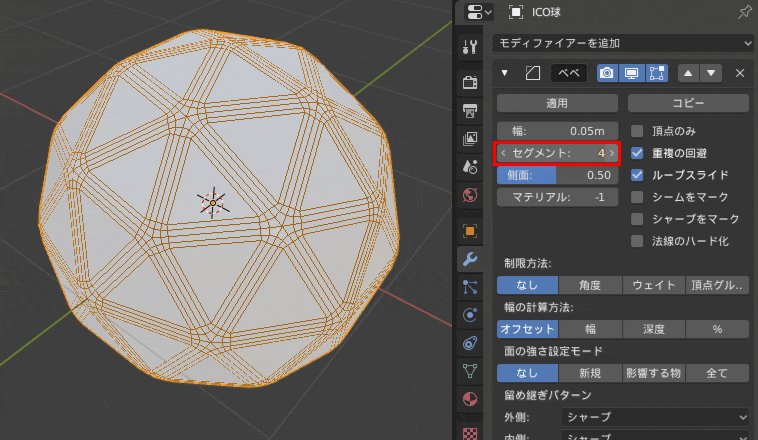
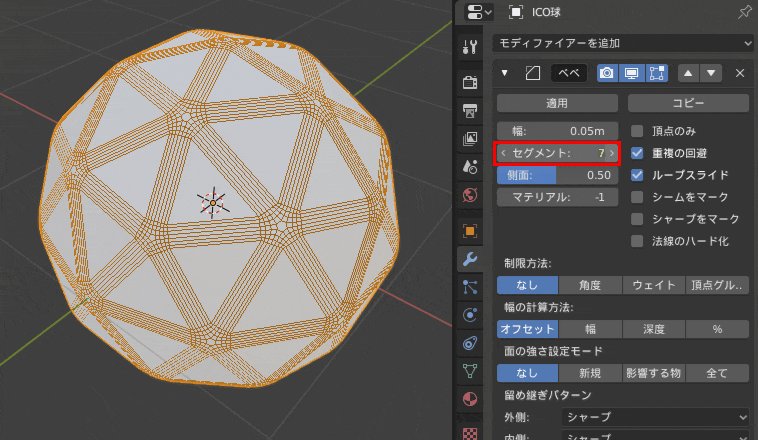
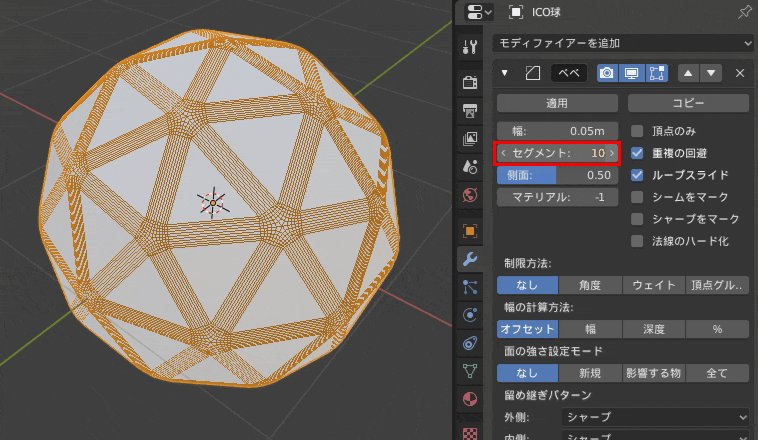
[セグメント(Segments)]
ベベル部分のセグメント数 (ベベルで新しく作成した面(辺)の分割数) を設定します。

セグメント (英: segment)、セグメンテーション (英: segmentation)
引用元: セグメント – Wikipedia
英語で、断片、部分、切れ目、分割(されたもの)などの意味。
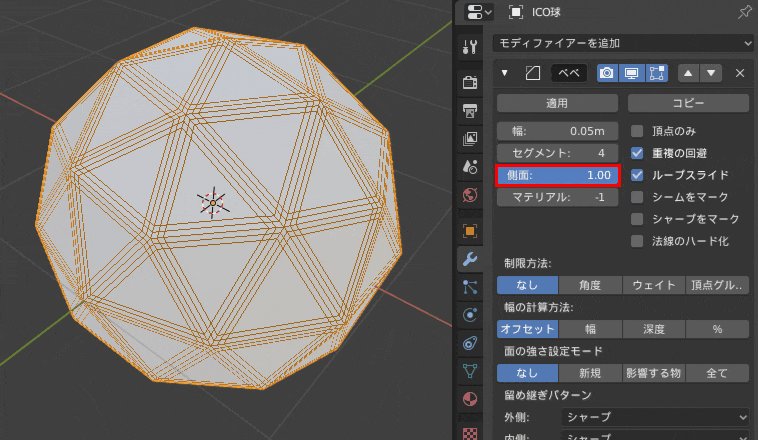
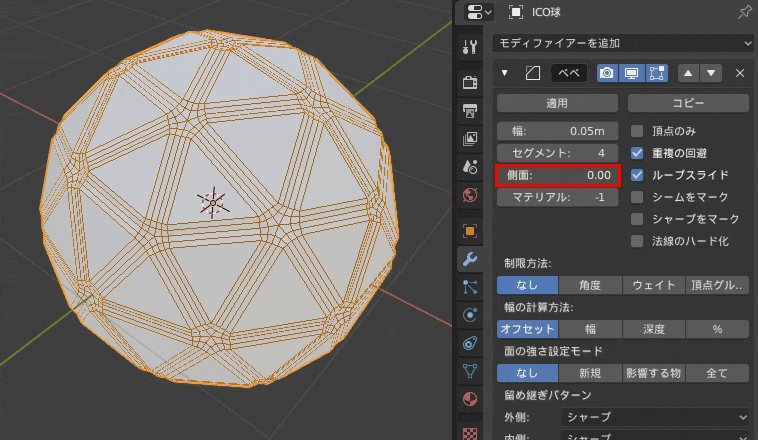
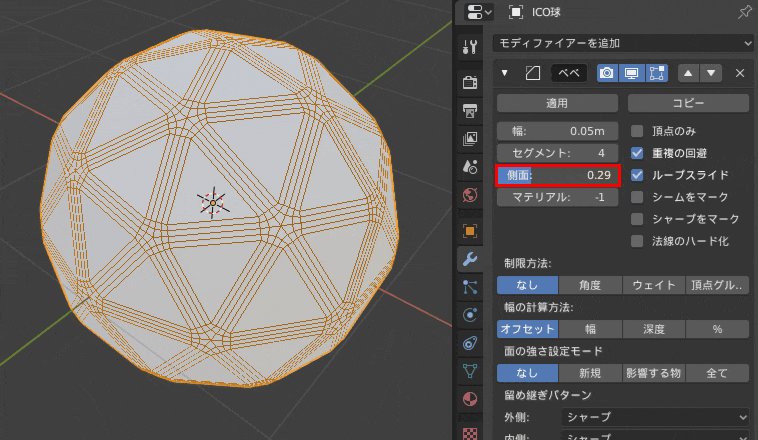
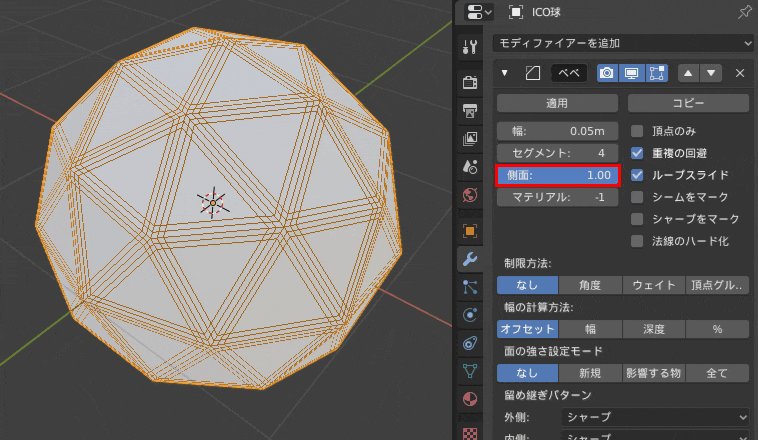
[側面(Profile)]
ベベルの形状の度合いを設定します。
“0.0”で凹み、”1.0″で凸(つばく)みます。デフォルトでは”0.5″に設定されており、この場合は円状になります。
ただし、[セグメント]が”1″の場合は効果がありません。

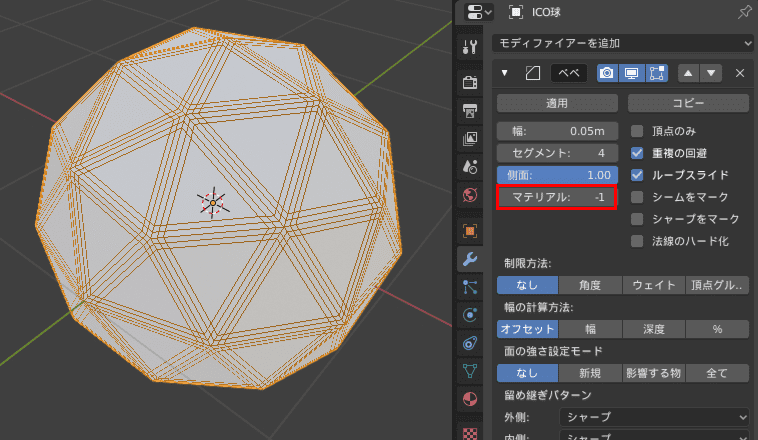
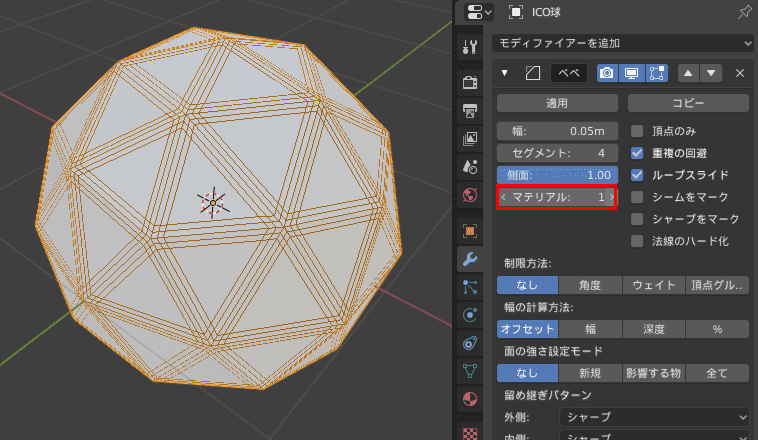
[マテリアル(Material)]
ベベル部分に割り当てる『マテリアル』を、『マテリアルインデックス』で設定します。
オブジェクトに設定されている『マテリアルスロット』一覧の一番上を”0″として、その1つ下を”1″、と言ったように、その一覧の並び順を表す数値(“インデックス”)で、ベベル部分に割り当てたい『マテリアルインデックス』(『マテリアルスロット』の”インデックス”)を指定します。
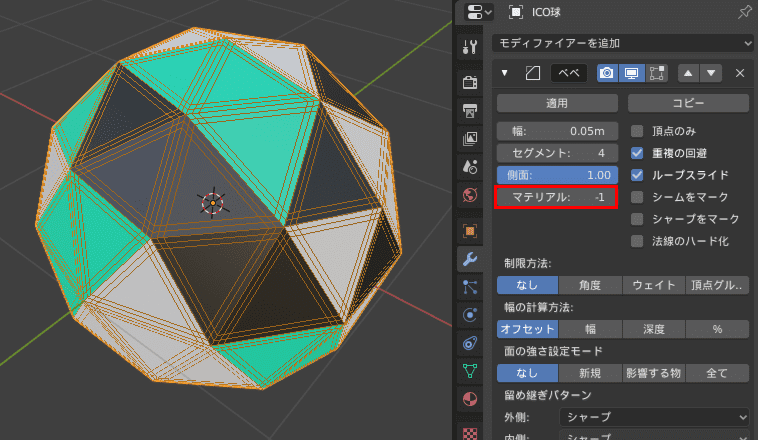
デフォルトでは”-1″となっており、この場合は自動で、オリジナルのメッシュに割り当てられているマテリアルが、ベベル部分にもそのまま割り当てられます。





- 番外:オリジナルのメッシュの面毎にバラバラにマテリアルを設定した場合の[マテリアル:-1]
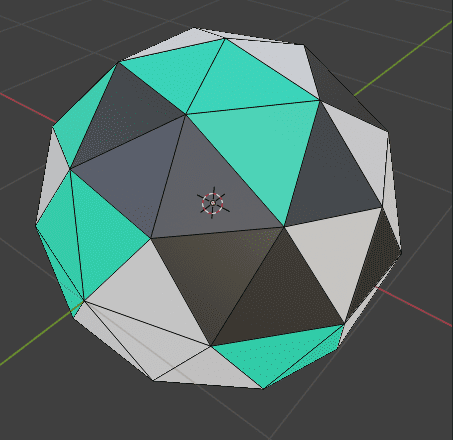
まずオリジナルのメッシュに、バラバラにマテリアルを割り当てます。

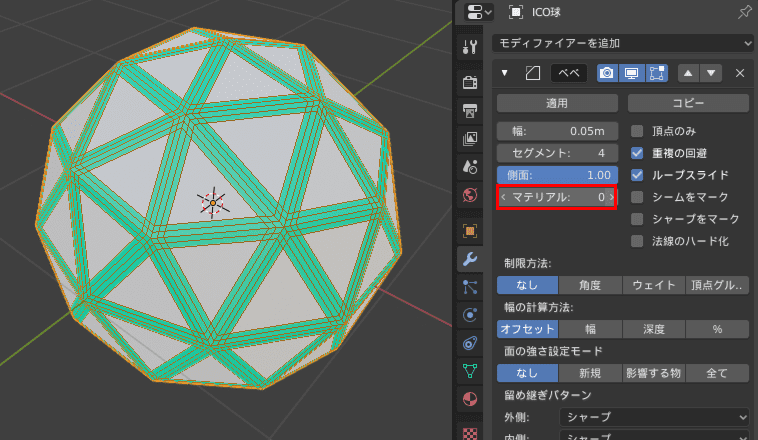
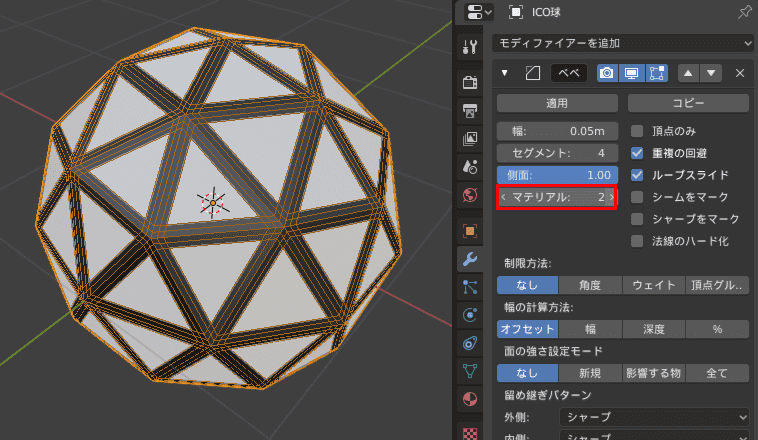
こんな感じに[マテリアル:-1]を指定すると、自動でその面近くのベベル部分も同じマテリアルが割り当てられます。
ただし、この時[セグメント:4]などの偶数で分割されている場合は、綺麗に分かれてくれるのですが…

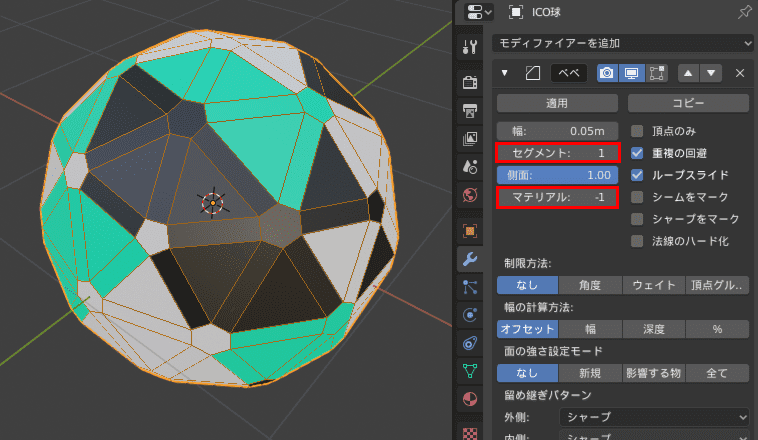
[セグメント:1]など、奇数で分割されている場合、『マテリアル』はメッシュの『頂点インデックス』情報に依存した割り当てられ方をするようです。

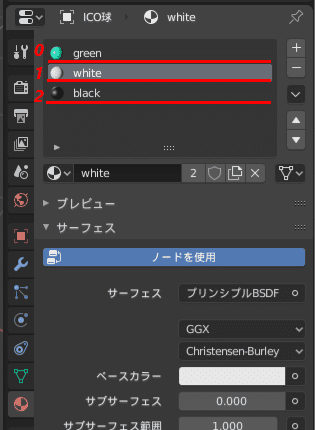
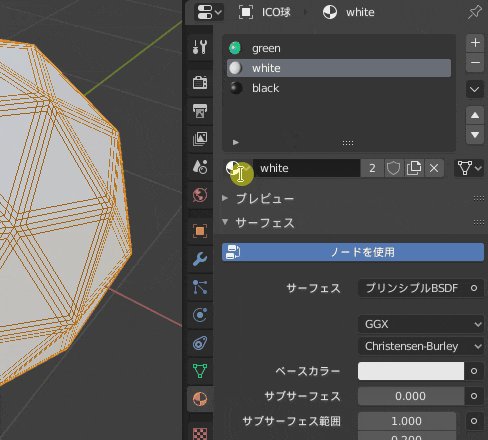
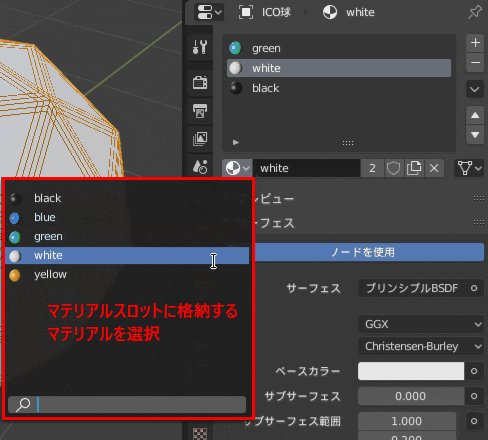
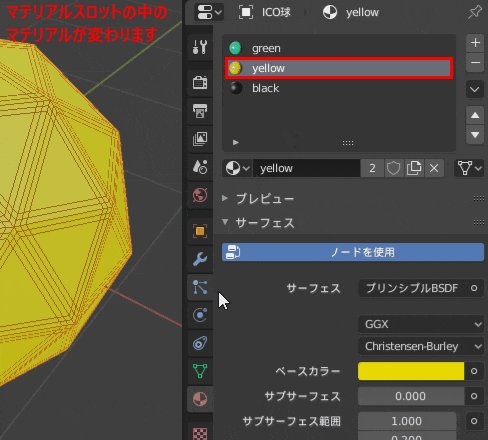
Memo: 『マテリアル』と『マテリアルスロット』の違い
補足ですが、『マテリアル』と、『マテリアルスロット』の違いについて軽くご説明させていただきますと、
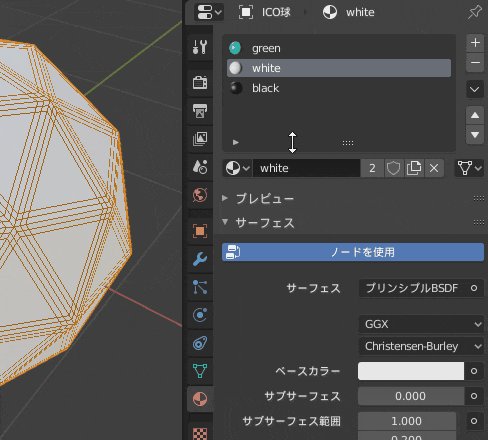
『マテリアルスロット』は容器、『マテリアル』はその容器に入れる物。
と捉えると分かりやすいかと思います。
上の画像にある”green”、”white”、”black”という『マテリアル』は、それぞれ1つの『マテリアルスロット』に格納されています。
なので、『マテリアルスロット』の中に入っている『マテリアル』は別の『マテリアル』に簡単に入れ替えられたりするわけです。

ちなみに、他のモディファイアーでもたびたび出てきた『マテリアルインデックスオフセット』に似ていますが、今回のこれは”オフセット”ではないため、『マテリアルスロット』の並び順通りの”インデックス”値で、ベベル部分に使用するマテリアルを指定します。
※ちなみに、『マテリアルインデックスオフセット』という設定項目がある、他のモディファイアーのご紹介です。
[頂点のみ(Only Vertices)]
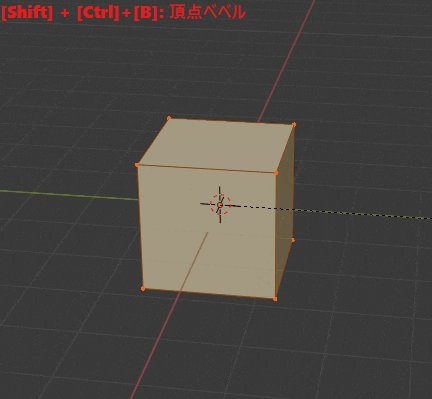
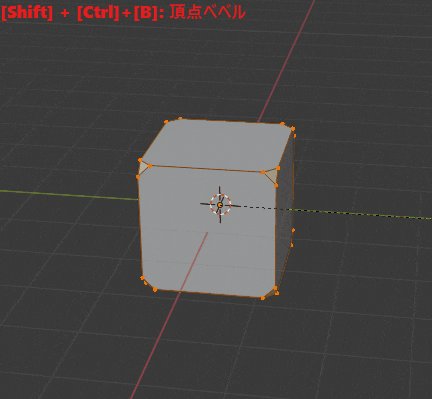
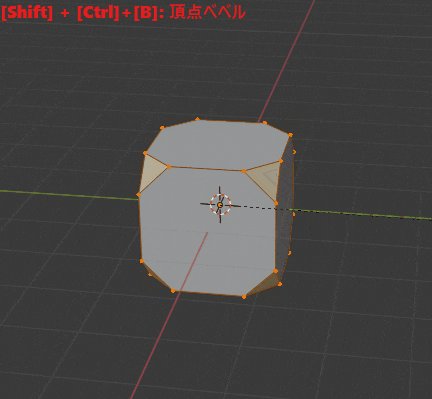
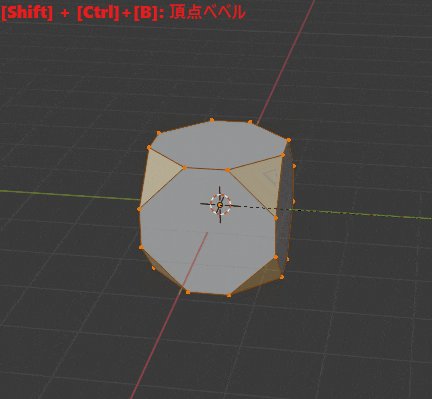
辺に対して行う通常の『ベベル』([Ctrl]+[B])ではなく、『頂点ベベル』 ([Shift]+[Ctrl]+[B]) にします。

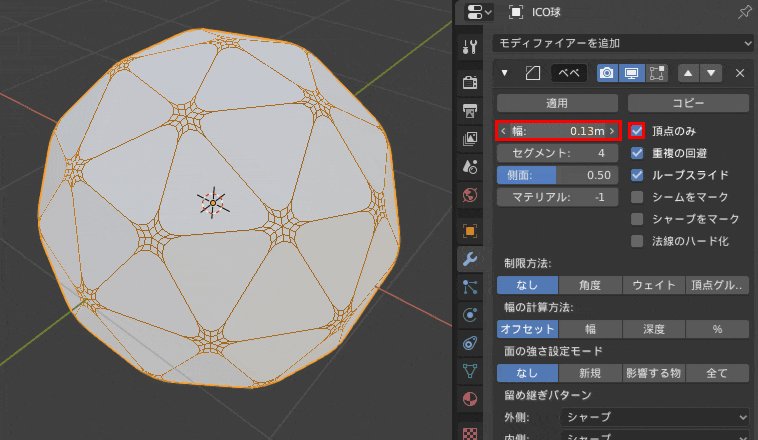
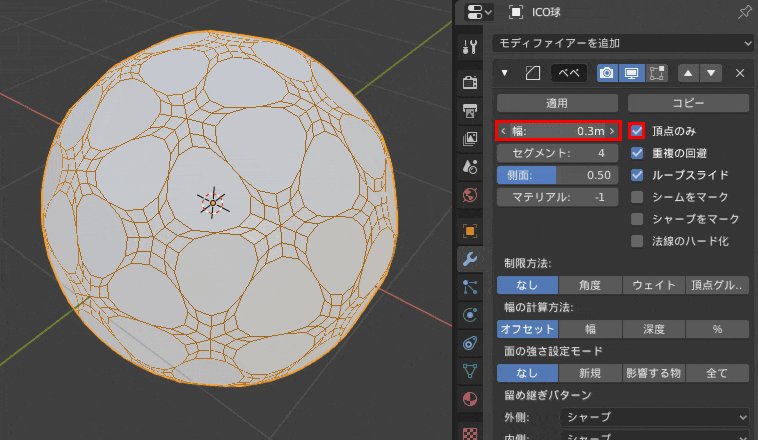
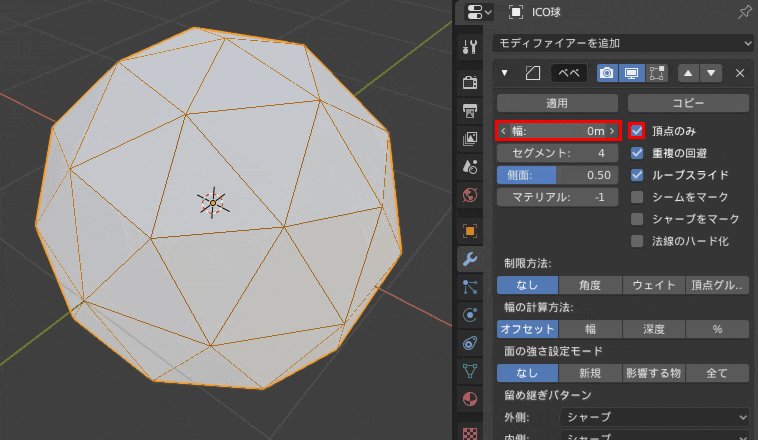
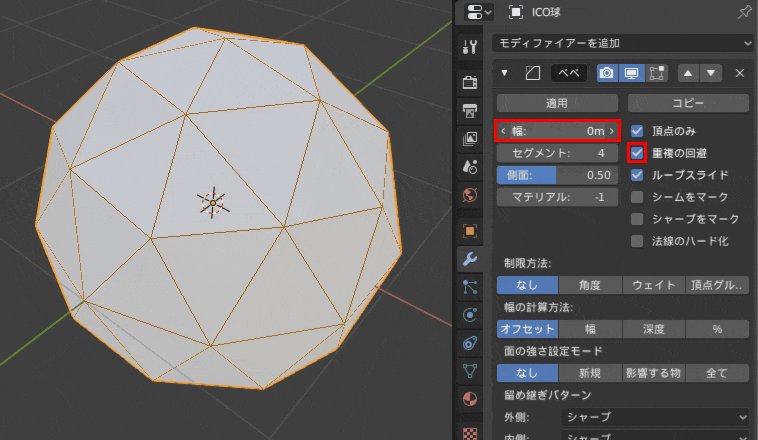
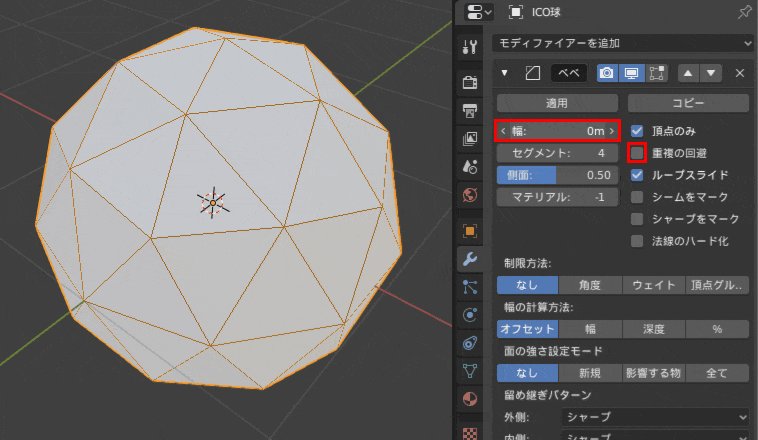
[重複の回避(Clamp Overlap)]
ベベルで作成した面・辺が、他の面・辺とオーバーラップするのを回避するために幅を制限します。
この項目のチェックを外した状態で[幅]の数値を際限なく上昇させると、面・辺同士が重複する部分が出来てしまいます。


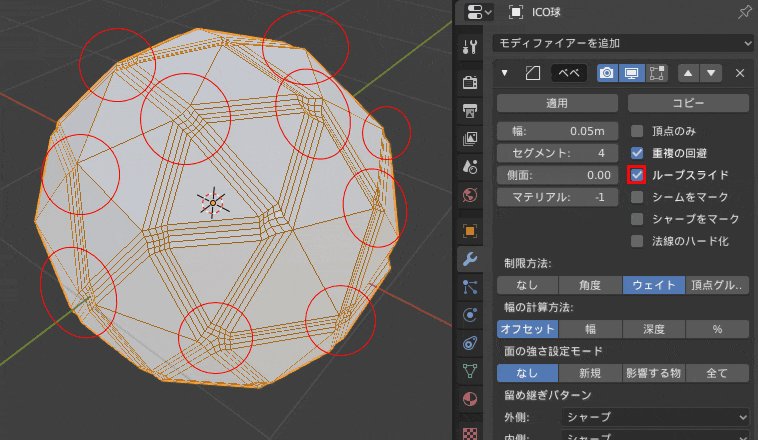
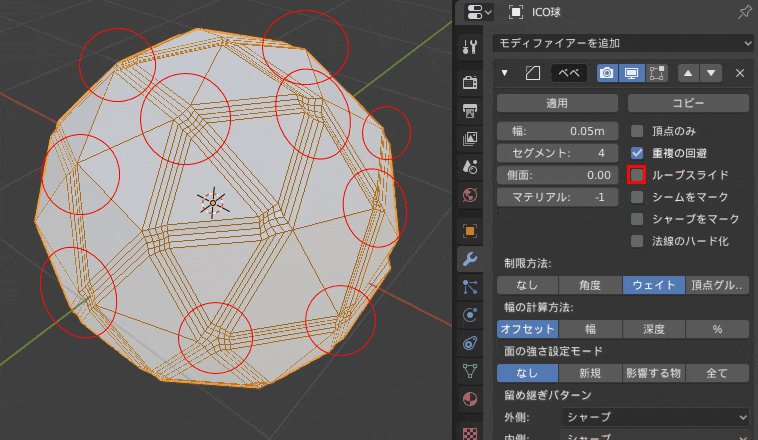
[ループスライド(Loop Slide)]
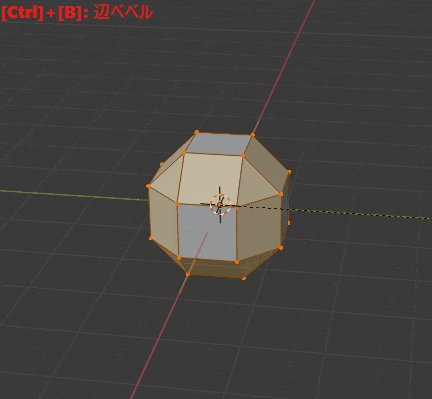
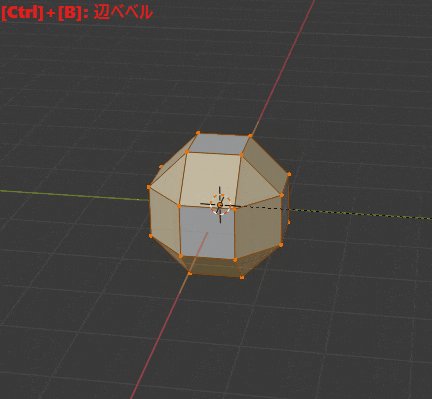
ベベルされている辺とベベルされていない辺がある場合に、ベベル部分が可能な限りベベルされている辺に沿ってスライドするようにします。
この項目のチェックを外すと、ベベルの幅がより均一になる場合があるそうです。
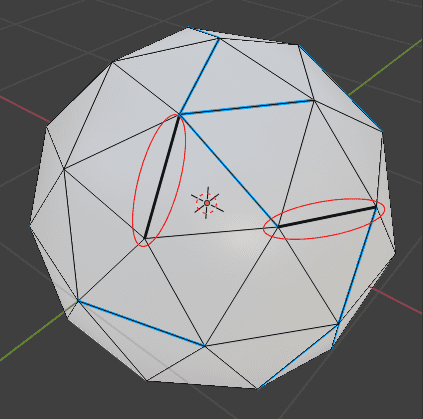
凄く微弱な変化なのですが、チェック有る無しで変化が比較的わかりやすいかなと思う部分を丸で囲んでみました。

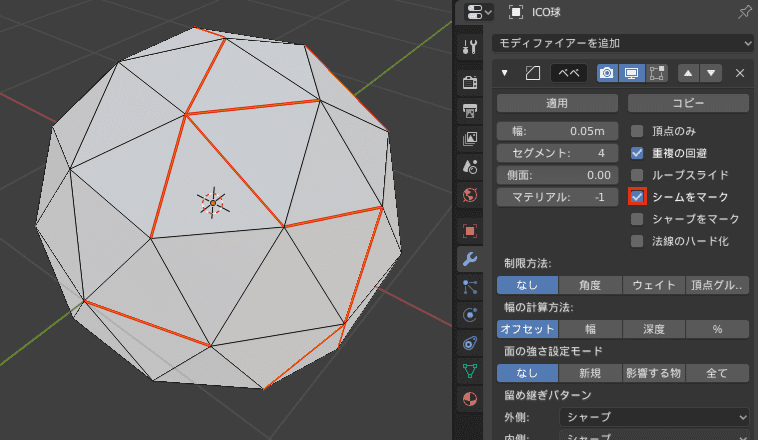
[シームをマーク(Mark Seams)]
『シーム』をマークされている辺をベベルする場合に、ベベル後の変化にも対応して『シーム』を伝播させます。
『ベベルモディファイアー』を適用する前に、[編集モード]でメッシュオブジェクトに『シーム』(赤くなっている辺)をマークしておきますと、『ベベルモディファイアー』を適用後、[編集モード]のメッシュに、ベベルで変形後の辺にも『シーム』が付いてくれます。


ちなみに、『シーム』とは、メッシュを2次元で展開して『UVマップ』を作成する際に、切れ込みを入れる目印となるものです。詳しくは、過去に『シーム』の用途や使い方まで詳しく書かせていただいた記事がございますので、そちらをご覧下さい。
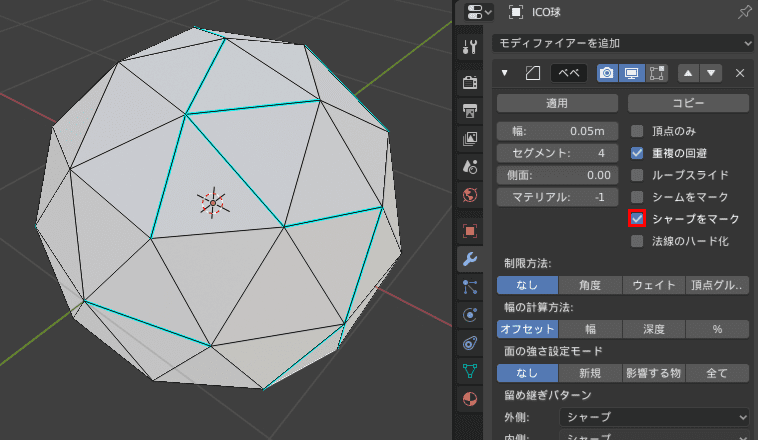
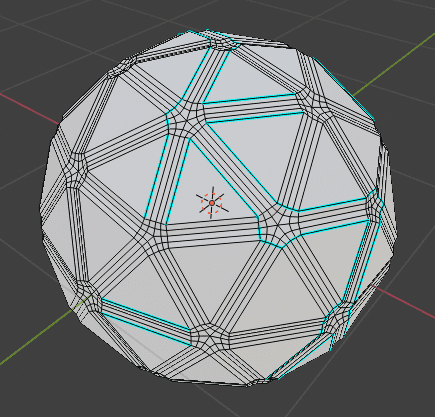
[シャープをマーク(Mark Sharp)]
『シャープ』をマークされている辺をベベルする場合に、ベベル後の変化にも対応して『シャープ』を伝播させます。
ぶっちゃけて言ってしまえば、[シームをマーク]の『シャープ』バージョンですね。
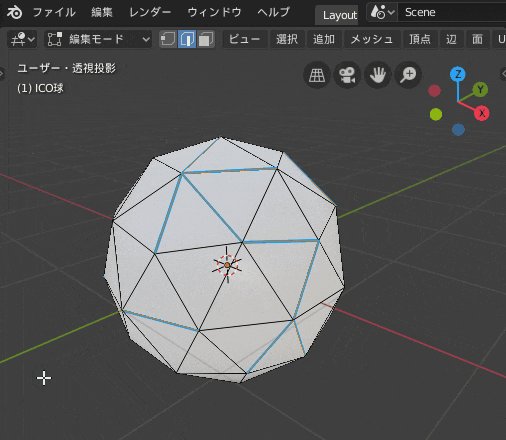
『ベベルモディファイアー』適用前に[編集モード]でメッシュに『シャープ』(青いところ)をマークしておきますと、『ベベルモディファイアー』を適用後、[編集モード]のメッシュに、ベベルで変形後の辺にも『シャープ』が付いてくれます。
- 『ベベルモディファイアー』 適用前

- 『ベベルモディファイアー』 適用前

ちなみに、『シャープ』とは、『スムーズシェード』でメッシュ全体的を滑らかに見せる場合に、一部だけ、線を強調したい辺に付ける目印になるものです。詳しくはこちらも、先述の『シーム』と共に『シャープ』の用途や使い方まで詳しく書かせていただいた記事がございますので、そちらをご覧下さい。
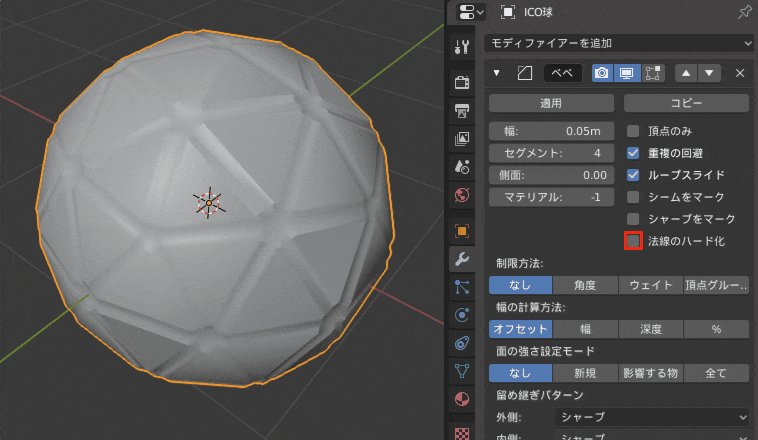
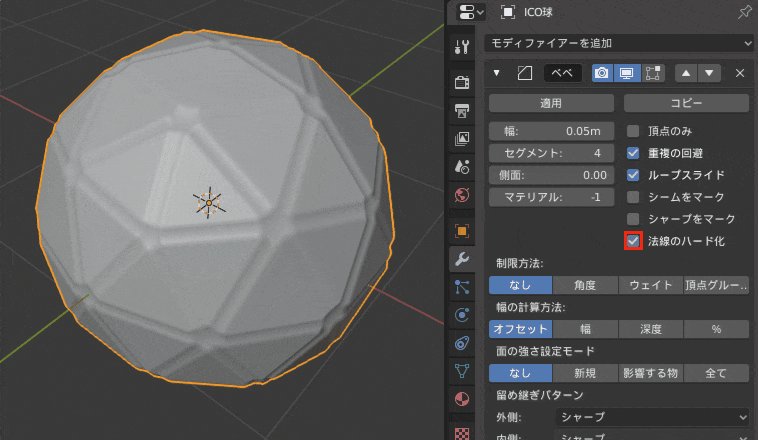
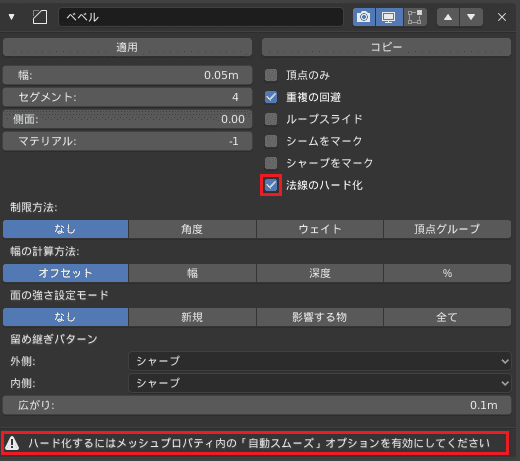
[法線のハード化(Harden Normals)]
ベベルで生成された面の法線を隣接する面と合わせます。
この項目、要は以前別のモディファイアー紹介記事でも出てきた『カスタム法線』の、自動的に設定してもらうバージョンです。
チェック前、それぞれの面毎にバラついていた法線が、チェック後には全体で1つにまとまった印象を受ける法線の付き方になっているのがお分かりになるでしょうか?

『カスタム法線』について詳しくは↓の記事の「『カスタム法線』とは?」の項目をご覧ください。
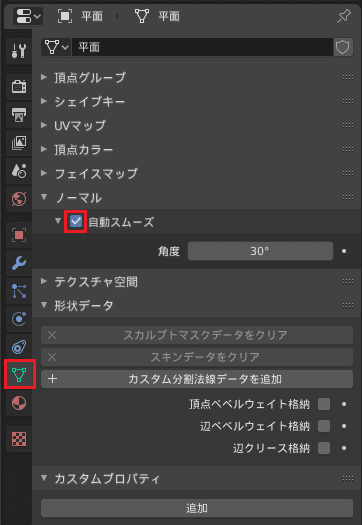
ということで、今回の場合も有効にする際には、[自動スムーズ]が有効になっていないと警告が出ますのでご注意ください。

警告が出た場合、[オブジェクト]>[自動スムーズ]の項目にチェックを入れて有効にしましょう。

[制限方法(Limit Method)]
メッシュにベベルを適用する部分を制限します。
[なし(None)]
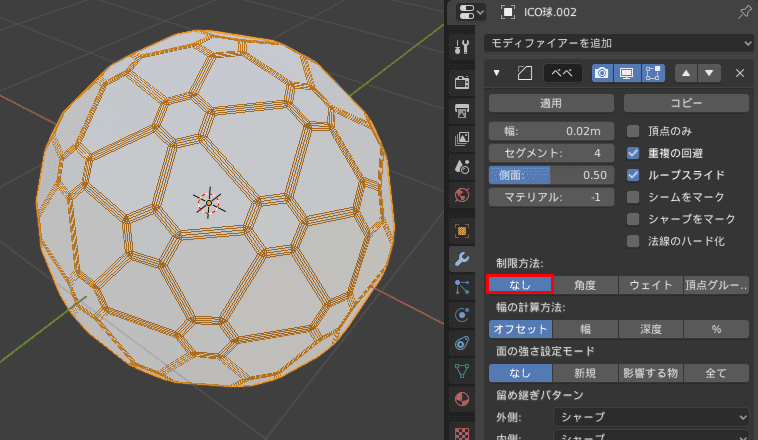
全ての辺を一定のサイズでベベルします。デフォルトではこのタイプで設定されています。
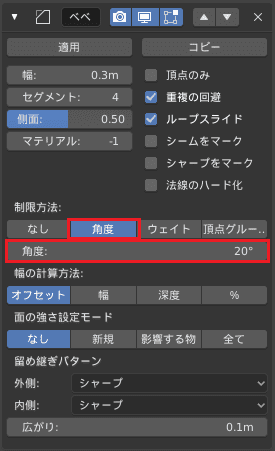
[角度(Angle)]
隣接する面が指定された値よりも小さい角度を形成する辺のみにベベルが適用されます。
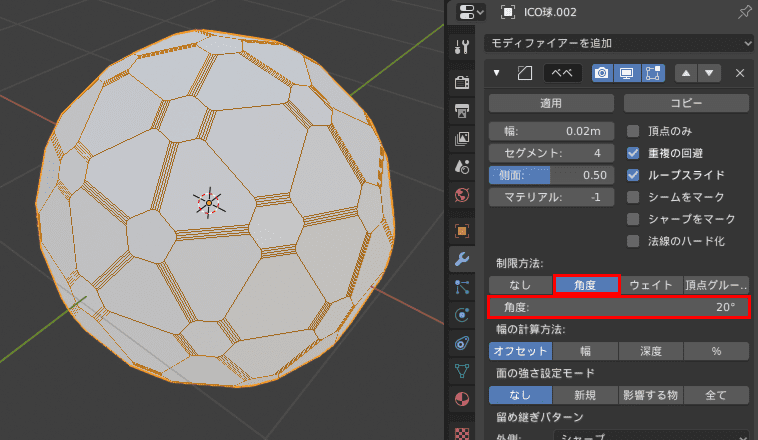
この項目を選択すると、すぐ下に[角度]という項目が現れます。ここからベベルを適用したい辺の角度の指定を行います。
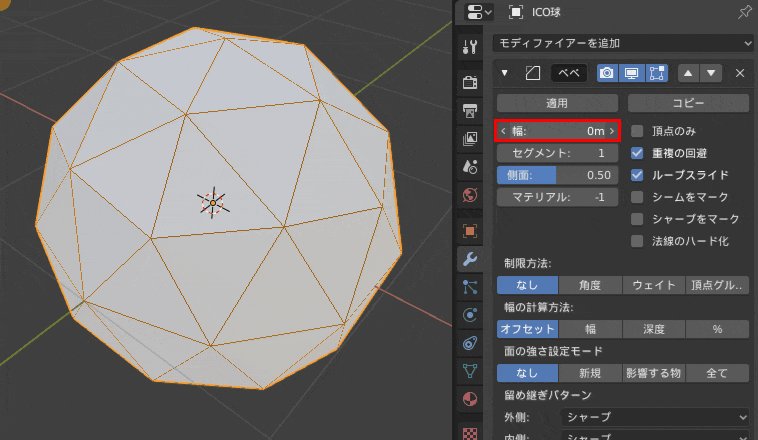
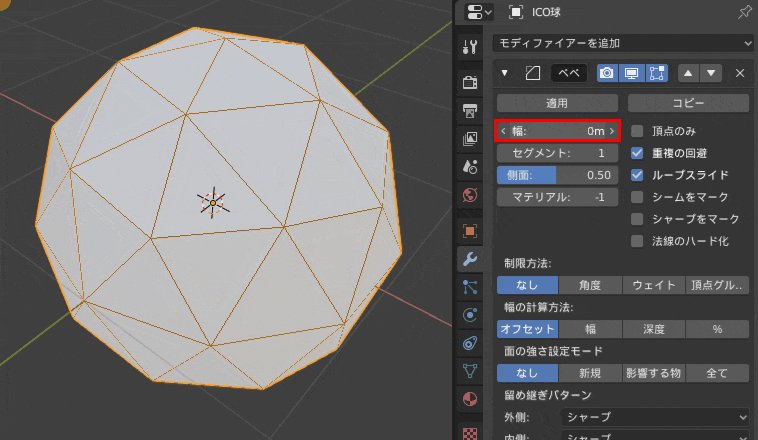
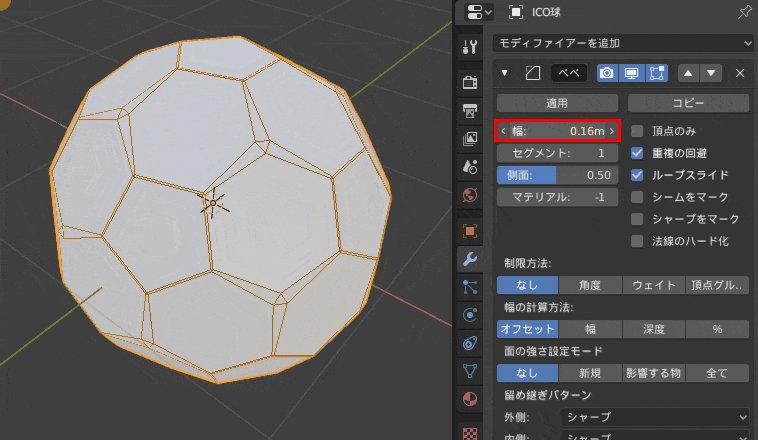
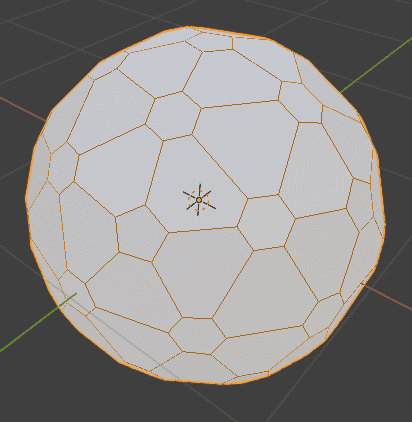
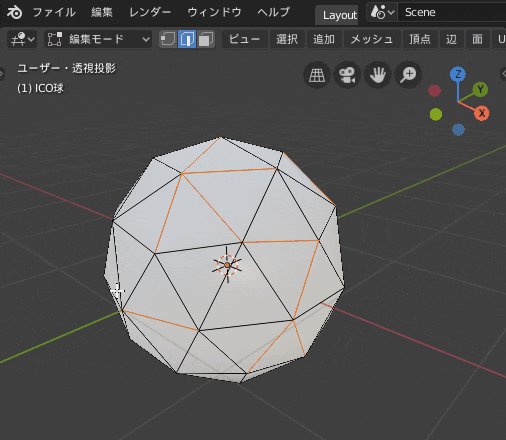
ということで急遽『頂点ベベル』1回して作成したICO球を用意します。


制限方法[角度]と、[なし]でのベベル適用の比較をしてみます。


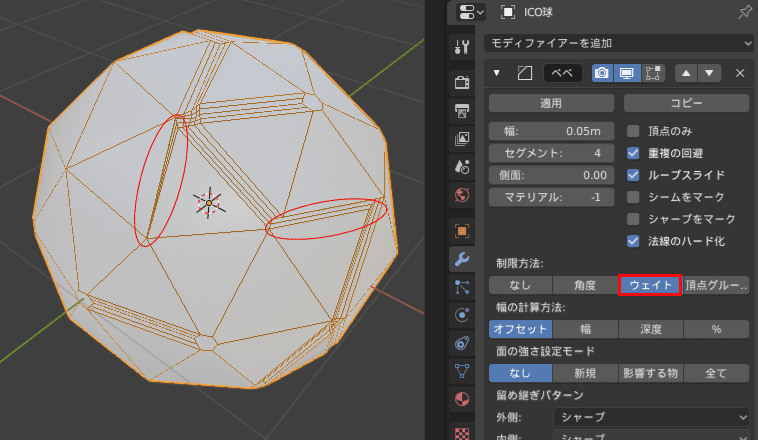
[ウェイト(Weight)]
『ベベルウェイト』を使用し、辺モードで適用されるベベルのサイズを決めます。
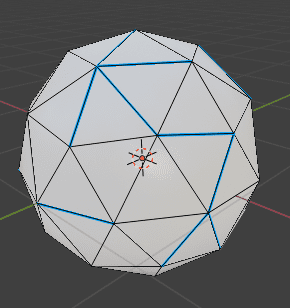
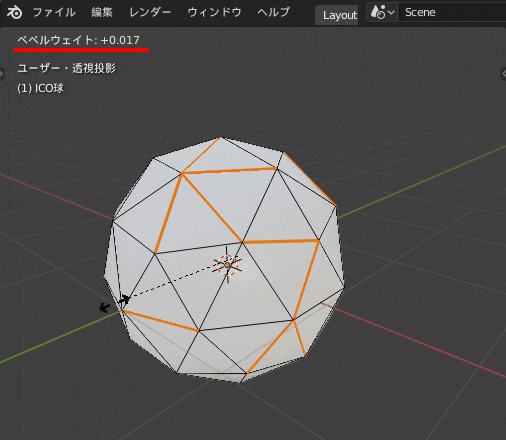
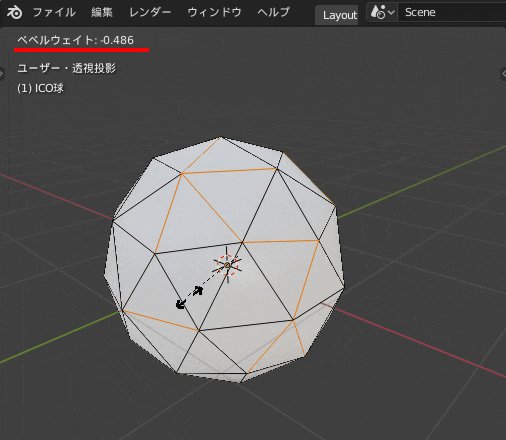
手前の赤丸で囲った部分だけ”0.02″、他の青い辺は”1.0″、黒い辺は”0.0″で『ベベルウェイト』の値を設定しました。

制限法法を[ウェイト]に設定した場合の表示です。
赤丸の部分は『ベベルウェイト』を”0.02″と薄く入れた部分です。
他のベベル部分と少し違ったベベルが作成されているのがお分かりになるでしょうか?

Memo:『ベベルウェイト』とは?
『ベベルウェイト』とは、辺のプロパティ値の1つで、ベベルする際に使います。
『ベベルウェイト』の値が強く設定されている辺は、[編集モード]では青く表示されます。
その値分、作成するベベルのサイズに影響します。

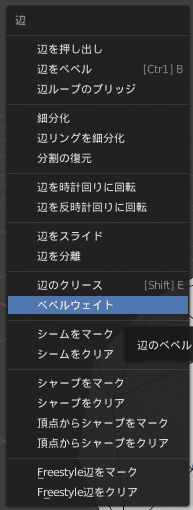
辺メニュー([Ctrl]+[E])の[ベベルウェイト]という項目を選択すると、『ベベルウェイト』の強さを変更出来ます。『ベベルウェイト』の強さは、[ベベルウェイト]選択直後にマウスを動かして調整できます。 “0.0”~”1.0″までの値を付けられます(通常は”0.0″)。


[頂点グループ(Vertex Group)]
『頂点グループ』の『ウェイト』情報を使用し、辺(または頂点)をベベルするかを選択します。
『頂点グループ』と『ウェイト』について、詳しくは下記記事をご覧ください。
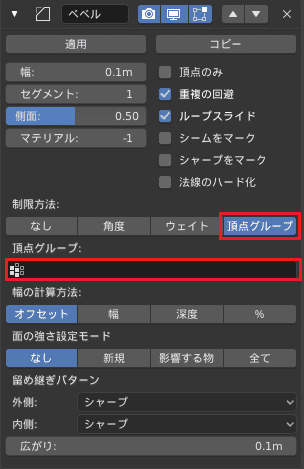
制限方法でこの項目を選択した場合、下に[頂点グループ]という項目が現れます。この項目に対象となる『頂点グループ』の名前を設定し、『頂点グループ』の『ウェイト』情報を参照します。
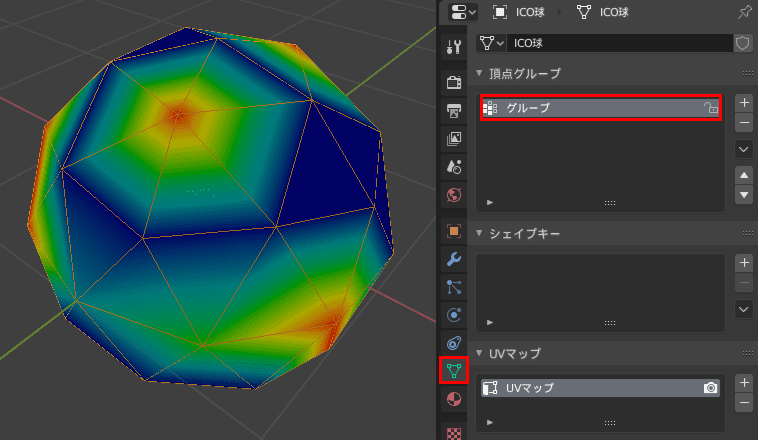
[グループ]という名の『頂点グループ』を作成し、[グループ]に設定する頂点の『ウェイト』情報を『ウェイトペイント』で、設定します。
色が暗い程『ウェイト』値は低く、完全に青色だと”0.0″。反対に、色が明るい程『ウェイト』値が高く、完全に赤だと”1.0″です。


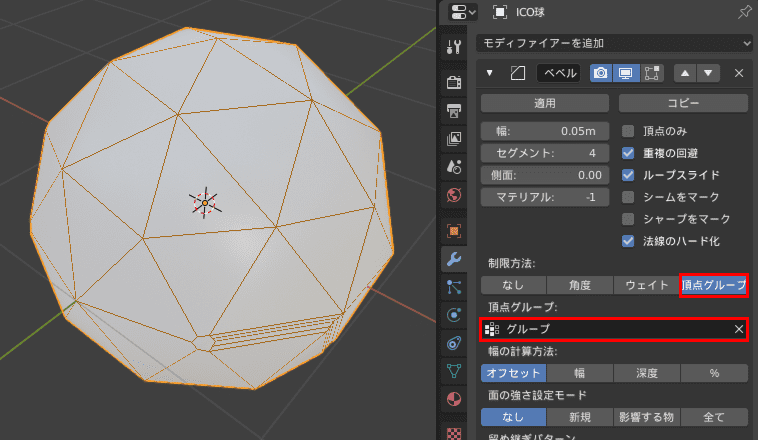
この状態で、制限方法[頂点グループ]、[頂点グループ: グループ]に設定します。
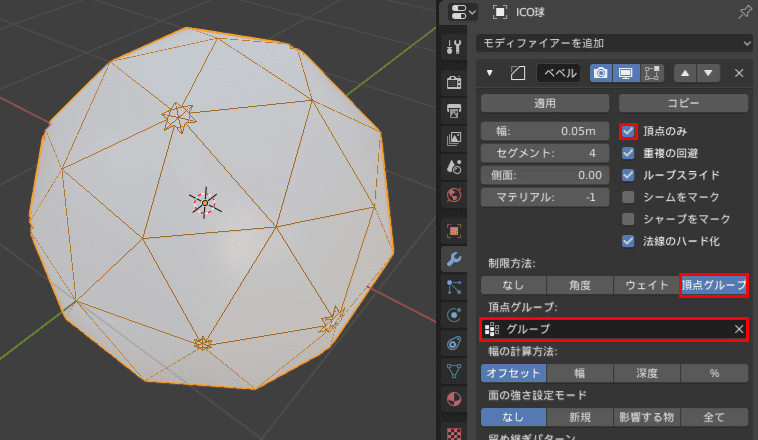
更に、[頂点のみ]のチェックの有無で、『頂点ベベル』、『辺ベベル』のベベル適用の比較をしてみます。


[幅の計算方法(Width Method)]
[幅]の数値を使って、どのようにベベルのサイズを算出するか、の基準をここで設定します。
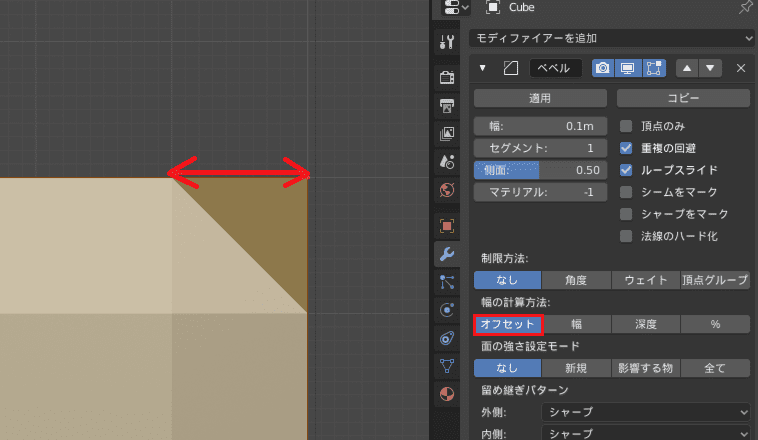
[オフセット(Offset)]
[幅]を、オリジナルからベベルで新しく作成された辺への距離とします。

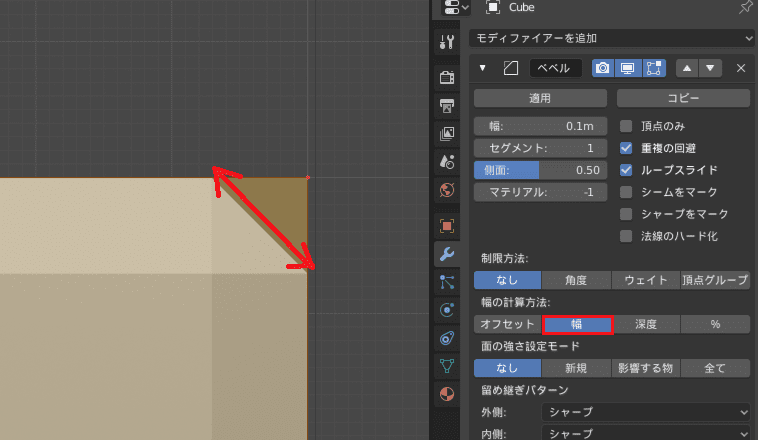
[幅(Width)]
[幅]を、ベベルで新しく作成された2つの辺の間の距離とします。

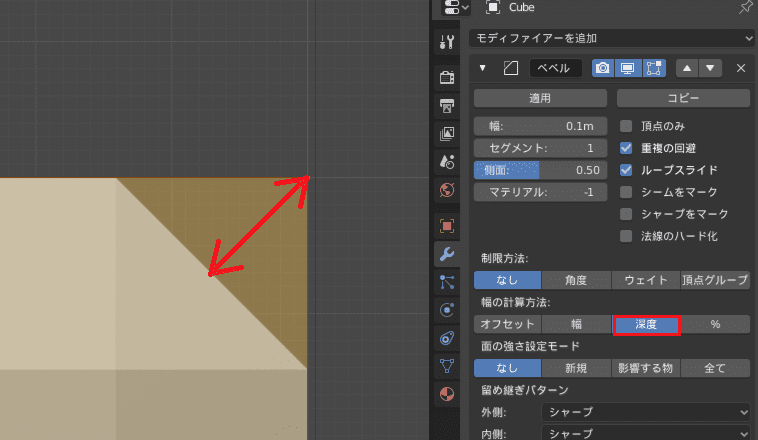
[深度(Depth)]
[幅]を、ベベルで新しく作成された面からオリジナルの辺までの垂直距離とします。

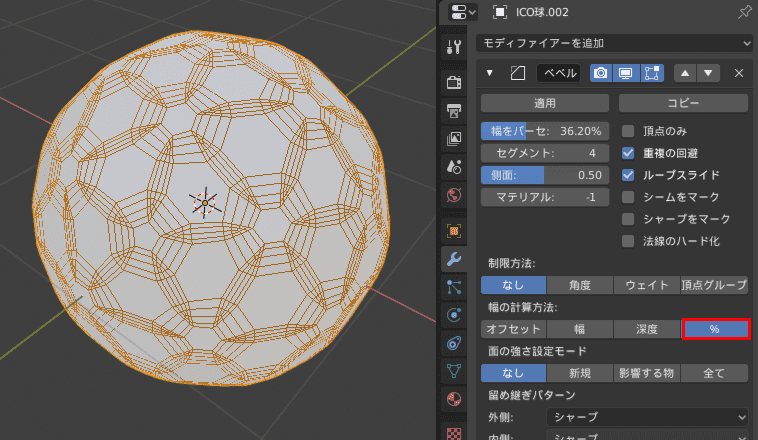
[%(Percent)]
[幅]を、隣接する辺の長さの割合とします。つまり、式にすると、下記のようになるかと思います。
ベベルのサイズ = [幅]に入力した値(%) * 隣接する辺の長さ
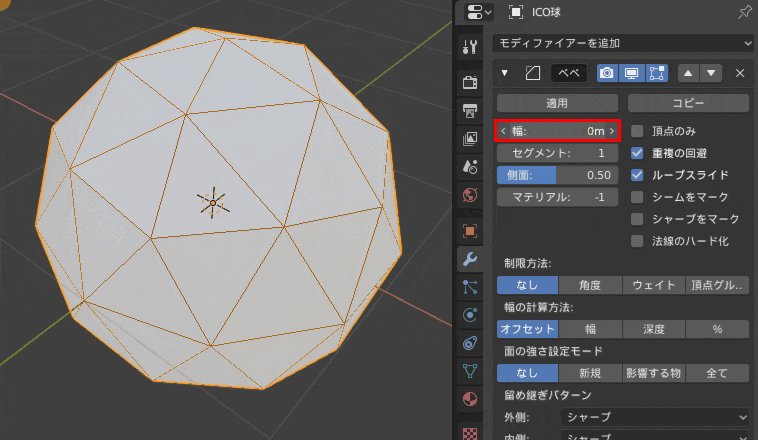
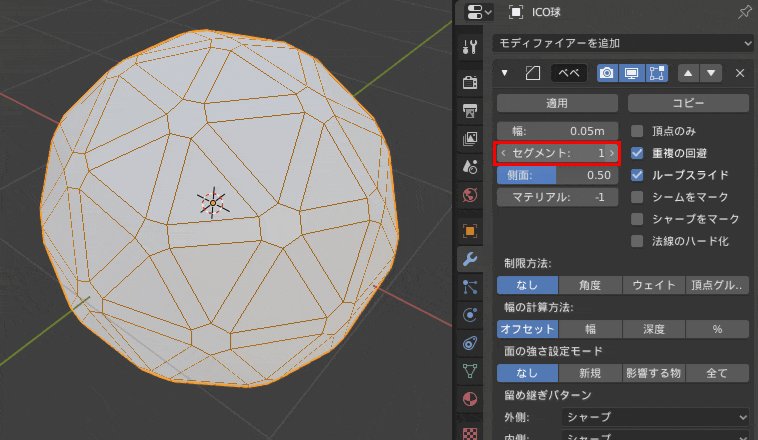
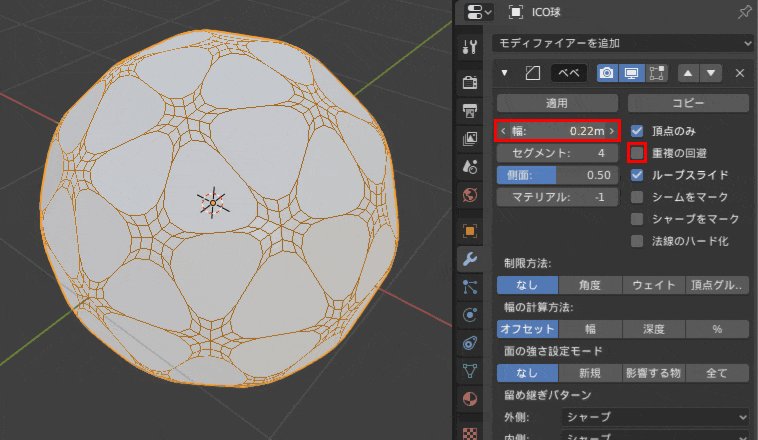
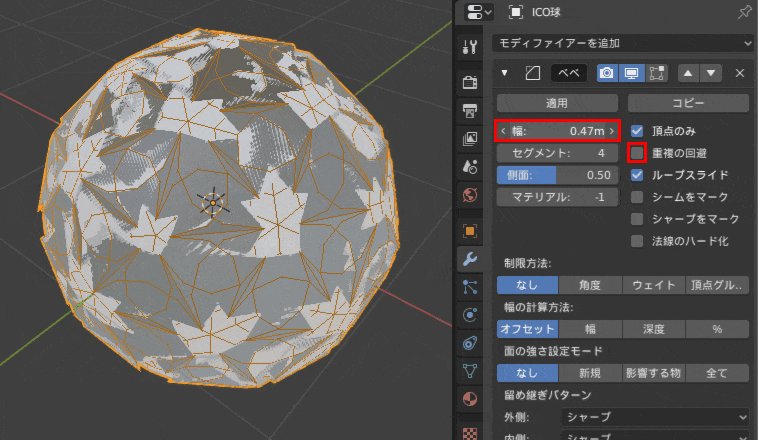
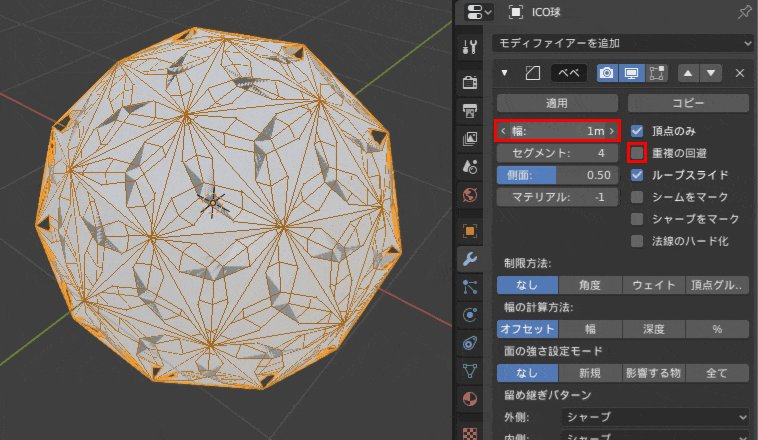
制限方法の、[角度]の項目の説明で使った、『頂点ベベル』1回使ったICO球を引っ張り出して、幅の計算方法を[%]に設定してみます。

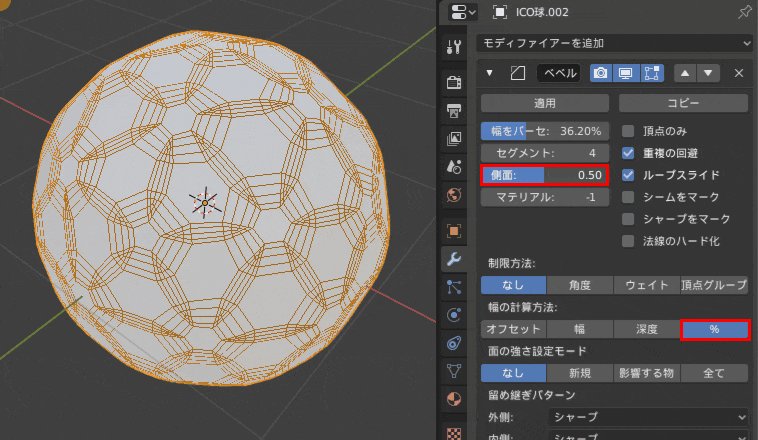
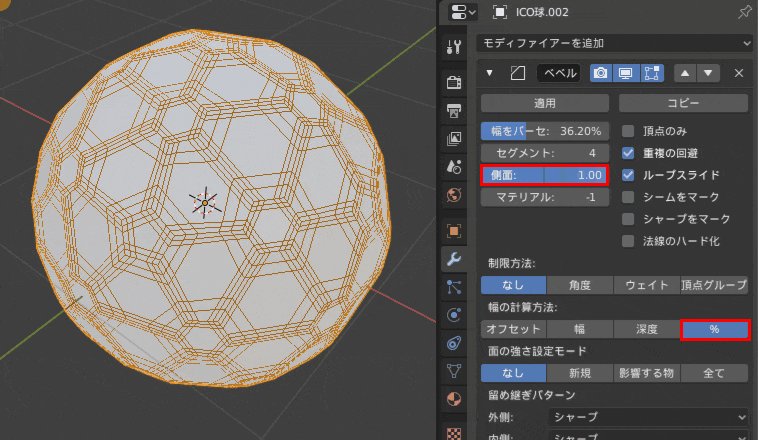
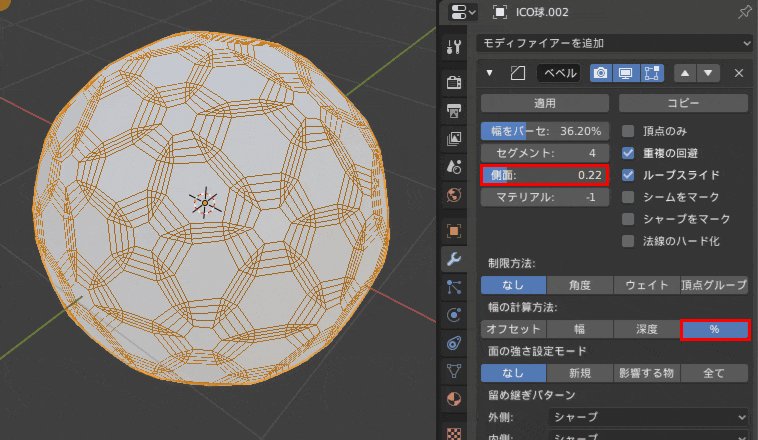
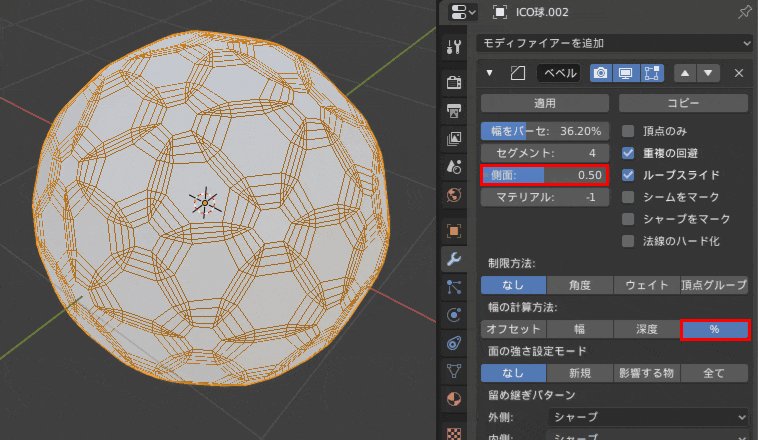
おまけ:幅の計算方法を[%]に設定した場合、[側面]の数値を動かした例
幅の計算方法[%]で、[側面]の値を動かしてみるとベベルで作成した面の偏り方が面白かったのでご紹介します。

[面の強さ設定モード(Set Face Strength Mode)]
ここで指定したモードに従って、ベベルに関係する面に『面の強さ』を設定します。
この『面の強さ』というのは『法線』に関するもので、『面』毎に設定できるものです。
それぞれの『面』に”強”、”中”、”弱”から選んで指定でき(デフォルトでは”中”)、『シェーディング』に影響を与えます。
こちらも詳しくは下記記事の「『面の強さ』の操作」という項目をご覧ください。
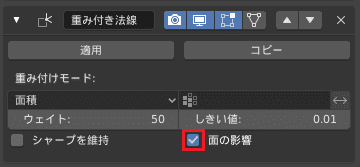
そして、このモードを活用するには『重み付き法線モディファイアー』( [面の影響]という項目をオン )も併用する必要があるようです。

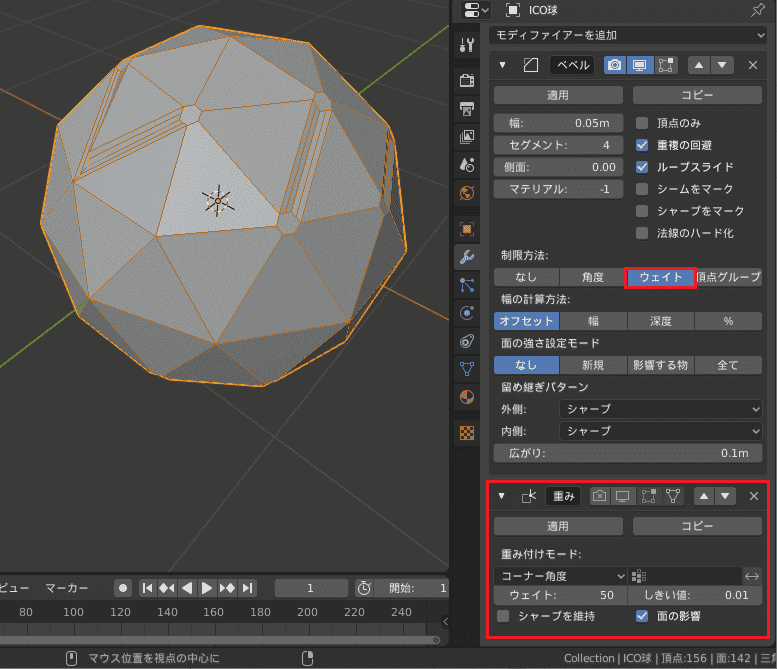
変化を見るために用意した、『ベベルウェイト』でベベルの制限をしつつ、『重み付き法線モディファイアー』を追加したICO球がこちらになります。

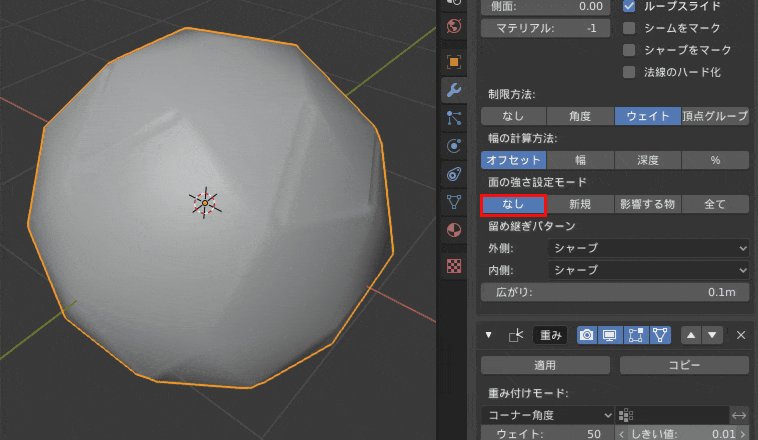
[なし(None)]
面の強さを設定しません。
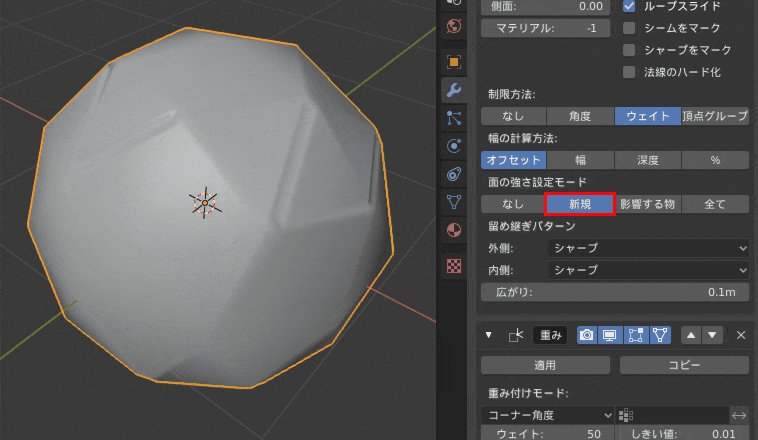
[新規(New)]
ベベルで新しく作成された面にのみ面の強さを設定します。
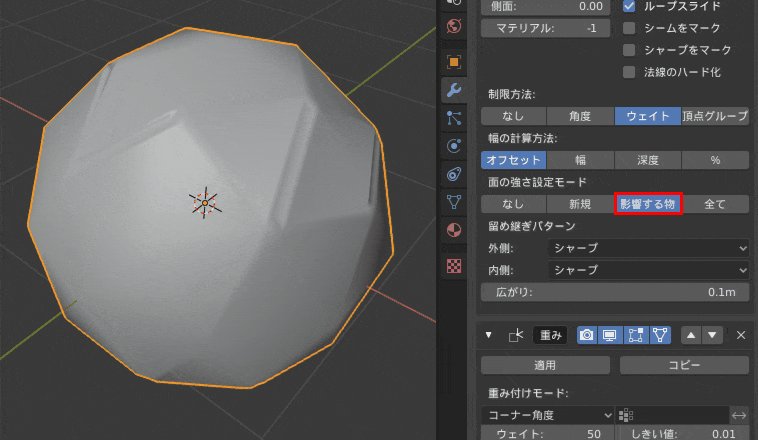
[影響する物(Affected)]
ベベルで新しく作成した面とその影響を受ける面のみ、面の強さを設定します。
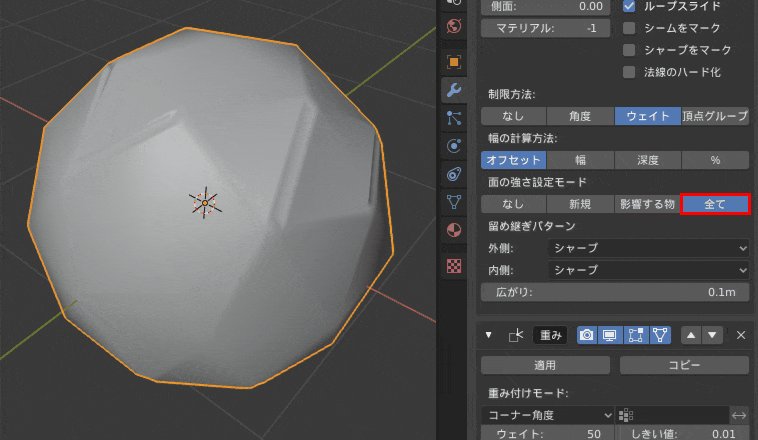
[全て(All)]
全ての面に面の強さを設定します。

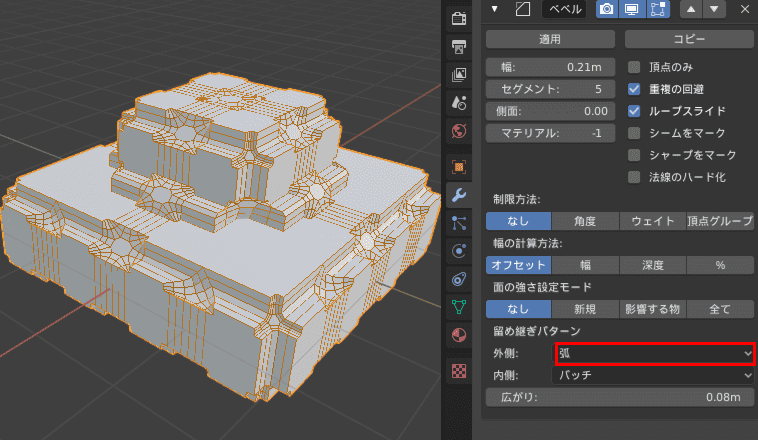
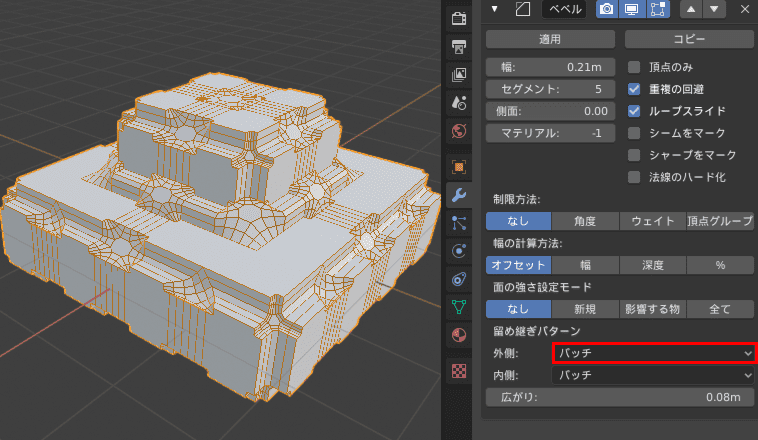
[留め継ぎパターン(Miter Patterns)]
ベベルで新たに生成された斜辺と斜辺が重複した時に形成される留め継ぎ部分のパターン。
[外側]と、[内側]でそれぞれ留め継ぎパターンを以下の3タイプから選びます。
- [シャープ(Sharp)] …[広がり]で設定された、留め継ぎの間の部分は作られず、ベベルで新規作成された斜辺同士の頂点は衝突(重複)します。
- [パッチ(Patch)] …辺は鋭いポイントで交わりますが、さらに、[シャープ]の場合よりも、頂点の辺と面が挟まれないように、ポイントの近くに2つの余分な頂点が導入されます。 [広がり]は、新しい頂点がミーティングポイントからどれだけ離れているかを制御します。
- [弧(Arc)] …ミーティングポイントの近くに2つの頂点が導入され、円弧がそれらを結合します。 [広がり]は、新しい頂点が接触ポイントからどれだけ離れているかを制御します。 [側面]は、円弧の形状を制御します。
[パッチ]と[弧]は、[内側]の留め継ぎでは同じような動作となり、[外側]の留め継ぎの動作で違いが出るようです。
[外側(Outer Miter)]
新しく生成された斜辺と斜辺で形成される角度が180度以上の部位に対し、留め継ぎ部分のパターンを設定します。
[内側(Inner Miter)]
新しく生成された斜辺と斜辺で形成される角度が180度未満の部位に対し、留め継ぎ部分のパターンを設定します。
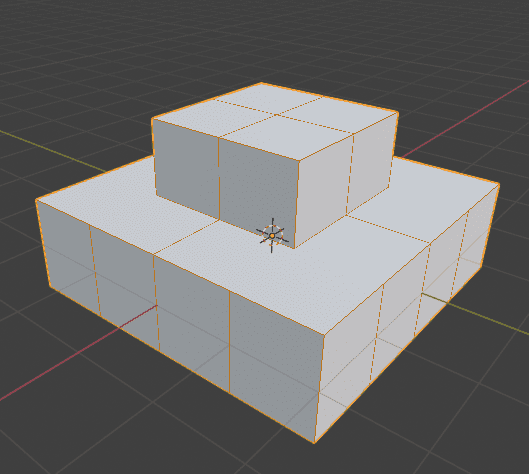
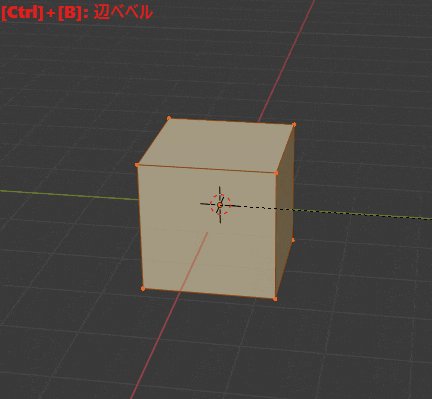
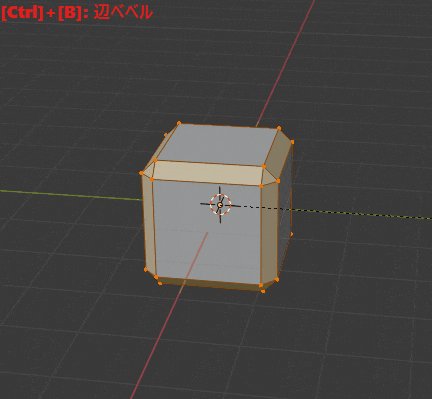
[内側]では、[弧]と[パッチ]の区別がつかないようなので、3パターン比較のために、[外側]に該当する180度以上の角を持つメッシュオブジェクトを作ります。
- オリジナルのメッシュオブジェクト

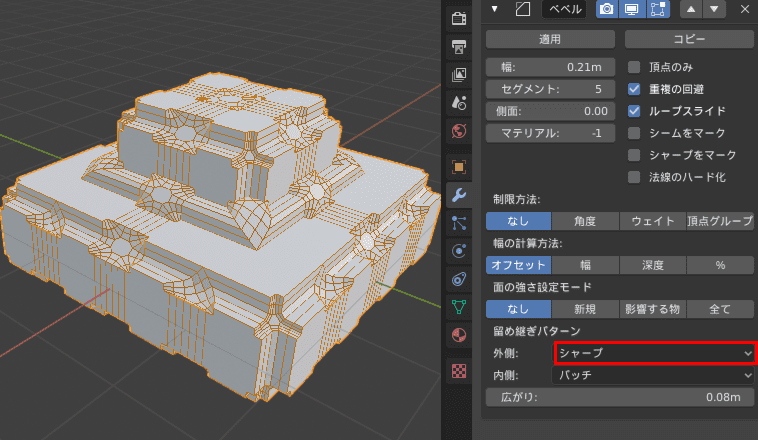
- [外側: シャープ]

- [外側: 弧]

- [外側: パッチ]

[広がり(Spread)]
180度未満([内側]に分類される)の留め継ぎで発生する、重複頂点の間を広げる距離。
「普通の」ベベルと、「モディファイアーの」ベベルの”長所”と”短所”比較と使い分け
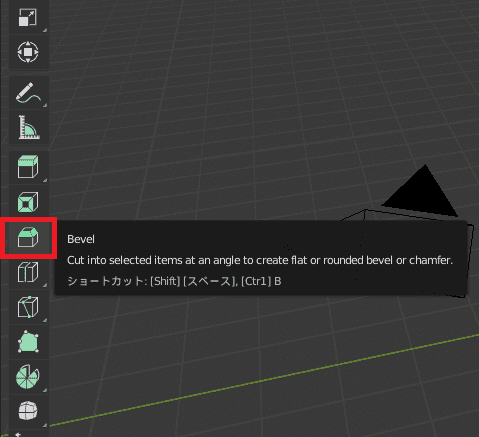
Blenderで『ベベル』と言えば、普通のショートカットキーのベベル([Ctrl]+[B])や、頂点ベベル([Shift]+[Ctrl]+[B])、あるいは編集モードでツールバーからの[Bevel]など、簡単で手軽に操作できてしまう位の基本操作として組み込まれています。



じゃあ、わざわざ『モディファイアー』でやらなくても良いじゃないの?
とも思われるかもしれませんが、
『モディファイアー』のベベルならではの強みがあるんです!
先に結論を長所・短所として表にしてみますと、こんな感じになります。
| 長所 | 短所 | |
|---|---|---|
| ショートカットキーやツールバーから行う、普通の『ベベル』 | 即座に操作出来て、メッシュを編集できる。 | メッシュ編集の仮置きができない。 |
| 『モディファイアー』から行う『ベベル』 | メッシュ編集の仮置きが出来、オリジナルのメッシュを変更せずに『ベベル』した結果を見られる。 | 直ぐにメッシュ編集の結果を反映できない。 |
つまり、ショートカットキーなどから行う『ベベル』と、この『モディファイアー』から行う『ベベル』の違いは、「仮のメッシュ編集が出来るかどうか」です。
普通のショートカットキーからの『ベベル』やツールバーの[Bevel]で行うと、即座にメッシュが編集されます。
すぐに出来る操作だと見れば”長所”でもあるのですが、オリジナルのメッシュを変えずに変化を見る仮のメッシュ編集が出来ないという見方では”短所”とも取れます。
対して、『モディファイアー』を使うと一時的に、オリジナルのメッシュを崩さず『ベベル』の結果を見る、メッシュ編集の仮置きが可能です。
直ぐにメッシュ編集したい時には、 ショートカットキーなどから行う『ベベル』。慎重にメッシュ編集したい時には、『ベベルモディファイアー』という使い分け。
ここまで普通の『ベベル』のことを良く言ってないでおいて何ですが、「『モディファイアー』だけ使え!」という信奉者的な思考は私持っておりません笑
「即座にメッシュ編集に『ベベル』を使いたい!」という時は、普通のショートカットキーの『ベベル』を使い、「慎重にメッシュ編集したい…!」という編集に戸惑うような場面では、『ベベルモディファイアー』を使う、
という風に、「こういう機能もあるんだ」という事を知っていただいた上で、使うか使わないかは、場面によって上手く使い分け出来るのが理想だと思っております。
Memo: 『ベベルモディファイアー』と「bevel(斜面)」と「chamfer(面取りした面)」
ここで豆知識ですが、調べてみたところ、厳密に「bevel」という言葉の意味を突き詰めて考えると、この『ベベルモディファイアー』で行う「ベベル」は「bevel」と、後もう一つ、「chamfer」というものも含んでいるようです。
一般的にこの2つは同じような意味として扱われるようですし、このBlenderでも、恐らく「bevel」で2つを含めた扱いだと思うのですが、折角なのでこの2つの違いの詳しい解説をしてくださっている方のページを見つけたので、引用としてご紹介させていただきます。
「bevel」は辞書サイト『Dictionary.com』によると、「the inclination that one line or surface makes with another when not at right angles(ある線や面が、他の線や面と直角以外の角度で接する場合に生じる傾斜)」とあり、通常の英和辞典では、「斜面」、「斜角」などの訳語が紹介されています。
「面取り」と認識されている方も多いかもしれません。
引用元:「ベベル」とは?|グラフィックデザイナーのための英語講座
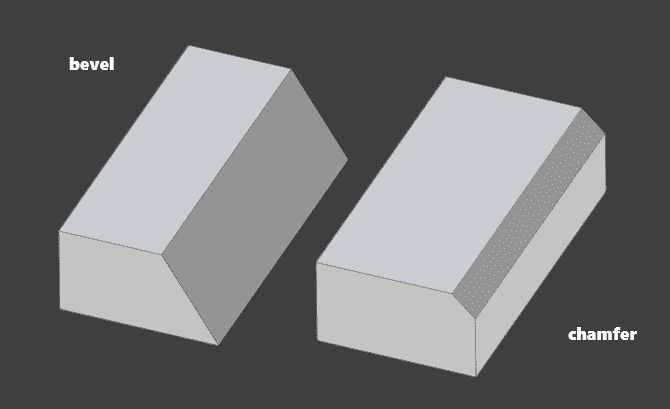
「bevel」と「chamfer(面取りした面)」は、厳密にいうと下図のように区別されるのですが、一般的にはしばしば同じような意味で使われています。
- 「bevel」(左)と「chamfer」(右) ※引用元の図を元に真似たもの

参考にさせていただいたサイト・ページ一覧
- Bevel Modifier — Blender Manual
- Bevel – Wikipedia
- 「ベベル」とは?|グラフィックデザイナーのための英語講座
- 【Blender】面取りする方法【ベベル】
- Edge Tools — Blender Manual
- Tut28:モディファイアで刀身を作る – BlenderのWiki
- セグメント – Wikipedia
- マテリアルの作成 < マテリアルで質感を表現する < 簡単な3DCGの制作 | Blender入門(2.7版)
- Edge Tools — Blender Manual
- Weighted Normal Modifier — Blender Manual
- [2.8]2.80で追加されたベベルモディファイアオプション|MITSUDA Tetsuo|note
![[Blender 2.8] 面取り、斜面の簡単作成 [ベベルモディファイアー]](https://horohorori.com/wp-content/uploads/2020/01/untitled1.png)
![[Blender 2.8] 面取り、斜面の簡単作成 [ベベルモディファイアー]](https://horohorori.com/wp-content/uploads/2020/01/untitled1-286x350.png)









