
[Blender 2.9] 指定した位置から指定した位置へ変形するのに便利な、ワープモディファイアーの機能と使い方のご紹介
今回の記事は、『ワープモディファイアー』についてです。
ワープモディファイアーを使用すると、2つのオブジェクトを使用して”元(from)“領域と”先(to)“領域を選択することにより、メッシュの一部を新しい場所に非常に柔軟にワープできます。
2つのターゲットオブジェクトの原点によって指定された2つのポイントが必要です。”元”ポイントは、”先”ポイントに向かって引っ張られる空間内のポイントを示します。『プロポーショナル編集』と似ています。
『プロポーショナル編集』について、詳しくは下記記事をご覧ください。
※2020年11月14日 加筆修正を行いました。
目次
まず最初に

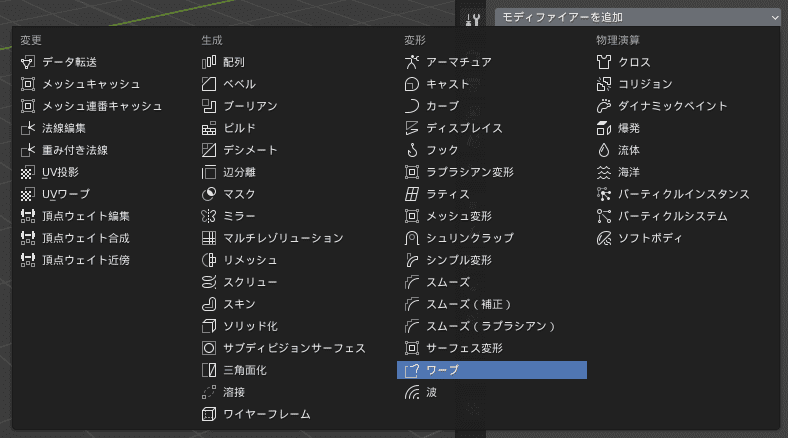
『ワープモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]ボタンをクリックすると表示される一覧から、[ワープ]という項目を選びます。
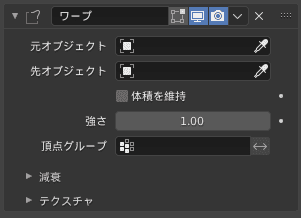
追加されると↓のように表示されます。

基本的な使い方
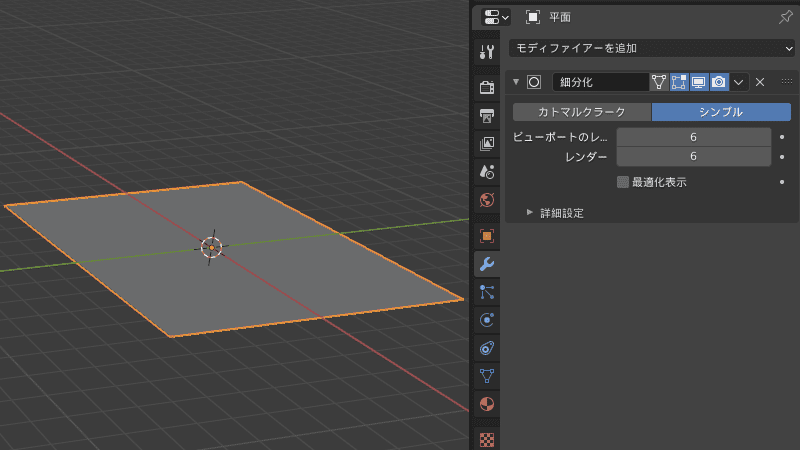
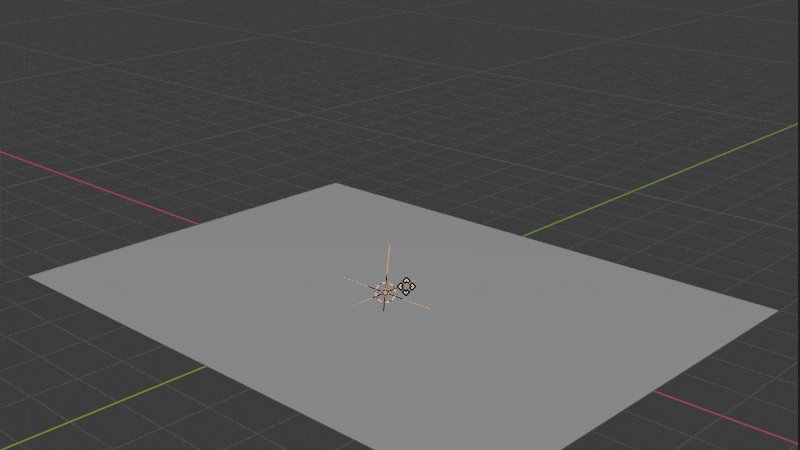
- まず、変形したいオブジェクトを用意します。今回は平面メッシュに『サブディビジョンサーフェスモディファイアー』である程度細分化したものを用意しました。

ちなみに、『サブディビジョンサーフェスモディファイアー』について、詳しくは下記記事をご覧ください。
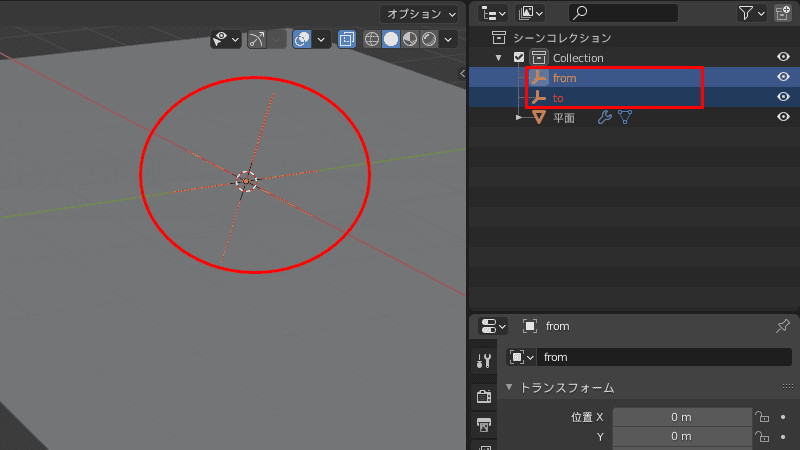
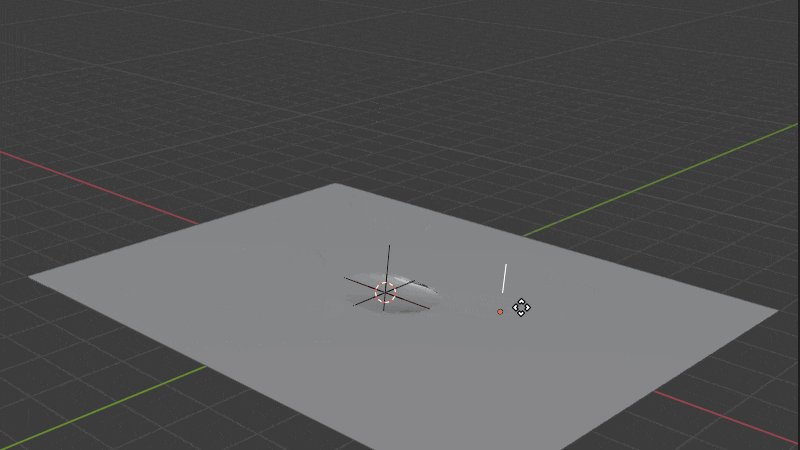
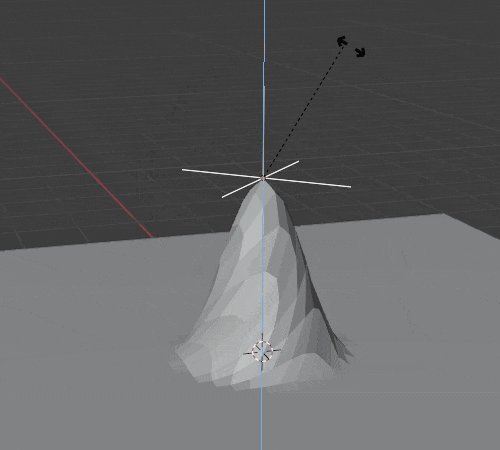
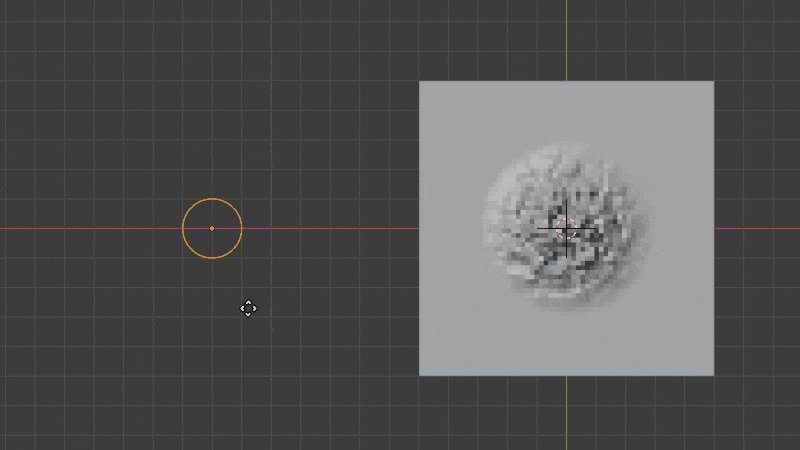
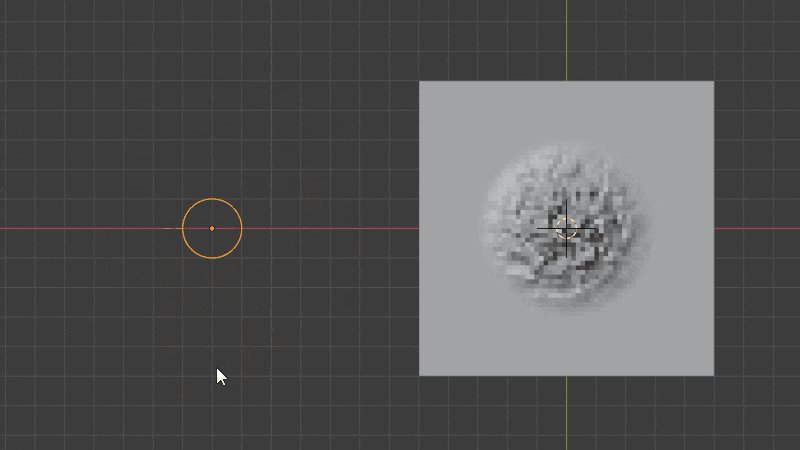
- 次に、[元オブジェクト]用、[先オブジェクト]用に、2つエンプティを用意します。それぞれのエンプティの名前を分かりやすく、”from”、”to”と変更しておきます。同じ位置に配置してしまっているので分かりにくいですが2つあります。

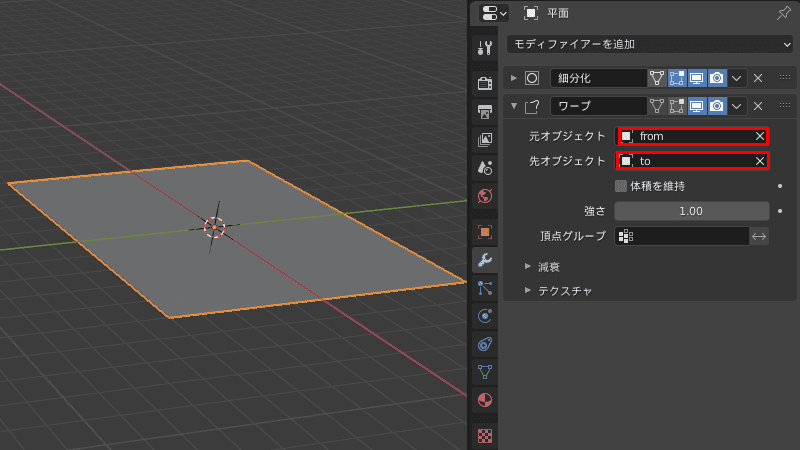
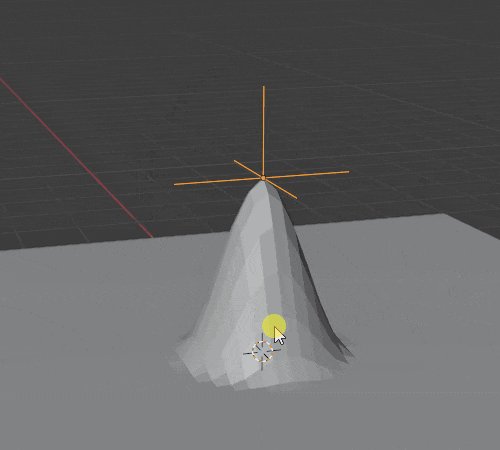
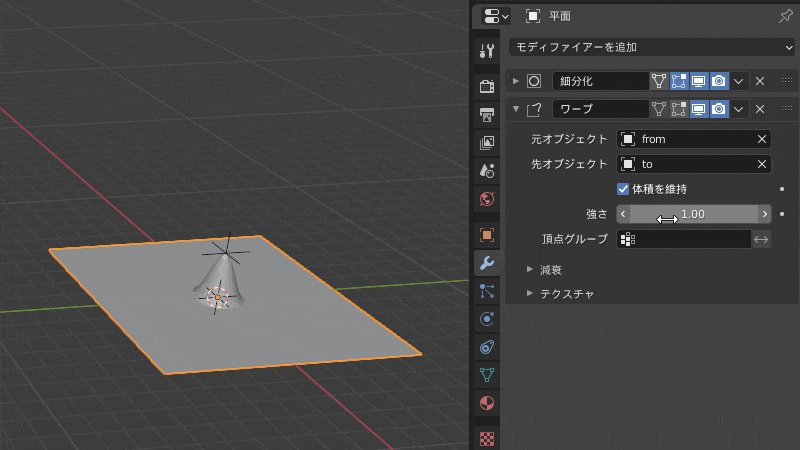
- 平面メッシュに『ワープモディファイアー』を追加し、[元オブジェクト]に”from”、[先オブジェクト]に”to”を設定します。

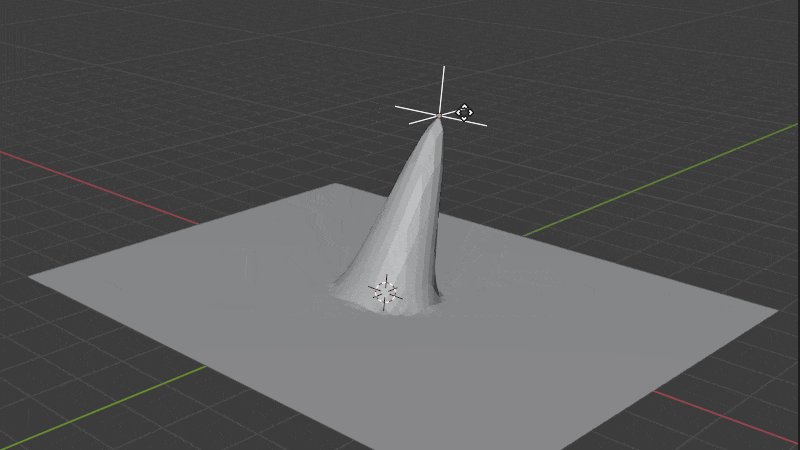
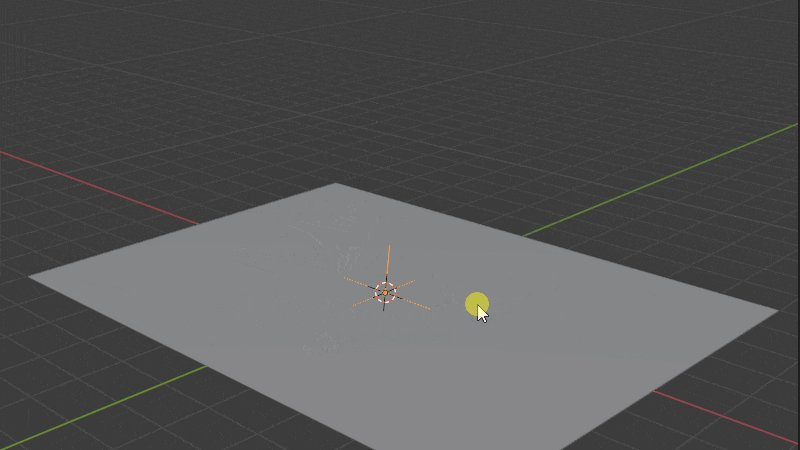
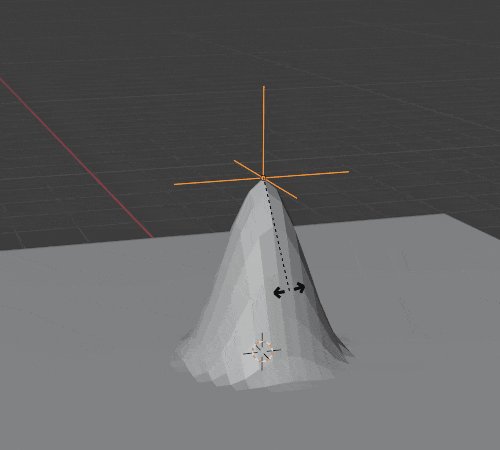
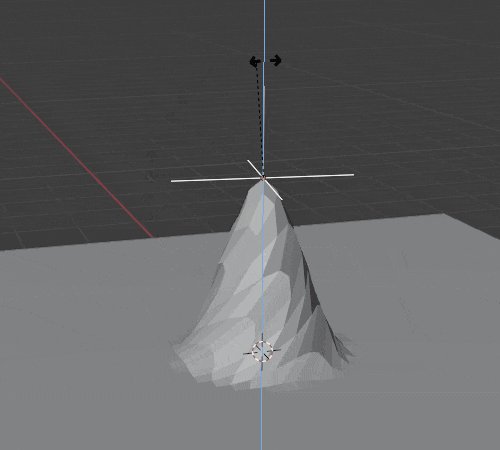
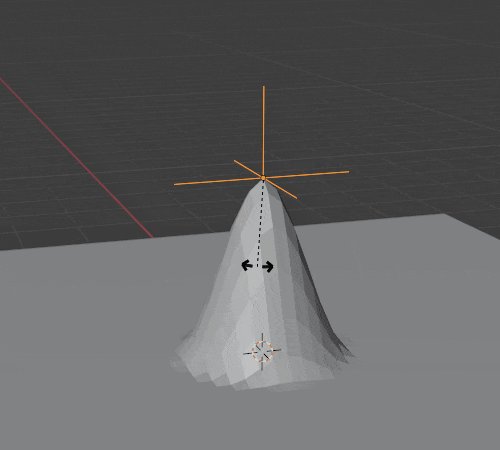
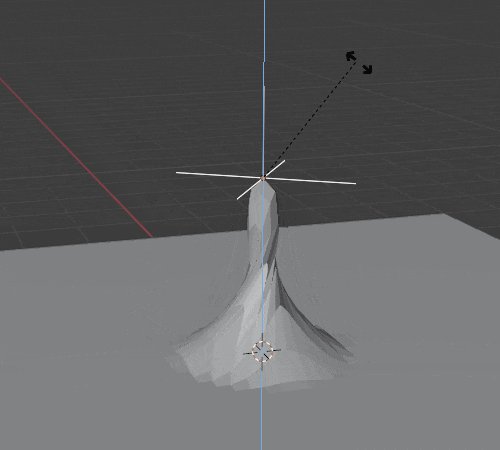
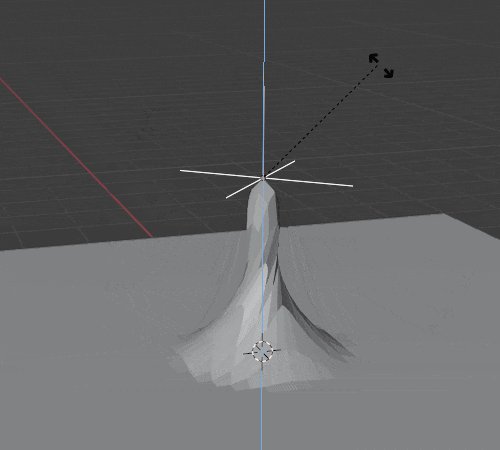
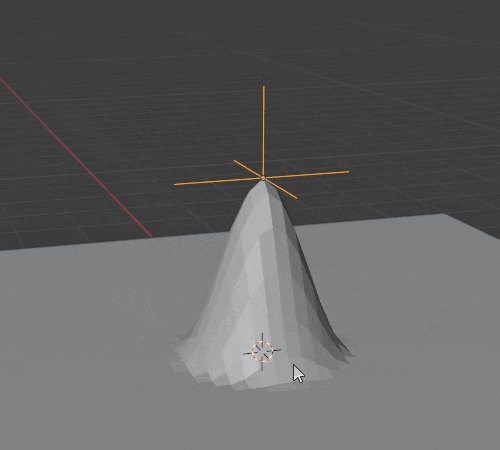
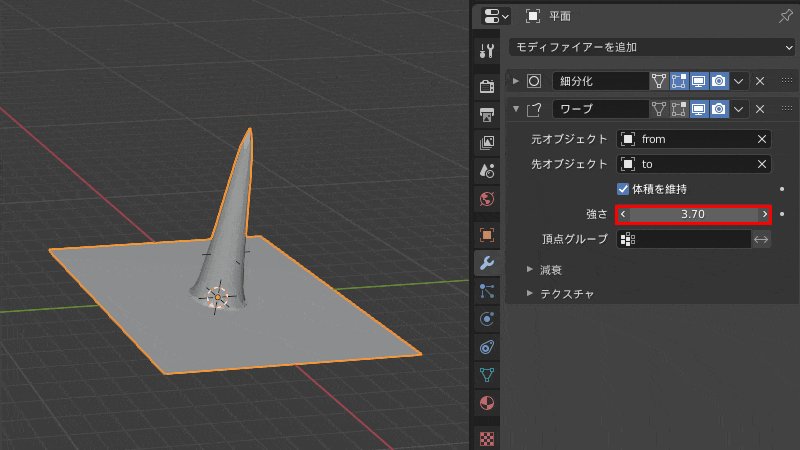
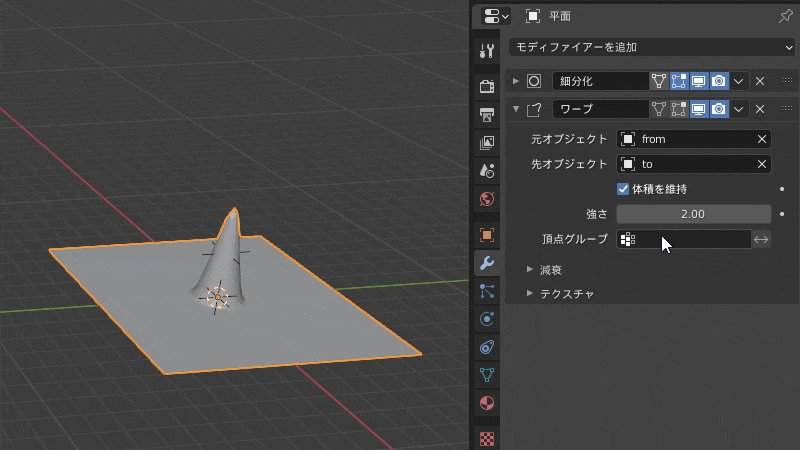
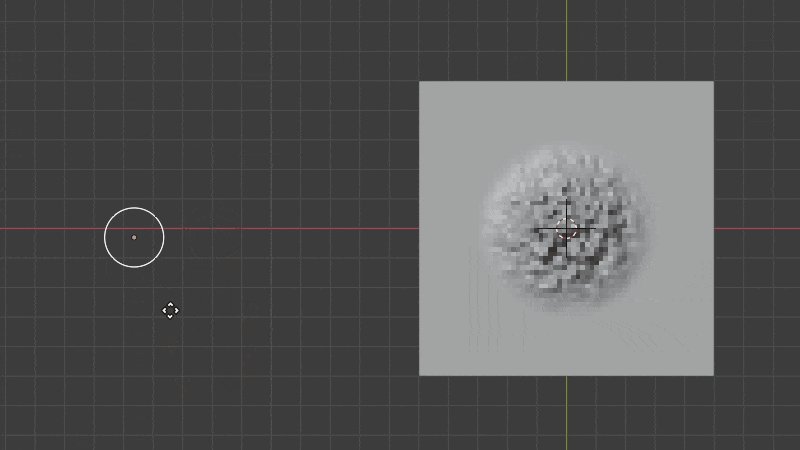
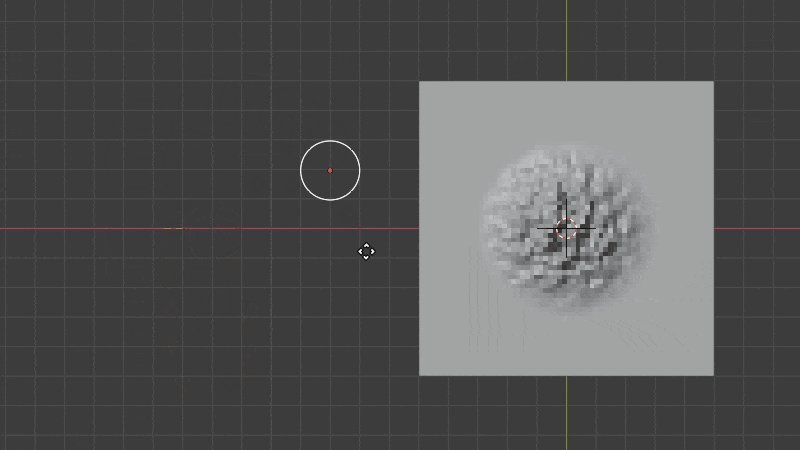
- “to”のエンプティを動かすと、”from”の地点から”to”の方向へ平面メッシュが変形します。

[ワープ]の詳細設定項目一覧
- [元オブジェクト(Object From)]
- [先オブジェクト(Object To)]
- [体積を維持(Preserve Volume)]
- [強さ(Strength)]
- [頂点グループ(Vertex Group)]
- [減衰(Falloff)]
- [テクスチャ(Texture)]
[元オブジェクト(Object From)]
ワープのトランスフォーム原点を定義するオブジェクト。
[先オブジェクト(Object To)]
ワープのトランスフォームの行き先を定義するオブジェクト。
[体積を維持(Preserve Volume)]
トランスフォームの1つを回転させたときに体積を保持できるようにします。


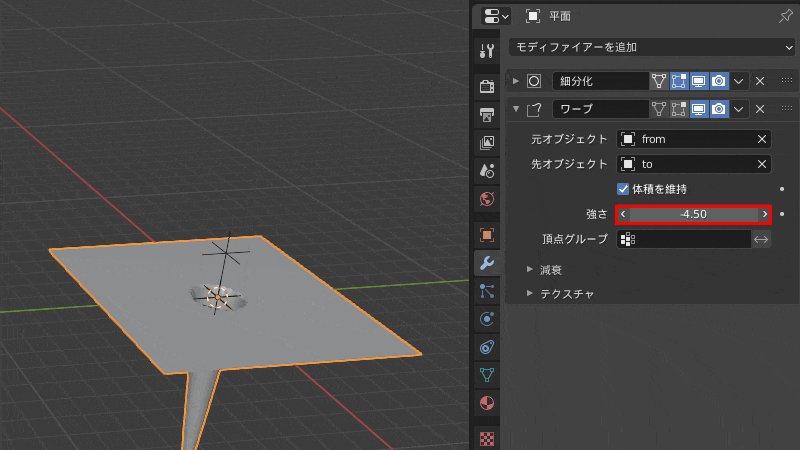
[強さ(Strength)]
効果の強さを設定します。

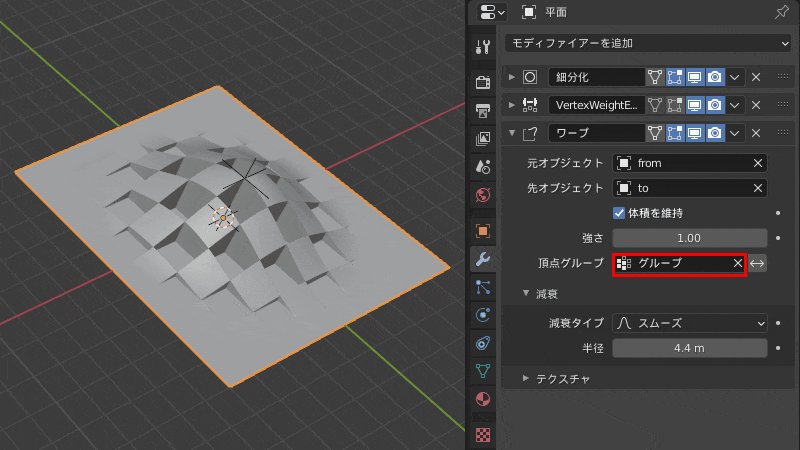
[頂点グループ(Vertex Group)]
モディファイアーの影響を制御するために使用される『頂点グループ』の名前。空のままにすると、モディファイアーは全ての頂点に等しく影響を与えます。
『頂点グループ』について、詳しくは下記記事をご覧ください。
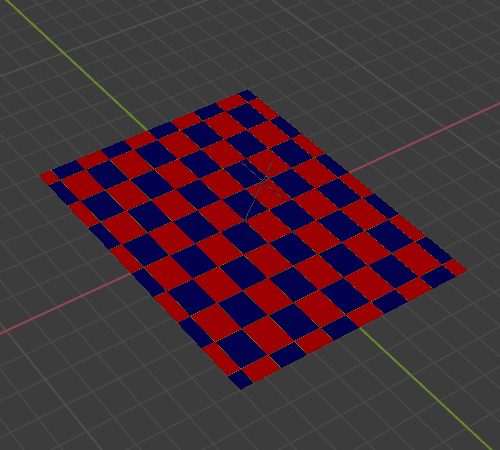
例えば、下記のようなウェイトを割り当てた『頂点グループ』を用意します。

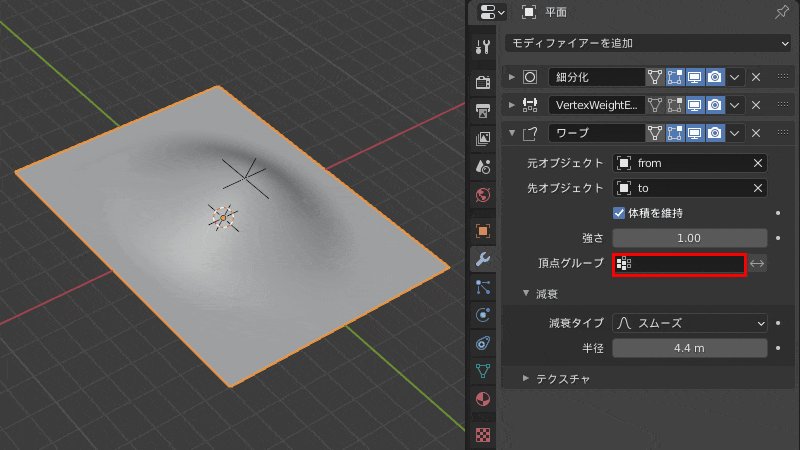
[頂点グループ]に用意した『頂点グループ』を設定すると下記のように変化します。

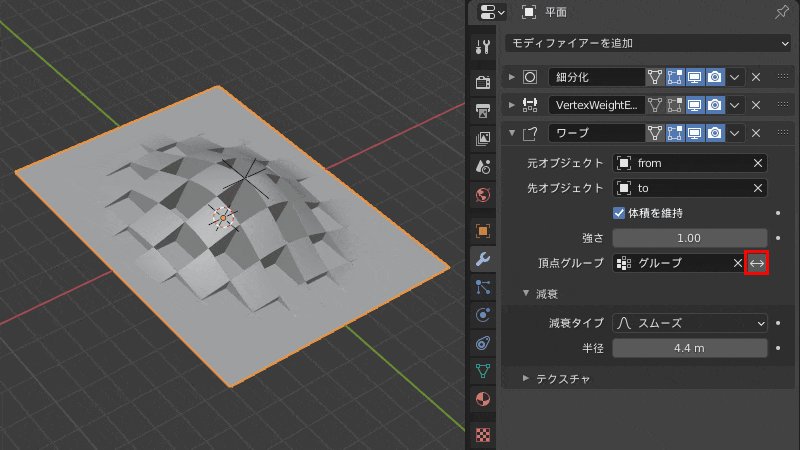
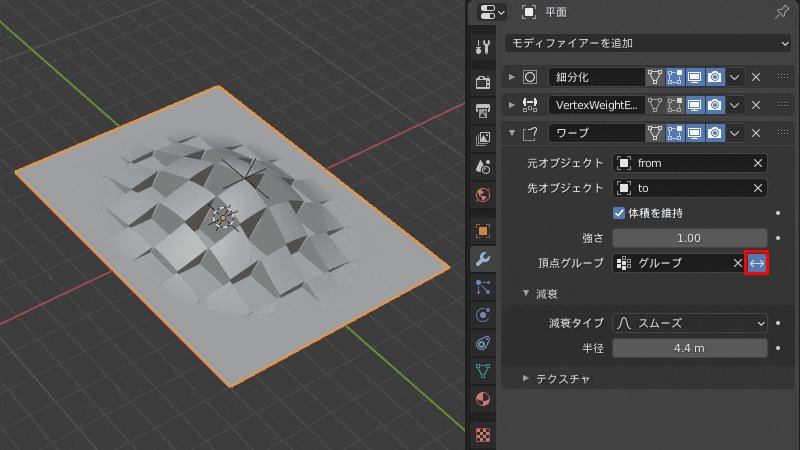
[反転(Invert)]([↔]ボタン)
選択した『頂点グループ』の影響を反転します。つまり、ウェイト値を逆にします。

[減衰(Falloff)]
ワープの強度が変換の中心から[半径]値に移動するときに変化する方法を設定します。
[減衰タイプ(Falloff Type)]
減衰タイプの説明については、『プロポーショナル編集』を参照してください。
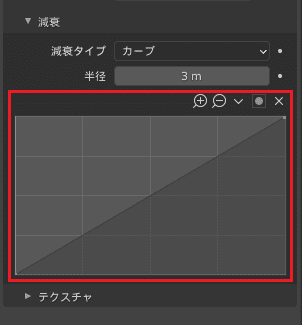
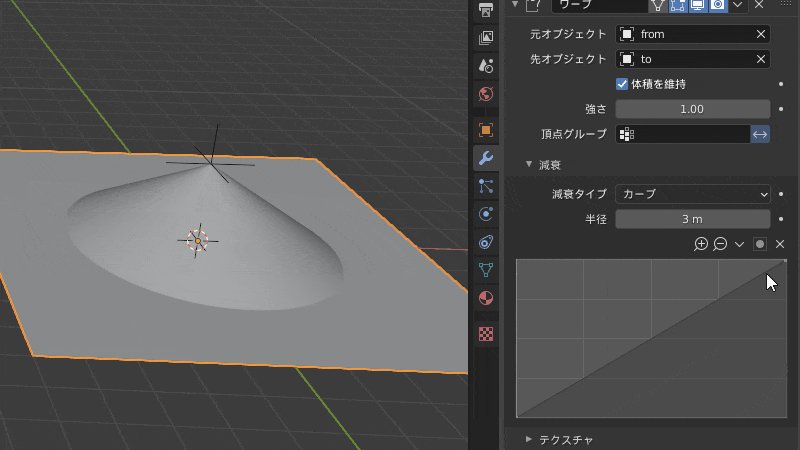
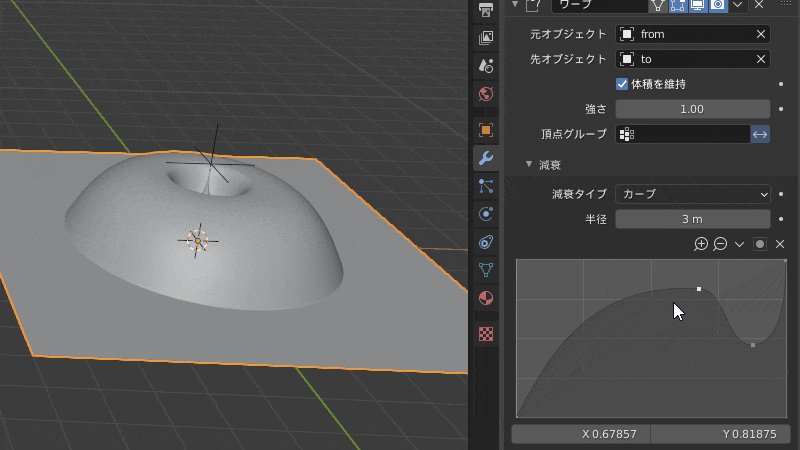
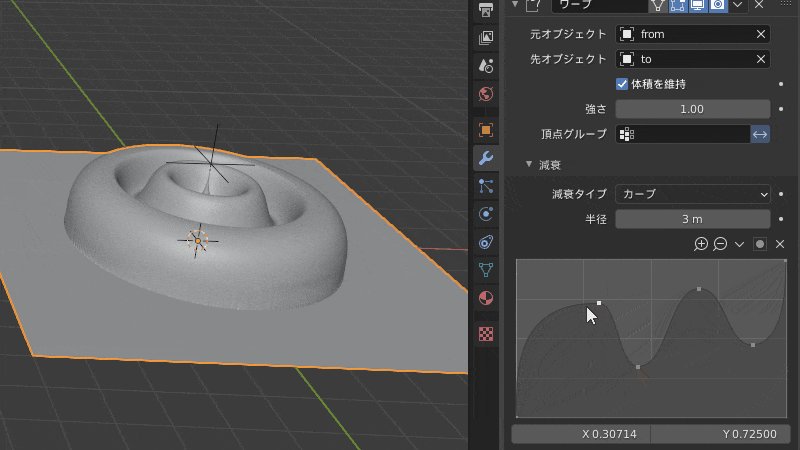
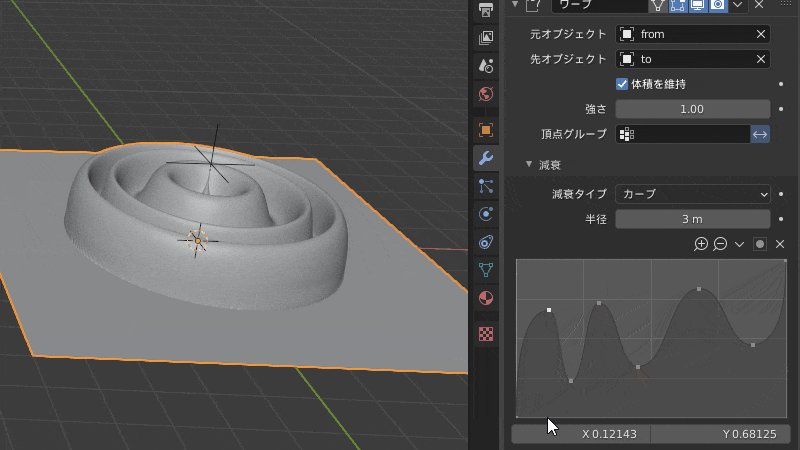
[カーブ(Curve)]だけは『プロポーショナル編集』に存在せず、また、少し特殊なのでこちらで操作方法を説明します。
まず、[カーブ]を選択すると、下記の画像のような、『カーブウィジェット』と呼ばれるUIが表示されます。

この部分を操作して、減衰の形状を調整します。

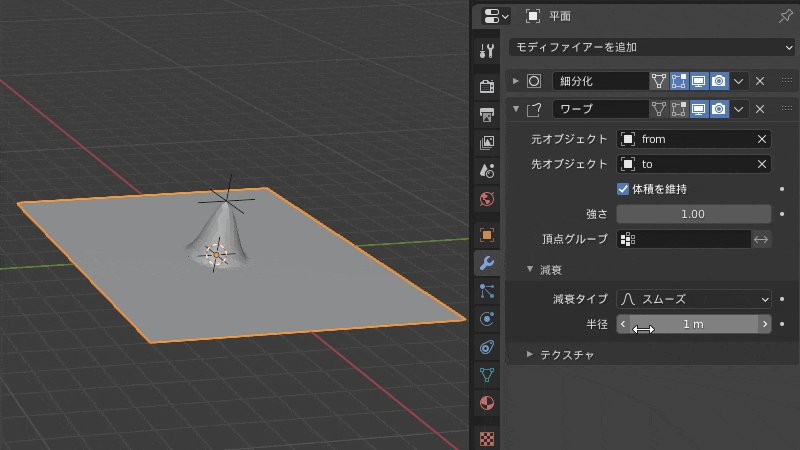
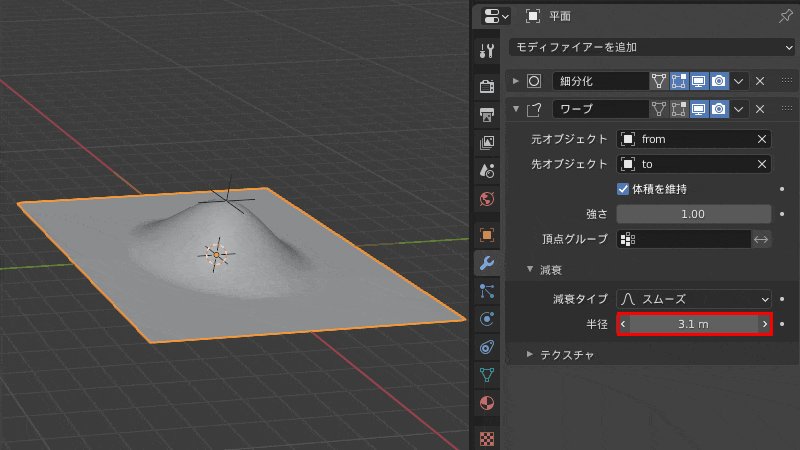
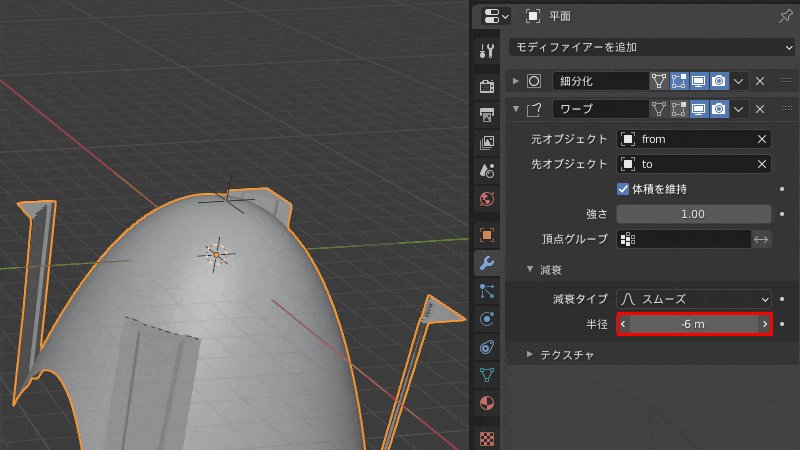
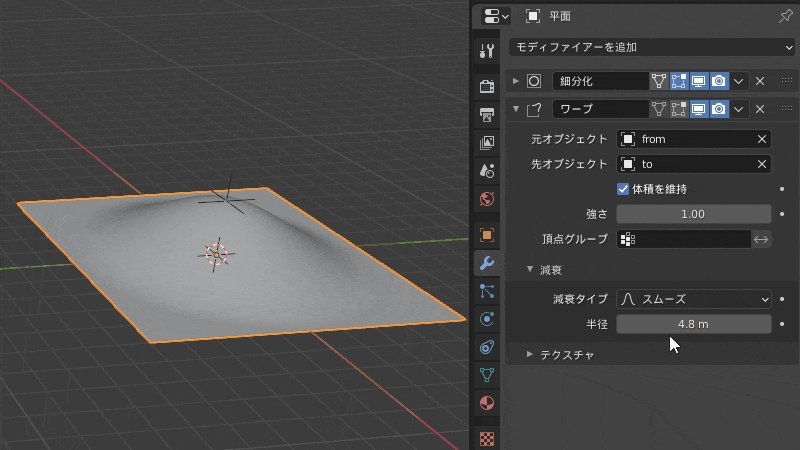
[半径(Radius)]
[元オブジェクト]と[先オブジェクト]で設定したトランスフォームハンドルによって、ワープできるトランスフォームからの距離を設定します。

[テクスチャ(Texture)]
[テクスチャ(Texture)]
テクスチャを使用して、ワープの影響を受ける頂点とその程度を細かく制御できます。
[テクスチャ]の設定方法を軽くご紹介します。
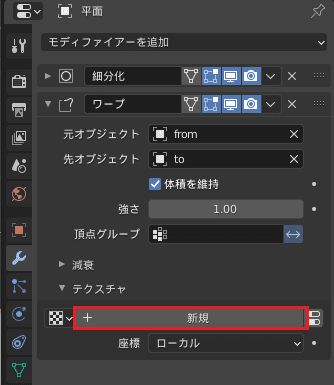
まずは[新規]ボタンから新しいテクスチャを作成します。

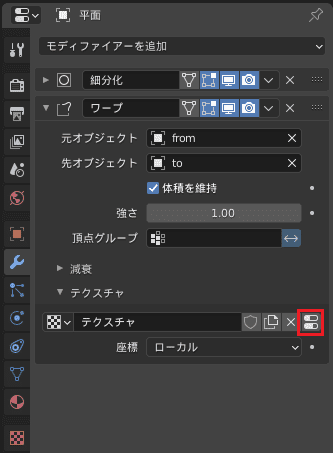
次に、プロパティマーク(?)から[テクスチャプロパティ]へ移動します。

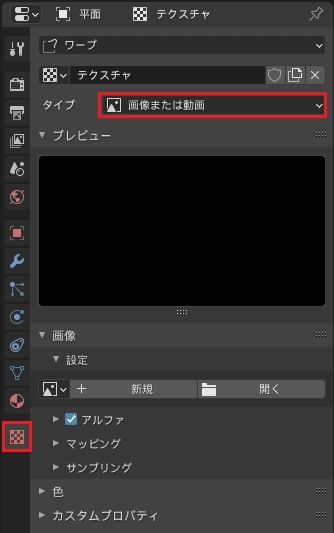
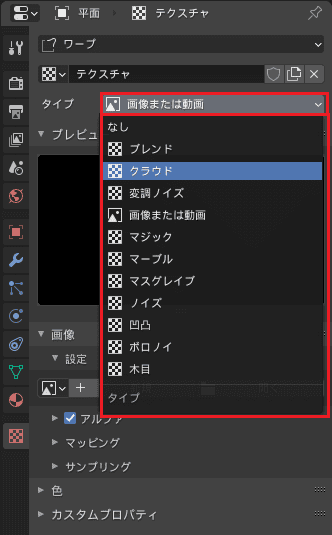
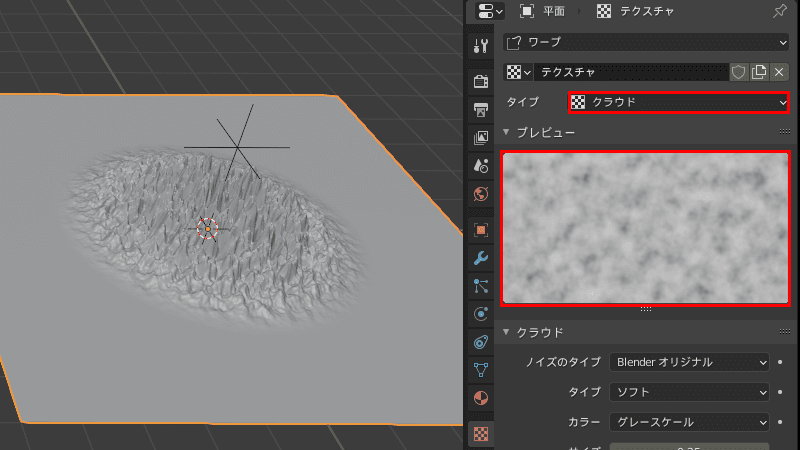
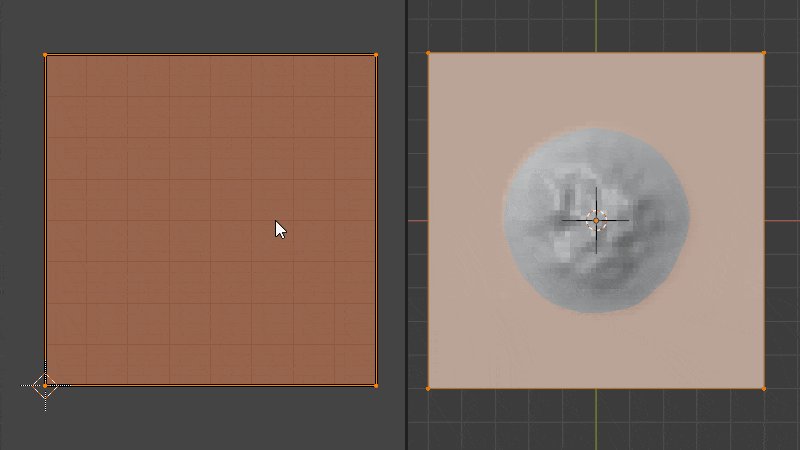
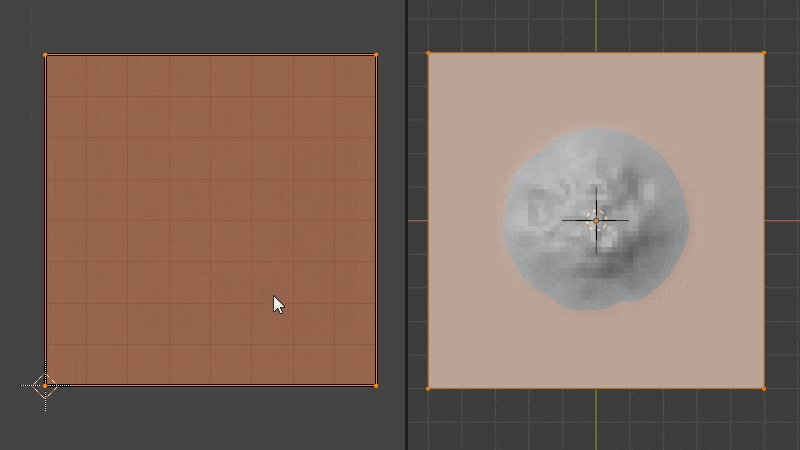
[テクスチャプロパティ]へ移ったら、[タイプ]で表示されるメニューからお好みのテクスチャを選びます。今回は[クラウド]にしました。


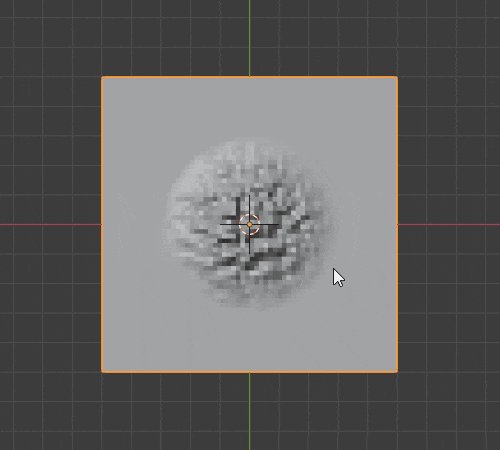
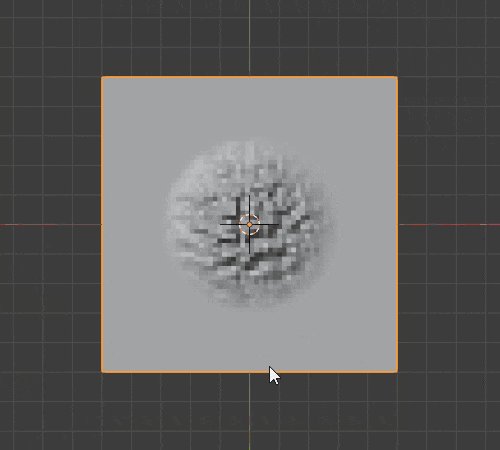
選択出来たら、[プレビュー]の表示が変わり、平面オブジェクトの形状も選んだタイプのテクスチャのような形状に変化していると思います。

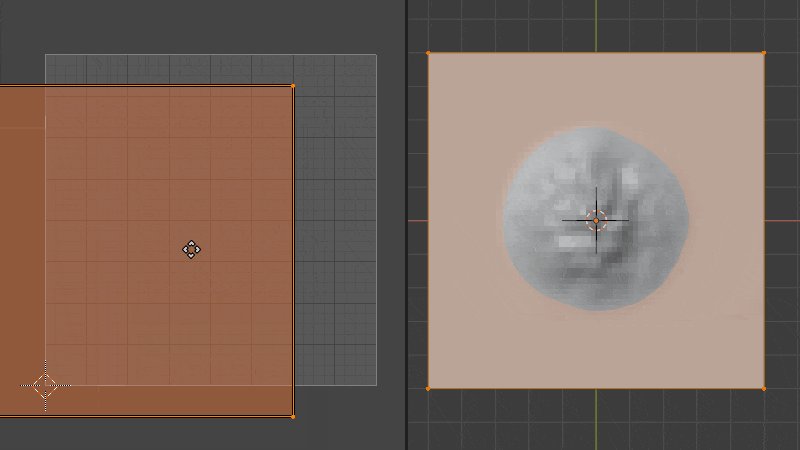
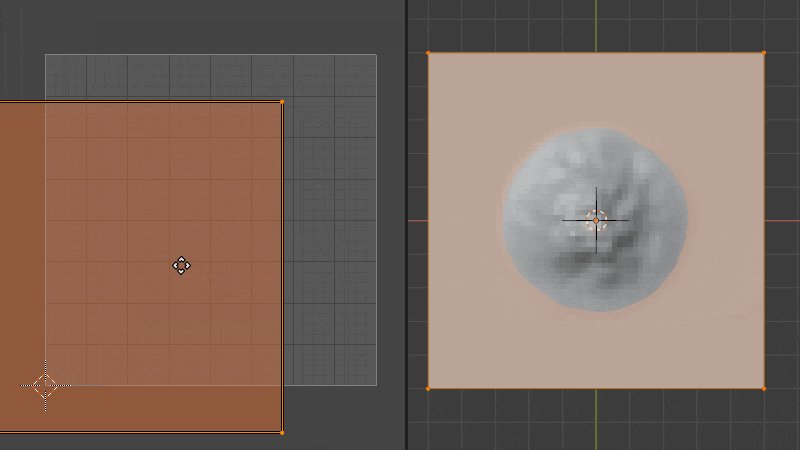
[座標(Coordinates)]
- [ローカル(Local)] …オブジェクトのローカル座標系からテクスチャ座標を取得します。
- [グローバル(Global)] …グローバル座標系からテクスチャ座標を取得します。
- [オブジェクト(Object)] …別のオブジェクトの座標系からテクスチャ座標を取得します。
- [UV] …面のUV座標からテクスチャ座標を取得します。
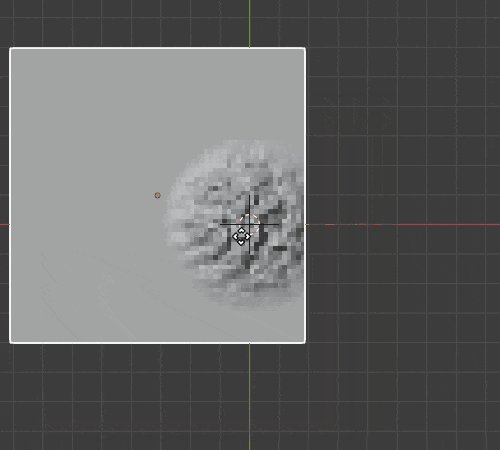
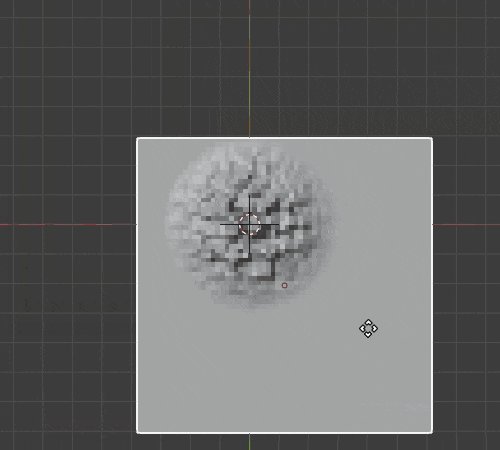
試してみたのですが、そういう仕様なのか、[ローカル]を選択した時に[オブジェクトモード]でグローバル座標系からの操作でしか反応しなかったり、[グローバル]選択時に[オブジェクトモード]でグローバル座標系からの操作で反応しなかったりしました。バージョンや環境にもよるかもしれないのですが、この[ローカル]、[グローバル]を使用する場合は注意が必要かもしれません。




おまけ: 作ってみた物

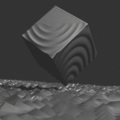
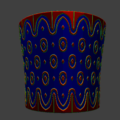
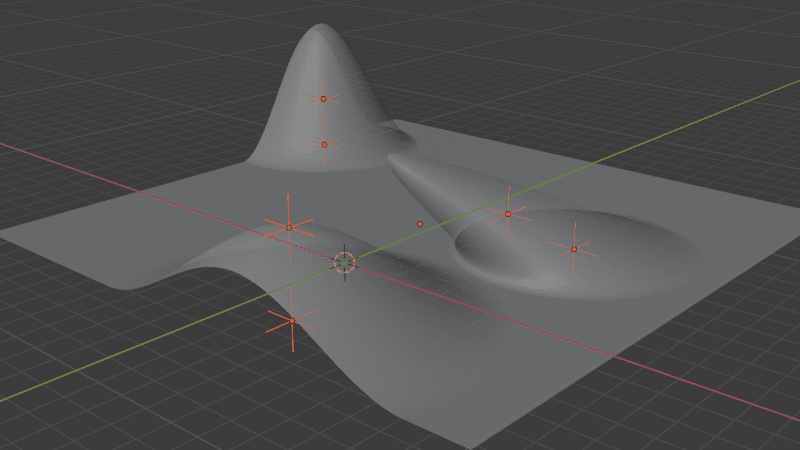
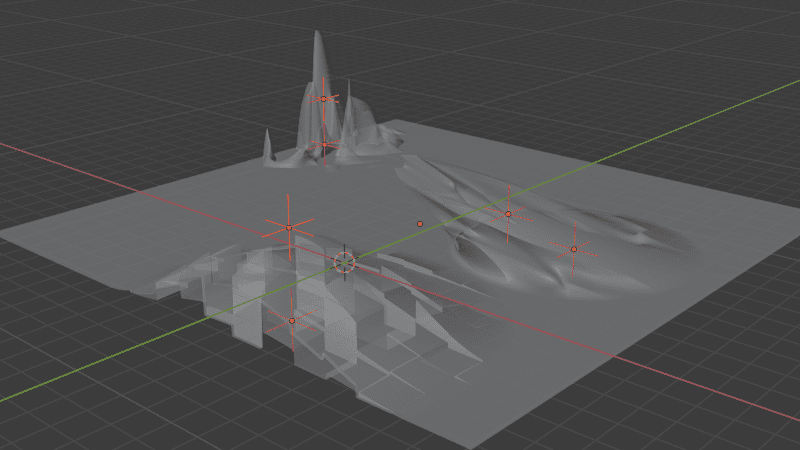
複数の『ワープモディファイアー』を使って、複数個所に凹凸を作ります。

[テクスチャ]機能を使って色んな形状に変形させます。

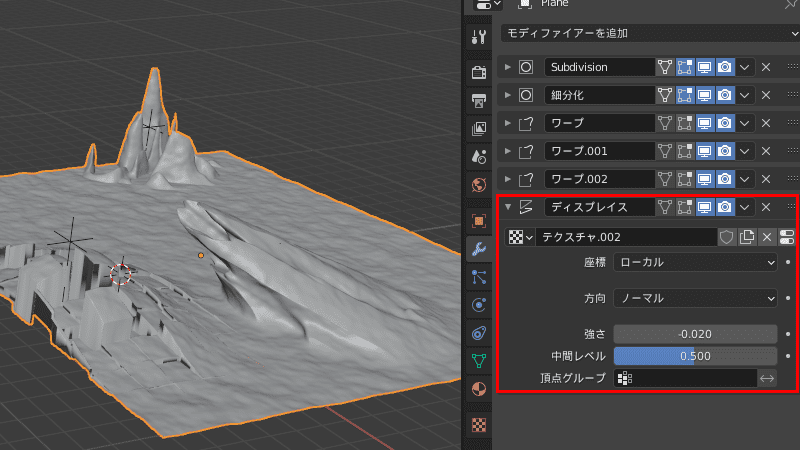
ダメ押しに『ディスプレイスモディファイアー』で少し全体的に歪ませてみました。

ちなみに、『ディスプレイスモディファイアー』について、詳しくは下記記事をご覧ください。
![[Blender 2.9] 指定した位置へ変形 [ワープモディファイアー]](https://horohorori.com/wp-content/uploads/2020/11/alien_world-286x350.png)