
[Blender 2.8] 3Dビュー上でオブジェクトを使ってテクスチャマッピングが出来る、UVワープモディファイアーの機能と使い方のご紹介
今回の記事は、Blenderで、UVエディター上ではなく、3Dビューポート上で『テクスチャマッピング』の操作・調整することが出来る『UVワープモディファイアー』についてです。
『UVワープモディファイアー』は、2つのオブジェクト(コントローラー用のオブジェクトまたはボーン)を使用して、3DビューからオブジェクトのUVマッピングのトランスフォームを直接制御することが出来ます。
恐らくよく使われる場面としては、「キャラクターの目や口の形を画像から表示する時に、その部分のマッピングを変化させる」ような時にこのモディファイアーが活用されるのではないかと思います。
ちなみに、『テクスチャマッピング』に使用するという共通点を持つモディファイアーに、『UV投影モディファイアー』があります。こちらは、「オブジェクトに対して光を当ててテクスチャを投影する様にマッピングすることが出来る」モディファイアーです。2Dよりは3Dのオブジェクトへの、全体的なテクスチャマッピングに適していると思います。
別の記事で詳しくご紹介させていただいておりますので、ご興味湧かれましたら、こちらもご覧ください。
※2020年3月17日 加筆修正を行いました。
目次
まず最初に

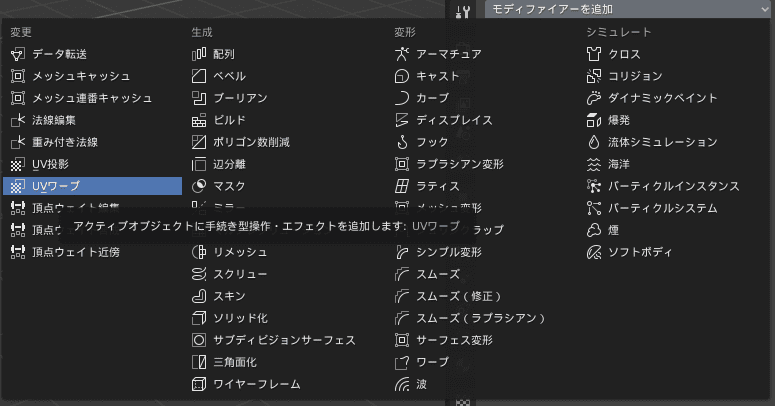
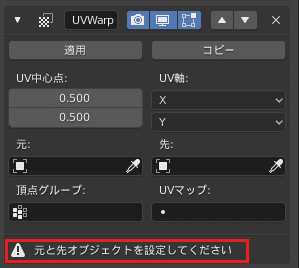
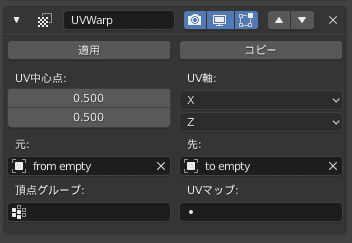
『UVワープモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[UVワープ]という項目を選びます。
ちなみに、追加した際の『モディファイアー名』の表記は[UVWarp]となるようです。
[元]と[先]にそれぞれオブジェクトを設定していない場合、下の辺りに警告が表示されるようです。

準備
目をマッピングしてみようかと思うので、それっぽい目を作成しておき、『ミラーモディファイアー』を使って片方の目を複製しています。
ちなみに、今回は[テクスチャ]>[U軸反転]にチェックを入れて有効にしています。


memo: 『ミラーモディファイアー』と『テクスチャマッピング』
何故[U軸反転]を有効にしたかと言うと、『ミラーモディファイアー』の複製体は、テクスチャマッピングした時に、本物のメッシュの方とは反転したマッピングになってしまうのです。

ですので、それを本物のメッシュと同じ方向にマッピングされるように、「テクスチャマッピングの反転」を設定している訳です。

[U軸反転]などの詳しい『ミラーモディファイアー』の動作や機能について、詳しくは↓の記事をご覧ください。
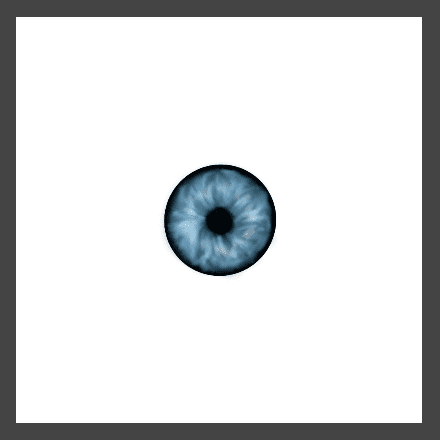
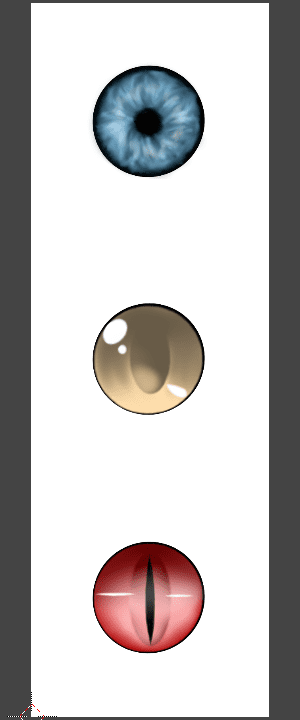
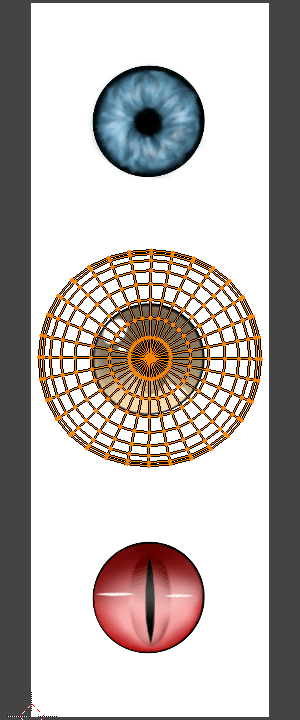
次に、瞳を描いたテクスチャを用意し(左下画像)、目のメッシュをUV展開してUVマップのスケールや配置を、ちゃんと瞳の位置が合うようにセッティングしておきます。


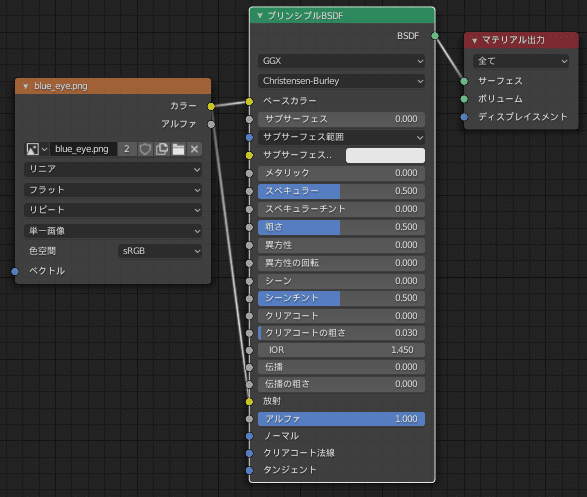
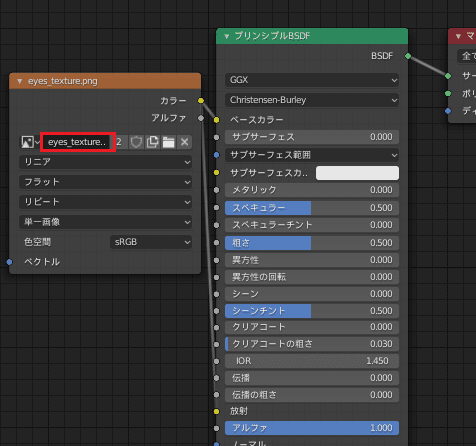
シェーダーエディター上でノードを編集して、テクスチャマッピング専用マテリアルを作成します。
一番左の茶色のノードは[画像テクスチャ]ノードで、[プリンシプルBSDF]の[ベースカラー]と[放射]の項目につないでいます。

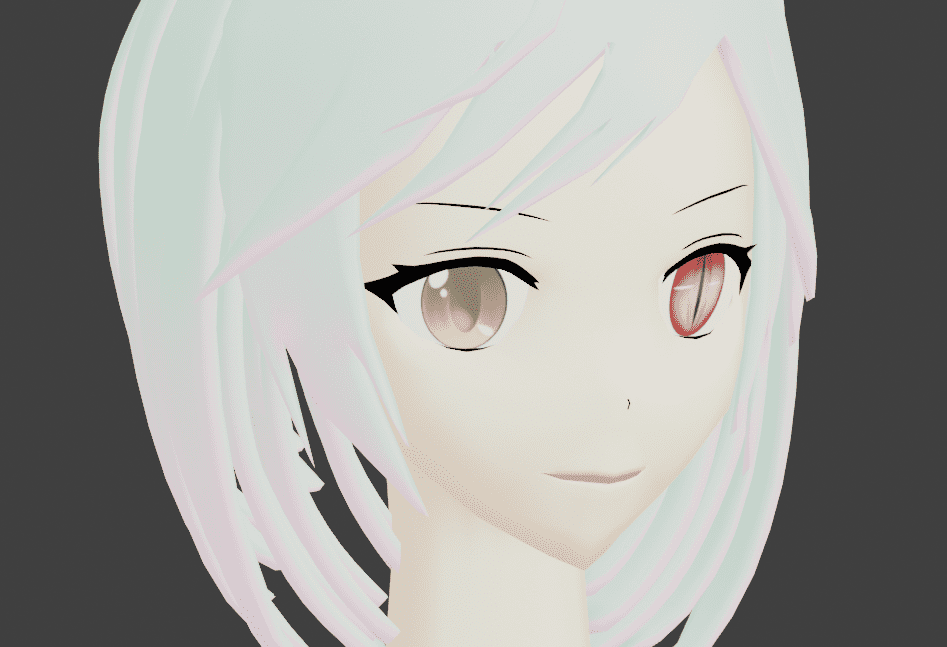
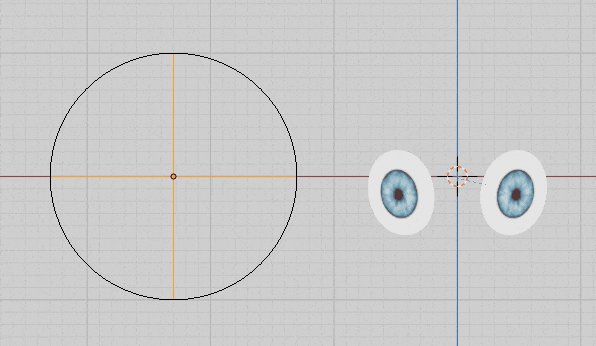
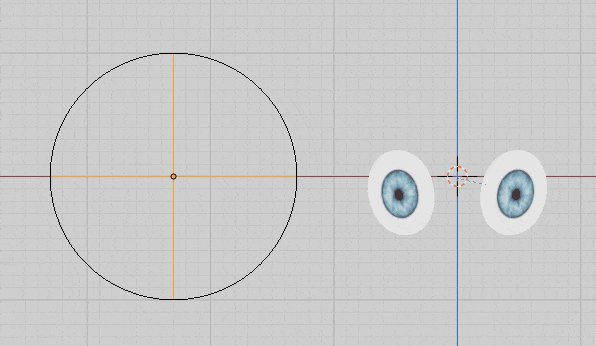
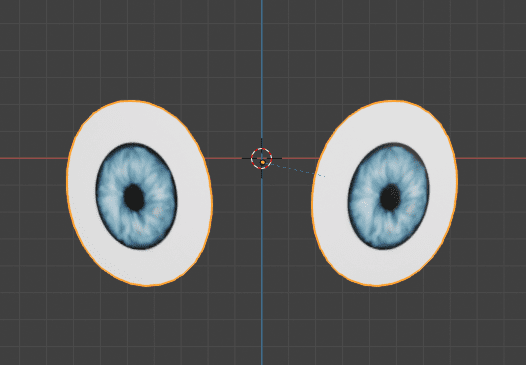
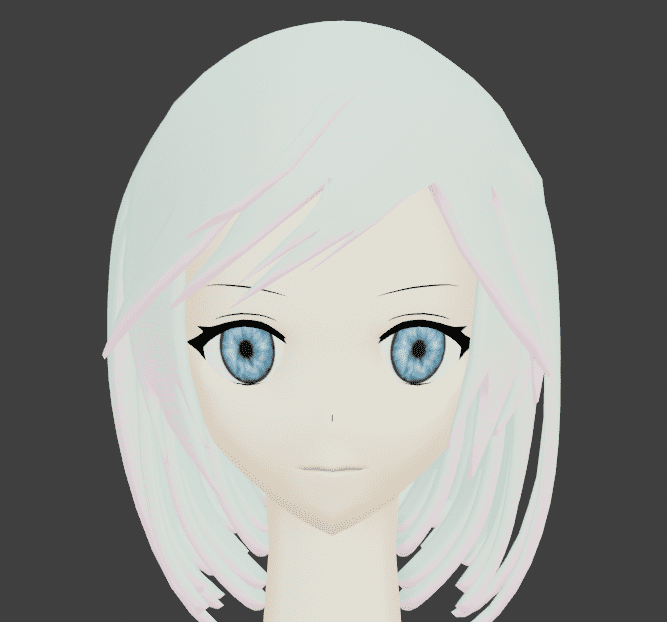
この時点で、テクスチャマッピングが上手く出来ていれば、目はこんな感じに表示されているはずです。

これで、テクスチャマッピング自体の準備はOK。
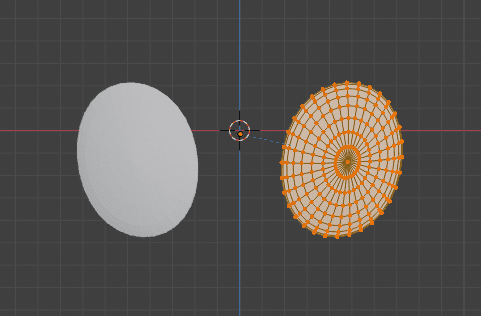
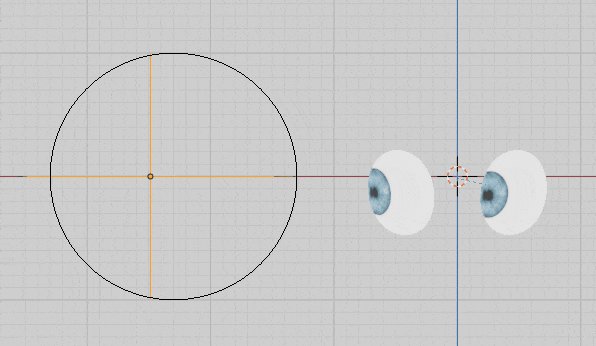
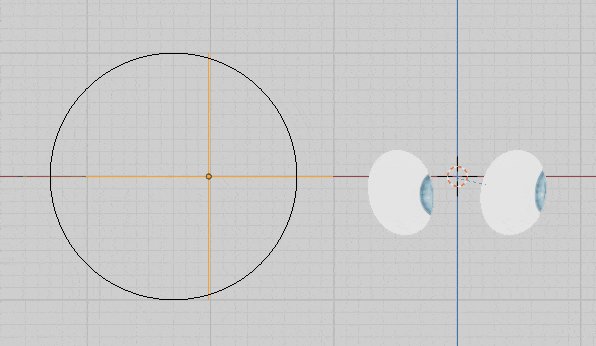
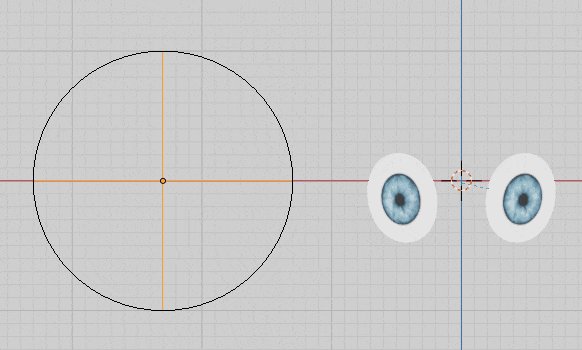
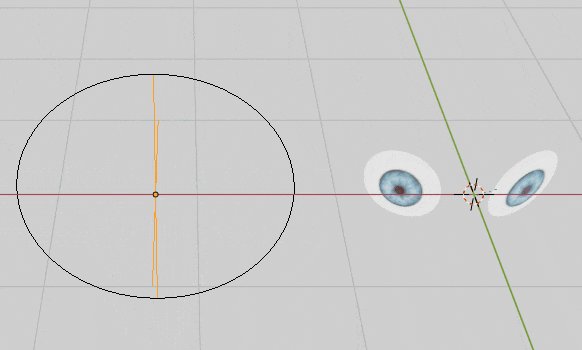
更に、『UVワープモディファイアー』を使用してマッピングするために、[元]用のオブジェクト”from empty”という円形のエンプティオブジェクトと、[先]用のオブジェクト”to empty”を用意します。


この2つのエンプティは同じ位置、同じ回転、同じスケールで配置しておきます。
UVのワープ方法は、[元]オブジェクトと[先]オブジェクトのトランスフォーム(位置、回転、スケール)の違いによって決まります。
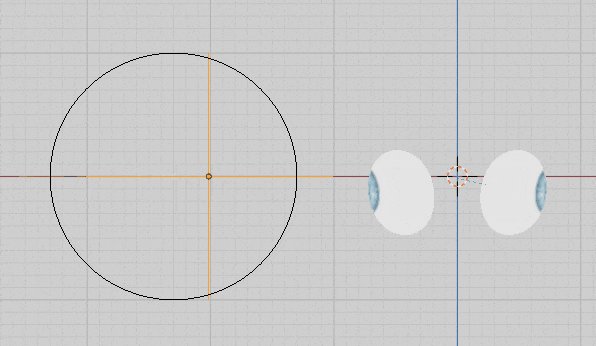
[元]オブジェクトと[先]オブジェクトが、3Dビュー上で全く同じトランスフォーム(同じ位置、同じ回転、同じスケール)である場合は、UVのマッピングに変化はありません。
用意出来たらそれぞれ、[元: from empty]、[先: to empty]というように設定します。

また、ここではフロント(前方)視点で操作するので、[UV軸]を[X]、[Z]にしておきました。
[UVワープ]の詳細設定項目一覧
[UV中心点(UV Center)]
スケールまたは回転を適用するときに使用するUVマップの中心点。 左下が(0、0)で、右上が(1、1)です。 デフォルトは中心(0.5、0.5)です。
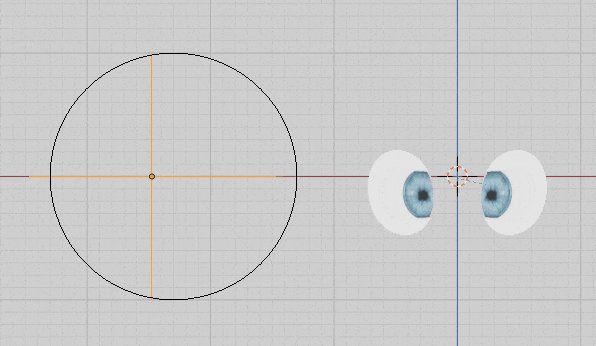
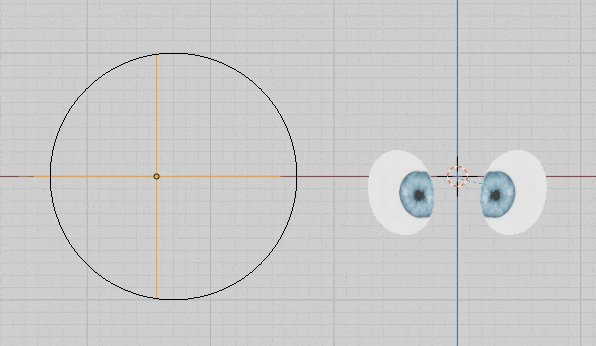
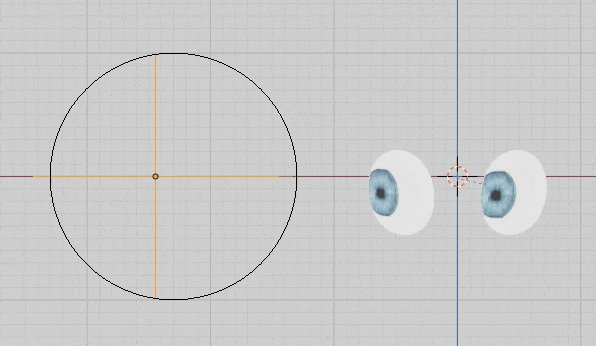
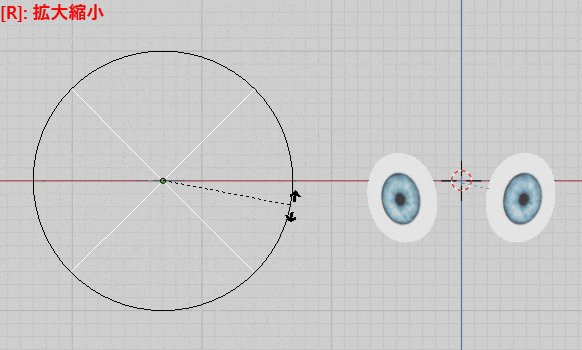
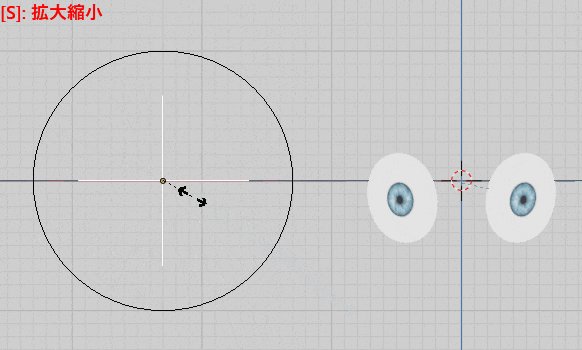
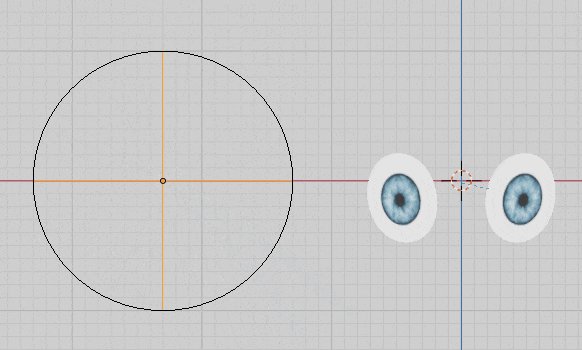
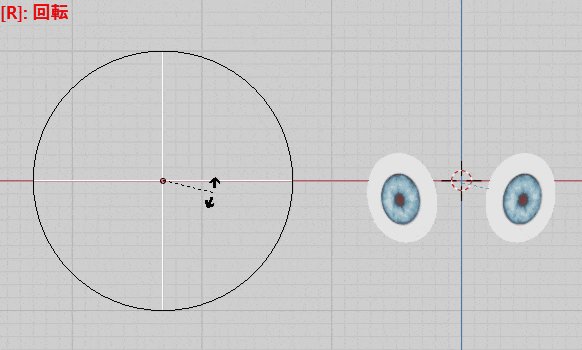
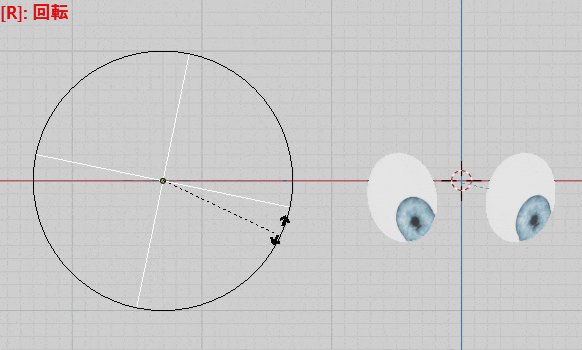
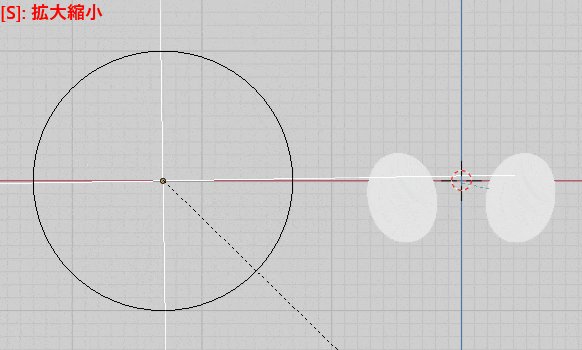
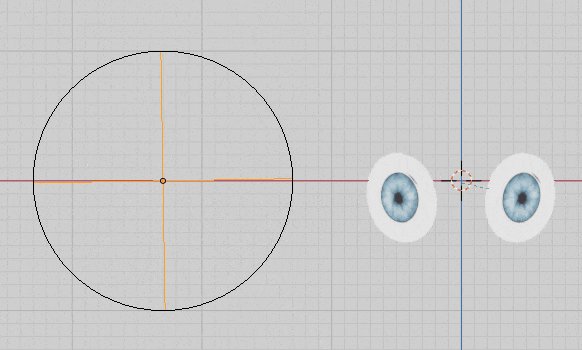
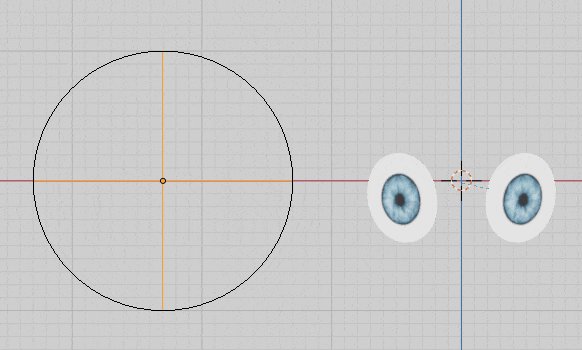
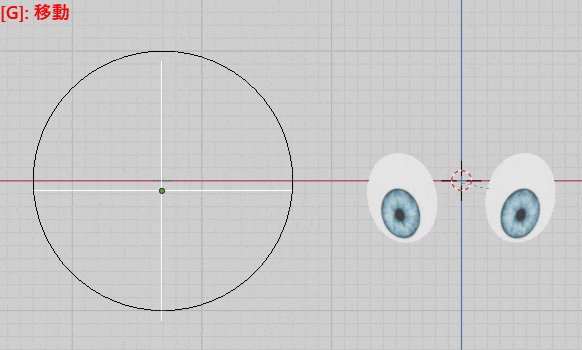
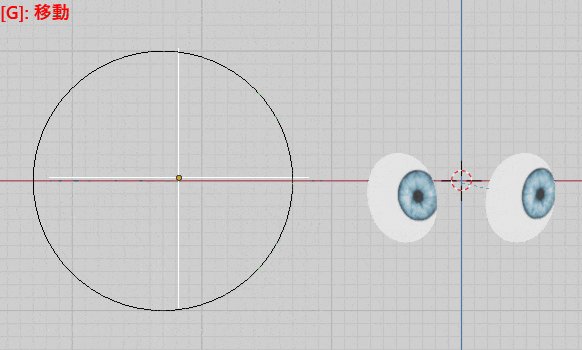
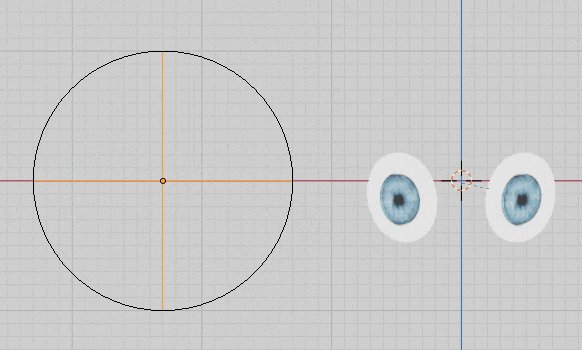
以下のGIFは(0.5, 0.5)と(0.0, 0.0)に設定し、”to empty”を回転([R])や拡大縮小([S])してみたものです。


[UV軸(UV Axis)]
3D座標を2Dにマッピングするときに使用する軸です。
フロント(前方)視点から操作しているので、今回は[X]、[Z]で動かしています。

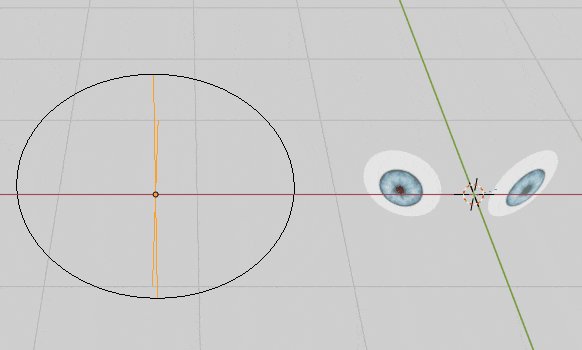
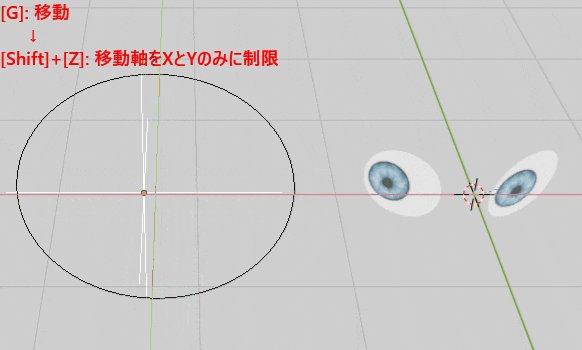
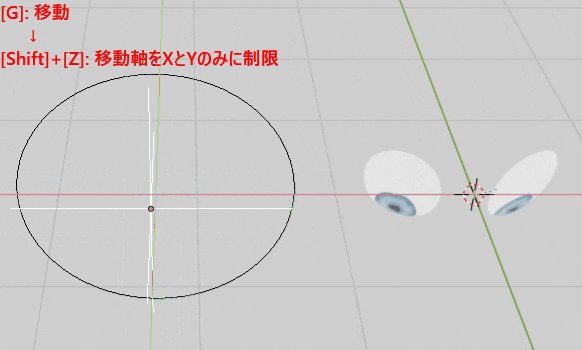
ちょっと見辛くなってしまいますが、斜め上からの視点にして、[X]、[Y]に設定して動かしてた場合↓

[元(From)]
UVのトランスフォームの定義に使用されるオブジェクトの1つ。
設定したオブジェクトがアーマチュアである場合、下にボーンを設定する[ボーン]という項目が出現します。

[先(To)]
[元]と同じく、UVのトランスフォームの定義に使用されるオブジェクトの1つ。
設定したオブジェクトがアーマチュアである場合、下にボーンを設定する[ボーン]という項目が出現します。
[頂点グループ(Vertex Group)]
頂点グループの、頂点毎に割り当てられているウェイト値を使って、UVトランスフォームの影響を調整できます。
『頂点グループ』について、詳しくは↓の記事をご覧ください。
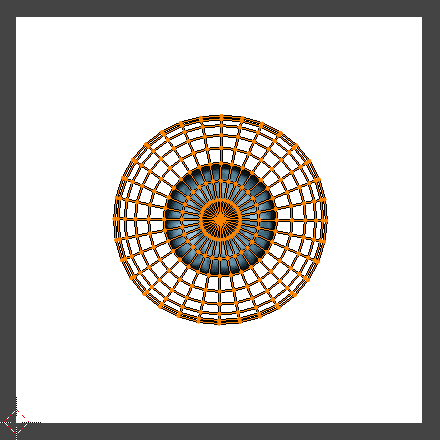
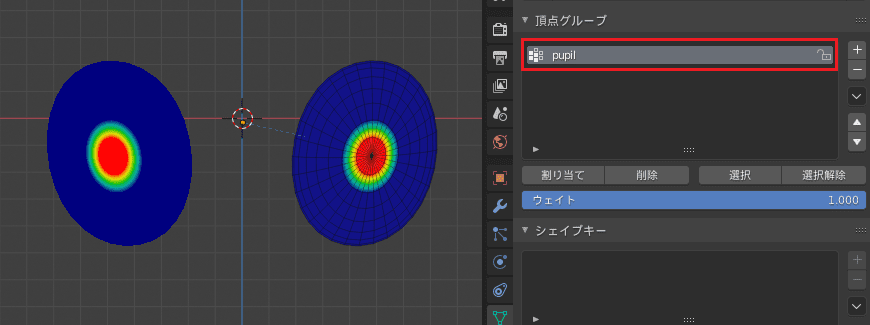
“pupil”という頂点グループを作成し、↓のように円の中心付近にだけウェイト値を割り当てました。

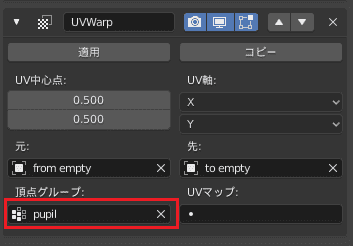
ウェイトの割り当てが済んだら、[頂点グループ]に”pupil”を設定します。

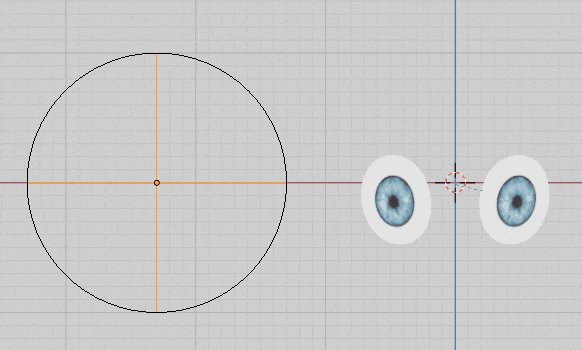
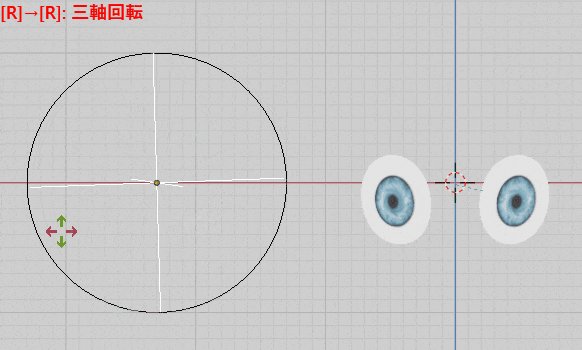
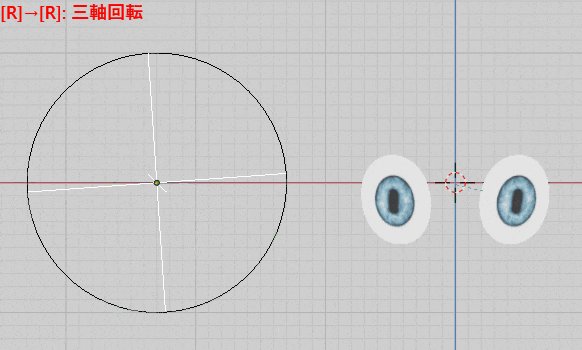
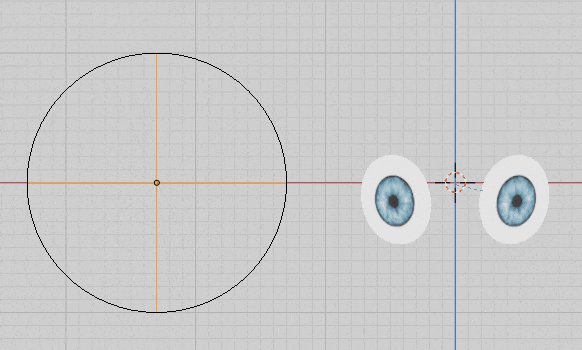
その状態で、”to empty”を三軸回転させてみると、瞳孔が中々面白い動きをしました。

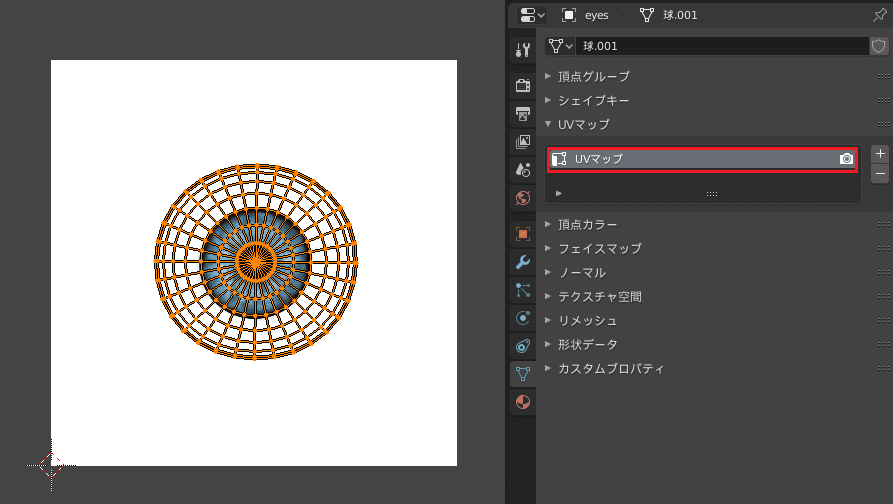
[UVマップ(UV Map)]
変換する対象のUVマップを指定します。デフォルトではその時点でアクティブレンダーとなっているUVマップでマッピングします。
『アクティブレンダー』とは、具体的には、↓画像の[UVマップ]の右のカメラマークが白くなっているもの。

おまけ:瞳にバリエーション加えたい場合
このモディファイアーの活用方法の一例として、瞳にちょっとバリエーション出してみたものをご紹介します。
↓の動画を参考にさせていただきました。
活用方法の前に、「UVのトランスフォームのやり方」で使った目だけではつまらなかったので、顔や髪、眉、まつ毛等々を追加で着けてみました。

次に、青以外の色の瞳も追加したテクスチャを用意し、UVマップを設定しました。


マテリアルの方でも、使用する画像テクスチャを変更するのに伴い、[画像テクスチャ]ノードに設定しているテクスチャを変更します。

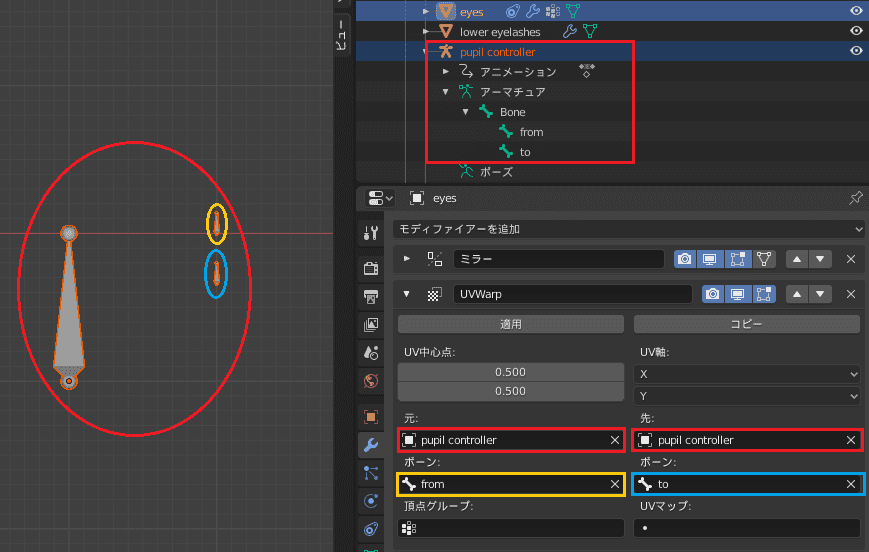
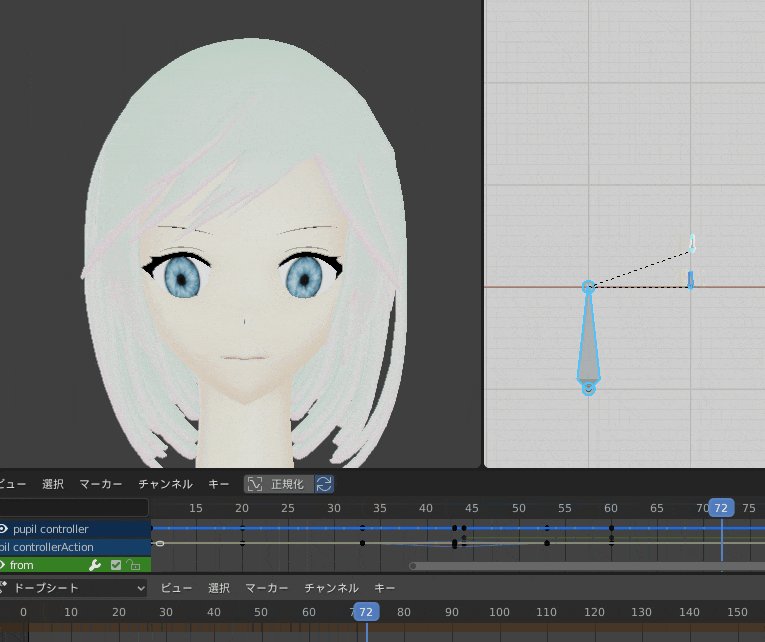
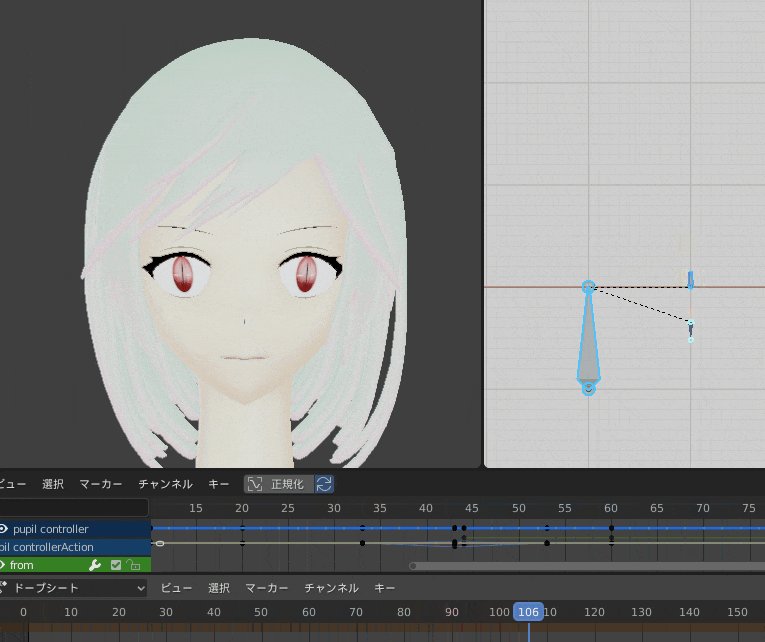
ここではボーンを使用してみようと思いますので、アーマチュア”pupil controller”を作成します。
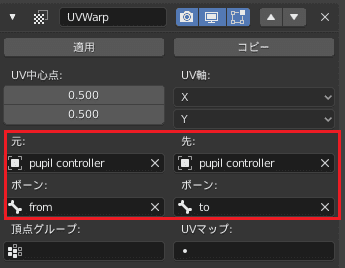
[元]の項目でご説明しましたように、設定したオブジェクトがアーマチュアである場合、下にボーンを設定する[ボーン]という項目が出現しますので、[元]、[先]どちらも”pupil controller”を設定し、その下の[ボーン]にそれぞれ”from”と”to”を設定します。

ちなみに、アーマチュアに関しましては、『頂点グループ』と密接な関わりがあり、先程もご紹介しました『頂点グループ』についての記事の中で触れておりますので、参考までにどうぞ。
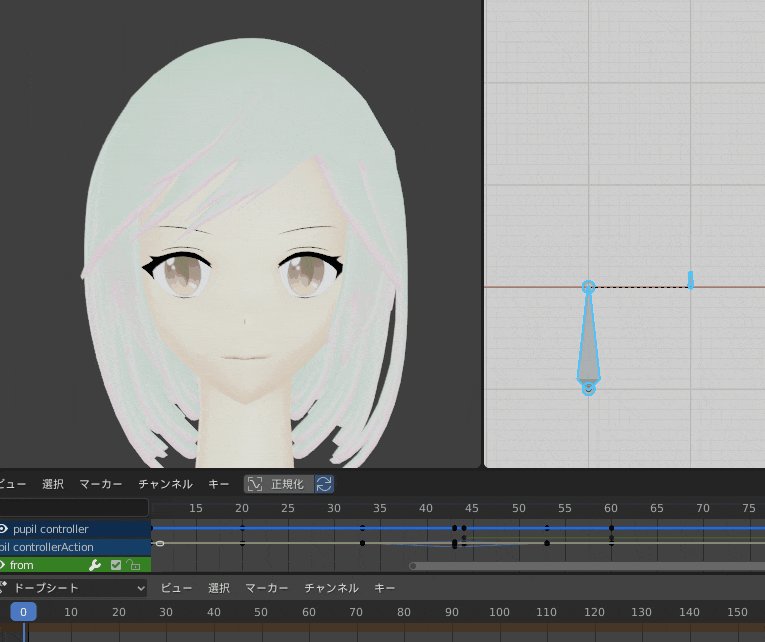
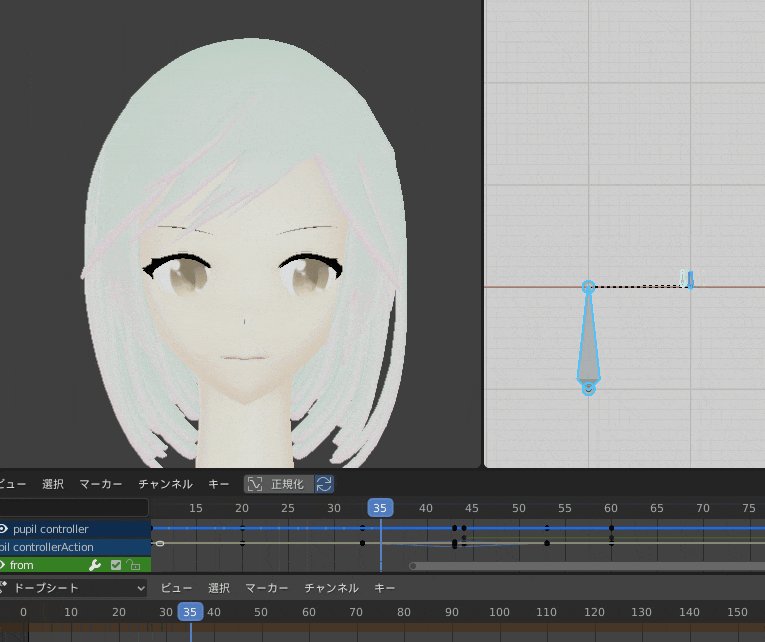
ということで、動かしてアニメーション作ってみました。瞼の動きが不自然なのはお許しくださいm(_ _;)m
(そして作ってから気付いたんですが”from”の方のボーン動かしてました汗)

参考にさせていただいたサイト・ページ一覧
- UV Warp Modifier — Blender Manual
- UV Warp Modifier [GER] Blender 2.8 – YouTube
- 174- Blender – Uv warp modifier – YouTube
- UV Warp Modifier on a 3D mesh example. – YouTube
- UV Warp Modifier Tutorial – YouTube
- Blender 2.7 Tutorial #66: Cartoon Eyes Rig #b3d – YouTube
- Blender Tutorial: Mouth texture replacement with the UV Warp modifier – YouTube
![[Blender 2.8] テクスチャをオブジェクトでマッピング[UVワープモディファイアー]](https://horohorori.com/wp-content/uploads/2020/03/eyes_texture_ver_large_eyecatch.png)
![[Blender 2.8] テクスチャをオブジェクトでマッピング[UVワープモディファイアー]](https://horohorori.com/wp-content/uploads/2020/03/eyes_texture_ver_large_eyecatch-286x350.png)