
[Blender 2.8] 別オブジェクトとの”距離”を使って頂点グループのウェイトの強さを局所に編集するのに便利な、頂点ウェイト近傍モディファイアーの機能と使い方のご紹介
今回の記事は、Blenderで、『頂点グループ』に指定した『オブジェクト』との距離を使ってウェイト値を編集することができる『頂点ウェイト近傍モディファイアー』についてです。
このモディファイアー以外にも「『頂点グループ』のウェイト値を編集する」という機能を持つモディファイアーに、以前ご紹介しました『頂点ウェイト編集モディファイアー』や『頂点ウェイト合成モディファイアー』というものがあります。この2つとの違いやオススメの使い分けなどについては後述。
また、公式のBlenderマニュアルの『頂点ウェイト近傍モディファイアー』の紹介ページで掲載されている、『頂点ウェイト編集モディファイアー』と『波(Wave)モディファイアー』を併用して作成されたExampleは、波の発生する場所を動的に変更するアニメーションが動画で掲載されています。見ているだけでも面白いので、ご興味ありましたら是非一度覗き行ってみてください!
ちなみに、今回の『頂点ウェイト近傍モディファイアアー』と『波モディファイアー』を併用して自作してみたアニメーションです。
『波モディファイアー』についてご興味湧かれましたら、↓の記事で詳しく取り上げさせていただいておりますので、よろしければ併せてご覧ください。

今回の記事をお読みになる上でご留意いただきたいのが、この『モディファイアー』の性質上、『頂点グループ』についてある程度の知識があることを前提とさせていただきたいという点です。
『頂点グループ』についてよくご存じない方は、↓の記事をご覧ください。基本的な機能や具体的な用途等、詳しくご紹介させていただいております。
※2020年2月27日 アイキャッチ画像の変更、加筆修正を行いました。
※2020年3月1日 加筆修正を行いました。
目次
まず最初に

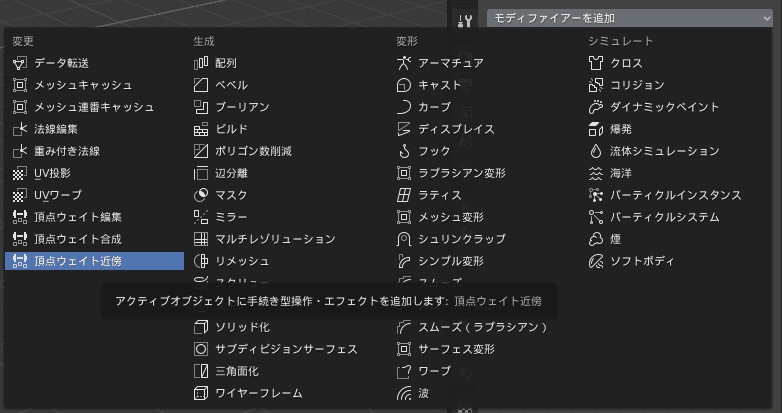
『頂点ウェイト近傍モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[頂点ウェイト近傍]という項目を選びます。
ちなみに、追加した際の『モディファイアー名』の表記は[VertexWeightProximity]となるようです。

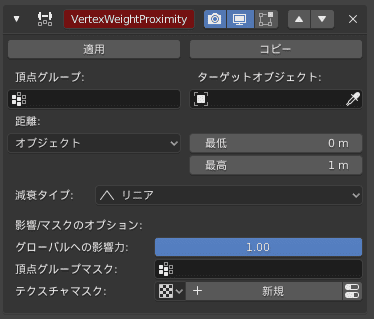
[頂点ウェイト近傍]の詳細設定項目一覧
- [頂点グループ(Vertex Group)]
- [ターゲットオブジェクト(Target Object)]
- [距離(Distance)]
- [減衰タイプ(Falloff Type)]
- [影響/マスクのオプション(Influence/Mask Options)]
[頂点グループ(Vertex Group)]
影響を与える『頂点グループ』。
[ターゲットオブジェクト(Target Object)]
頂点からの距離の計算に使用するオブジェクト。
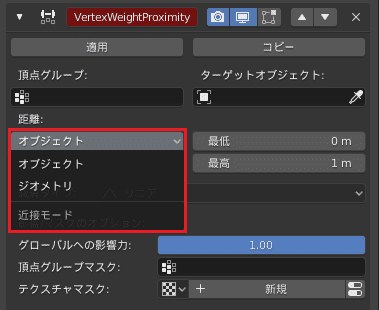
[距離(Distance)]
[近接モード(Proximity mode)]
[頂点グループ]の頂点と[ターゲットオブジェクト]の距離で、[ターゲットオブジェクト]のどこを基準として影響の計算をするか、を設定します。

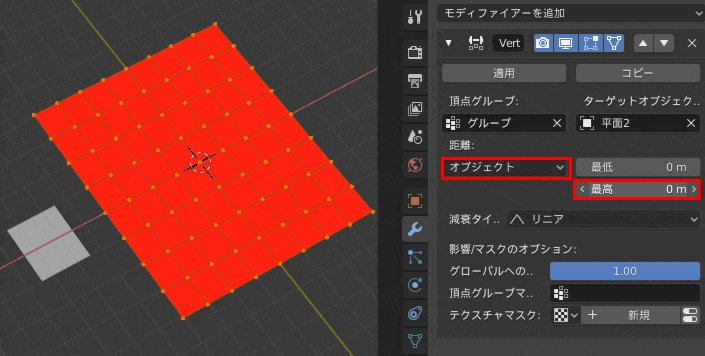
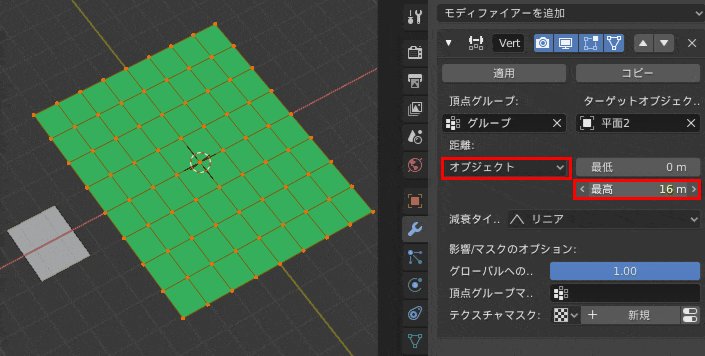
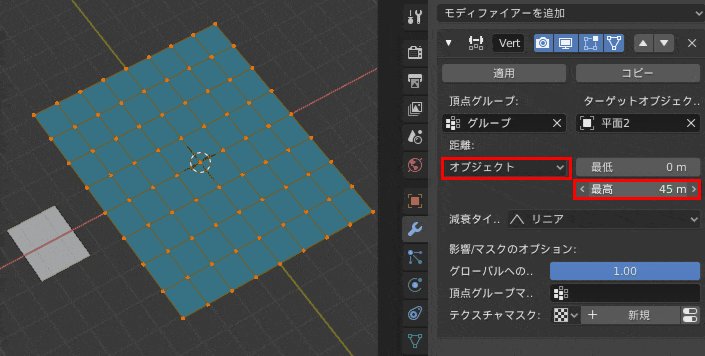
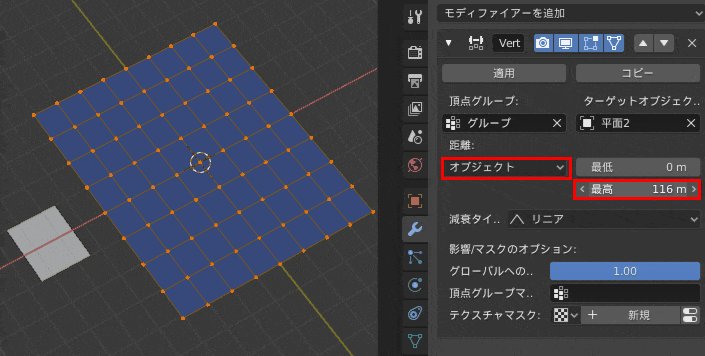
[オブジェクト(Object Distance)]
[ターゲットオブジェクト]との間の距離を、影響を受ける[頂点グループ]内の全ての頂点のウェイトとして使用します。
“平面”と”平面2″というメッシュオブジェクトを用意し、これを使って変化を見てみます。
“平面”には拡大と細分化をしています。こちらに『頂点ウェイト近傍モディファイアー』を使用します。
“平面2″には特にメッシュ編集していません。こちらを[ターゲットオブジェクト]として使います。


少しX方向にオブジェクト”平面2″を動かし、”平面”に追加した『頂点ウェイト近傍モディファイアー』の[最高]の値を変化させますと、↓のGifように変化します。
全ての頂点のウェイト値が一律で変わっています。

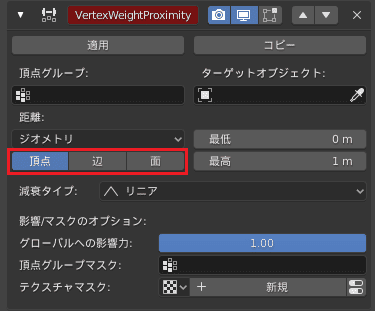
[ジオメトリ(Geometry Distance)]
[ターゲットオブジェクト]にジオメトリが存在する場合に、オブジェクト全体ではなく、各頂点やジオメトリからの最短の距離で計算を行います。
また、計算の基準となる対象を、[頂点]、[辺]、[面]から指定することが出来ます。この3つは、[Shift]+[左クリック]で複数選択することも可能です。

- [頂点(Vertex)] …各頂点から[ターゲットオブジェクト]で最も近い”頂点”までの距離を基準にウェイトが設定されます。
- [辺(Edge)] …各頂点から[ターゲットオブジェクト]で最も近い”辺”までの距離を基準にウェイトが設定されます。
- [面(Face)] …各頂点の距離から[ターゲットオブジェクト]で最も近い”面”までの距離を基準にウェイトが設定されます。
※この3つのタイプを複数有効にすると、最短距離が使用されます。また、[ターゲットオブジェクト]にジオメトリがない場合(エンプティやカメラなど)、オブジェクト自体の位置を使用します。
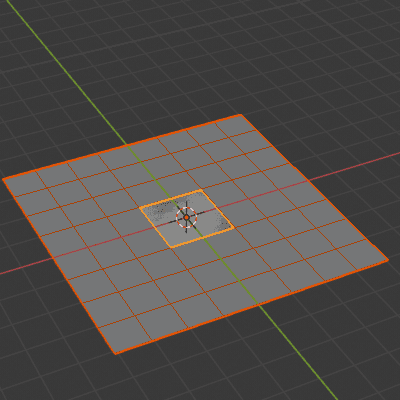
今度は2つの平面オブジェクトを重ねた状態で変化を見てみます。
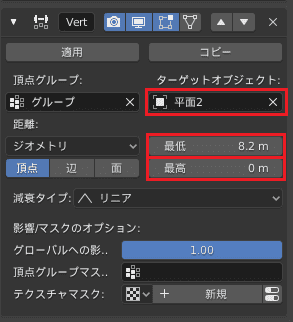
ちなみに、今回は[最低: 8.2m]、[最高: 0m]で設定して、[ターゲットオブジェクト]に近い頂点のウェイト程低く、遠い程高い値になるようにしました。


こちらの[近接モード: ジオメトリ]の方では、メッシュオブジェクトの全ての頂点のウェイト値は一律ではありません。個々の頂点毎に影響の計算が行われる為、頂点の位置によってウェイト値に違いが出るため、ウェイト値による綺麗なグラデーションが描かれます。



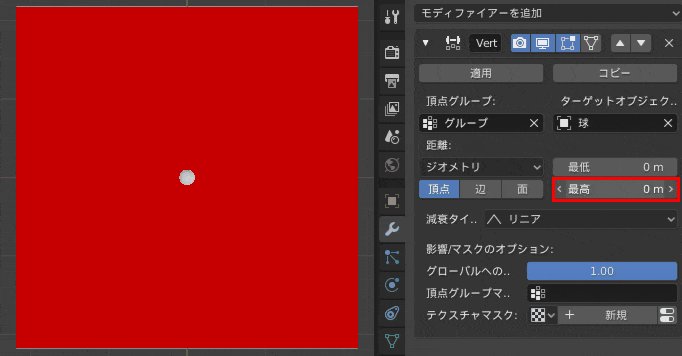
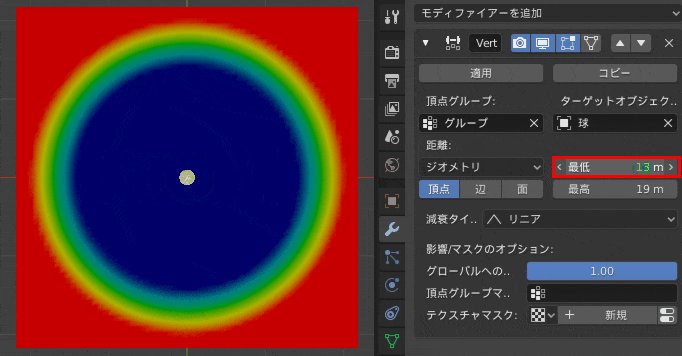
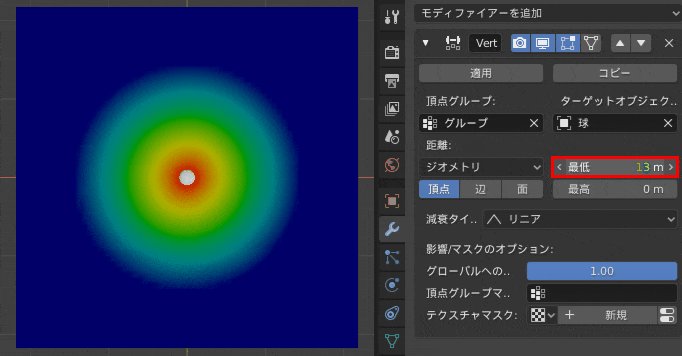
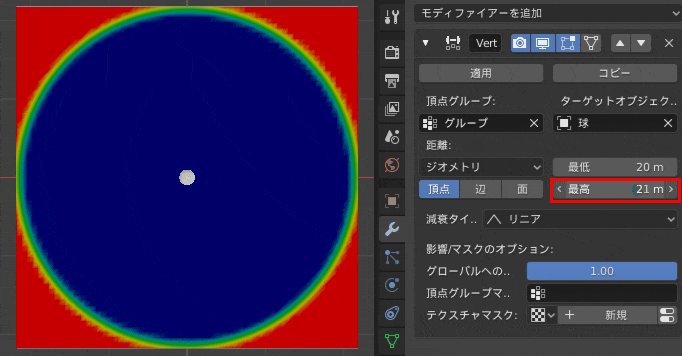
[最低(Lowest)]
マッピング時の”0.0″のウェイト値までの隔たり。
[最高(Highest)]
マッピング時の”1.0″のウェイト値までの隔たり。
ちなみに、ウェイトのマッピングを逆にするには、[最低]を[最高]より上の値に設定すれば簡単に実現できます。
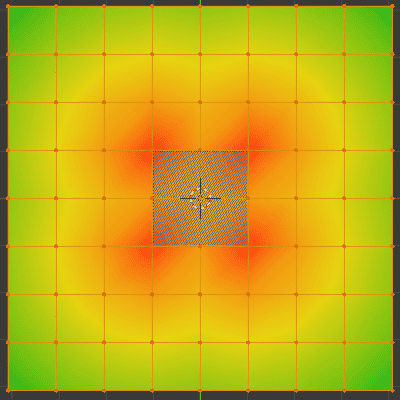
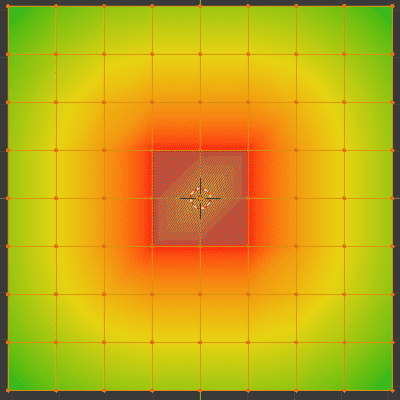
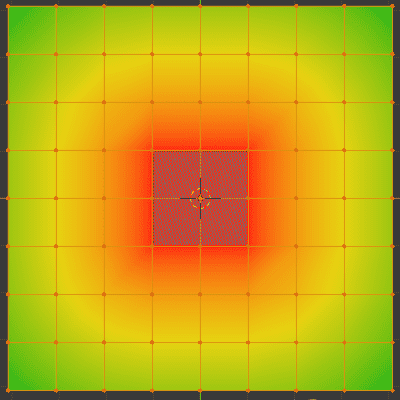
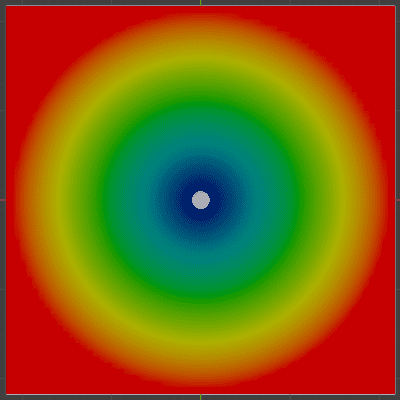
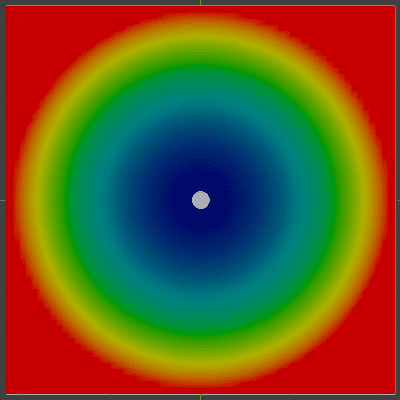
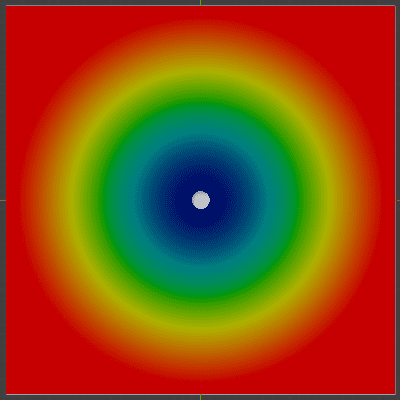
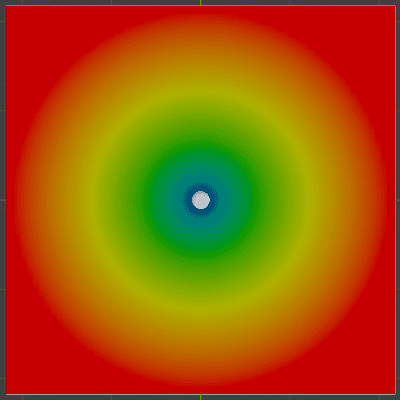
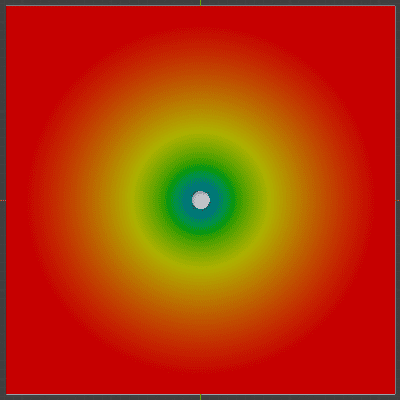
今度は中央に球体オブジェクトを配置して[最低]、[最高]の値を変化させてみました。

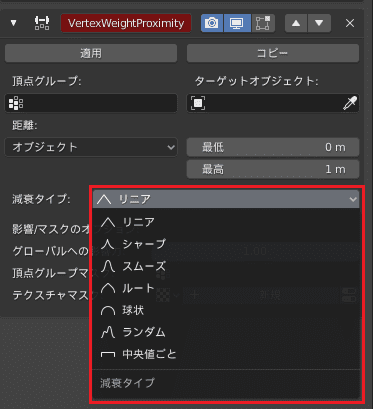
[減衰タイプ(Falloff Type)]
『ウェイト』を新しい値にマッピングするタイプを、以下の7タイプから指定します。








[影響/マスクのオプション(Influence/Mask Options)]
「基本的な設定」の各項目での設定内容を、実際の『ウェイト』にどれくらい影響させるか、という調整ができたり、さらに、『頂点グループ』か『テクスチャ』のいずれかを使用して、頂点ごとに効果を微調整できます。(微調整する『頂点グループ』、『テクスチャ』の指定は、いずれか片方のみでしかできません。)微調整に使った頂点ごとの値は、全体的な影響と乗算されます。
この項目に関しましては、『頂点ウェイト編集モディファイアー』に同名で同様の機能を持つ項目がありますので、下記の『頂点ウェイト編集モディファイアー』について書かせていただきました記事の「[影響/マスクのオプション(Influence/Mask Options)]」をご覧ください。
他の「頂点ウェイト編集系」モディファイアーとの比較
記事冒頭でも少し触れましたが、「『頂点グループ』のウェイト値を編集する」という共通する機能を持つモディファイアーに、『頂点ウェイト編集モディファイアー』や『頂点ウェイト合成モディファイアー』というものがあります。
ざっくりと違いについて説明しますと、以下のようになっております。
| モディファイアー名 | 概要 | 使用する『頂点グループ』、『オブジェクト』の数 |
|---|---|---|
| [頂点ウェイト編集] | 『頂点グループ』を『モディファイアー』で編集する。 『頂点グループ』1つの細かい調整に使用するのがオススメ。 | 基本的には『頂点グループ』1つ。 マスクに使用する場合も含めれば『頂点グループ』2つ。 |
| [頂点ウェイト合成] | 『頂点グループ』に、 プラスで『頂点グループ』という素材を加え、 『モディファイアー』でそれらの情報を使って編集(合成)する。 『頂点グループ』と『頂点グループ』の合成にオススメ。 | 基本的には『頂点グループ』2つ。 マスクに使用する場合も含めれば『頂点グループ』3つ。 ※一応『頂点グループ』1つでも可能。 |
| [頂点ウェイト近傍] | 『頂点グループ』に、 プラスで他の『オブジェクト』の”距離”という素材を加え、 『モディファイアー』でそれらの情報を使って編集する。 『頂点グループ』の局所的な編集、 またはウェイトの強さを集中させた編集を行いたい場合にオススメ。 | 基本的には『頂点グループ』1つと『オブジェクト』1つ。 マスクに使用する場合も含めれば『頂点グループ』2つと『オブジェクト』1つ。 |
また、使い分けとは違いますが、
『頂点ウェイト編集モディファイアー』で編集した『頂点グループ』に、更に『頂点ウェイト合成モディファイアー』や『頂点ウェイト近傍モディファイアー』を使って編集を加える
という合わせ技も有りだと思います。
是非とも上手く使い分けて、モデリングの効率化にお役立てください。
『頂点グループ』についての記事の「memo: 「頂点ウェイト編集系」モディファイアーの比較とオススメの使い分け」でもう少し詳しく書かせていただいておりますので、よろしければご覧ください。
おまけ:作ってみた物

まずは2種類の頂点グループを用意します。
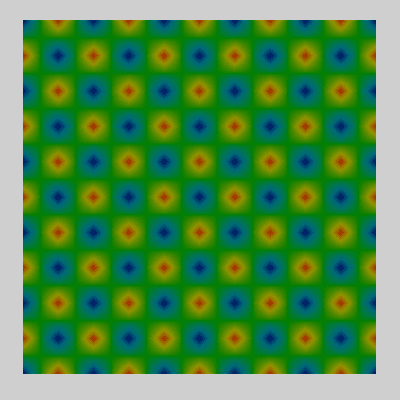
一方は、頂点を交互に選択して”1.0″のウェイト値を割り当てた後に細分化した”checkered”と名付けたもの。もう一方は、全ての頂点に”0.0″のウェイト値を割り当て”box”と名付けたものです。


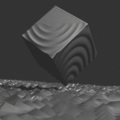
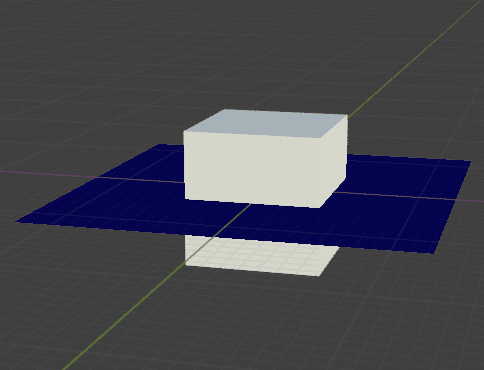
その次に、右の画像のように(0,0,0)に立方体を配置します。

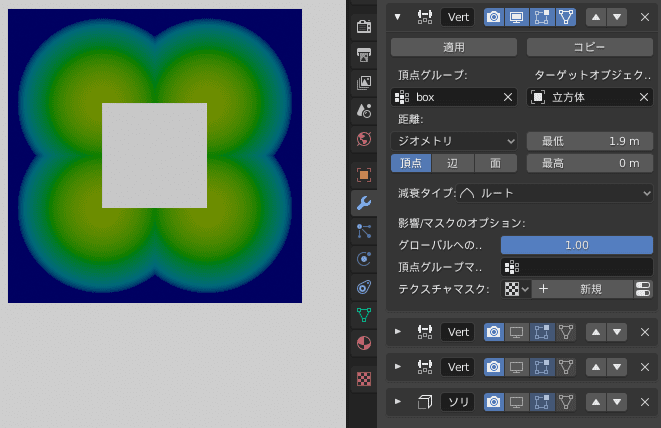
その状態で、今回の『頂点ウェイト近傍モディファイアー』を追加し、[頂点グループ: box]、[ターゲットオブジェクト: 立方体]、[近接モード: ジオメトリ]で[頂点]を設定します。

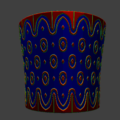
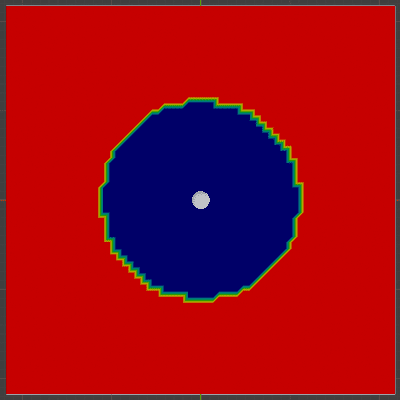
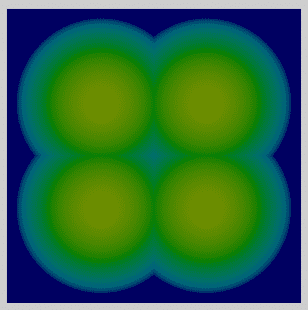
ちなみに、この立方体を非表示([H])にすると、頂点グループ”box”のウェイトペイントは、クローバーのような模様を描いています。

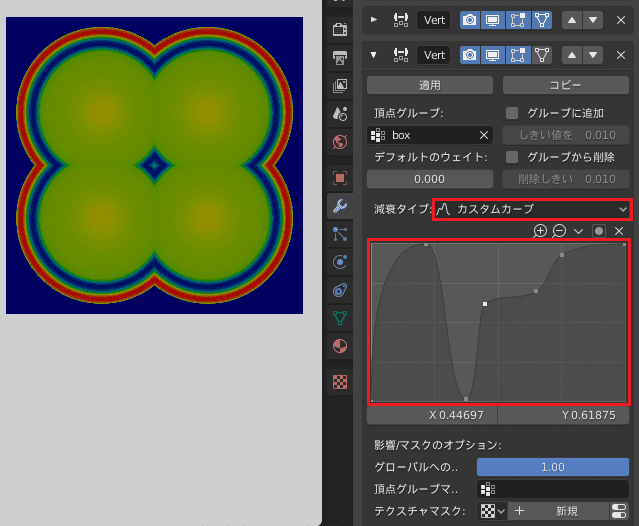
クローバー状の”box”に更に編集を加えます。今度は『頂点ウェイト編集モディファイアー』で、[減衰タイプ: カスタムカーブ]を選んで、下に表示されるカーブを適当に動かして編集します。

ちなみに、『頂点ウェイト編集モディファイアー』について詳しくは↓のページをご覧下さい。
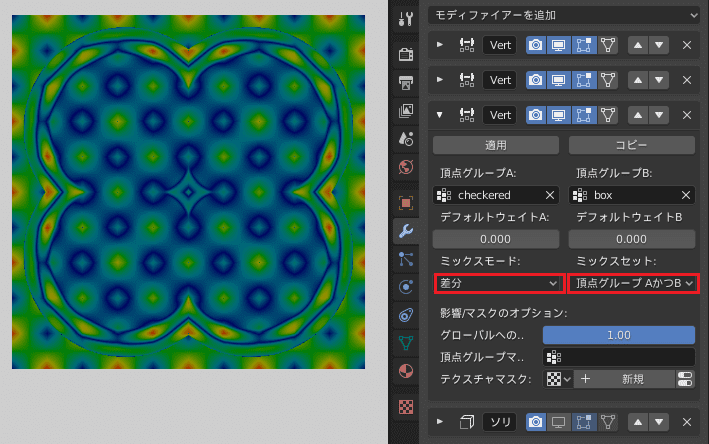
今度は”checkered”の方の頂点グループを持ってきて、『頂点ウェイト合成モディファイアー』で”box”と合成します。
[ミックスモード: 差分]、[ミックスセット: 頂点グループ AかつB]に設定しました。

ちなみに、『頂点ウェイト合成モディファイアー』については↓のページをご覧下さい。
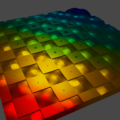
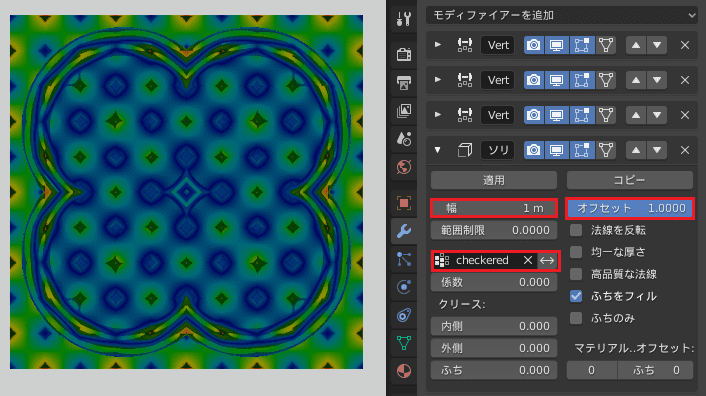
最後に『ソリッド化モディファイアー』で、編集した”checkered”を[頂点グループ]に指定し、[幅: 1m]、[オフセット: 1.0]で厚み付けします。
メッシュオブジェクトの形状自体はこれで完成です。

『ソリッド化モディファイアー』は比較的良く使われるモディファイアーかとは思いますが、もしよくご存じない方は、詳しくご紹介させていただいた記事がございますので、よろしければ↓をご覧ください。
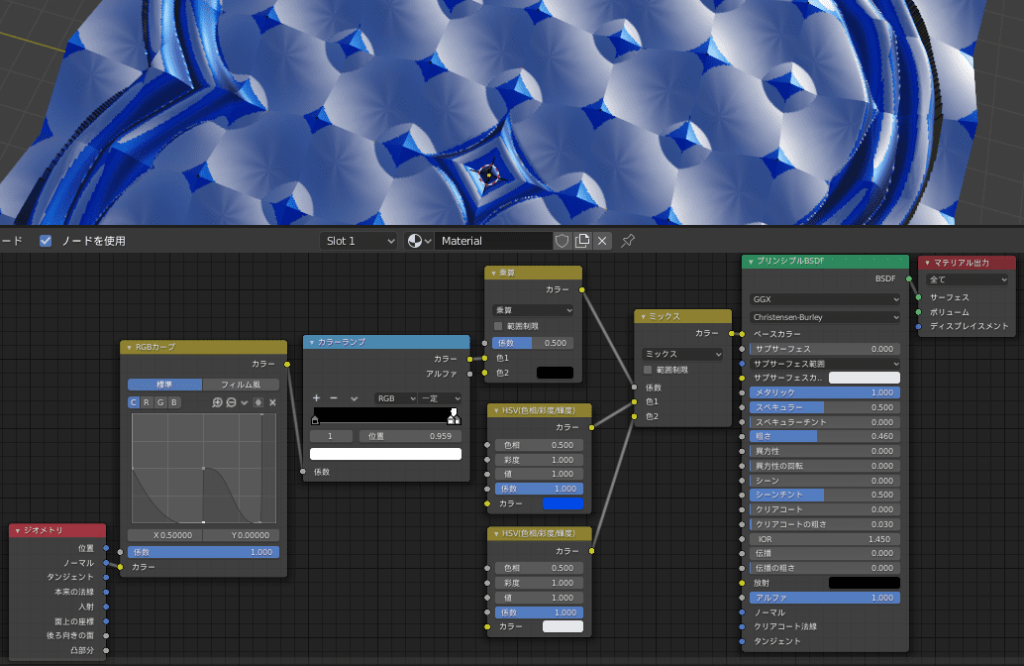
後はおまけのおまけなのですが、今回使ったマテリアルを[シェーダーエディター]で適当にノードを繋いだ様子です。

![[Blender 2.8] 頂点グループの局所的なウェイト編集 [頂点ウェイト近傍モディファイアー]](https://horohorori.com/wp-content/uploads/2020/02/blender_vertex_weight_proximity_example_weight_paint_2_screenshot_2.png)
![[Blender 2.8] 頂点グループの局所的なウェイト編集 [頂点ウェイト近傍モディファイアー]](https://horohorori.com/wp-content/uploads/2020/02/blender_vertex_weight_proximity_example_weight_paint_2_screenshot_2-286x350.png)