
[Blender 2.8] シャープな辺や角度による指定で一度にまとめて切り離しできる、辺分離モディファイアーの機能や使い方のご紹介。
今回の記事は、『辺分離モディファイアー』について取り上げさせていただきたいと思います。
このモディファイアーは、シャープ付けした辺や、指定した角度以上の辺の切り離しをまとめていっぺんに行うことができるというものになっております。
最初に言っておきます。正直、上手い使い道がわかりませんm(_ _)m
切り裂き[V]であれば普通に分離ができるわけなのですが、あえてこの『辺分離モディファイアー』を使う利点と言うものが、ちょっと思いつかなくてですね…汗
あえて言うなら、まとめて辺を指定して分離できる点。だと思うのですが、自信ありません。
もし何か有効な使い道でも見つけたら書き足させていただくとは思いますが、とりあえず、基礎的な使い方だと思われるものを書かせていただきます。
※2019年12月10日 加筆修正を行いました。
※2019年12月11日 加筆修正、及び、シャープ・シェーディングに関する内容を別記事へ移動しました。
※2020年2月15日 加筆修正を行いました。
※2020年2月16日 加筆修正を行いました。
シャープ・シェーディングに関する内容の移動先の記事:[Blender 2.8]クリース、シーム、シャープの違い
目次
まず最初に

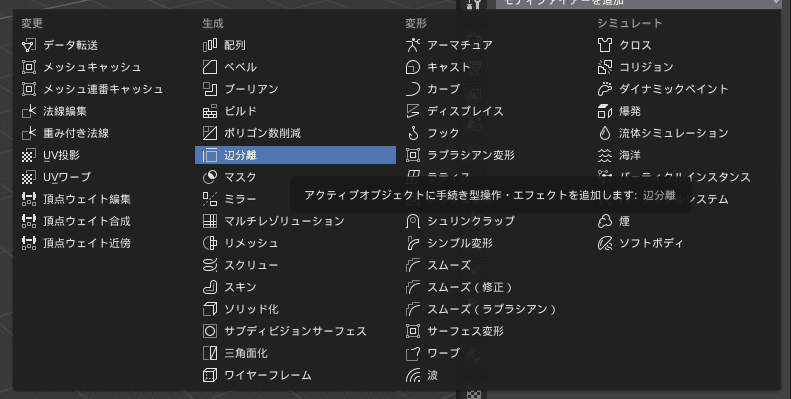
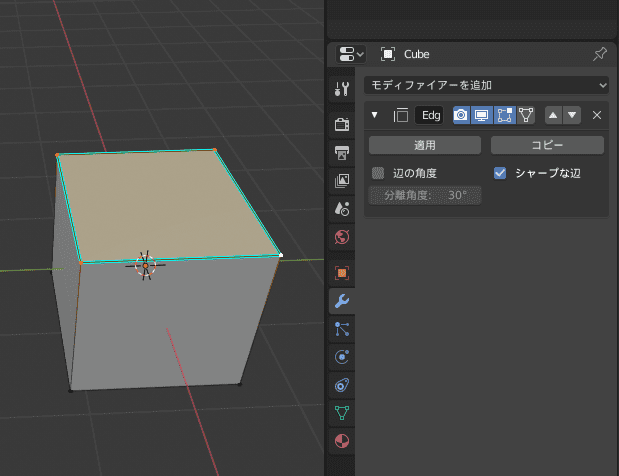
『辺分離モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[辺分離]を選びます。
モディファイアー名は[EdgeSplit]という表記になるようです。

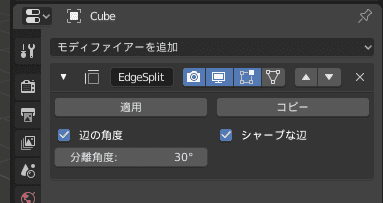
[辺分離]の詳細設定項目一覧
- [辺の角度(Edge Angle)] …[分離角度]に入力した角度より鈍い角度の部分の辺を分離する。
- [分離角度(Split Angle)] …分離したい部分の辺の角度未満の角度。
- [シャープな辺(Sharp Edges)] …『シャープ』がマークされている辺を全て分離する。
[辺の角度(Edge Angle)]
この項目にチェックを入れると、[分離角度]に入力した角度より鈍い角度の部分の辺を分離します。
[分離角度(Split Angle)]
分離したい部分の辺の角度未満の角度を入力します。
たとえば、Cube(立方体)オブジェクトである場合は、90°未満で、すべての辺を分離できます。
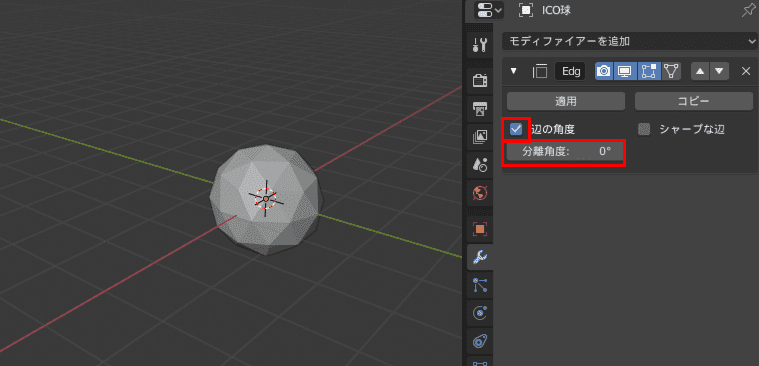
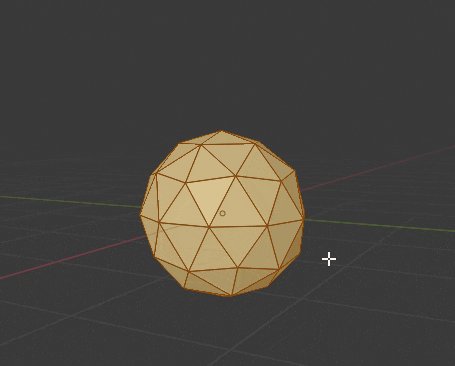
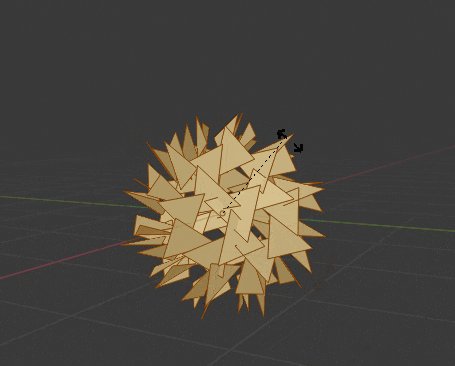
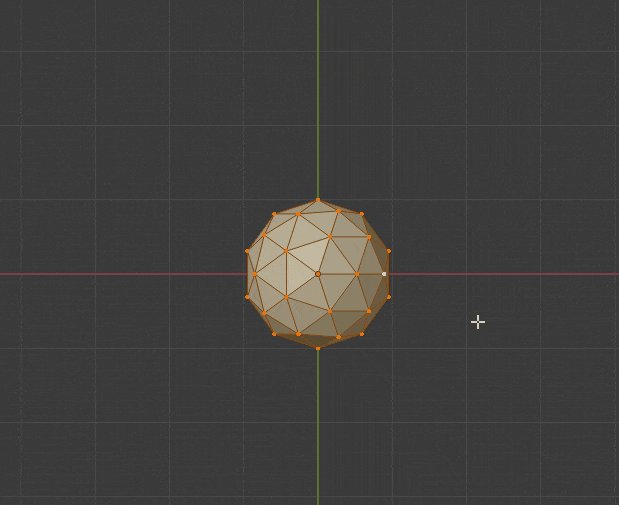
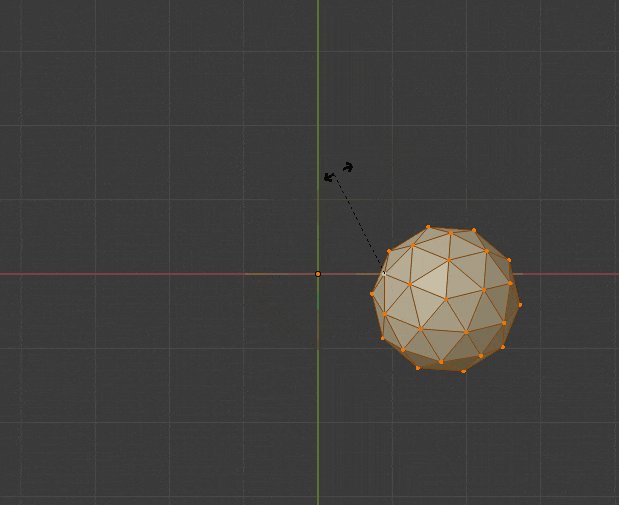
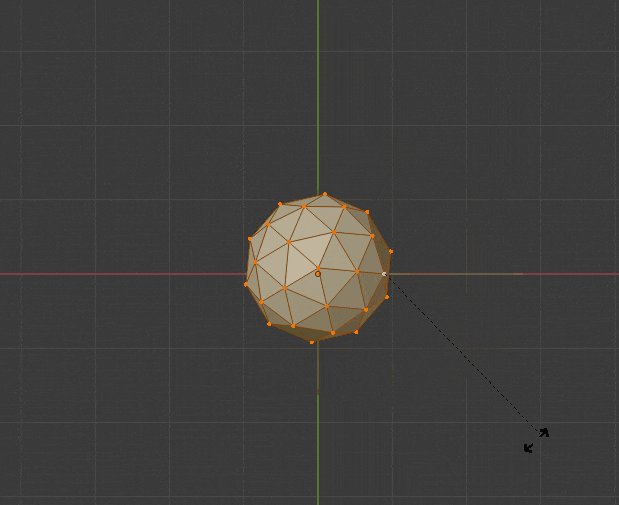
全ての辺を分離するには0°にすれば良い訳ですが、試しに、ICO球に[分離角度: 0°]にした辺分離モディファイアーを適用させてみます。

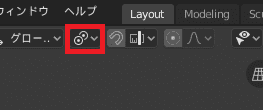
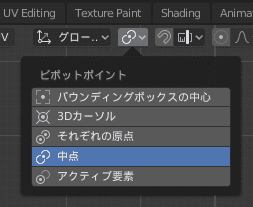
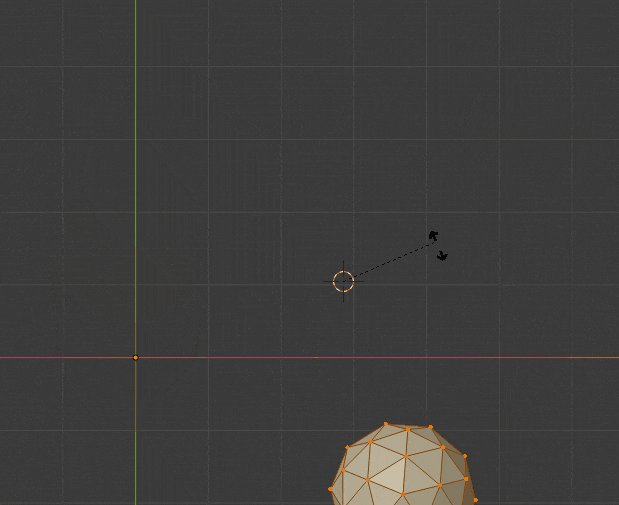
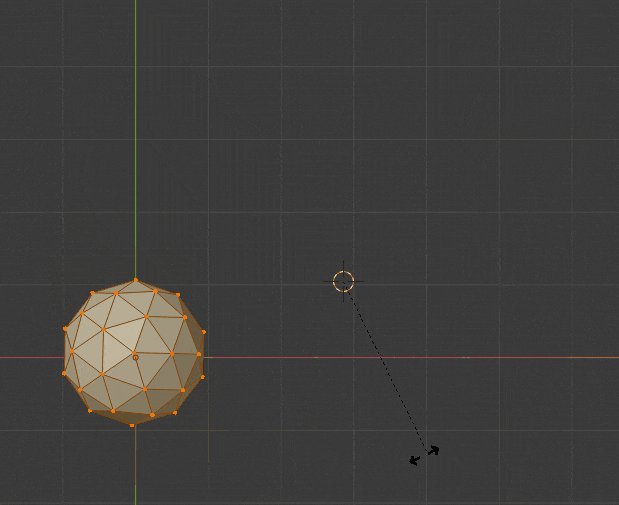
ここで、変化をわかりやすく見るために、『ピボットポイント』を変更しておきます。ヘッダの[ピボットポイント]プルダウンメニューから[それぞれの原点]を選択します。

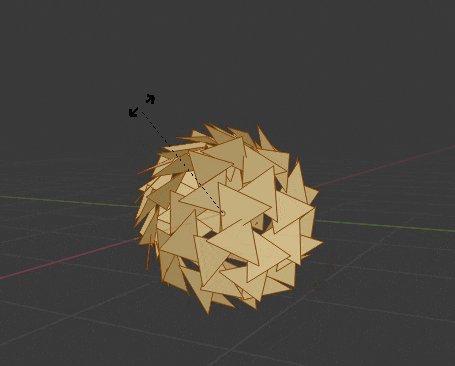
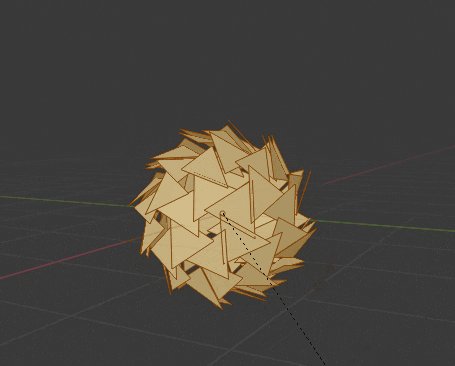
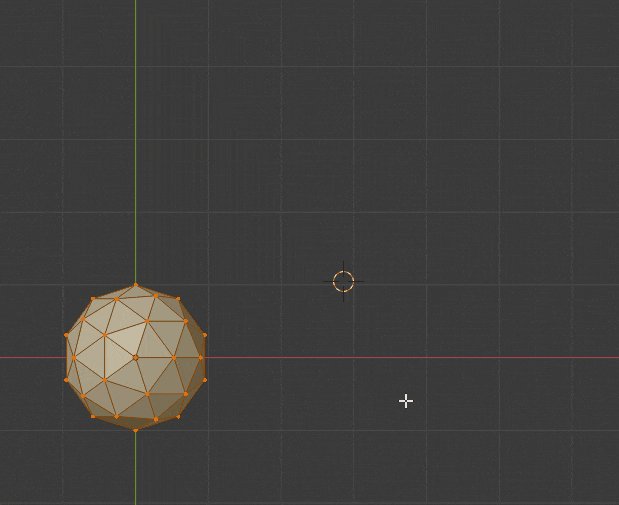
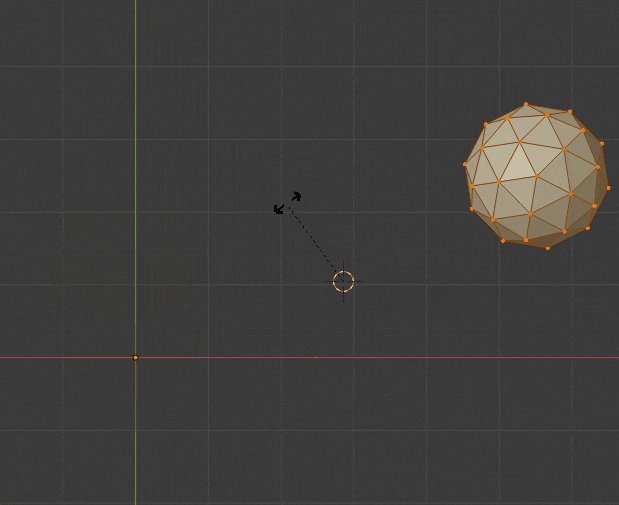
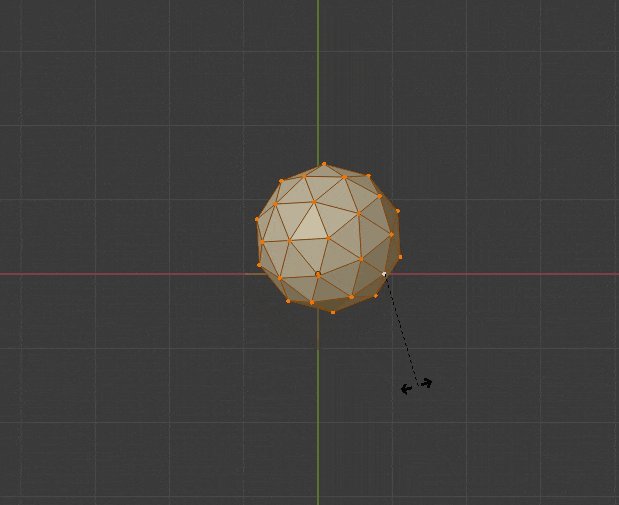
その状態で全選択([A])し、回転させる([R])と、分離されているそれぞれの面毎に回転してくれるので、バラバラに分離されているのが確認できます。

Memo: 『ピボットポイント』とは?
拡大や縮小を行う際に、基準点となる場所を設定できるというものです。

| 種類 | それぞれでのピボットポイントの位置 |
|---|---|
| [バウンディングボックスの中心] | 選択物全てを立方体で囲った時、その中心になる位置。 |
| [3Dカーソル] | 3Dカーソルの位置。 |
| [それぞれの原点] | 選択しているものの、接続されている部分ごとの中心。 |
| [中点] | 選択物の中心。 |
| [アクティブ要素] | 選択物の中で特別な選択がされている部分。(大抵は最後に選択した、白くなっている部分) |


[バウンディングボックスの中心]と[中点]の違い
[バウンディングボックスの中心]と、[中点] は、構造が左右上下のバランスが良かったり、シンメトリーなオブジェクトだと、どちらも『ピボットポイント』がほぼ同じだったりします。
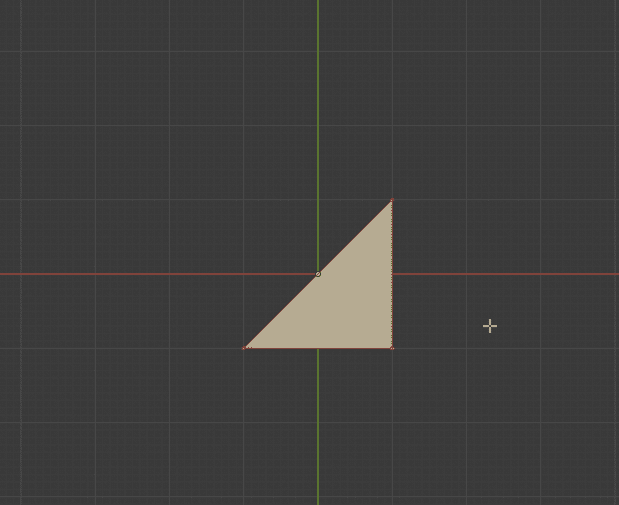
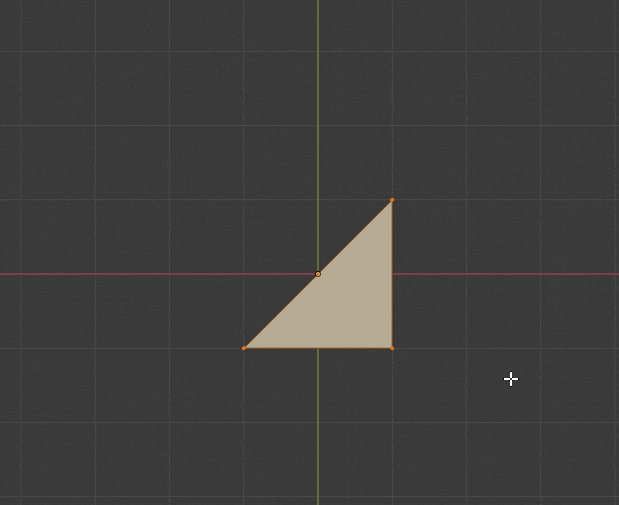
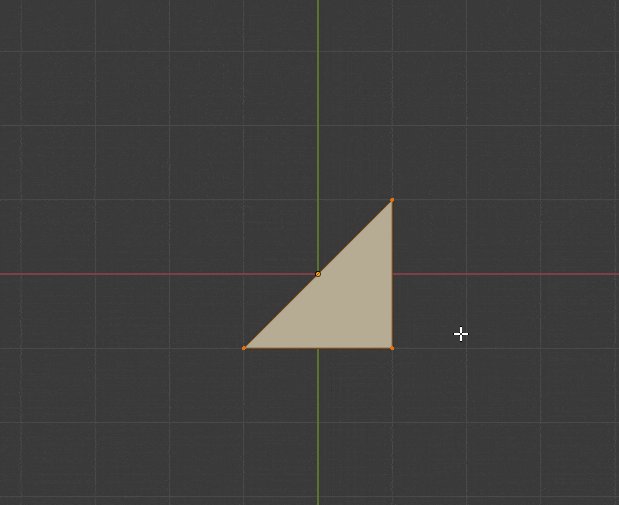
ですが、ピボットポイントの設定のされ方が違うので、[バウンディングボックスの中心]と、[中点]の違いを説明するために、平面オブジェクトを半分にした三角形を用意します。
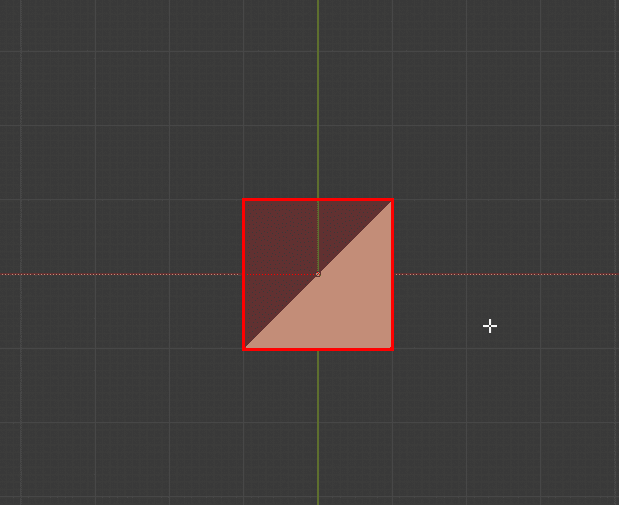
この三角形の場合は、赤い部分のようにバウンディングボックスが設置されます。


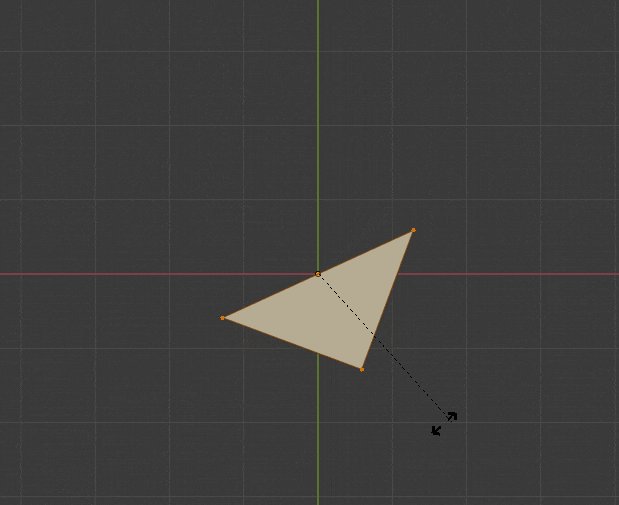
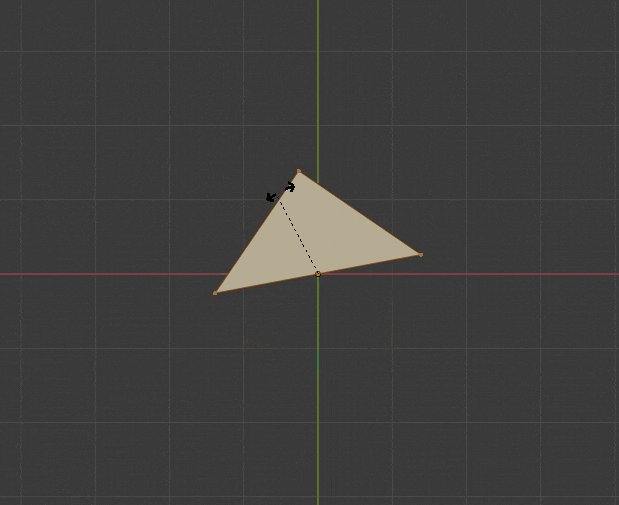
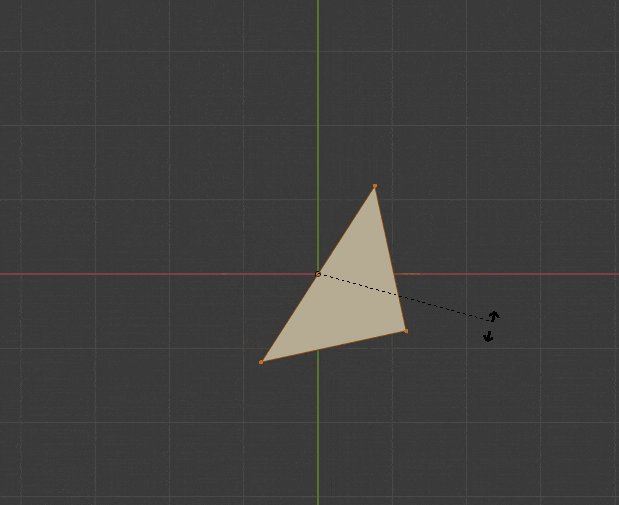
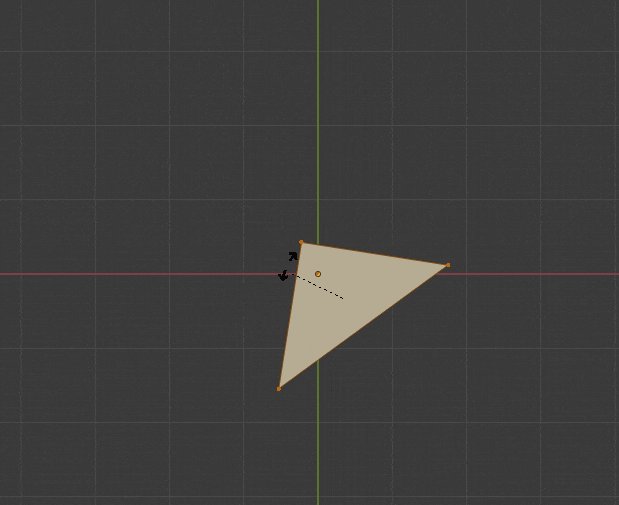
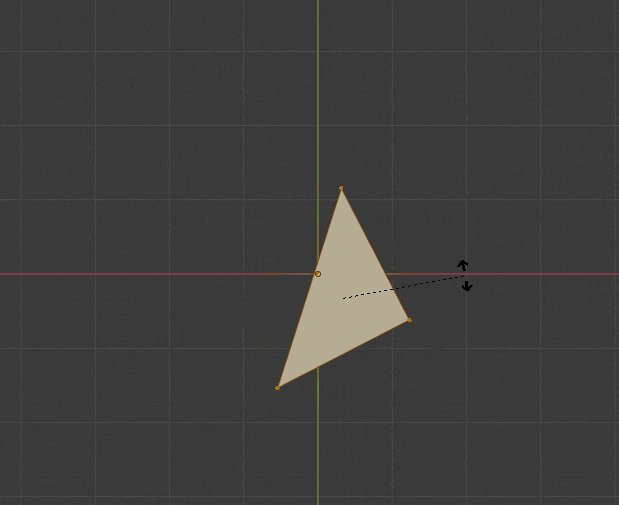
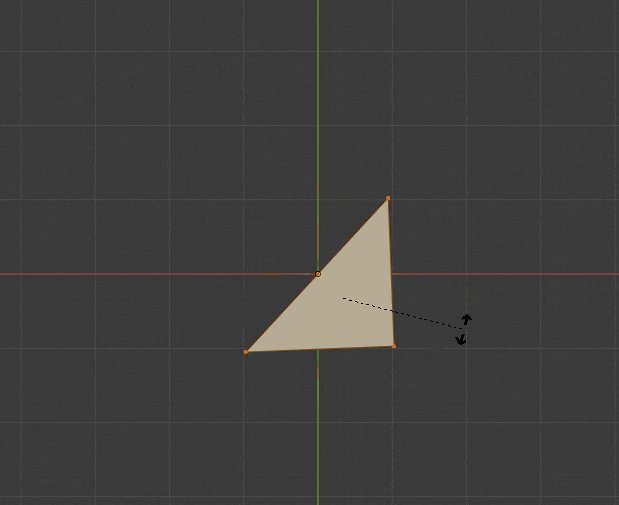
[バウンディングボックスの中心]に設定した時と、[中点]に設定した時の回転の動作を比べて見ます。


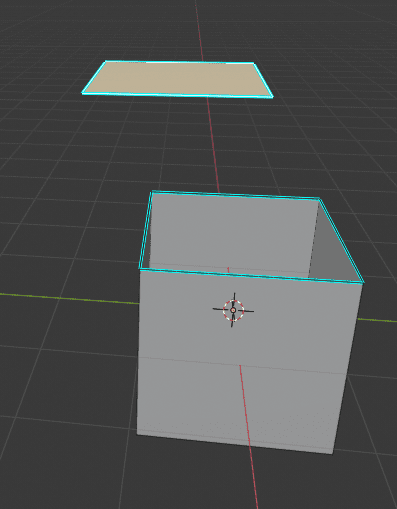
[シャープな辺(Sharp Edges)]
シャープな辺を全て分離します。


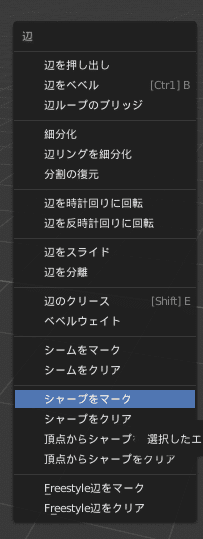
Memo: 『シャープ』とは?
[シャープな辺]は、『辺メニュー([Ctrl]+[E]』>[シャープをマーク]から『シャープ付け』をして行えます。
別記事で詳しく書かせていただいております。↓の記事の『シャープとは?』の項目をご覧ください。

![[Blender 2.8] まとめて狙った辺を切り離し[辺分離モディファイアー]](https://horohorori.com/wp-content/uploads/2019/12/blender_EdgeSplit09-2.png)
![[Blender 2.8] まとめて狙った辺を切り離し[辺分離モディファイアー]](https://horohorori.com/wp-content/uploads/2019/12/blender_EdgeSplit09-2-286x350.png)









