
[Blender 2.8] メッシュを部分的に隠すのに便利な、マスクモディファイアーの機能と使い方のご紹介
今回の記事は『マスクモディファイアー』について取り上げさせていただきたいと思います。
このモディファイアーは、メッシュオブジェクトの指定した部分だけを非表示にすることが出来るというものです。
マスク 【 mask 】
マスクとは、覆面(をかぶる)、仮面(をつける)、隠す、などの意味を持つ英単語。ITの分野では、対象の特定の部位を処理や加工から保護する覆いの役割を果たすものをマスクということが多い。
引用元: マスクとは – IT用語辞典 e-Words
“マスク”と聞いて、恐らく他の3DCGソフトやシェーディングの知識をお持ちの方以外にも、ピンと来る方がいらっしゃるかと思います。
例えばPhotoshop、CLIP STUDIOなどの画像編集ソフトやイラスト制作ソフトなどでもお馴染みの、「”指定した特定の部分”にだけ変更を加えてしまわないように保護したり、隠したりする機能」ですね。
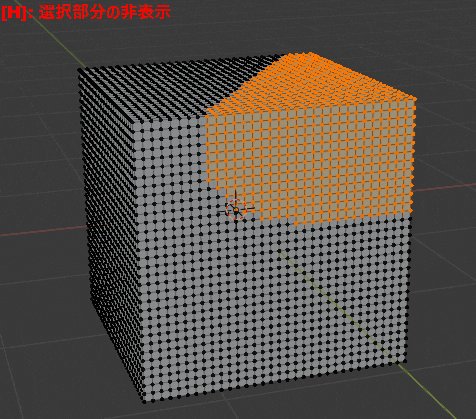
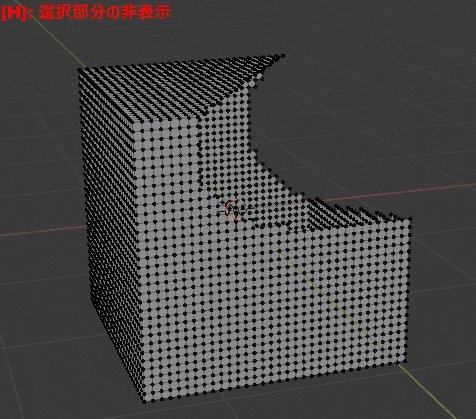
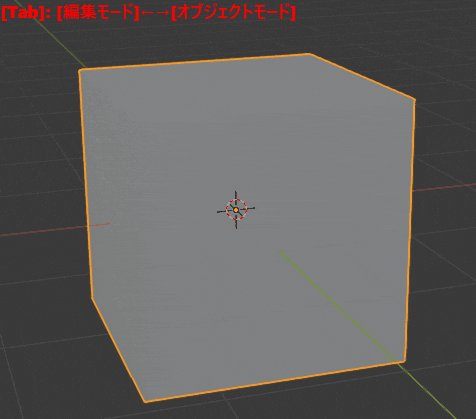
Blenderには、一部のメッシュを非表示にするという機能もあるのですが、その単なる非表示(ショートカットキー:[H])だと、[編集モード]で一部の頂点を非表示しても元々のメッシュに編集が加えられたわけではないため、[オブジェクトモード]ではメッシュは変更されていない、元のままのメッシュオブジェクトが表示されてしまいます。
これだと、一部のメッシュを隠すことが出来るのは、そのメッシュオブジェクトを編集している時だけで、[オブジェクトモード]に移ったり、他のオブジェクトを編集している時には、その非表示を反映することはできません。

そこで、[オブジェクトモード]や、他のメッシュオブジェクト編集中にも、メッシュオブジェクトの編集なしに、対象のオブジェクトの一部のメッシュを非表示にすることができるこの『マスクモディファイアー』が活躍します!
※2020年1月22日 カバー画像変更、メイキング追加しました。
※2020年1月30日 加筆修正を行いました。
※2020年2月16日 加筆修正を行いました。
目次
まず最初に

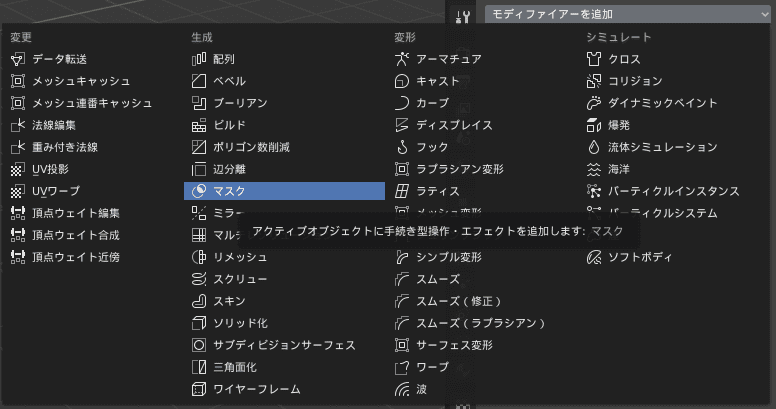
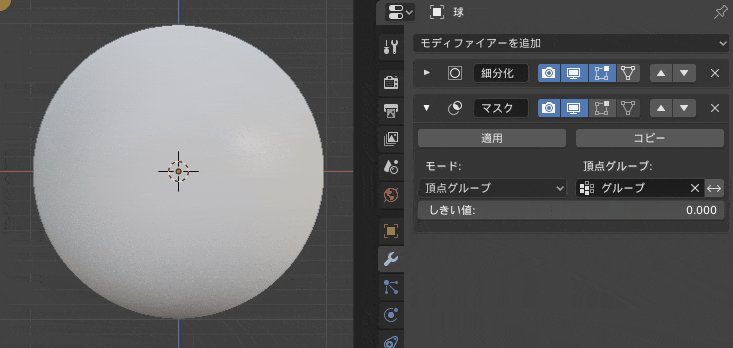
『マスクモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[マスク]という項目を選びます。

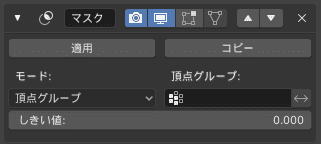
[マスク]の詳細設定項目一覧
- [モード(Mode)] …マスクするソースの種別。この項目での選択によって、右に現れる項目で設定できるソースが決まる。
- [頂点グループ(Vertex Group)] or [アーマチュア(Armature)] …マスクするソース用の『頂点グループ』(または『アーマチュアオブジェクト』)の名前を入力する。
- [反転(Invert)] …マスクによる表示/非表示部分の反転。
- [しきい値(Threshold)] …マスクする部分の『ウェイト』値による制限を行う。
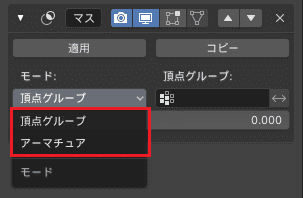
[モード(Mode)]
この項目で、オブジェクトに対してマスクするソースの種別を、[頂点グループ]か[アーマチュア]から選んで設定します。

また、この項目の選択により、その隣に現れる、『マスクするソース用の入力項目』種別が変わります。
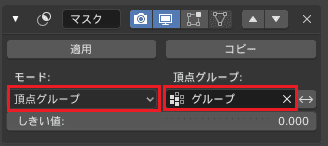
[頂点グループ(Vertex Group)] –[モード: 頂点グループ]を選択した場合
マスクするソースとして扱う『頂点グループ』を設定します。

[頂点グループ]モードでマスクする場合、『頂点グループ』を用意する必要があります。
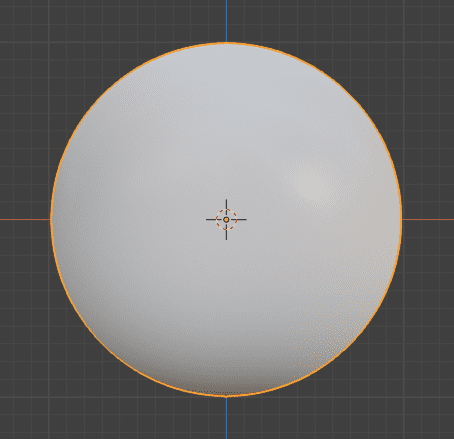
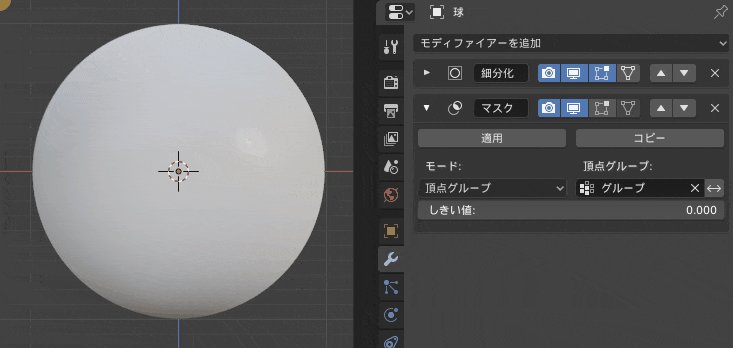
- まずは『マスクモディファイアー』を使用するオブジェクトとして球体を用意します。

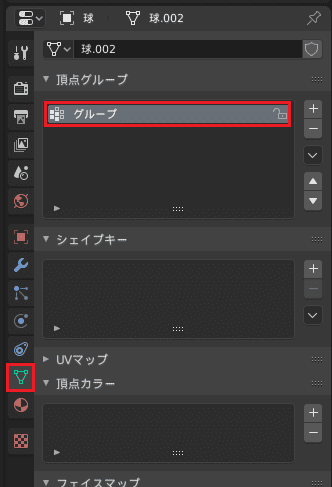
- [プロパティエディタ]>[オブジェクトデータ]>[頂点グループ]の欄で新しく“グループ”という『頂点グループ』を作成します。

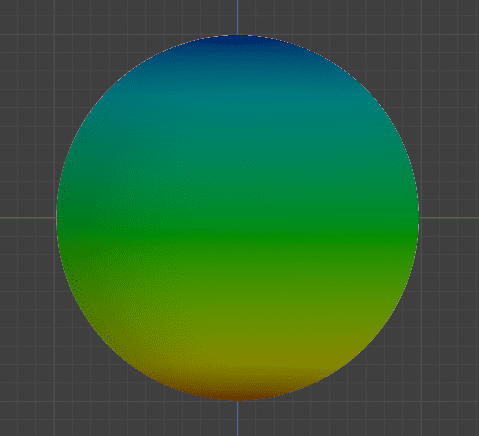
- [ウェイトペイントモード]で、『ウェイト』を、一番上の頂点を”0″、一番下の頂点を”1″と、グラデーションになるように塗ります。

ちなみに、『頂点グループ』や『ウェイトペイント』について、詳しくは↓の記事をご覧ください。
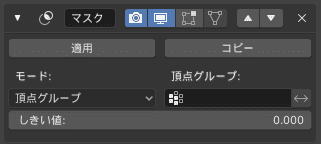
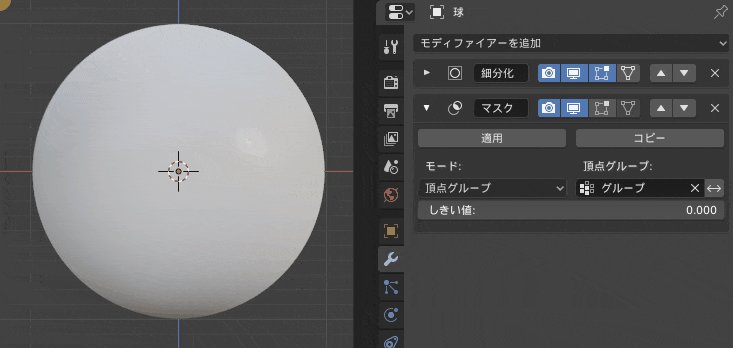
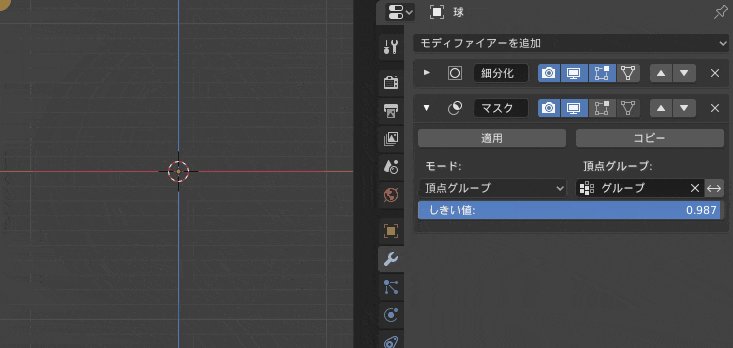
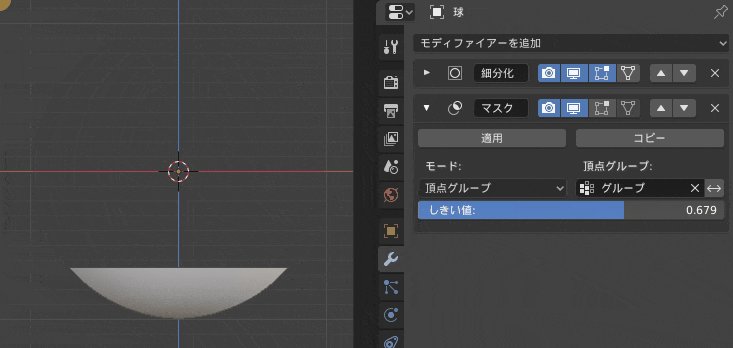
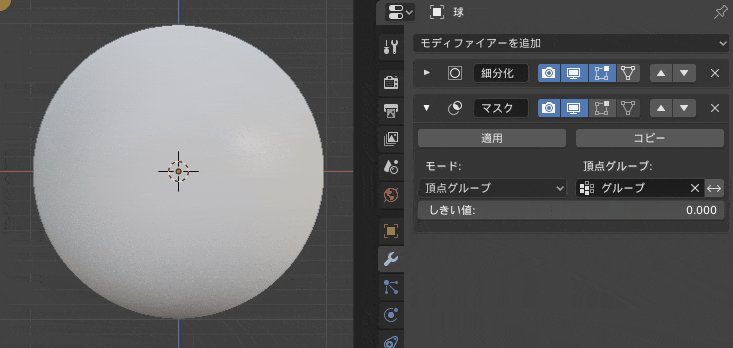
- [モード: 頂点グループ]に設定し、更に、右側に現れる[頂点グループ]という項目に、『ウェイト』を設定済みの“グループ”を設定します。

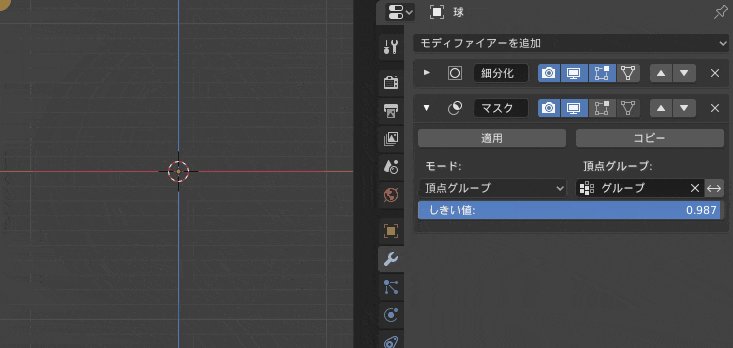
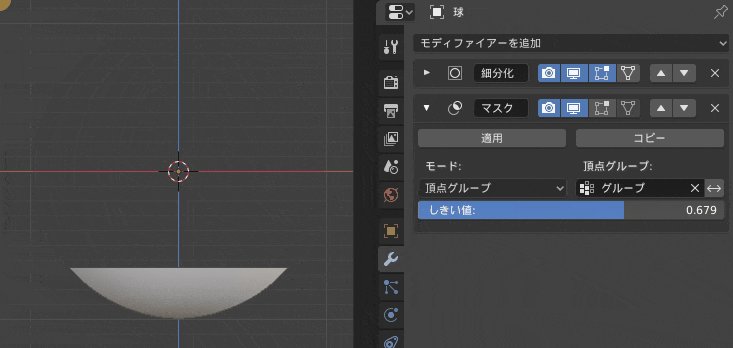
- この状態で[しきい値]でマスクする度合いを変更してみると↓のようになります。

[アーマチュア(Armature)] –[モード: アーマチュア]を選択した場合
マスクするソースとして扱う『アーマチュアオブジェクト』を設定します。
各ボーン毎に作られる頂点グループの”ウェイト”をマスクのソースとします。 そういった意味では、こちらも『頂点グループ』をソースとして使っているわけですね。
ただし、マスクされるのはその時点で、[ポーズモード]で”アクティブ状態(選択状態)”になっているボーンのみです。

ちなみに、『アーマチュア』は、キャラクターのモデルを作成した時に、そのモデルを動かすために必要なオブジェクトです。
モデルの『メッシュオブジェクト』と『アーマチュア』の関連付けをする、『スキニング』という作業について、過去に別の記事で詳しく書かせていただきました。旧バージョン(2.79)仕様ではございますが、作業の内容自体にそこまでの違いはありませんので、もしよろしければ↓の記事も併せてご覧ください。
[アーマチュア]モードでマスクする場合、『アーマチュアオブジェクト』を用意し、その上で、その『アーマチュアオブジェクト』と『メッシュオブジェクト』をペアレント(親子付け)しておく必要があります。
- 『マスクモディファイアー』を使用する『メッシュオブジェクト』と、それにペアレントする『アーマチュアオブジェクト』を用意します。
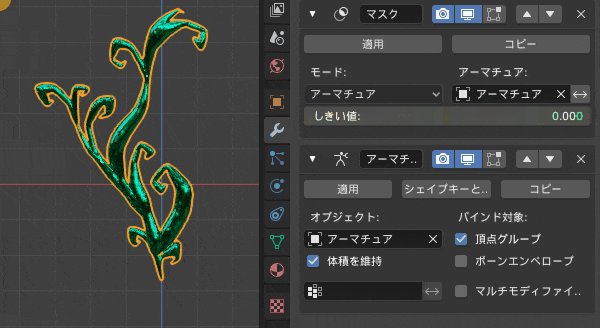
今回は、『スキンモディファイアー』で使用した唐草風の『メッシュオブジェクト』と、『スキンモディファイアー』の機能から作成された『アーマチュアオブジェクト』を使用します。

『スキンモディファイアー』については過去の記事で詳しく書かせていただきましたので、ご興味湧かれた方は是非こちらも併せてご覧ください。
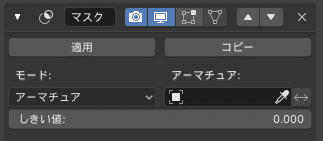
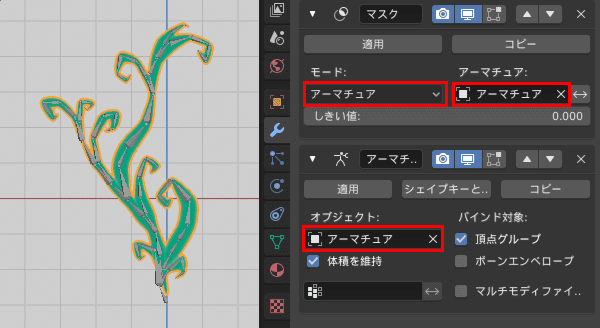
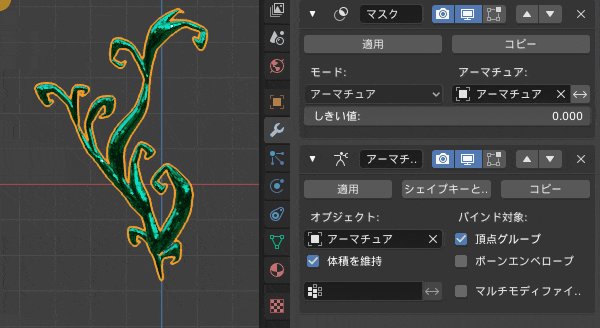
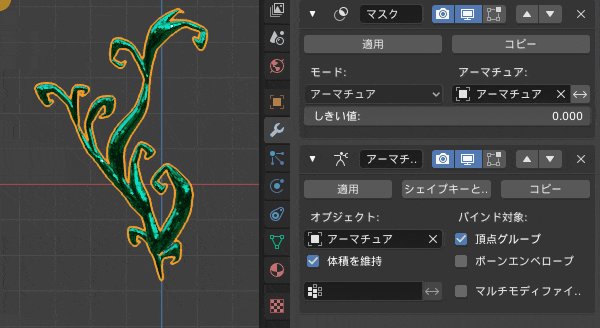
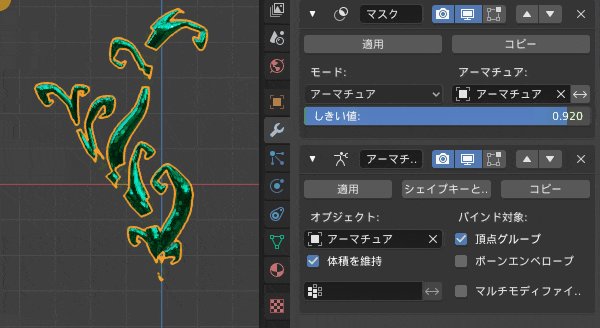
- [モード: アーマチュア]に設定し、更に、右側に現れる[アーマチュア]という項目に、『メッシュオブジェクト』にペアレント(親子付け)されている『アーマチュア』の名前を設定します。

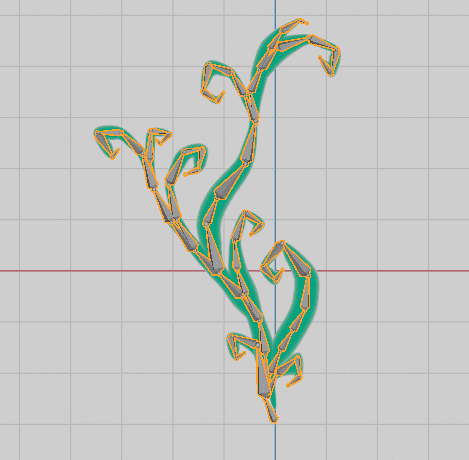
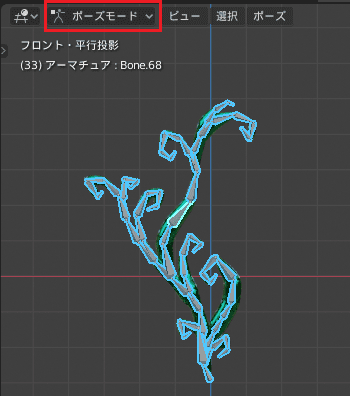
- 『アーマチュアオブジェクト』を選択した状態で、画面左上のモードを[ポーズモード]に変え、全てのボーンを”アクティブ状態(選択状態)”にします。

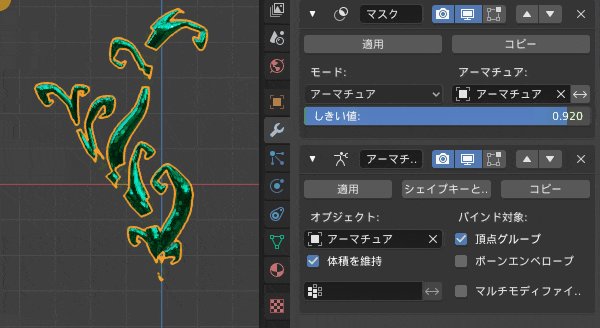
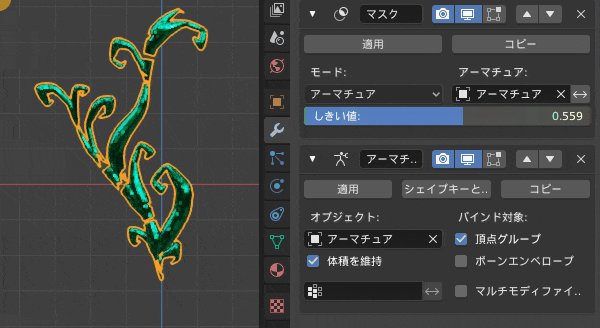
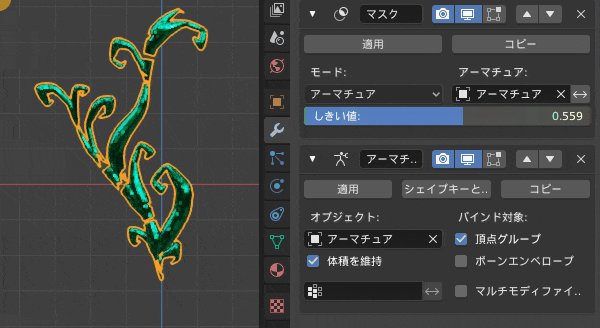
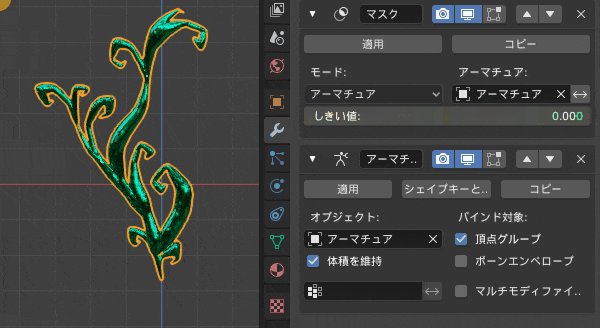
- [オブジェクトモード]に戻し、変化を見やすくするため、『アーマチュアオブジェクト』は非表示([H])にしておきます。その後、『メッシュオブジェクト』を選択して、[マスクモディファイアー]>[しきい値: ]を動かしてみます。

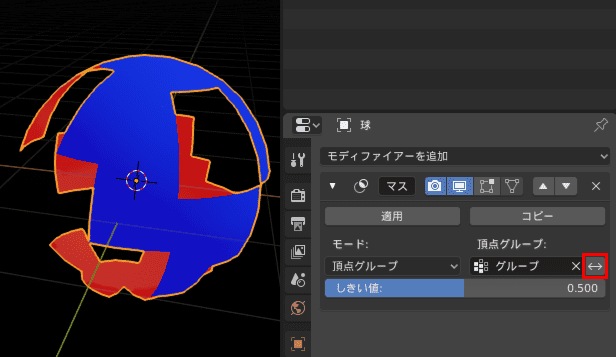
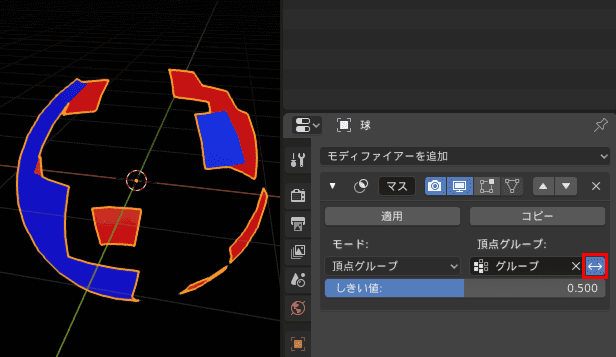
[反転(Invert)]([↔]ボタン)
[頂点グループ]か[アーマチュア]で設定したソースを反転させてマスクします。
その時点での、[しきい値]以下の値の『ウェイト』が設定されている頂点は非表示になりますが、この[反転]を設定するとその表示/非表示を反転させます。
- 反転前

- 反転後

[しきい値(Threshold)]
この項目で指定した値以下の『ウェイト』の頂点部分をふるいにかけ、非表示にします。
ただし、[反転]をした場合は、表示/非表示部分が反転します。
- [モード: 頂点グループ]の項目で使用した球体でしきい値を動かした例

- [モード: アーマチュア]の項目で使用した唐草でしきい値を動かした例

おまけ:当記事のカバー画像に使ったオブジェクトメイキング
(需要あるのか不安ですが)カバーの画像に使った立方体のオブジェクトのメイキングです。
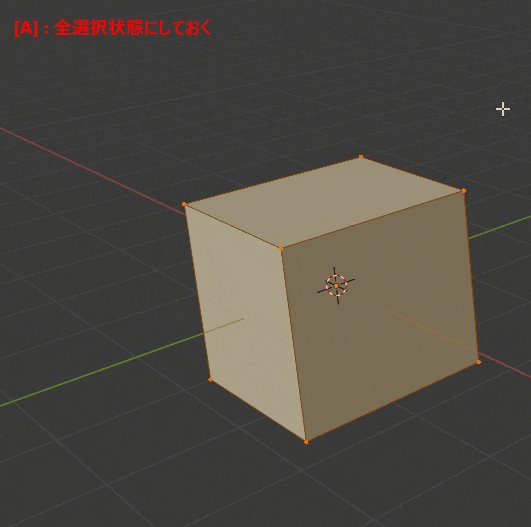
[追加メニュー](ショートカットキー:[Ctrl]+[A])>[立方体]を選んで、『立方体』を1つ用意します。
(Blenderを開いた時に最初から用意されている『Cube』を使ってもOK)

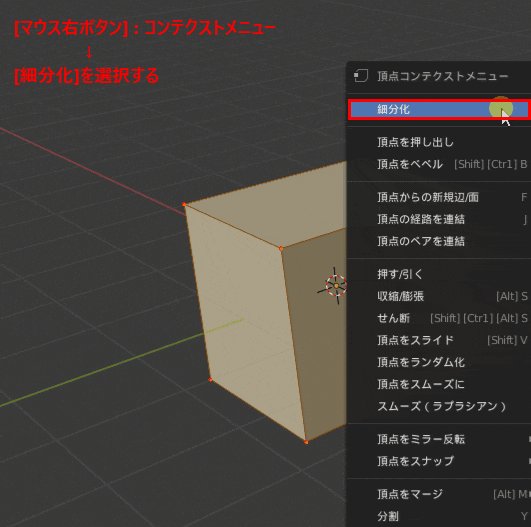
[編集モード]に変更し([Tab])、[コンテクストメニュー](ショートカットキー:[マウス右クリック])>[細分化]をします。
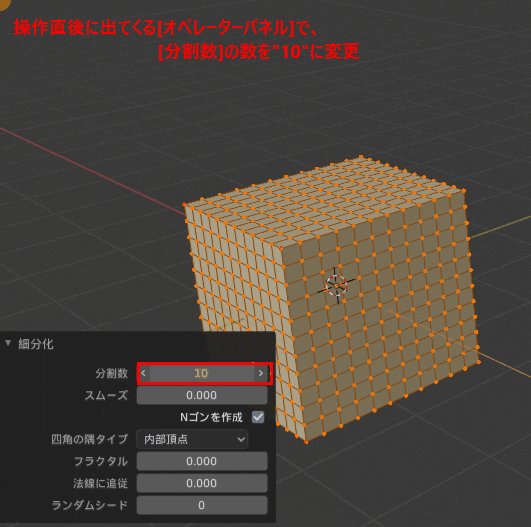
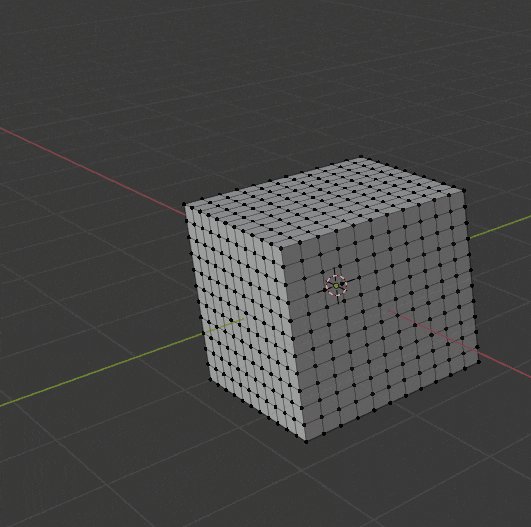
この時、操作直後の『オペレーターパネル』で、[分割数]の値を”10″に変更します。

『マスクモディファイアー』の性質上、面単位で表示非表示を判断するので、[面選択](ショートカットキー:テンキーではない[3])へ変更しておきます。

今度は、メッシュを全選択解除(ショートカットキー:[Alt]+[A])の状態にしておきます。
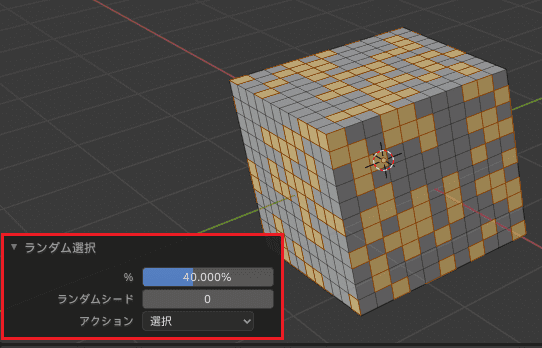
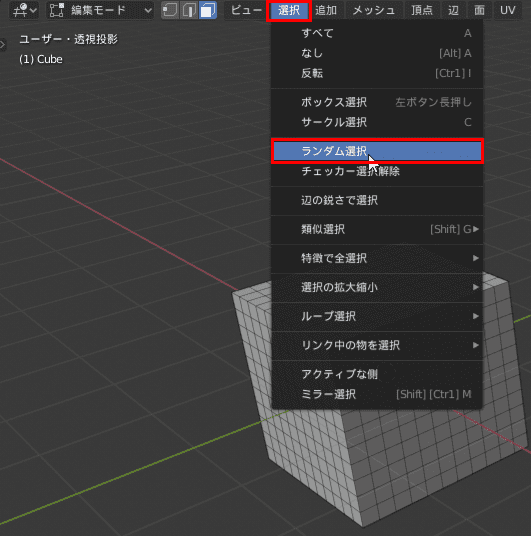
[選択]>[ランダム選択]を選び、こちらも操作直後に出現する『オペレーターパネル』で、[%]と[ランダムシード]の値を操作して、ご自身のお好みの疎らさを作りましょう。
私は[%: 40%]、ランダムシード[0]にしました。


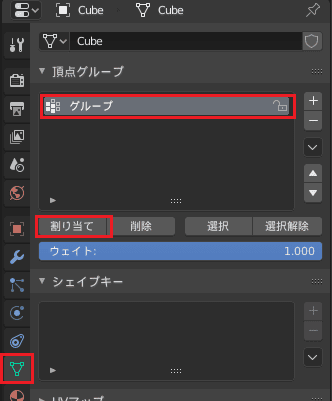
メッシュの選択状態を維持したまま、[プロパティエディター]>[オブジェクトデータ]>[頂点グループ]で新規の『頂点グループ』を作成し、[割り当て]を押します。

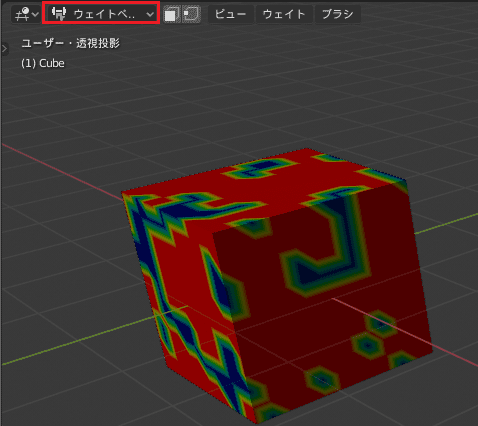
『頂点グループ』の『ウェイト』割り当てがちゃんとできていれば、[ウェイトペイントモード]での表示で、メッシュに赤く表示される部分が出来ているはずです。

さてさて、では『モディファイアー』使っていきます。
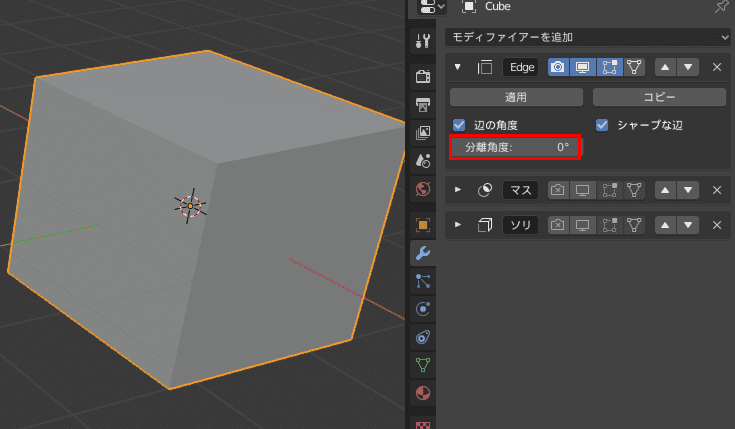
『辺分離モディファイアー』を使って、疑似的に全部の面が分離された状態にします。
[分離角度: 0°]に指定してください。
※本当は、『細分化』したすぐ後に、この『モディファイアー』追加して、すぐ適用してしまった方が良かった気がする汗

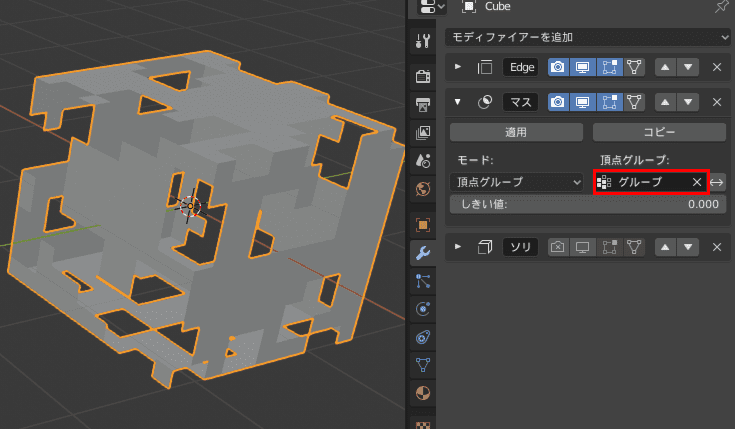
その次に、『マスクモディファイアー』を追加し、一部の面を非表示にします。
[頂点グループ]の項目に、先ほど作った『頂点グループ』名を入力します。

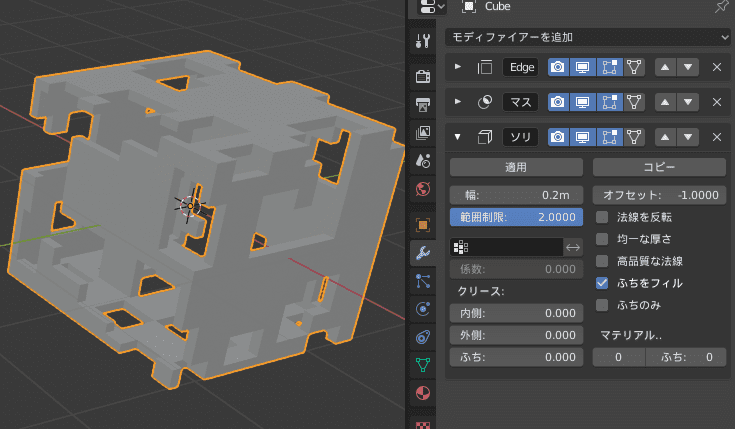
最後に、『ソリッド化モディファイアー』を追加して、厚み付けします。
ここは、ご自身のお好みで調整してください。

『辺分離モディファイアー』と『ソリッド化モディファイアー』について、詳しくは下記記事でご覧下さい。
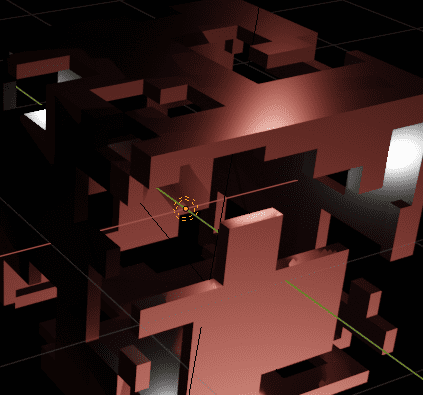
後は、お好みの『マテリアル』や『ライト』を使って演出すれば完成です。
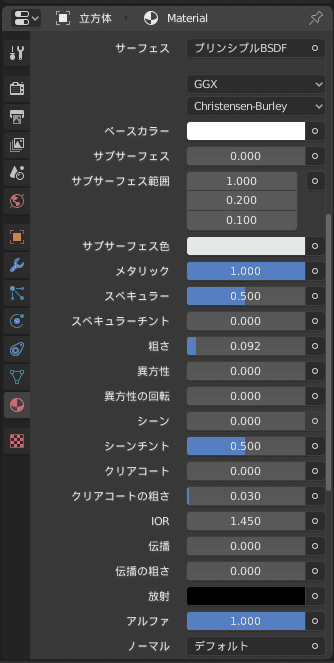
参考までに、私の場合ですと、『マテリアル』自体は「メタリックな白で、少し粗さを残した」感じのマテリアルを使いました。


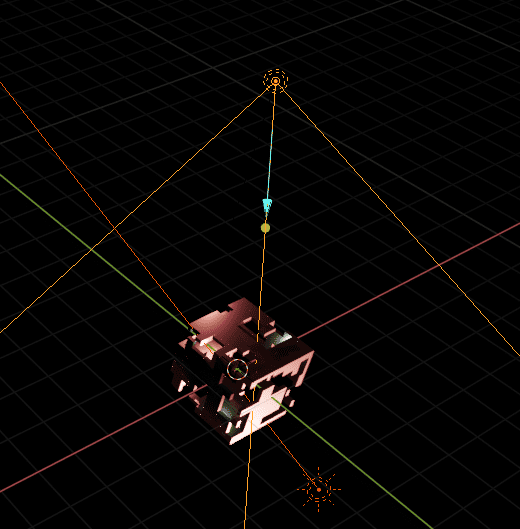
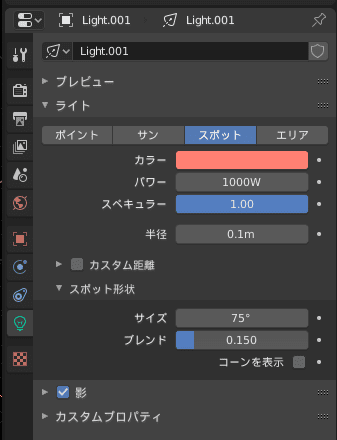
色付きの複数のライトを使って、別々の位置から照らします。


地味に、中心部に白いポイントライトがあったりします。


凄く簡単なオブジェクトのメイキングですが、どなたかの参考になれば幸いです。
参考にさせていただいたサイト・ページ一覧
- Mask Modifier — Blender Manual
- マスクとは – IT用語辞典 e-Words
- レイヤーマスクを使いこなす1 “選択範囲・マスク #1” by ClipStudioOfficial – CLIP STUDIO TIPS
![[Blender 2.8] メッシュを部分的に隠す [マスクモディファイアー]](https://horohorori.com/wp-content/uploads/2019/12/blender_mask_modifier_metallic_cube.png)
![[Blender 2.8] メッシュを部分的に隠す [マスクモディファイアー]](https://horohorori.com/wp-content/uploads/2019/12/blender_mask_modifier_metallic_cube-286x350.png)