[Blender 2.8] 3Dオブジェクトへのテクスチャマッピングに便利な、UV投影モディファイアーの機能と使い方のご紹介
今回の記事は、Blenderで、『テクスチャマッピング』をする時に便利な『UV投影モディファイアー』についてです。
このモディファイアーは、「光」を照射するような感覚で、テクスチャ(UVマップ)をオブジェクトに投影する事が出来ます。
具体的には、テクスチャを照射するためのオブジェクトの負のZ軸からUVマップを放出し、「光」が当たるとオブジェクトに適用します。
なので、一枚の写真から、「立方体」や「球体」などの3Dオブジェクトへの『テクスチャマッピング』の時などに凄く便利だと思います。
その3Dオブジェクトへの『テクスチャマッピング』の例を、おまけとして載せています。

この記事を通して少しでもこのモディファイアーの便利さが伝われば…!と願いつつ詳しくご紹介させていただきます。
後日追記:『テクスチャマッピング』の編集という点で共通する『UVワープモディファイアー』についての記事を書かせていただきました。UVエディターを介さず、3Dビューポート上で『テクスチャマッピング』の調整がしたい場合にはこちらのモディファイアーがオススメです。
※2020年3月9日 加筆修正を行いました。
※2020年3月16日 加筆修正を行いました。
※2020年5月25日 加筆修正を行いました。
目次
まず最初に

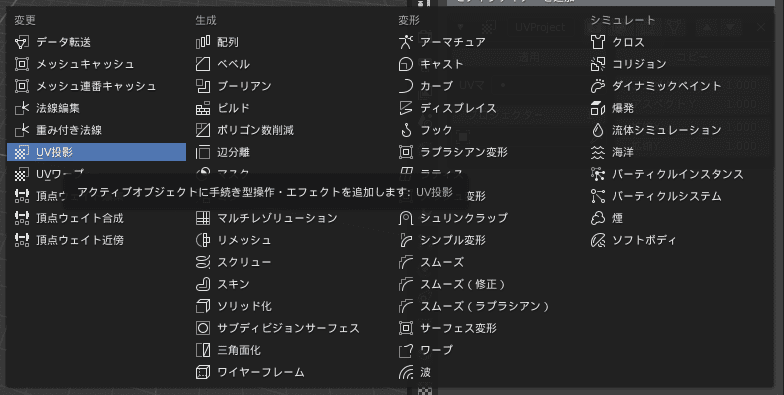
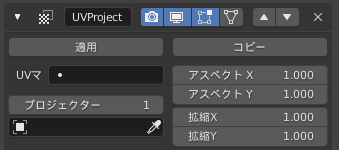
『UV投影モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[UV投影]という項目を選びます。
ちなみに、追加した際の『モディファイアー名』の表記は[UVProject]となるようです。

ちなみに、ここでの”Project”は、「計画」や「企画」といった意味ではなく、「投影する」や「映す」といった意味です。
「プロジェクションマッピング」の”Projection”という方が伝わりやすいでしょうか?
projectとは
(大規模な)計画、企画、(大がかりな)事業、プロジェクト、(特定の問題についての詳しい)研究、研究課題、公団住宅、団地
// 中略 //////////
〔+目的語(+前置詞+(代)名詞)〕〈光・影・映像などを〉〔…に〕投影する,映す 〔on,onto〕.
引用元:projectの意味・使い方・読み方|Weblio英和辞書
The oak projected a shadow on the ground. オークの木は地上に影を投げていた.
The film was projected onto a screen. 映画がスクリーンに映し出された.
[UV投影]の詳細設定項目一覧
- [UVマップ(UV Map)]
- [プロジェクター(Projectors)]
- [オブジェクト(Objects)]
- [アスペクトX(Aspect X)]
- [アスペクトY(Aspect Y)]
- [拡縮X(Scale X)]
- [拡縮Y(Scale Y)]
[UVマップ(UV Map)]
変更するUVマップ。デフォルトはアクティブなレンダリングレイヤーです。
[プロジェクター(Projectors)]
最大10個のプロジェクターオブジェクトがサポートされています。各面は、その表面法線方向に最も近似なプロジェクターを選択します。投影は、負のZ軸から放出されます(つまり、カメラまたはライトをまっすぐ下に向けます)。プロジェクターがカメラの場合、投影方法はその透視投影・平行投影の設定に従います。
[オブジェクト(Objects)]
プロジェクターオブジェクトを設定します。
カメラを使ってマッピングしてみた例
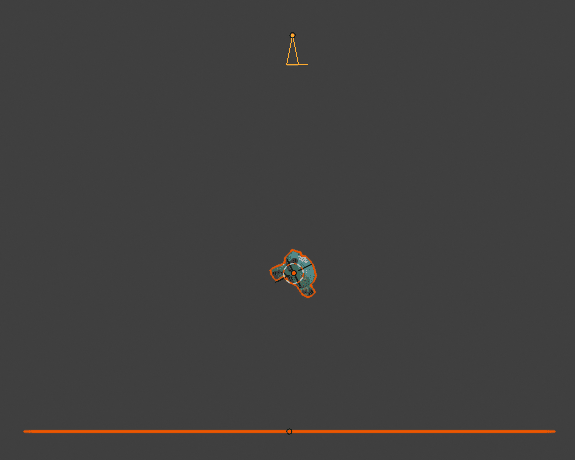
例えば、↓のような並びで”Camera”と”モンキー”、”平面”の3つのオブジェクトを配置します。

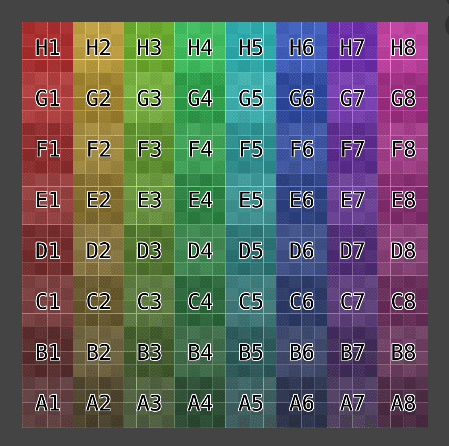
テクスチャマッピングするために『カラーグリッド』のテクスチャを新規作成します。

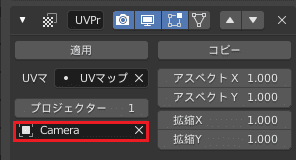
“モンキー”と”平面”オブジェクトにそれぞれ『UV投影モディファイアー』を追加し、[オブジェクト]に”Camera”を設定します。

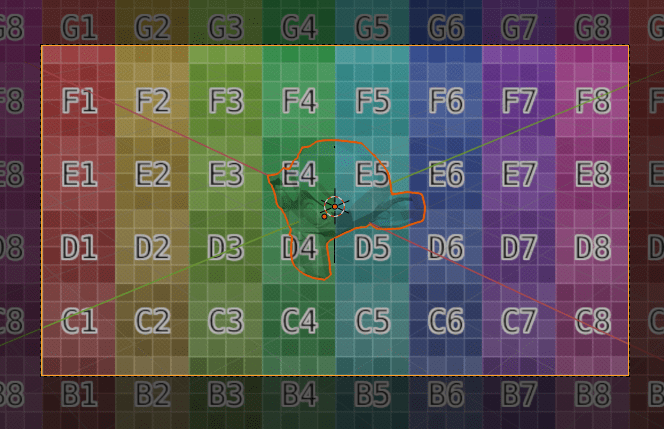
その場合、カメラ視点から見ると↓のようになります。

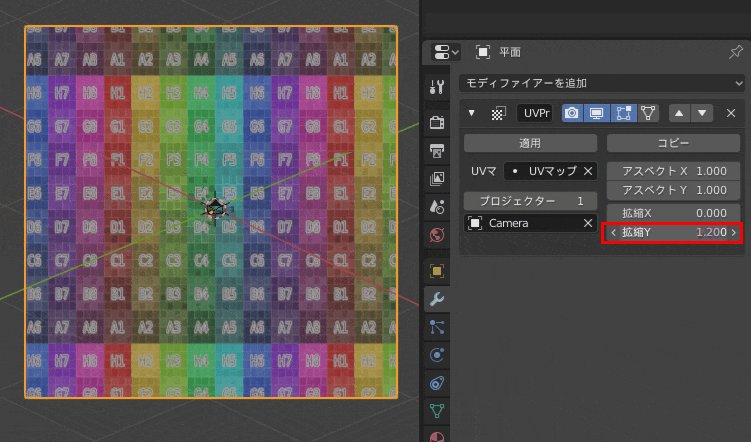
アスペクトとスケール
画像の縦横比や大きさを簡単に操作できます。カメラをプロジェクターオブジェクトとして使用する場合に適用されます。
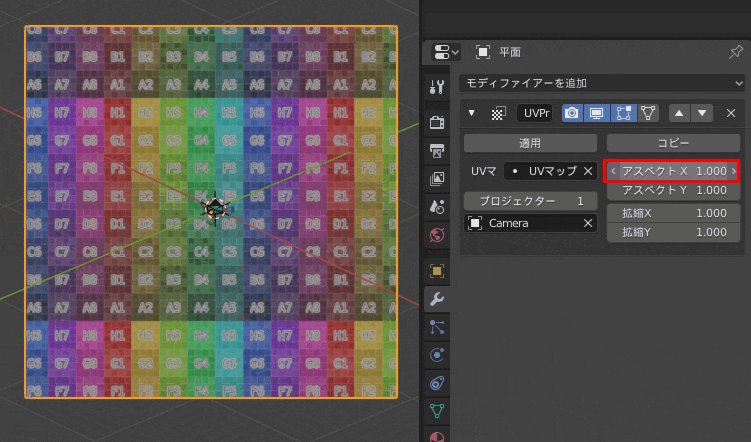
- [アスペクトX(Aspect X)] …縦横比で横の比率。
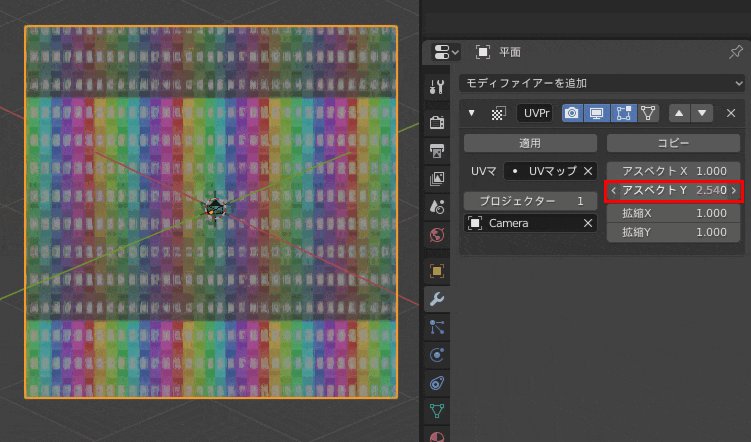
- [アスペクトY(Aspect Y)] …縦横比で縦の比率。
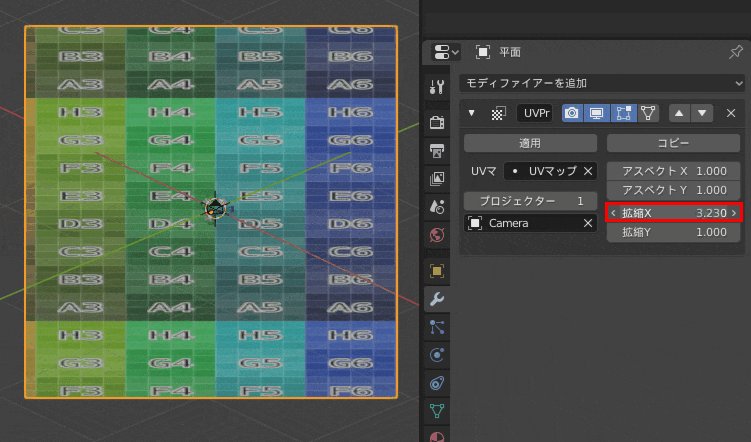
- [拡縮X(Scale X)] …横の方向の拡大縮小。
- [拡縮Y(Scale Y)] …縦の方向の拡大縮小。

おまけ:作ってみた物
ちなみに、今回私が作ってみた物や、このモディファイアーをご紹介するにあたり、大変参考にさせていただいた動画がありますのでご紹介させていただきます。
工程一覧
- テクスチャマッピング用の画像を用意
- 『fSpy』とアドオン『Import fSpy project』
- テクスチャに合うようにオブジェクトを形成
- テクスチャマッピング
- 『UV投影モディファイアー』と『サブディビジョンサーフェスモディファイアー』でマッピング調整
- ベイク用のオブジェクト準備
- ベイク
- 完成
テクスチャマッピング用の画像を用意
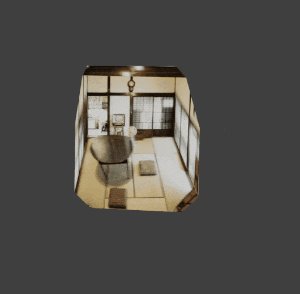
まず、テクスチャマッピング用の画像を用意します。
私の場合は無料のフリー素材サイト「ぱくたそ」様から画像をお借りしました。
趣があってつい一目惚れしてしまい、今回使用させていただきました 笑
(画像撮影者のすしぱく様に深く感謝申し上げます)
お借りした素材は↓のページで配布されています。

『fSpy』とアドオン『Import fSpy project』
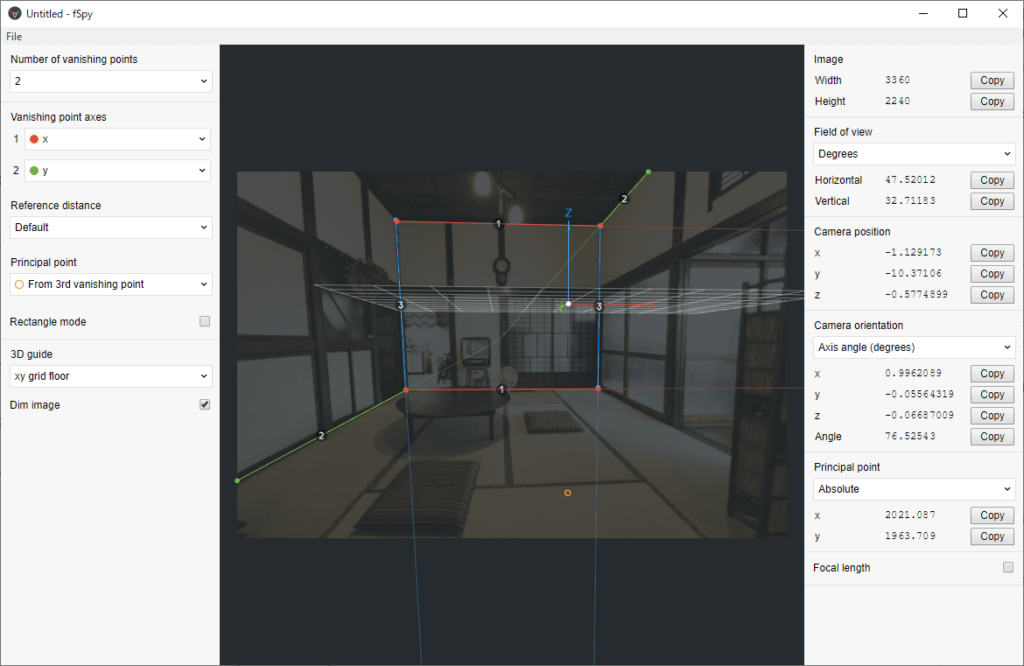
写真を3DCGで加工したりする際によく使われるらしい『fSpy』というソフトを活用して、撮影時のカメラの設定をBlenderで再現します。
外部リンク:fSpy
こちらの詳しいダウンロード方法~使い方は↓の記事を参考にさせていただきました。
画像の上から「X,Y,Zの3軸に対応した線」を設置して、ソフトにパースの計算をしてもらいます。

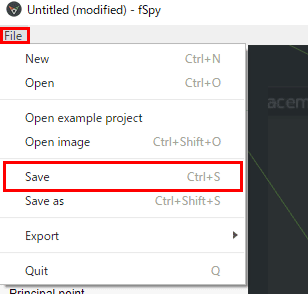
このパース計算の結果を左上にある[File]>[Save]から保存することができます。

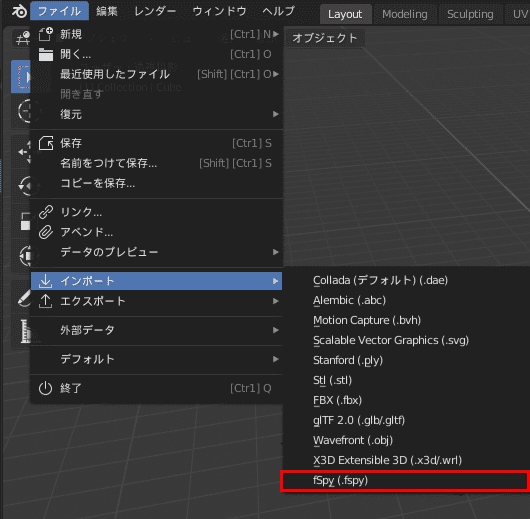
ちなみに、この[Save]から保存した時に作成されるファイルの拡張子は「.fspy」なのですが、デフォルトではこの形式ファイルはBlenderにインポートできません。
そこで便利なのが、この「.fspy」のファイルをBlenderにインポートを可能にする『Import fSpy project』というアドオンです。


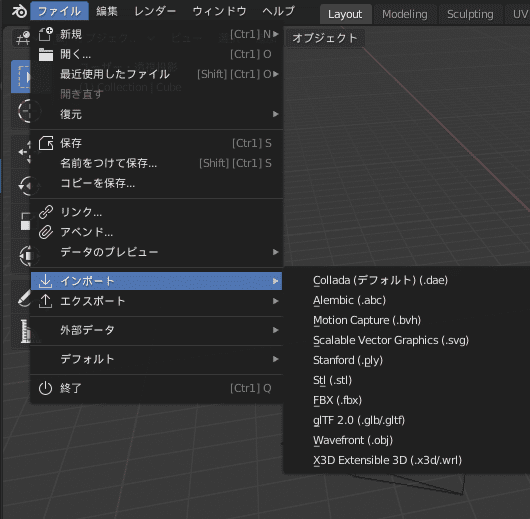
『Import fSpy project』は↓のGitHubのページからダウンロードし、Blenderにインストールします。
外部リンク:GitHub – stuffmatic/fSpy-Blender: Official fSpy importer for Blender
このアドオンを使ってインポートすると、カメラオブジェクトにテクスチャが設定された状態になります。
ちなみに、外部からアドオンをインストールするやり方は、↓の記事の「おまけ:外部ファイルからインストールして使う『アドオン』の場合」の項が参考になるのではないかと思います。
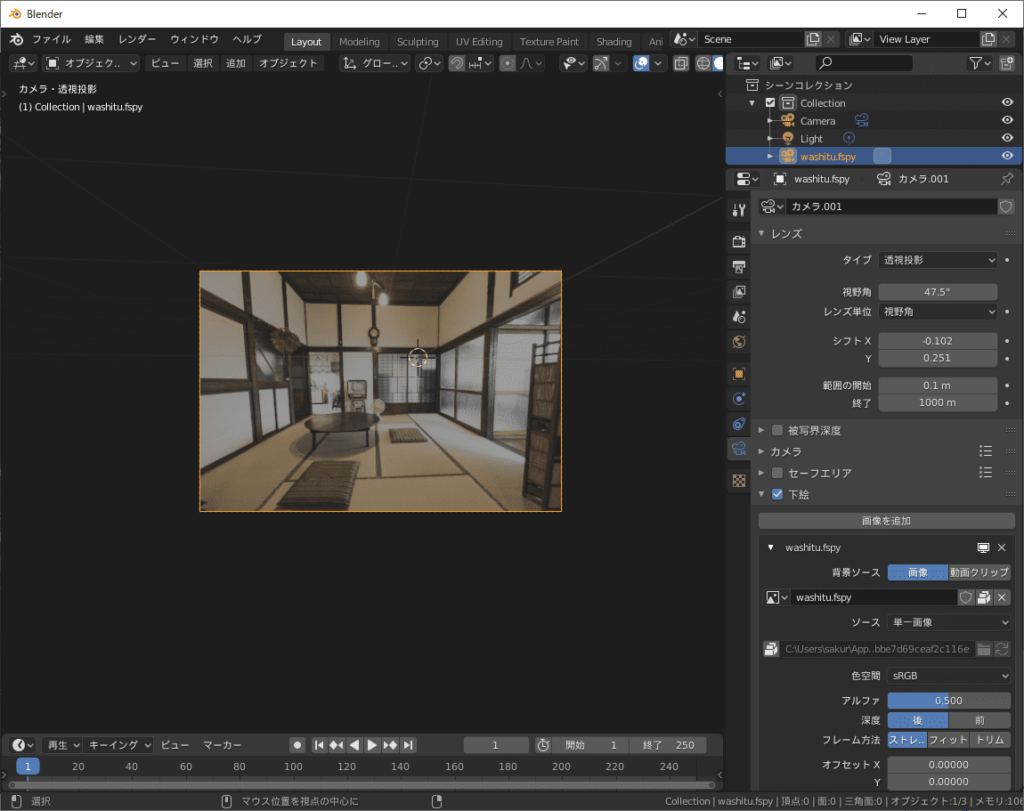
今回の場合は、インポートするとこんな感じになりました。

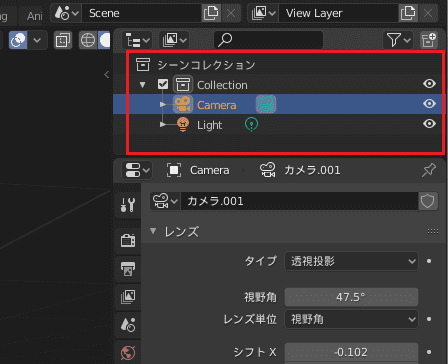
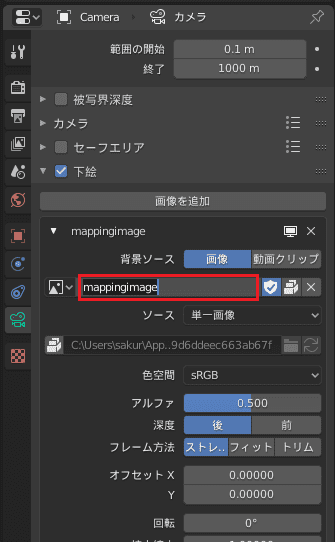
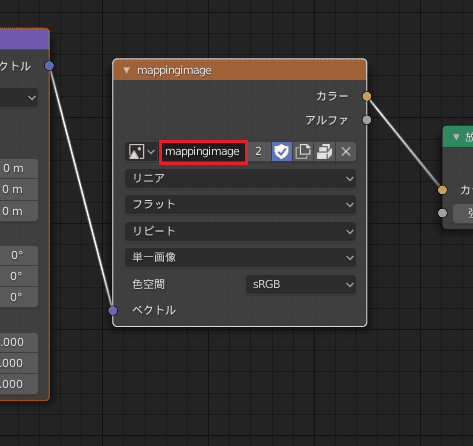
後でややこしくならないように、元からある”Camera”を削除し、””を”Camera”に改名し、更に『下絵』として設定しているテクスチャ名を”mappingimage”に改名しておきます。


テクスチャに合うようにオブジェクトを形成
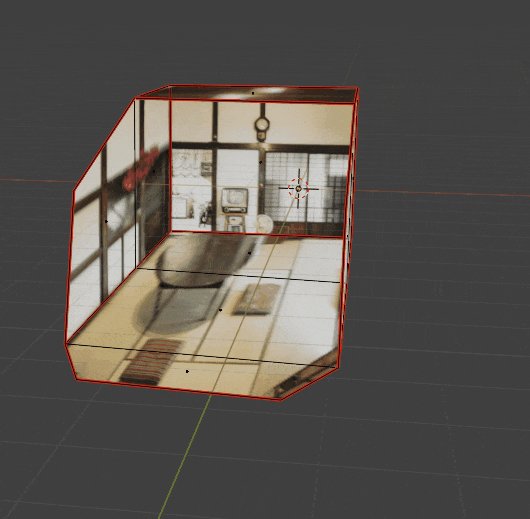
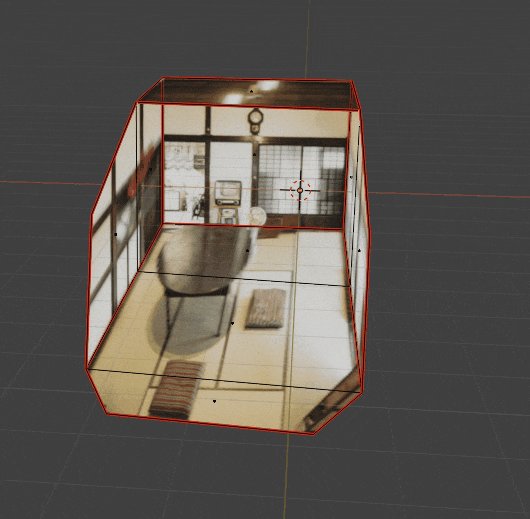
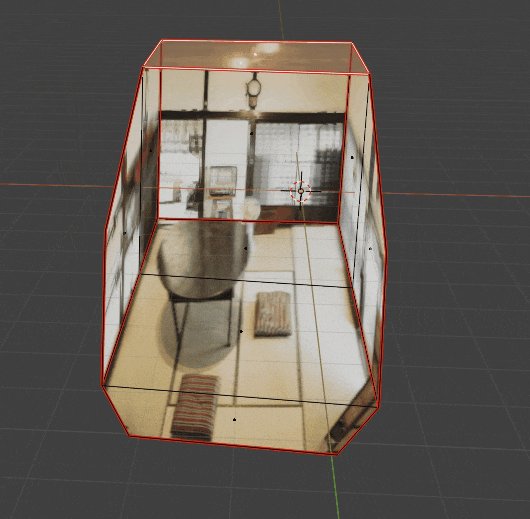
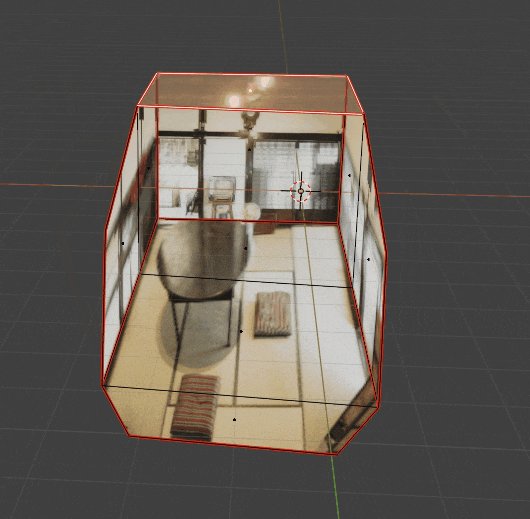
メッシュオブジェクトをテクスチャに合うように形成します。名前は”original”としました。
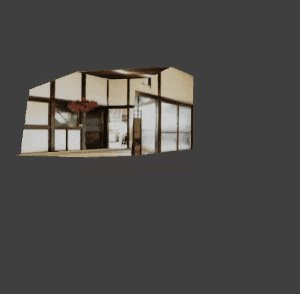
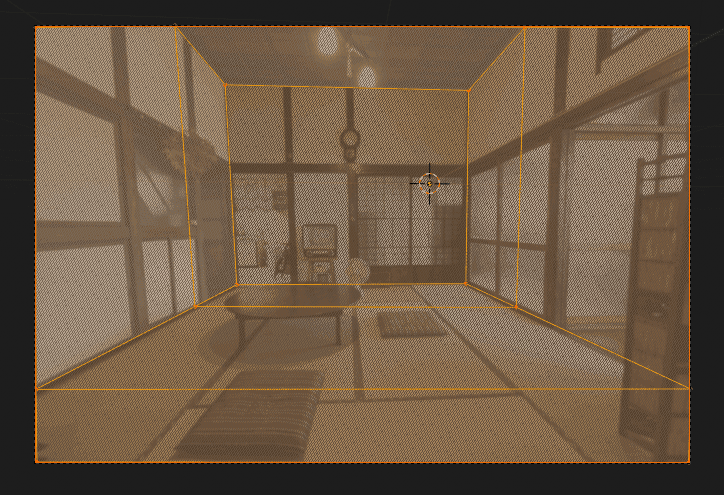
カメラ視点(テンキー[0])から見るとこんな感じに。

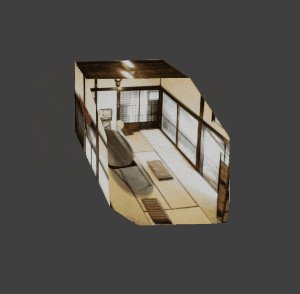
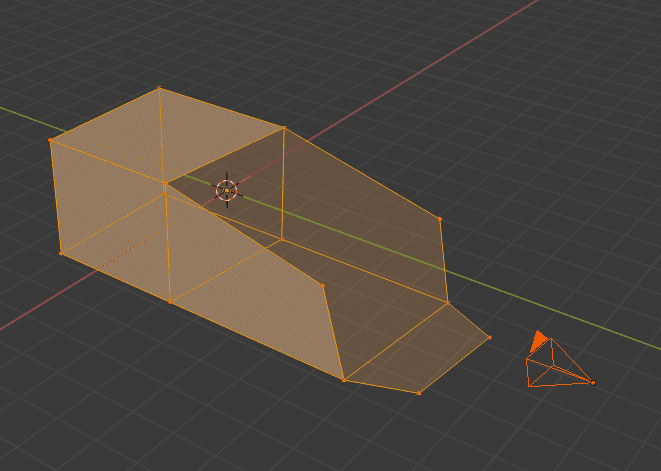
そして斜め上から見るとこんな感じにしました。

テクスチャマッピング
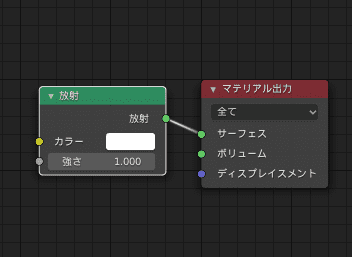
1つ『マテリアル』を作成し、[シェーダーエディター]でノードを編集します。[マテリアル出力]ノードにつながっている[プリンシプルBSDF]ノードを削除して、[放射]というノード新たに追加して↓のように繋ぎます。

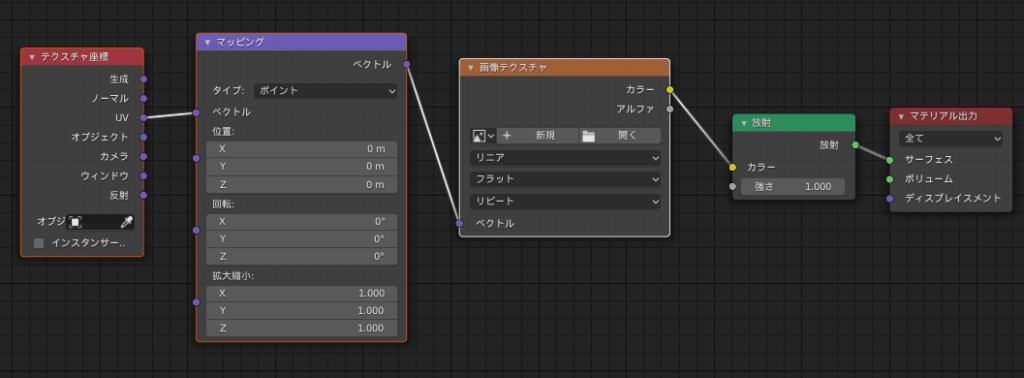
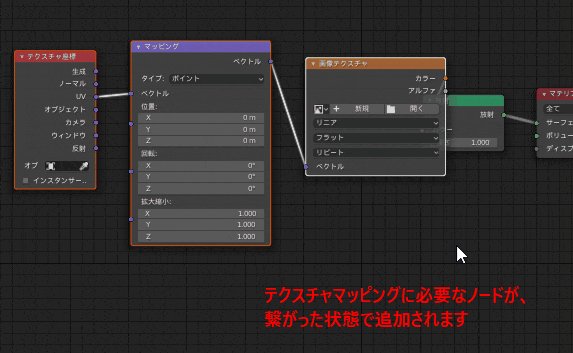
更に、テクスチャマッピング用に↓のようにノードを繋ぎます。

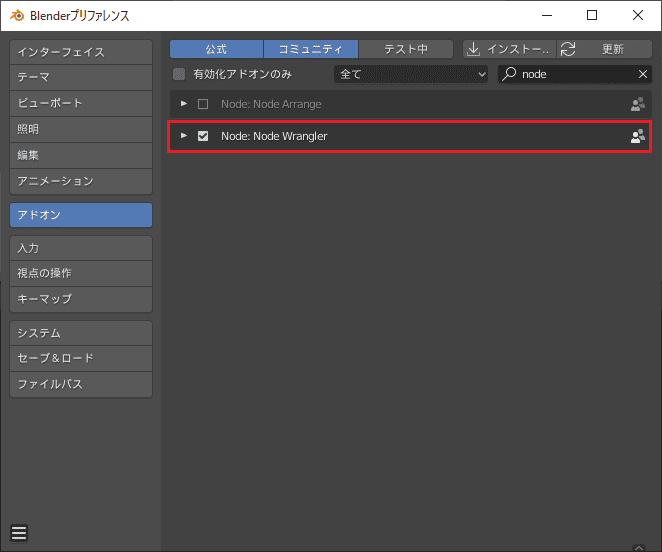
ちなみにこの時、デフォルトでインストールされている『Node Wrangler』というアドオンを有効にすると、

[Ctrl]+[T]というショートカットキーで、『Node Wrangler』で設定されている「Add Texture Setup」というノードの組み合わせ(テクスチャマッピング用のノード)が簡単にセットできるので、非常にオススメです。

本当にざっくりですが説明しますと、
『Node Wrangler』とは、 ある程度使用頻度の高いノードの組み合わせ・繋ぎ方のパターンを、ショートカットキーで効率的に組む事が出来るアドオンです。
他にも[シェーダーエディター]でよく使いそうな便利なノードの組み合わせが色々ありますので、ご興味ある方はBlender公式マニュアルのページをご覧ください。
テクスチャマッピング用にノードが組めたら、[画像テクスチャ]ノードに”mappingimage”をセットします。

すると、テクスチャがメッシュオブジェクト”original”にマッピングされるわけですが、この状態でのマッピングはUVマップを元にマッピングされるので、”Camera”に設定されている『下絵』と同じ様にはマッピングされません。


『UV投影モディファイアー』と『サブディビジョンサーフェスモディファイアー』でマッピング調整
さて、ようやく『UV投影モディファイアー』を使っていきます。
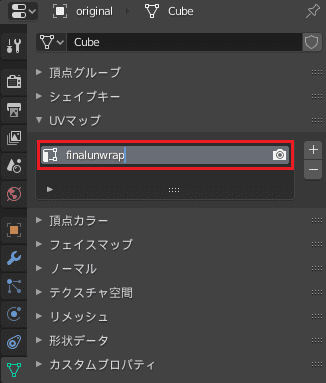
ですがその前に、[プロパティエディター]>[オブジェクトデータプロパティ]>[UVマップ]にあるUVマップの名前を変更しておきます。”finalunwrap”としました。

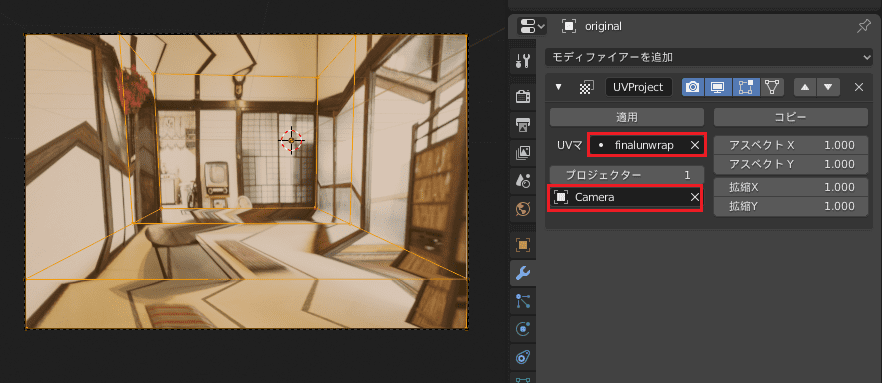
そして、『UV投影モディファイアー』を追加して、[UVマップ]に”finalunwrap”を設定し、[プロジェクターオブジェクト]に”Camera”を指定します。

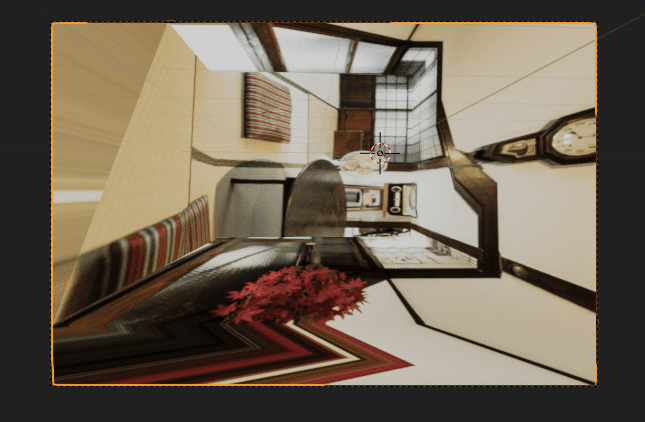
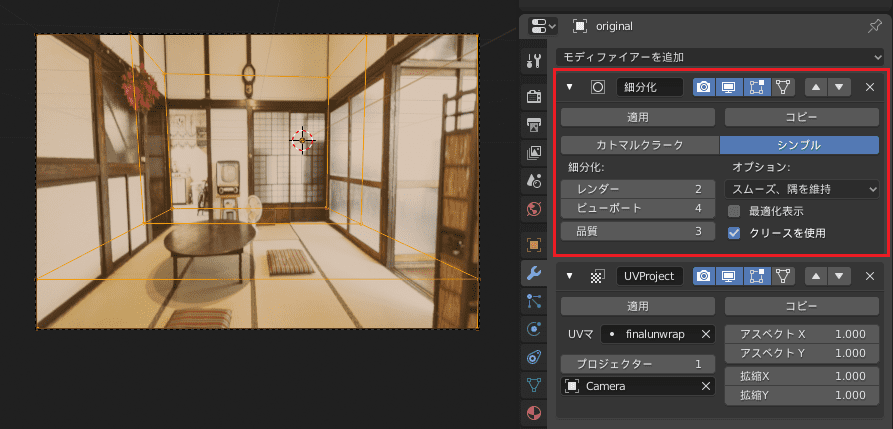
この時、めちゃくちゃテクスチャが歪んでマッピングされてますが、『サブディビジョンサーフェスモディファイアー』を使用して細分化すれば歪みが少なくなります。

ちなみに、『サブディビジョンサーフェスモディファイアー』について、詳しくは↓の記事をご覧ください。
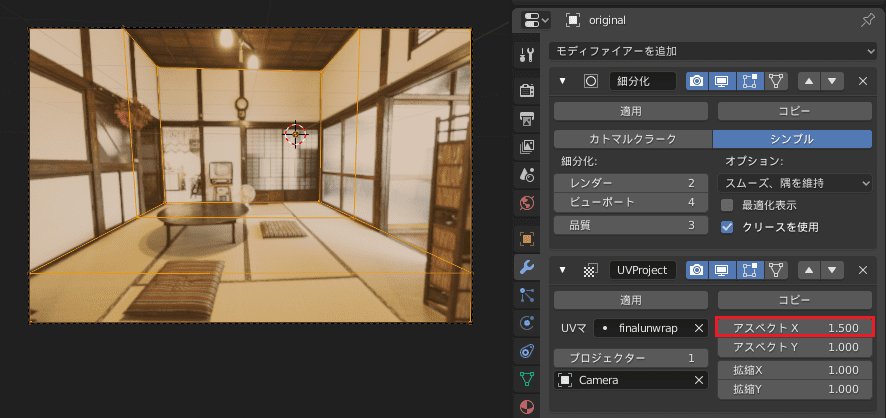
更に、元画像ファイルのプロパティから「縦横比」を調べて、アスペクトやスケールの調整をします。
今回は[アスペクトX]を”1.5″にしました。

これで2つのモディファイアーを[適用]して完成でも良いのですが、参考元の動画では「ベイクしてローポリゴンの方のオブジェクトにテクスチャマッピング」をしていましたので、そこまでやってみたいと思います。
ベイク用のオブジェクト準備
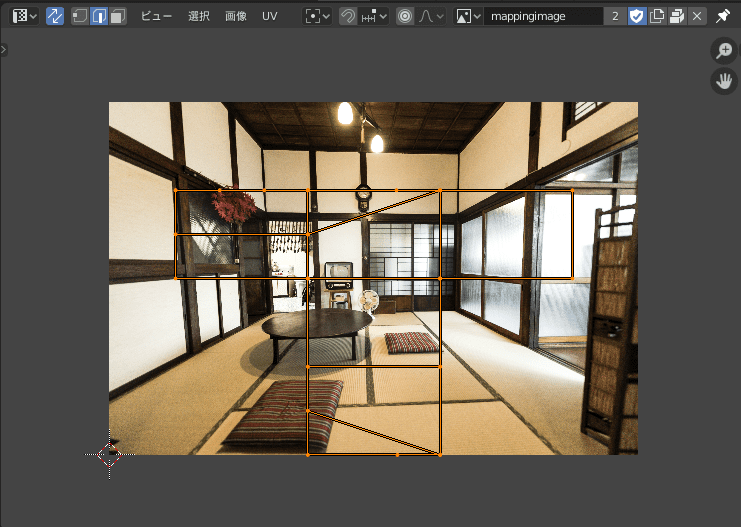
まず、シーム付けと「UVマッピング(ショートカットキー:[U])」>[展開]でUV展開し直します。


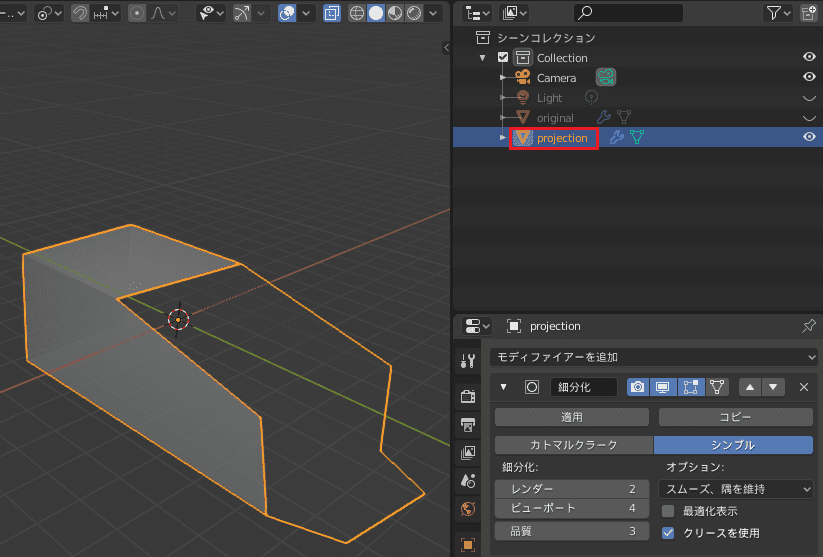
メッシュオブジェクト”original”を複製([Alt]+[D])して、ベイク用のオブジェクト”projection”を用意しておきます。

ベイク用のオブジェクトが作成出来たら、”original”の方の『UV投影モディファイアー』と『サブディビジョンサーフェスモディファイアー』は必要ないので、削除しておきます。
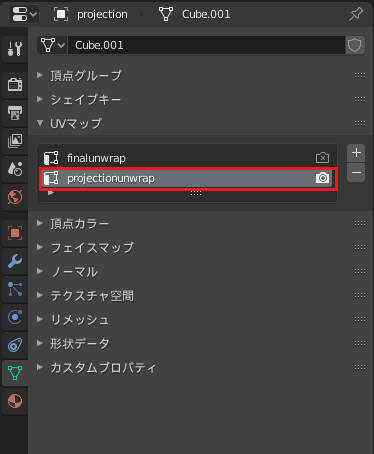
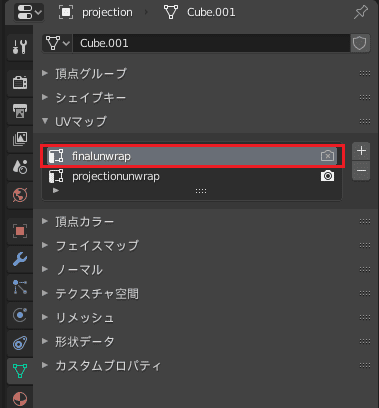
“projection”の方の[UVマップ]の[+]を押して、もう一つ『UVマップ』”projectionunwrap”を新規作成し、横のカメラマークを押してアクティブレンダーに設定しておきます。

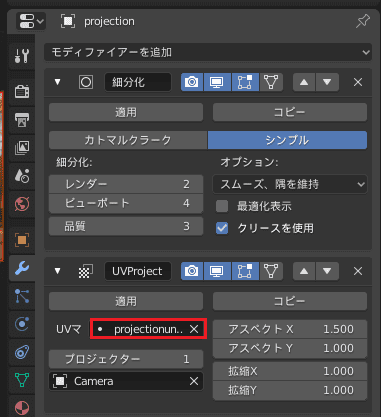
『UV投影モディファイアー』の[UVマップ]の設定を”projectionunwrap”に変更します。

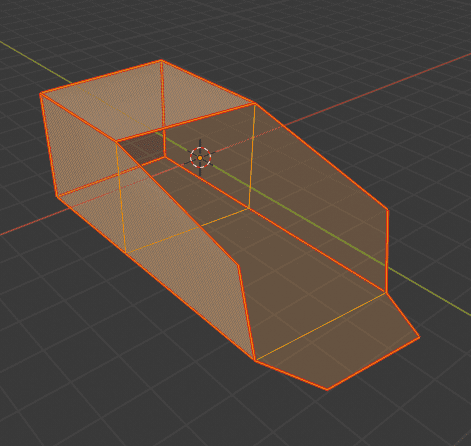
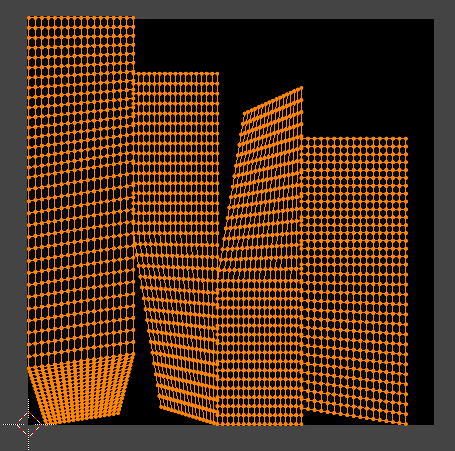
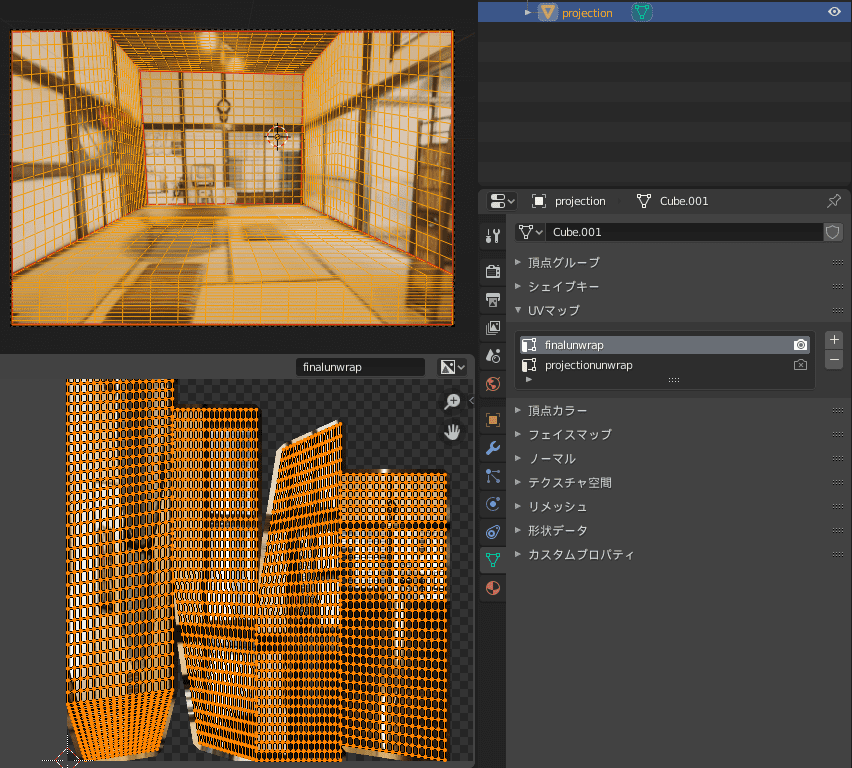
その状態で 『サブディビジョンサーフェスモディファイアー』、『UV投影モディファイアー』を適用しますと、UVマップ”projectionunwrap”は↓のように変形します。

ベイク
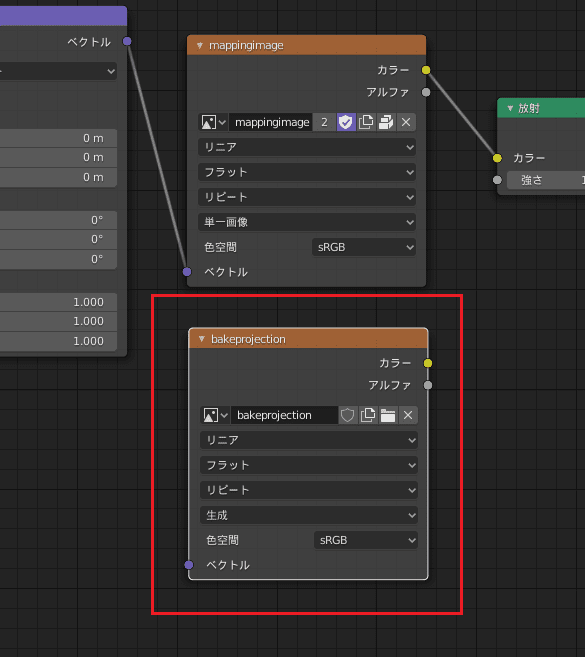
そうしましたら、[シェーダーエディター]で[画像テクスチャ]のノードを複製([Shift]+[D])し、新しいテクスチャ”bakeprojection”を作成します。この[画像テクスチャ]ノードのみを選択状態にしておいてください。
また、この時点ではまだ他のノードとは繋ぎません。

メッシュを全選択([A])状態にして、[UVマップ]の設定でアクティブレンダー(カメラマーク)は”projectionunwrap”のまま、”finalunwrap”の方を選択状態にします。


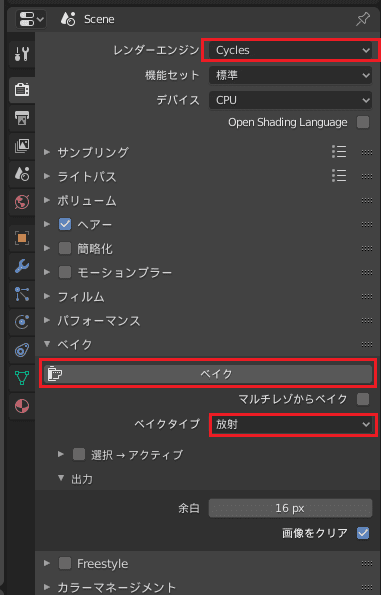
[レンダーエンジン]を[Cycles]に変更し、[ベイクタイプ]を[放射]に設定して、[ベイク]ボタンを押します。

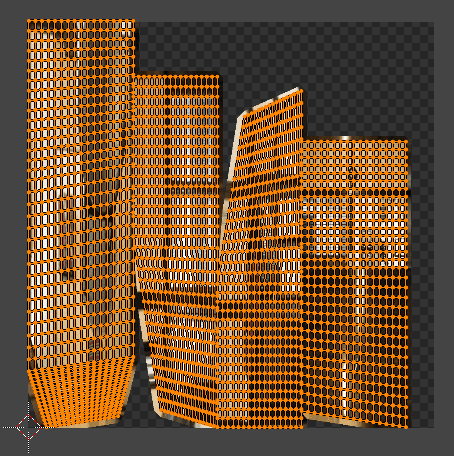
上手くベイク出来たら、[UVエディター]でテクスチャがこんな感じに表示されるはずです。

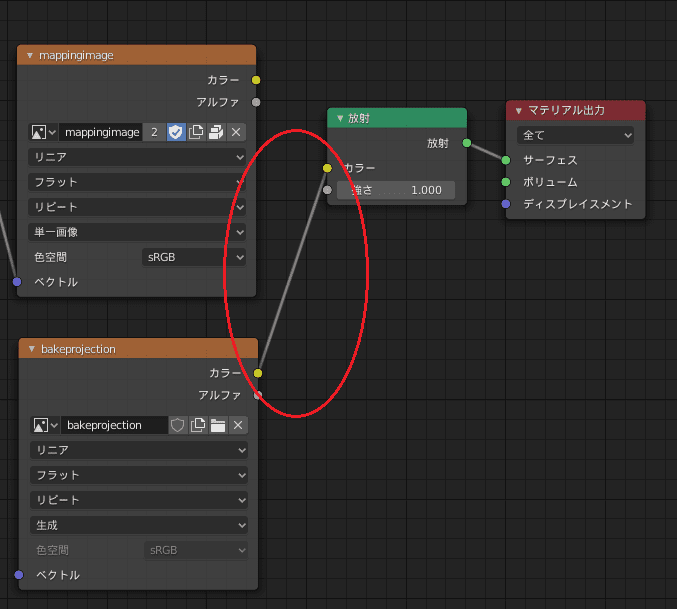
[シェーダーエディター]で、[放射]のすぐ後に、ベイクしたテクスチャが設定されている[画像テクスチャ]ノードを繋ぎなおします。

アクティブレンダーを”finalunwrap”に切り替えると、[3Dビューポート]での表示でちゃんと”Camera”の『下絵』そのままにマッピング出来ているのが確認できるかと思います。

完成
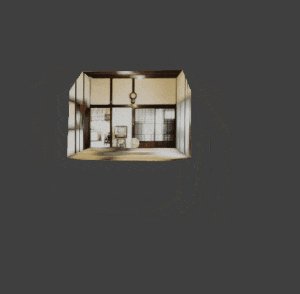
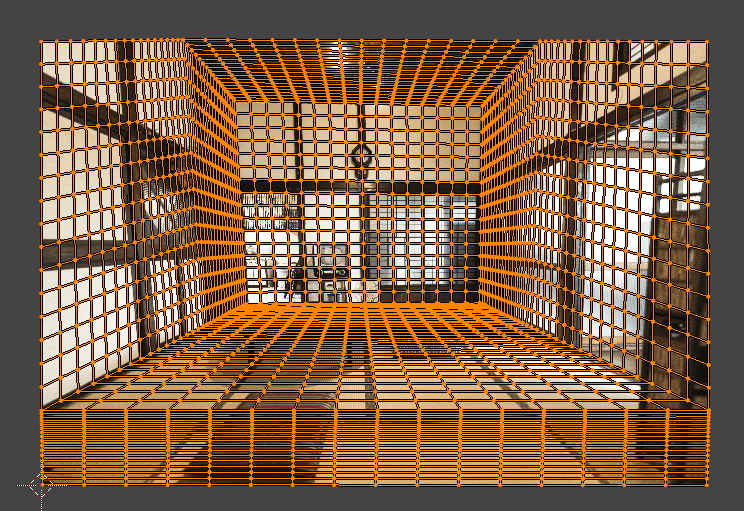
ローポリゴンのオリジナルの方のオブジェクトで表示すると、細分化してハイポリ化したベイク用オブジェクトと同じように表示されるはずです。
これで完成です!

ここまで読んでくださりありがとうございました!
参考にさせていただいたサイト・ページ一覧
- UV Project Modifier — Blender Manual
- Blender 2.8 Bake camera mapped projected texture tutorial – YouTube
- projectの意味・使い方・読み方|Weblio英和辞書
- Addon:fSpyとfSpy importerアドオン(写真合成のための定番(旧BLAM))-CGrad Project
- GitHub – stuffmatic/fSpy-Blender: Official fSpy importer for Blender
- Node Wrangler — Blender Manual
![[Blender 2.8] テクスチャを投影するようにマッピング [UV投影モディファイアー]](https://horohorori.com/wp-content/uploads/2020/03/blender_uv_project_modifier_example_2-286x350.png)