
[Blender 2.8] カーブを使ったメッシュの変形が簡単で便利な、カーブモディファイアーの機能と使い方のご紹介
今回の記事は、Blenderの、『カーブモディファイアー』についてです。
『カーブモディファイアー』は、カーブオブジェクトに沿ってメッシュを変形する、シンプルで効率的なモデリングが出来ます。
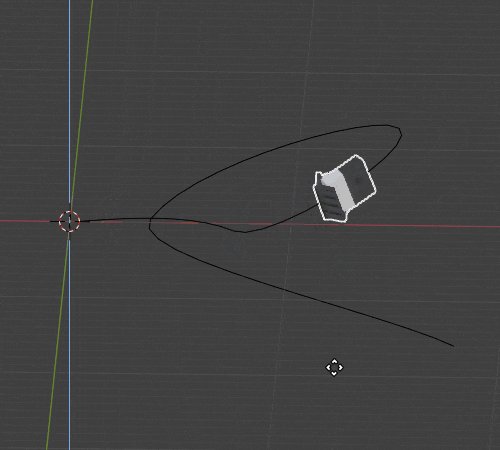
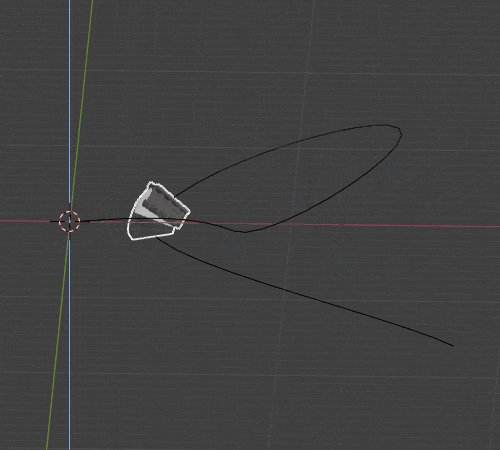
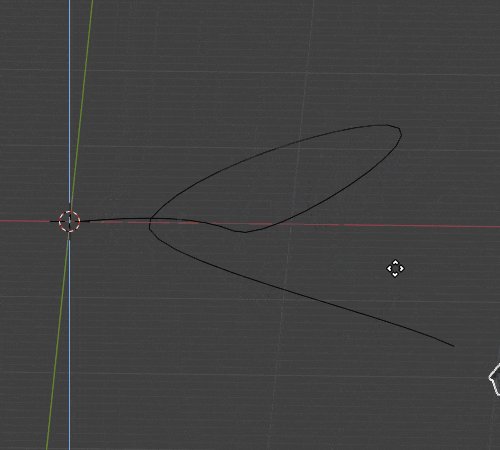
メッシュを主方向(デフォルトではX軸)に移動すると、列車がレールに沿うように、メッシュがカーブに沿って移動します。

メッシュをその軸に垂直に移動させると、オブジェクトはカーブに近づいたり、遠ざかったりします。

カーブの端を超えてオブジェクトの移動をすると、オブジェクトはそれらの端の方向ベクトルに基づいて変形し続けます。

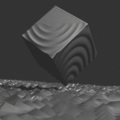
カーブが[3D]タイプの場合、その制御点の[傾き]の値を使用して、変形したオブジェクトをねじることも出来ます。また、[半径]プロパティは、オブジェクトのサイズも制御します。これについて詳しくは、後述の「カーブオブジェクトのカーブ変形の為の主要オプション」にて。
※2020年8月31日 アイキャッチ画像を追加しました。
※2020年9月2日 加筆修正しました。
※2021年11月1日 加筆修正しました。
目次
- まず最初に
- 基本的な使い方
- [カーブ]の詳細設定項目一覧
- カーブオブジェクトのカーブ変形の為の主要オプション
- おまけその1: おすすめの使い方
- おまけその2: 作ってみた物1つ目
- おまけその3: 作ってみた物2つ目
まず最初に

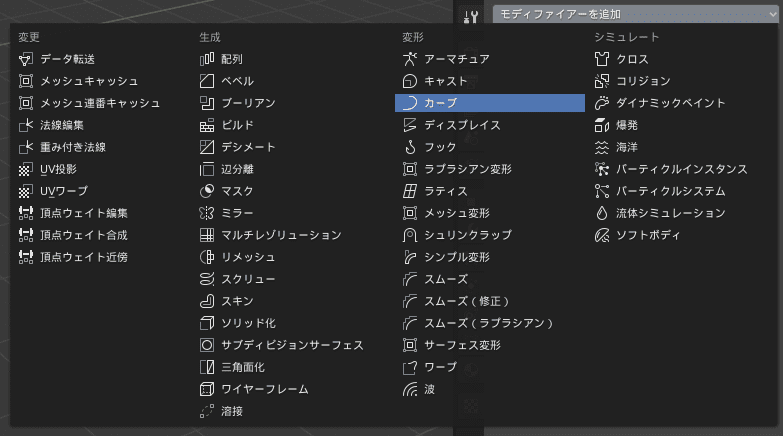
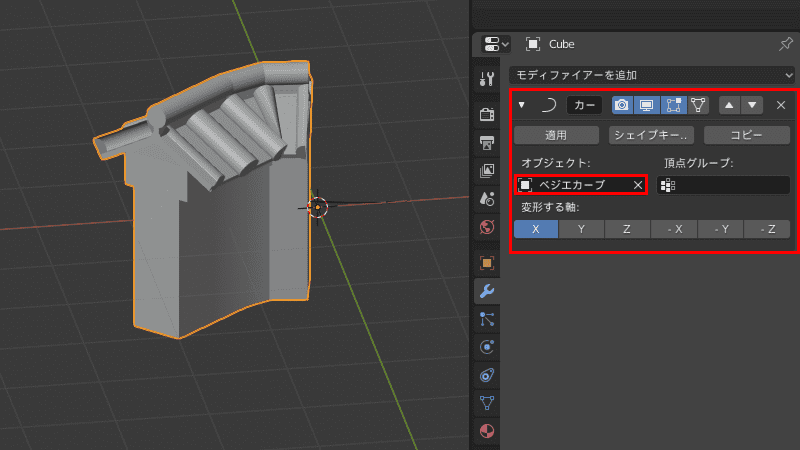
『カーブモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]ボタンをクリックすると表示される一覧から、[カーブ]という項目を選びます。
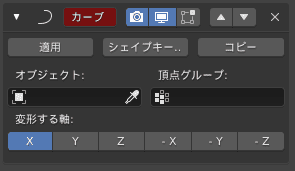
追加されると↓のように表示されます。

基本的な使い方
まず、このモディファイアーはグローバル空間で機能します。カーブに対するジオメトリのグローバル空間での実際の位置が、正しい結果を得るために大変重要になってきます。
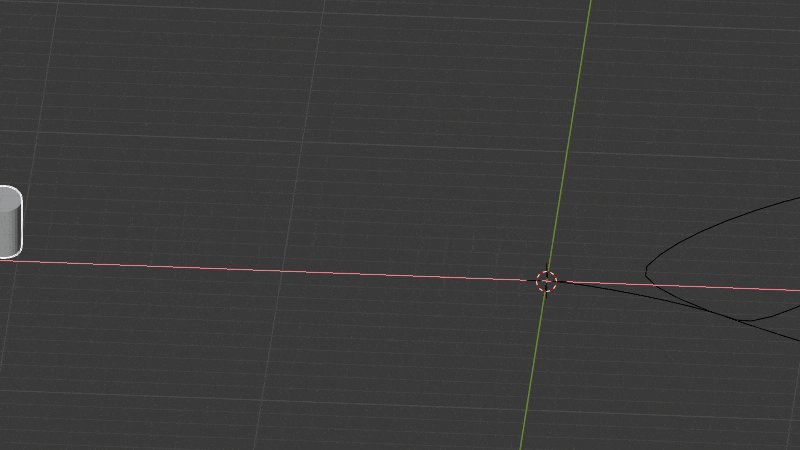
- まずはある程度頂点数のある、変形したい適当なオブジェクトを作成します。通常、オブジェクトの原点をジオメトリの中心に配置します(オフセットをジオメトリから遠くに設定しないでください)。

- 次に、オブジェクトの原点をカーブオブジェクトの原点と同じ位置に設置してください。

- 次に、『カーブモディファイアー』を追加し、[オブジェクト]にも、先程作成したカーブオブジェクト名を設定します。

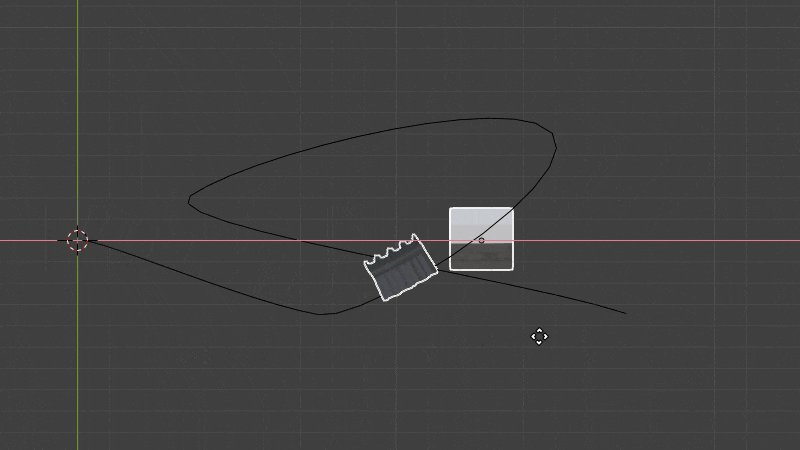
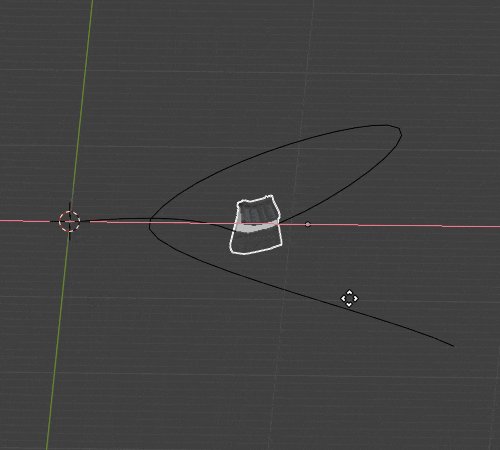
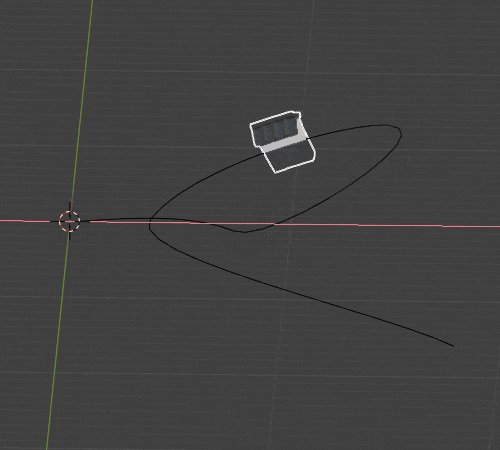
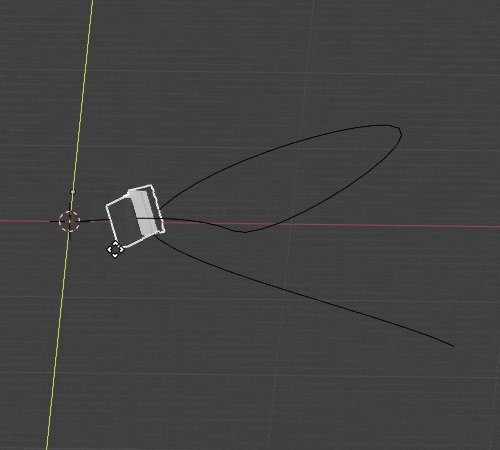
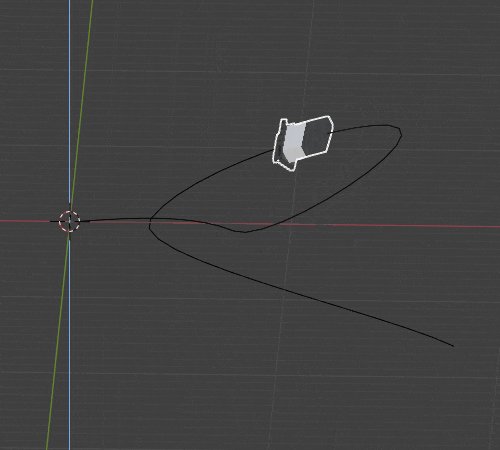
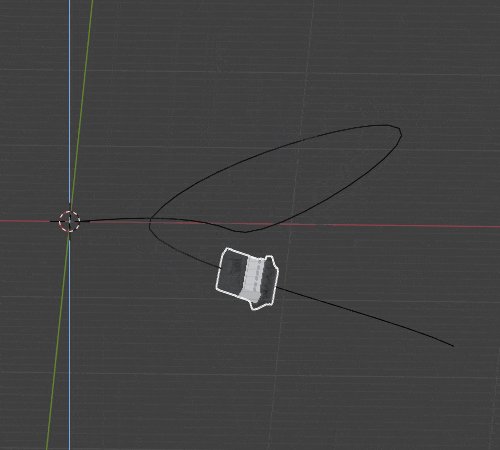
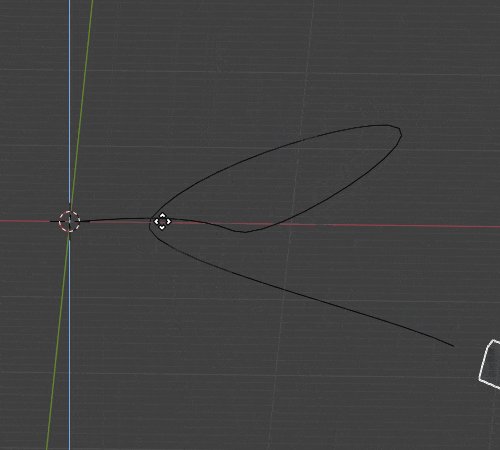
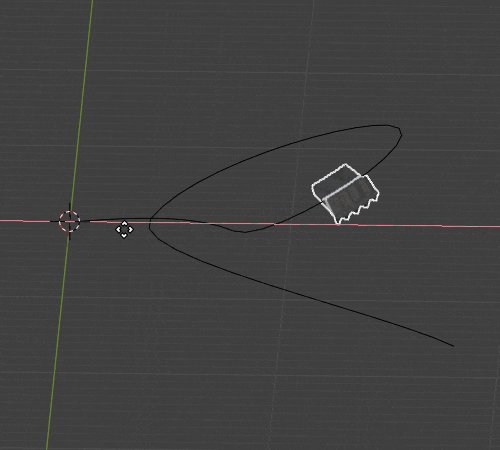
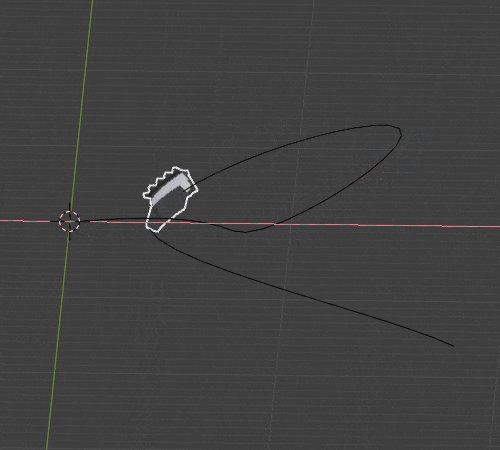
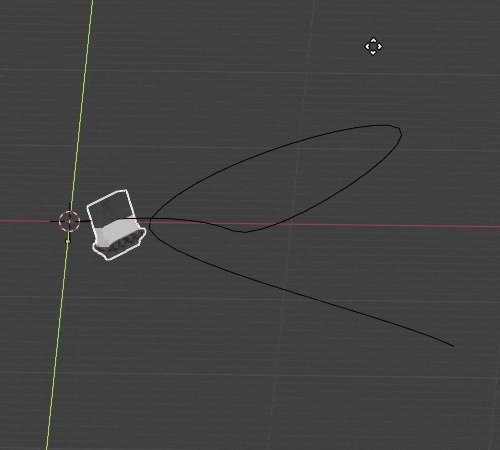
- カーブオブジェクトを成形し、メッシュオブジェクトの方を、『カーブモディファイアー』のその時点で設定されている[変形する軸](デフォルトではX軸)の方向へ移動させますと、レールを走るようにメッシュオブジェクトがカーブオブジェクトに沿って変形しながら移動します。

[カーブ]の詳細設定項目一覧
[オブジェクト(Object)]
変形したオブジェクトに影響を与えるカーブオブジェクトの名前。
[頂点グループ(Vertex Group)]
設定されている場合、影響をその頂点グループ内の頂点のみに制限します。
『頂点グループ』そのものについてや、基本的な扱い方など、詳しくは下記記事をご覧ください。
例えば、↓のようにウェイトを割り当てた頂点グループを用意します。

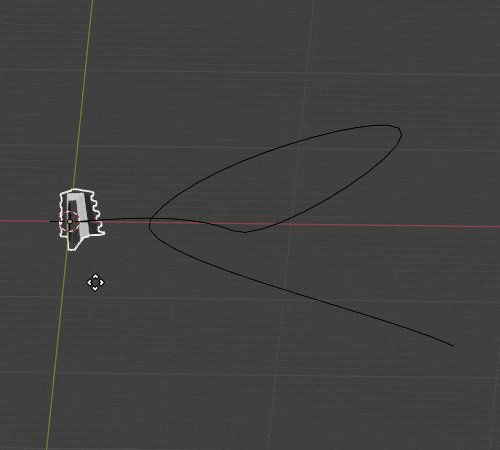
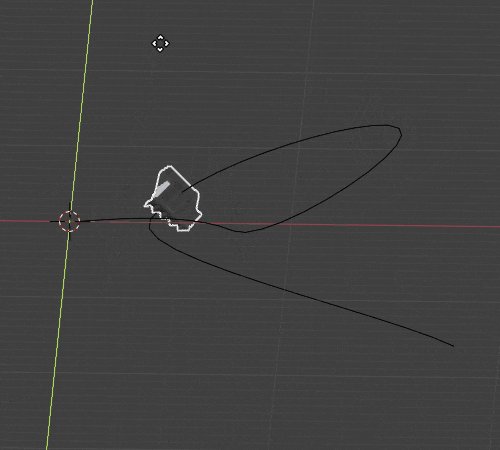
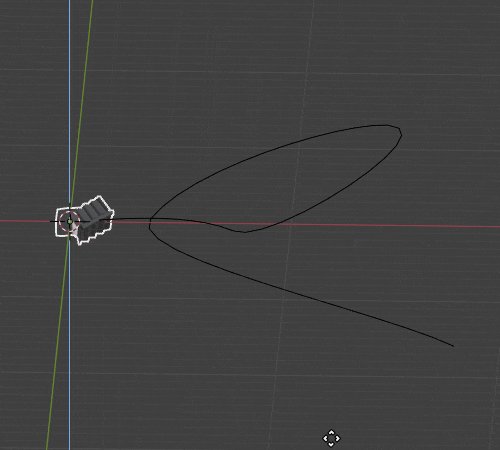
その頂点グループを設定した状態でカーブオブジェクトを動かしますと、↓のように、割り当てられたウェイト値が”1.0″(赤)だった部分だけがカーブに沿って変形しており、他の部分はただX軸方向に移動していっています。

[変形する軸(Deformation Axis)]
カーブ変形する軸。






カーブオブジェクトのカーブ変形の為の主要オプション

ここでご紹介するのは、カーブオブジェクト側での設定です。カーブオブジェクト側で、今回の『カーブモディファイアー』に特に関係の深い、または重要な項目だけ抜粋してご紹介します。
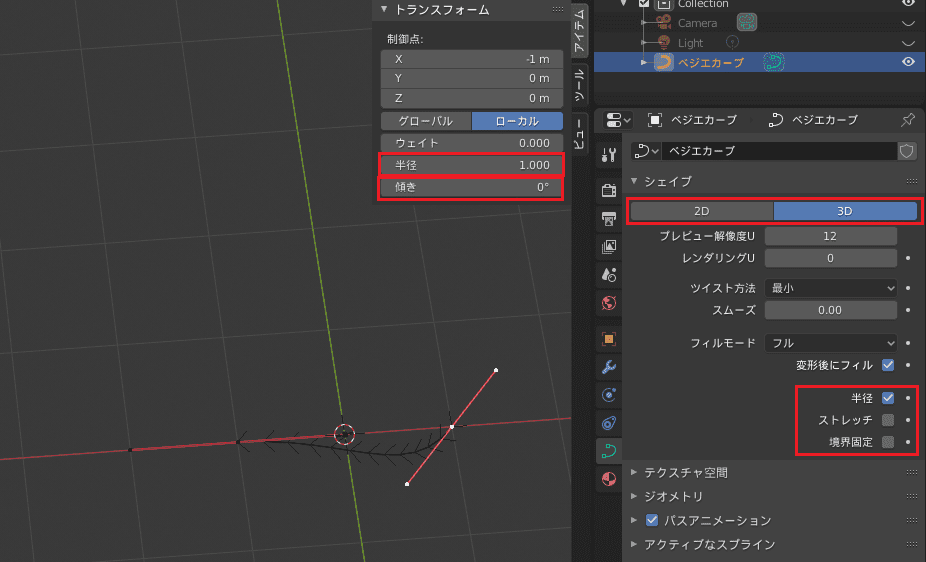
プロパティ
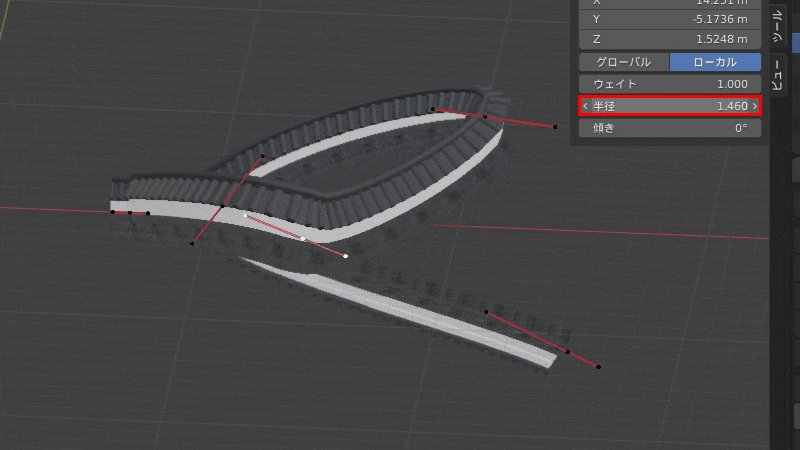
[半径(Radius)] –[Alt]+[S]
制御点の半径の値を制御します。
半径を使用すると、カーブに沿った、棘状の押し出しの幅を直接制御出来ます。[半径]はポイント間で補間されます(法線で確認できます)。ポイントの半径は、[半径]トランスフォームツールを使用するか、または、[サイドバー]の[トランスフォーム]パネルで設定できます。
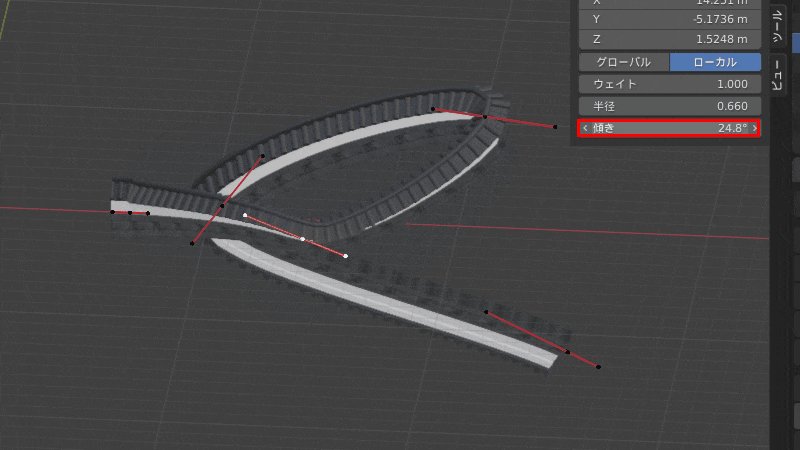
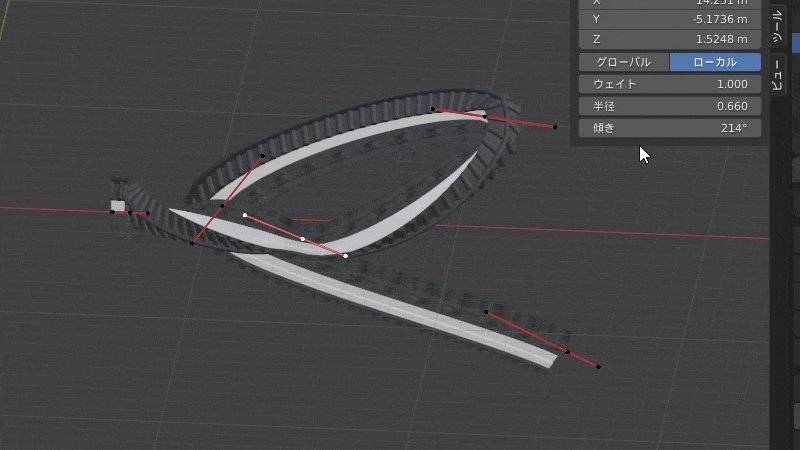
[傾き(Tilt)] –[Ctrl]+[T]
カーブの軸を中心とした制御点の回転の値を制御します。
この設定は、法線が各制御点を中心にどのようにねじれるかを制御します。したがって、この設定は、3Dカーブにのみ関連します。[傾き]はポイント間で補間されます(法線で確認できます)。

[シェイプ(Shape)]パネル
[2D]、[3D]
カーブタイプを設定します。
デフォルトでは、新しいカーブは[3D]に設定されています。その場合、制御点は3D空間のどこにでも配置できます。

カーブを[2D]に設定して、制御点をカーブのローカルXY軸に拘束することもできます。

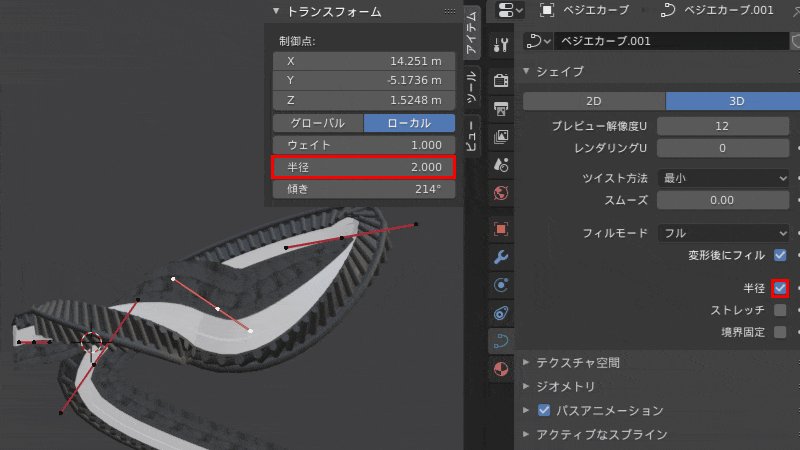
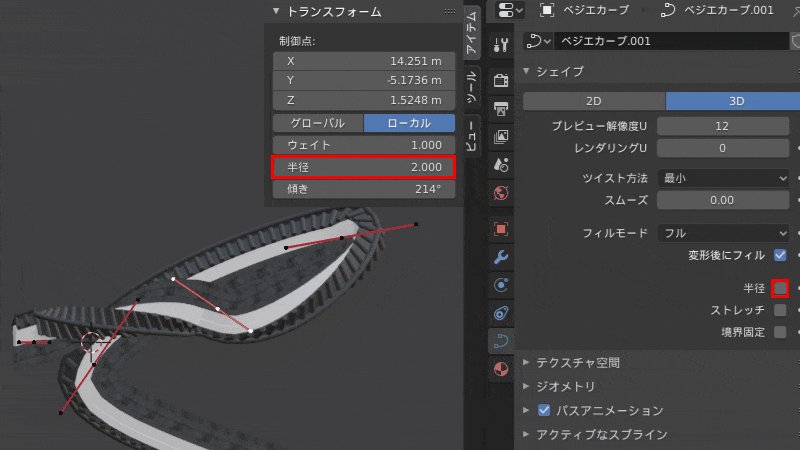
[半径(Radius)]
変形したオブジェクトを設定されたカーブ半径でスケーリングします。パスとしてカーブを使用する場合、または『カーブモディファイアー』を使用する場合に使います。

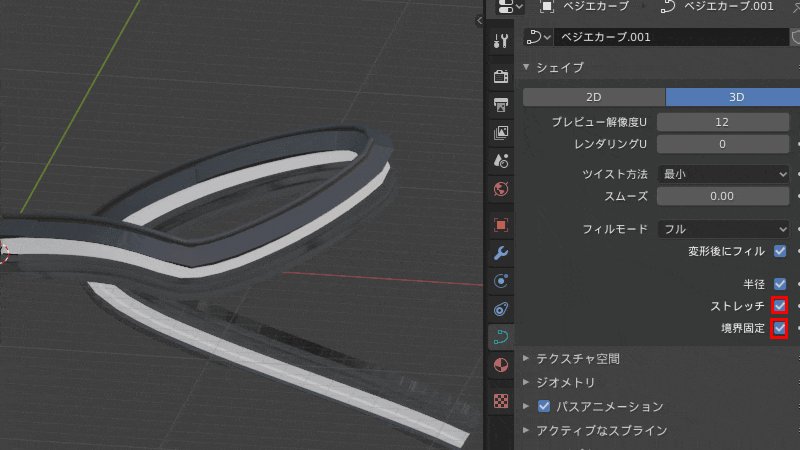
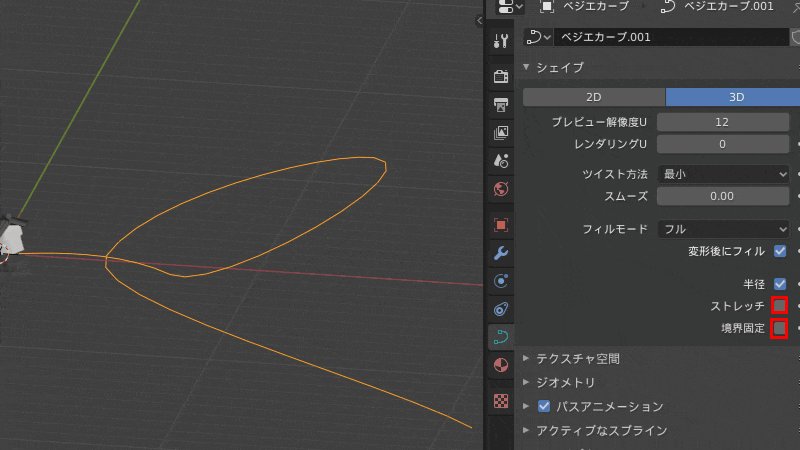
[ストレッチ(Stretch)]
メッシュオブジェクトをカーブ全体にストレッチまたはスクイーズ(詰め込む)出来ます。これを[境界固定]オプションと一緒に使用すると、上手くカーブ全体に沿うように使用できます。この項目は、『カーブモディファイアー』を使用時に使われます。
[境界固定(Bounds Clamp)]
変形軸に沿ったオブジェクトとメッシュのオフセットが無視されます。これは、[ストレッチ]オプションを使用する場合、または負の軸を使用する場合に便利です。『カーブモディファイアー』使用時に使われます。
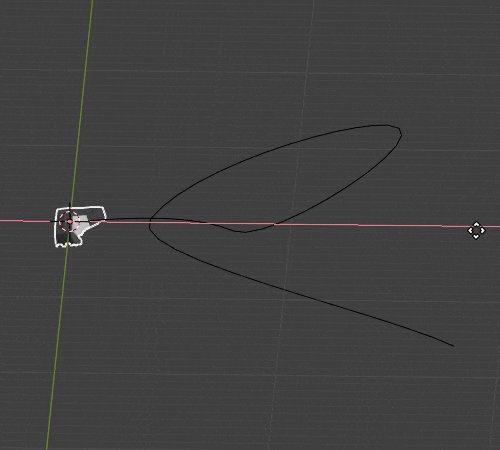
↓の例では、[ストレッチ]と[境界固定]を使用して、オブジェクトをカーブオブジェクトに沿うように引き伸ばし変形させています。

おまけその1: おすすめの使い方
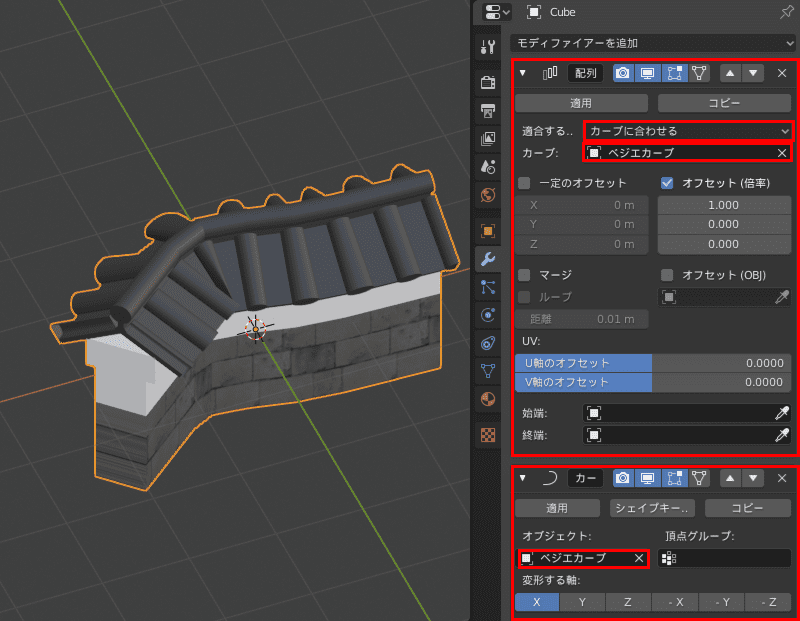
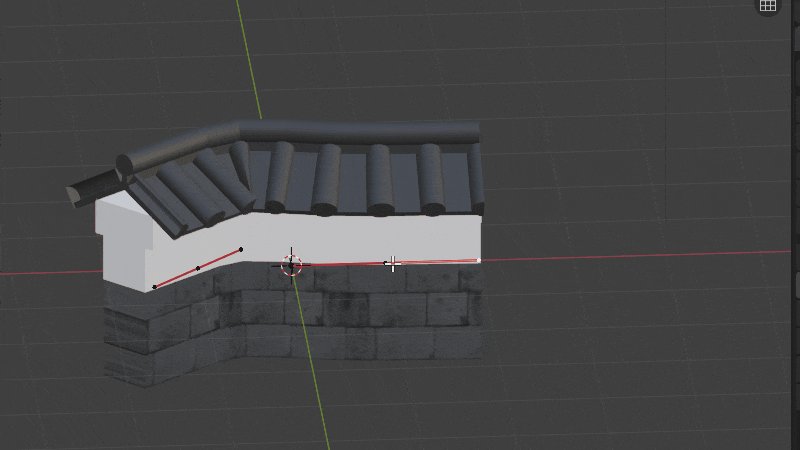
『配列モディファイアー』を併用すると、カーブオブジェクトの長さに合わせて自動で複製されるので、城壁などを作成するのに便利です。
2番までは、「基本的な使い方」と同じなので、割愛します。
- 『カーブモディファイアー』の[オブジェクト]にカーブオブジェクト名をセットする前に、『配列モディファイアー』を追加し、[適合する種類]に[カーブに合わせる]、[カーブ]に作成したカーブオブジェクト名を設定します。

『配列モディファイアー』について、詳しくは下記記事をご覧ください。
- 後はカーブオブジェクトを動かすだけです。

この方法だと、変形だけでなく、カーブの長さによって自動でオブジェクトの長さも変わるので便利です。
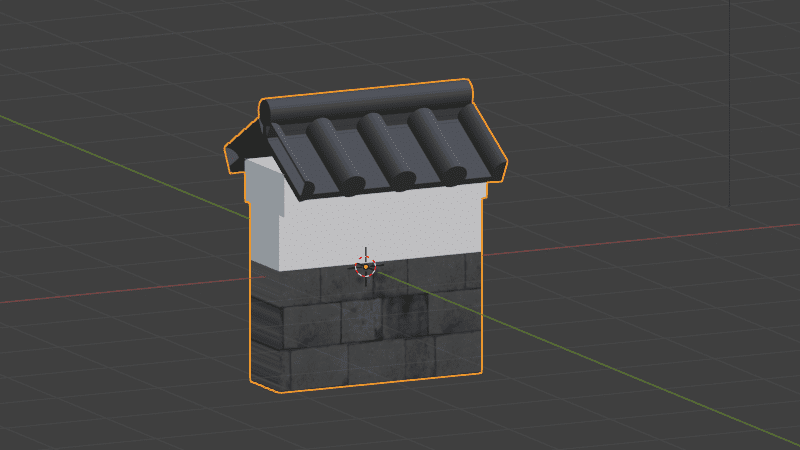
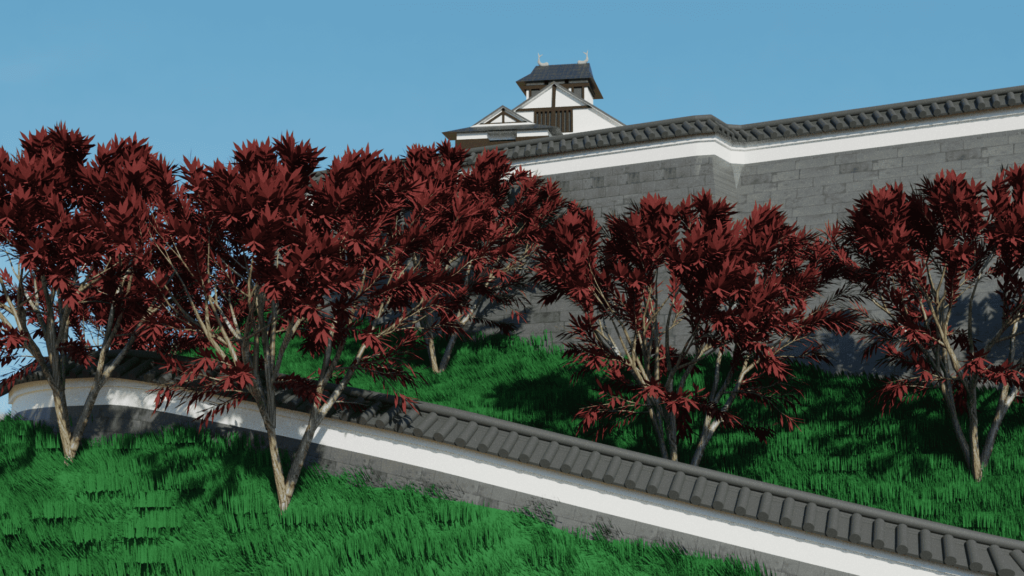
おまけその2: 作ってみた物1つ目

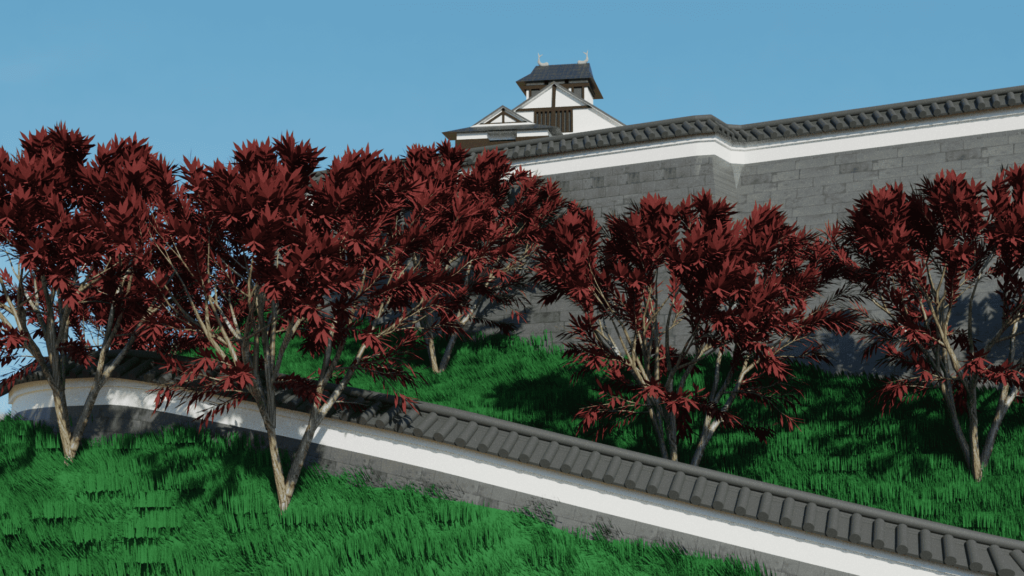
使用素材: medieval_blocks_03 | Texture Haven、bark_brown_02 | Texture Haven、grey_roof_tiles | Texture Haven、HDRI: Autumn Park | HDRI Haven
ザックリとですがどう作ったのかをご紹介しますと、まず、城壁部分は『配列モディファイアー』と、今回の『カーブモディファイアー』の併用をして作成しました。
城自体は本当にメッシュで適当にそれっぽく作っただけなので割愛します。
草はヘアータイプの『パーティクル』で生やしています。
木は、『Sapling Tree Gen』というアドオンを使用して作成しました。
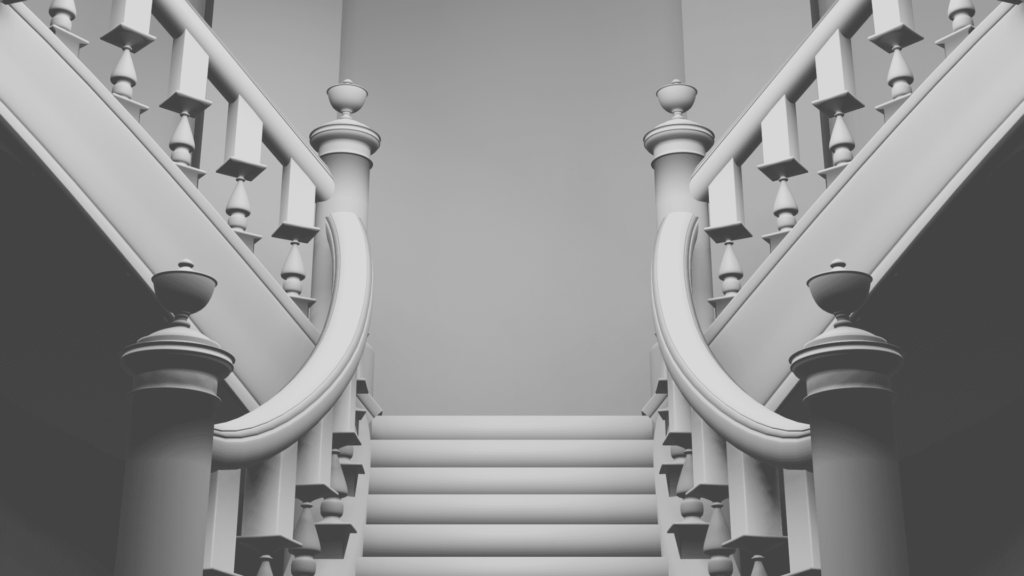
おまけその3: 作ってみた物2つ目

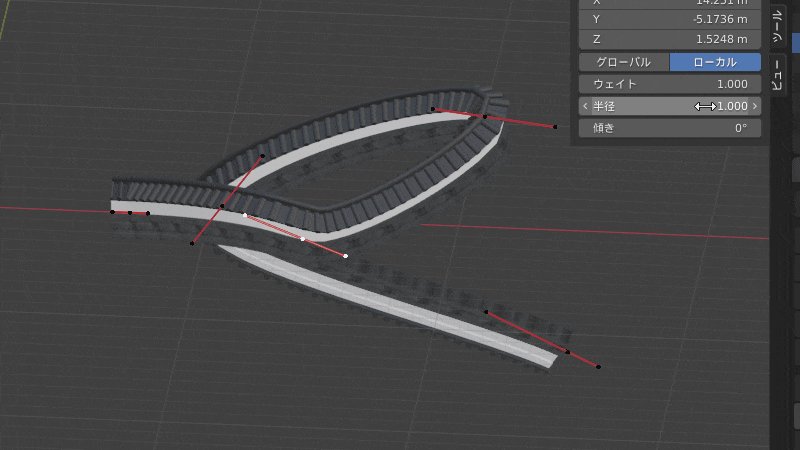
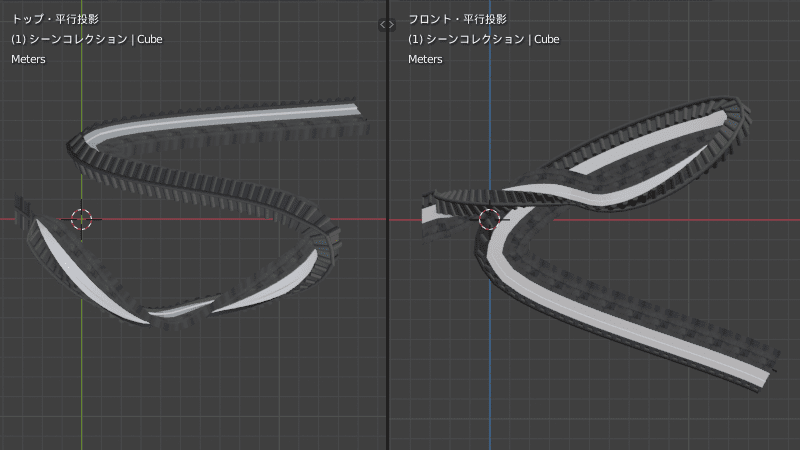
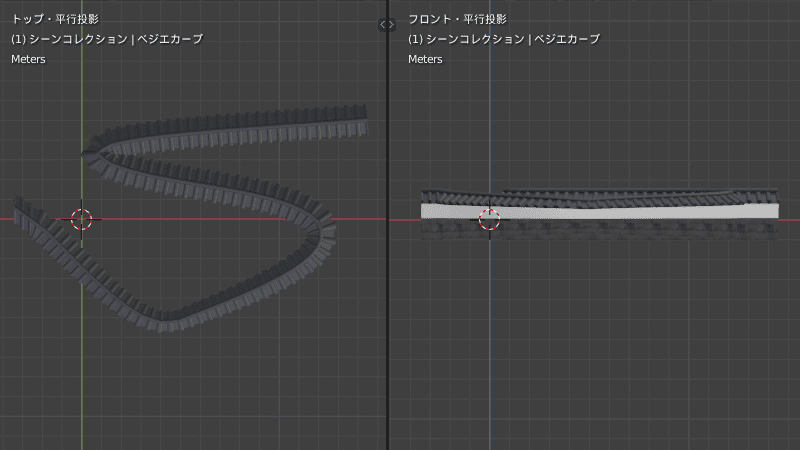
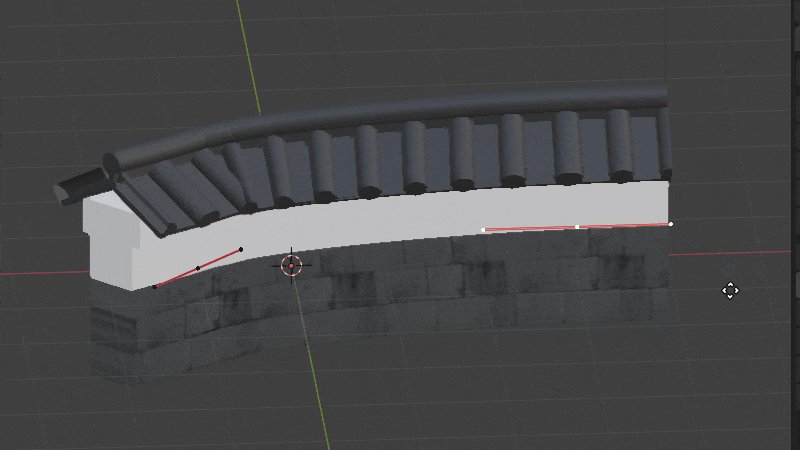
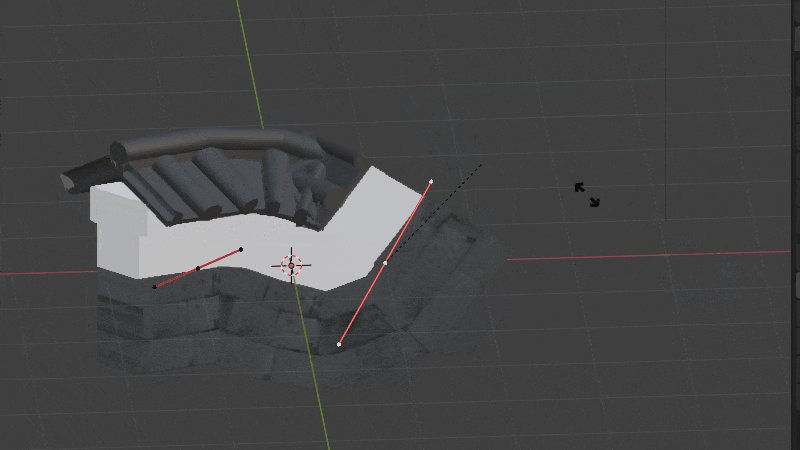
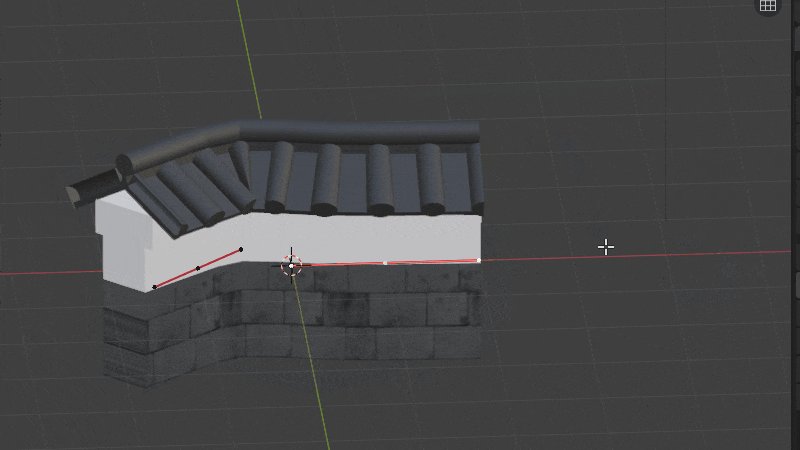
『キャストモディファイアー』のご紹介の為に作成したものなのですが、全体的にカーブを多用し、部品の配置には今回の『カーブモディファイアー』を使用しましたので、配置の仕方をここで軽くご紹介させていただきます。
『キャストモディファイアー』についてのご紹介記事は、下記の記事になります。
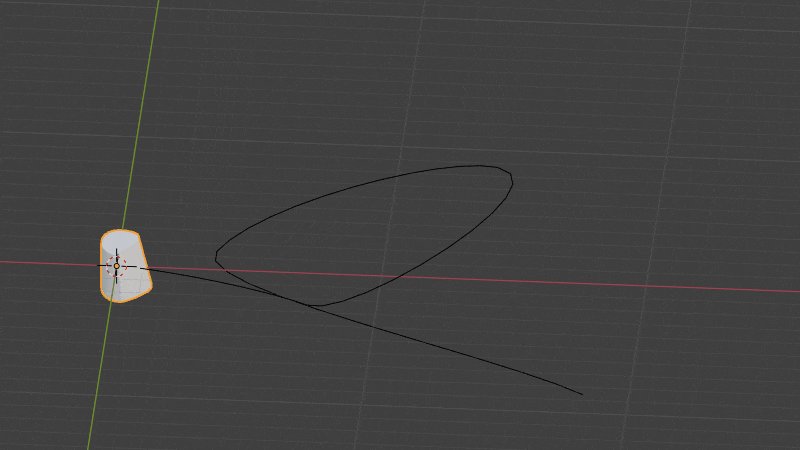
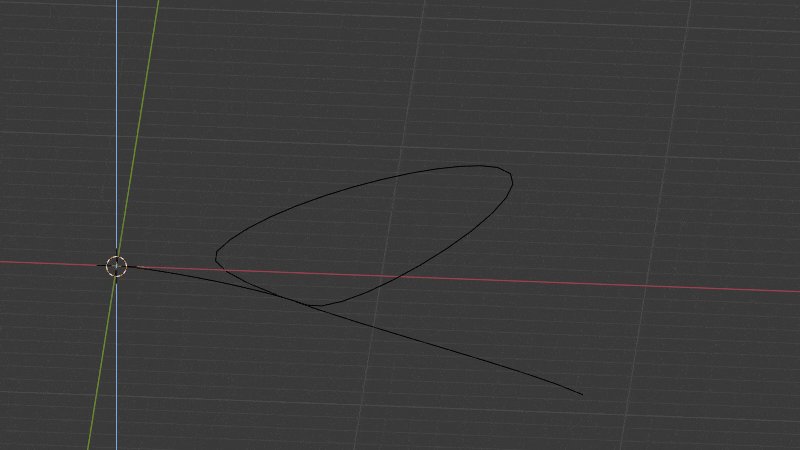
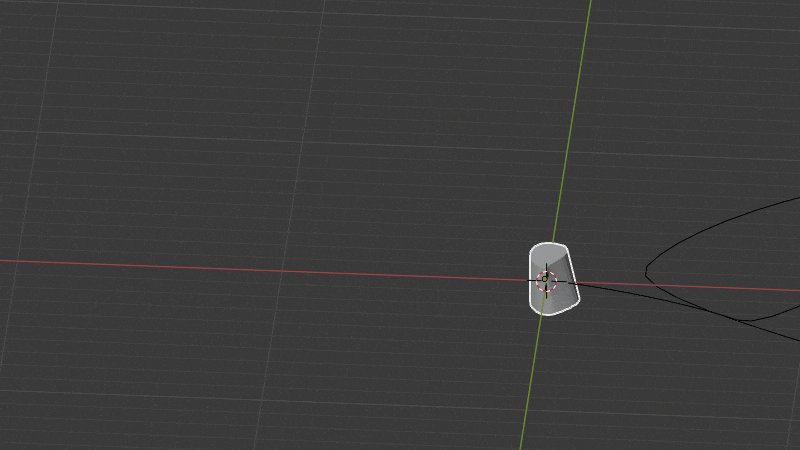
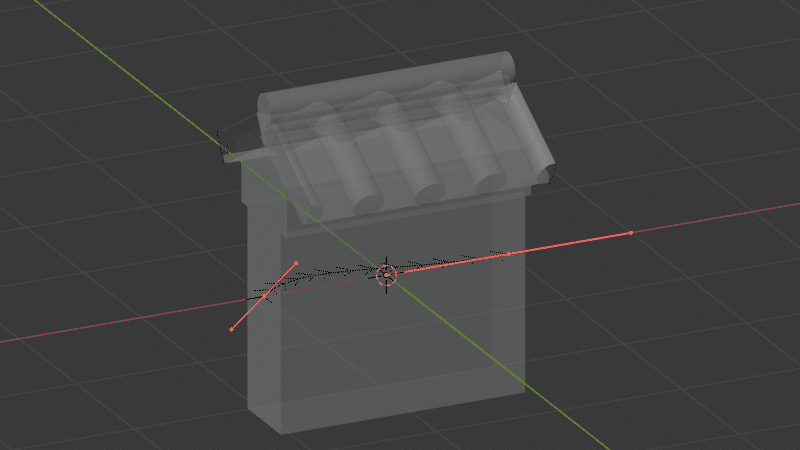
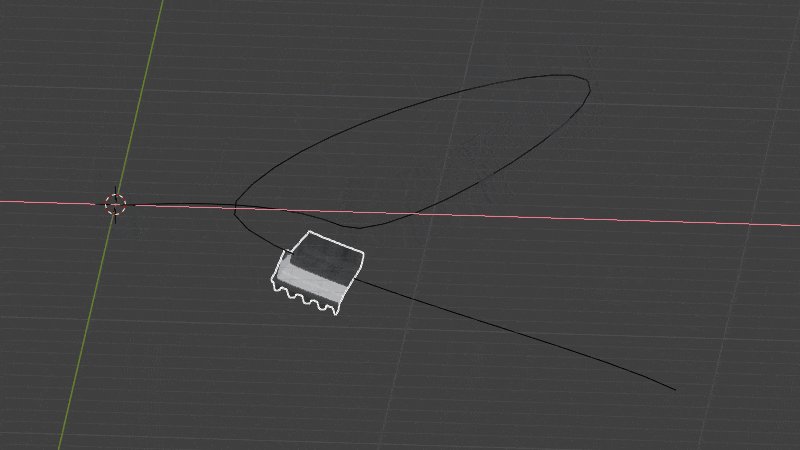
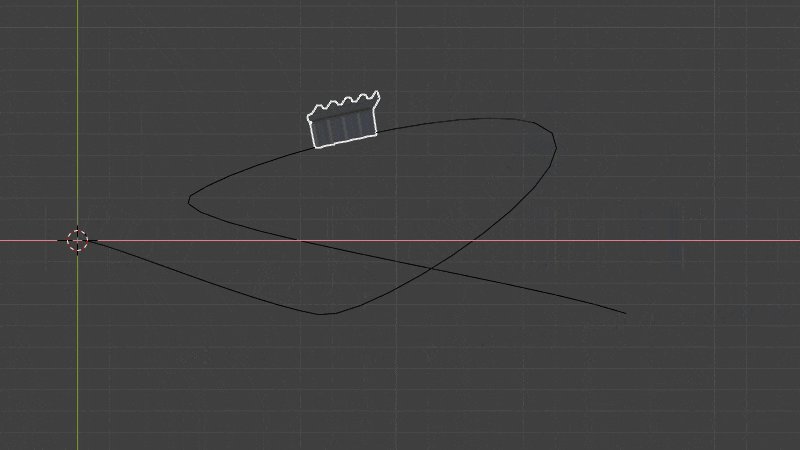
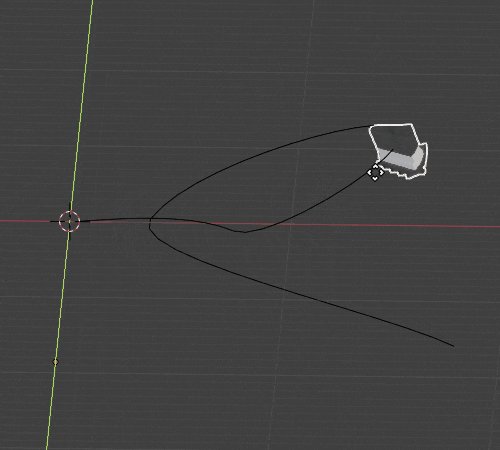
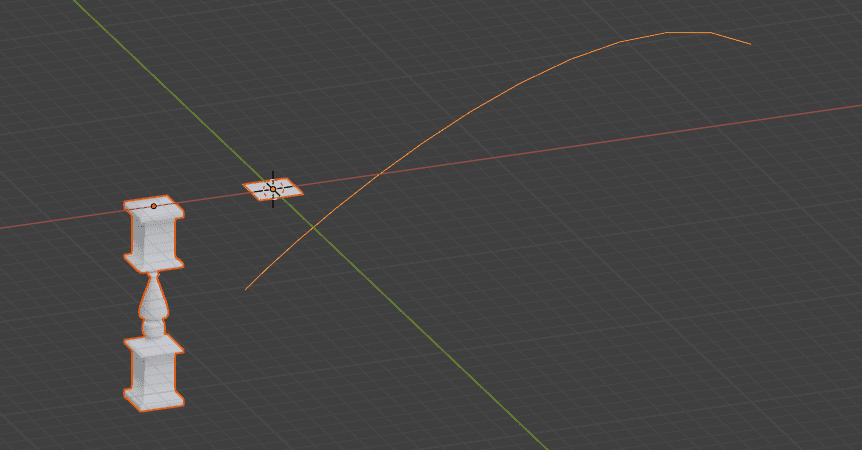
- まずは、柱(?)モデルと、その柱をヘアーパーティクルとして生やすためのエミッターとなる平面オブジェクト、柱を配置する位置を示すカーブオブジェクト、の3つを用意します。

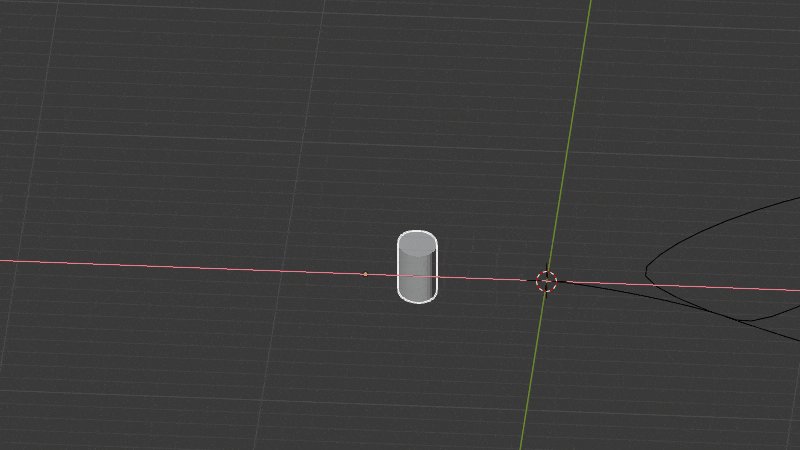
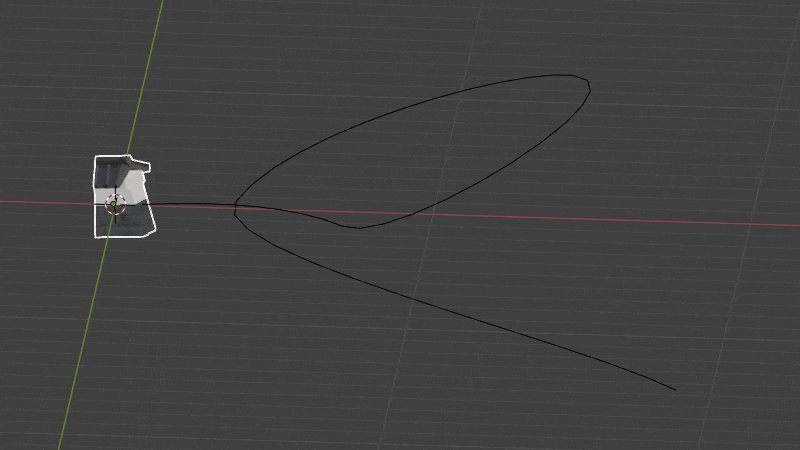
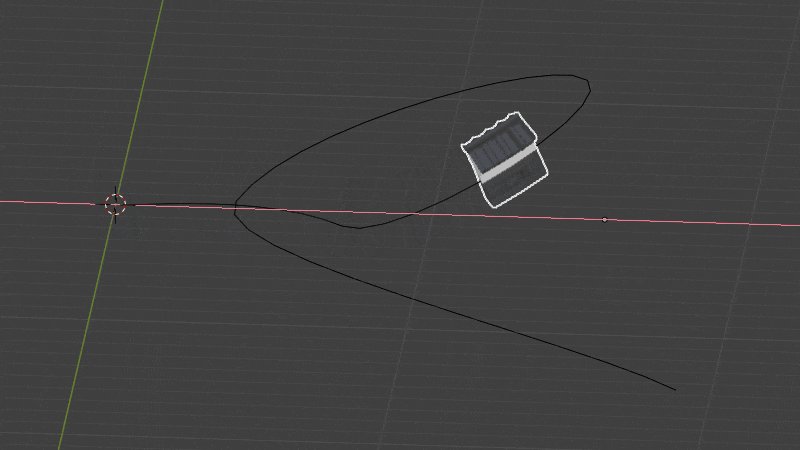
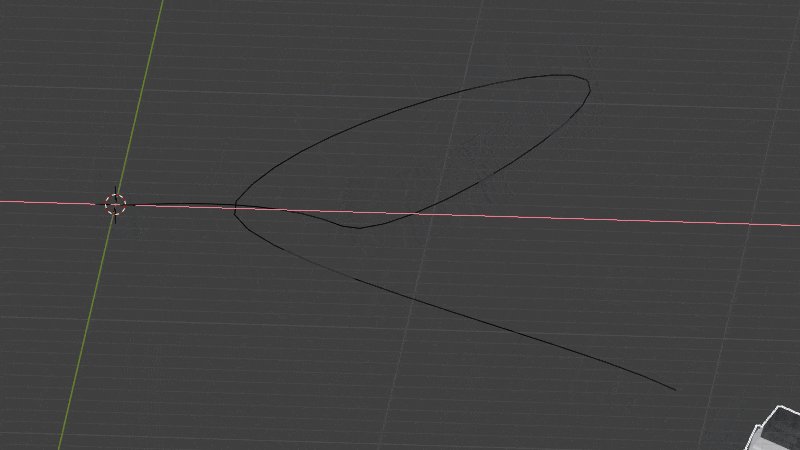
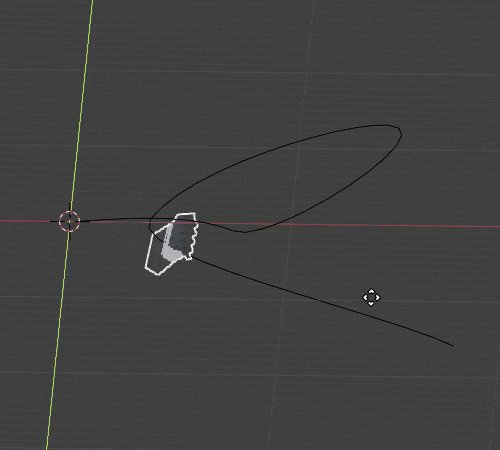
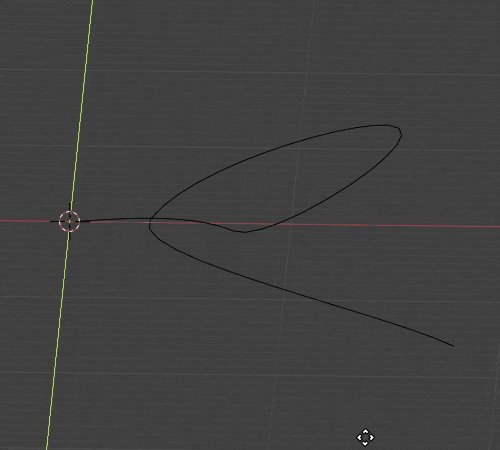
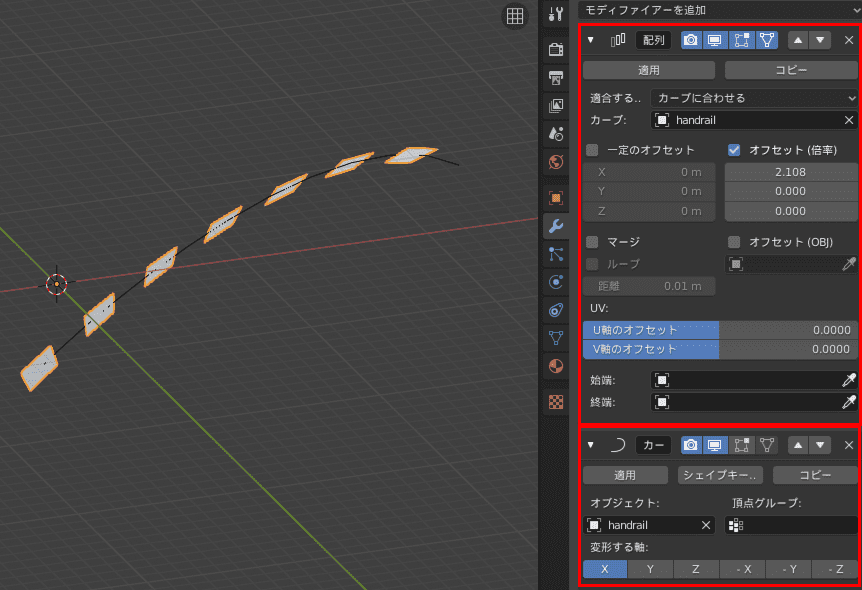
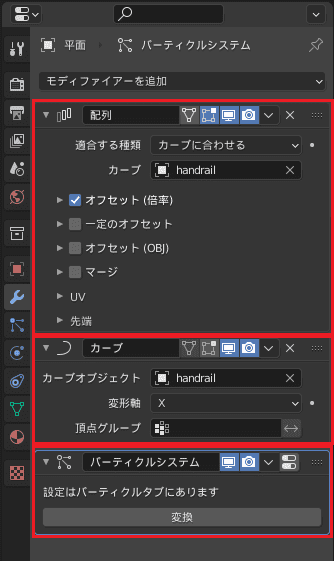
- 『配列モディファイアー』と『カーブモディファイアー』を平面オブジェクトに追加し、間隔と個数をお好みで決めて、適用します。※追記:『配列モディファイアー』と『カーブモディファイアー』を適用しない方法は4の工程の後でご紹介します。

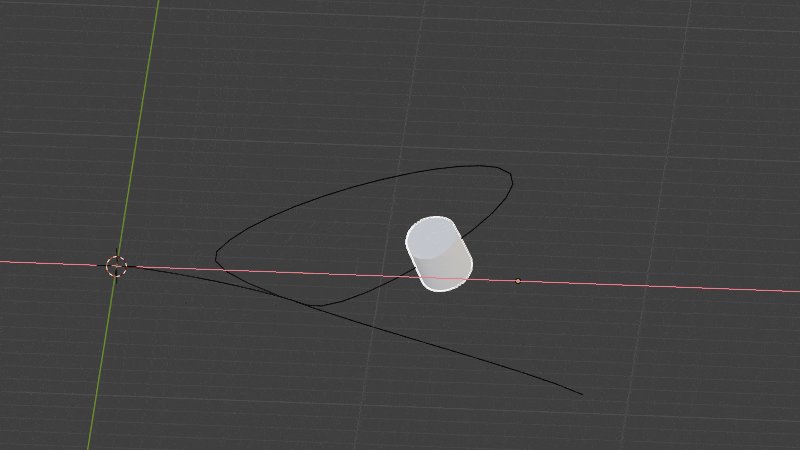
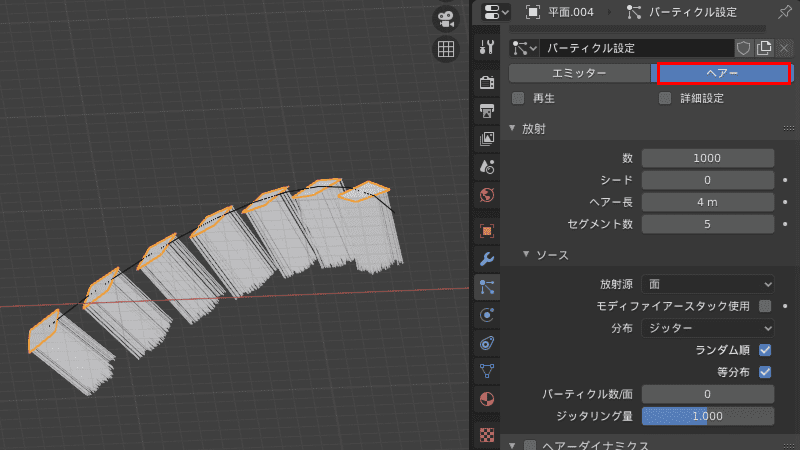
- [ヘアー]タイプの『パーティクルシステム』を追加します。

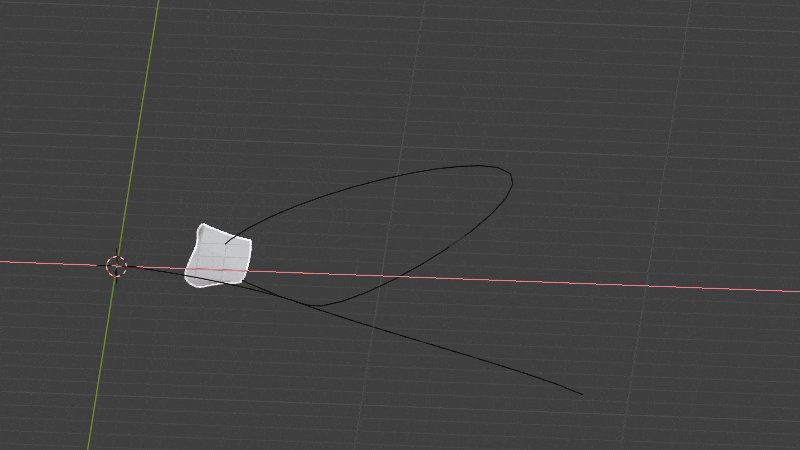
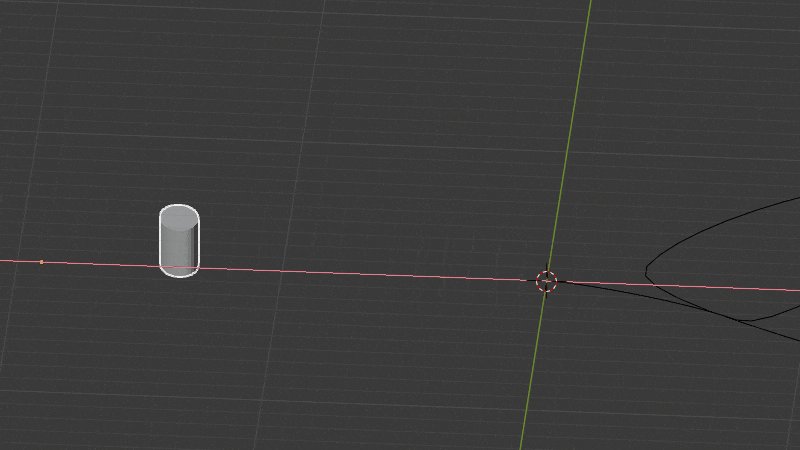
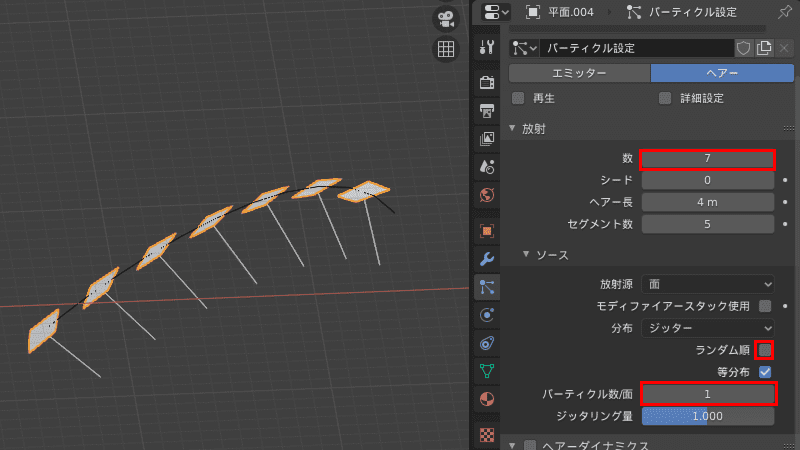
- 『パーティクルシステム』の設定を細かく設定していきます。まずは生える[数]が凄いことになっているので、面の数だけ(私の場合”7″)に減らします。更に、[ソース]の[ランダム順]を無効にして、[パーティクル数/面]を”1″にしますと、中央に1本だけヘアーが生えた状態になります。

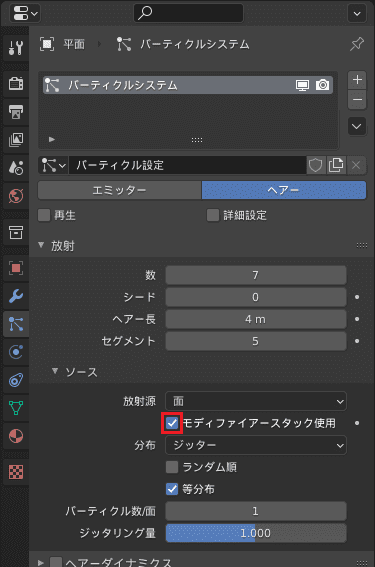
追記:2の工程での様に『配列モディファイアー』と『カーブモディファイアー』を適用しない場合、『パーティクルシステム』の[ソース]>[モディファイアースタック使用]の項目を有効にすると、適用した場合と同じ効果を実現出来ます。こちらの方法の方が非破壊的で良い方法だと思います。(Akisaccoさんという方がコメントで教えてくださいました。貴重な情報ありがとうございました。)
ちなみに下記画像ではBlenderのバージョンが2.93なので、今回の記事の他の画像とは仕様が少し異なります。


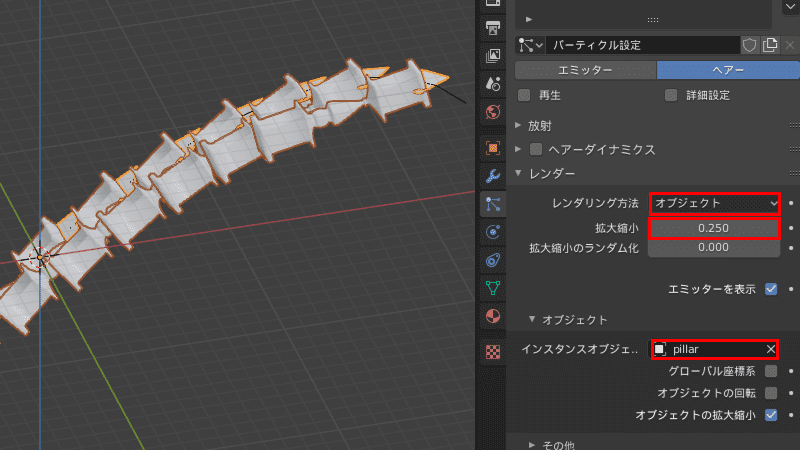
- [レンダー]の[レンダリング方法]を[オブジェクト]に設定し、[オブジェクト]>[インスタンスオブジェクト]に柱オブジェクトを設定します。このパーティクルの大きさは、[拡大縮小]で調整できますので、お好みの大きさに調整しておきましょう。

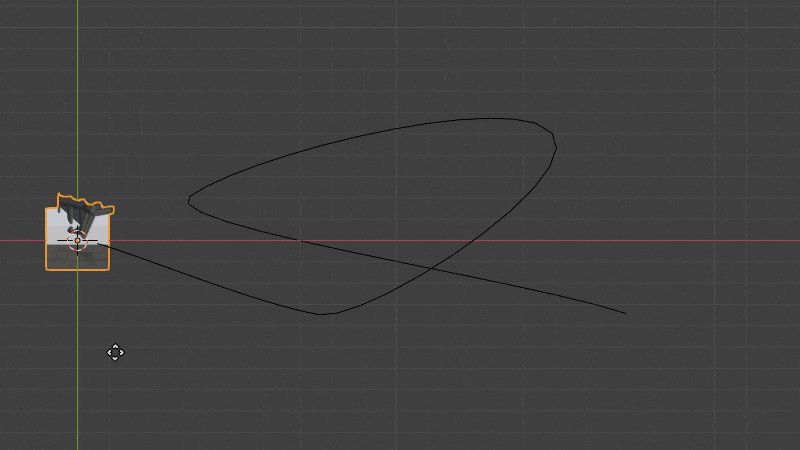
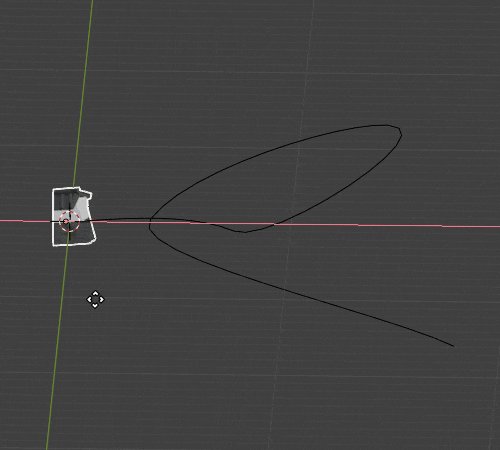
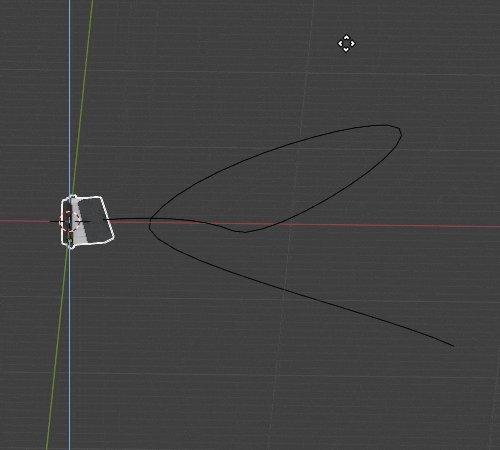
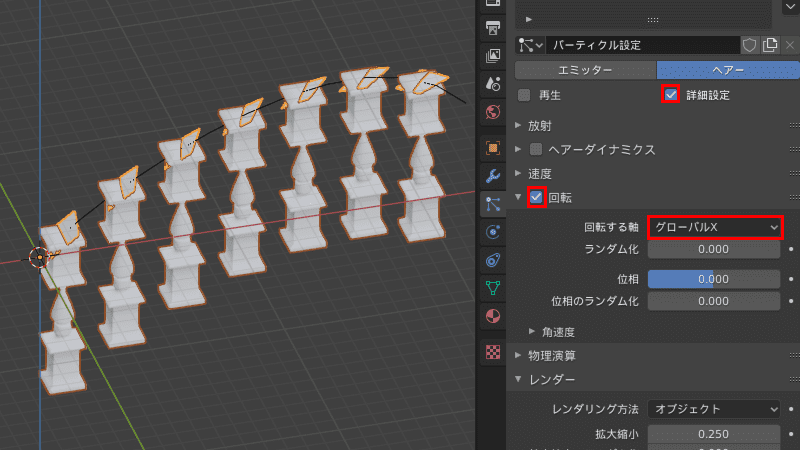
- 生える方向がこのままだと困るので、[詳細設定]を有効にしますと表示される、[回転]を有効にして、柱を生やす方向を[グローバルX]で縦に並ぶように統一します。

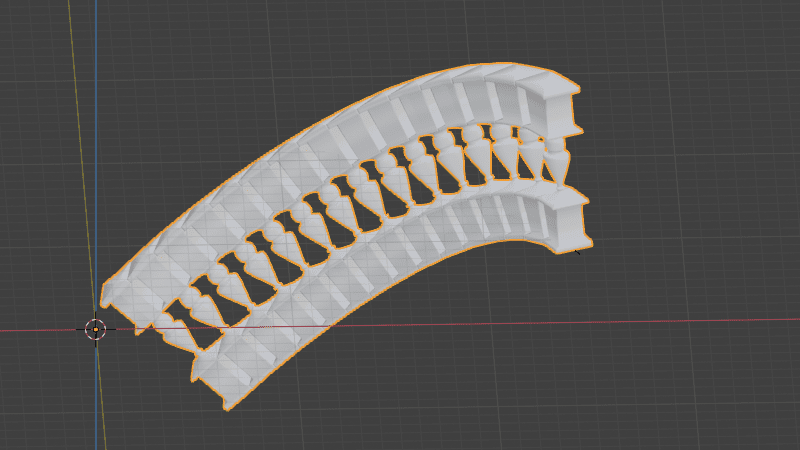
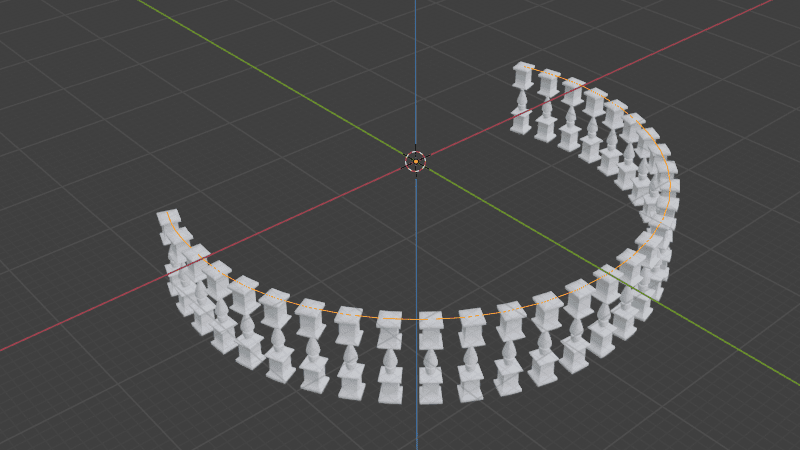
配置は大体この方法で作成しました。
ちなみになのですが、パーティクルを介さずそのまま、柱オブジェクトに『配列モディファイアー』、『カーブモディファイアー』を使用すると、縦に並んでくれないので、この場合には、この方法はオススメできません。

ただ、カーブの制御点のZ軸方向の差が無く、それほど急激に曲がったところの無いカーブなのであれば、良い方法だと思いました。

参考にさせて頂いたサイト・ページ一覧
- Curve Modifier — Blender Manual
- Shape — Blender Manual
- Toolbar — Blender Manual
- Curve — Blender Manual
- Control Points — Blender Manual
- Blender Deform Modifier #03 – Curve Modifier – YouTube
- How to use the Curve Modifier in Blender 2.80 – YouTube
- Create a Castle in Blender in under 60 minutes! – YouTube
モデル作成資料一覧
お借りした素材一覧
- medieval_blocks_03 | Texture Haven
- bark_brown_02 | Texture Haven
- grey_roof_tiles | Texture Haven
- HDRI: Autumn Park | HDRI Haven
![[Blender 2.8] カーブに沿って変形 [カーブモディファイアー]](https://horohorori.com/wp-content/uploads/2020/08/siro_and_momiji2.png)
![[Blender 2.8] カーブに沿って変形 [カーブモディファイアー]](https://horohorori.com/wp-content/uploads/2020/08/siro_and_momiji2-286x350.png)










パーティクルで柱を生やす方法、自分のBlenderが2.93のせいなのかどうしても端のひとつしか発生しませんでしたが、(パーティクルモデファイアを最後に置いて)パーティクルの source > use modifier を有効で実現できました
おかげさまで弓なりの橋に垂直に柱を並べられました、これで安眠できます(笑
他に手がかりがなかったので助かりました、いつも貴重な情報ありがとございます!
Akisaccoさん、コメントありがとうございます。
「端のひとつしか発生しなかった」というのは、恐らくですが『配列モディファイアー』と『カーブモディファイアー』を[適用(Apply)]したか[適用]してないかの違いかと思われます。
記事では、『パーティクルシステム』を使用する前に[適用]してしまっています。
Akisaccoさんの方法の方が非破壊的で記事の方法より良いと思います。勉強になります!
お役に立てたのであれば嬉しく思います。こちらも、これで安眠出来ます笑
こちらこそ貴重な情報ありがとうございました!