
[Blender 2.8] 波のアニメーションをお手軽作成 [波モディファイアー]
今回の記事は、Blenderで、簡単に「波」のアニメーションを作成することが出来る『波モディファイアー』についてです。
このモディファイアーは、オブジェクトのジオメトリに波紋のような動きを追加することが出来ます。
メッシュだけでなく、ラティス、カーブ、サーフェス、およびテキストでも使用できるようです。
アニメーション再生中にオブジェクトを移動・回転・拡大縮小しても、このモディファイアーの動きが中断されたり阻害されたりせず、リアルタイムに波の動作に反映されます。
後日追記:より複雑で、リアルな海のような波を表現したい場合には、『海洋モディファイアー』を使う方が簡単だと思います。もし、詳しく知りたいという方がいらっしゃいましたら、『海洋モディファイアー』について執筆しました記事がございますので、よろしければご覧ください。
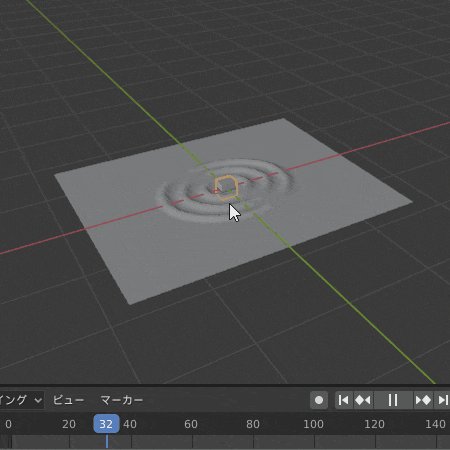
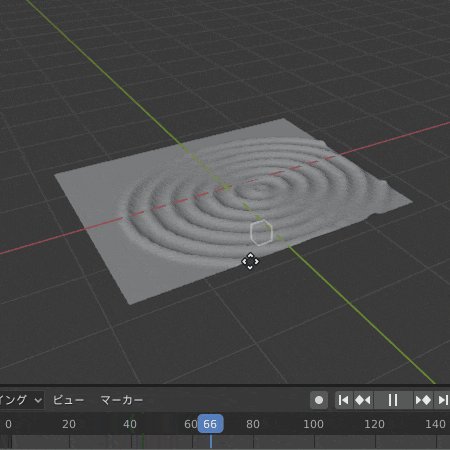
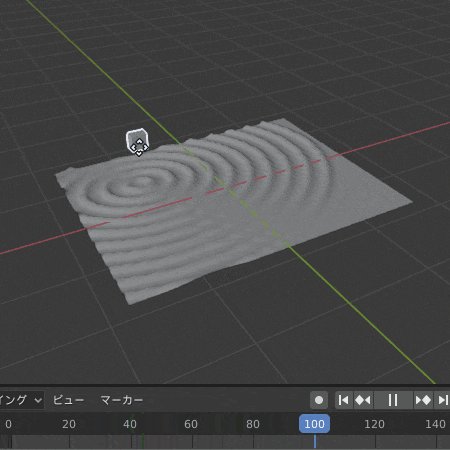
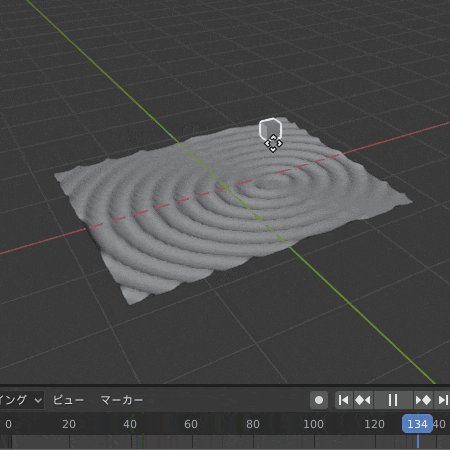
また、この『波モディファイアー』は、『頂点グループ』、そして、最近ご紹介しました3つの「頂点ウェイトを編集する」3つのモディファイアーと相性が良いように思います。
編集した『頂点グループ』を併用することで、より動的でクオリティが高いアニメーションが作れます。
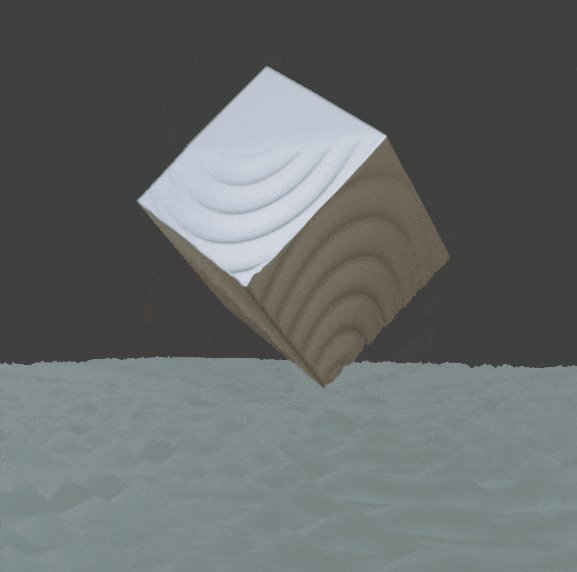
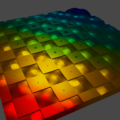
ちなみに、『頂点ウェイト近傍モディファイアー』を併用して作ってみたものです。

「頂点ウェイトを編集する」モディファイアー3つについて、詳しくは下記リンクそれぞれの記事をご覧ください。
※2020年4月13日 追記しました。
※2020年5月17日 追記しました。
※2020年8月28日 加筆修正を行いました。
目次
まず最初に

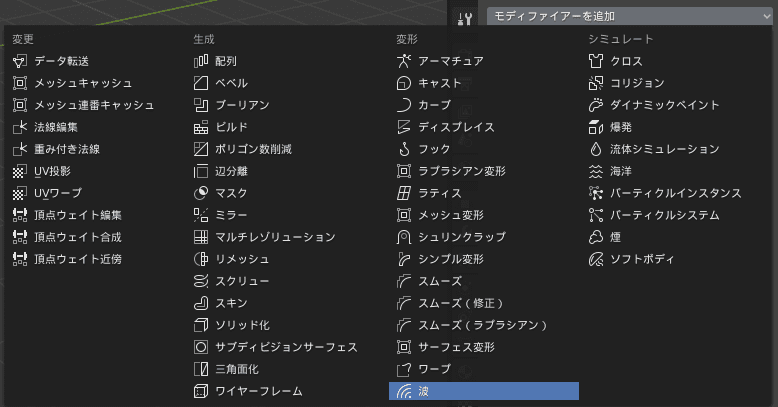
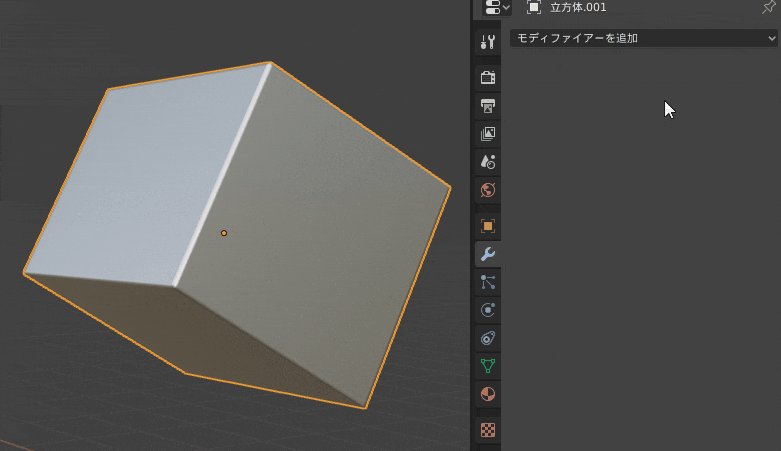
『波モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[波]という項目を選びます。

memo: “ローカル”空間の座標で計算される点に注意
このモディファイアーのすべての値はオブジェクトのローカル空間([編集モード]での座標)で保持されています。
つまり、実際の寸法を取得するには、オブジェクト([オブジェクトモード]での座標)の対応するスケール値と乗算する必要があります。
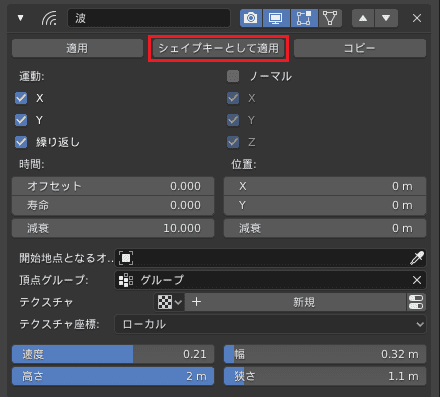
「変形」系『モディファイアー』に共通する項目 –[シェイプキーとして適用]
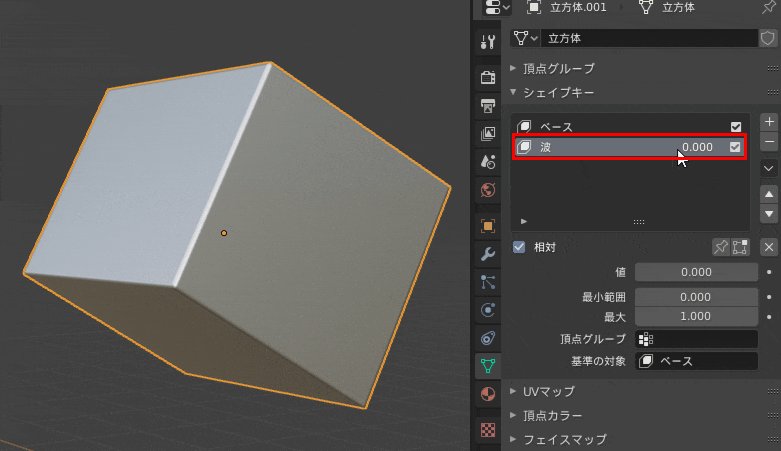
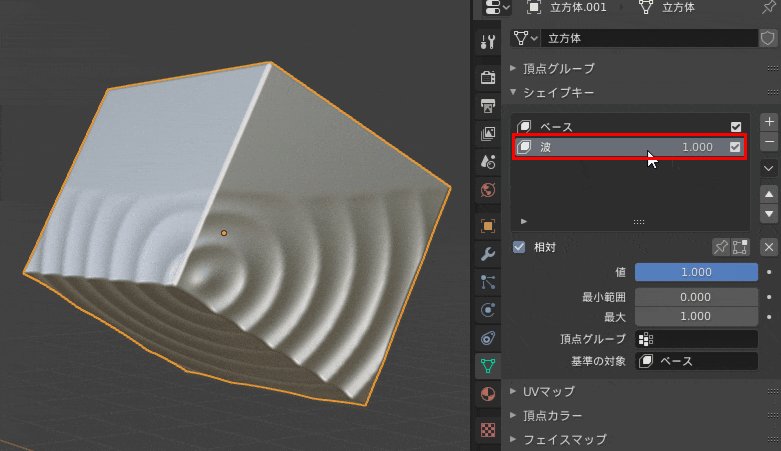
この『波モディファイアー』に限らず「変形」系モディファイアーには、[シェイプキーとして適用]という項目が共通して存在しています。

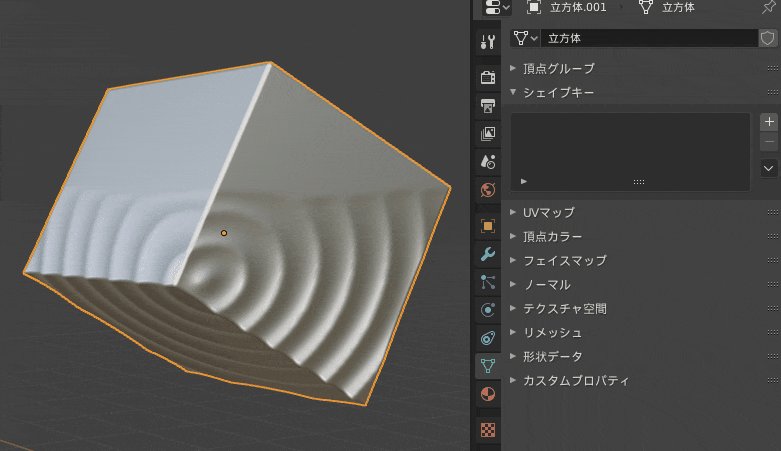
こちらの[シェイプキーとして適用]は、そのままですが、「『モディファイアー』で変形した結果を『シェイプキー』として適用して、新たな『シェイプキー』として使う事が出来る項目です。

ちなみに、『シェイプキー』自体については、他の記事で詳しくご紹介していますので、よろしければ併せてご覧ください。
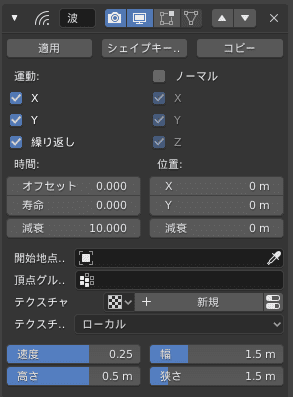
[波]の詳細設定項目一覧
[運動(Motion)]
指定された開始点([開始地点となるオブジェクト]か「原点」)から、波の効果として(通常)Z軸方向へ頂点・制御点に変形を加えます。
ここでは、波の効果の方向や、波の発生を繰り返させるかなどを制御します。
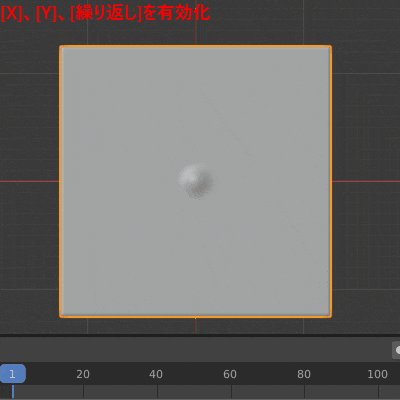
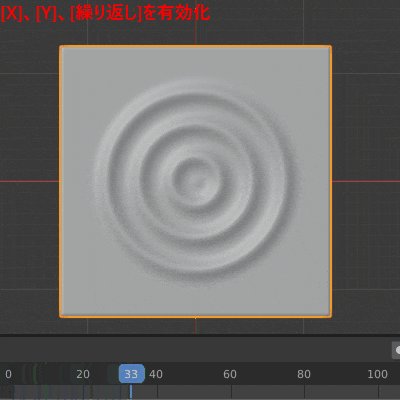
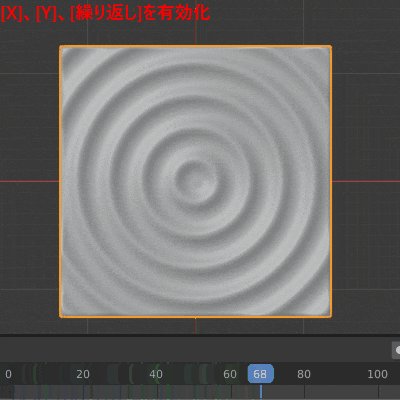
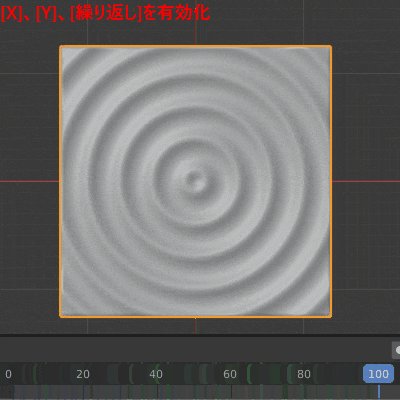
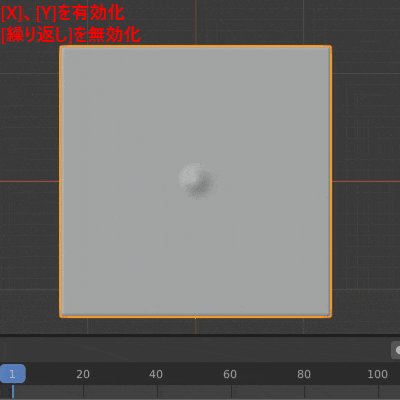
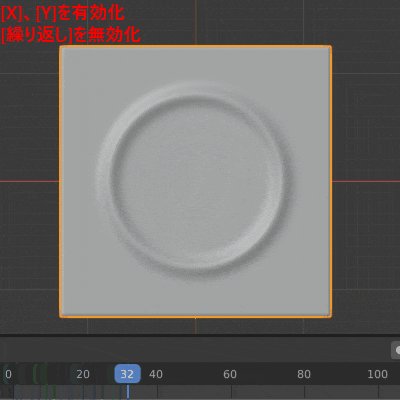
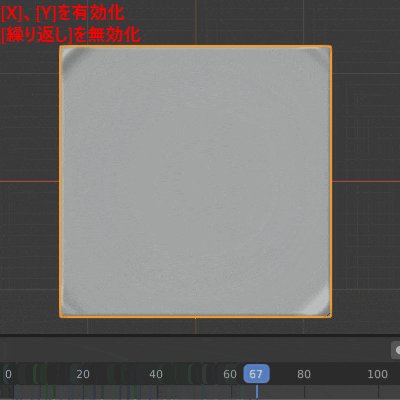
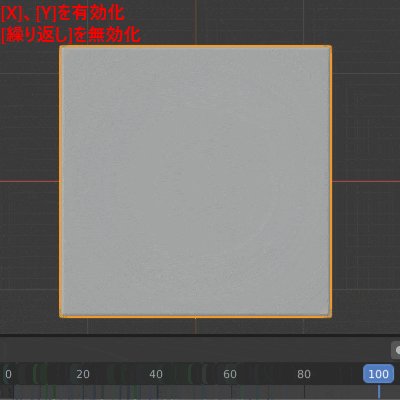
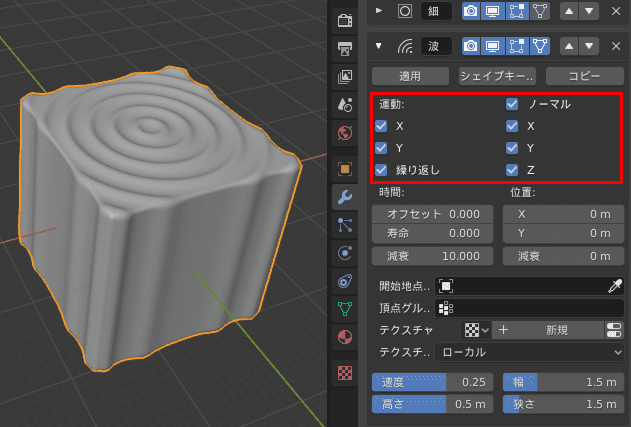
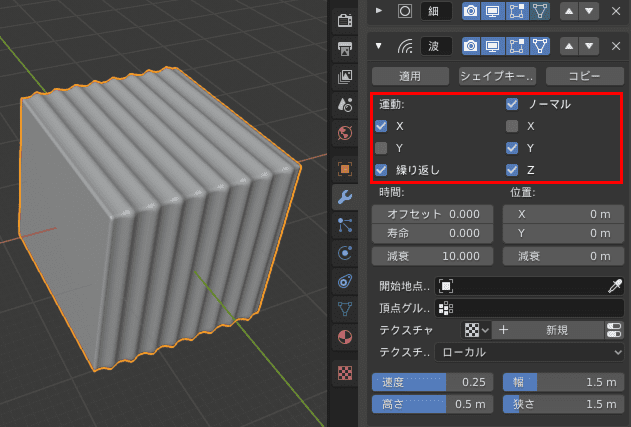
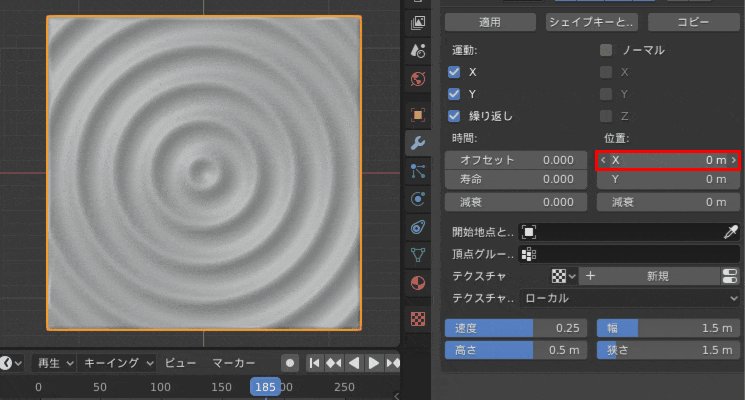
[X]
波のX軸方向の動きを有効にします。
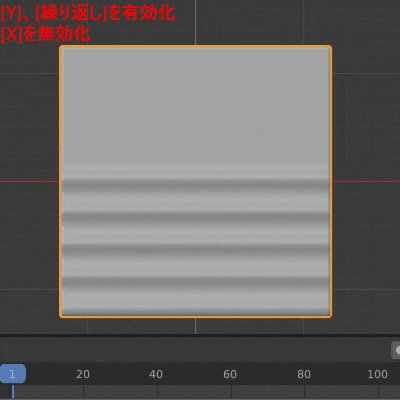
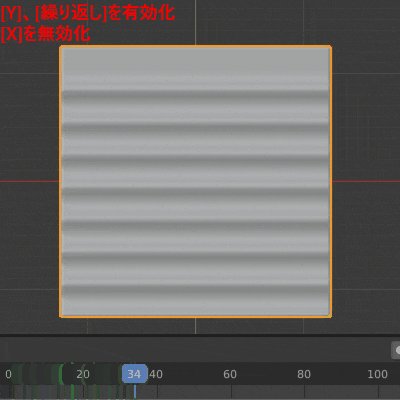
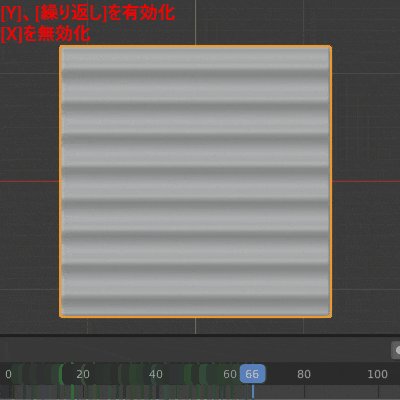
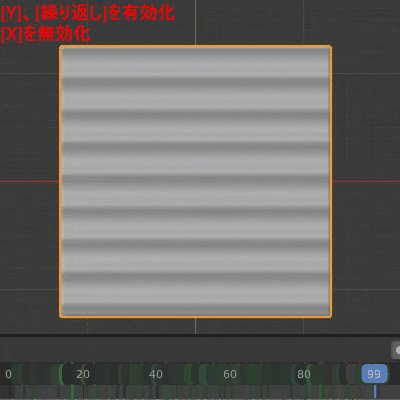
[Y]が有効な場合は円形の波が形成され、[Y]が有効でない場合は直線的な波を形成します。
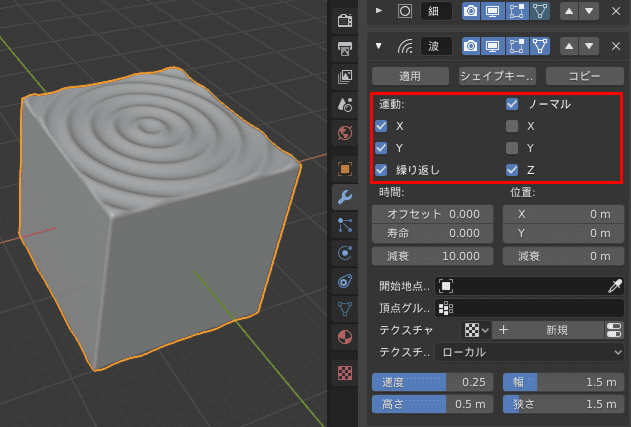
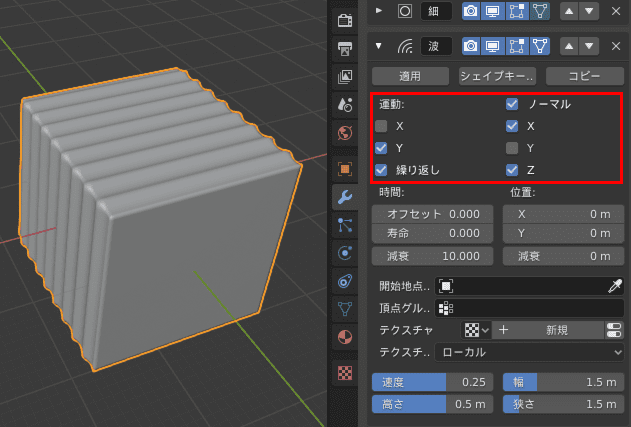
[Y]
波のY軸方向の動きを有効にします。
[X]が有効な場合は円形の波が形成され、[X]が有効でない場合は直線的な波を形成します。
[繰り返し(Cyclic)]
単発ではなく、周期的に波を繰り返します。



[ノーマル(Normals)]
この項目は、メッシュタイプのオブジェクトにしか効果がありません。
本来、このモディファイアーで波の効果として変形させるのはZ軸方向で固定されています。
ですが、この項目を有効にすると、サーフェスの法線に沿って波の効果が出る方向を設定出来ます。
(ローカルの)法線方向を元に、波の効果で変形させる方向を各軸([X], [Y], [Z])に対応したチェックボックスから制御します。




[時間(Time)]
アニメーションさせる波の時間に関する制御についてここで設定します。
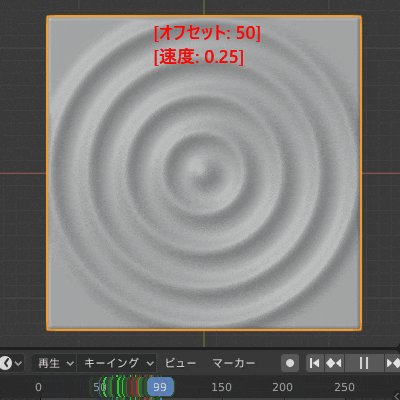
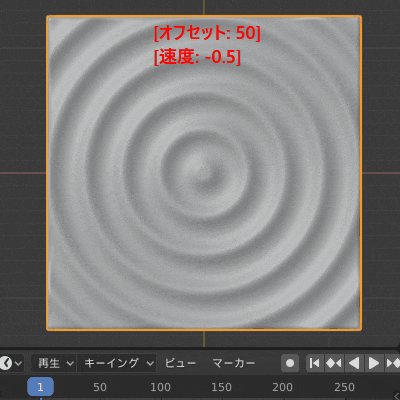
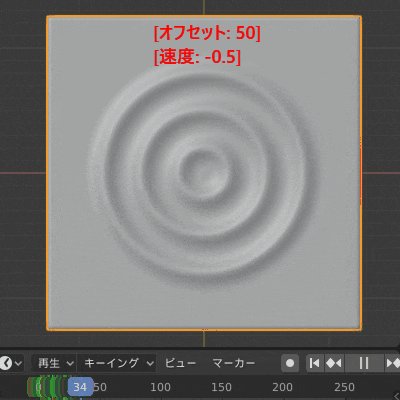
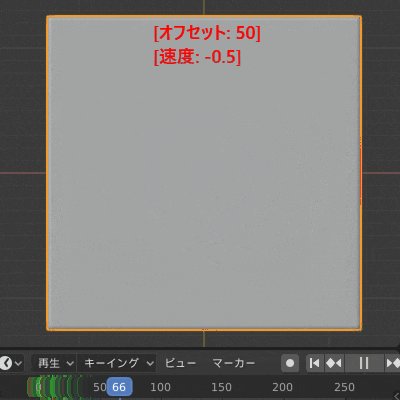
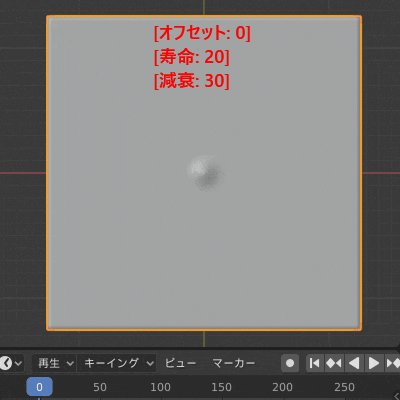
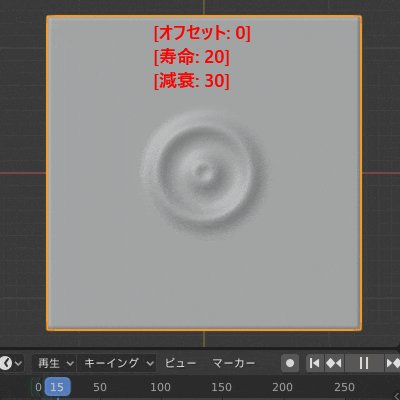
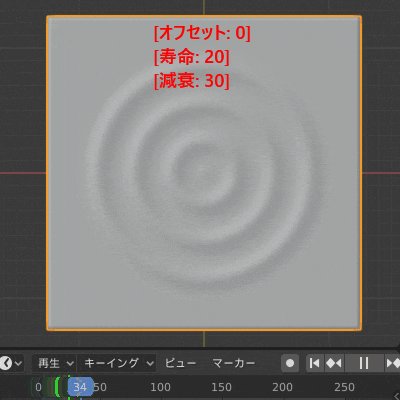
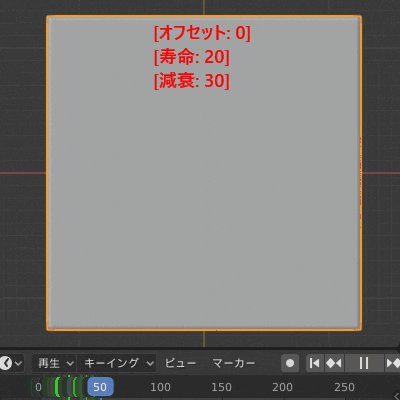
[オフセット(Offset)]
フレーム単位の時間のオフセット。
[速度]が正の数値の場合は、波が始まるフレーム数、[速度]が負の数値の場合は、波が終了するフレーム数を設定できます。
また、この項目に負の数値で設定すれば波が開始時点で既に発生している状態になります。
- [速度]が正の数値の場合

- [速度]が負の数値の場合

[寿命(Life)]
フレーム単位のアニメーションの長さ。
“0”に設定すると、アニメーションが無限ループになります。
[減衰(Damping)]
[寿命]に達した後、波が[高さ]の値から”0″までゆっくり減衰する追加のフレーム数。[減衰]はすべての波紋に対して発生し、[寿命]が終了した後の最初のフレームで始まり、[減衰]フレーム後に波紋が消えます。

[位置(Position)]
波の開始位置を操作します。
[X]
波の開始位置の、(オブジェクトのローカル空間の)X座標を設定する。
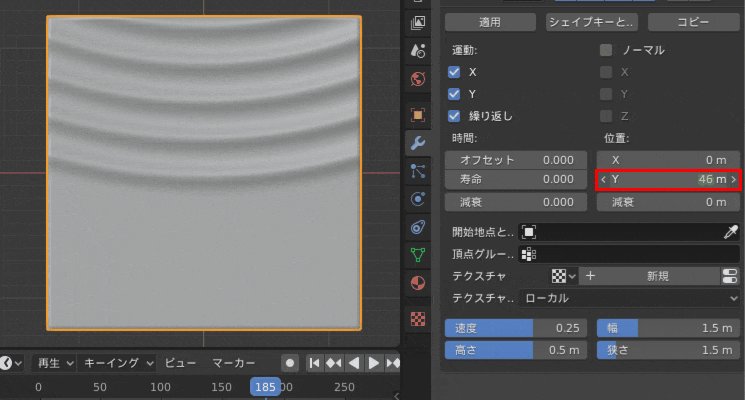
[Y]
波の開始位置の、(オブジェクトのローカル空間の)Y座標を設定する。
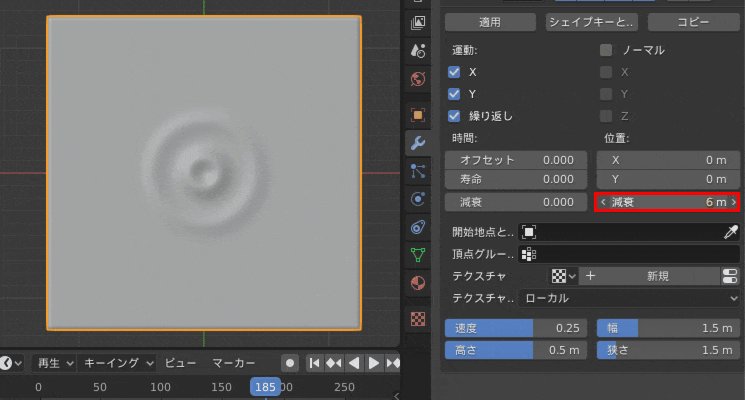
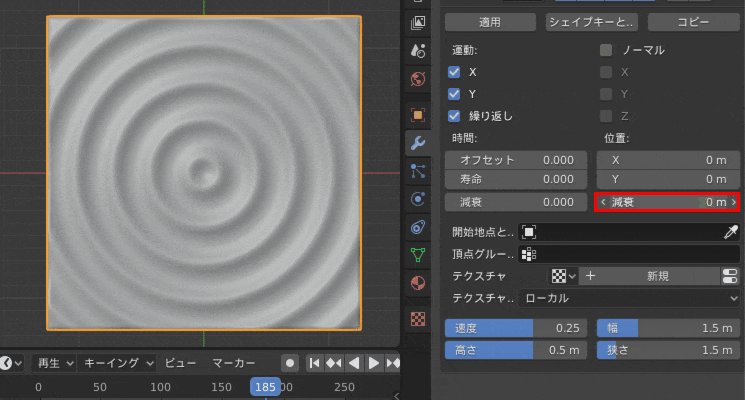
[減衰(Falloff)]
波が開始位置から離れるときに、フェードアウトする距離を制御します。

[開始地点となるオブジェクト(Start Position Object)]
波の開始位置をここで設定した別のオブジェクトの原点で設定できます。
なお、アニメーション中でも、このオブジェクトを移動させると、波の開始位置にもリアルタイムに反映され、波の起点が移動します。

影響を受ける頂点の制御とノイズ
ここでは、『頂点グループ』や『テクスチャ』を使用して、波の影響を受ける頂点とその程度を細かく制御できます。
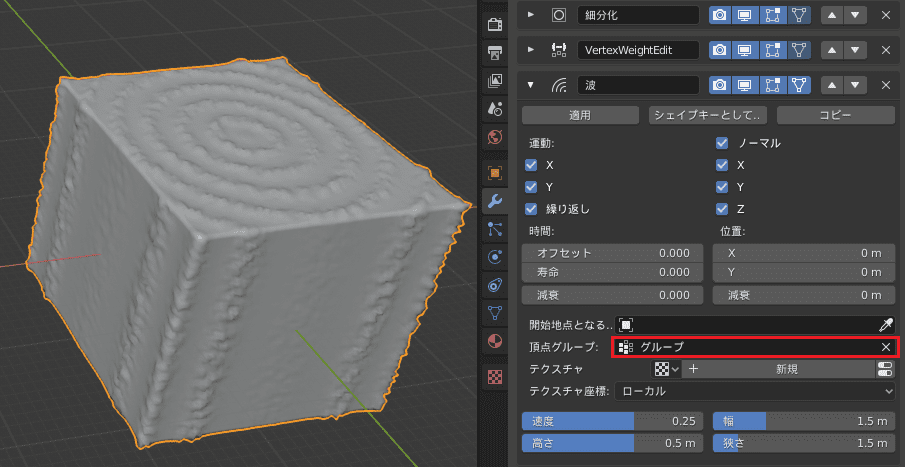
[頂点グループ(Vertex Group)]
この項目で設定した『頂点グループ』を使って、どの頂点が影響を受け、また、各頂点に設定されたウェイト値でどの程度まで影響を受けるかを制御します。
『頂点グループ』について、詳しくは↓の記事をご覧下さい。
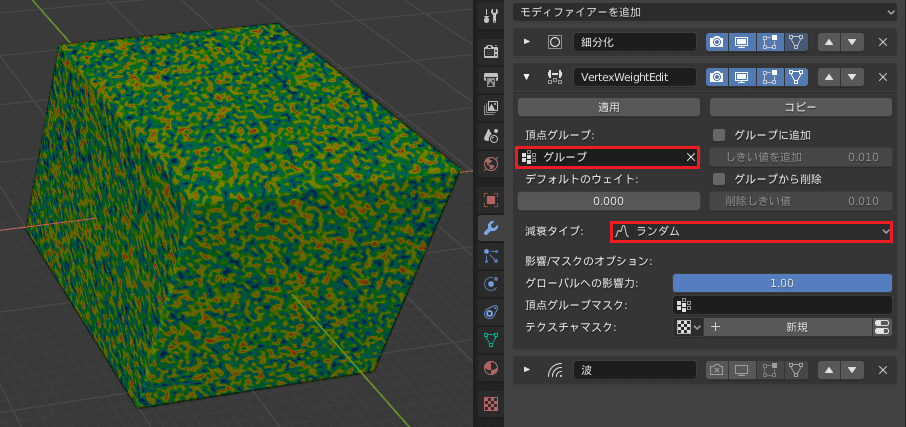
新規作成した”グループ”という名前の頂点グループで、全ての頂点に”1″のウェイトを割り当て、『頂点ウェイト編集モディファイアー』で[減衰タイプ:ランダム]に設定して全体的に斑なウェイトに編集します。

ウェイト編集を施した”グループ”を『波モディファイアー』の方の[頂点グループ]の項目に設定します。
※この時、『波モディファイアー』が『頂点ウェイト編集モディファイアー』より上にあると、上手くぼこぼこした感じになりませんのでご注意ください。。

[テクスチャ(Texture)]
任意の画像を使用して、波の効果を制御できます。ほとんどの場合、テクスチャの「明度(グレースケール)」のみが使用されますが、場合によってはRGBカラーコンポーネント全体が活用される場合があります。
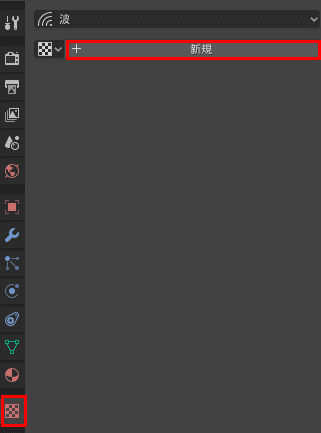
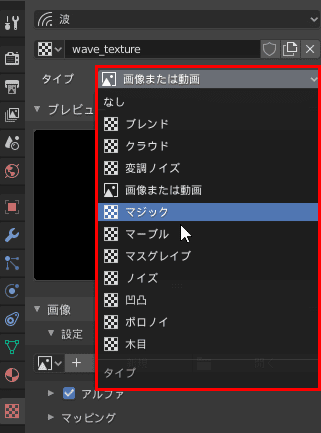
- [プロパティエディタ]>[テクスチャ]で、テクスチャの設定をします。[新規]というボタンを押してください。

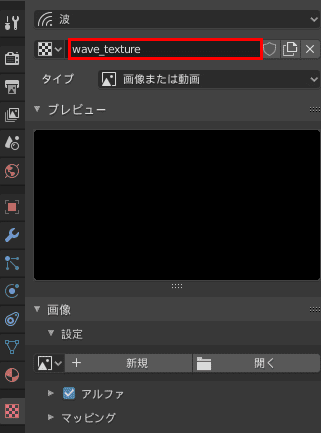
- 今回はテクスチャの名前を”wave_texture”としました。

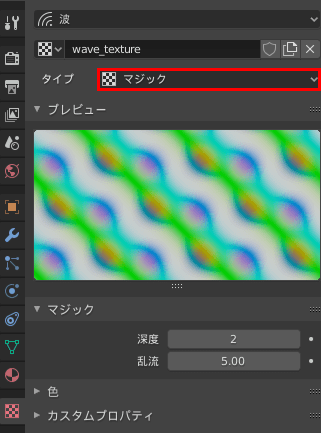
- 今回のテクスチャはデフォルトで用意されているものを使います。タイプメニューから[マジック]を選択しました。

- 設定出来たら、[プレビュー]画面の表示が真っ黒から[マジック]に変わります。

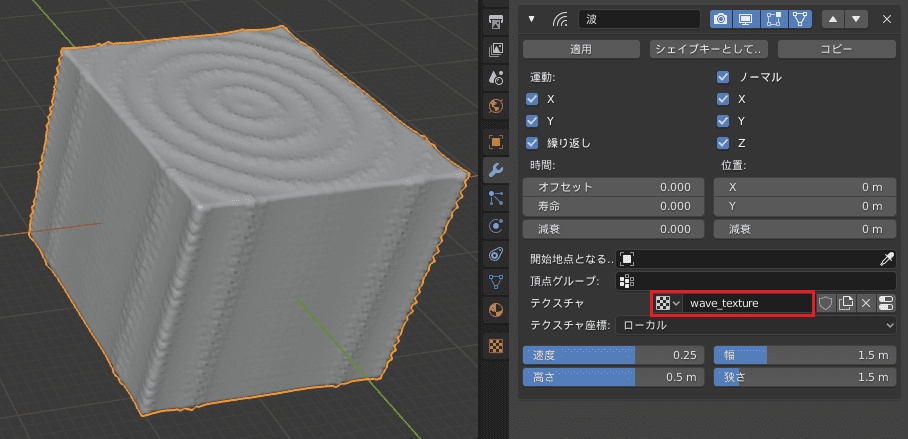
最後に、作成&設定が出来たテクスチャを、『波モディファイアー』の[テクスチャ]に設定します。

[テクスチャ座標(Texture Coordinates)]
各頂点の値を取得するためのテクスチャ座標を、以下の4つから選択したタイプを基準に設定します。
- [ローカル(Local)] …オブジェクトのローカル座標系からテクスチャ座標を取得します。具体的には[編集モード]での、オブジェクトの移動、回転、拡大縮小から、テクスチャマッピングに影響を及ぼします。
- [グローバル(Global)] …グローバル座標系からテクスチャ座標を取得するのですが…、この『波モディファイアー』の性質上、[テクスチャ座標: ローカル]を選択した状態と同じになるようです。
- [オブジェクト(Object)] …別のオブジェクトの座標系からテクスチャ座標を取得します。このタイプを選択した時に下の入力欄に、テクスチャ座標を設定するオブジェクトを設定します。この別オブジェクトを移動すると、テクスチャマッピングの座標が変更されます。このフィールドが空白の場合、ローカル座標系が適用されます。
- [UV] …面のUV座標からテクスチャ座標を取得します。 このタイプを選択した時に下に出現する[UVマップ]という項目に、テクスチャ座標を取得するUVマップを設定します。オブジェクトにUV座標がない場合、ローカル座標系が適用されます。[UVマップ]に何も設定していない状態で、使用可能なUVマップが存在する場合、自動的に最初のUVマップが使用されます。
memo: 『波モディファイアー』の特殊性 — テクスチャマッピングの「グローバル = ローカル」
今回のモディファイアーの場合は「memo: “ローカル”空間の座標で計算される点に注意」でご説明しましたように、”ローカル”空間の座標を元に波の効果が計算されています。
その為か、[オブジェクトモード]で移動、回転、拡大縮小をしても変化が見られず、対して、[編集モード]で移動、回転、拡大縮小をしましたらテクスチャのマッピングに変化がみられました。
なので、今回のモディファイアーの場合は、[テクスチャ座標: グローバル]を選択しても、[テクスチャ座標: ローカル]と同じような動作になるようですので、お気を付けください。
この[テクスチャ座標]は、過去記事に取り上げました『頂点ウェイト編集モディファイアー』にも同様の項目があります。そちらの記事の方では詳しく書かせていただいておりますので、[テクスチャ座標(Texture Coordinates)]の項目をご覧ください。
波の速度や形状
[速度(Speed)]
波紋のフレーム毎の速度。
[高さ(Height)]
波紋の高さ、または振幅。
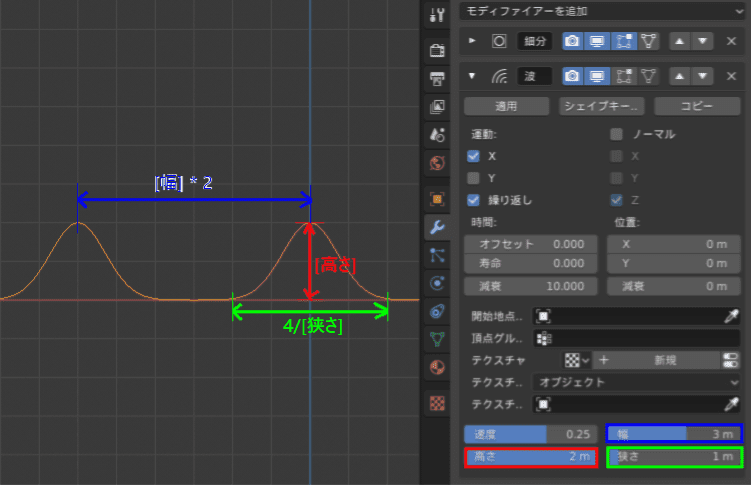
[幅(Width)]
波と間の距離。[繰り返し]が有効な場合で説明すると、「連続する2つの波紋の頂上間の幅の半分」。
この項目は、波紋の振幅に間接的な影響を及ぼします。
パルスが互いに近すぎる場合、波はZ位置で”0″に到達しない可能性があります。
そういった場合、Blenderでは波全体の高さを下げて、最小値を”0″に調整するため、[高さ]で設定された最大値の振幅より低くなります。
[狭さ(Narrowness)]
波の頂上からベース(Z座標”0″)までの距離。
この項目の値が大きい程、各パルスの実際の幅は狭くなります。
単一パルスの実際の幅は、「4/[狭さ]」で算出されます。

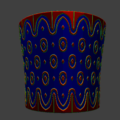
![[Blender 2.8] 波のアニメーションをお手軽作成 [波モディファイアー]](https://horohorori.com/wp-content/uploads/2020/02/cuve_and_waves.png)
![[Blender 2.8] 波のアニメーションをお手軽作成 [波モディファイアー]](https://horohorori.com/wp-content/uploads/2020/02/cuve_and_waves-286x350.png)










コメント失礼します。少々お聞きしたいのですが、こちらのページで紹介されているモディファイアを使って津波のような大きい波を表現することは可能でしょうか…?
さとーさん、初めまして。
コメントありがとうございます。
まず、さとーさんの目指す、
「津波の表現がどういったタイプのものであるか」
が詳細には分かりかねますので、
見当違いの回答をしてしまうかもしれませんという点についてご留意ください。
その上で、私の持ちうる知識の中で、という一例ですが、一応、3つのケースを考えてみました。
・ただ波を大きくしたい場合…
この波モディファイアーの数値を変えただけでもそういった表現が出来るかと思います。
ただ、この方法では波が規則的で、そのままでは単調な動きになってしまいます。
また、何か他のオブジェクトと衝突したり、といった場合のリアルな水の動きの表現は難しいと思います。
・他オブジェクトと波の衝突などの演算表現をしたい場合…
この場合は、『流体シミュレーション』という機能を使用するのが良いかと思います。
他のオブジェクトとの衝突演算などの、兎に角リアリティをお求めならこの方法が一番かと思います。
参考になりそうな動画↓
https://www.youtube.com/watch?v=gEx1vBgEbMY
・海っぽい波の表現をしたい場合…
津波とはちょっと違うかもしれませんが、一応ご紹介します。
『海洋モディファイアー』という機能がありまして、
海面のような揺れの表現が出来ますが、他オブジェクトとの衝突演算などはできません。
ですがこちらは、ある程度規則的ではありますが、
波モディファイアーよりは複雑でリアルな波の動きが簡単に表現できます。
参考になりそうな動画↓
https://www.youtube.com/watch?v=uPDLLQom9O4
返信ありがとうございます!
例を用意するべきでしたね、すみません…
https://www.youtube.com/watch?v=9dzUInmb4Yw
こちらの1:16あたりが自分のイメージに最も近いものです!
それと追加してお聞きしたいんですけどもこの波をこのopのようにすぐに崩れさせない(1:16~1:24で波がまだ形を保っている)することも出来ますかね…?それとも物理演算を用いると波は形を保たずすぐに崩れてしまうのでしょうか…?似たようなアニメーションを作ってみたいなと思ったのですが参考になりそうなものが見つからなくて…
さとーさん、こんばんは。再訪問、再コメントありがとうございます。
お返事遅くなりまして申し訳ございません。
いえいえ!
全く知らない人(しかもSNSでもない個人ブログ)に、
質問するのって結構躊躇ったりすると思いますし(少なくとも私は結構人見知りなので笑)
私としましては、聞きに来て下さったその勇気こそ賞賛ものですよ!
動画拝見しました。こういった事そのまま再現出来たら興奮しますね!
まずは、再現方法として、私が思いついた方法2つを大まかにご説明します。
・メッシュを手動で変形(してから物理演算を使う?)
・物理演算だけ使う
●メッシュを手動で変形(してから物理演算を使う?)
こちらの方法では、似たような表現の作成例が私の方でも見つかりませんでしたが、
メッシュを手動で変形する場合は、
これは自分で調整できるので、
(地道に頂点1つ1つ調整する根気さえあれば)何とでもやりようがあると思いますが、
もう少し現実的に考えて、具体的に少しでも効率化するとなると、
『シェイプキー』、『アーマチュア』、『ドライバー』あたりを
使う方法があるでしょうか…?
でも、リアリティを追求するようなレベルで調整するとなると…
正直ここでも少し物理演算を使う方が良いかもしれませんね。
後、メッシュの方でザックリと形だけ作って、
細部は『マテリアル』の方で誤魔化すとか、そういう方法も思いつきましたが…
はっきりしなくて申し訳ないのですが、
やはりちょっと実際にやってみないと分からないとしか汗。
参考になりそうな動画・ページ↓
https://www.youtube.com/watch?v=lJhNnbjl27A
https://dskjal.com/blender/control-hair-and-skirt-with-physics.html
●物理演算だけ使う
物理演算だけで再現する場合、ご質問の、
>それと追加してお聞きしたいんですけどもこの波をこのopのようにすぐに崩れさせない(1:16~1:24で波がまだ形を保っている)することも出来ますかね…?
>それとも物理演算を用いると波は形を保たずすぐに崩れてしまうのでしょうか…?
これも含めて設定次第(あとパソコンのスペック次第)なのではないかと…
私の方でもあまり触ったことない流体シミュレーション弄ってみたりしたのですが、
パソコンのスペック的に演算に時間が掛かってしまって、
近い感じの再現にまでたどり着けていないので、
確証は得られていないので頼りない返事で申し訳ないのですが。
物理演算で参考になりそうな動画↓
https://www.youtube.com/watch?v=iwhJoXjjDxI
それから、物理演算の場合は、動画やページを探していたところ、
『Flip Fluids(https://flipfluids.com/)』という、
流体シミュレーションに特化したアドオンがあるようです。
そのチュートリアル動画で、
(津波ではないのですが)波を発生させるシーンを作成しているようなので、
こちらも参考までに↓
https://www.youtube.com/watch?v=df2f_mcZhkE
ちなみに『Flip Fluids』と、
Blender2.82から導入された流体シミュレーションに使用されている『MantaFlow』とで、
どちらの方が高速に動いてくれるかまでは比較できてません。
『Flip Fluids』の普通版は有料らしいのですが、制限付き無料版もあるようですので、
もしこちらをお試しになる場合は、まずは無料版がオススメです。
無料版が公開されているGitHubのページ↓
https://github.com/rlguy/Blender-FLIP-Fluids/wiki/FLIP-Fluids-Demo-Addon
個人的にもやってみたいと思うくらい面白そうなテーマなので、
私の方でも挑戦してみるつもりなのですが、
私自身の力不足と知識不足で、明確な答えをご用意するには足りませんでしたが、
少しでもさとーさんの参考になれば幸いです。
(もし、
もっと時間が掛かっても良いから方法をもっと具体的に教えて欲しい、
という場合や、
分からない単語や使い方で詰まった所などが出てきましたら、
またお気軽にコメントください。)
普通に巻いてる波を作りたいんだったら普通に平べったいオブジェクトをアニメーションで動かしてそれをマテリアルで波っぽく見せるのがやっぱり安直ですけど良いんでしょうか…?でもそんな荒業って出来るものですかね…?
さとーさん、再訪問、再コメントありがとうございます。
良いかどうかというのが、「効率的な方法」か、ということでしたら、
私にはわかりませんとしか申し上げられません。
ですが、きっと現職に就いていらっしゃるプロの方などにご相談すれば、
もっと良い方法が出てくるのではないかと思います。
これ、荒業なのでしょうか?
当方まだ3DCGやBlenderについて全てを把握できておりませんので、
もしこれが常識的にとんでもない方法でしたら、
余計な提案をしてしまい申し訳ございませんでした。どうかご容赦ください。
いや、個人的にそう思っただけです…w
ですけど他に方法も思いつかないのでこの方法で一度やってみようと思います!
それと普通の海の表現ですが教えていただいた動画など参考にさせて頂こうと思います!!
さとーさん、再訪問、再コメントありがとうございます。
ああ、そうでしたか!まだまだ修行中の身ですので、
もしかしたらとんでもない間違った事を他人様に教えてしまっていたかと不安になってしまって笑
さとーさんの思い描く通りの津波が表現出来る事を祈っております!モデリング頑張ってくださいね!
私の分かる範囲でしたら、微力ながら多少のお手伝いはできるかと思いますので、
何か分からない所や詰まった所がありましたら、またコメントくださいませ!
返信遅れて申し訳ないです!一度この方法で頑張ってみます!!