
[Blender 2.8] リアルな海を手軽く作成するのに便利な、海洋モディファイアーの機能と使い方のご紹介
今回の記事は、Blenderで、簡単にリアルで複雑なアニメーションをする海面を作成出来る『海洋モディファイアー』についてです。
この『海洋モディファイアー』は、オープンソースの「Houdini Ocean Toolkit」からの移植だそうです。
以前にご紹介しました『波モディファイアー』という、メッシュを「波」の形に変形させるモディファイアーはありましたが、こちらは規則的で単調な「波」や「波紋」の形状へ変形する機能でした。『頂点グループ』などの組み合わせによっては多少複雑な形を作ることは出来ましたが、それでも、海のような複雑な「波」を表現するには向きませんでした。
今回の『海洋モディファイアー』はシミュレーションデータをレンダリングするために使用される、変形する海面とそれに付属するテクスチャをシミュレーション、及び生成するための機能です。
この『海洋モディファイアー』は、「遠洋」の海面の波と泡をシミュレーションすることを目的としています。(やり方によっては「浜辺」のような海の表現も可能ですが)
ちなみにですが、「浜辺」のような海を表現したい場合、『Flip Fluids』という流体シミュレーションに特化したアドオンが、チュートリアルとして砂浜のシーンの作成工程を動画として公開しているようですので、手法の1つとしてそちらも参考になるかと思います。
こちらのアドオンの通常版は有料になってしまいますが、「制限付き無料版」もGitHubから公開されているようです。動画を見ながら試しに作ってみたい方は無料版をダウンロードしてみてください。
※2020年5月17日 加筆修正を行いました。
※2020年5月21日 加筆修正を行いました。
※2020年5月22日 後日追記、及び一部の記述を別のページへ移動させました。
目次
まず最初に

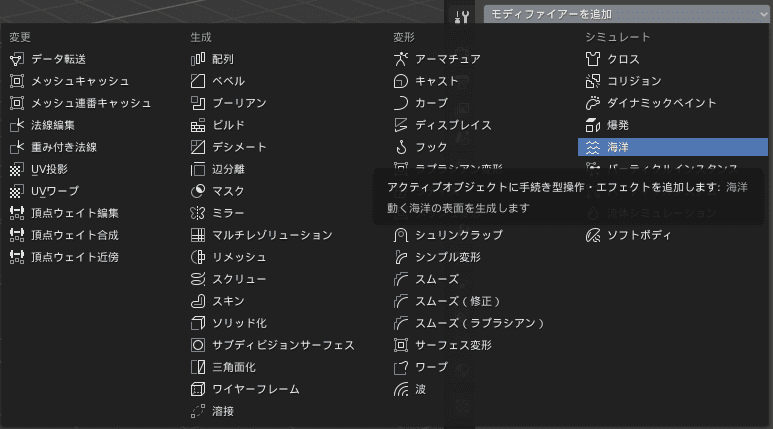
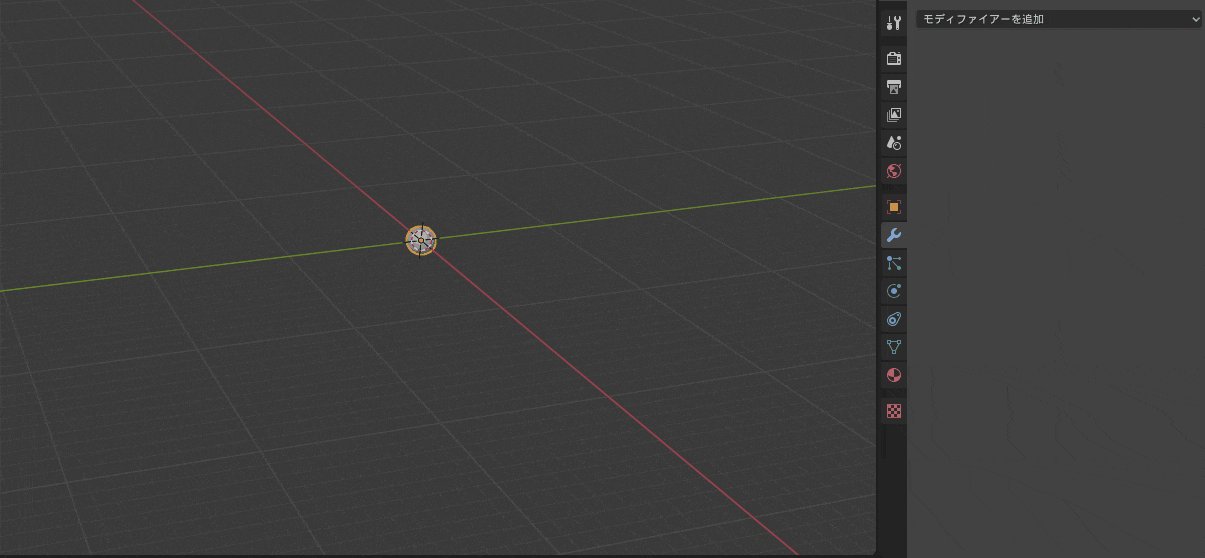
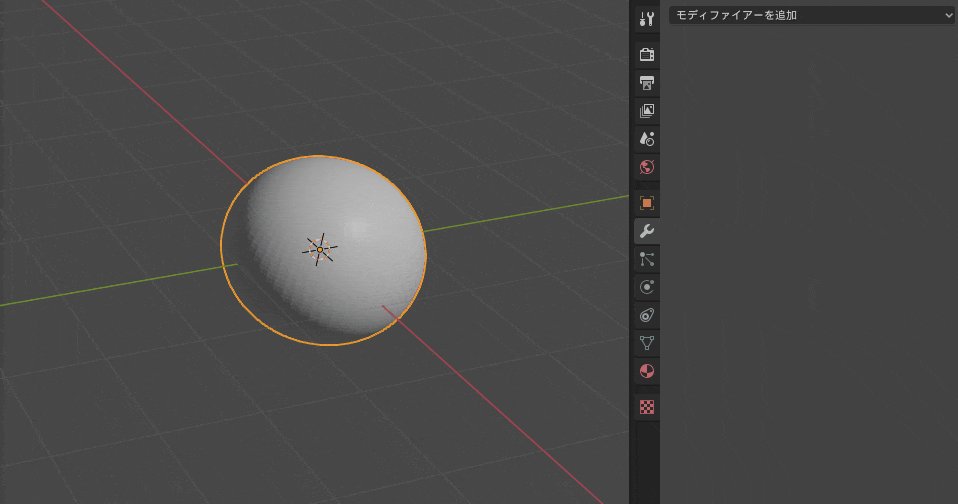
『海洋モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[海洋]という項目を選びます。
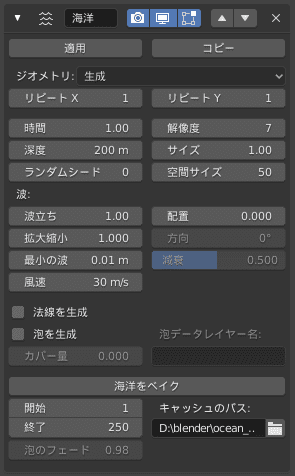
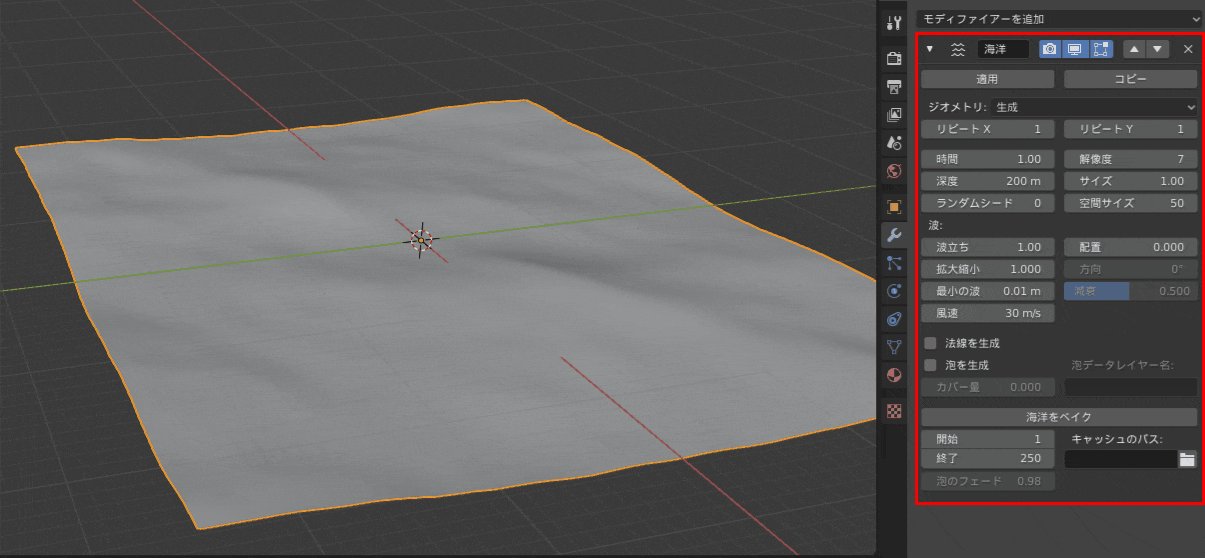
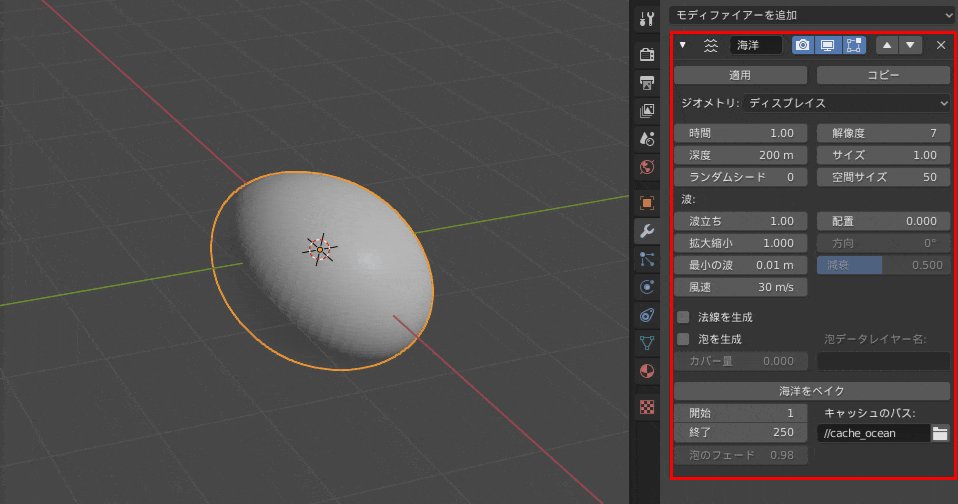
追加されると、↓のように表示されます。

[海洋]の詳細設定項目一覧
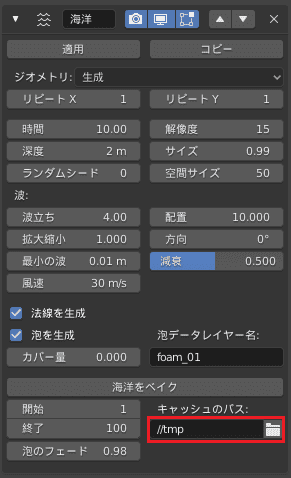
このモディファイアーの設定項目は、「ジオメトリ」、「波」、「シミュレーションデータ生成」、「ベイク」という4種類に分けられます。
| 種類 | 概要 |
|---|---|
| ジオメトリ | 生成される海面の形状に関する設定。 |
| 波 | 波の規模や風の強さ、方向に関する設定。 |
| シミュレーションデータ生成 | 海面に付与する「法線」や「泡」のデータの生成や保存に関する設定。 |
| ベイク | シミュレーションの演算結果をベイクの実行、ベイクに関する設定。 |
ジオメトリ

- [ジオメトリ(Geometry)]
- [時間(Time)]
- [深度(Depth)]
- [ランダムシード(Random Seed)]
- [解像度(Resolution)]
- [サイズ(Size)]
- [空間サイズ(Spatial Size)]
[ジオメトリ(Geometry)]
『海洋モディファイアー』を適用するオブジェクトの元々のジオメトリを使うか、新たに生成し直すかを[生成]と[ディスプレイス]から選択します。
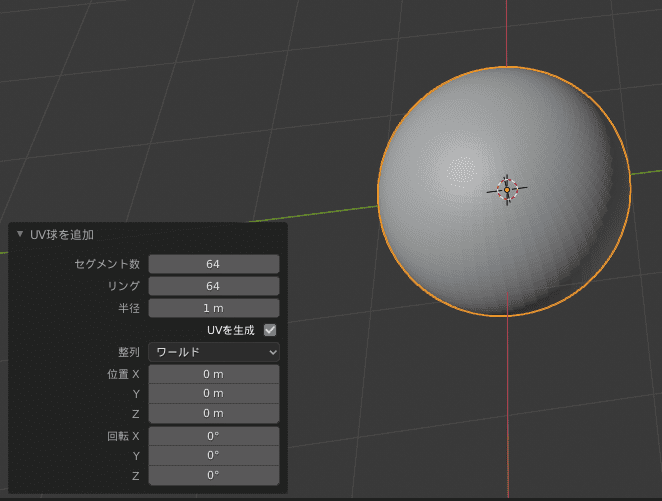
[生成]と[ディスプレイス]の違いを分かりやすくご紹介するために、UV球を使ってみます。ちなみに、生成時点で[セグメント数]と[リング]の値をともに”64″と凄く細分化したものを使用します。

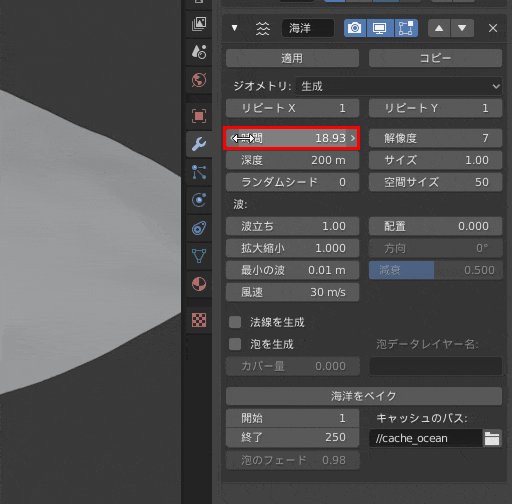
[生成(Generate)]
シミュレーションデータの[解像度]に対応したメッシュを、タイリング出来るようにグリッド化して新しく作成し、既存のジオメトリと置き換えます。
海洋のメッシュ面が生成され、既存のメッシュオブジェクトが海洋のグリッドで完全に上書きされます。

UVチャネルも追加され、(0.0〜1.0)UV空間がシミュレーショングリッドにマッピングされます。
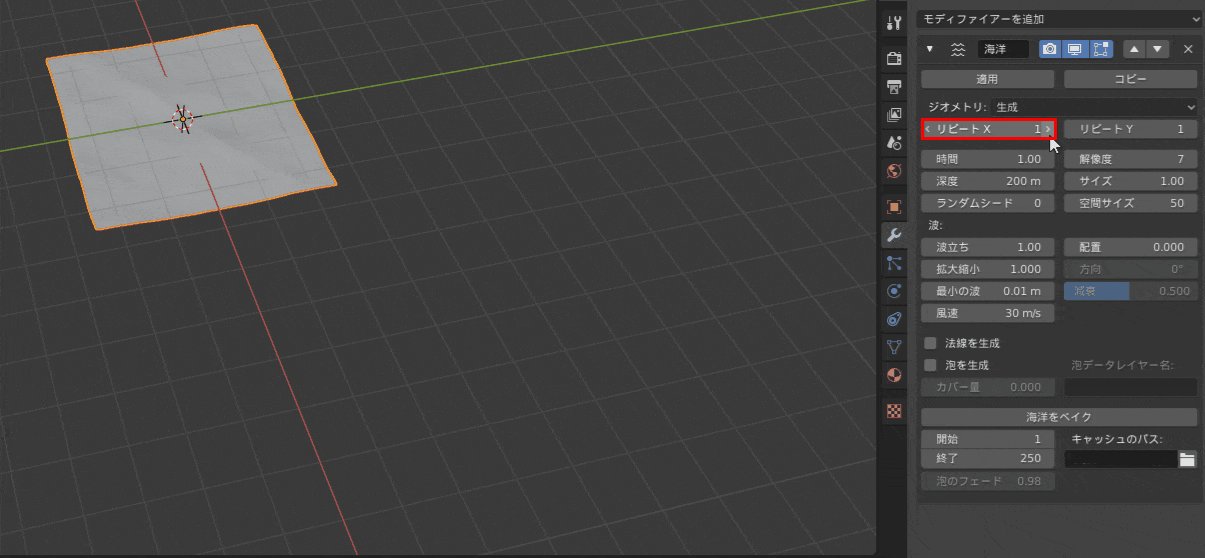
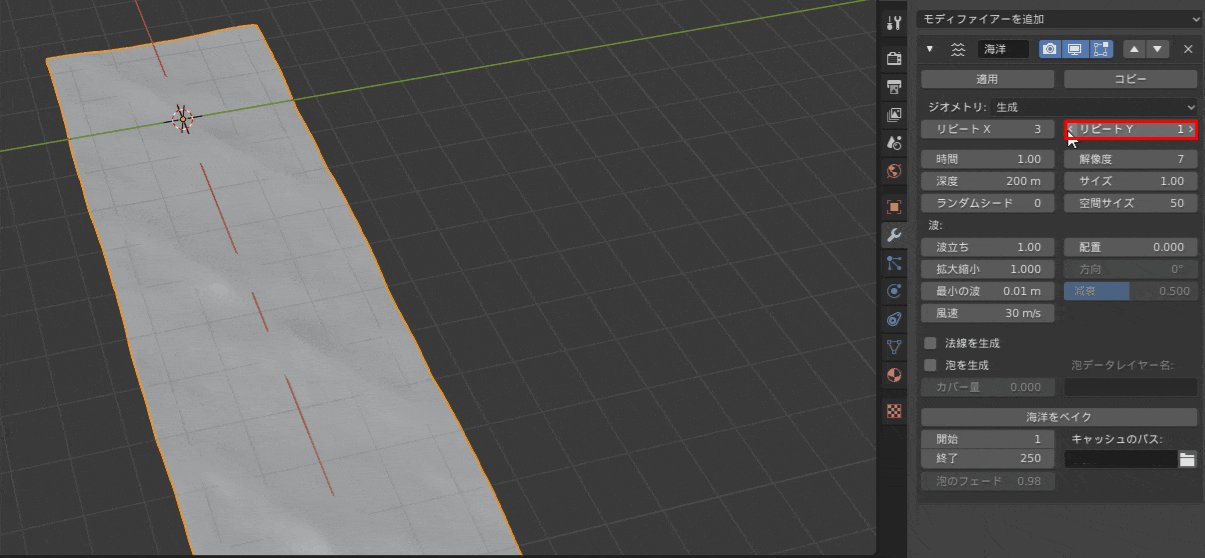
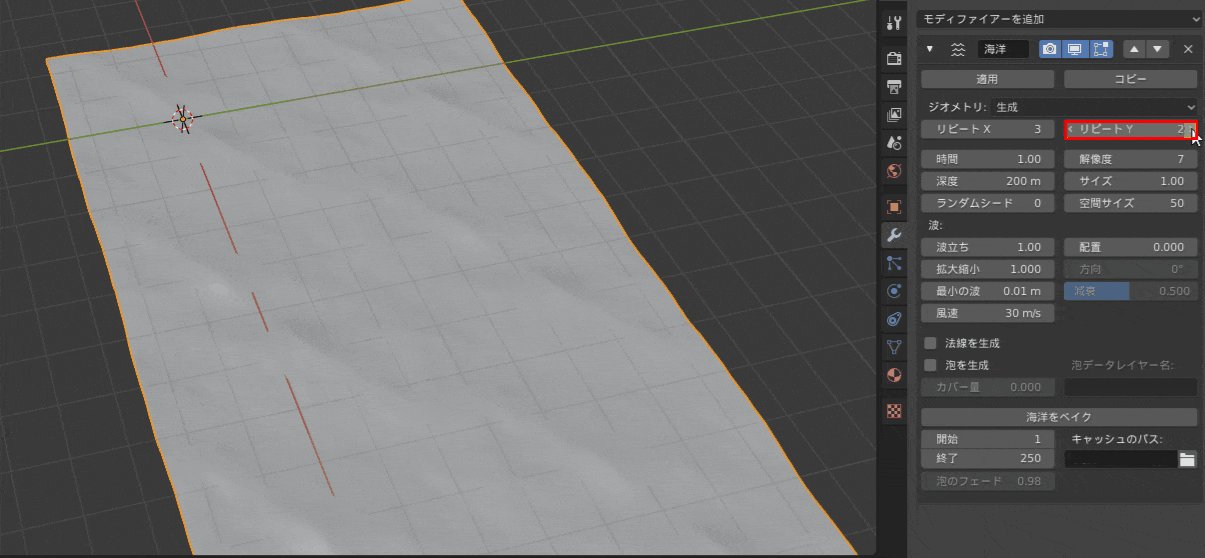
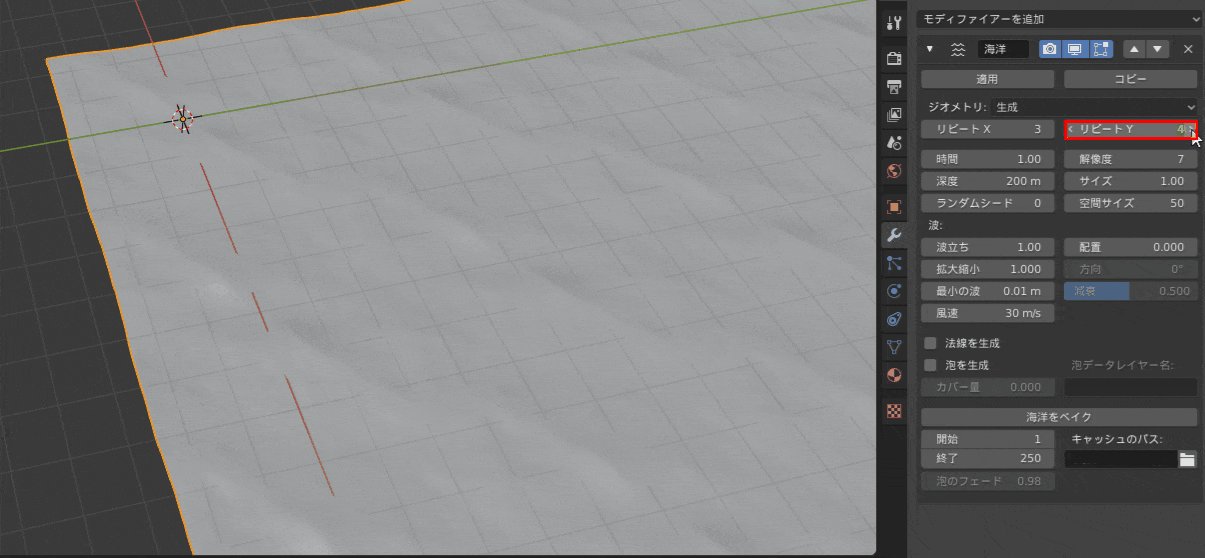
X軸、Y軸方向のタイリング回数は、下に[リピート X]、[リピート Y]という項目が追加で表示されますので、そこで設定します。
- [リピート X(Repeat X)] …グリッドのX軸方向へのタイリング数を制御します。このタイルメッシュ領域のUVは、(0.0〜1.0)UV空間の外側で継続します。
- [リピート Y(Repeat Y)] …グリッドのY軸方向へのタイリング数を制御します。このタイルメッシュ領域のUVは、(0.0〜1.0)UV空間の外側で継続します。

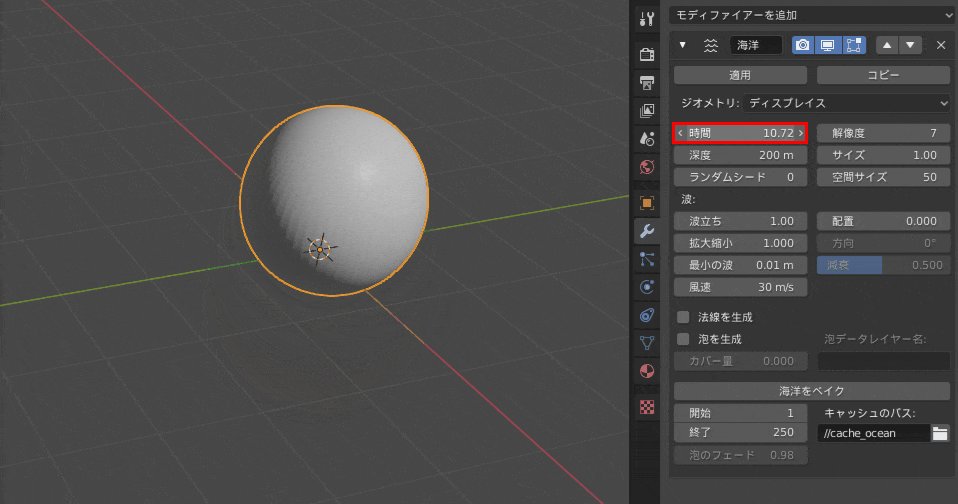
[ディスプレイス(Displace)]
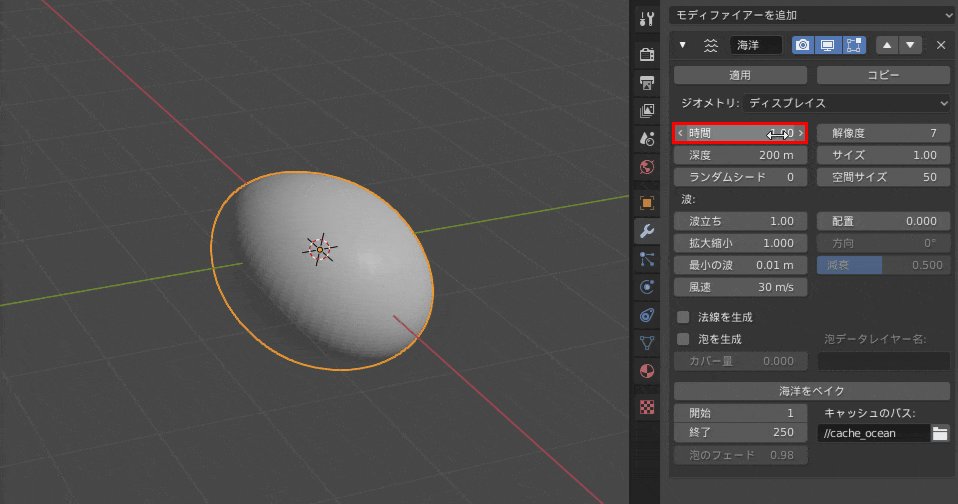
既存のジオメトリを置き換えずに、シミュレーションに合わせて形状を変形し、頂点はローカルのZ軸に沿って移動します。
ちょっと分かりにくいかもしれませんが、少し変形しています。

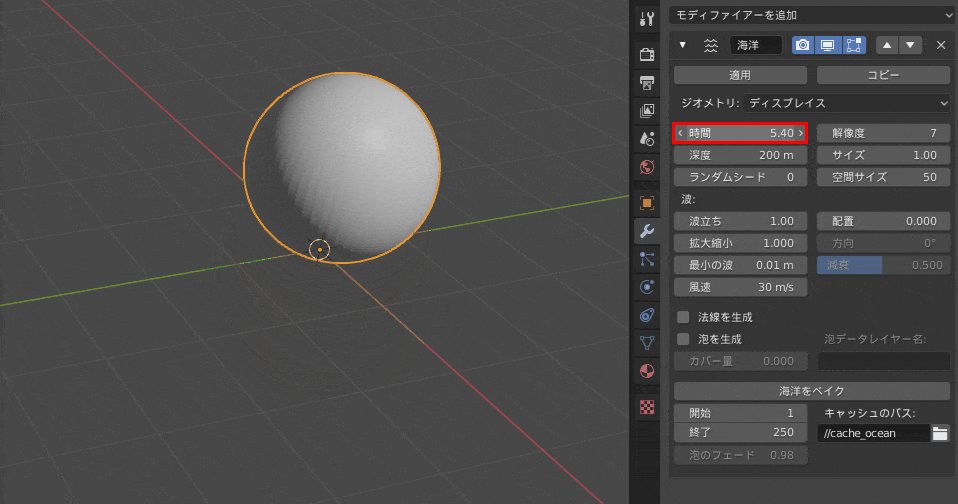
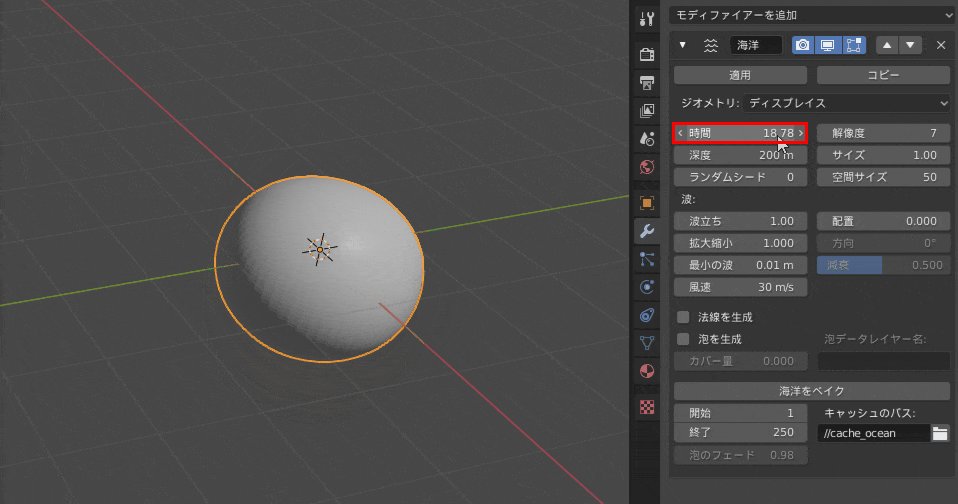
ちなみに、[ディスプレイス]で[時間]を操作してみるとちゃんと波打ちます。この状態だと雫みたいですね。

[時間(Time)]
表示する海面のその時点の時間。
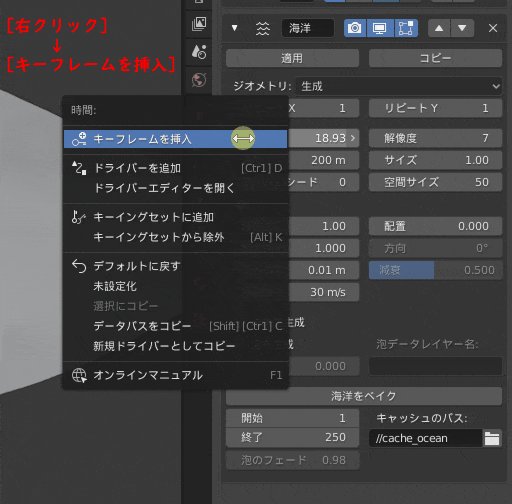
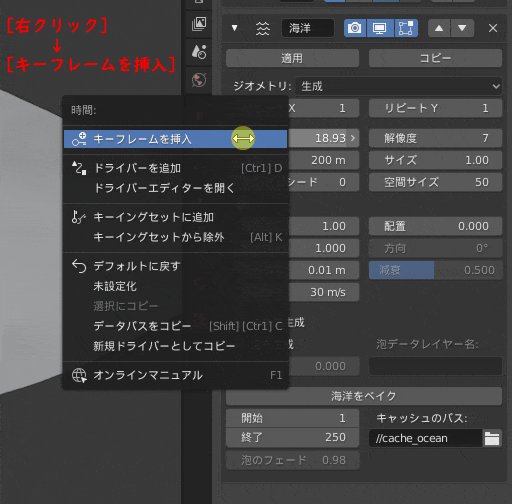
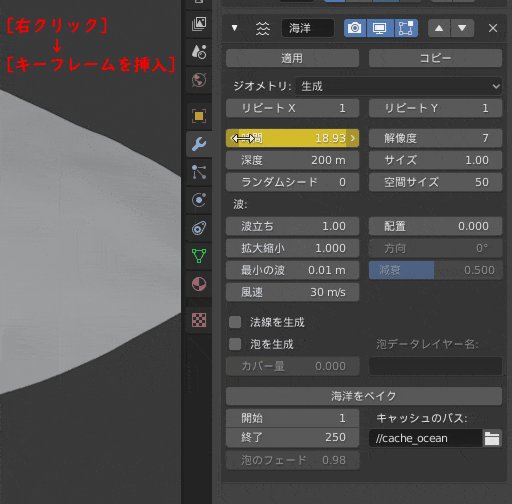
アニメーション化された海を作成するには、この値をアニメーション化(キーフレーム挿入)する必要があります。
時間の値が変化する速度は、波のアニメーションの速度で決定します。

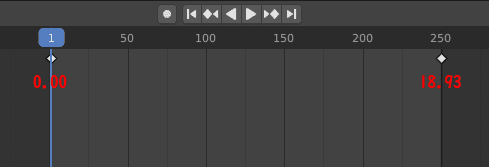
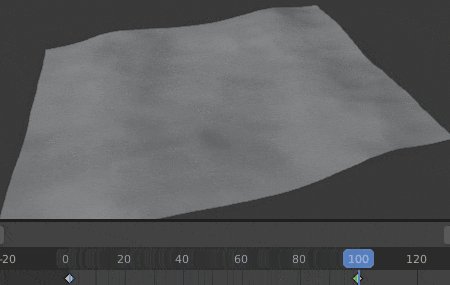
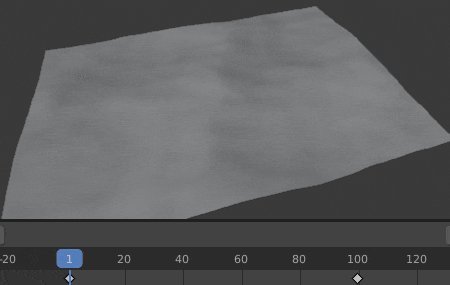
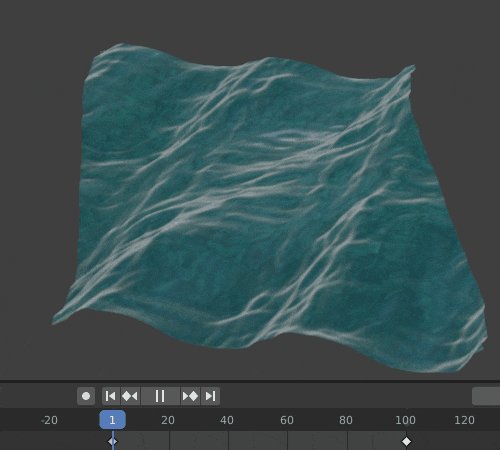
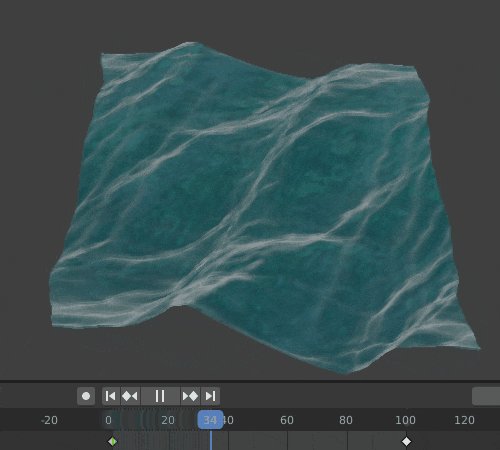
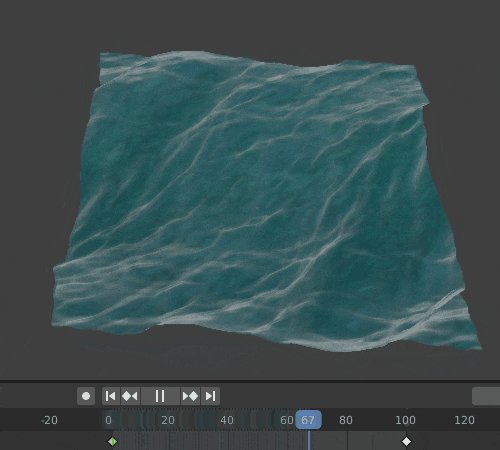
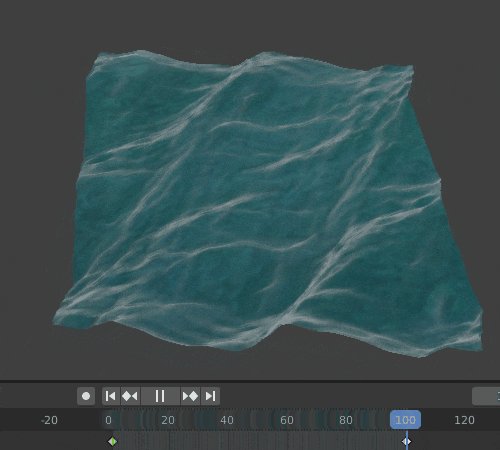
今回はタイムラインで”1″の時間の所で[時間: 0.00]のキーフレームを打ち、”250″の時間の所で[時間: 18.93](微妙な値ですが特に意味はありません)のキーフレームを打ちました。

再生([スペースキー])してみますとフレーム数の経過に合わせてジオメトリが波打ちます。

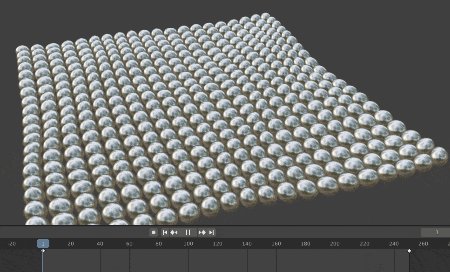
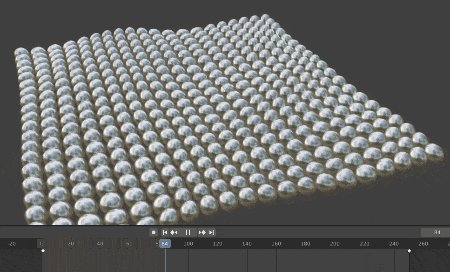
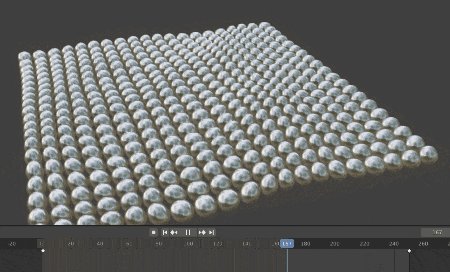
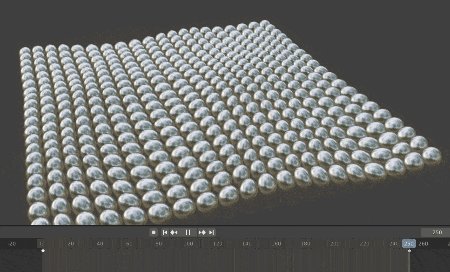
ちなみに、[ジオメトリ: ディスプレイス]の方のアニメーションで面白い表現が出来ましたのでご紹介です。
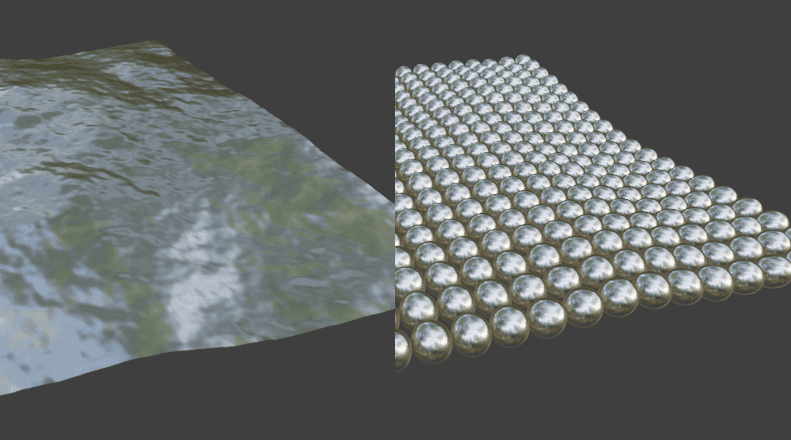
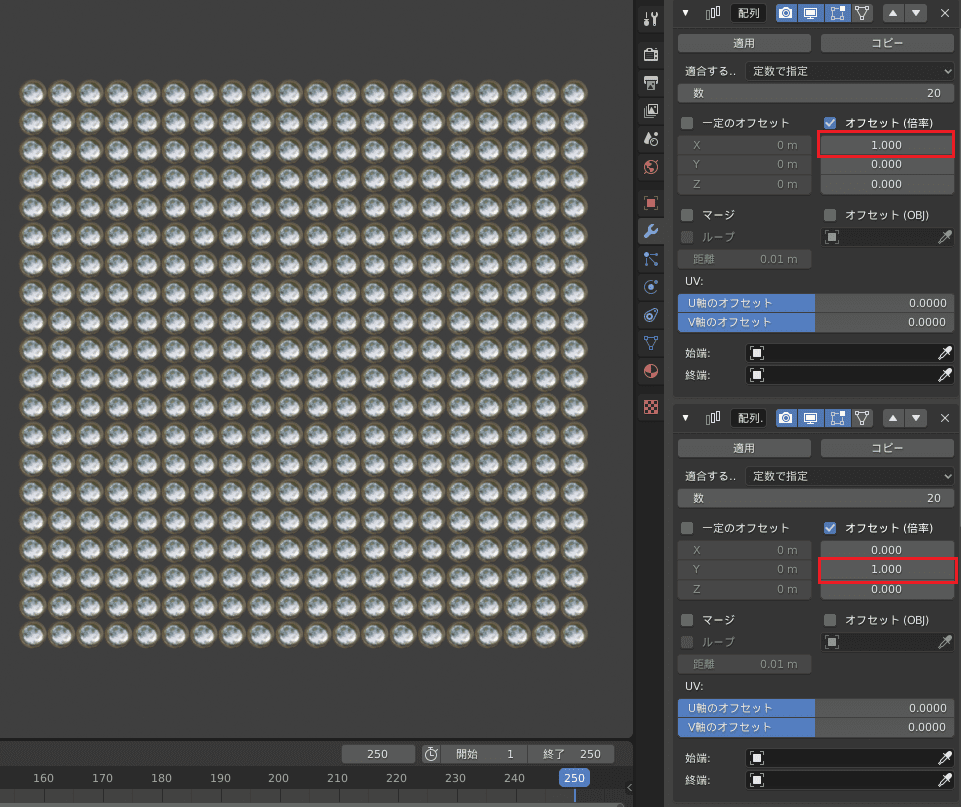
『配列モディファイアー』を2重に使って↓のようにXとY方向に20ずつ複製体を配置した状態にします。(メタリックを強めたマテリアルを適用しています)

その状態で、『海洋モディファイアー』で[ジオメトリ: ディスプレイス]を選択してアニメーションさせてみると面白い表現になりました。

ただし、これを再現したいという方がいらっしゃる場合に、1つ注意してほしいのですが、これ、結構頂点数が多いので結構負荷が掛かります。重くなってしまうのを回避したい方は、UV球を生成時に[セグメント数]と[リング]の値を減らしたり、『配列モディファイアー』で複製する数を減らす事をオススメします。
ちなみに、『配列モディファイアー』について詳しく知りたい方は下記記事をご覧ください。
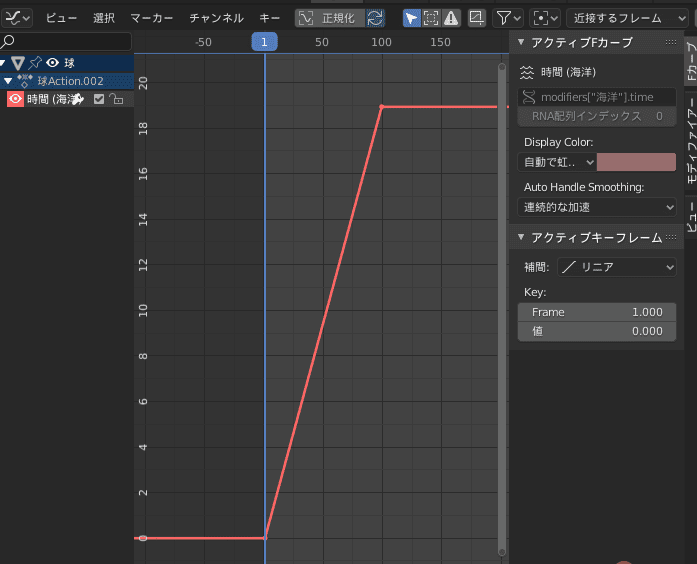
memo: 『グラフエディター』で波の動きの速さの変化を制御
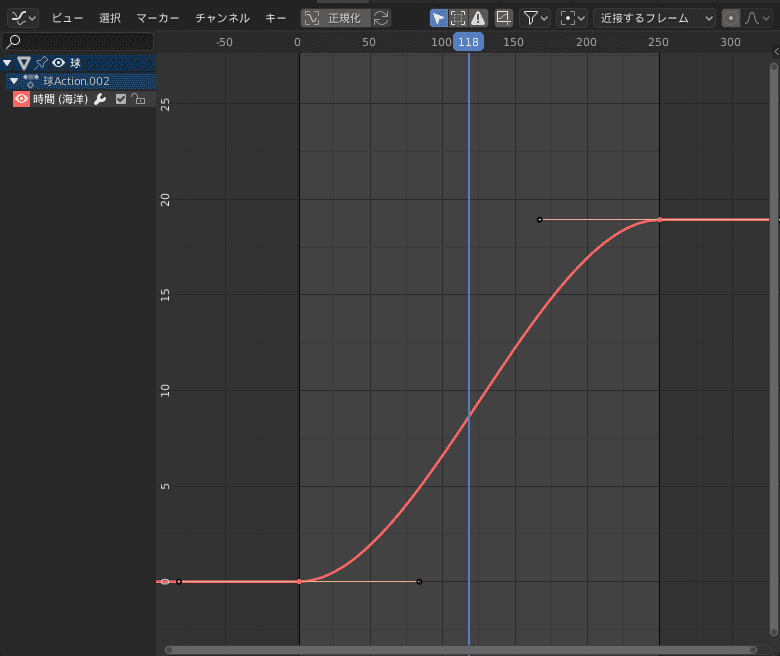
↑のGIF画像でタイムライン上の端(0とか250辺り)の部分に行けば行くほど動きがスローになって、真ん中(125あたり)に行くほど動きが速くなっているのがお分かりになるでしょうか?
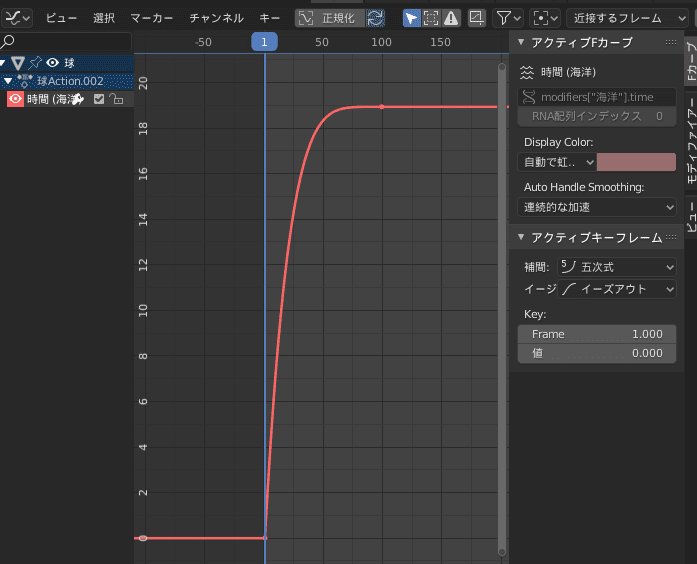
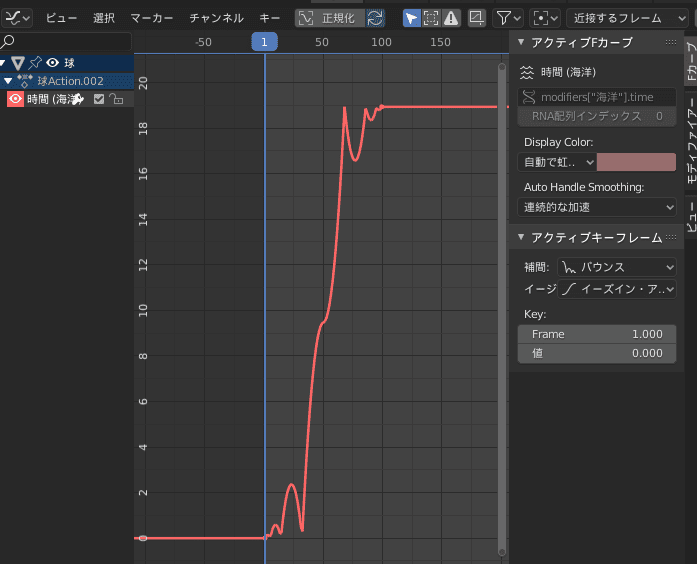
実はこれ、数値の変化を『グラフエディター』上の『Fカーブ』の形状で決定されており、更に、この『Fカーブ』の形状を操作することによって、一定にしたり、変則的にしたりといった、動きの制御をすることが可能です。

デフォルトでは↑のような形状になっています。
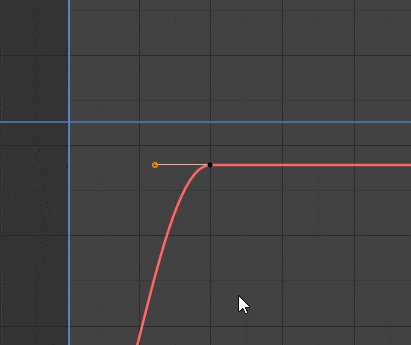
このFカーブの形状は、『ハンドル』、『補間』、『イージング』の3つから変更出来ます。
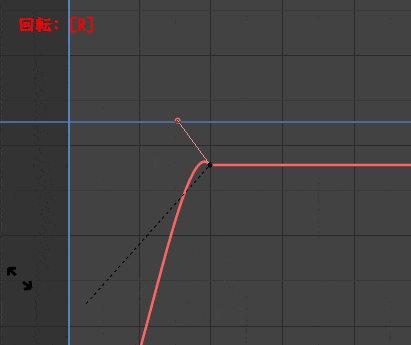
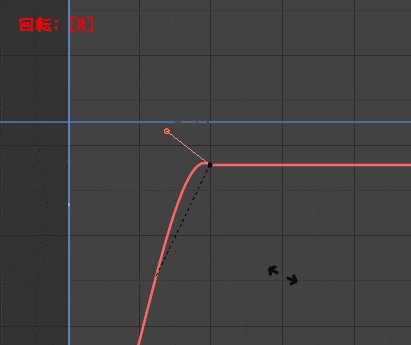
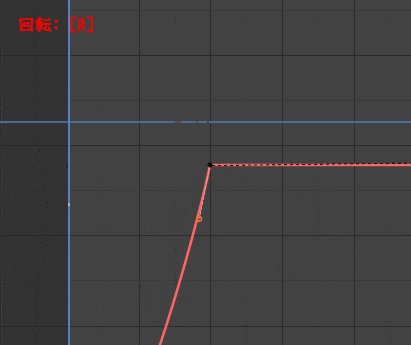
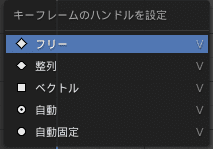
『ハンドル』を回転([R])で回したり、ハンドルタイプを『キーフレームのハンドルを設定メニュー』([V])から切り替える操作も出来ますが、


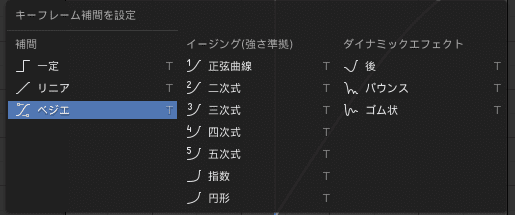
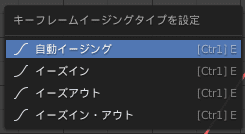
個人的には『キーフレーム補間を設定メニュー』([T])、『キーフレームイージングタイプを設定』([Ctrl]+[E])から操作した方が簡単ですし、変形のバリエーションも豊富でオススメです。


幾つか例をご紹介します。
- [補間: リニア]


- [補間: 五次式]、[イージング: イーズアウト]


- [補間: バウンス]、[イージング: イーズイン・アウト]


[深度(Depth)]
シミュレーション領域として設定する一定の海底の深さ。
低い値を設定すると、より頻度が高く、細かく、より小さな波を生成することにより、浅い水域をシミュレートできます。
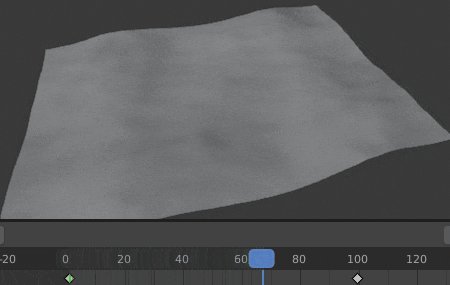
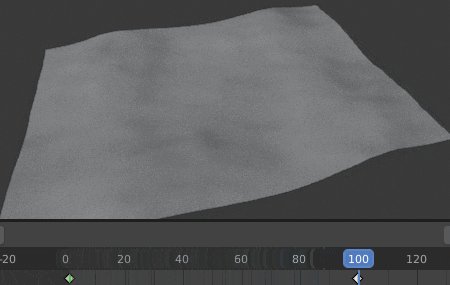
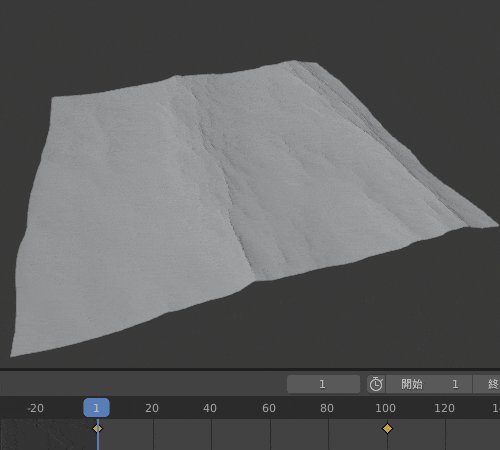
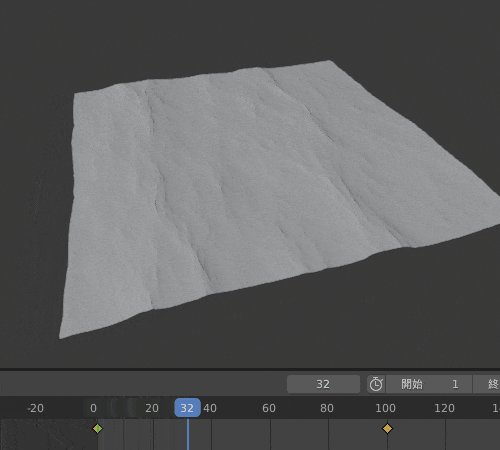
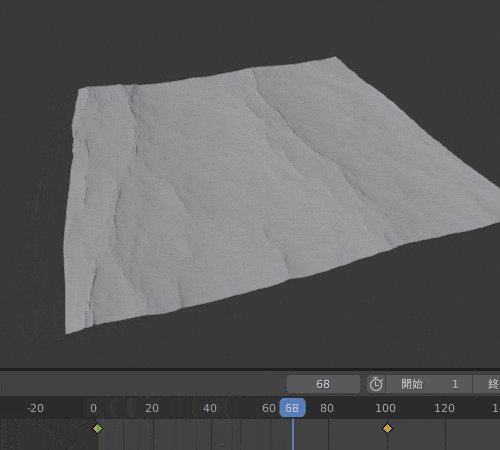
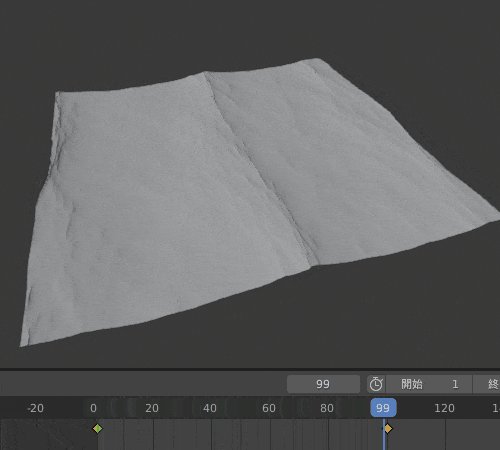
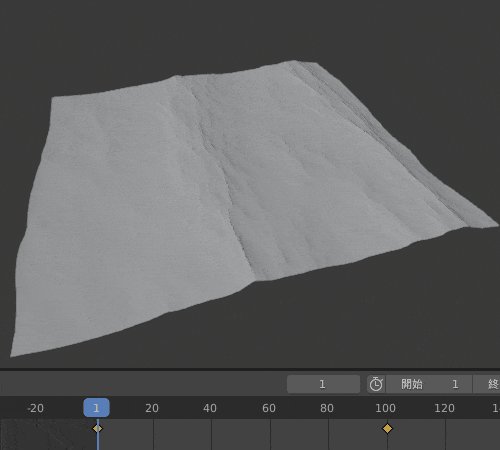
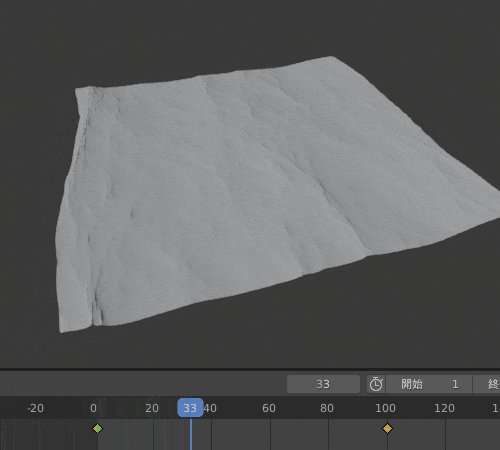
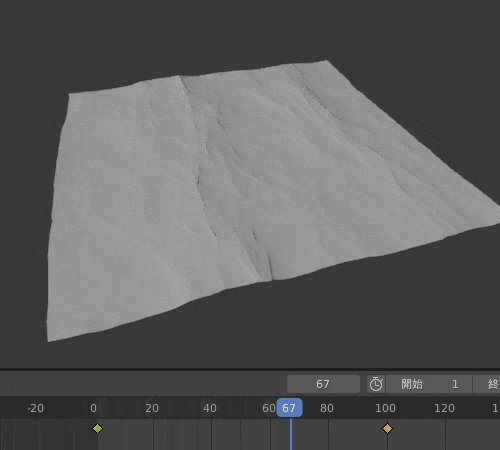
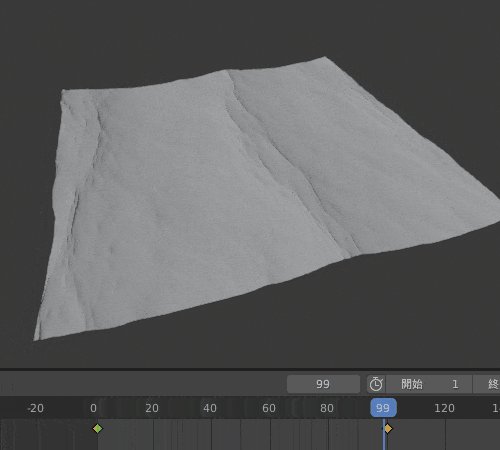
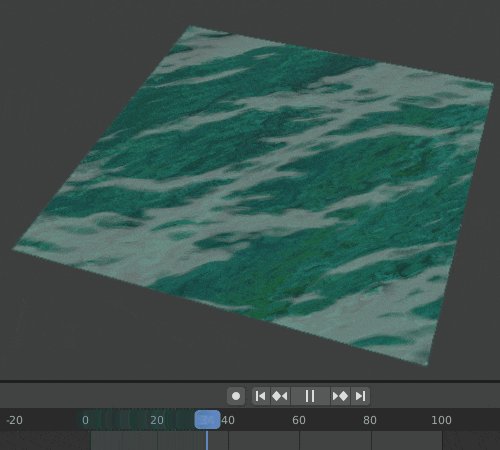
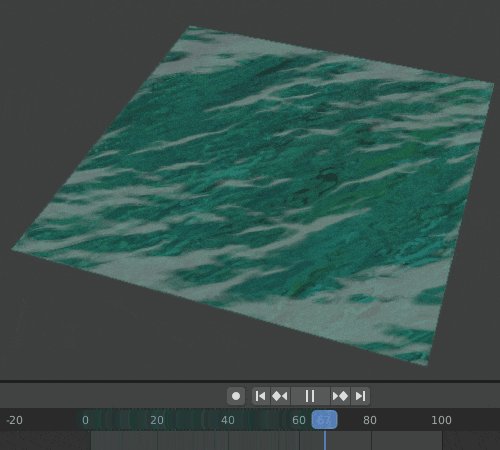
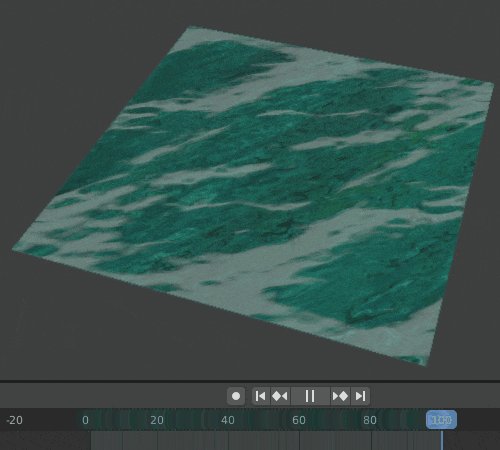
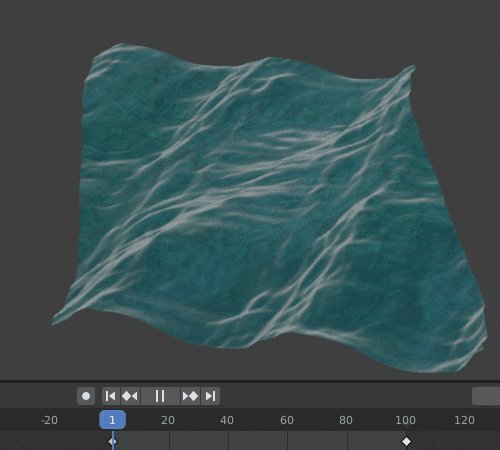
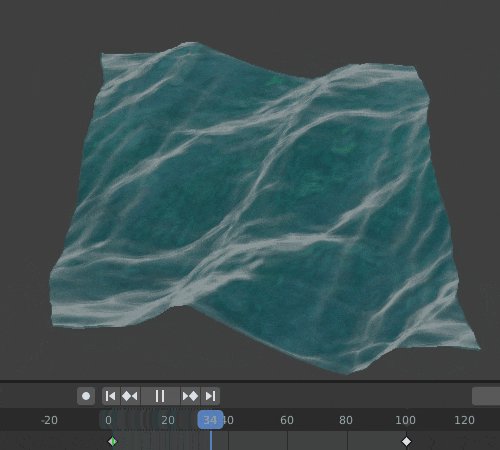
これの変化はアニメーションで見比べると分かりやすいので、またキーフレームを打ってアニメーションさせてみます。
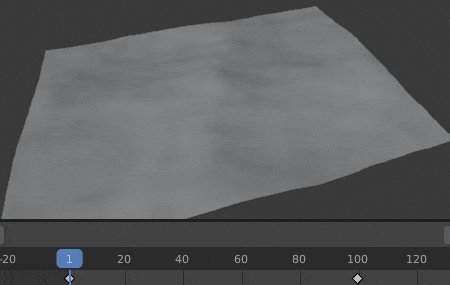
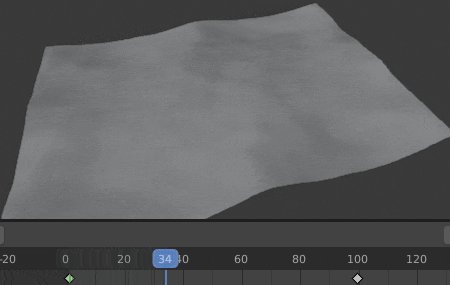
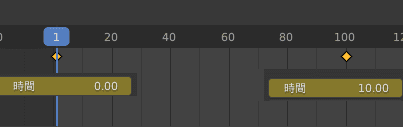
今回は、タイムライン”1″の所で[時間: 0]、タイムライン”100″の所で[時間: 10]のキーフレームを打ちました。

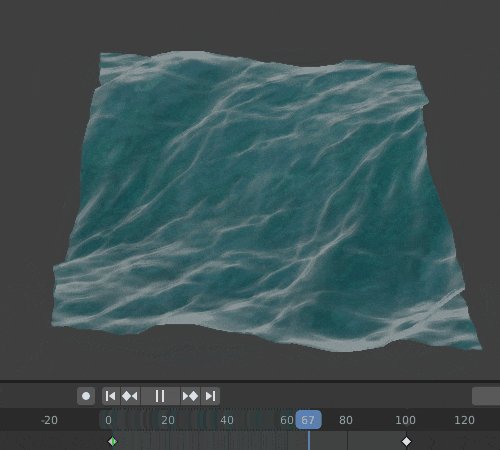
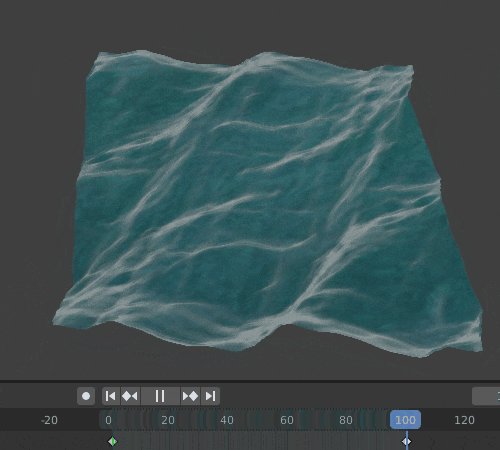
この状態で、[深度: 2m]と、[深度: 200m]の波の動きを比較してみます。
波の速さや動き方が違うのがお分かりになるでしょうか?
- [深度: 2m]

- [深度: 200m]

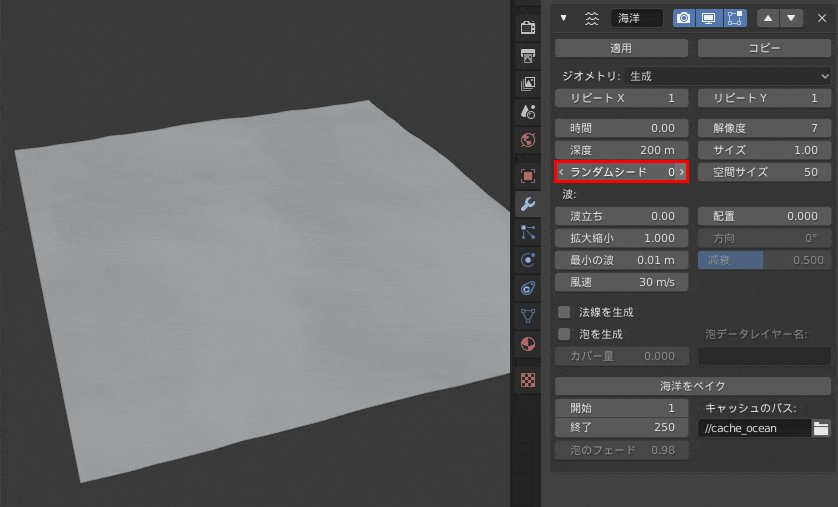
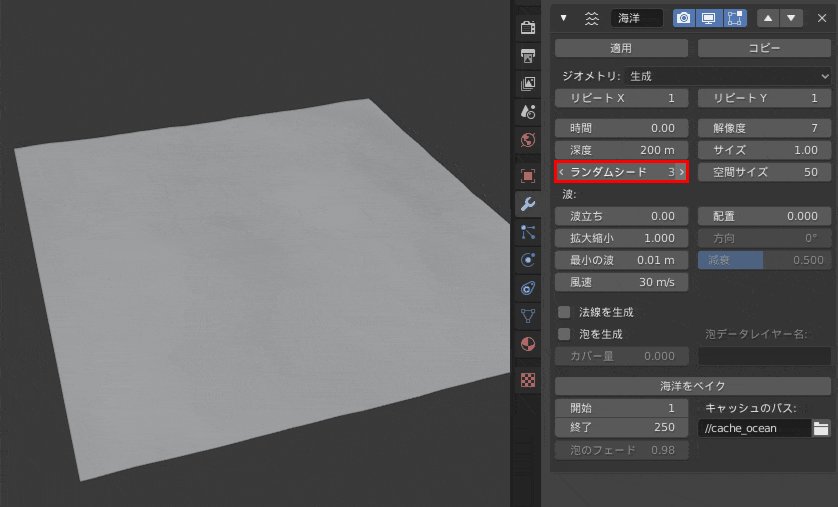
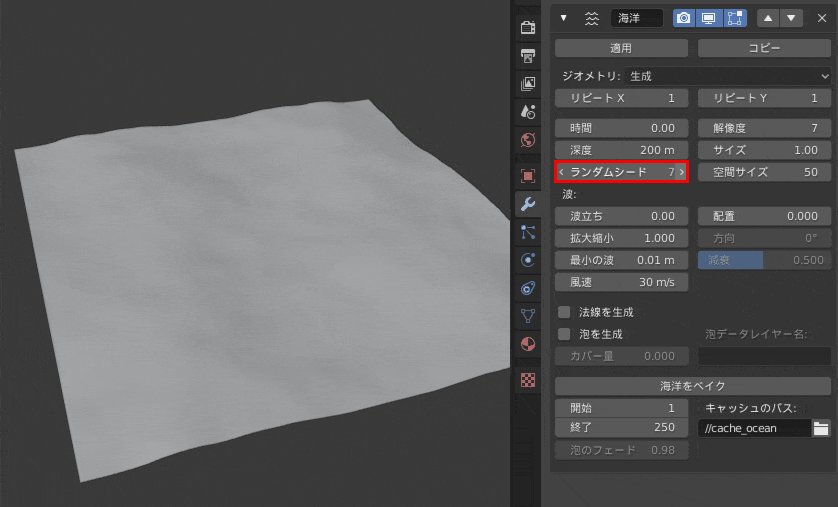
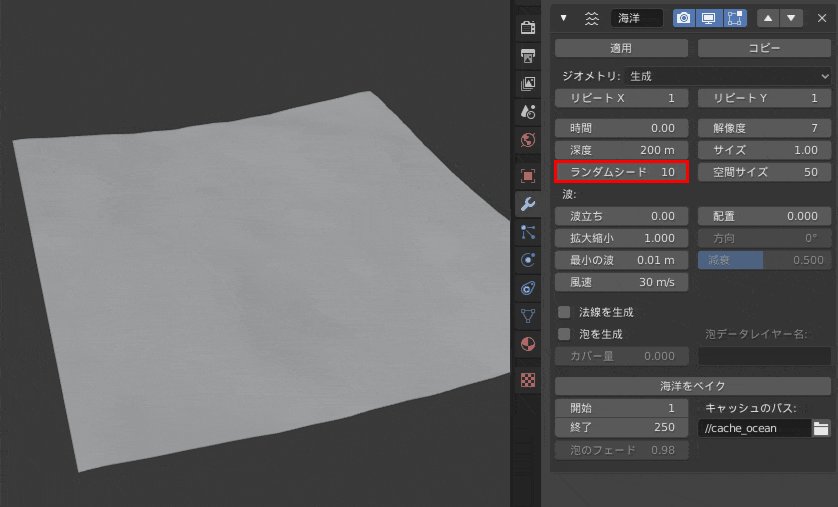
[ランダムシード(Random Seed)]
ランダムジェネレーターのシード値。
この数値を変えると、同じ演算ながら異なるシミュレーション結果に変更できます。

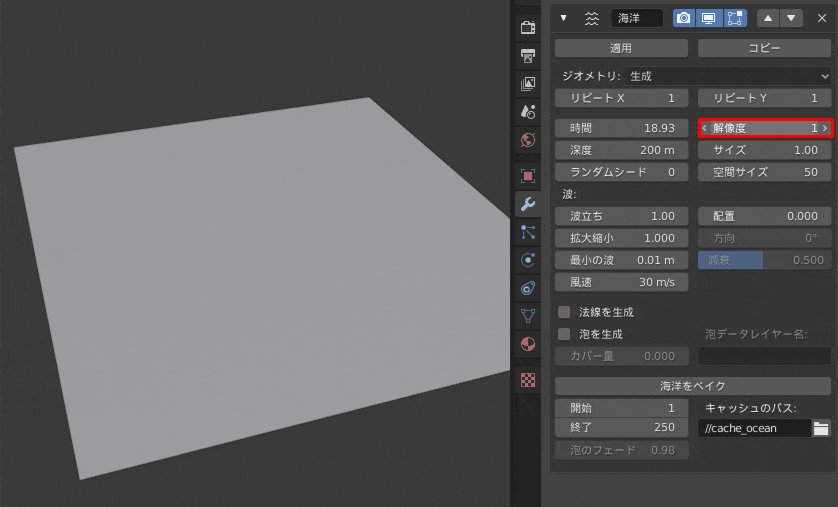
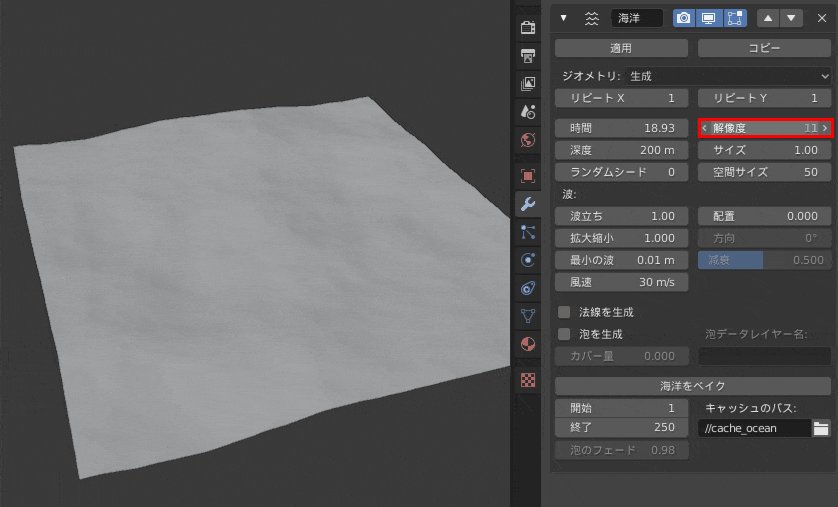
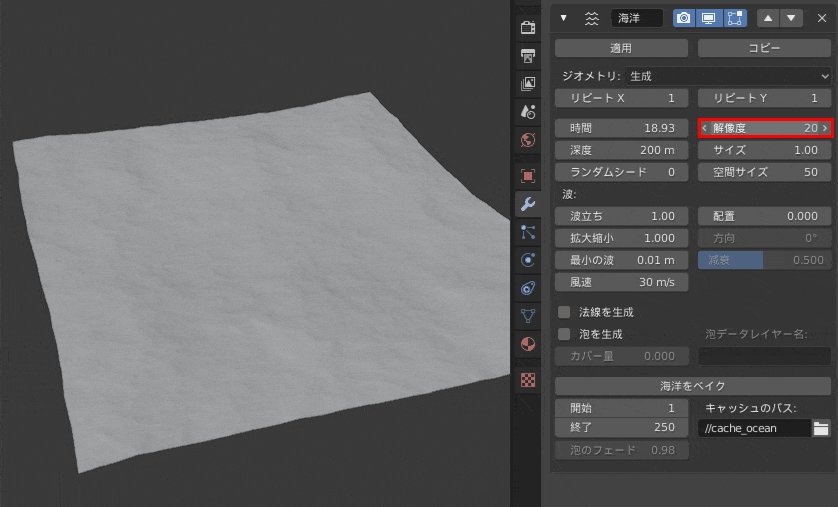
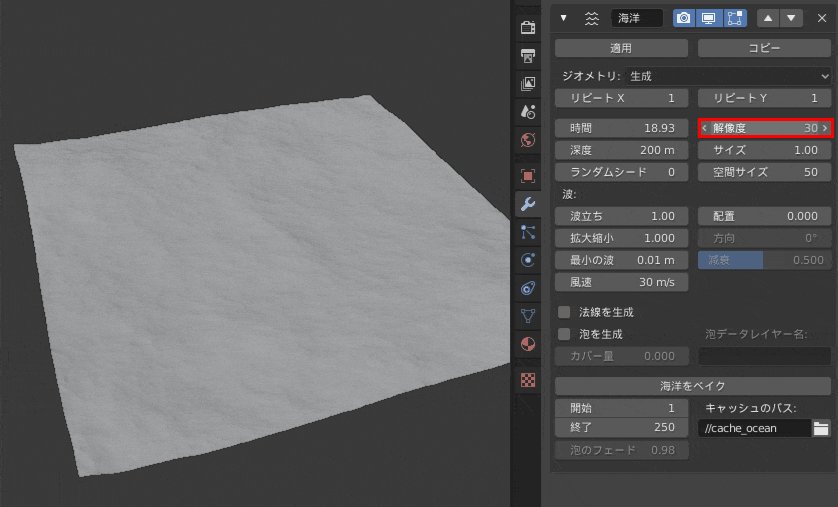
[解像度(Resolution)]
シミュレーションエンジンの品質と速度の制御がこの項目の値を元に行われます。
ここに設定した値により、シミュレーションによって生成される内部2Dグリッドの解像度が決まります。
内部グリッドは解像度値の2の累乗であるため、解像度値16は256×256のサイズのシミュレーションデータを作成します。
解像度が高いほど、より多くの詳細な波まで生成されますが、その分計算が遅くなります。

もし、他に「生成」系のモディファイアーも追加されている状態のジオメトリである場合、この解像度の値は、内部シミュレーションデータの解像度に等しく、生成されるメッシュサーフェスの解像度も決定します。
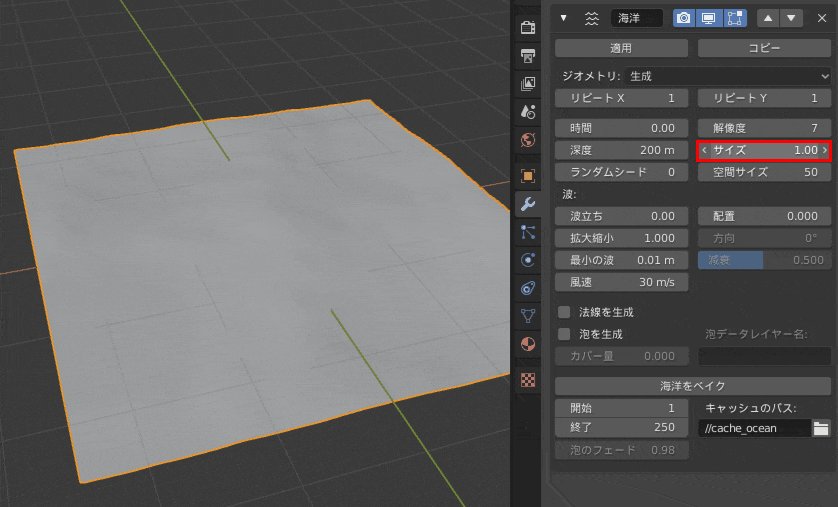
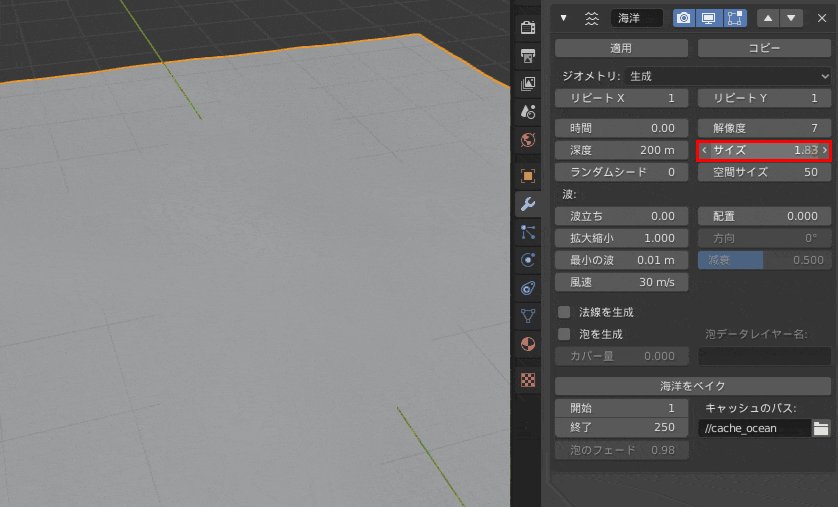
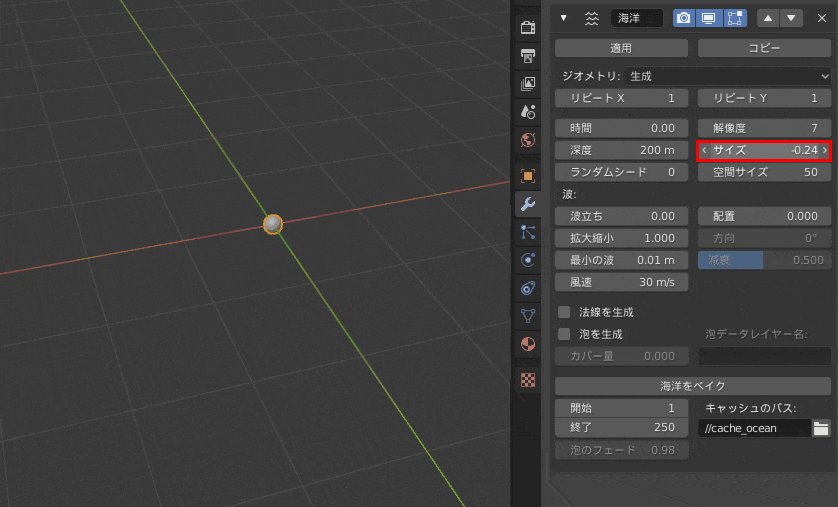
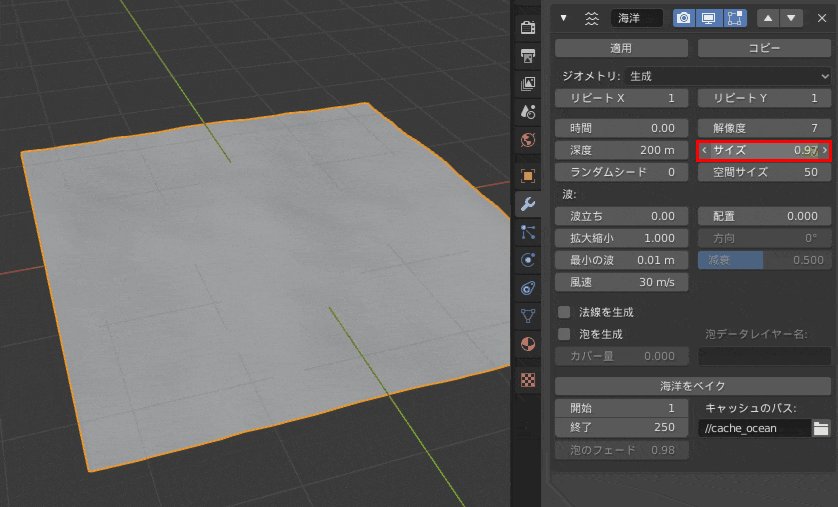
[サイズ(Size)]
波の高さやシミュレーションの動作に影響を与えない単純なメッシュのスケールの倍率。

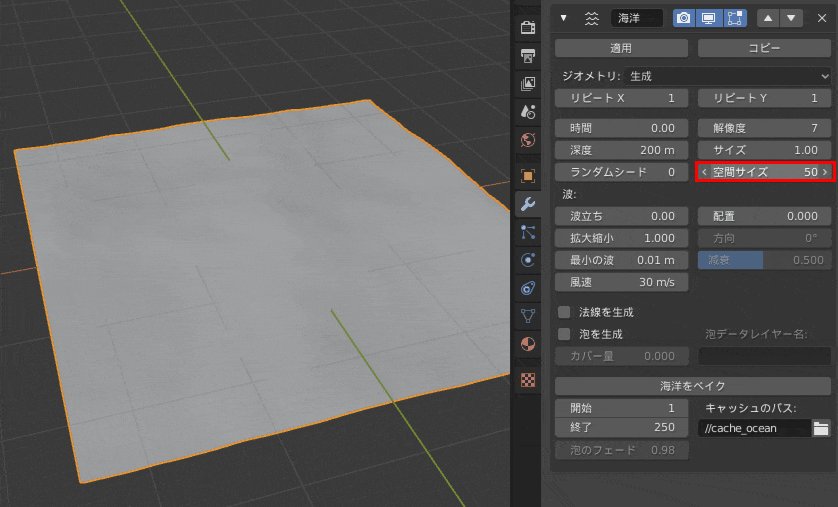
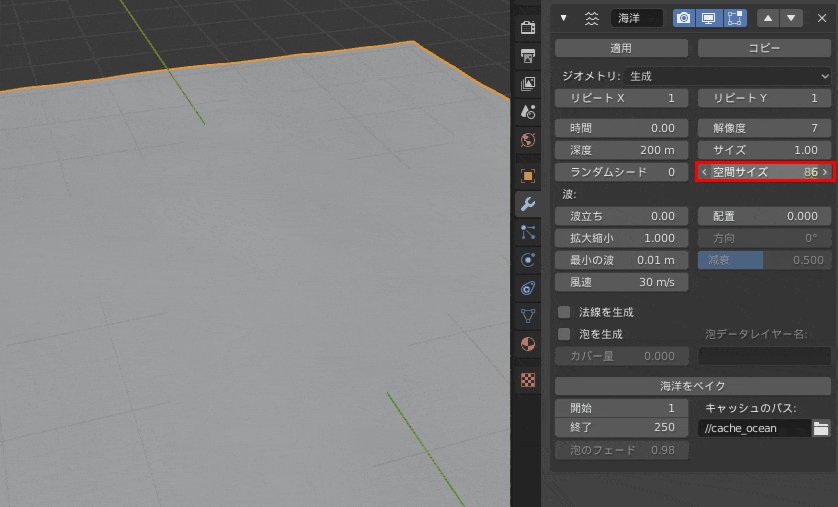
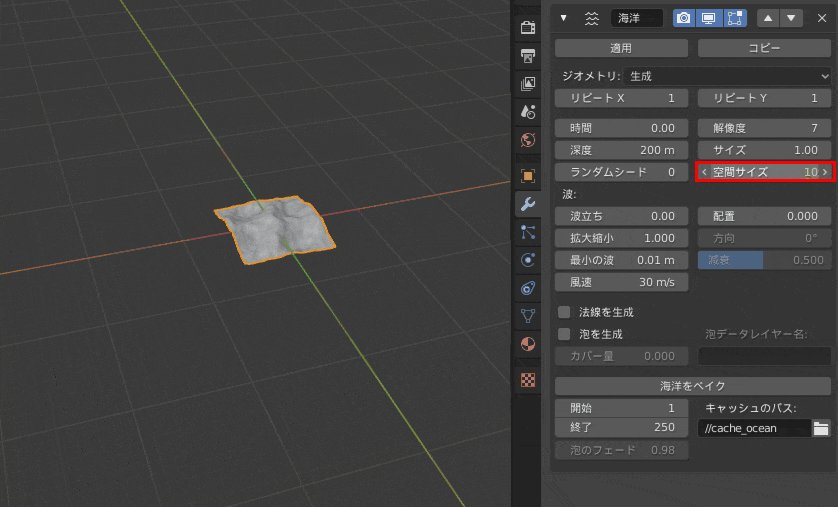
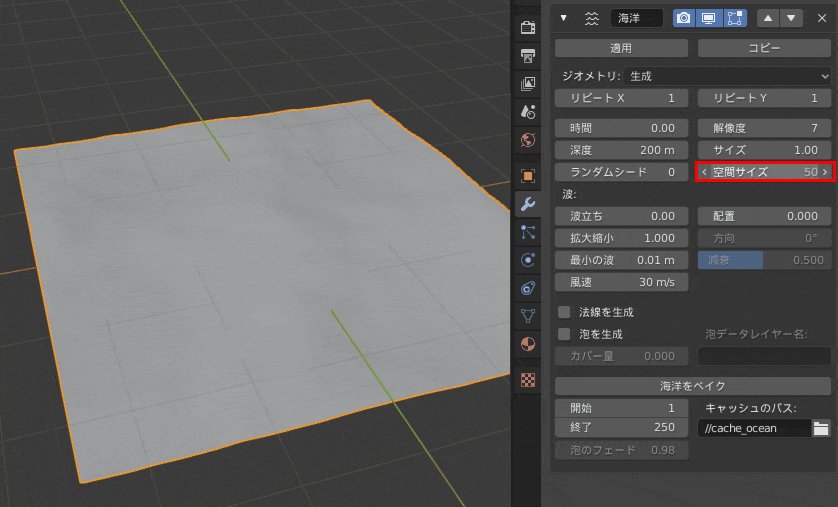
[空間サイズ(Spatial Size)]
シミュレーション中の海面領域の幅(メートル単位)。
この項目から、生成されるメッシュのサイズ、または変位領域も決定されます。
また、サイズ変更の方法として、この項目以外にも、[オブジェクトモード]の状態で『海洋モディファイアー』を使用しているオブジェクトのスケーリングで、シーンの見かけのサイズを調整する方法もあります([ジオメトリ: ディスプレイス]を選択している場合は、[編集モード]でのスケーリングでもサイズを調整できます)。

波

- [波立ち(Choppiness)]
- [拡大縮小(Scale)]
- [配置(Alignment)]
- [方向(Direction)]
- [減衰(Damping)]
- [最小の波(Smallest Wave)]
- [風速(Wind Velocity)]
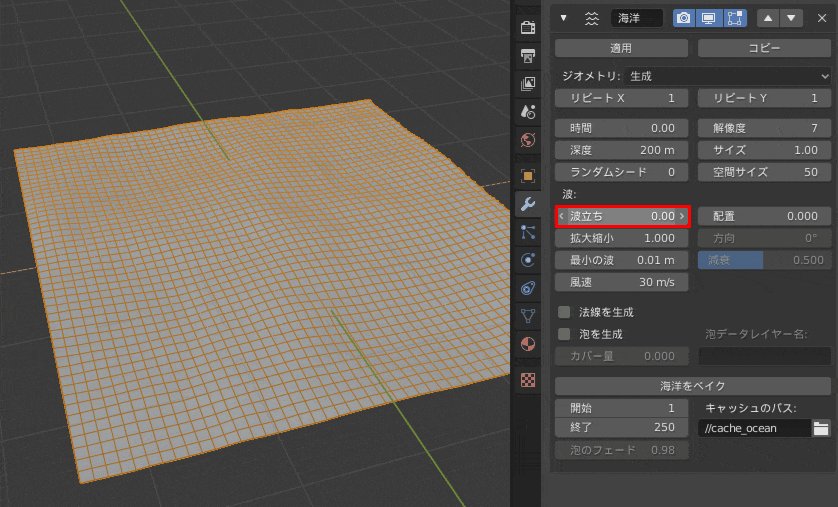
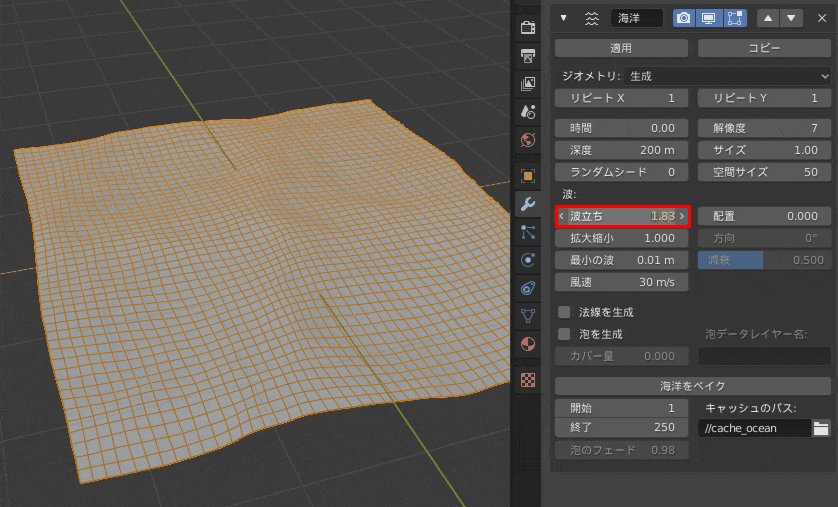
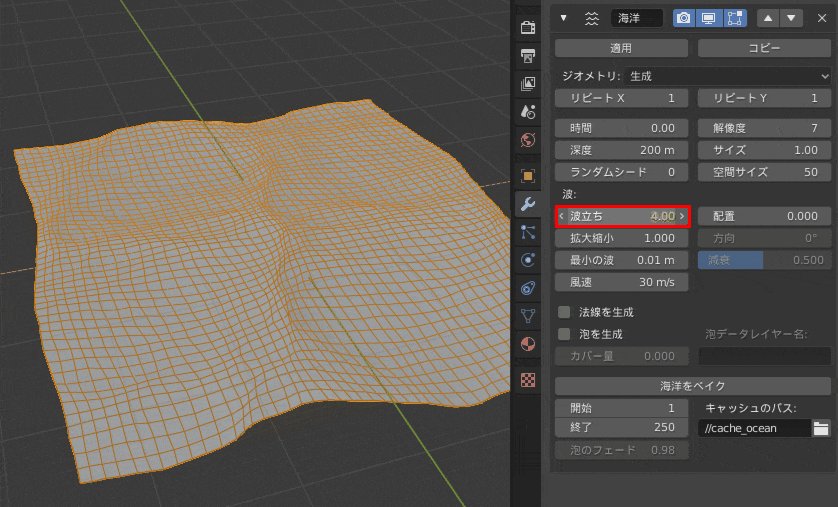
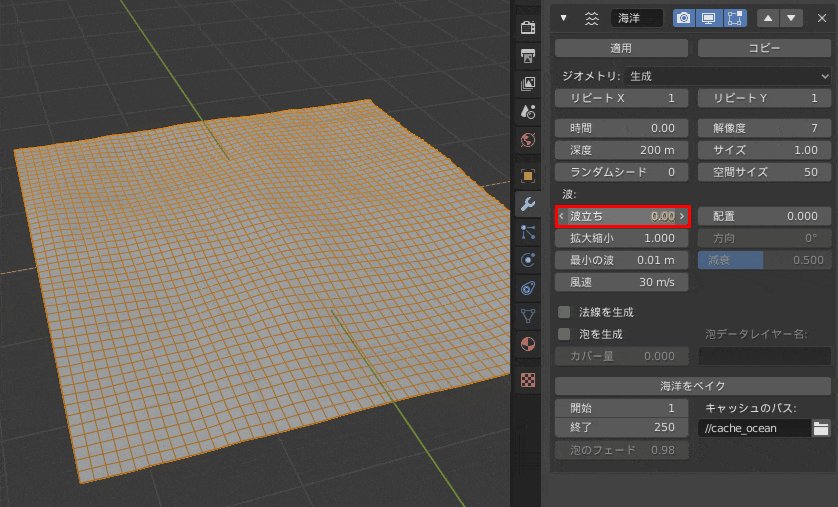
[波立ち(Choppiness)]
波の頂上の波立ちを調整します。
この項目を”0″で設定した場合、海面はZ軸方向にのみ上下に変位しますが、この値が大きいほど、波はX・Y軸の水平方向への変位も加えられ、より波の頂上の鋭さが増します。

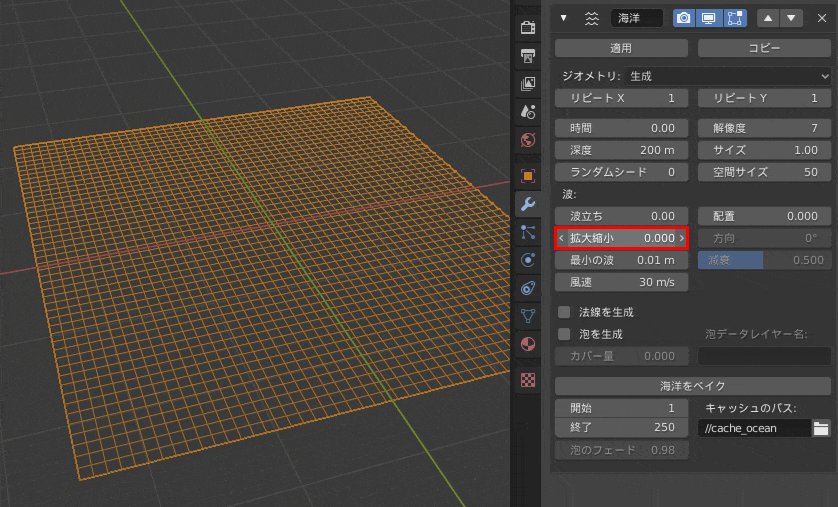
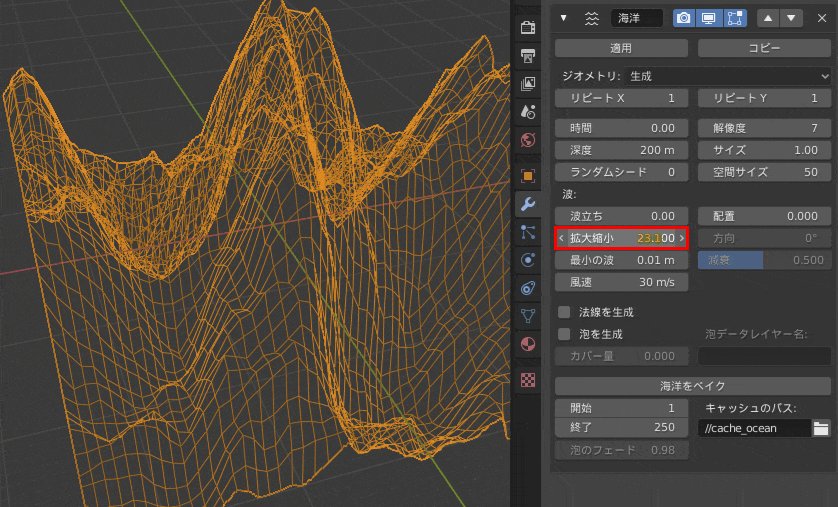
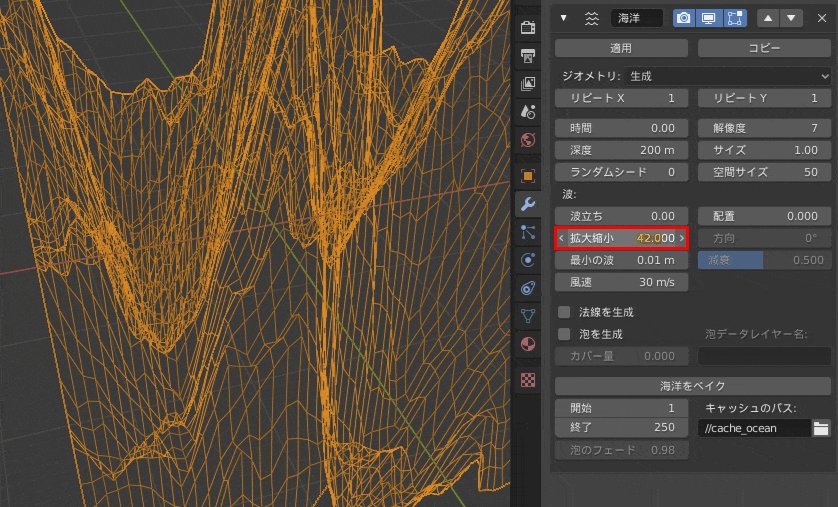
[拡大縮小(Scale)]
波の振幅の全体的なスケールをコントロールします。
この項目では、波の高さ、または深さを0(オブジェクトの基準となるZ軸方向の位置)より上下どちらに振るかを近似します。
海洋オブジェクトのZ軸方向へのスケーリングをするだけでなく、シミュレーションのすべての側面、X・Yの水平方向の変位、および対応する「泡」と「法線」もスケーリングします。

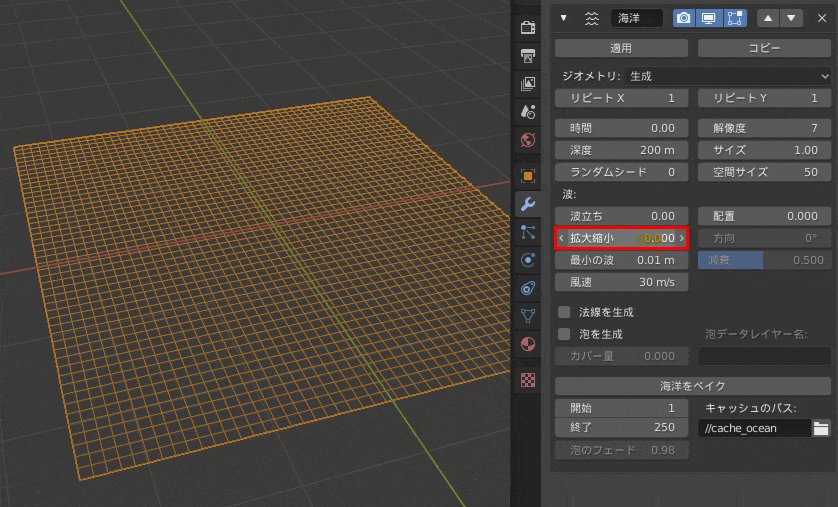
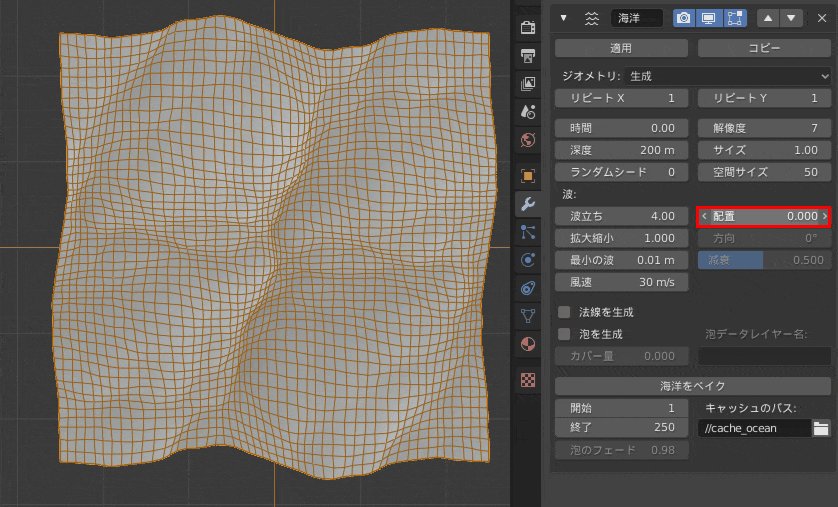
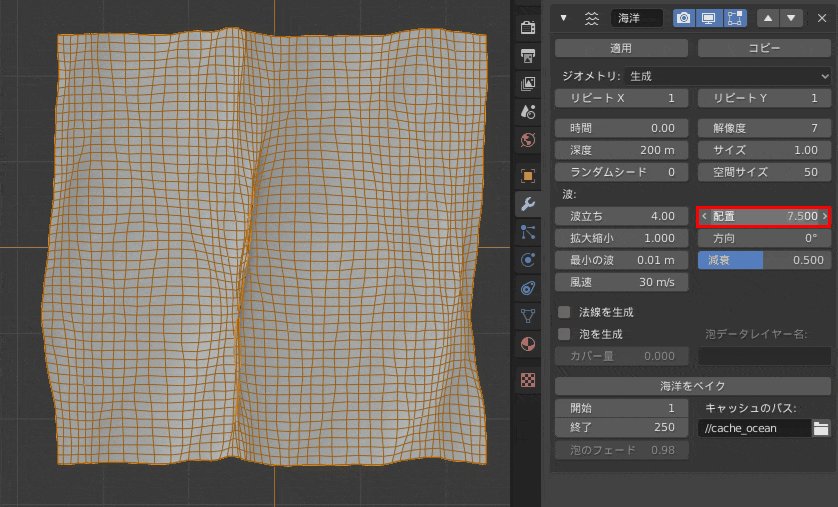
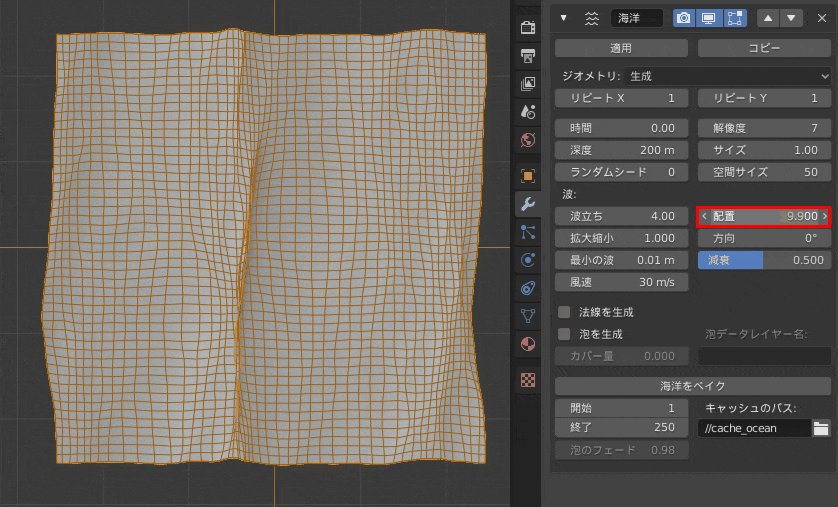
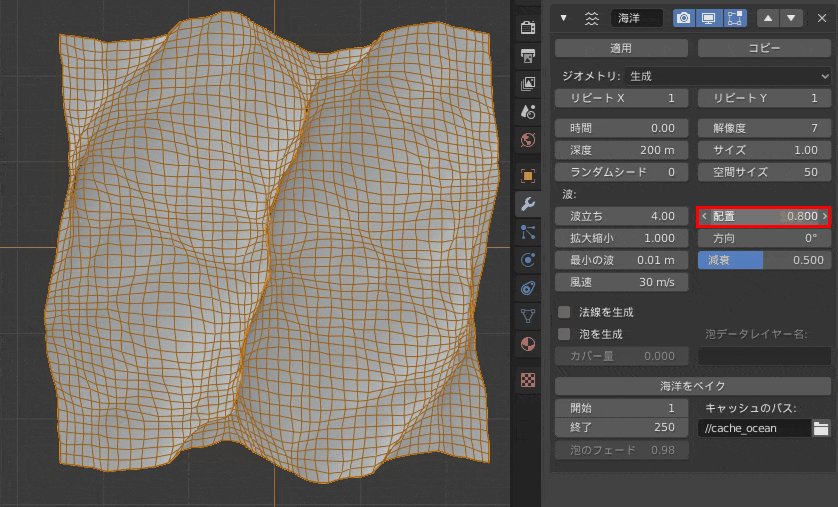
[配置(Alignment)]
風による波の形の方向性の整列度合い。
“0”の場合、風と波はランダムに均一に配向されます。
この項目の値が高いほど、風向きの方向が一定化されるため、浮かび上がる波はより圧縮されて単一方向に整列されます。

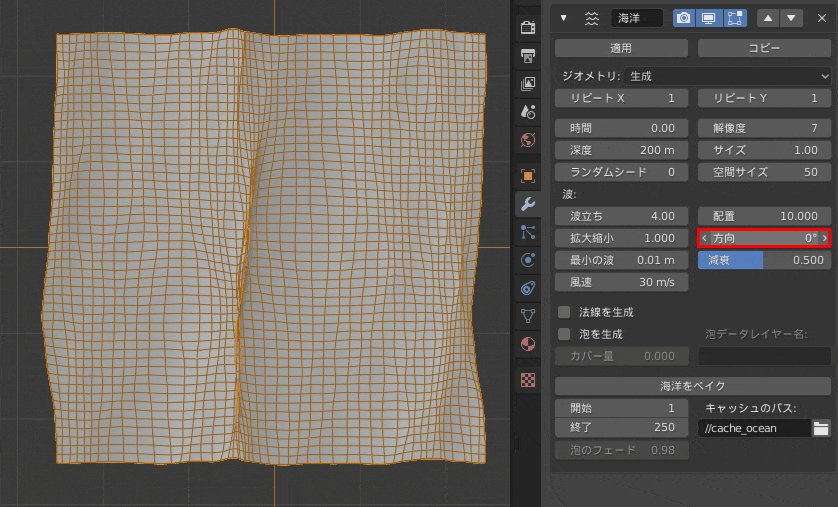
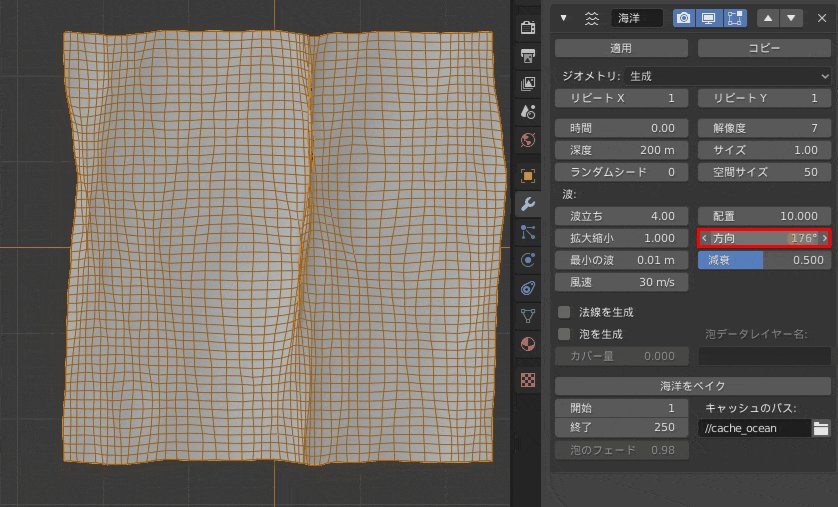
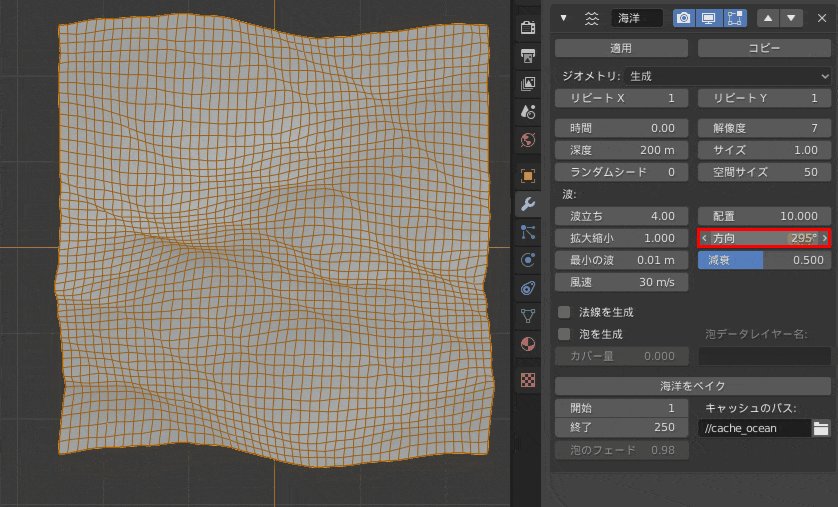
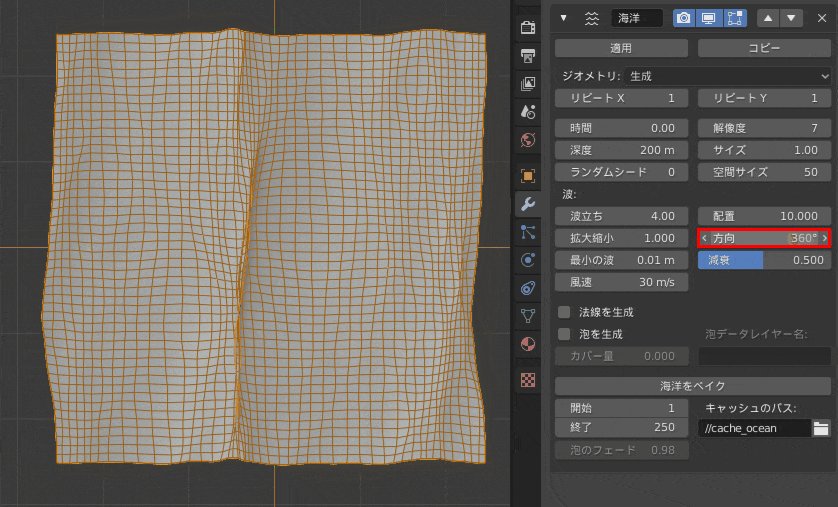
[方向(Direction)]
この項目は[配置]が”0″の時には効果がありません。
波が整列する方向の(ローカルのX軸を基準とした)角度。

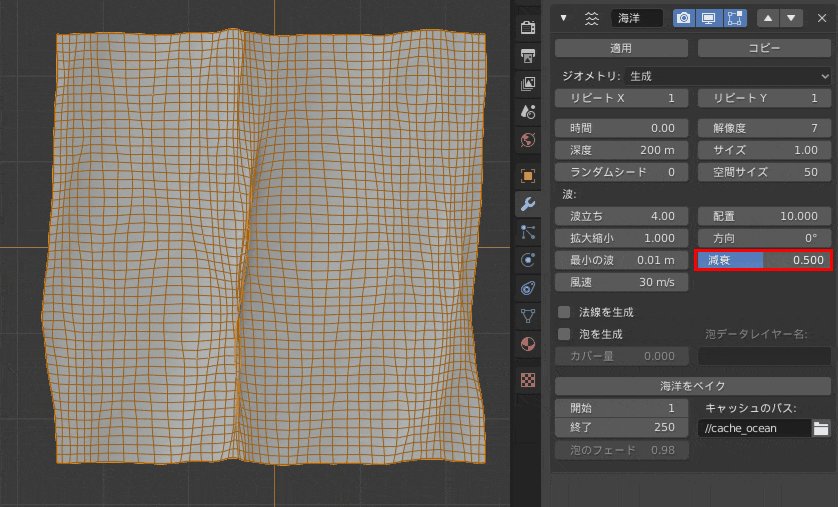
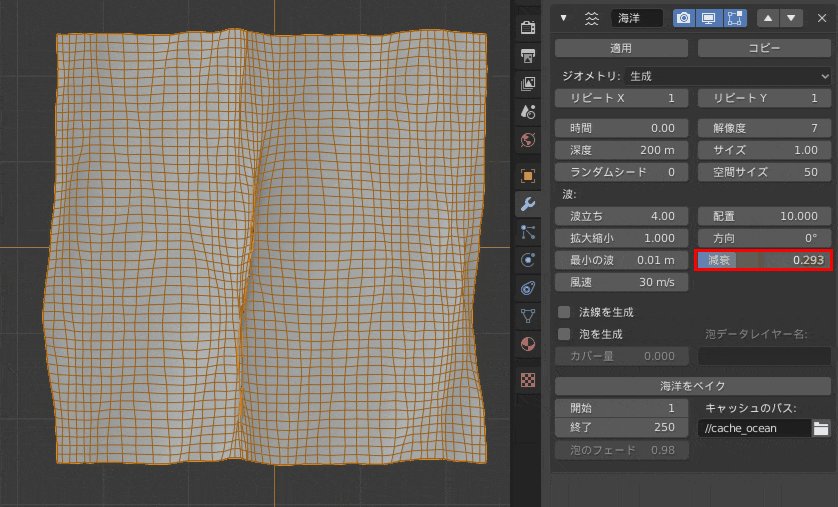
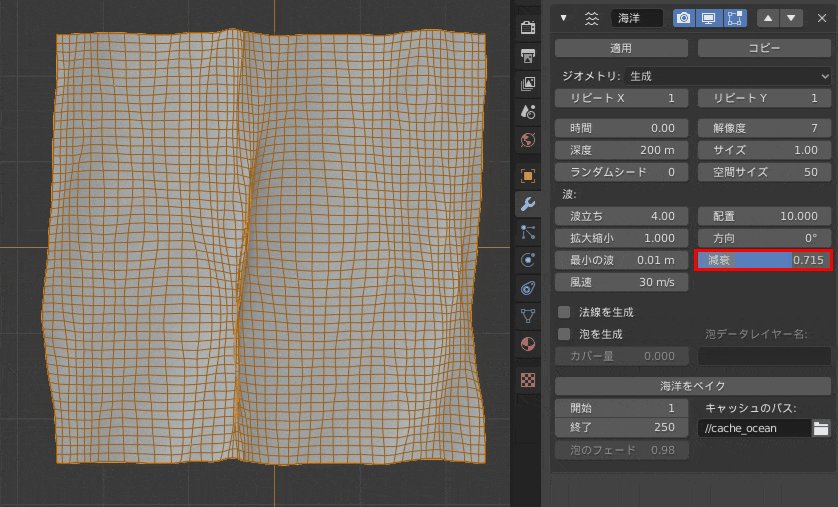
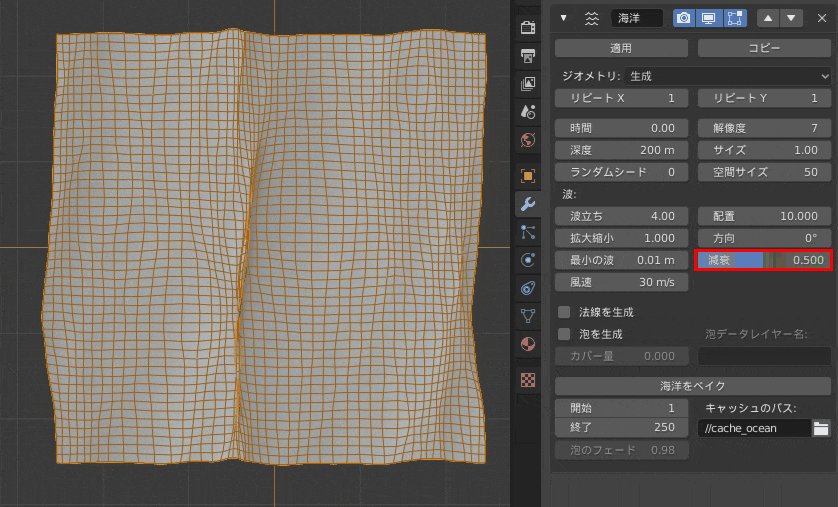
[減衰(Damping)]
この項目は[配置]が”0″の時には効果がありません。
この項目は、風と反対方向に減衰する反射波の量を定義します。
波の形状の変化だけではなく、波の動きの方向性を高める効果があります。
“0.0”に設定した場合、波からあらゆる方向への反射波が出来ます。”1.0″の場合は、反射波は減衰され、風の方向に進行する波のみが残ります。

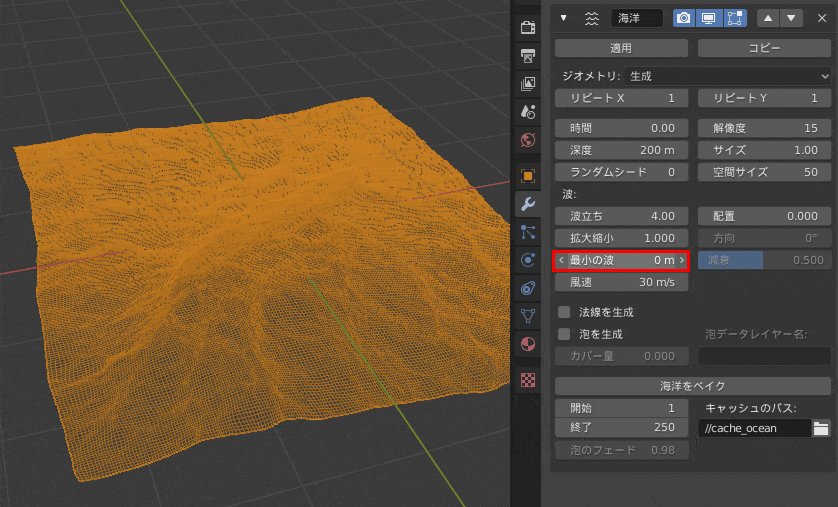
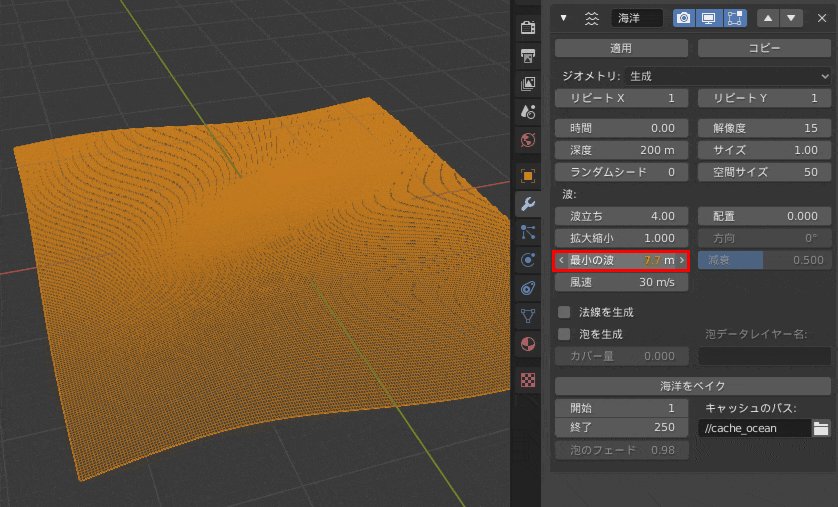
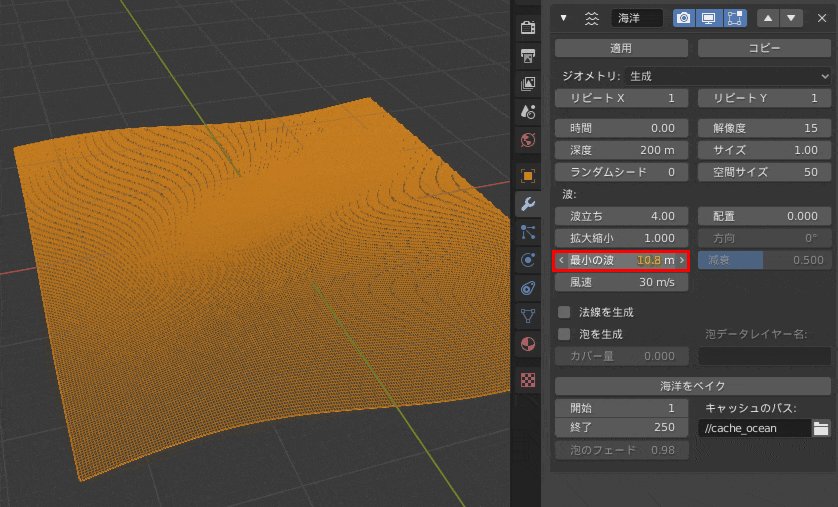
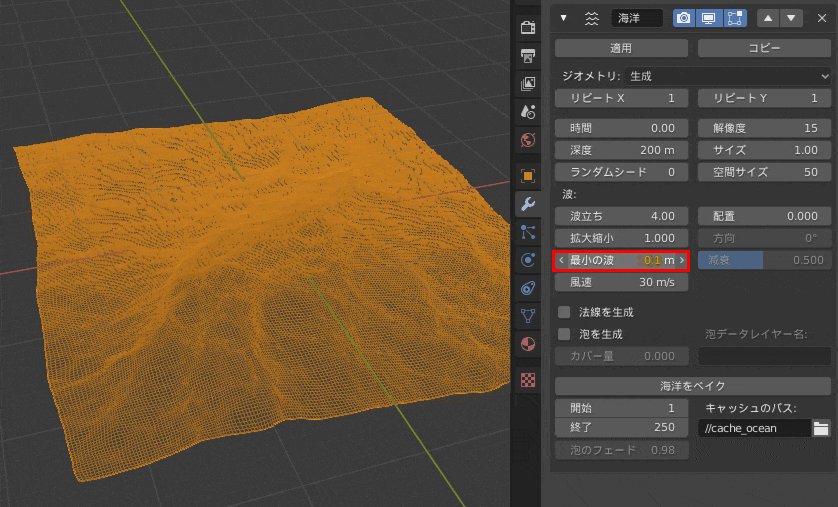
[最小の波(Smallest Wave)]
生成される最小の波のサイズを制限します。
[解像度]を上げるなどで作られた、細かい波を取り除きます。

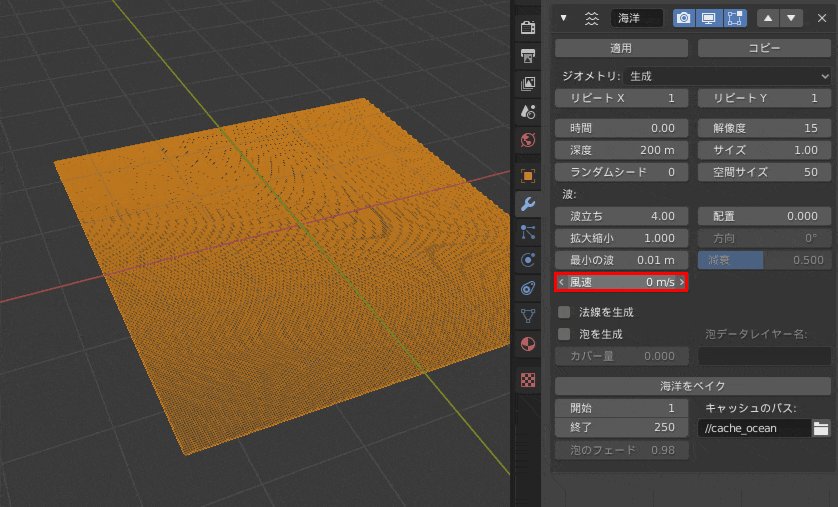
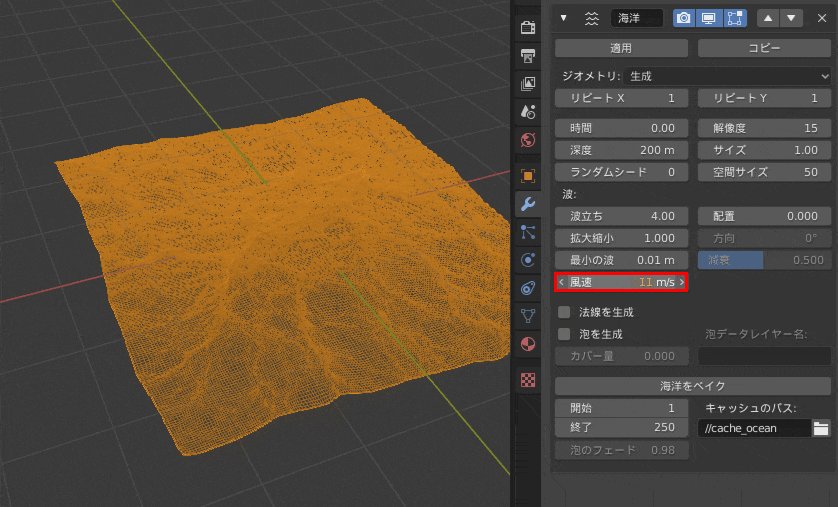
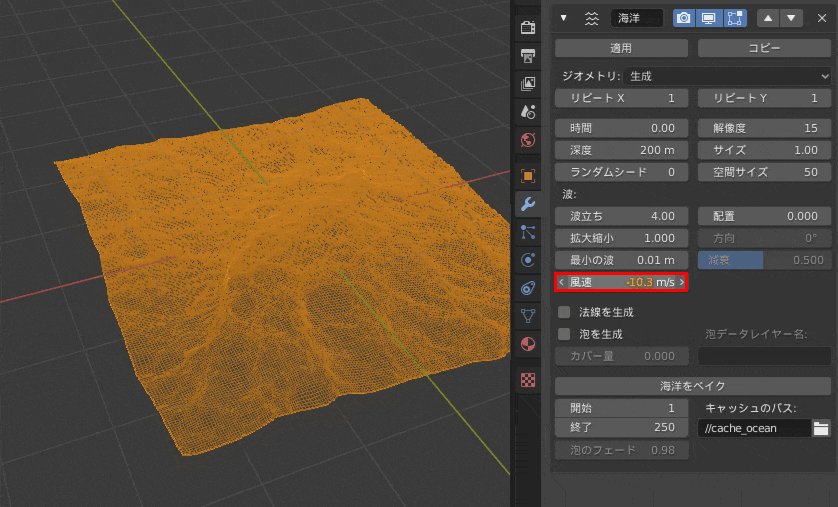
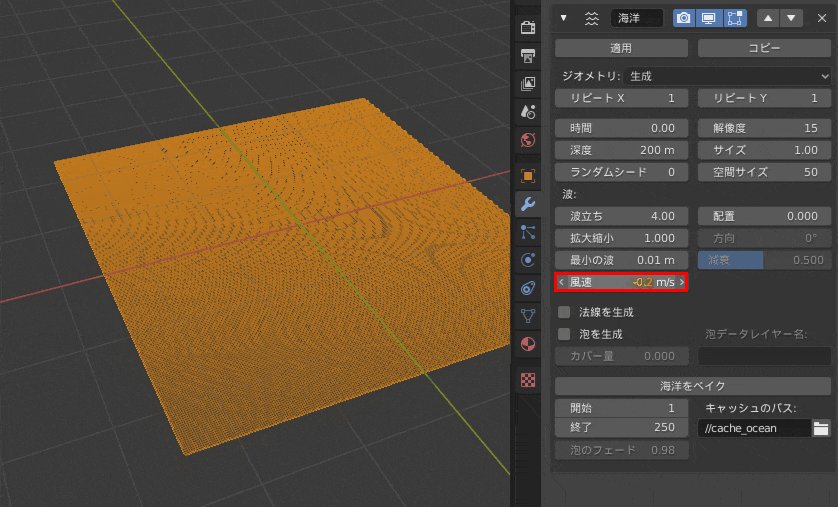
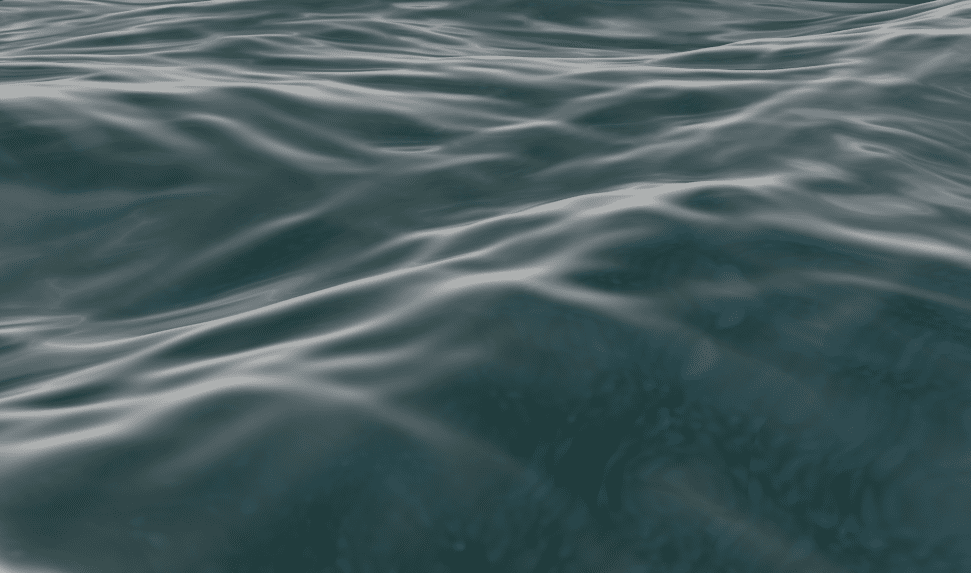
[風速(Wind Velocity)]
風速(m/s)を調整します。
低速では、波は小さな波に制限されます。

シミュレーションデータ生成

デフォルトでは、シミュレーターは「ディスプレイスメントデータ」のみを生成しますが、以下の項目の設定で、レンダリング用に追加の「法線」と「泡」のシミュレーションデータを生成することもできます。
[法線を生成(Generate Normals)]
追加の「ノーマルマップデータ」をシミュレートします。
法線マッピングをする時に、海洋テクスチャでバンプマップとして使用できます。
また、この項目を有効にしておくと、ベイク時に法線マップの画像シーケンスを生成できます。
[泡を生成(Generate Foam)]
追加の「泡データ」をシミュレートします。
(大抵マスクマップとして)テクスチャリングで使用するために、海洋テクスチャで取得できます。
また、この項目を有効にしておくと、ベイク時に泡マップの画像シーケンスを生成できます。
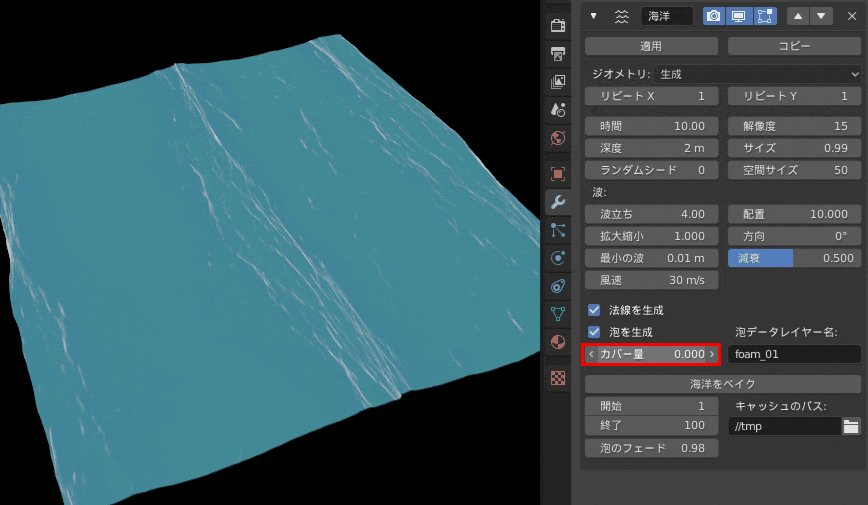
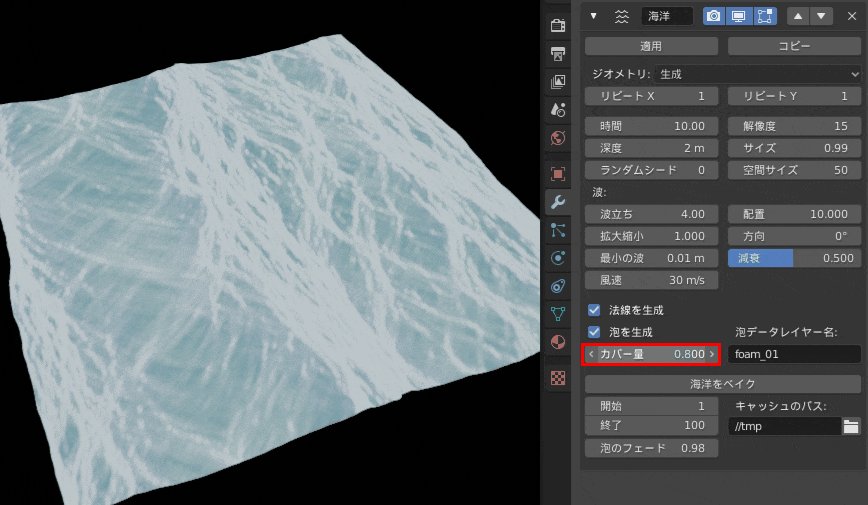
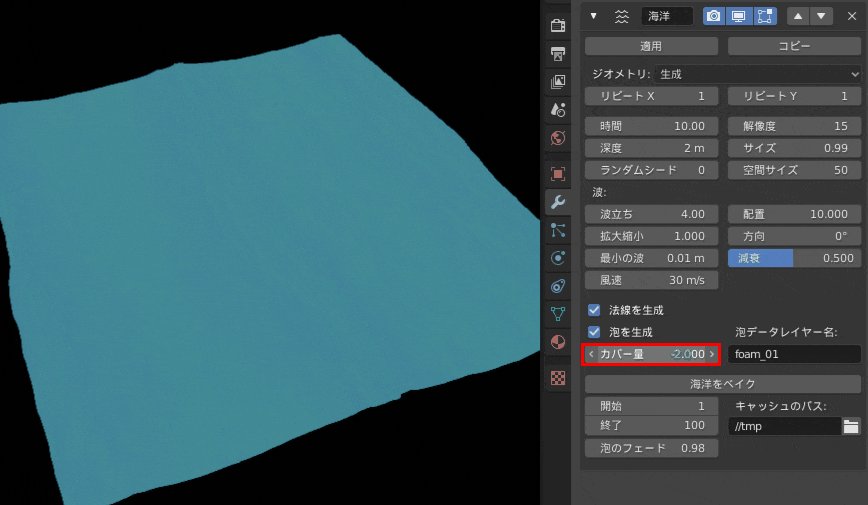
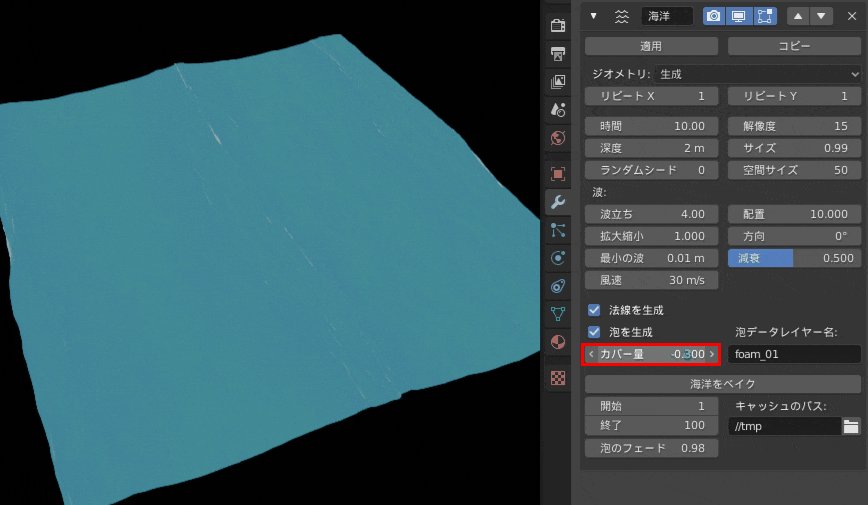
[カバー量(Coverage)]
波を覆う泡の量を微調整します。
負の値では泡の量を(最上部のピークの部分のみを残す形で)減らし、正の値の場合は泡の量を追加します。
通常は(-1.0〜1.0)の範囲です。
ちなみに、↓のGIF画像のように泡を白く表示させるには、[泡データレイヤー名]とマテリアルでの設定が必要です。マテリアルの設定方法については[泡データレイヤー名]でご紹介します。

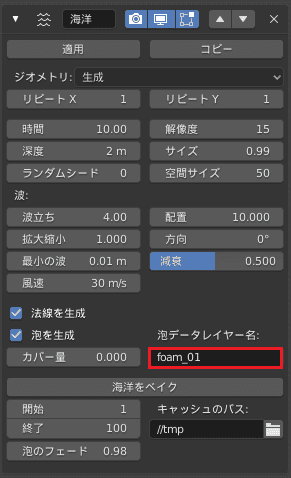
[泡データレイヤー名(Foam Data Layer Name)]
頂点データレイヤーの任意の名前。
『海洋モディファイアー』が、「泡マップ」を頂点カラーとして保存するために使用します。
レンダラーで「泡データ」にアクセスするために必要です。
ここでは仮に”foam_01″としておきました。

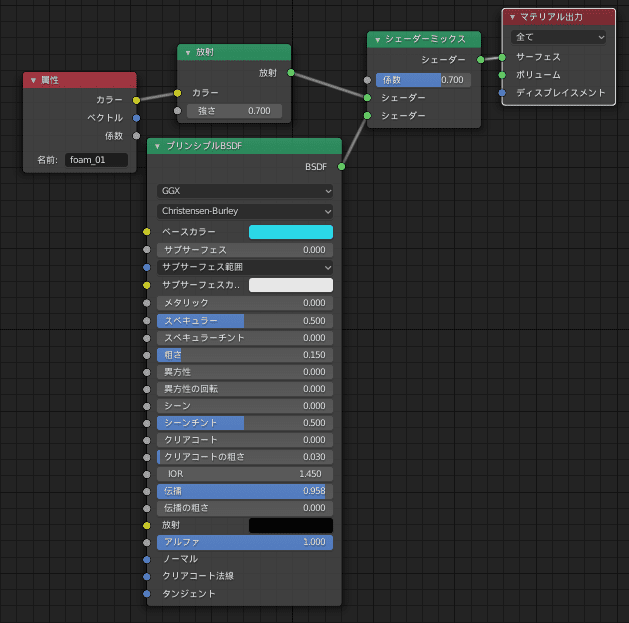
例えば、↓の画像のように、『シェーダーエディタ』上で[属性(Attribute)]ノードなどを使ってデータを読み込んで使用します。

memo: 内部シミュレーションエンジンについて
シミュレータ自体は、FFT(※1)を使用して、2Dテクスチャマップとよく似たシミュレーション情報の2Dグリッドを内部的に生成し、デフォルトでは1種類、生成が有効になっている場合には最多で以下の3種類のデータを生成できます。
- 「ディスプレイスメント」(デフォルトではこれ1種類)
- 「法線」
- 「波の頂点の交差(つまり、泡)」
シミュレーション後、これらのマップは3Dで海洋表面のジオメトリを移動するために使用されます。
リアルな海の表現を可能にするこれらのデータの演算処理は、内部シミュレーションエンジンがOpenMP(※2)でマルチスレッド化されており、複数のCoreを利用することが可能なため、高速な演算処理が出来ているわけです。
また、海洋テクスチャを介したシェーディングにも使用できます。
※1 高速フーリエ変換(こうそくフーリエへんかん、英: fast Fourier transform, FFT)は、離散フーリエ変換(英: discrete Fourier transform, DFT)を計算機上で高速に計算するアルゴリズムである。高速フーリエ変換の逆変換を逆高速フーリエ変換(英: inverse fast Fourier transform, IFFT)と呼ぶ。
引用元: 高速フーリエ変換 – Wikipedia
※2 OpenMP(Open Multi-Processing)とは共有メモリ型マシンで並列プログラミングを可能にする API(Application Programming Interface) で、FORTRAN、C/C++から利用できます。
引用元: OpenMPとは|高速化・並列化|計算力学研究センター RCCM
ベイク

シミュレーションのベイク処理をすると、シミュレータエンジンが完全にバイパスされ、モディファイアーやテクスチャがベイク処理されたファイルから情報を取得するようになります。
つまり、ベイクして保存されたデータを使用することが出来、都度都度シミュレーションするよりも高速に描画することができるという事です。ただし、ベイクしたら『海洋モディファイアー』の設定が固定されますので、その設定を変更したい場合には、一度ベイクしたデータを削除し、またベイクし直す必要があるという事にご注意ださい。
ベイクをする利点として、今挙げた「ベイキングで保存されたデータを使用する方が、再計算するよりも高速」以外にも、
- 「他のレンダラー(例えば他のオブジェクトのマテリアル等)で海洋データをレンダリングできる」
- 「より高度な「泡マップ」を生成することができる」
というような点があります。
より高度な「泡マップ」について、詳しくは[泡のフェード]及び「memo: ベイクして性能UPする「泡」の機能について」をご覧ください。
[海洋をベイク(Bake Ocean)]
海洋データをライブでシミュレートするのではなく、[キャッシュのパス]で指定したディレクトリにベイクしたファイルを保存できます。
memo: ベイクしたデータファイルについて
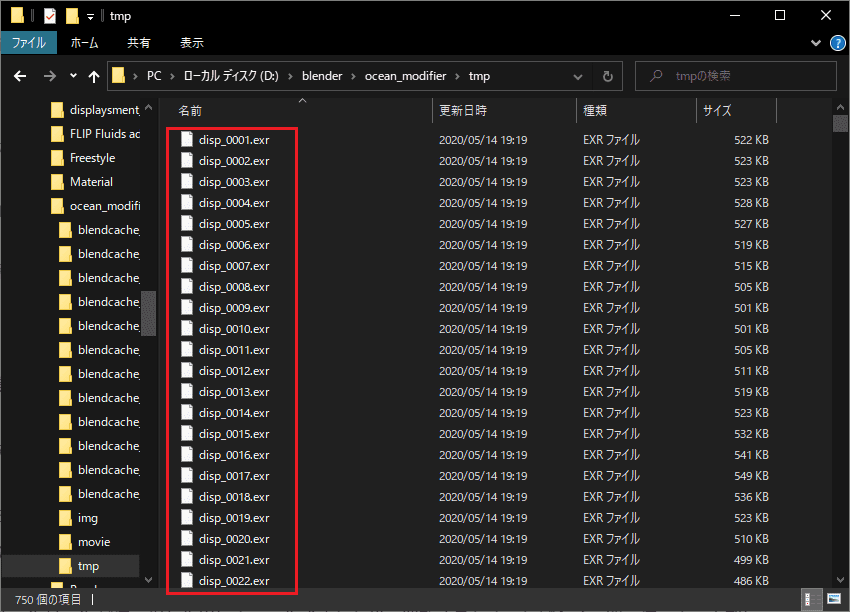
シミュレーションデータは、「ディスプレイスメント」、「法線」、「泡」ごとに1つずつ、OpenEXR(※)形式のイメージマップのシーケンスとして保存されます。

これらのベイク処理されたファイルからデータをロードすると、ベイクシーケンスのフレームが読み取られてメモリにキャッシュされ、ロードされたフレームへのアクセスの高速化ができます。
これらのベイク処理されたファイルは普通のOpenEXRファイルであるため、サポートされている別のアプリケーションまたはレンダラーで開いてレンダリングすることも可能です。

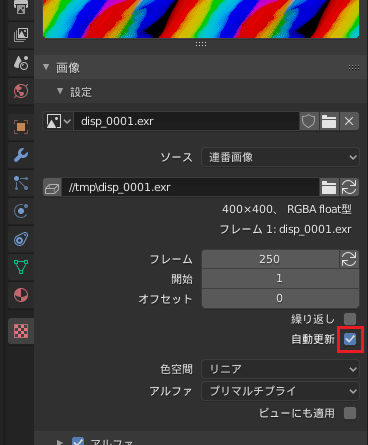
ちなみに、この再生([スペースキー])した場合↓のようになります。1点気を付けて欲しいのが、↑の[画像テクスチャ]ノードの[自動更新]にチェックが入っていなければアニメーション再生した時に次のフレームが読み込まれませんので、ご注意ください。

※ OpenEXRとは、Industrial Light & Magic (ILM)社が開発した、HDRIのファイル形式です。拡張子は「.exr」。
引用元: OpenEXR形式 – digital-notesjimdo page!
[開始(Start)]
ベイクするシミュレーションの開始フレームを指定します。ベイク処理された範囲外のフレームにアクセスすると、ベイク処理の開始フレームと終了フレームが繰り返されます。
[終了(End)]
ベイクするシミュレーションの終了フレームを指定します。ベイク処理された範囲外のフレームにアクセスすると、ベイク処理の開始フレームと終了フレームが繰り返されます。
[キャッシュのパス(Cache path)]
ベイク処理されたEXRファイルを保存するフォルダーを指定します。
シーケンスの場合は、”disp_####.exr”、”normal_####.exr”、”foam_####.exr”の形式になります。(#部分はフレーム番号4桁が当てはまります。)
キャッシュパスフォルダが存在しない場合は、新しく作成されます。

[泡のフェード(Foam Fade)]
泡が時間経過によって蓄積する量を調整します。(ベイクされた海洋にのみ有効)
- ベイク前

- [泡のフェード: 0.25]に設定、ベイク後

memo: ベイクして性能UPする「泡」の機能について
ベイクする事によって、「泡」の機能が1段階アップします。
ベイクせず、ライブシミュレーションを行う場合、海洋シミュレータはその時点のフレームのデータのみを取得するため、「泡マップ」はその特定のフレームの時の波の頂上のみしか表しません。
ですが、実際のリアルの泡は、泡が波の相互作用によって作成された後、消散するため、しばらくの間、波の面の上部に留まるはずです。ベイクしていないライブシミュレーションでは、そこまでの表現はできません。
そこで、ベイクした場合に使えるもう1段階上の機能です!
ベイクした場合、前のフレームからの泡を蓄積して、表面に残したままにする、という表現ができる機能が自動で追加されます。なので、よりリアルの泡の動作に近似の表現をすることができるというわけです。
おまけその1: ベイクした「ディスプレイスメントデータ」について

この『海洋モディファイアー』の内部シミュレーションエンジンでは、「ディスプレイスメント」、「法線」、「泡」の3つのデータを生成するできる、という事は、「memo: 内部シミュレーションエンジンについて」でも触れました。
「法線」と「泡」のデータについては、活用方法などについても触れたりしましたが、「ディスプレイスメント」の方は使う所か名前だけしか出せなかったので、ここでは補足として、
- 「ディスプレイスメント」とはどういうものか
- 「ディスプレイスメント」の活用方法
という事についてご紹介させていただきたいと思います。
「ディスプレイスメント」とは?
後日追記:『ディスプレイスモディファイアー』という、「ディスプレイスメント」を行うためのモディファイアーについて取り上げた記事を執筆し、それに伴い、この部分の記述を一部移動させました。「ディスプレイスメント」については、下記記事をご覧ください。
「ディスプレイスメントデータ」の活用について
つまり「ディスプレイスメントデータ」とは、ジオメトリの「移動、転移、置き換え、変位のデータ」という事です。
この『海洋モディファイアー』で生成される「ディスプレイスメントデータ」は、『ディスプレイスメントマップ』というテクスチャとして使える形でベイクされているようです。
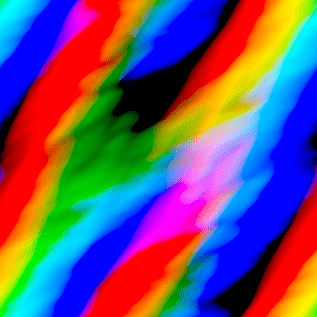
ちなみに、画像の赤色(Rチャンネル)がX軸への強度を表し、緑色(Gチャンネル)がY軸への強度を表し、青色(Bチャンネル)がZ軸への強度を表しています。

そして、この『ディスプレイスメントマップ』を使う手法は『ディスプレイスメントマッピング』と言うらしいです。
ディスプレイスメントマッピング
【英名】displacement mapping
テクスチャ画像の情報を使い、平板なモデルの表面に凹凸があるかのように見せる手法。テクスチャにはグレースケール画像が用いられ、中間値のグレーより暗い値は窪み、明るい値は突起と認識される。類似の手法にバンプマッピングやノーマルマッピングがある。これらとの相違点は、モデルの形自体が変わる点にある。そのため大きな凹凸の表現に適しているが、レンダリング時間は長くなる。
引用元: ディスプレイスメントマッピング|CG用語辞典|CGWORLD Entry.jp
肝心の『ディスプレイスメントマッピング』の方法ですが、私が調べる事が出来た範囲では、2つあります。
- 変形系の『ディスプレイスモディファイアー』から使って、ジオメトリ自体を変形する
- 『マテリアル』から使って、見た目だけの変形をする
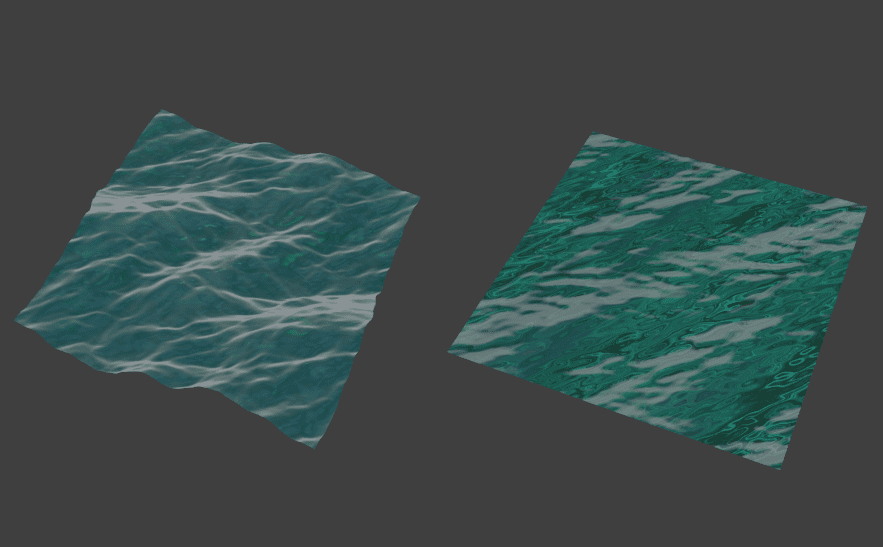
軽く活用方法があるかをご紹介させていただきましたが、文字だけではあやふやなイメージでしか掴めていないと思いますので、実際に、今回の『海洋モディファイアー』でベイクして作成した「ディスプレイスメントデータ」を使って、他のオブジェクトの形状を変えてみたいと思います。
『マテリアル』から行う『ディスプレイスメントマッピング』
『マテリアル』から行う方法を先にご紹介したいと思います。
一応気を付けていただきたいのですが、この『マテリアル』から行う場合、見た目だけは形状が変わっているように見えても、実際はただの平べったい板だったりします。そのため、コリジョン(衝突判定)でズレが生じたりしますので、そこはお気を付けください。
この方法の場合は、少しマテリアル以外にも設定を弄る必要があります。
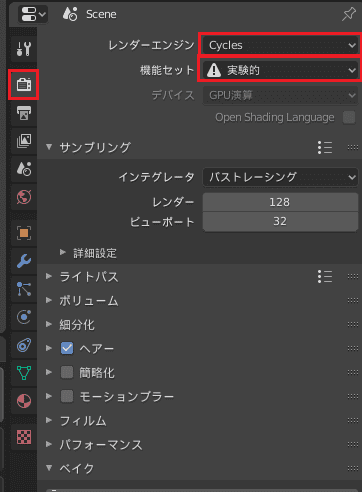
- まず、『プロパティエディター』で、[レンダープロパティ]>[レンダーエンジン]を[Cycles]に変更し、その下の[機能セット]も[実験的]へと変えます。(この時、[デバイス]の所を、[CPU]から[GPU演算]へと変更出来る方はしておく方がオススメです)

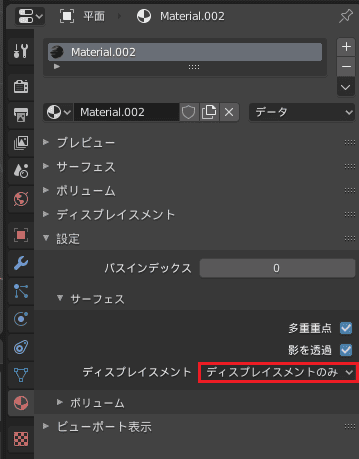
- 次に、[マテリアルプロパティ]>[設定]>[サーフェス]>[ディスプレイスメント]を[ディスプレイスメントのみ]に変更します。

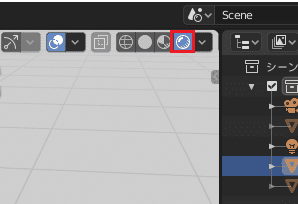
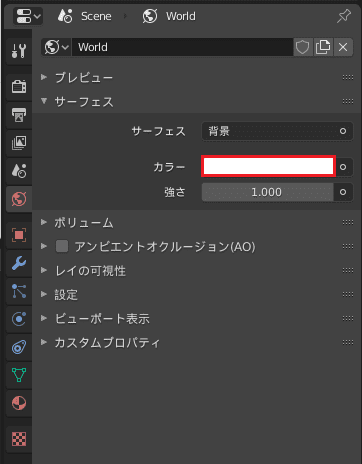
- 『3Dビューのシェーディング』を『レンダープレビュー』で表示しておいてください。後、これはお好みなのですが、軽く環境設定をしておきます。[ワールドプロパティ]>[サーフェス]>[カラー]を白、または白っぽい色に変えて、背景を明るくしておいてください。


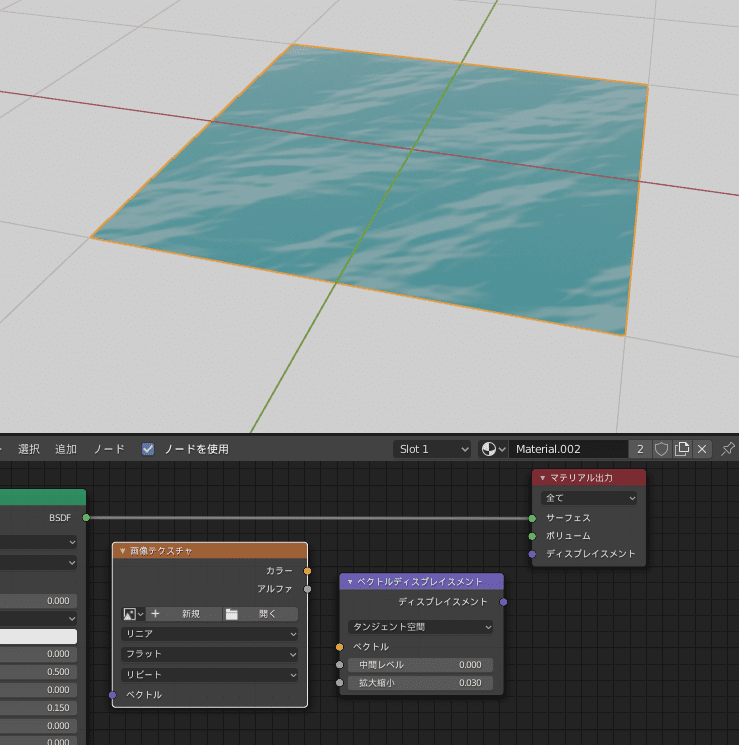
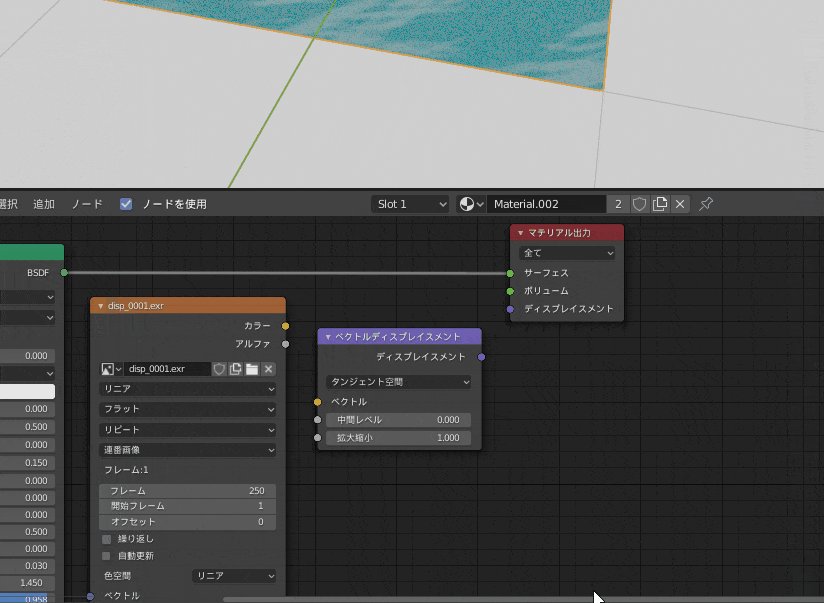
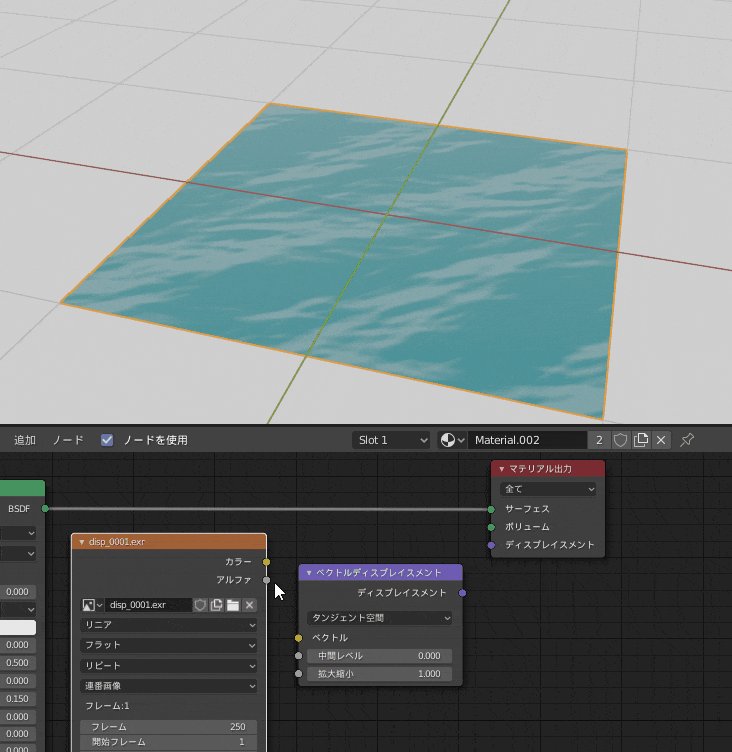
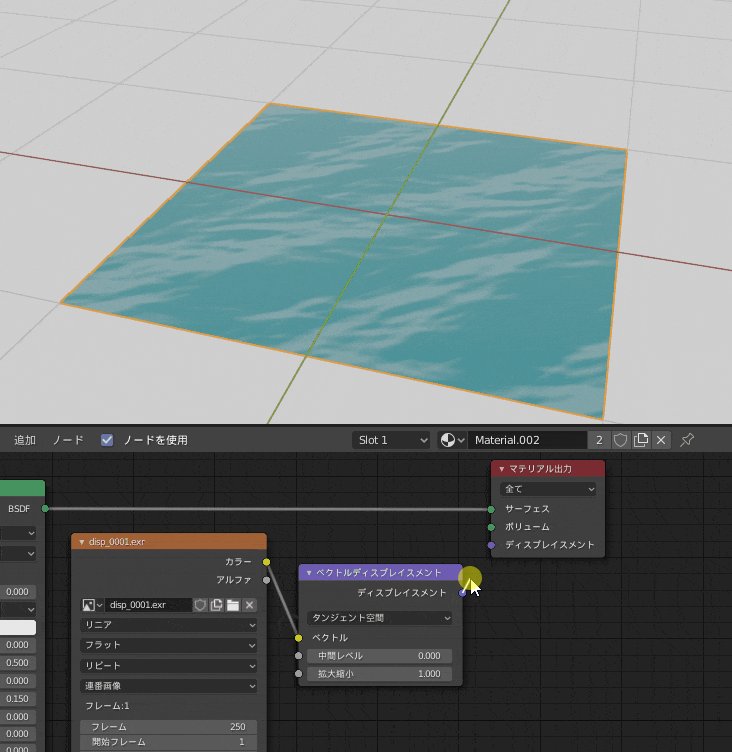
- 『平面』のメッシュオブジェクトを追加しておきまして、本題の『マテリアル』の設定ですが、(私自身的にもやりやすいので)『シェーダーエディター』上で、ノードを繋いで設定していきます。↓の画像のように、[画像テクスチャ]ノードと、[ベクトルディスプレイスメント]ノードを追加してください。
(もし、ここの[サーフェス]の方のノードのつなぎ方が気になる方は、「memo: ベイクしたデータファイルについて」で載せている『シェーダーエディター』の画像を参考にしてみてください。)

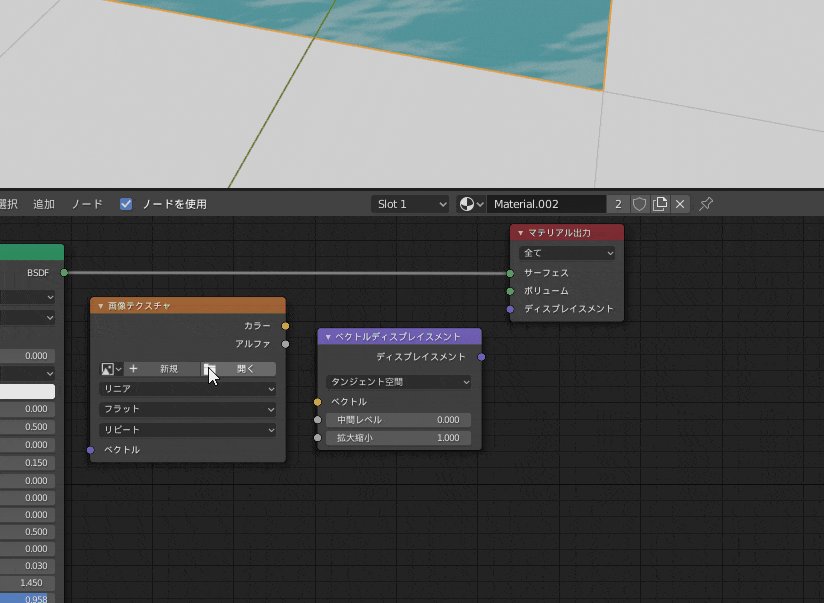
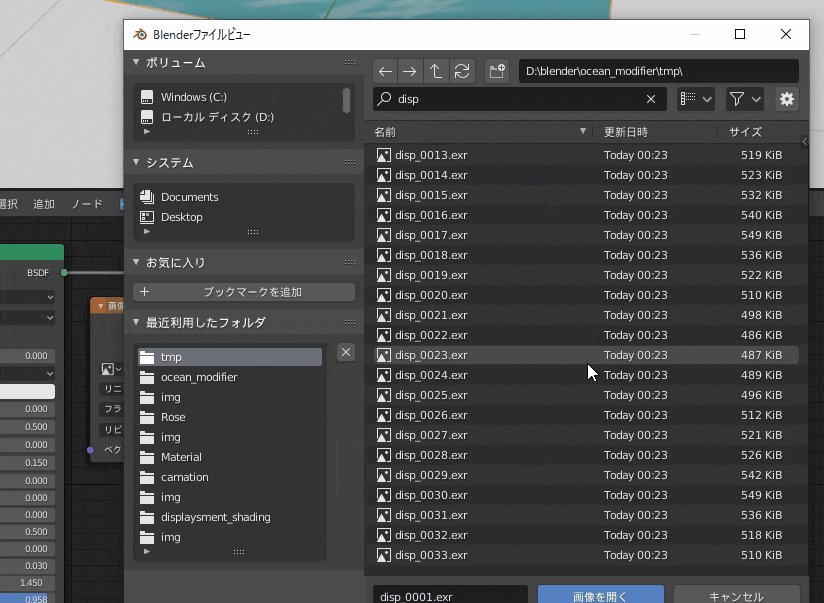
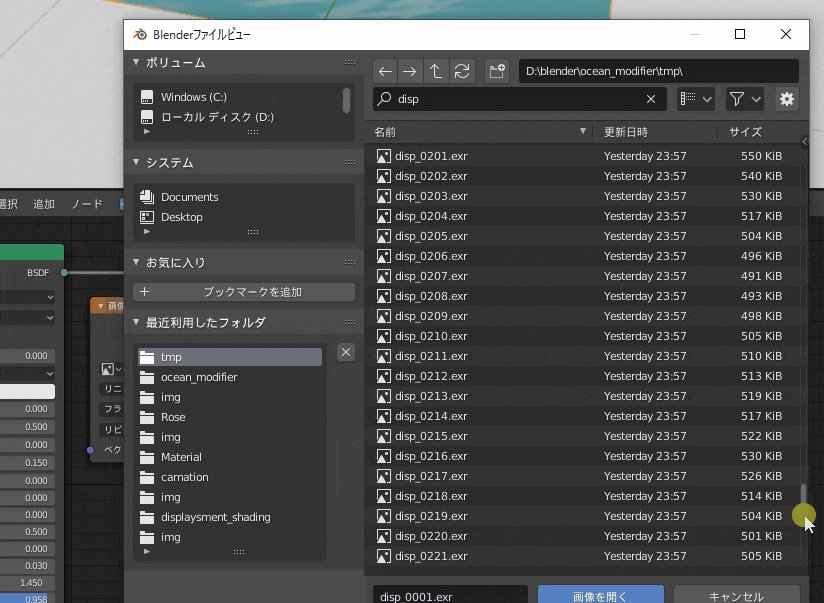
- [画像テクスチャ]の[開く]から、(今回の場合は)[キャッシュのパス]で指定したディレクトリの中にあるEXRファイルを読み込みます。アニメーションとして再生したい場合は、[Shift]+[左クリック]などを使って複数のファイルをまとめて選択して読み込んでください。

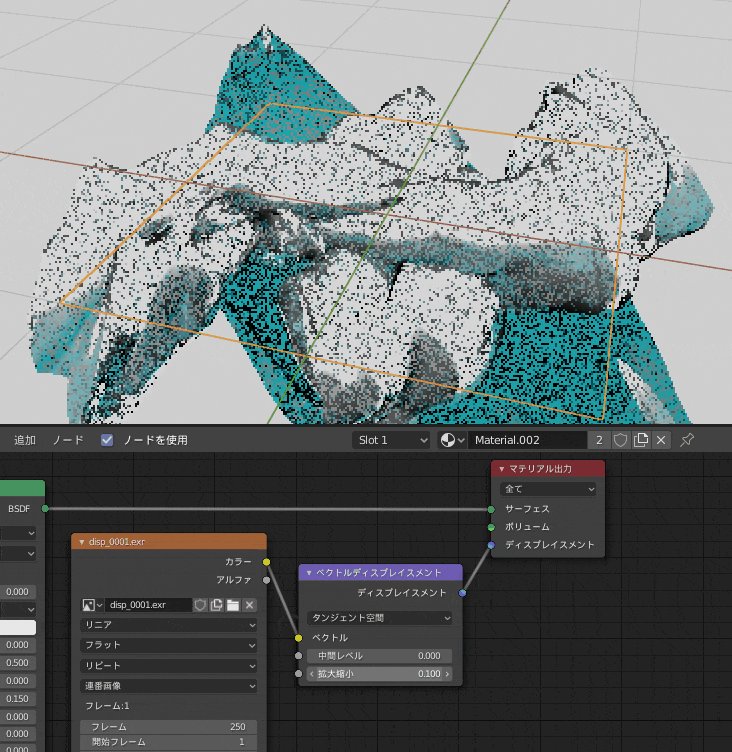
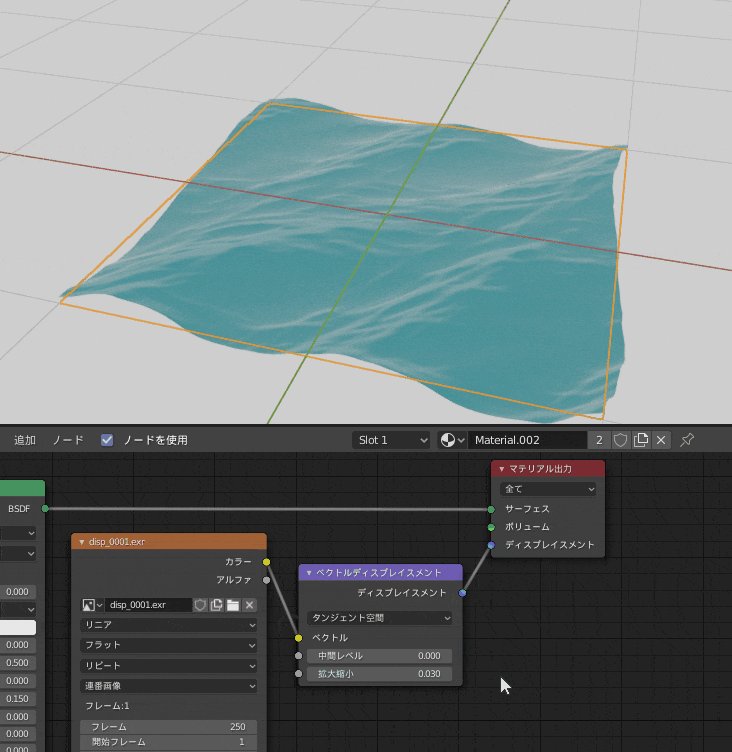
- ノード同士を↓のように繋ぎます。ただし、[ベクトルディスプレイスメント]のノードの[拡大縮小]の値がデフォルトでは”1.0″になっているのですが、このままだとメッシュが氾濫して凄い事になってしまうようですので、凄く小さい値に調整しなおしてください。(私の場合は”0.03″で良い感じになりました。)

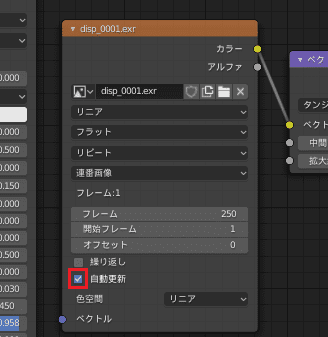
- これで完成でも良いのですが、一応、アニメーションさせたい方に補足です。アニメーション再生させたい場合に、「ディスプレイスメントデータ」のEXRファイルを読み込んでいる[画像テクスチャ]の[自動更新]を有効にしておかないと、再生([スペースキー])を押しても自動で次のフレームの画像に切り替わってくれませんので、アニメーションさせたい時は有効にするのをお忘れなく。

『ディスプレイスモディファイアー』から行う『ディスプレイスメントマッピング』
続いて『ディスプレイスモディファイアー』から行う方法を、ご紹介します。
後日追記:『ディスプレイスモディファイアー』について取り上げた記事を執筆しました。『ディスプレイスモディファイアー』について、ここでの『ディスプレイスメントデータ』を扱う以上の事を、詳しく知りたい方は下記記事をご覧ください。
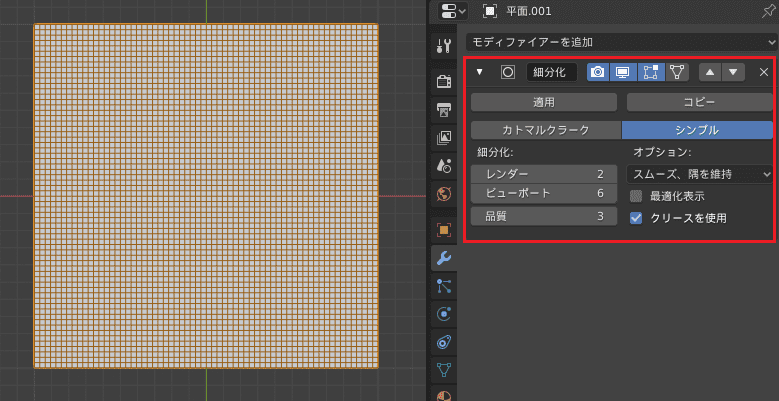
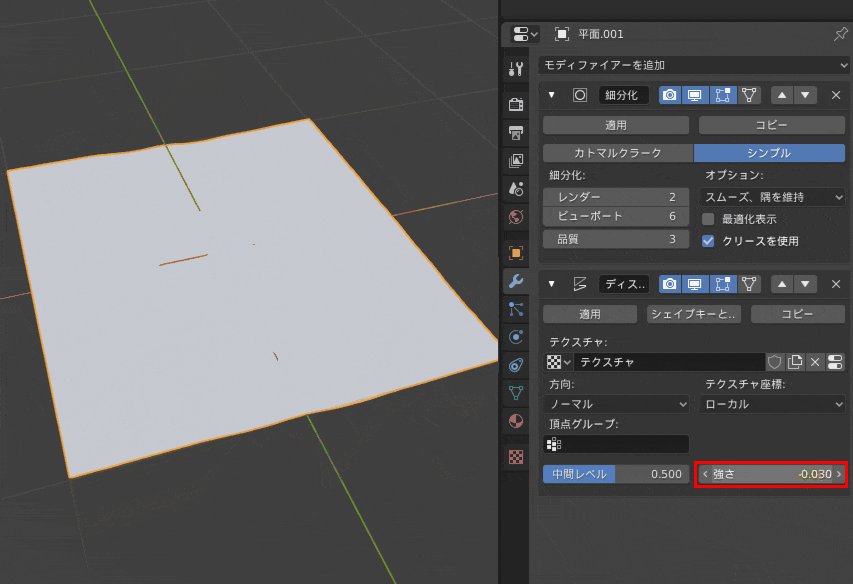
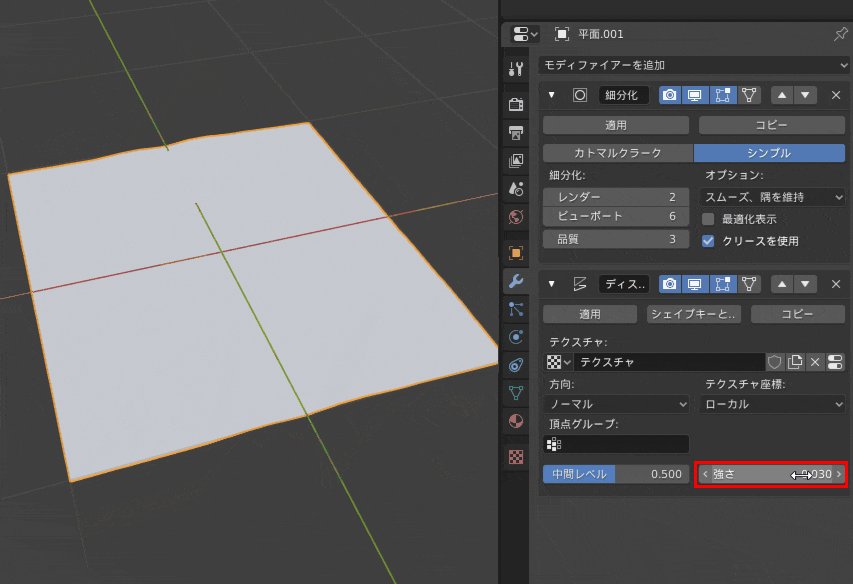
- まず、『平面』のメッシュオブジェクトを用意し、そのオブジェクトに『サブディビジョンサーフェスモディファイアー』を追加して、細分化のタイプを[シンプル]に、[細分化]>[ビューポート: 6]に数値を変更して、細分化させておきます。

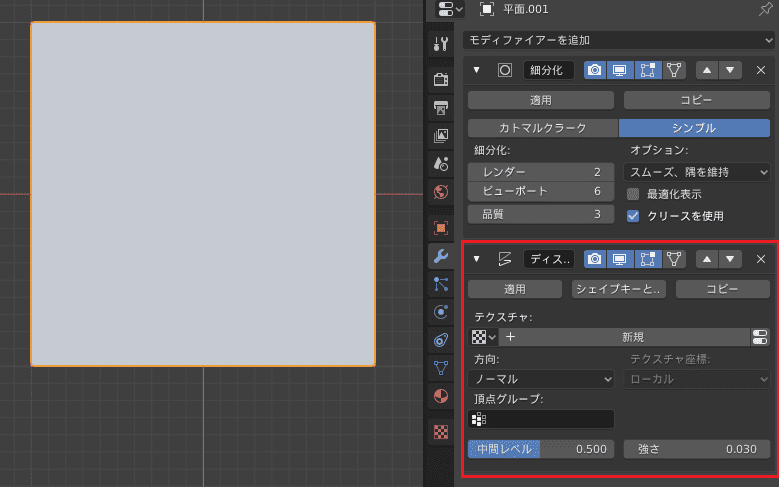
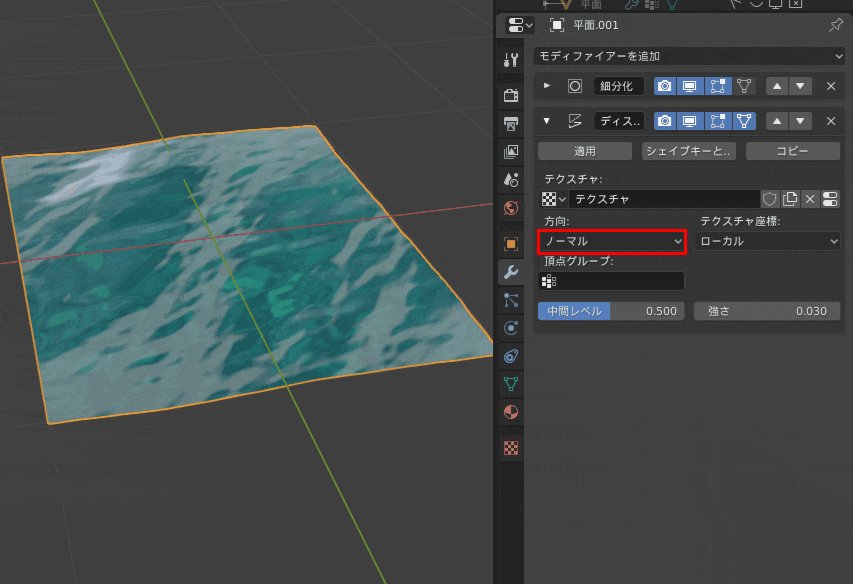
- [モディファイアーを追加]>[ディスプレイスメント]を選び、『ディスプレイスモディファイアー』を追加します。

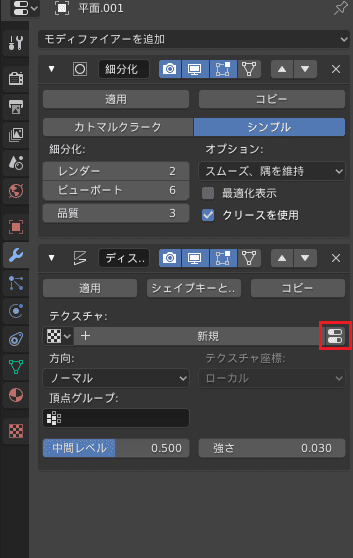
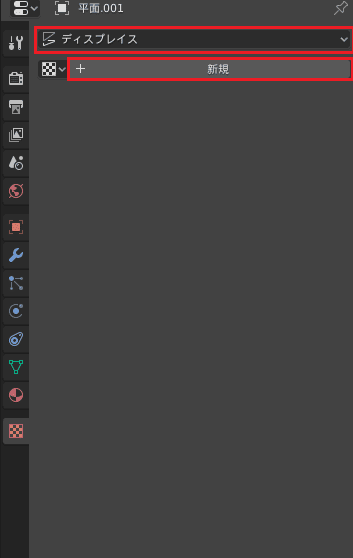
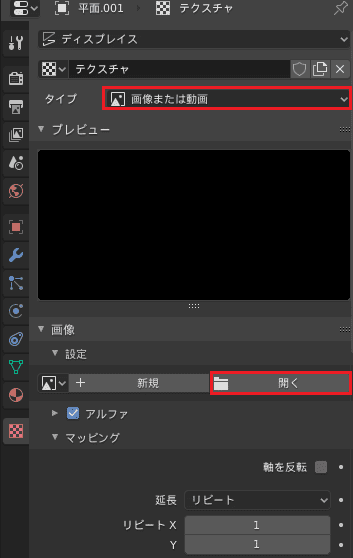
- 今追加した『ディスプレイスモディファイアー』の[テクスチャ]の部分の右端に位置するセッティングアイコンのボタン(これの本当の名前知らないですすみません汗)を押しますと、自動的に[テクスチャプロパティ]に移ります。上部分の欄がこちらも自動で[ディスプレイス]に変わっているはずですので、その状態のまま[新規]を押して新規テクスチャを作成します。


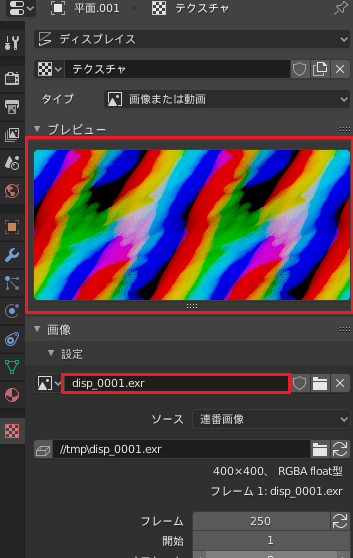
- テクスチャが作成できたら、念のため[タイプ]が[画像または動画]であることを確認し、[画像]>[設定]>[開く]から、『マテリアル』での場合と同じように、「ディスプレイスメントデータ」のEXRファイルを読み込みます。[プレビュー]の部分がカラフルになったら、読み込めた証拠です。


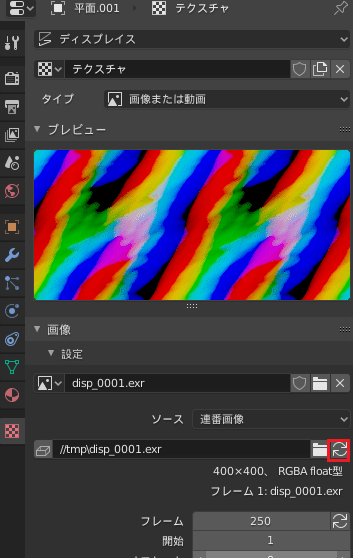
ちなみにですが、偶に読み込んだデータを上手く反映出来ない時がありますので、変だと思ったら一度、[画像を再読み込み](「🔄」みたいなボタン)をして確認してみてください。

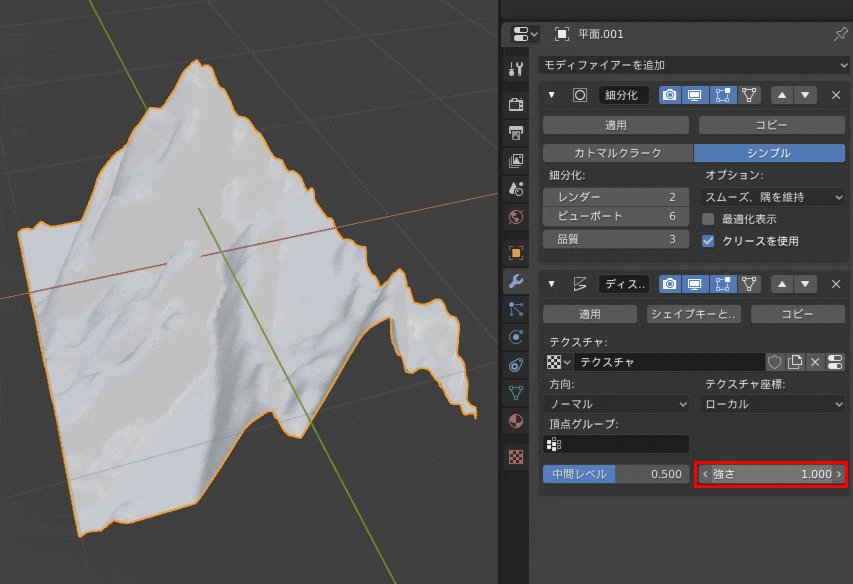
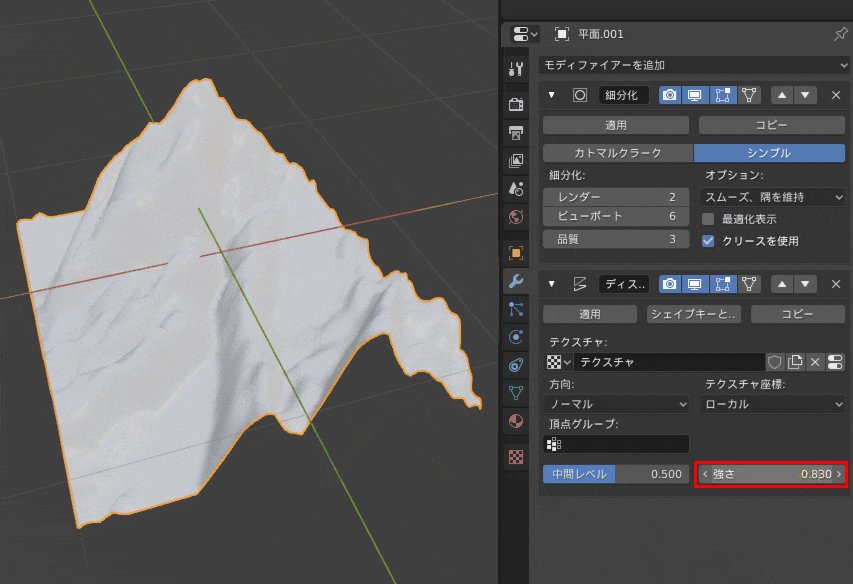
- 再び[モディファイアープロパティ]に戻ります。例の如く、[拡大縮小]の値が”1″のままだとメッシュが氾濫して凄いことになってますので、小さい値に直してください。

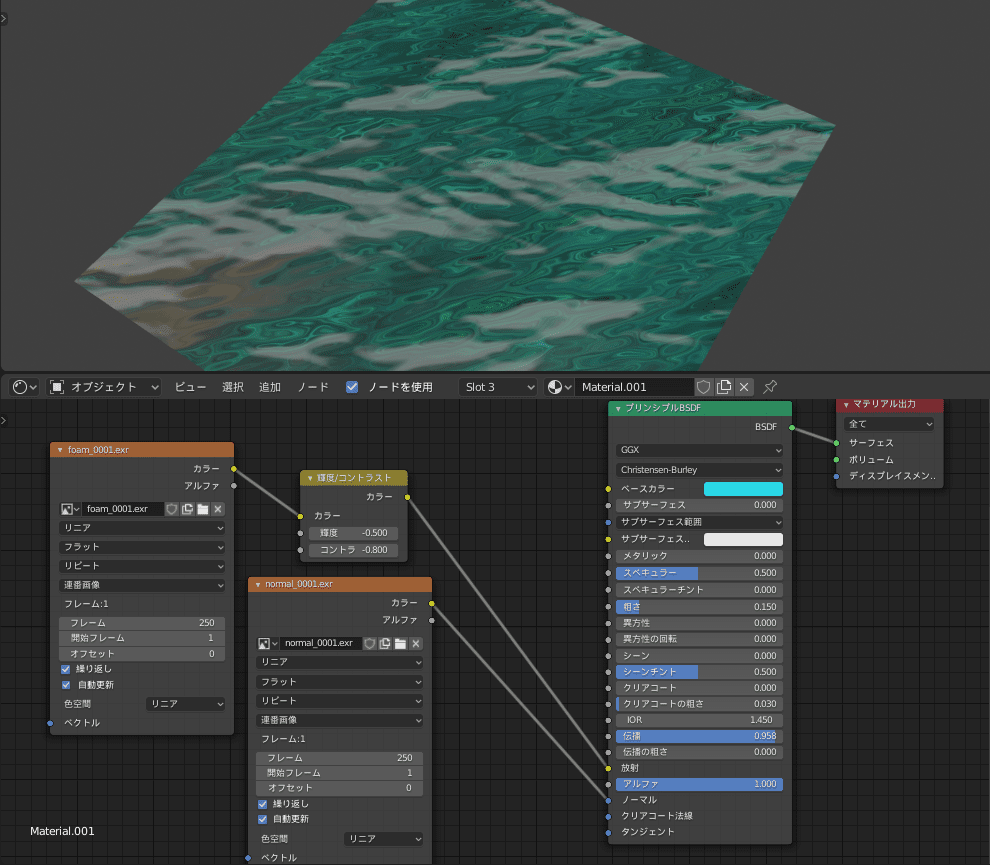
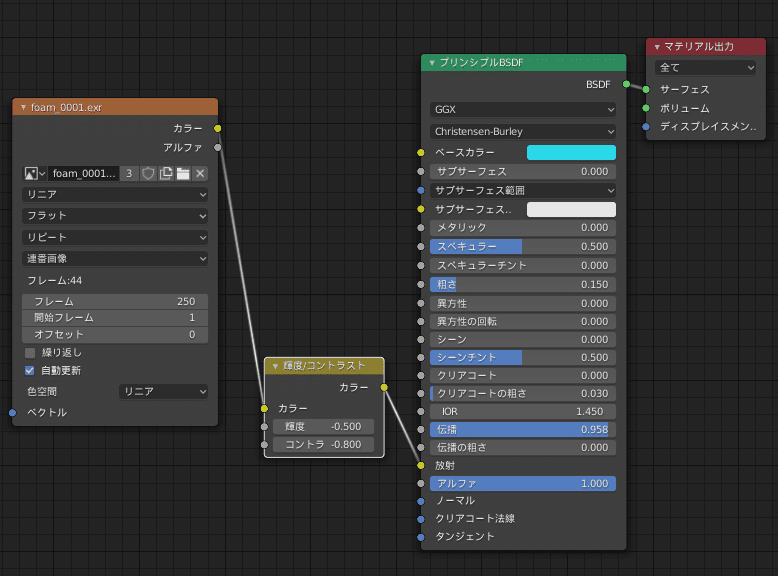
- 真っ白で分かりずらかったので、色のついたマテリアルを割り当てます。左側にある[画像テクスチャ]ノードには、『海洋モディファイアー』で生成した「泡データ」のEXRファイルを読み込んでいます。
「泡データ」の白がそのまま使うには、全体的に真っ白になってしまうほどキツかったので、[輝度/コントラスト]ノードで強さを調整しました。

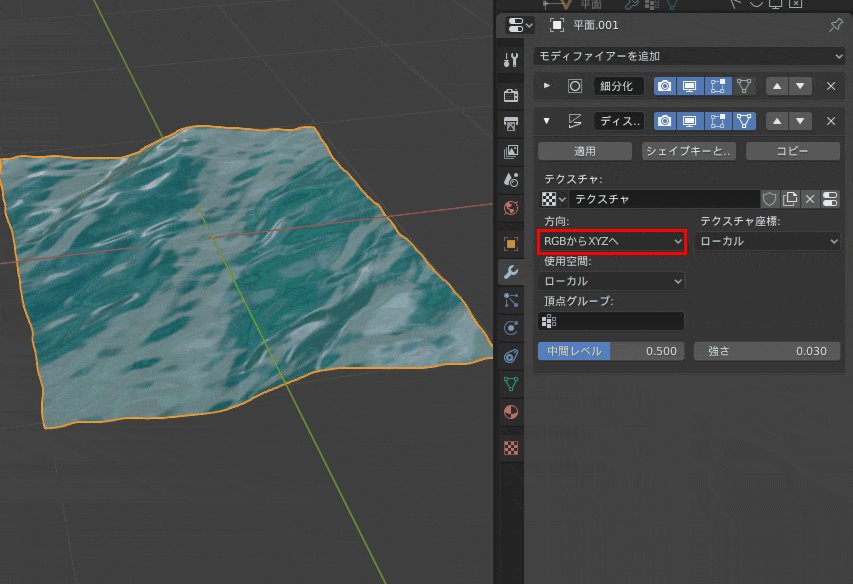
- 『ディスプレイスモディファイアー』の[方向]が、デフォルトでは[ノーマル]になっているかと思います。(今回の場合はですが、)これを[RGBからXYZへ]に変更してください。これに変更することによって3軸方向へ変形されるようになります。

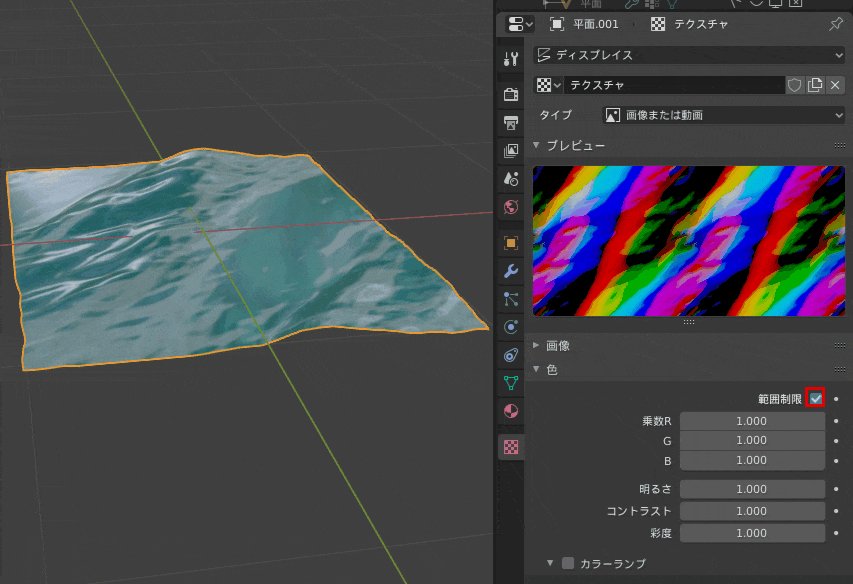
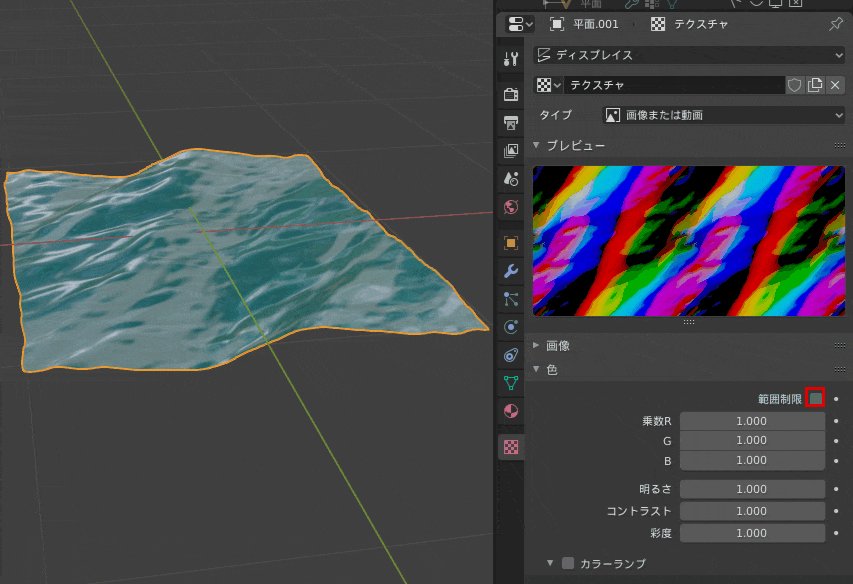
それと、一応注意です。[テクスチャプロパティ]の方で、[範囲制限]という項目があるのですが、これがデフォルトでは有効になっています。ですが、これが有効なままだと一部不自然に平べったい部分が出来てしまうので、もし変だなと思った場合はこの項目を一度確認してみてください。

- アニメーションしない場合には、これで完成ですが、アニメーションさせたい方は、『マテリアル』での場合と同様、こちらで使っているテクスチャの[自動更新]の有効化をしておいてください。

おまけその2:作ってみた物
↓のページの方法を思いっきり参考にさせて(パクらせて)いただき、水面に花を浮かべてみました。
外部ページ:-Blenderで海シミュレーションをするときの手順と注意点-
参考にさせていただいたサイト・ページ一覧
- Ocean Modifier — Blender Manual
- 【Blender 2.8】超簡単!フォトリアルな海の作り方【3DCG】 – YouTube
- OpenEXR形式 – digital-notesjimdo page!
- 高速フーリエ変換 – Wikipedia
- OpenMPとは|高速化・並列化|計算力学研究センター RCCM
- -Blenderで海シミュレーションをするときの手順と注意点-
- Blender Tip: Ocean Modifier
- ディスプレイスメントマッピング|CG用語辞典|CGWORLD Entry.jp
- displacementの意味・使い方|英辞郎 on the WEB:アルク
![[Blender 2.8] リアルな海を簡単作成 [海洋モディファイアー]](https://horohorori.com/wp-content/uploads/2020/05/blender_ocean_modifier_foam_option_material_attrubute_node_sample_3-2.png)
![[Blender 2.8] リアルな海を簡単作成 [海洋モディファイアー]](https://horohorori.com/wp-content/uploads/2020/05/blender_ocean_modifier_foam_option_material_attrubute_node_sample_3-2-286x350.png)