[WordPress]スライダーを作れるプラグイン『Serious Slider』
今使っているWordPressのテーマは『Kahuna』って言うんですが、このテーマの制作会社『Cryout Creations』さんが制作されているプラグインで『Serious Slider』というものがあるので、使ってみました。
このプラグイン、実は『Kahuna』にすると、「ダッシュボード->外観->Kahunaアドオン」内の『Kahuna推奨プラグイン』というところで「オススメなので使ってください!」というような通知がされるんです。
今まで使っていなかったのは、ヘッダーに設定しようとすると、ランディングページなら問題ないのですが、ブログページでは上手くヘッダーにフィットせずに小さく表示されてしまうというようなことがあって、使いこなせないんなら触らない方がいいかな?と思って、それ以来ずっと放置状態でした。でも、最近、ブログのカスタマイズ変えたので、「この際だしついでに使ってみるか!」という感じで、思い切って使ってみました。
使い方
基本的には、下のリンクの公式チュートリアルページ(英文)で説明されているので、そちらをご覧いただいた方が良いと思いますが、こちらには、私の備忘録も兼ねて書いておこうと思います。
このプラグインをインストールすると、ダッシュボードで下のような『Serious Slider』という項目が増えます。

使い方目次
スライドさせたい画像とそれに付随する文章やボタンなどの設定
まずは、『Add New Slide』で、スライドさせたい個々の画像をセットします。一枚一枚別々に設定する感じみたいです。

画像のセット
とりあえず、スライドさせたい画像をアイキャッチ画像から読み込みます。

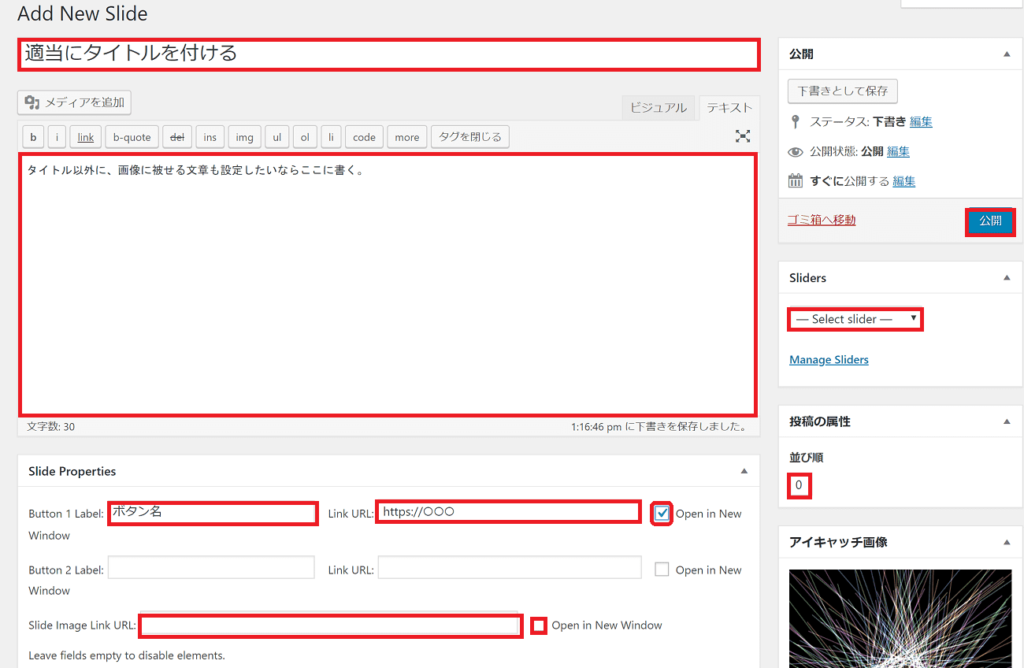
タイトルや文章のセット

タイトルや文章、リンクやボタン等、細々とした設定せずに、ただ画像をスライドさせたい場合は、これと、あと『Sliders』のところで、スライダーの設定をするだけで構いません。
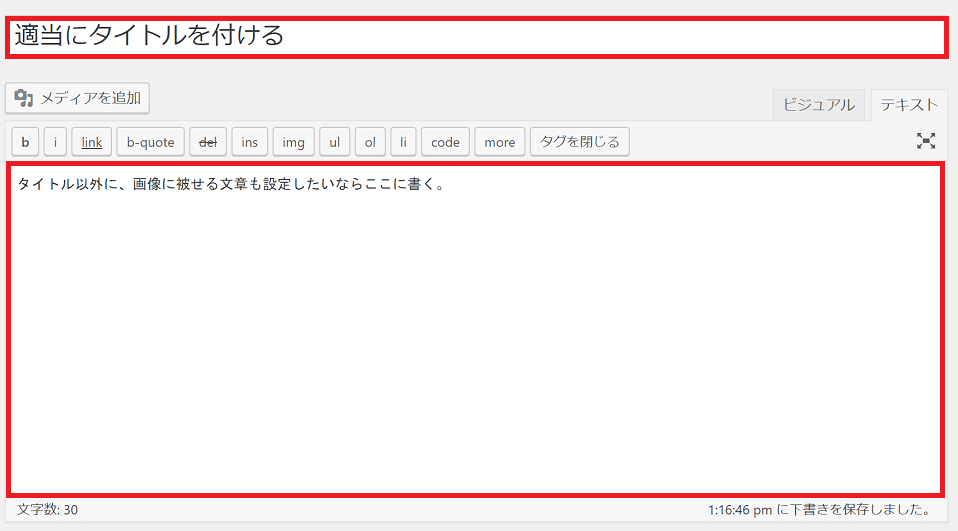
タイトルと、タイトル以外にも何か文章を表示したい場合に、記事を書く時などであれば、タイトルと、文章を書く場所に入力します。何も表示したくない時は、省略してしまって構いません。ですが、ボタンを設定したい場合は、タイトルには何か書いておかないと、ボタンが表示されません。タイトルは設定次第で非表示にできるので、 仮にでもいいので(「aaaa」とかでもいいので)、 設定しておきましょう。
ボタン・リンクを設定する場合

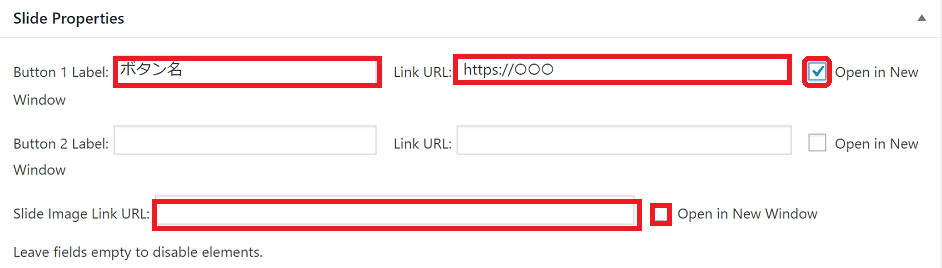
『Slide Propertiles』というところで、もう少し細かく設定できます。
ボタンのセット
私も使った、ボタンの設定です。ボタンは2つまでセットできるようです。
『Label』のところにボタン名を、『Link URL』というところでボタンを押した時に移動させたいリンク先のURLを書きます。上の画像ではチェックが入っている『Open in New Window』というところでは、新規のタブで開くかどうかを設定できます。チェックを入れていれば新規タブで開くようにできます。
画像自体にリンクを設定したい場合
『Slide Image Link URL』というところで移動させたいリンク先URLを設定すれば、ボタンを作らず、画像自体をクリックでリンク先に移動させられます。『Open in New Window』は同じなので説明は省略します。
スライドさせたい順番やスライド画像をセットしたいスライダーの設定

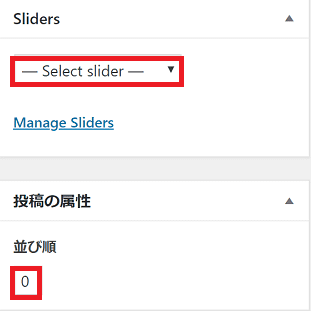
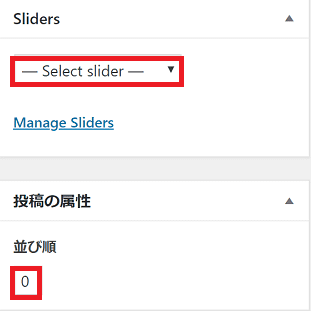
『Sliders』のSelect sliderとなっているところで、セットしたいスライダーを指定するのですが、説明の都合上、今はこのまま、何のスライダーにも設定していないまま、行きます。
『投稿の属性』の並び順という所で、(その名の通り)スライダーにセットした時の並び順を指定できます。数字が若いほど先に表示されますが、特に順番にこだわらないなら「0」のままでも問題ありません。
ここの設定が終わったら、公開ボタンを忘れずに押して、一先ずスライド画像の登録と設定を完了です。
スライダーの設定

ダッシュボード->Serious Slider->Manage Sliders というところを開き、スライダーの設定をしていきます。
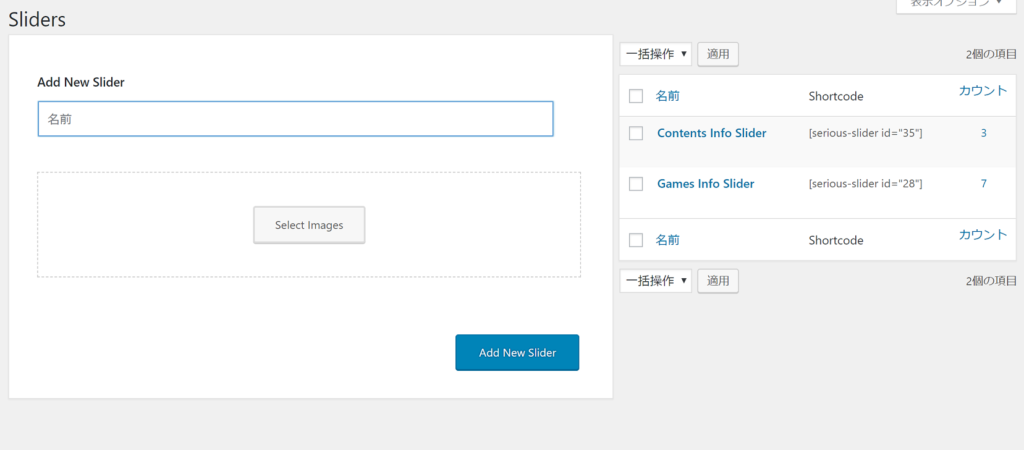
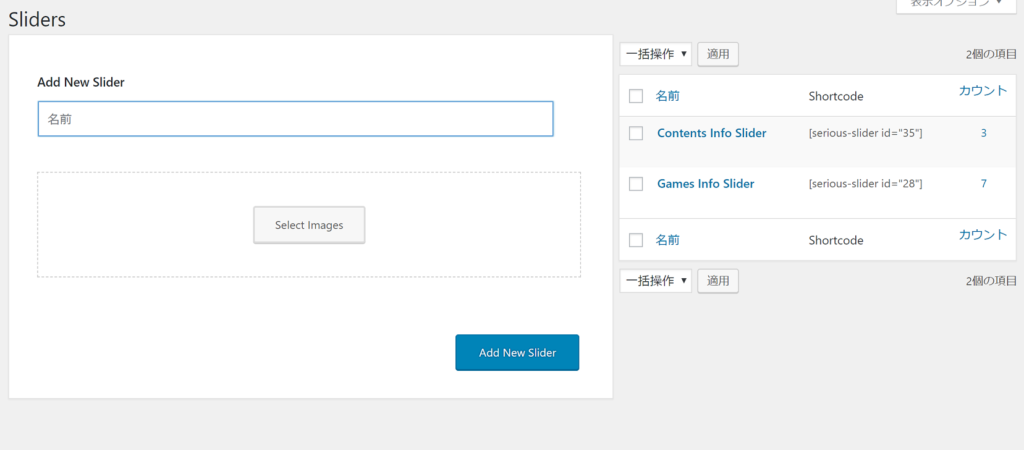
上画像の『Add New Slider』の下、「名前」となっているところにスライダー名を書きます。
その下の目立つ『Select Images』というところから、画像を読み込んで見たこともあるのですが、上手くいかなかったので、触らずスルーし、『Add New Slider』という青いボタンを押します。
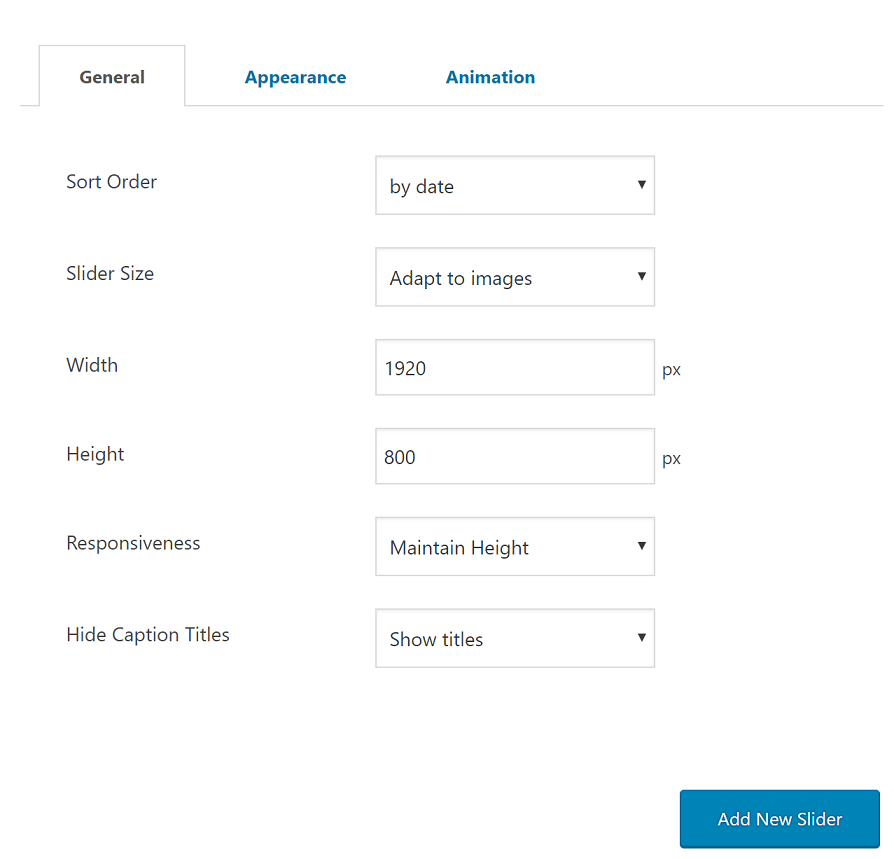
青いボタンを押すと『Select Images』の下に下の画像のようなものが現れます。ここを触らず、デフォルトの状態でも、十分機能するのですが、細かく調整したい場合は、ここを弄って設定します。デフォルトで十分と言う場合、ここを触らずに再び青い『Add New Slider』を押せばスライダー作成完了です。

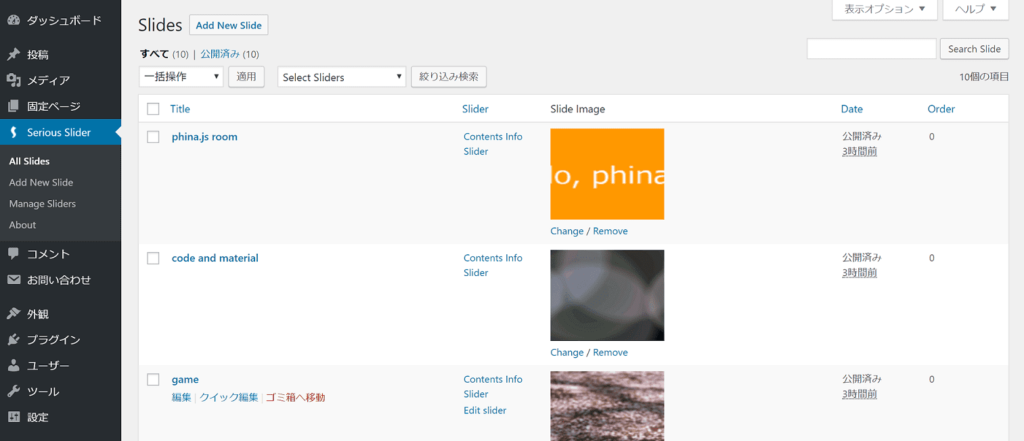
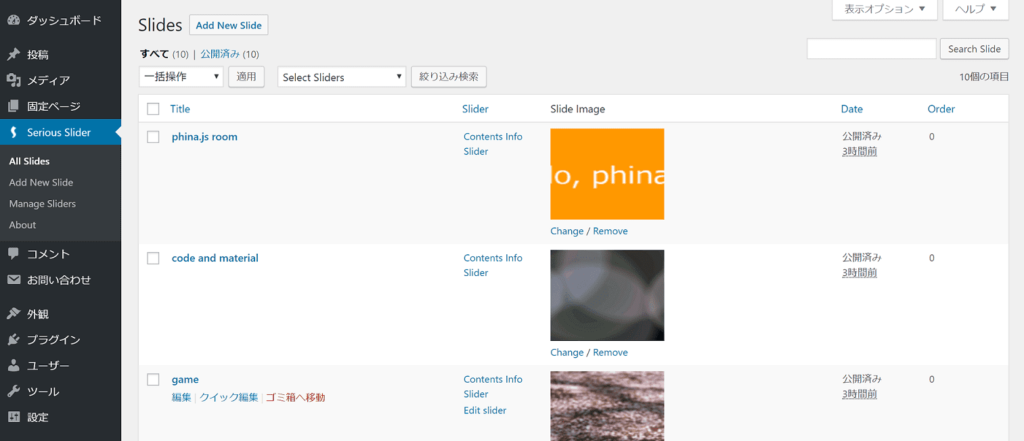
スライダーが作成完了したら、ダッシュボード->Serious Slider->All Slides へ移動し、

その中から、作成したスライダーに追加したいスライド画像のタイトルをクリック。

先ほどはスルーした『Sliders』の『Select slider』をクリックすると出てくる選択肢の中から、セットしたいスライダー名を選んで、スライド画像セット完了です。
スライダーをヘッダー以外で表示する方法
記事中に挿入する形で表示する方法
作成したスライダーを、ヘッダー以外で表示する方法だけを説明します。(ヘッダー表示は私自身がうまく出来ないので説明できません。)
スライダーを作成したら、ダッシュボード->Serious Slider->Manage Slidersで作成したスライダーを確認できます。

上画像の右部分ですね。この、右部分の、『Shortcode』という所で、例えば『Contents Info Slider』というスライダーは、serious-slider id=”35″を[]で括ったものとなっているわけですが、これを[]ごとこのまま、記事の編集ページで、ブロック『ショートコード([/])』に入力すると、作ったスライダーが表示されるわけです。
表示してみたもの↓
ウィジェットでブログの定位置に設置する方法
または、ウィジェットで設置したい場合は、下のように、ウィジェットに専用の項目が出現するので、それを選んで、好きなところにセットし、表示させたいスライダー名を選ぶだけです。

これで、デフォルトで表示させる方法は説明終わりです。お疲れさまでした。
ここまで読んでくださってありがとうございましたm(_ _)m何か、誤字脱字や、記事の内容に誤った内容等があった場合、またその他、ご意見・ご感想・ご質問も、コメント欄やContact、twitterアカウント(@_horo_horori)へお寄せいただければ、出来る限りでお答えします。
![[WordPress]スライダーを作れるプラグイン『Serious Slider』](https://horohorori.com/wp-content/uploads/2019/04/serious_slider_sample-2.png)
![[WordPress]スライダーを作れるプラグイン『Serious Slider』](https://horohorori.com/wp-content/uploads/2019/04/serious_slider_sample-2-286x350.png)