
[Blender 2.8] オブジェクト間で変形やモーションのデータを転送するのに便利な、サーフェス変形モディファイアーの機能と使い方のご紹介
今回の記事は、任意のメッシュから別のメッシュの変形を制御し、そのモーション・変形を転送できる『サーフェス変形モディファイアー』についてです。
ローカル座標での移動・回転・拡大縮小が片方のオブジェクトから、もう片方のオブジェクトへ転送出来るという点では、「『リンク複製([Alt]+[D])』で複製したオブジェクト間のリンクの仕方」と似ています。
『リンク複製』について、詳しくは下記記事の「リンク複製 [Alt + D] –虚像での複製」をご覧ください。
『リンク複製』との違いですが、この『サーフェス変形モディファイアー』での転送する側のオブジェクトが、メッシュのポリゴン数が変わるような編集をしてしまうとエラーが出てしまう点や、そもそも『転送』が一方通行であり、送る側受け取る側が明確に分かれている点が違います。
また、『リンク複製』には出来ず、この『サーフェス変形モディファイアー』で出来る優れた点として、クロスシミュレーション用の『プロキシメッシュ』を得る事が出来る点があげられます。
『プロキシメッシュ』とは、より詳細なメッシュのモーションとして使用できるものです。あまりにも詳細なメッシュだと、シミュレーションにするのに適さないものとなってしまうため、そういった場合に対応するために使われるようです。
※2020年5月29日 タイトルを変更しました。
目次
準備

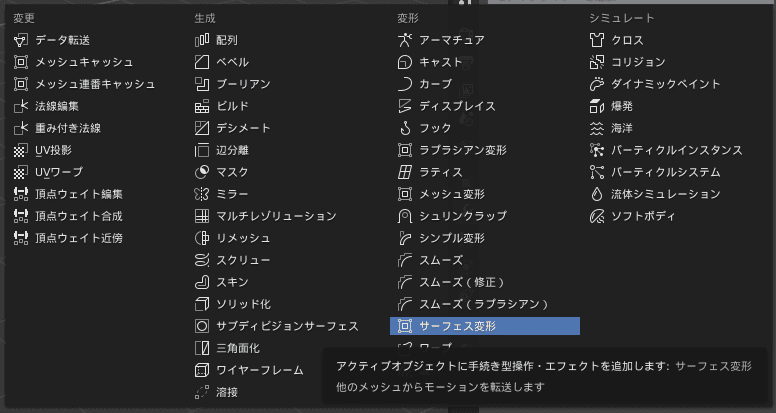
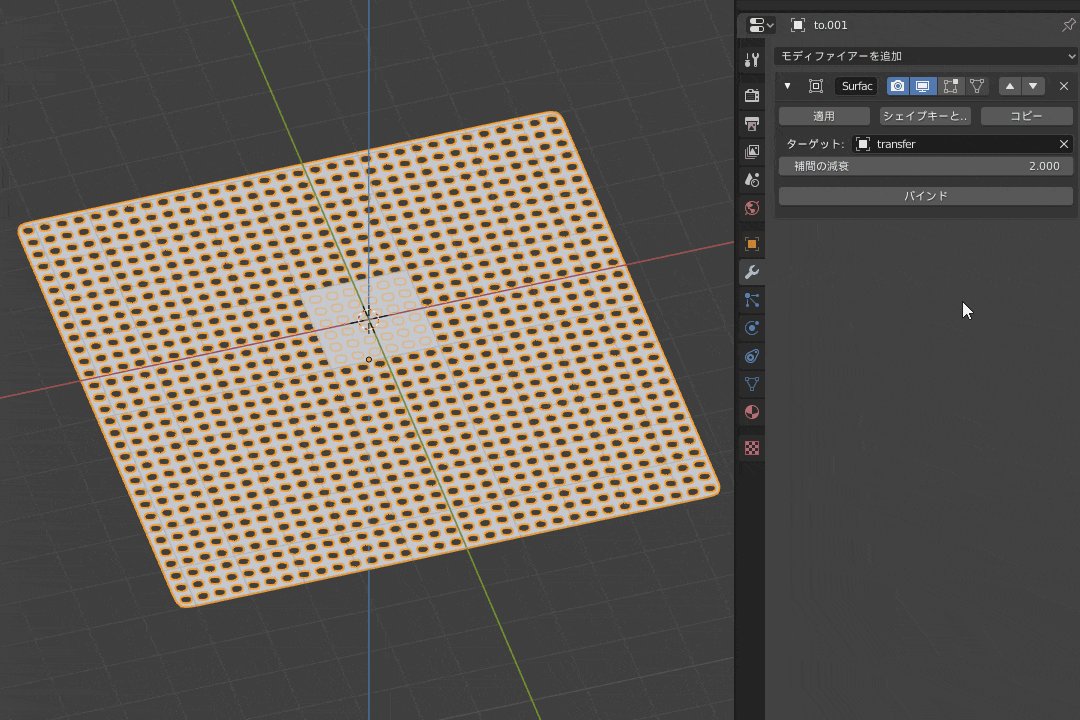
『サーフェス変形モディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[サーフェス変形]という項目を選びます。

基本的な使い方
今回のモディファイアーは使い方が少し分かりにくくて戸惑ったので、基本的な使い方をご紹介します。
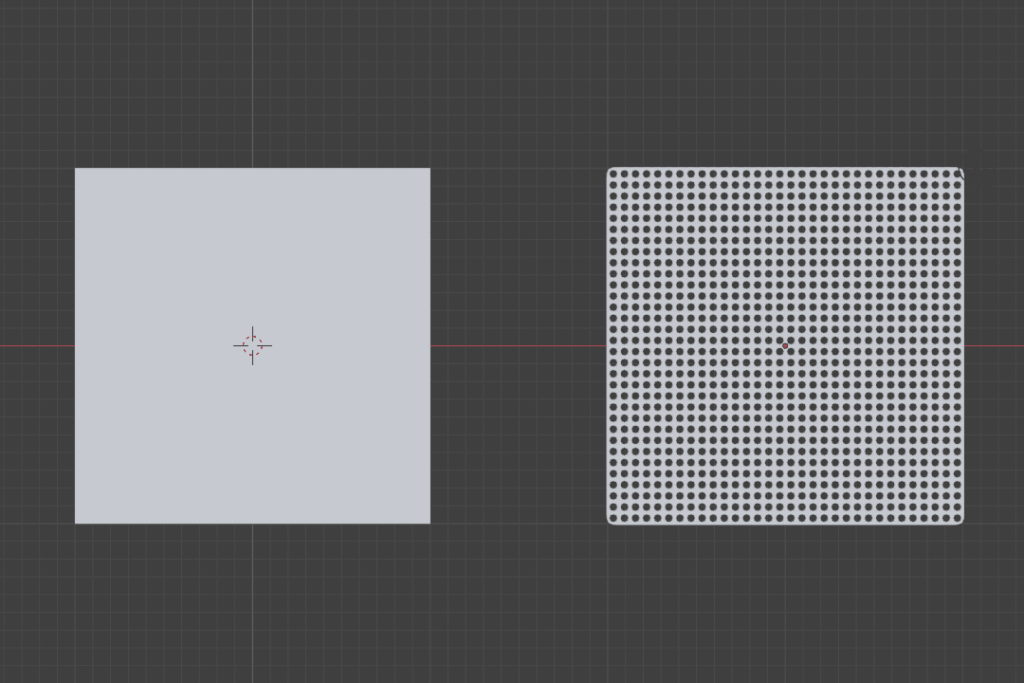
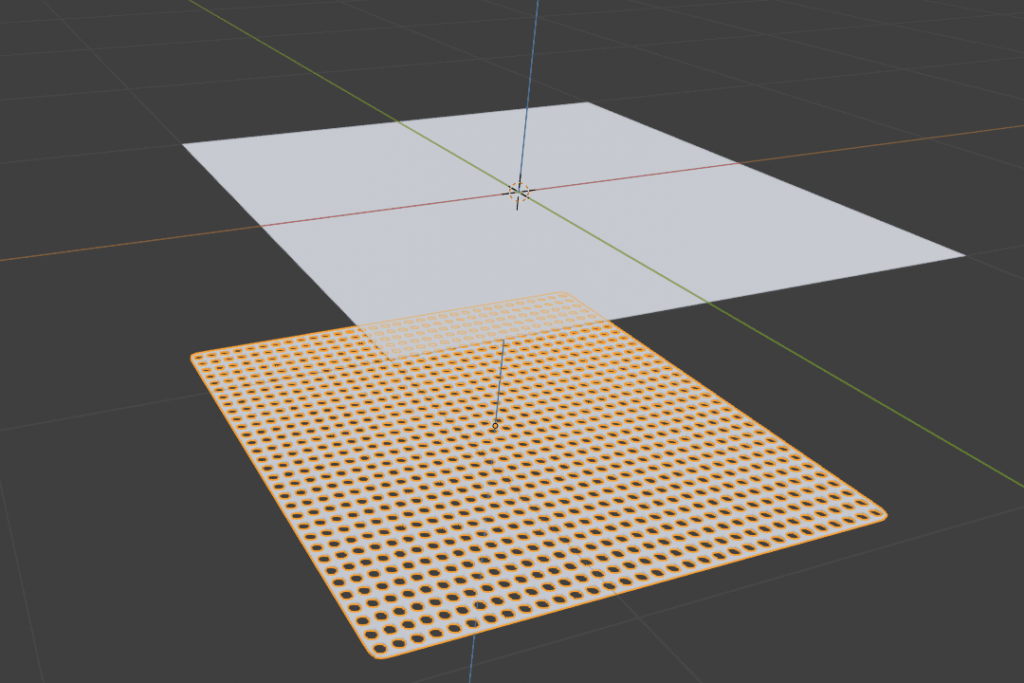
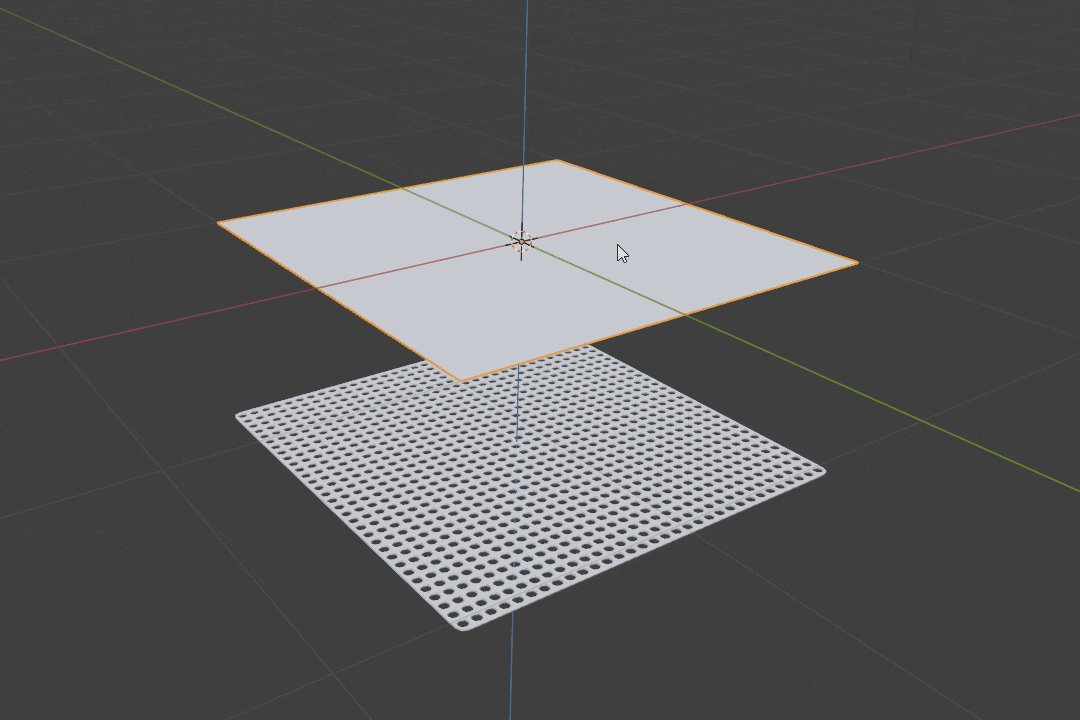
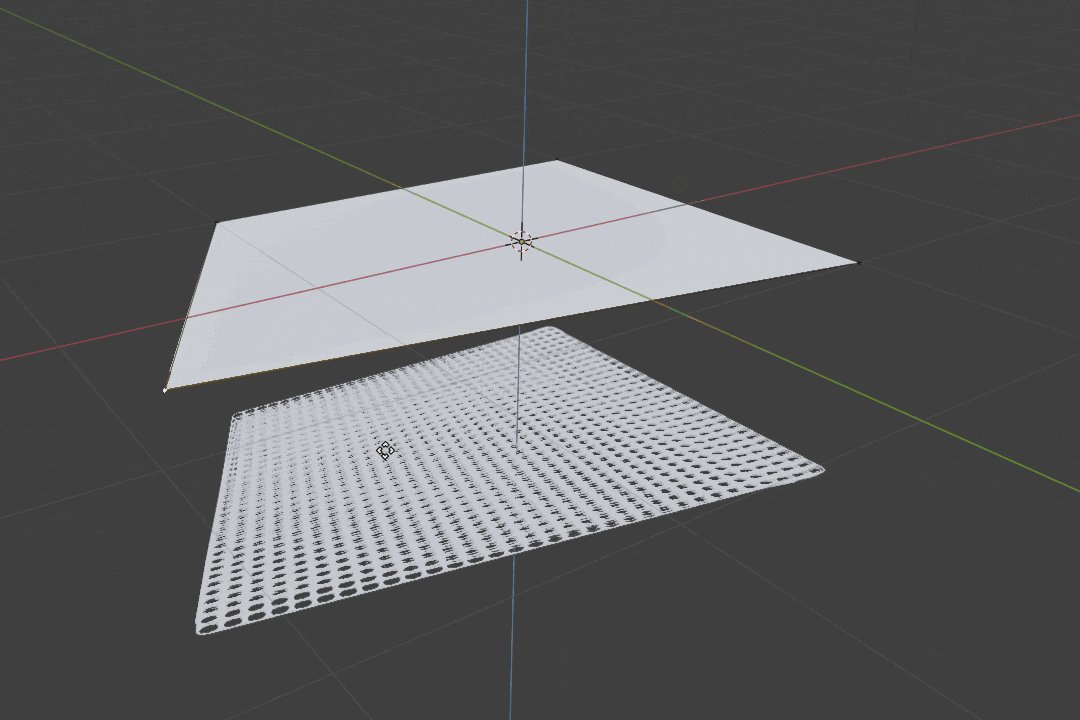
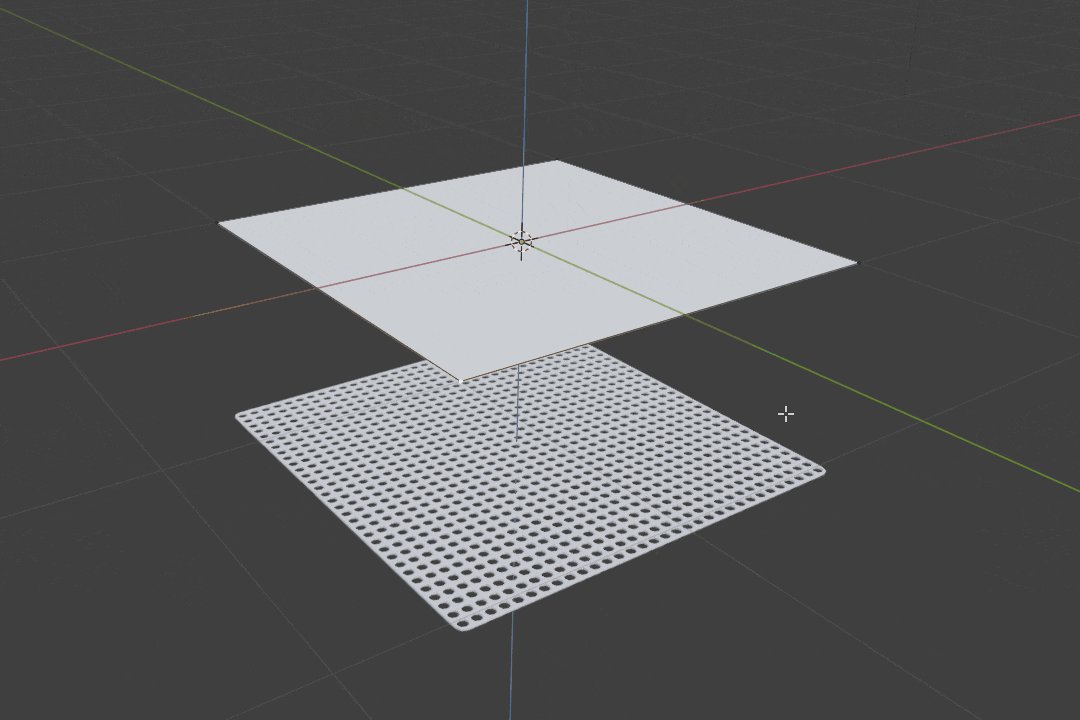
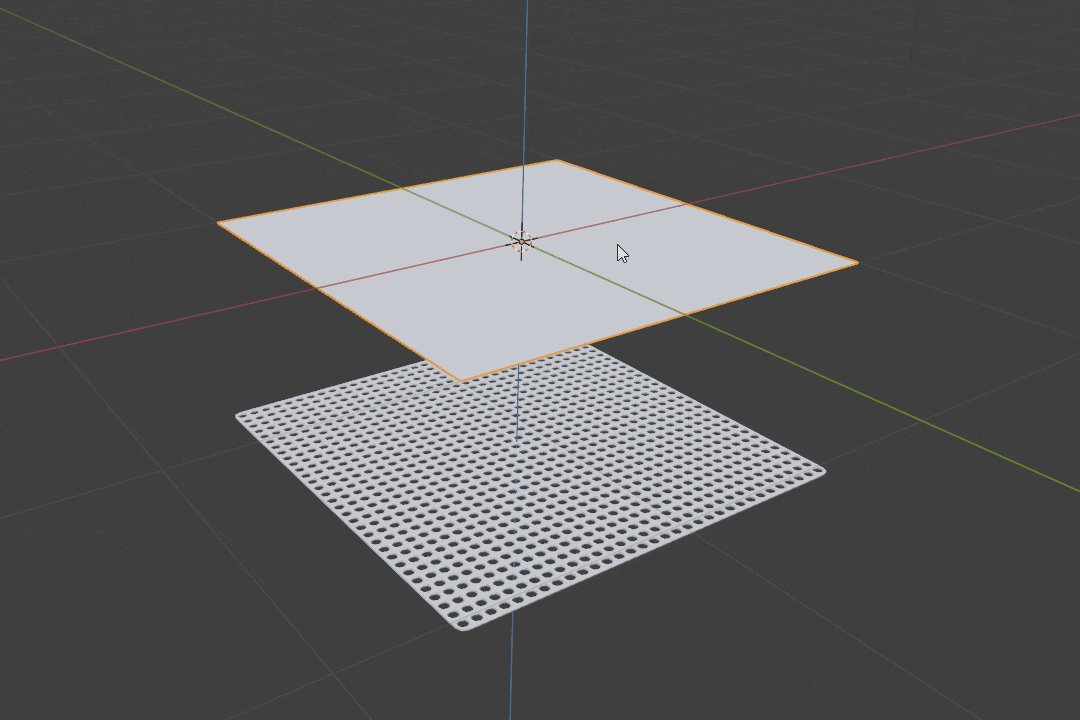
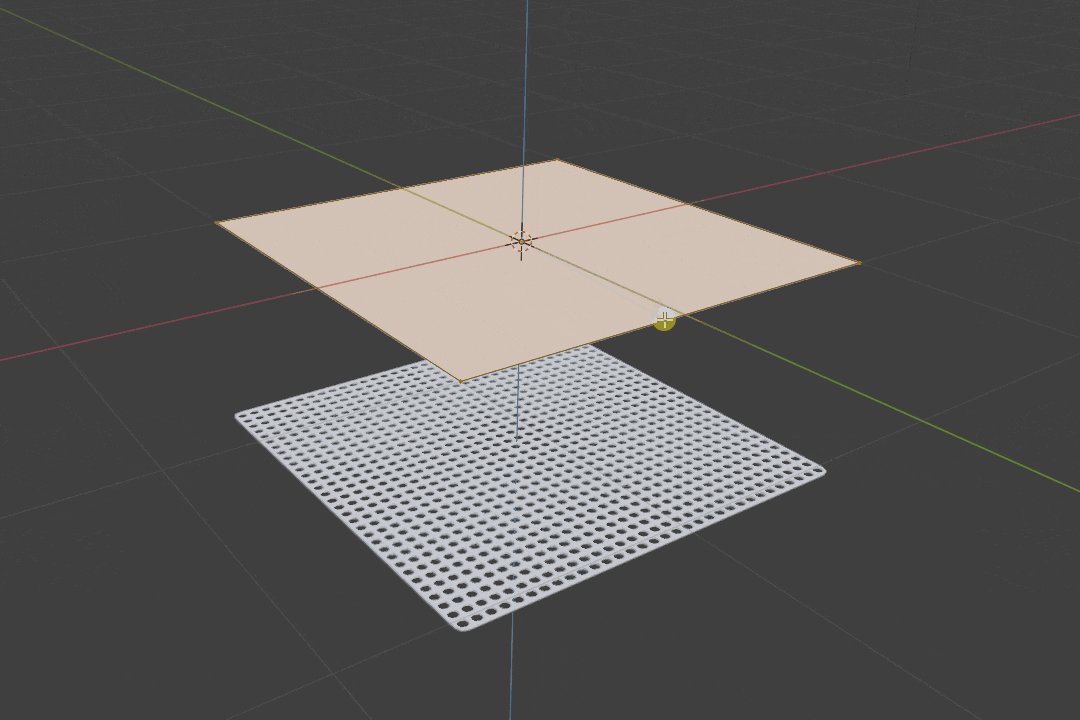
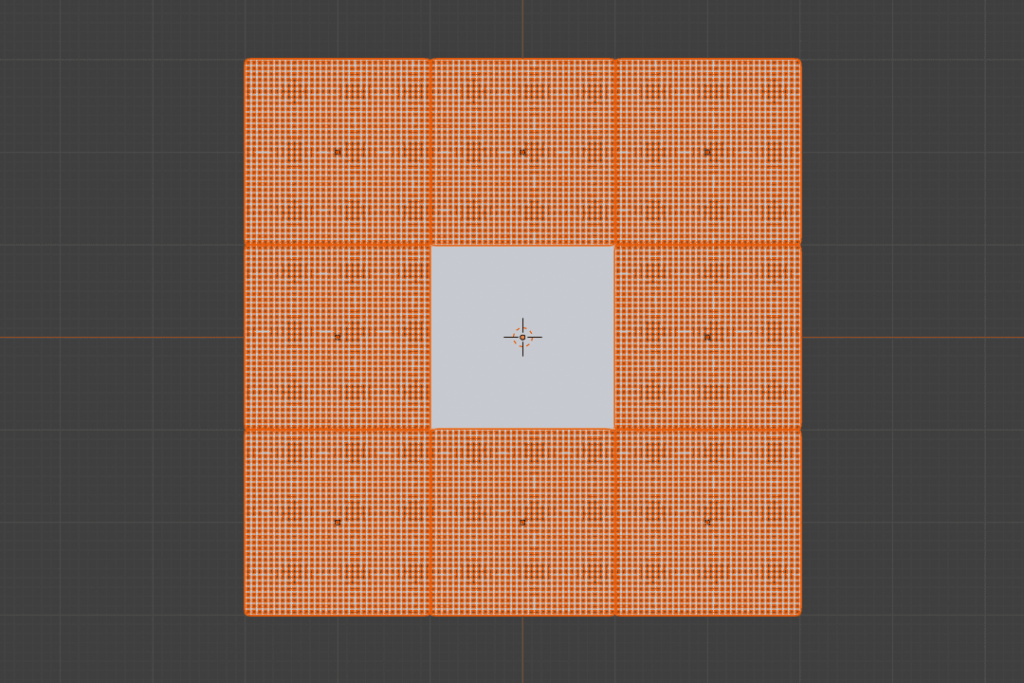
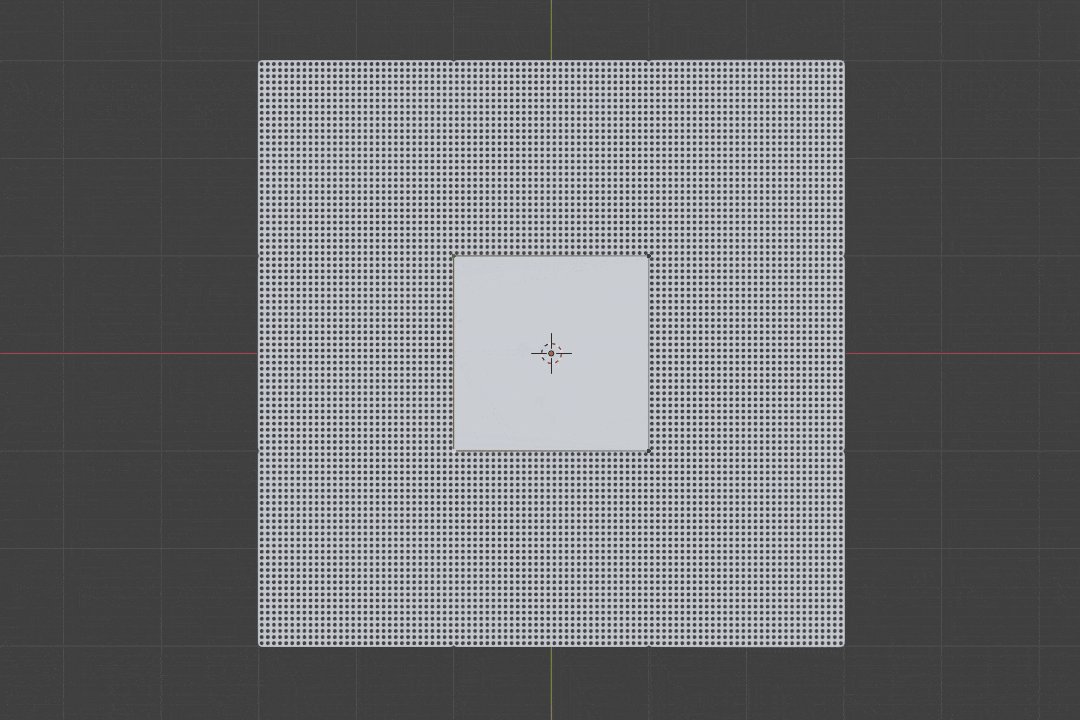
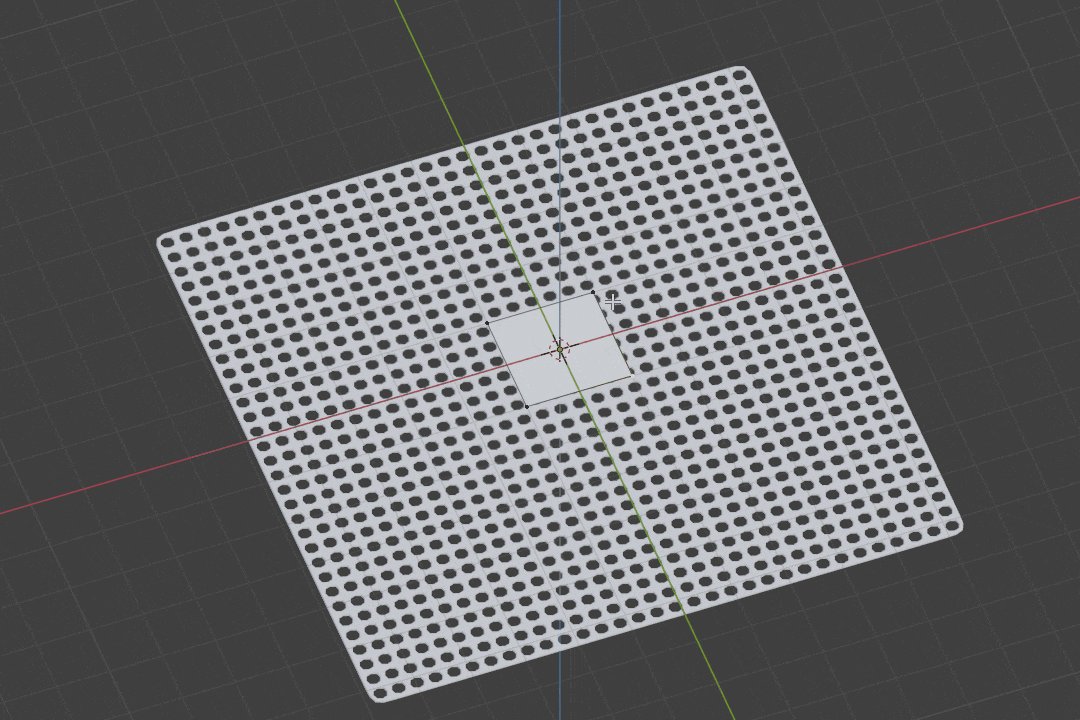
- まず、ある程度複雑で詳細なメッシュオブジェクトを用意します。こちらが転送を「受ける側」です。
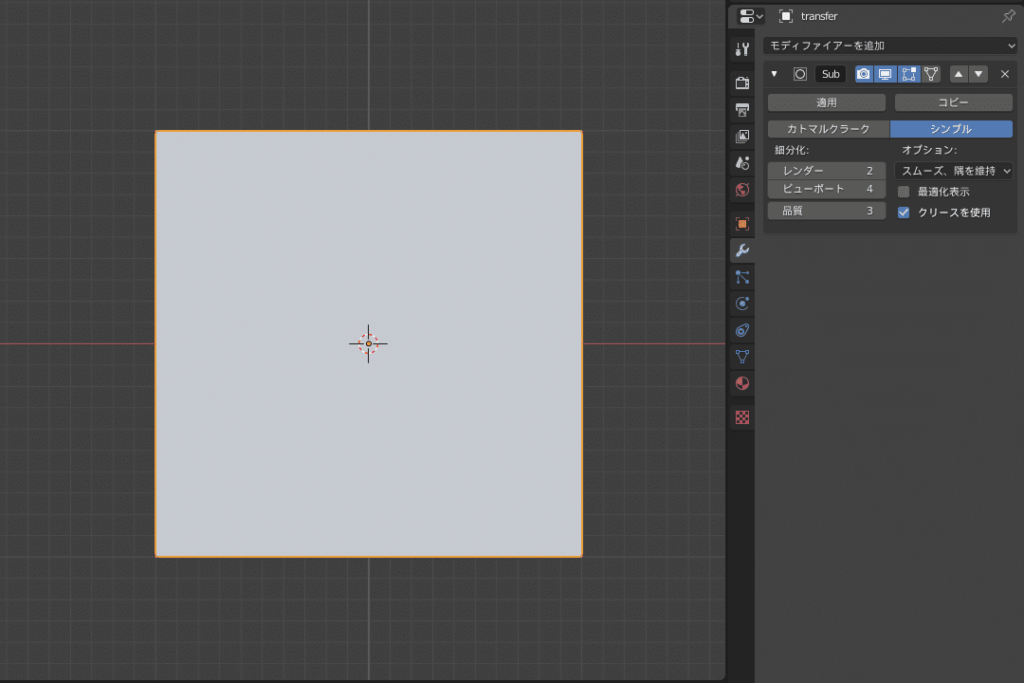
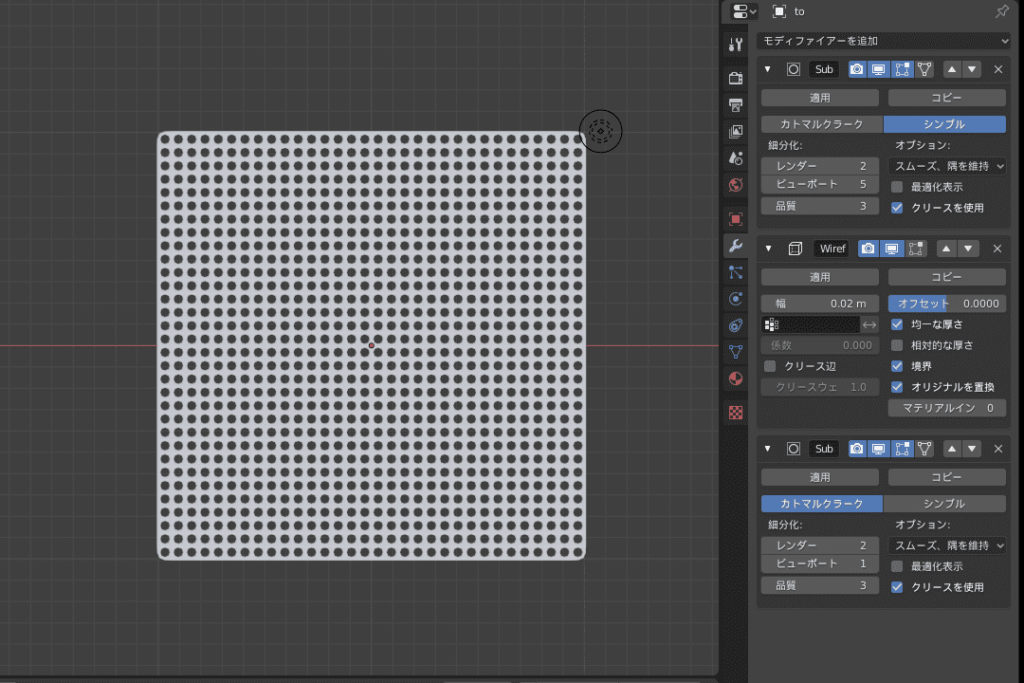
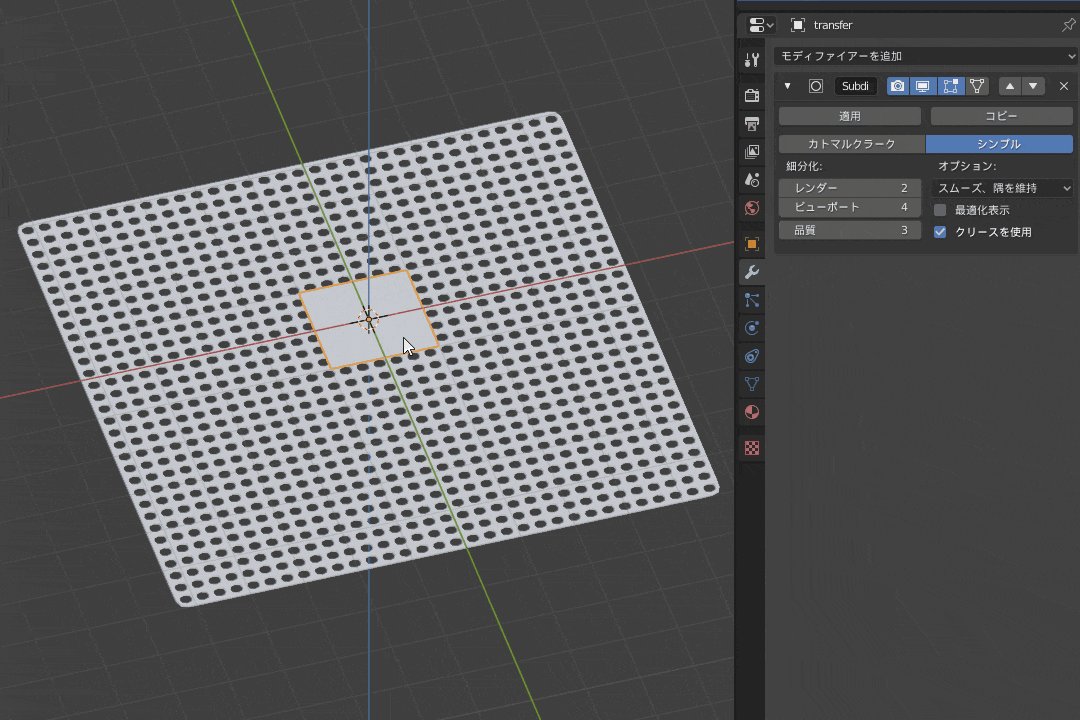
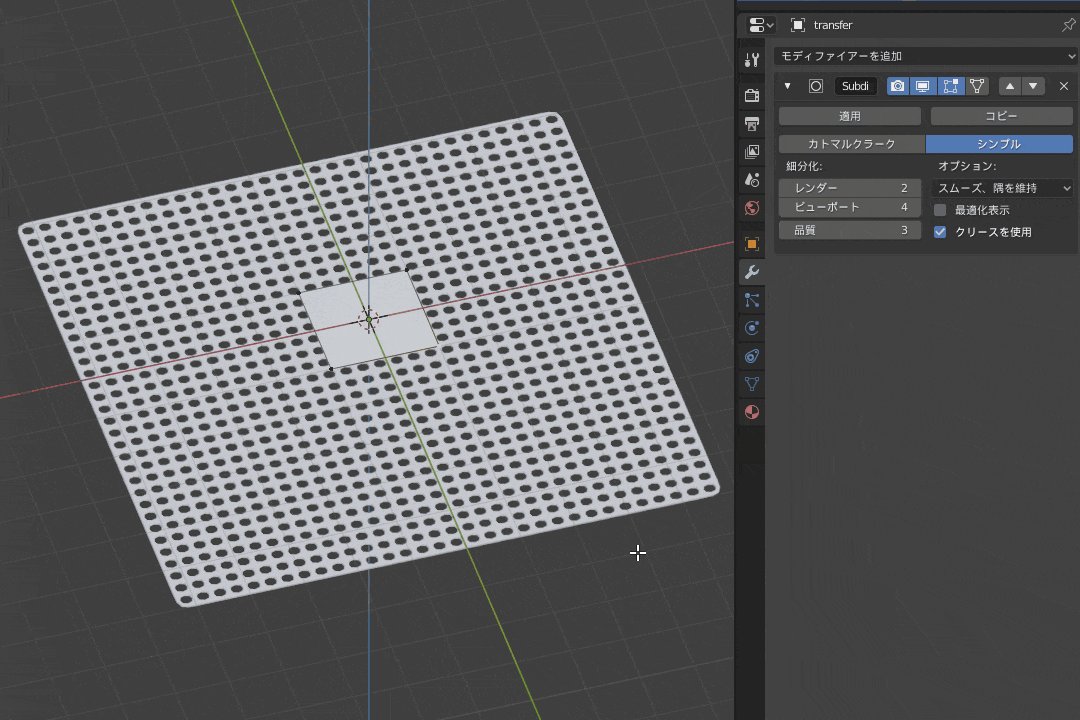
私の場合、画像のように『サブディビジョンサーフェスモディファイアー』のアルゴリズムタイプを[シンプル]、細分化レベルで[ビューポート: 5]に設定し、その下に『ワイヤーフレームモディファイアー』の[境界]にチェックを入れたものを設定しておきます。さらにダメ押しで再び『サブディビジョンサーフェスモディファイアー』を今度はアルゴリズムタイプを[カトマルクラーク]、細分化レベル[ビューポート: 1]のままのものを設定、という感じのメッシュを使っています。
※もしこれを再現されたい場合、この段階のモディファイアーは全て[適用]させておいてください。動かしたり、変形させたりする時に計算に時間が掛かってFPSが下がってしまいます。

『サブディビジョンサーフェスモディファイアー』と『ワイヤーフレームモディファイアー』について、詳しくは下記のそれぞれに関する記事をご覧ください。
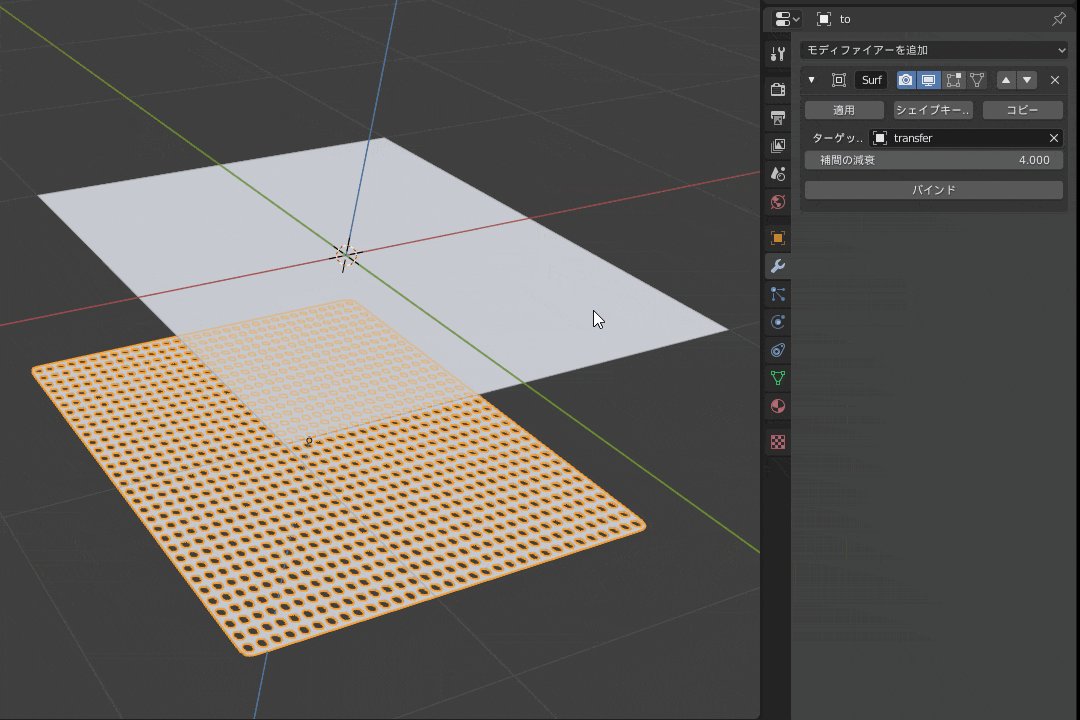
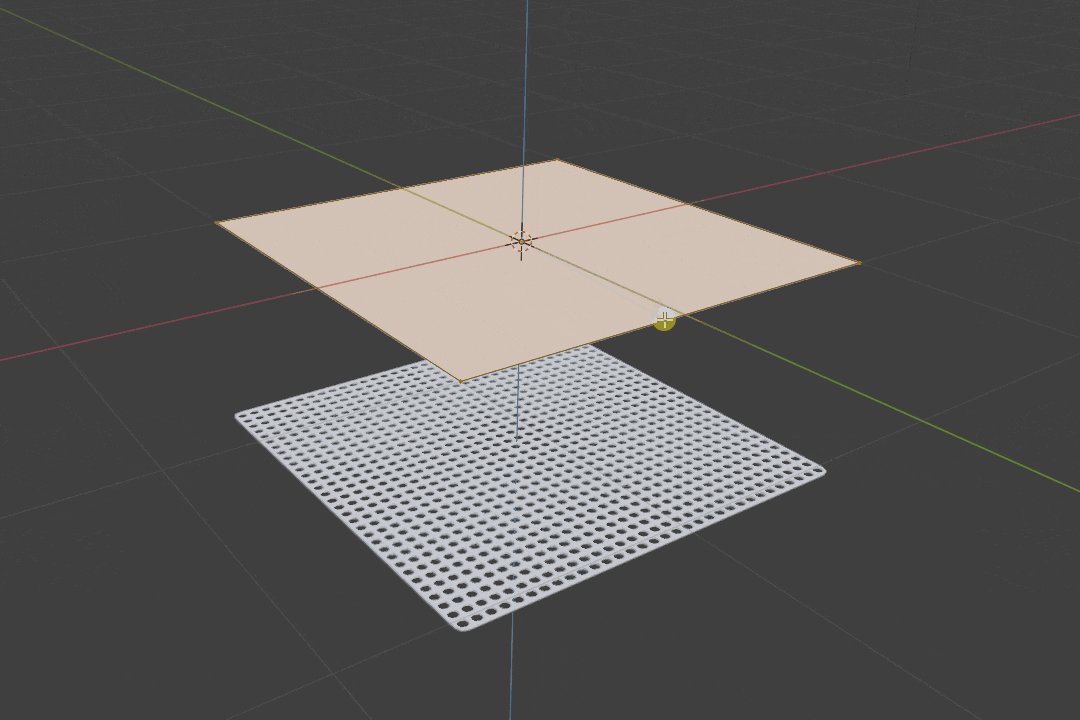
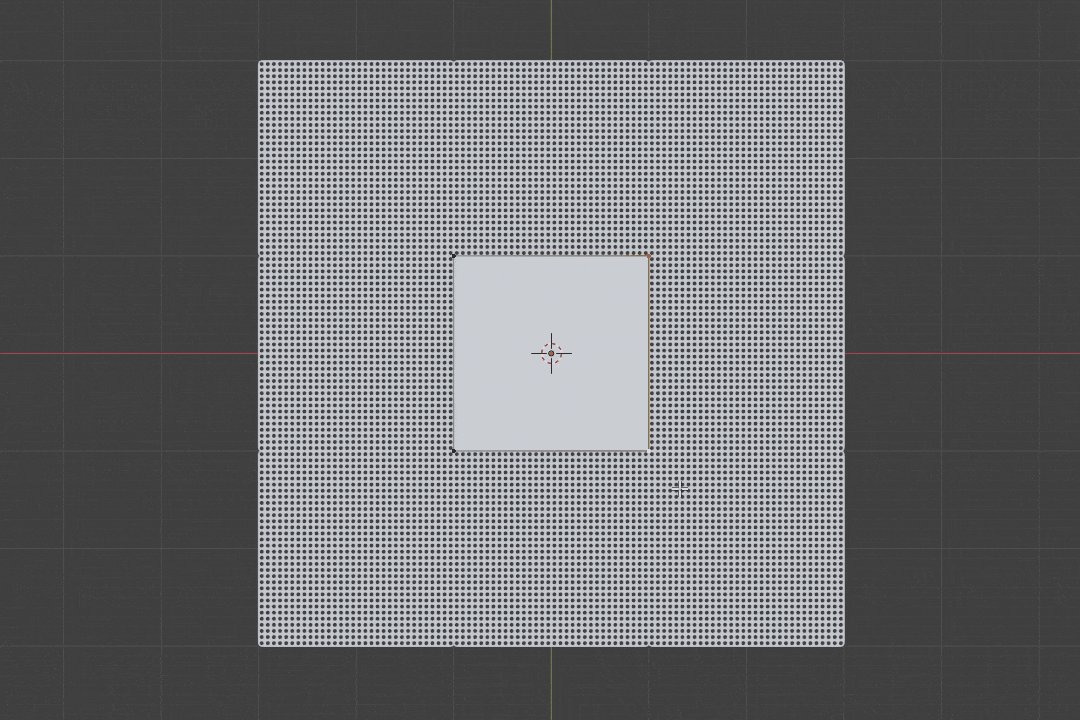
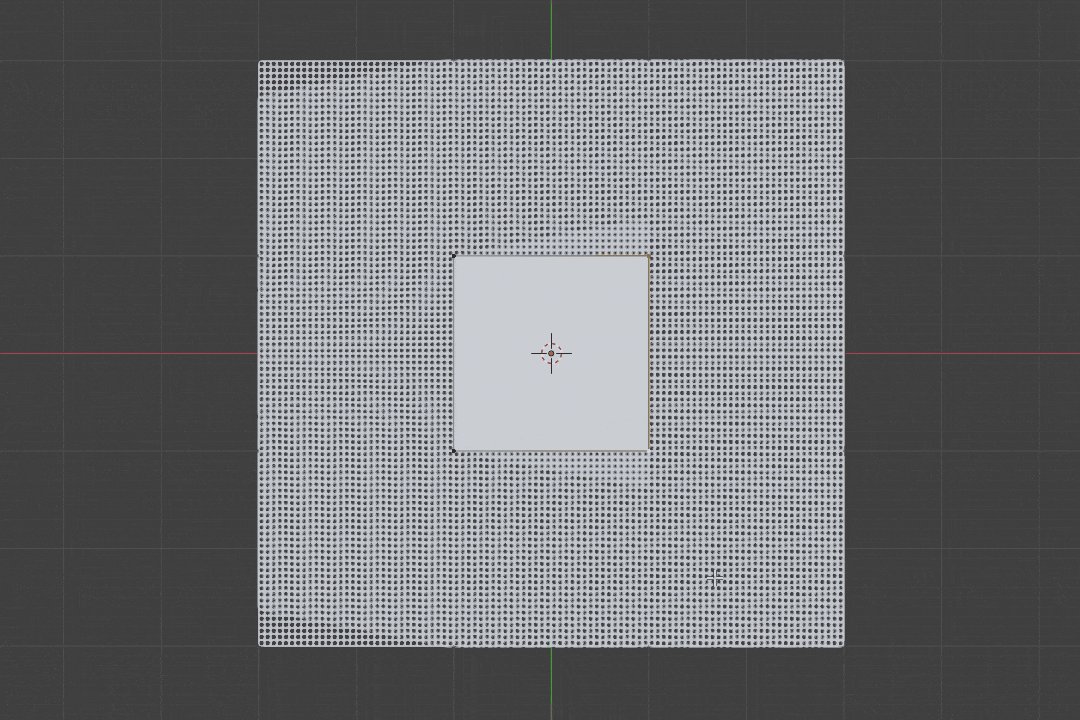
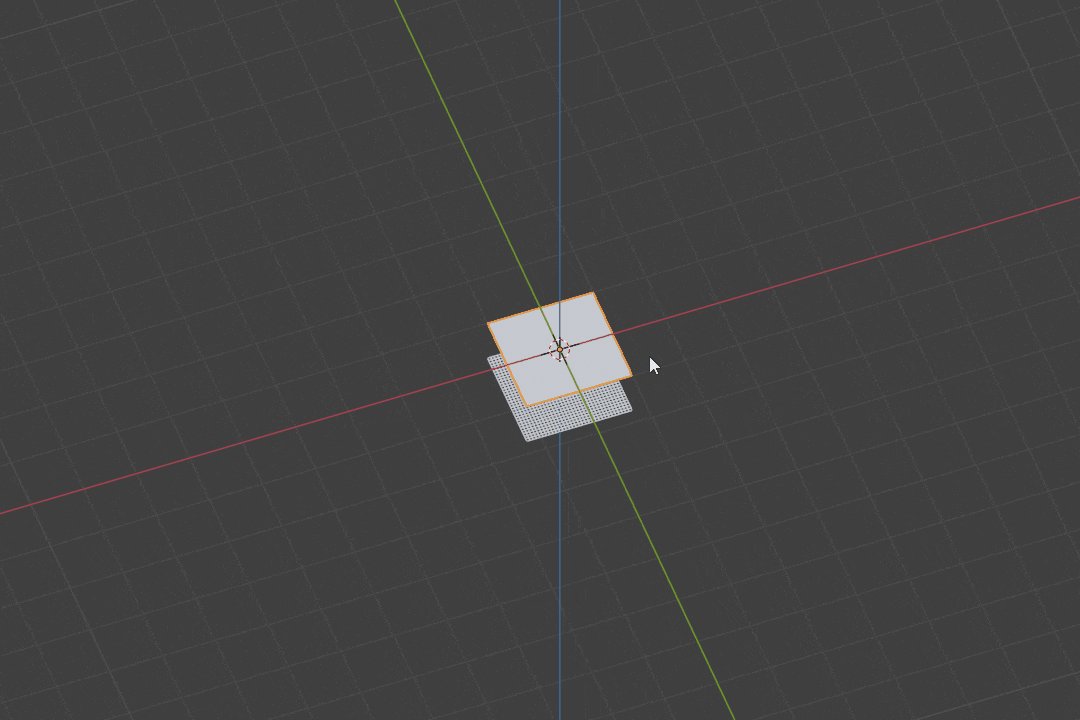
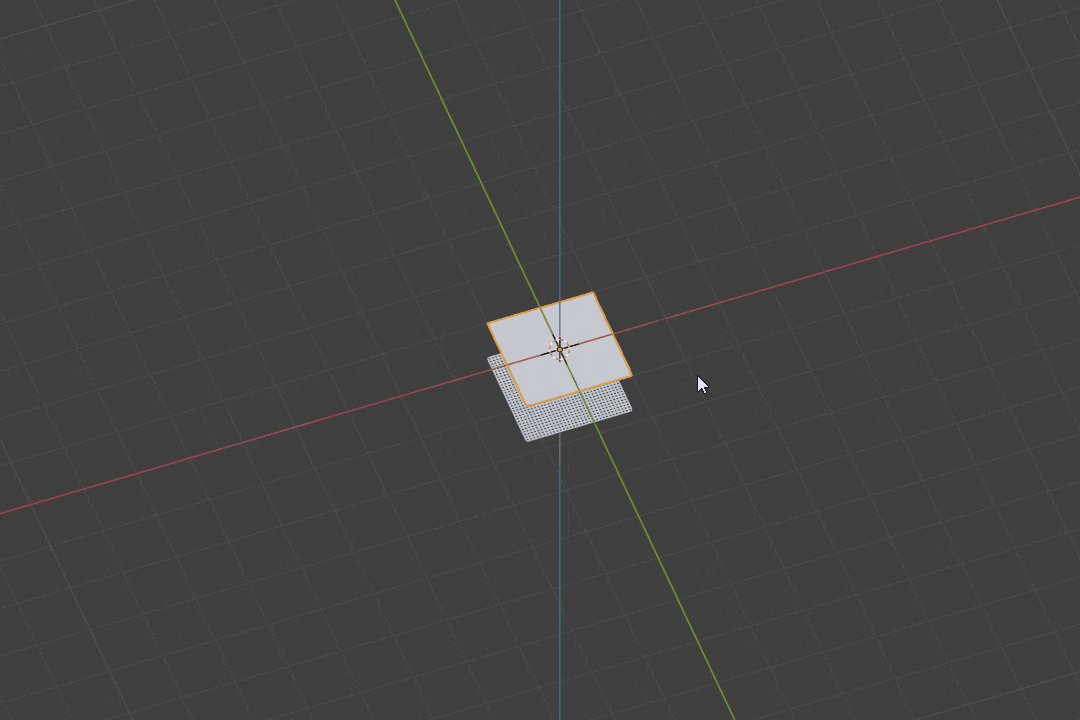
- 「受ける側」のメッシュを、「送る側」のZ軸で同一線上に配置してください。

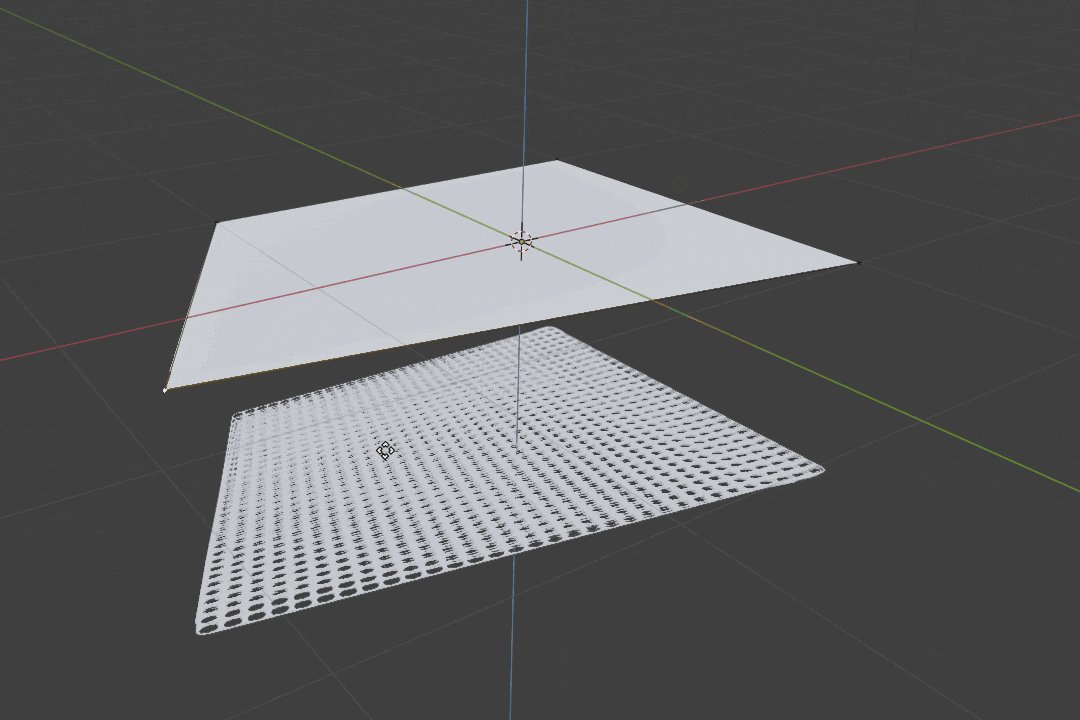
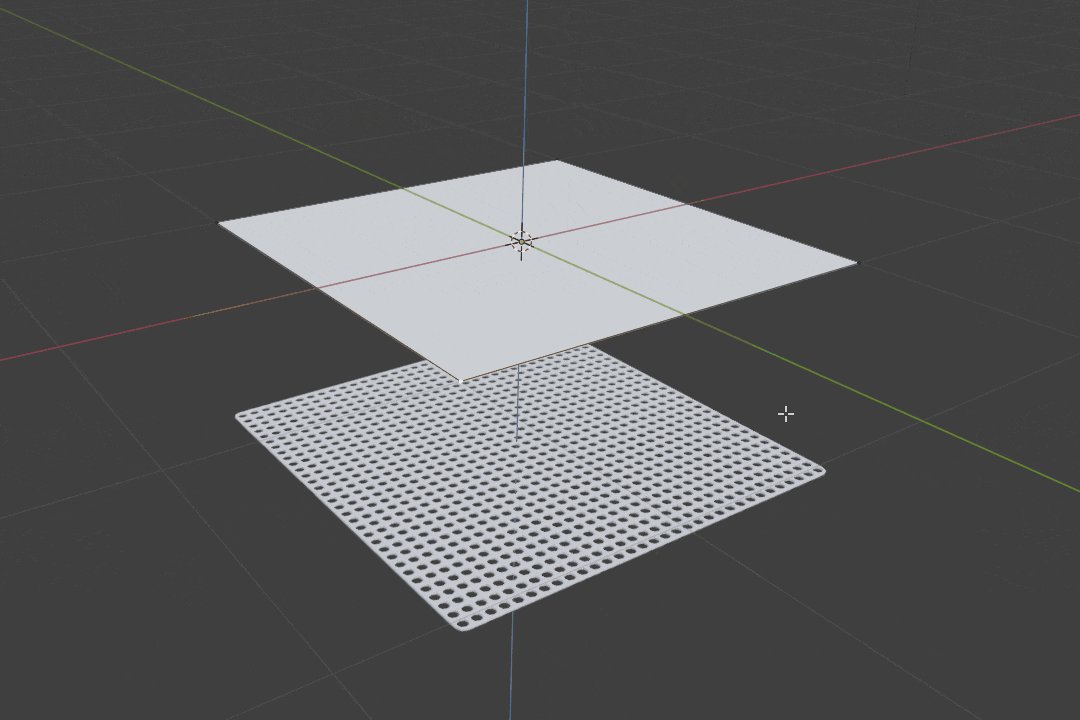
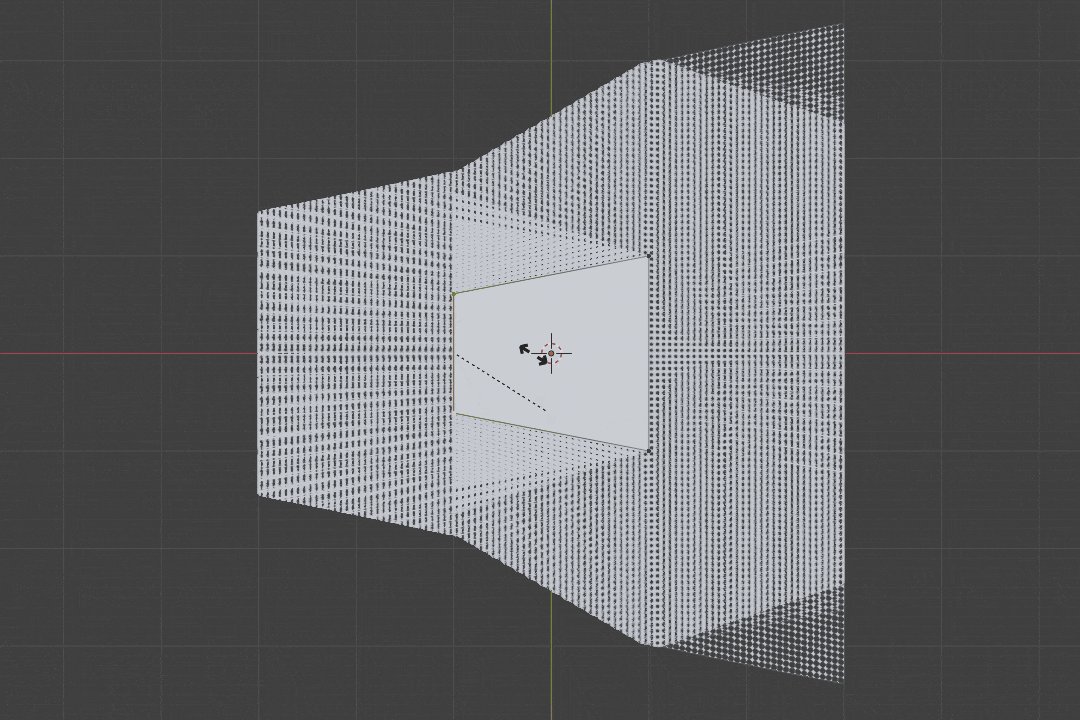
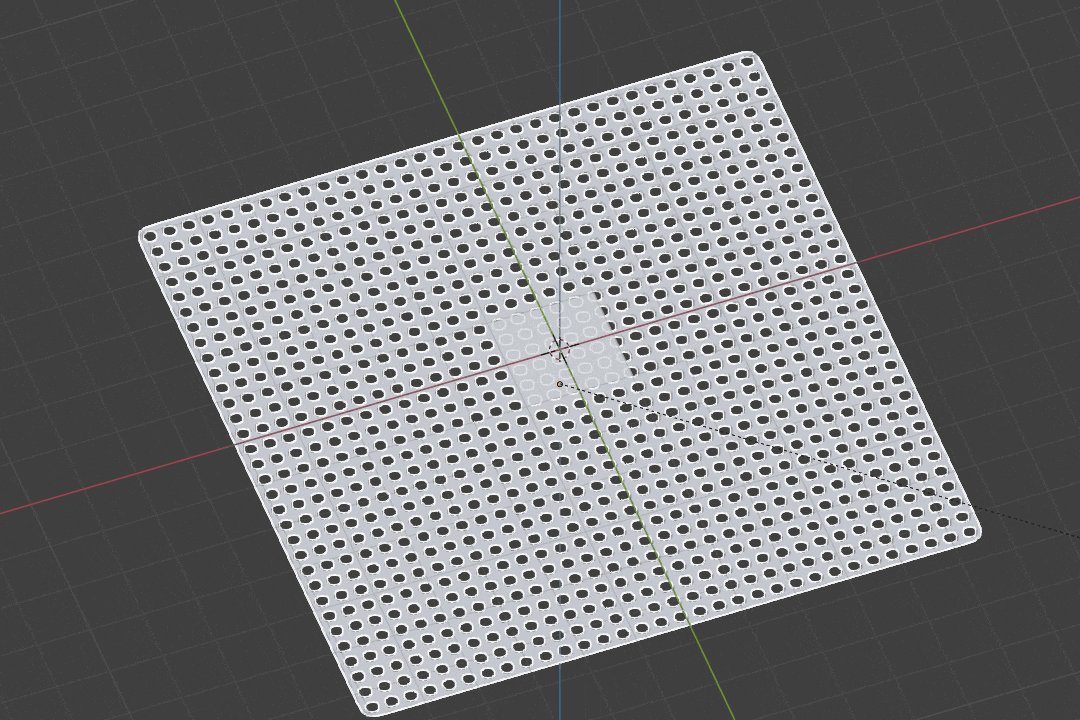
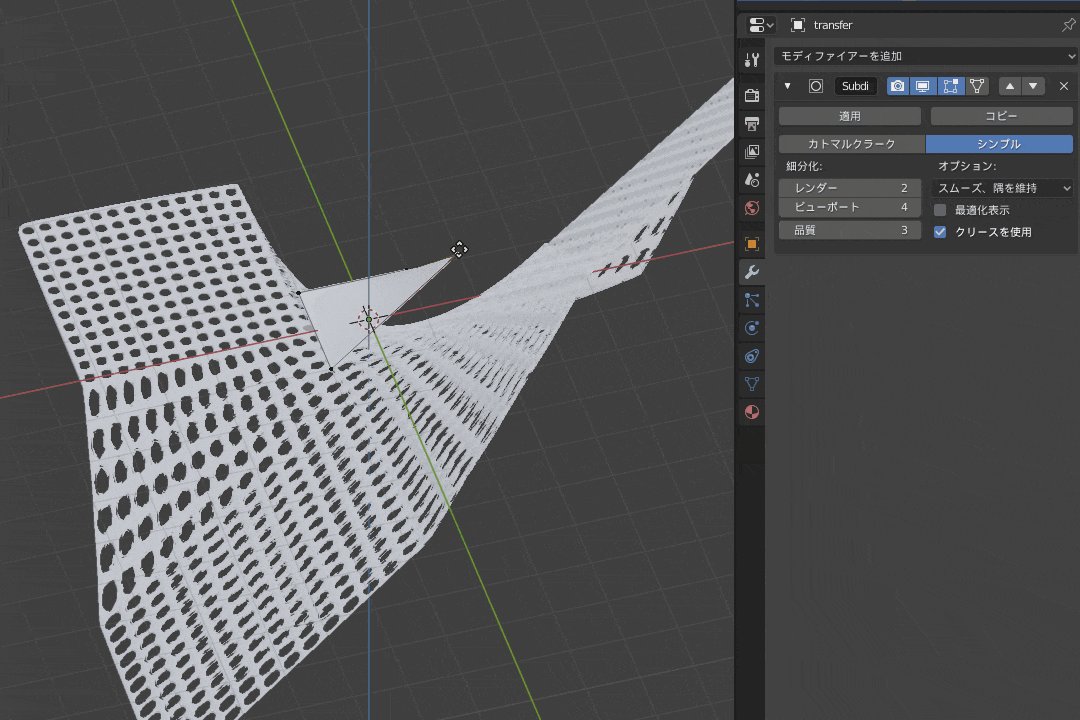
- これで、転送出来ているはずですので、[編集モード]で移動・回転・拡大縮小などしてみましょう。同じ動きをしていたら成功です。

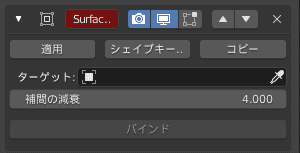
[サーフェス変形]の詳細設定項目一覧
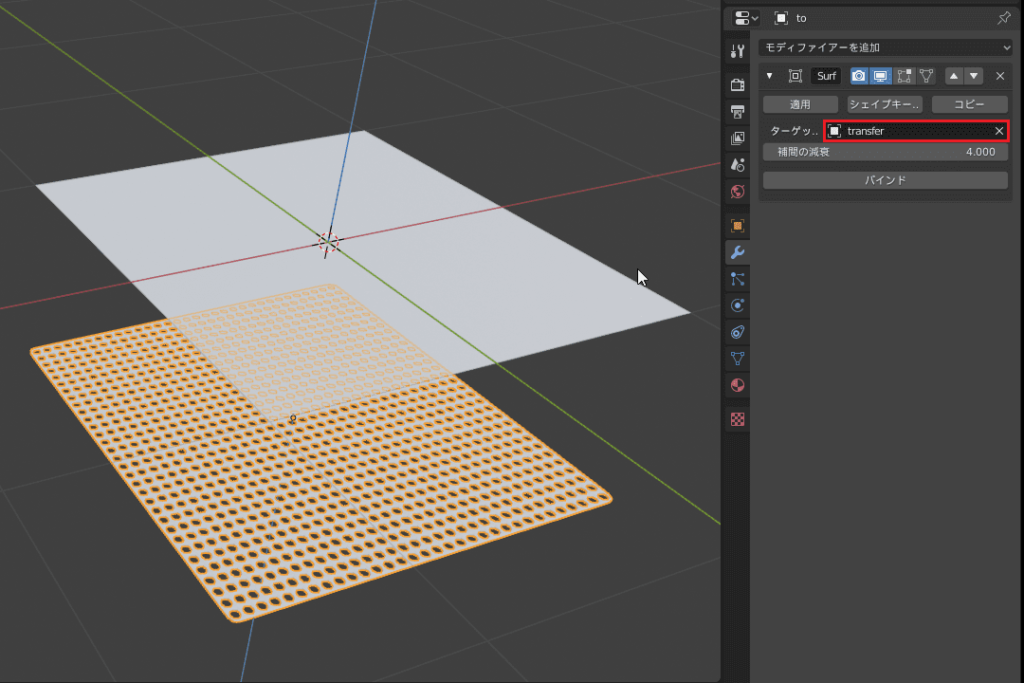
[ターゲット(Target)]
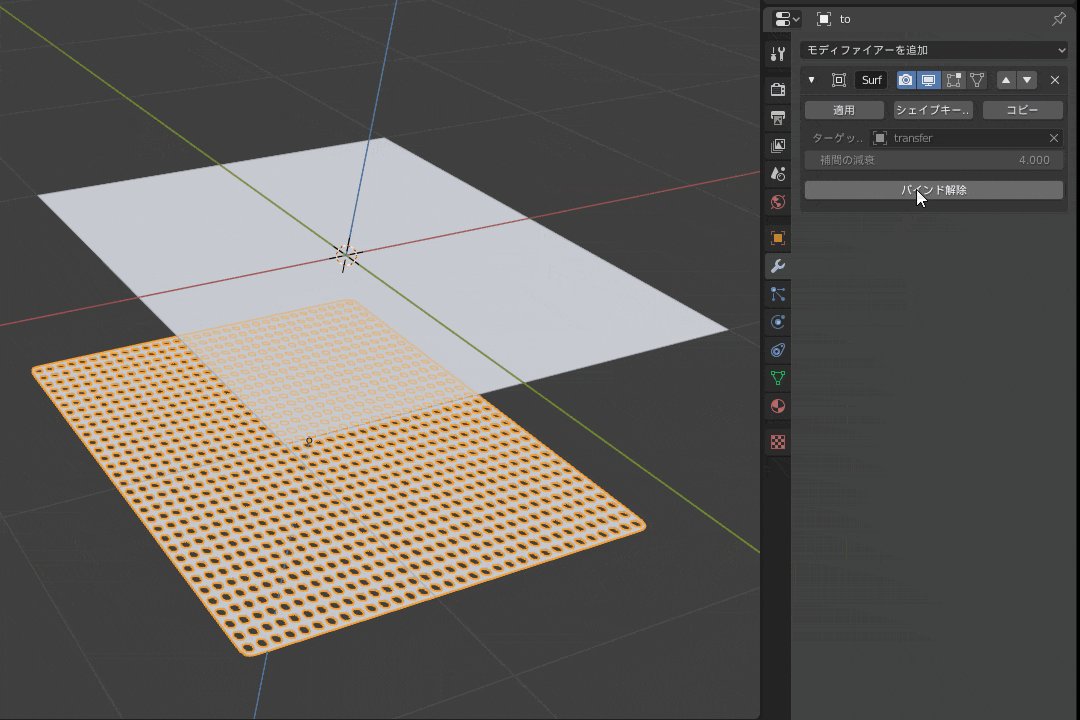
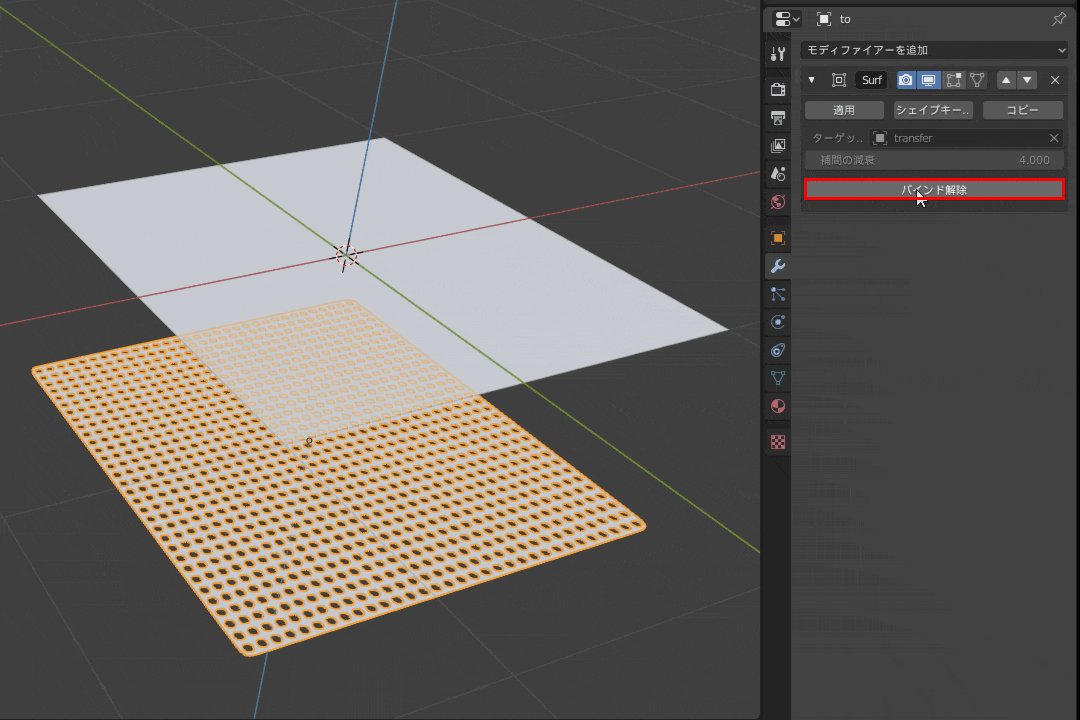
バインドするオブジェクトを設定します。この項目は、バインド後に変更できません。バインド後に変更する場合、[バインド解除]を押してください。

このモディファイアーが追加されたメッシュに関する制限はありませんが、[ターゲット]の方のオブジェクトのメッシュにはいくつかの制約があり、これらに反すると正常なバインドが出来なくなってしまうのでご注意ください。
- 3以上の面と接する辺を含んではいけない
- 凹面を含んではいけない
- 重複する頂点を含むことはできない
- 同一線上の辺を持つ面を含んではいけない
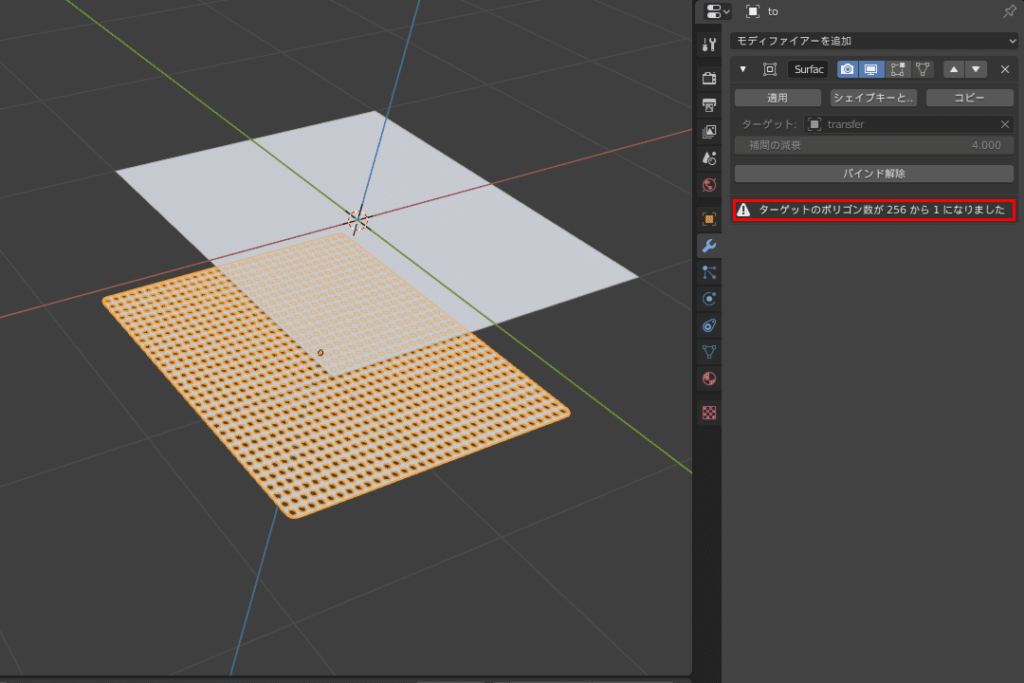
また、バインド後に[ターゲット]側のポリゴン数が変わると、エラーしてしまいます。

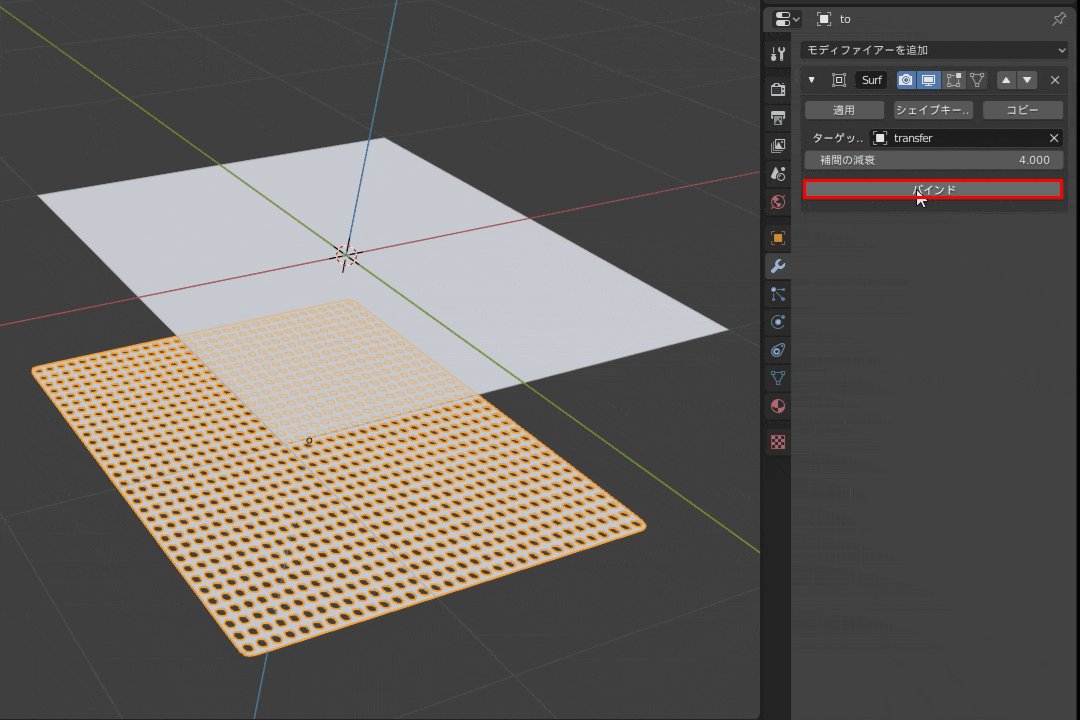
[バインド(Bind)]
変形されたメッシュの現在の状態を[ターゲット]に設定したメッシュの現在の状態にバインドします。バインドすることにより、その後で[ターゲット]のメッシュに与えられた変形の影響を受けて、こちらのメッシュも変形するようになります。
ちなみに『バインド』とは、言葉自体は「束ねる、巻く、縛る、結合する」と言った意味があるようですが、IT用語としては何かのデータに対しての「紐づける、関連付ける、割り当てる」という意味になるらしいです。
バインドとは、束縛(する)、拘束(する)、結びつける、関連付ける、などの意味を持つ英単語。ITの分野では、何らかの要素やデータ、ファイルなどが相互に関連付けられている状態や、そのような状態を実現する機能などのことを指すことが多い。
引用元: バインド(バインディング)とは – IT用語辞典 e-Words
memo: バインドする時の「位置」と「メッシュの形状」についての注意点
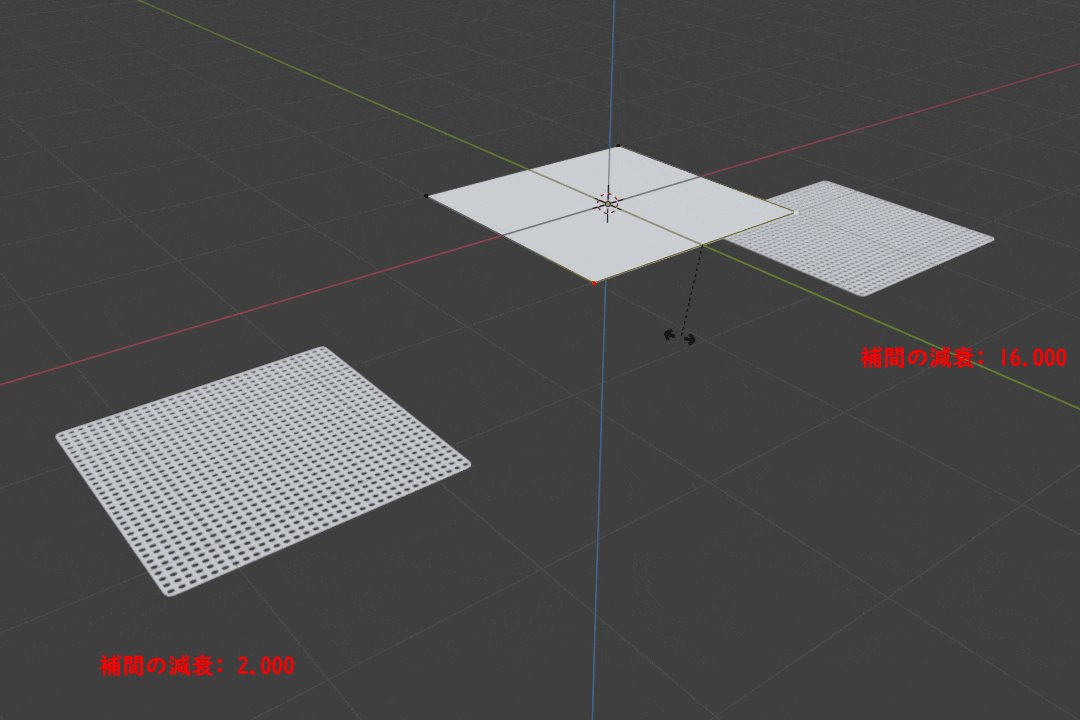
[バインド]する前に確認して欲しいのが「バインドする位置」です。
バインドする側とされる側の位置によって、バインドの結果が変わってしまうので、お気を付けください。
同一Z軸線上に存在する分には問題なさそうなのですが、

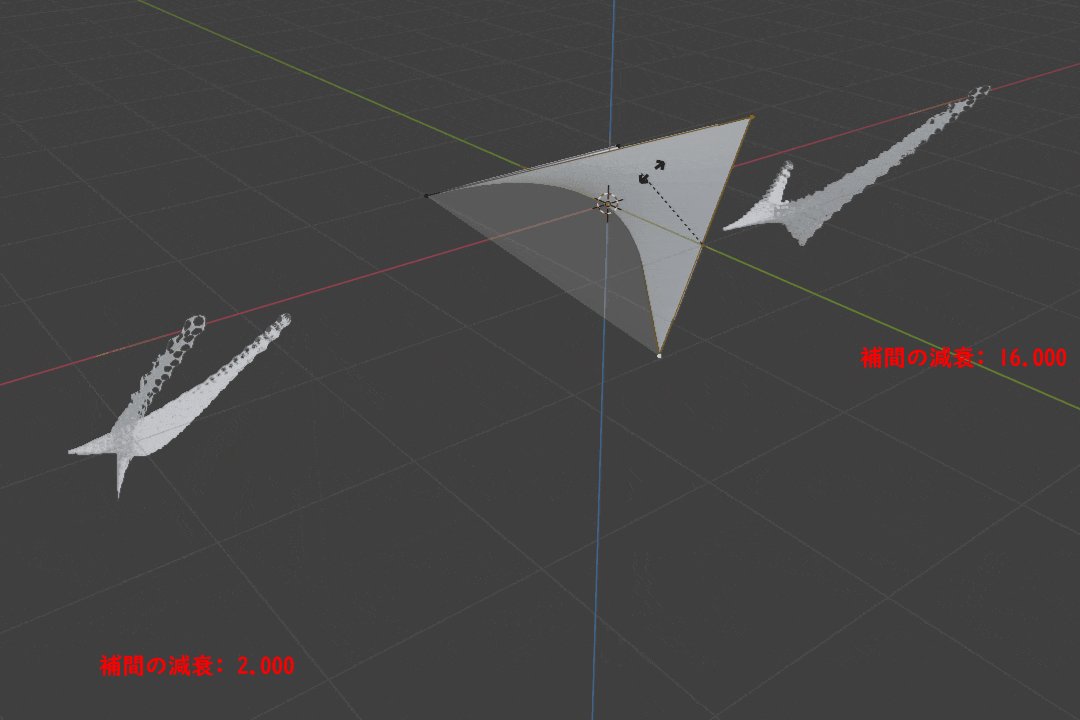
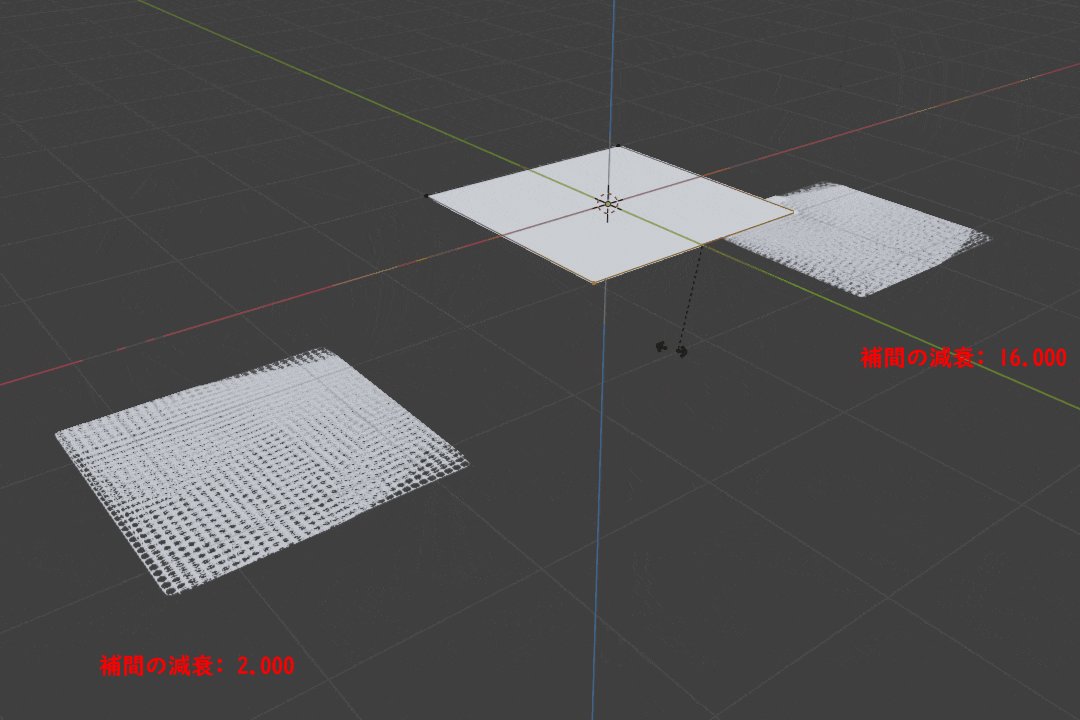
例えば、周り8方向を囲う形で配置してバインドした場合のように、

X、Y軸でズレていると、その分、バインドの結果が距離的に離れた位置の結果になってしまうようです。

ただし、グローバル座標([オブジェクトモード]での座標)に関しての、オブジェクトに対するバインド後の移動、回転、拡縮は無視されます。つまり、オブジェクトの変形に影響を与える事なく、バインド後に[ターゲット]、または変形を受けるオブジェクトの[オブジェクトモード]での移動、回転、拡縮が自由に行えます。

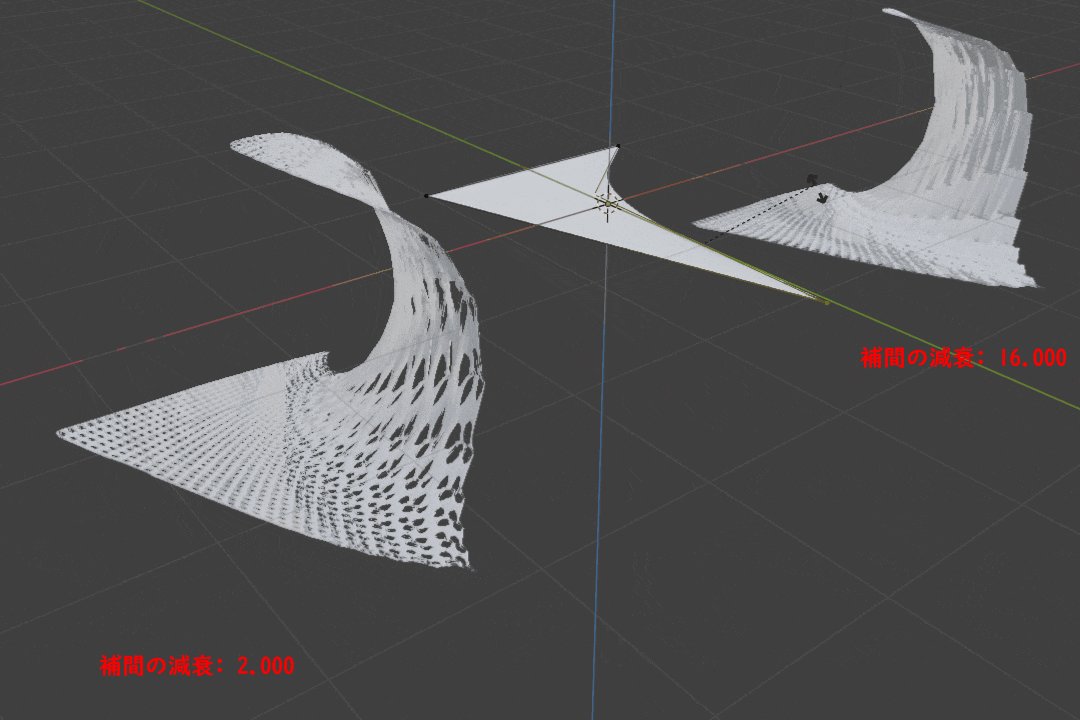
また、使用するメッシュが、[ターゲット]メッシュサーフェスからあまりにかけ離れていると、望ましくないノイズ・歪みが発生する可能性が高まります。これは、一般にサーフェスバインディングの固有の特性であるため、適切なバインドを実現するには、適度に一致するメッシュを使用することをおススメします。

おまけ:作ってみた物

変形する時のクロスシミュレーションの方法等、こちら↓の動画を大いに参考にさせて頂きました。
私の場合はチェーンメイルと違って少し「布」少し離れてしまいますが、「グリーンカーテン」とも言いますし(と言い訳)、ツタで試してみました。
- まずはこんな形のツタの蔓を作ります。カーブオブジェクトで作ってみました。

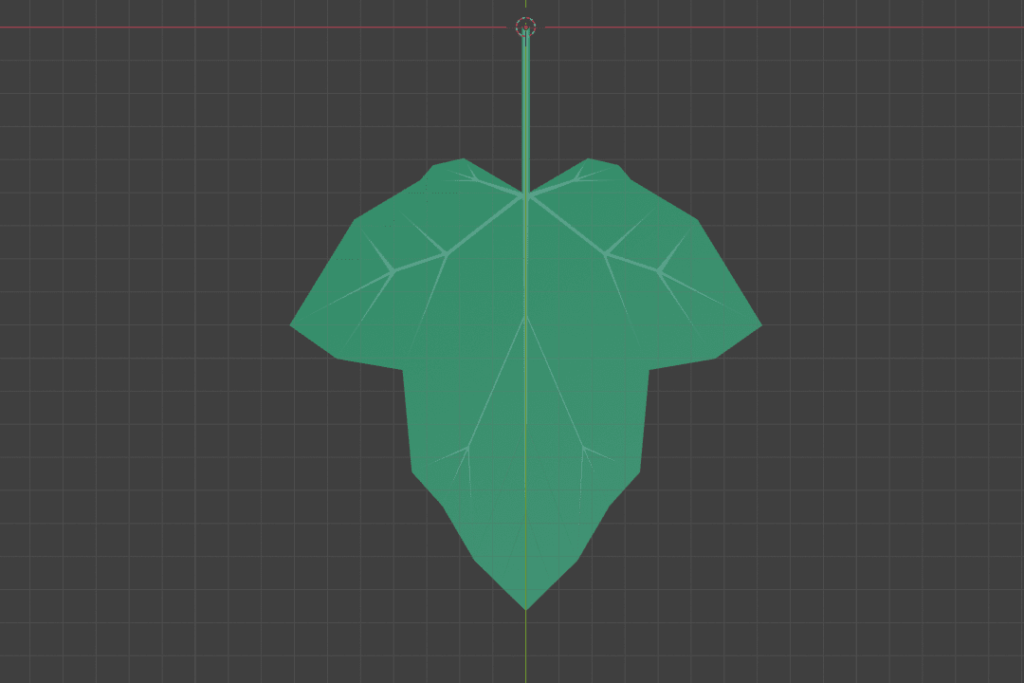
- 次に、適当な葉っぱを作ります。(私はこのままやってしまったのですが、結構重くなるので1枚ポリゴンにベイクしたものを使った方が良いと思います)

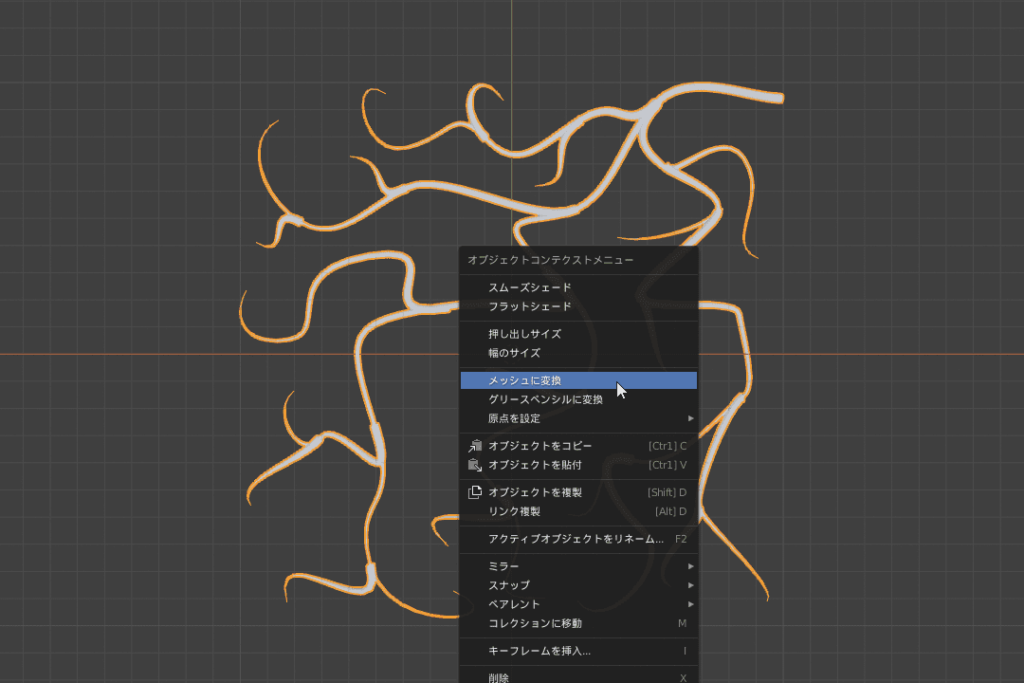
- 蔓を[オブジェクトコンテクストメニュー([右クリック])]>[メッシュに変換]します。

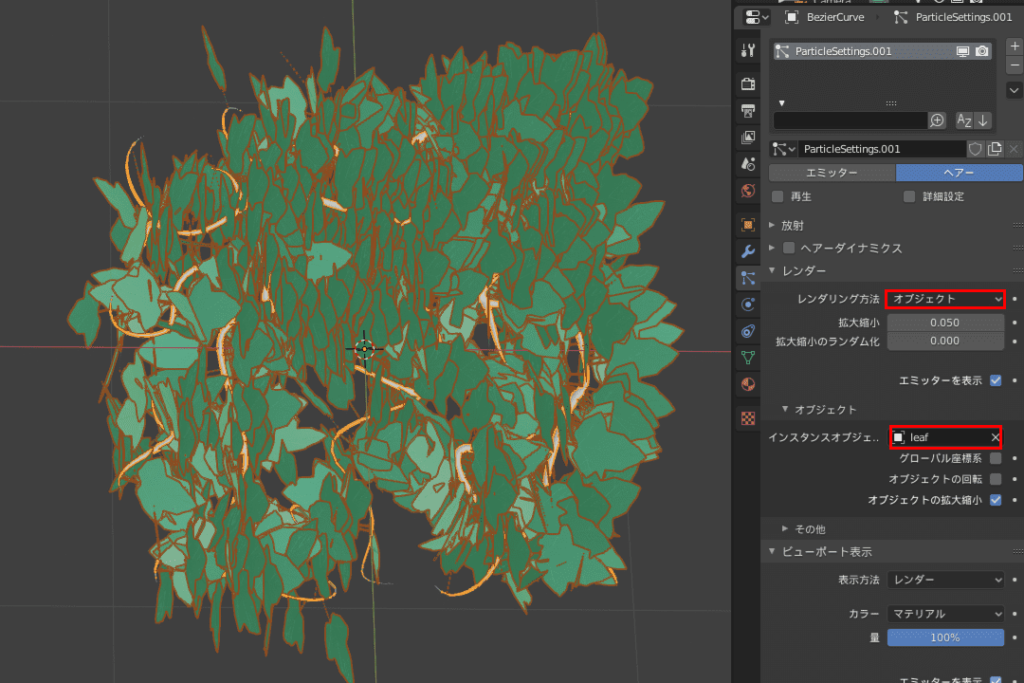
- 『パーティクルシステム』の[ヘアー]で葉っぱを付けます。

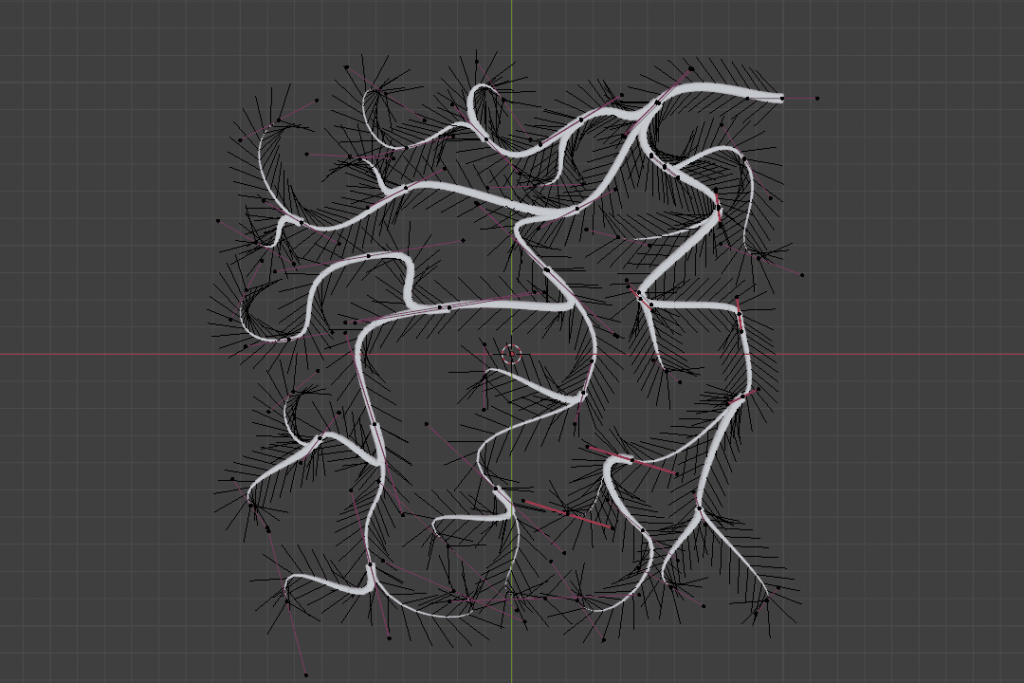
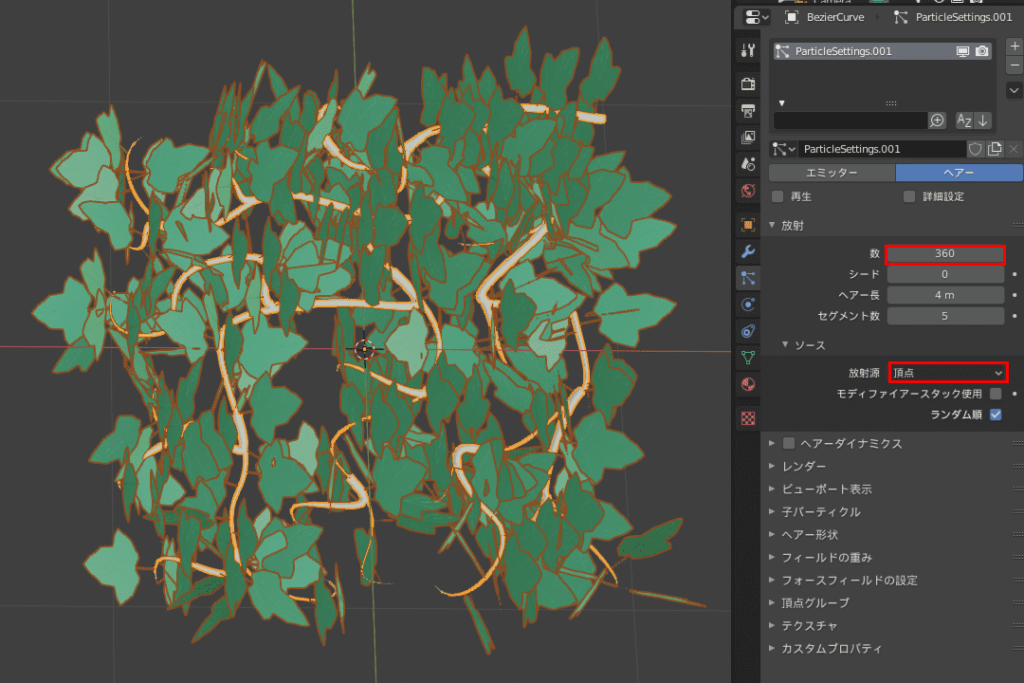
- ゴチャゴチャしすぎていますので、[放射]の[数]を減らしたり、[ソース]>[放射源]で生えてくる場所を[面]から[頂点]へ変更したりしました。

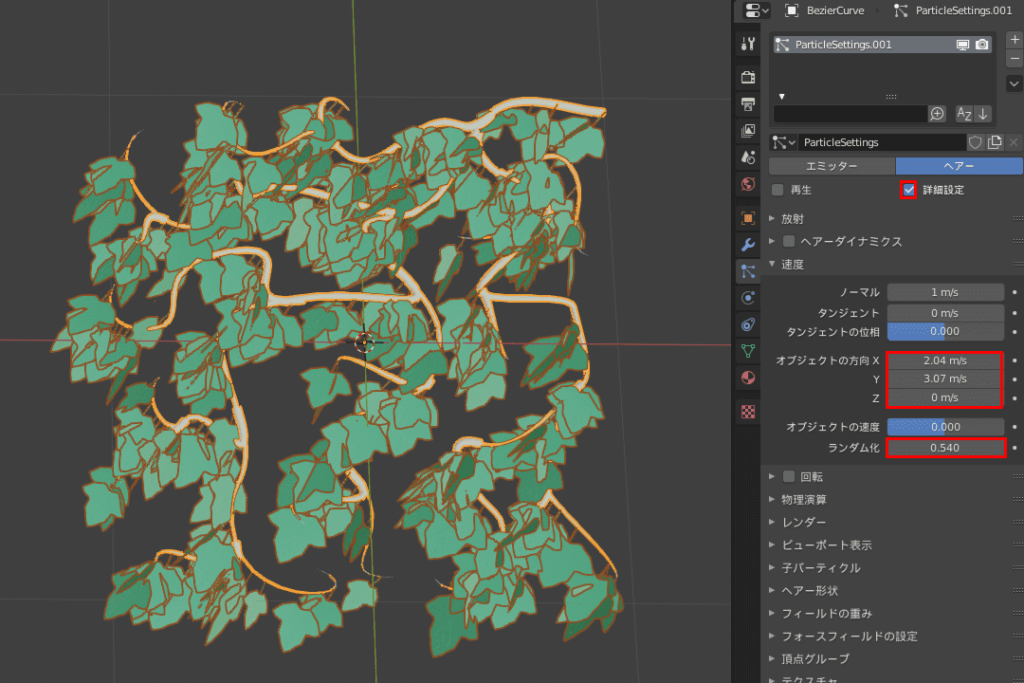
- 葉っぱの生える方向がバラバラになっているので、[詳細設定]にチェックを入れて、方向を操作できるようにます。[速度]というところで方向を変更出来ますので、ここの[オブジェクトの方向]の値を変更して全体的な方向を変えます。[ランダム化]で少し方向に乱れを作るとよりリアルになるかと思います。

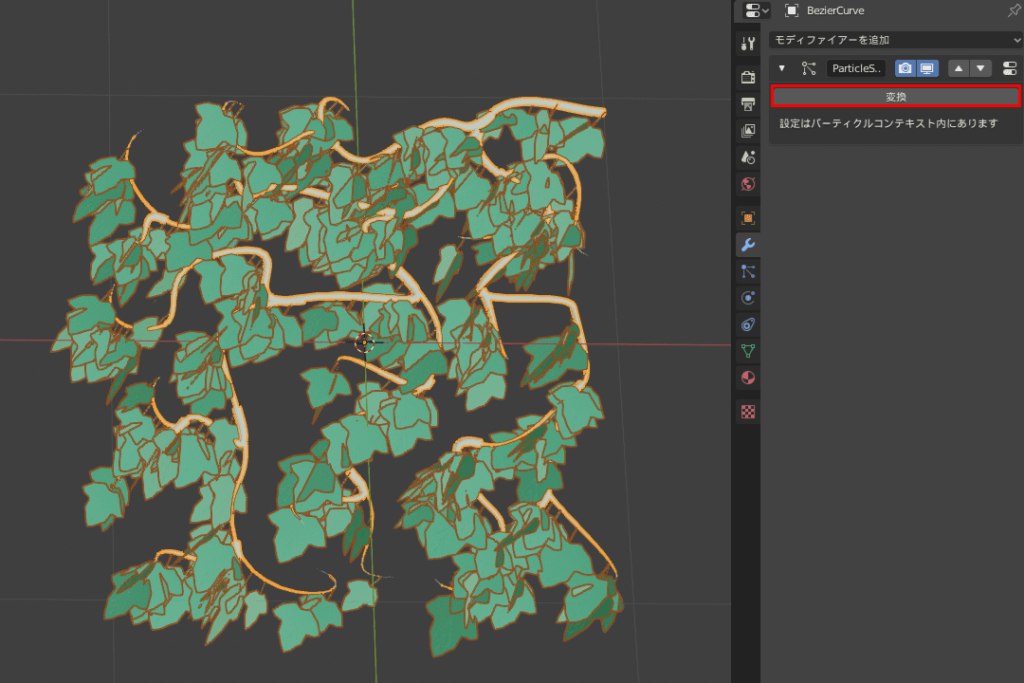
- [モディファイアーパネル]での[パーティクルシステム]の[変換]ボタンを押します。

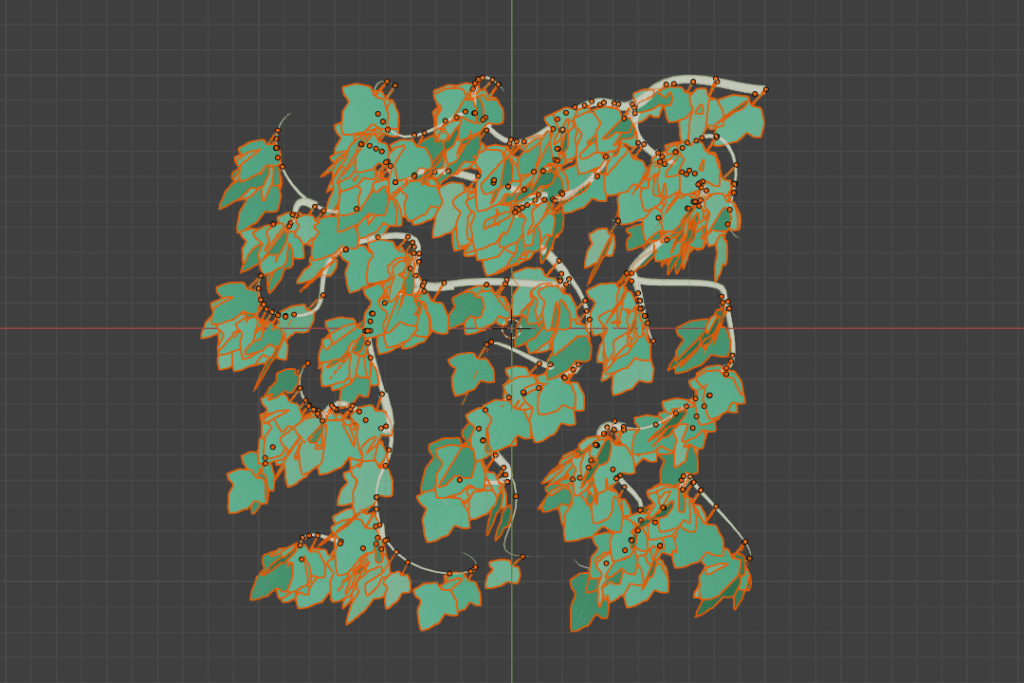
- 葉っぱのメッシュが大量に生成されるので、これをツタと統合([Ctrl]+[J])します。

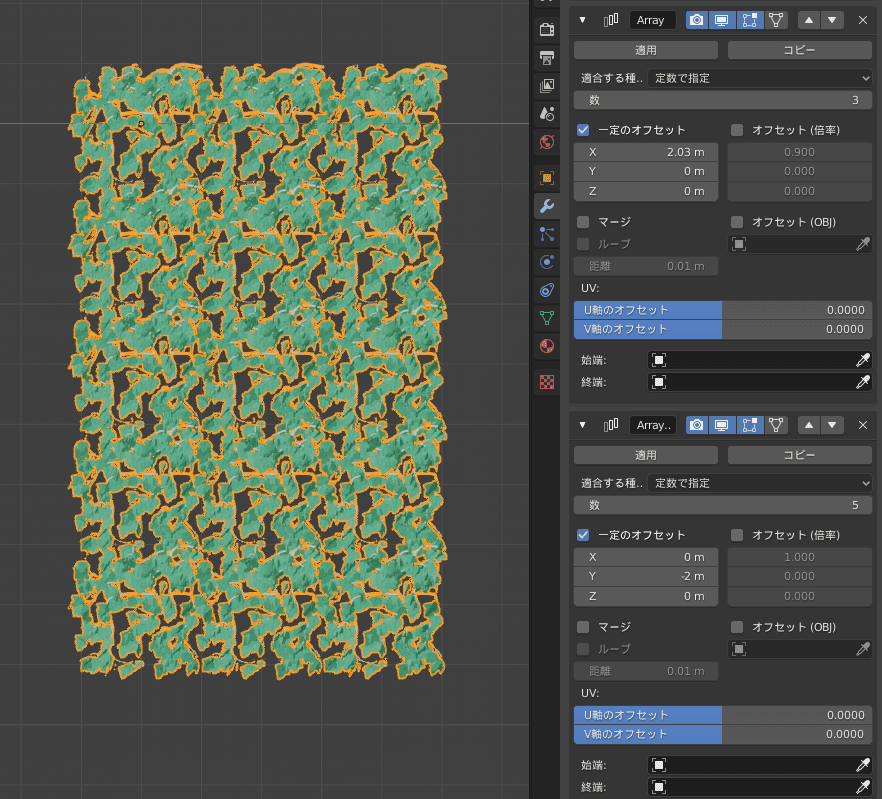
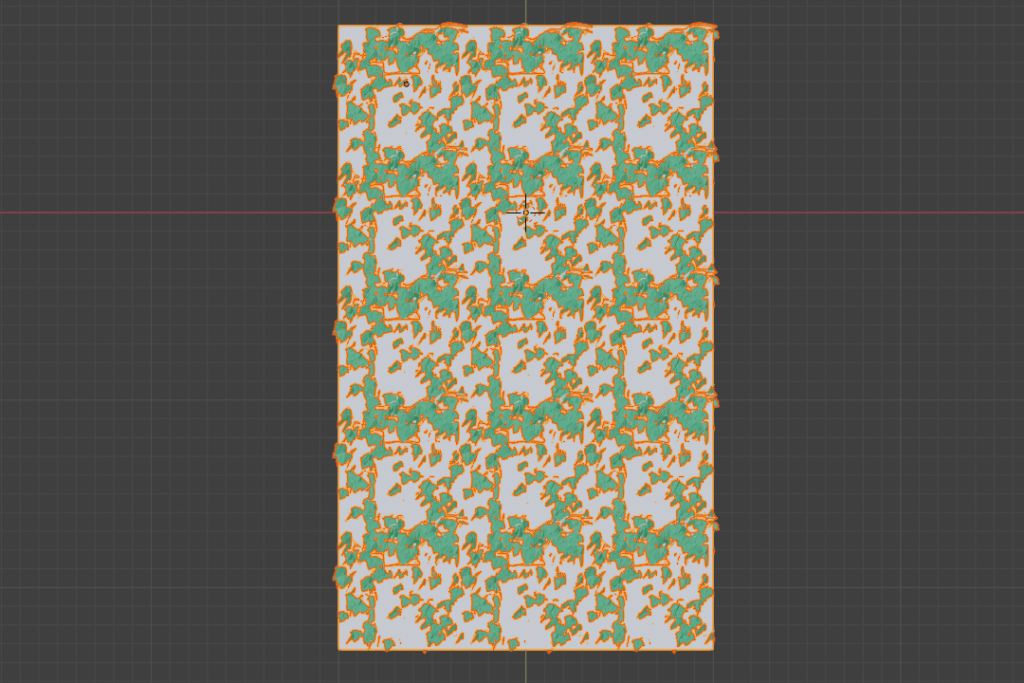
- パーツとしての形は出来たので、これをグリッドとして複製していきます。『配列モディファイアー』を使って、X軸方向に3つ分、Y軸方向に5つ分複製しました。

『配列モディファイアー』について、詳しくは下記記事をご覧ください。
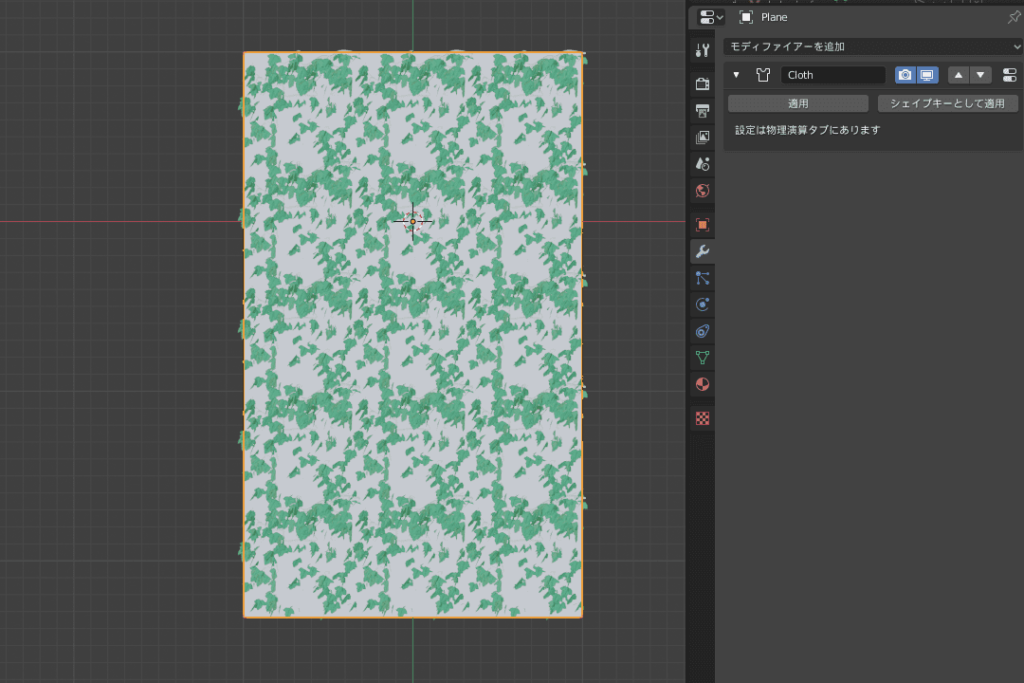
- これを縮小しまして、だいたい同じくらいの大きさの、単純なメッシュを用意し、重ねます。この時点で単純なメッシュには細分化をしておいてください。

- 更に単純なメッシュに『クロスシミュレーション』の設定をします。

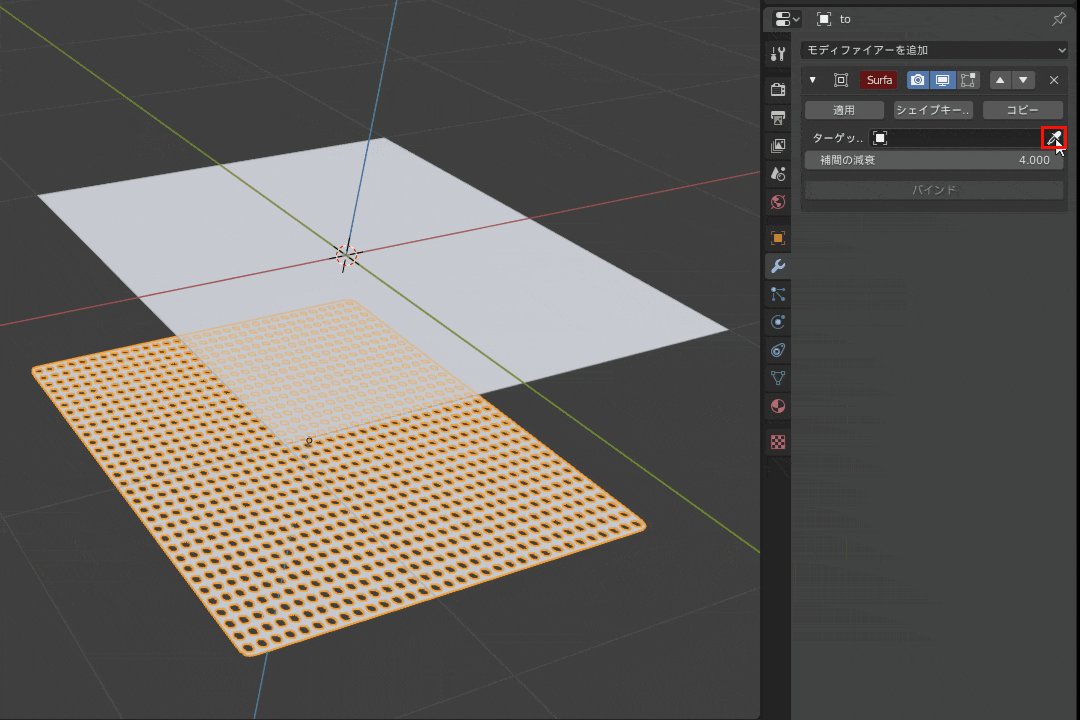
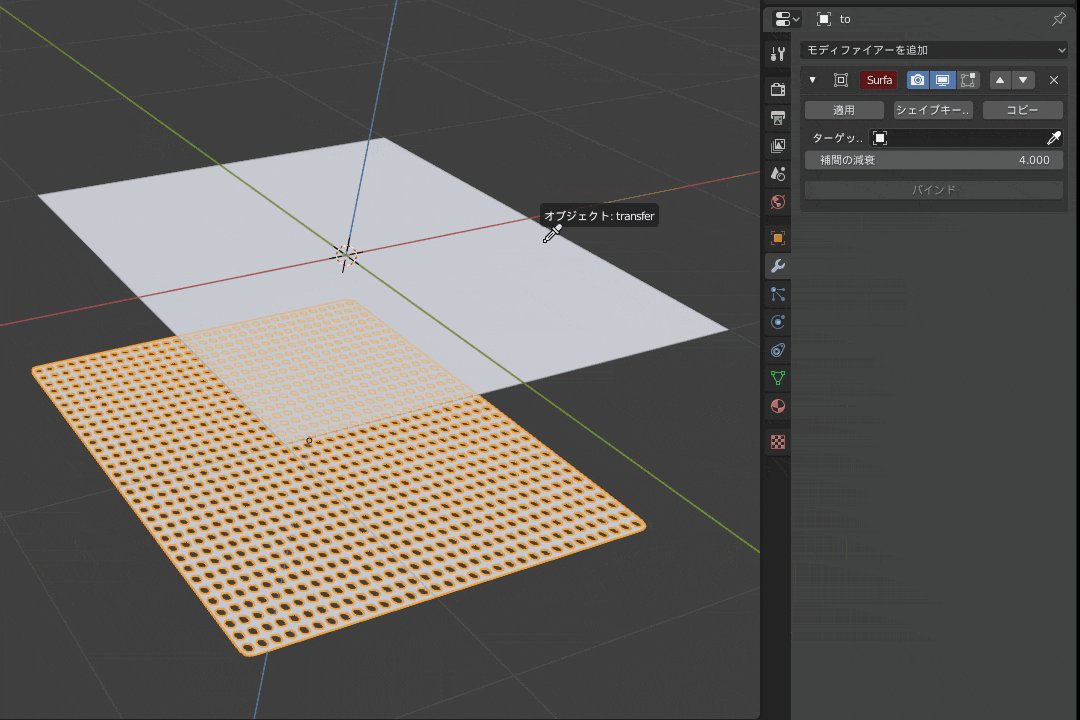
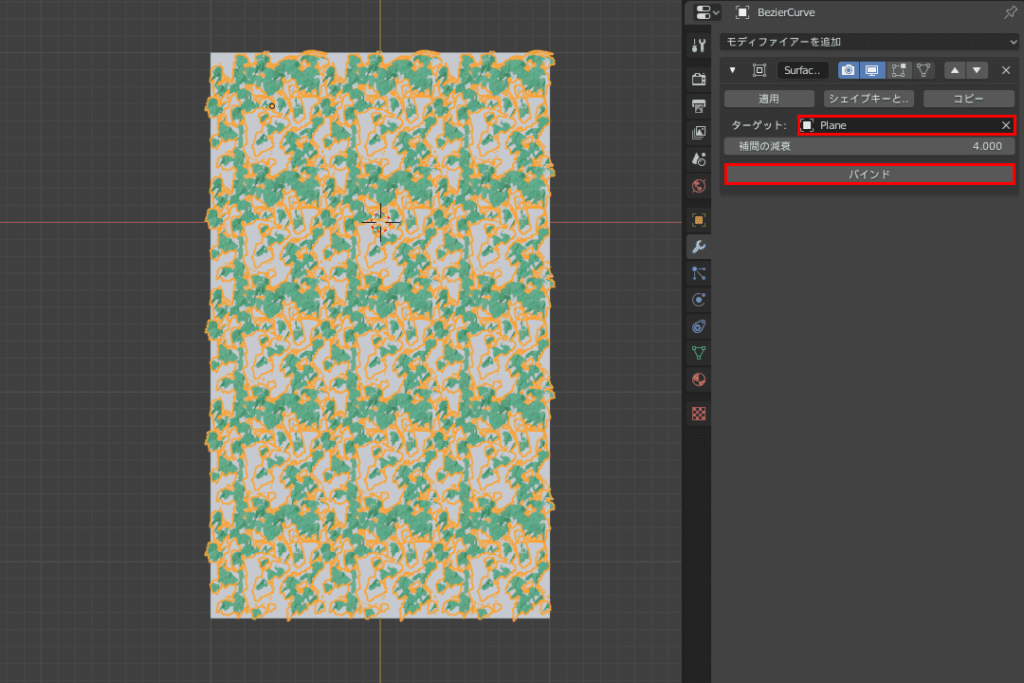
- 重ねた状態で『サーフェス変形モディファイアー』の[ターゲット]に単純なメッシュのオブジェクト名を設定し、[バインド]します。

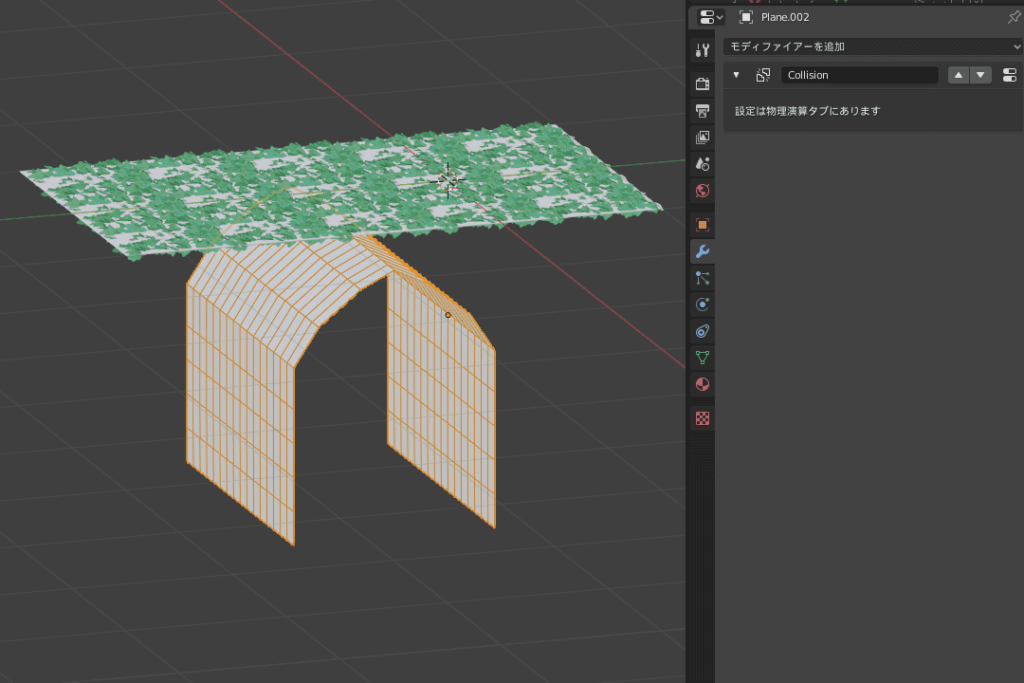
- 「単純なメッシュ」を複製し、それを画像のようなアーチ状に変形し、少し下へ配置しておきます。『クロス』は削除し、『コリジョン』の設定をして、衝突するようにしておきます。

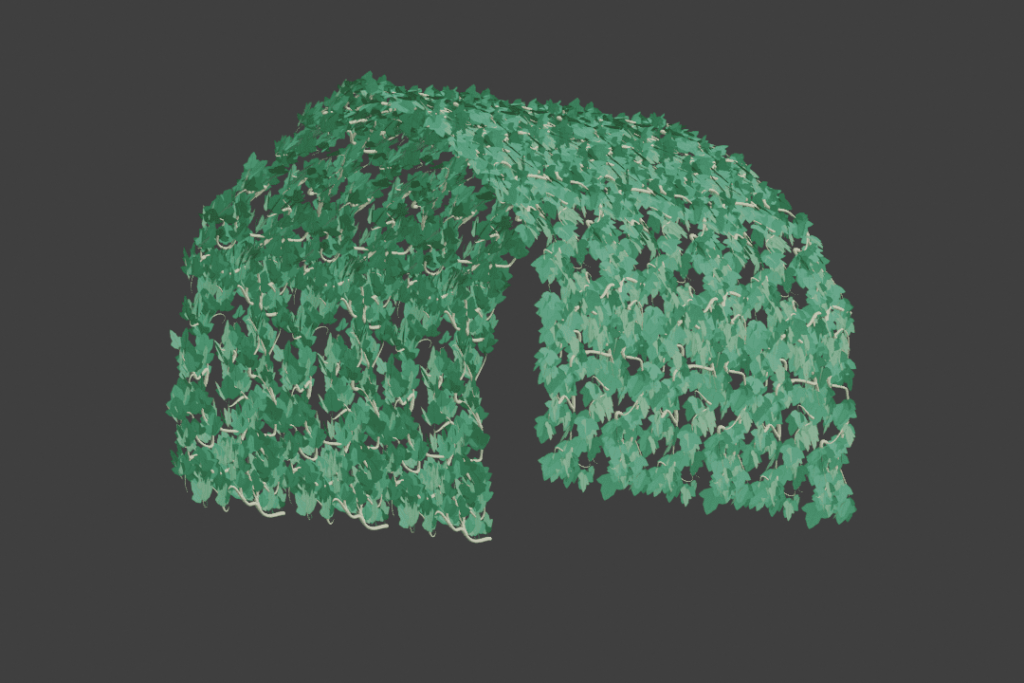
- [再生(スペースキー)]してシミュレーションすれば、アーチ状に変形したツタのトンネルが出来るはずです。
(よく見れば重力に逆らっている葉っぱがあったりしますが、見えない気にしない…汗)

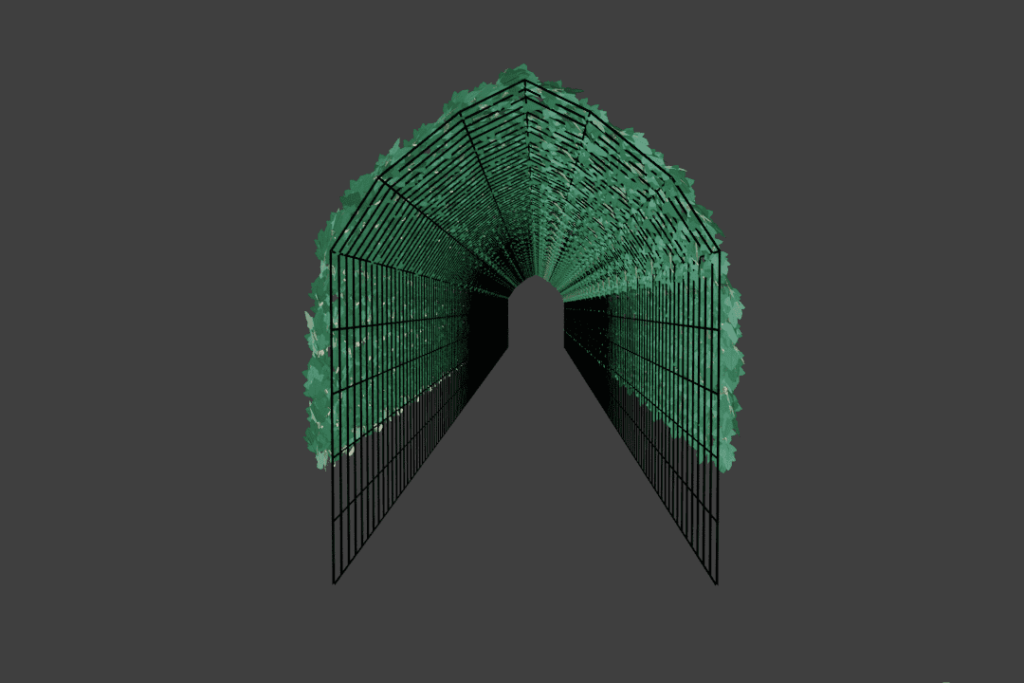
- 先程のアーチを複製([Shift]+[D])して、『ワイヤーフレームモディファイアー』を使ってガーデンアーチっぽい感じにしたものを、『配列モディファイアー』を使って並べたものがこちらになります。

『ワイヤーフレームモディファイアー』と『配列モディファイアー』について、詳しくは下記のそれぞれに関する記事をご覧ください。
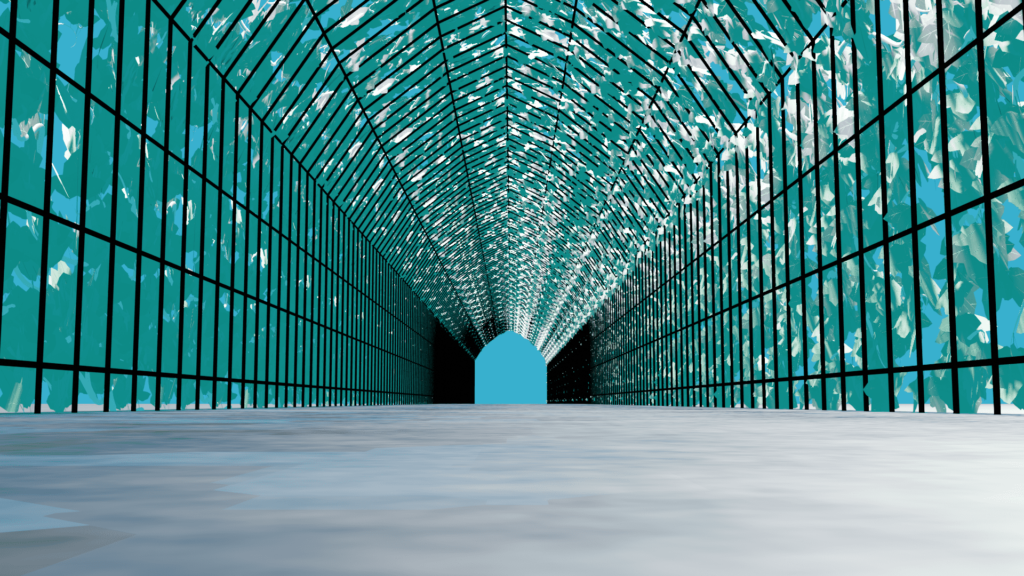
- 後は適当に地面を配置したり、背景やライティングの設定をします。これで形自体は完成です。

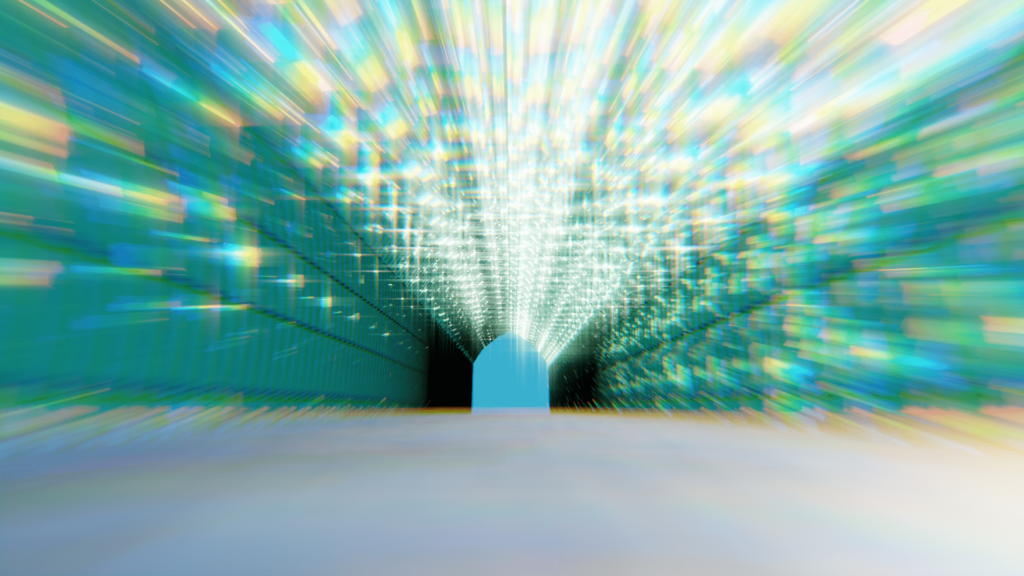
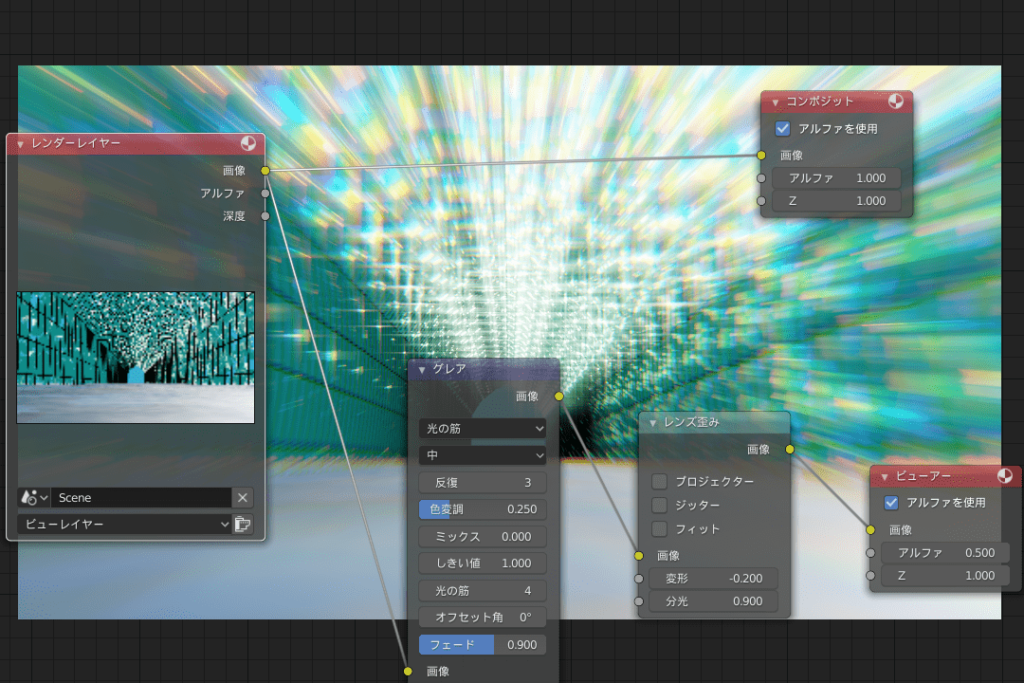
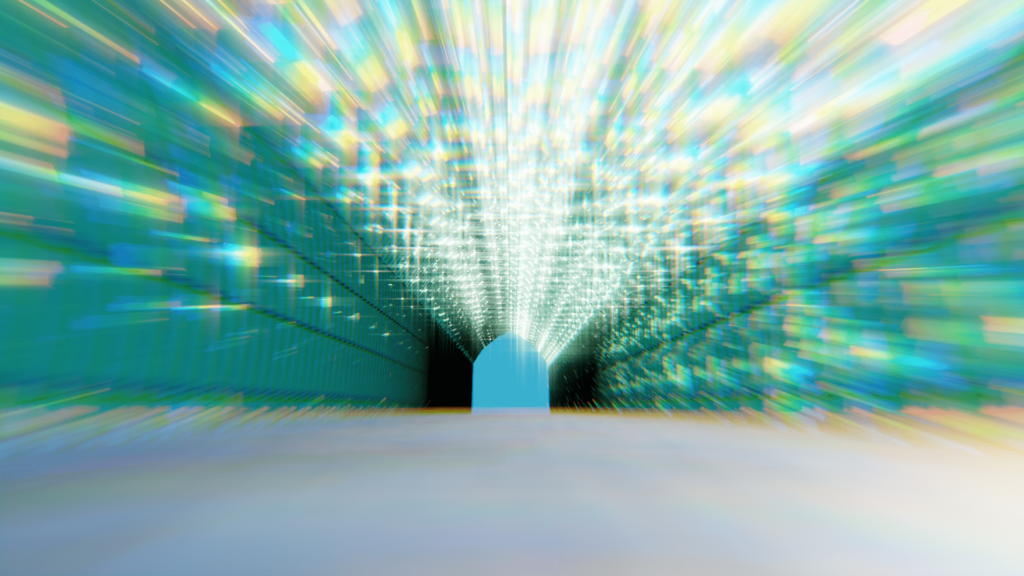
- もっと光を強調した演出をするために、『コンポジットノード』を編集して加工しました。

- 完成です!

参考にさせて頂いたサイト・ページ一覧
- Surface Deform Modifier — Blender Manual
- surface deform modifier animating a cloth chain or chain mail in blender tutorial – YouTube
- バインド(バインディング)とは – IT用語辞典 e-Words
- バインド(bind)とは | 「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
![[Blender 2.8] オブジェクト間で変形データを転送 [サーフェス変形モディファイアー]](https://horohorori.com/wp-content/uploads/2020/05/ivy_tunnel_render_1.png)
![[Blender 2.8] オブジェクト間で変形データを転送 [サーフェス変形モディファイアー]](https://horohorori.com/wp-content/uploads/2020/05/ivy_tunnel_render_1-286x350.png)