
[Blender 2.8]板ポリゴン1枚から螺旋状や回転体のオブジェクトが簡単に作成できる、スクリューモディファイアーの機能と使い方のご紹介
今回の記事は、『スクリューモディファイアー』について取り上げさせていただきたいと思います。
このモディファイアーは、メッシュオブジェクトの頂点を、等間隔に回転させた位置に複製することが出来ます。…この言い方だとわかりづらいですね。汗
つまりは回転体(外部リンク)のメッシュオブジェクトを作るのに適しています。
陶芸品を作る時に、「轆轤(ろくろ)を回しながら作る器」のような感じと言うと、イメージしやすいでしょうか。
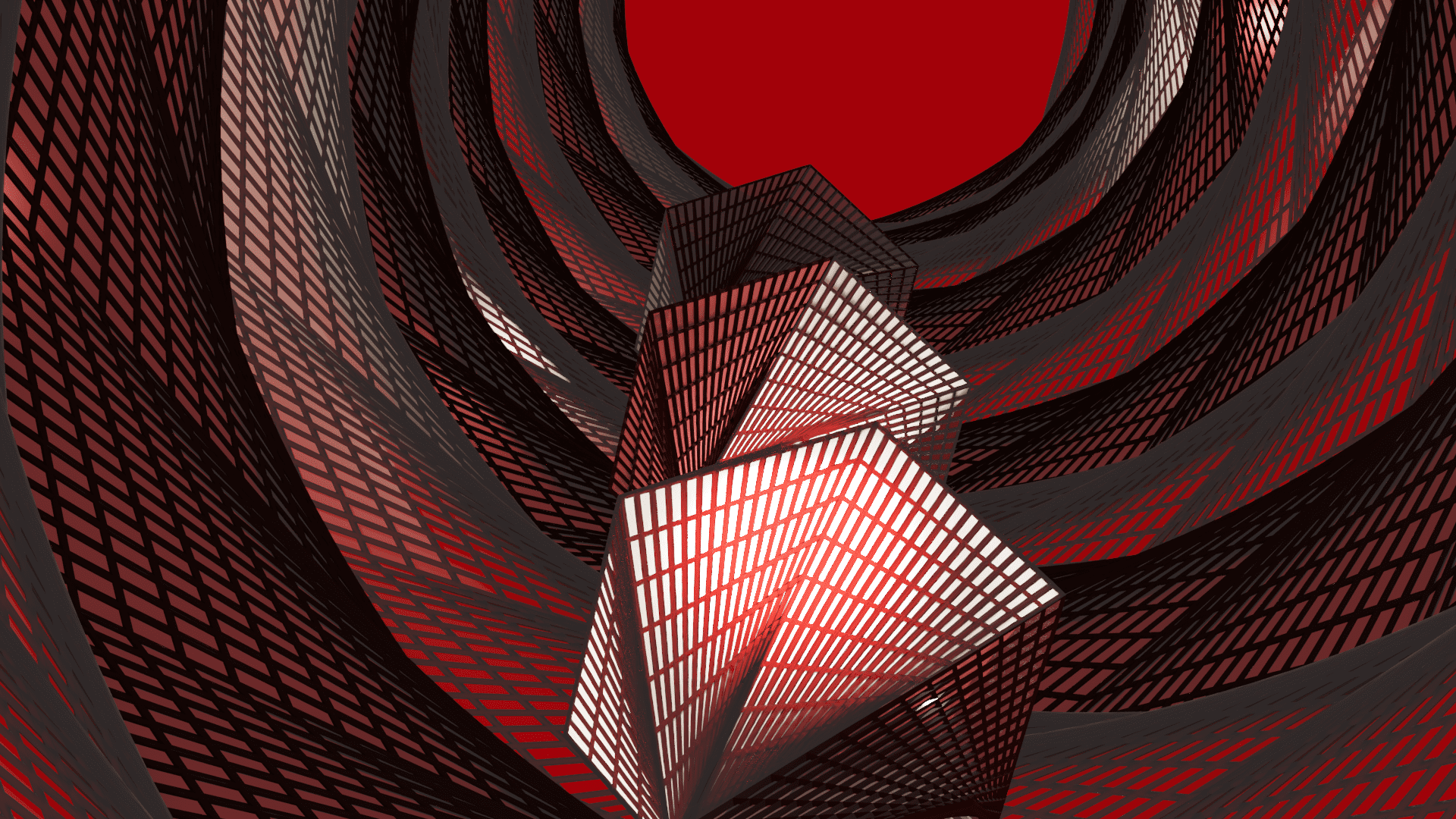
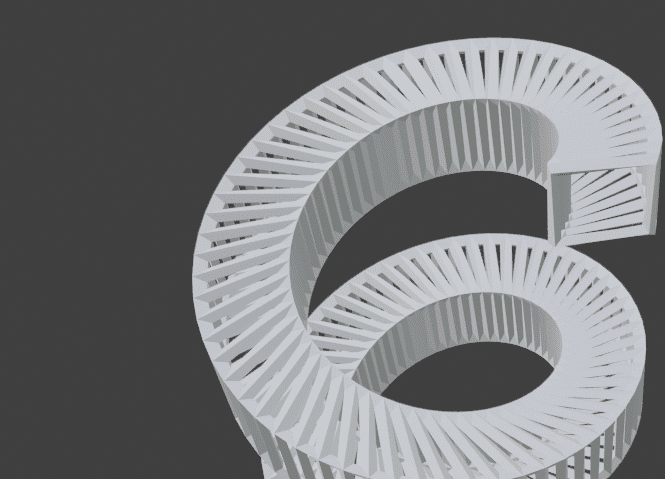
ですが、それだけではなく、使い方によっては螺旋階段やバネのようなオブジェクトを作ることも出来ます。
私が作りました!(Blenderで)#blender #3dcg pic.twitter.com/iiHRPXUk0z
— ほろほろり (@_horo_horori) December 3, 2019

ちなみに、この螺旋状のメッシュオブジェクトは、過去の記事で紹介させていただきました、『ワイヤーフレームモディファイアー』も一緒に使って作成しました。気になる方は、こちらの記事も是非ご覧ください。
※2019年12月5日 加筆修正を行いました。
※2019年12月10日 加筆修正を行いました。
※2019年12月11日 加筆修正を行いました。
※2020年1月8日 画像差し替えを行いました。
※2020年2月15日 加筆修正を行いました。
※2020年2月16日 加筆修正を行いました。
目次
- まず初めに
- [スクリュー]の詳細設定項目一覧
- 『モディファイアー』を使わずに回転体を作成!『スピン』ツール!
まず初めに

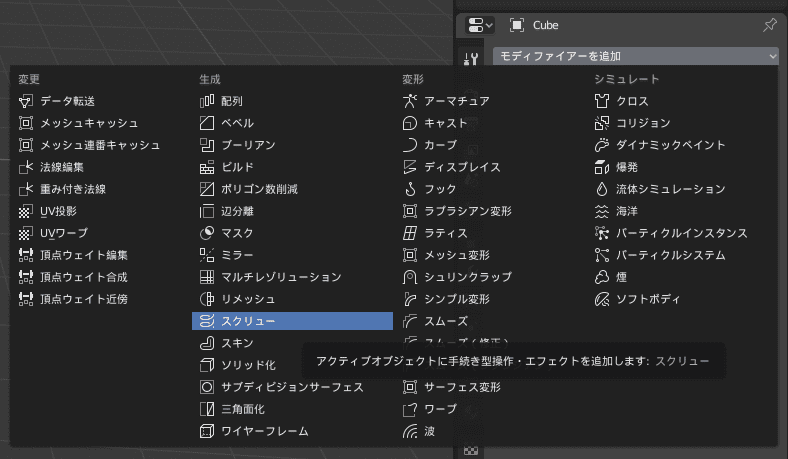
『スクリューモディファイアー』を追加したいオブジェクトを選択しておき、[プロパティエディタ]>[モディファイアー]>[モディファイアーを追加]で表示される一覧から、[スクリュー]を選びます。

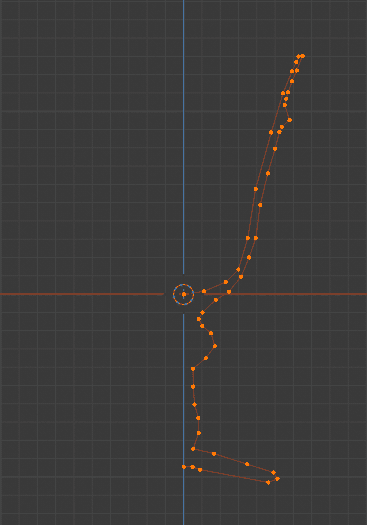
今回サンプルには、頂点と辺のみで構成されたようなオブジェクトを用意しました。

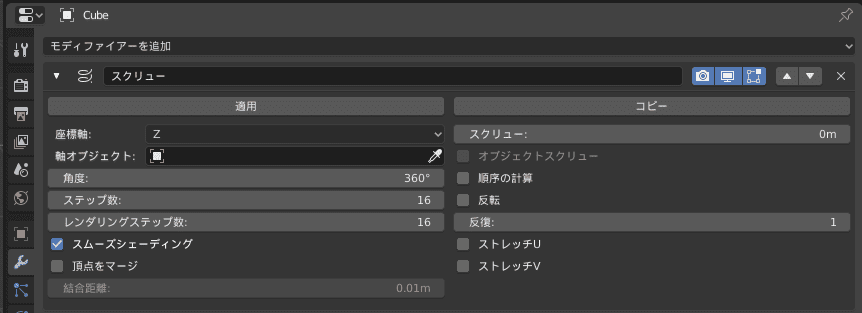
[スクリュー]の詳細設定項目一覧
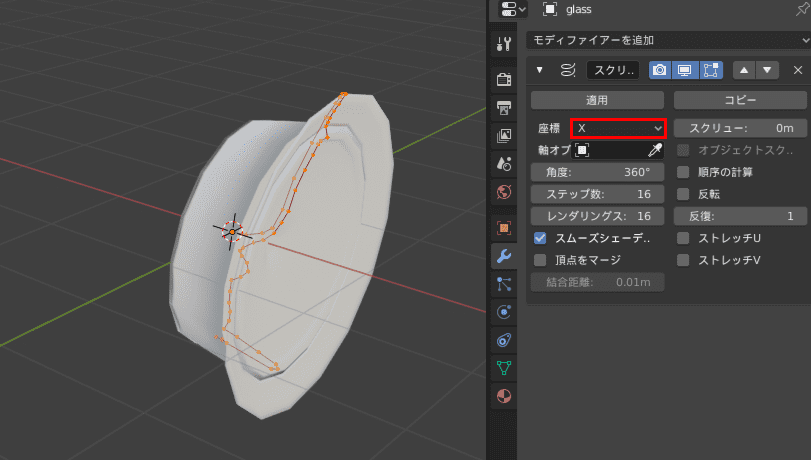
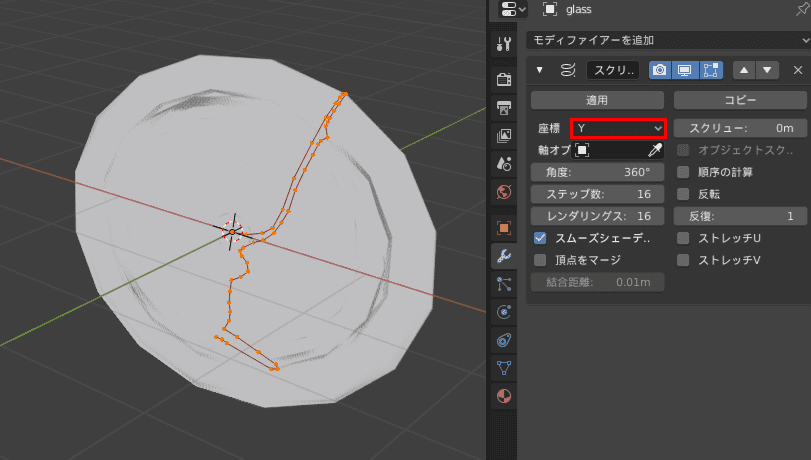
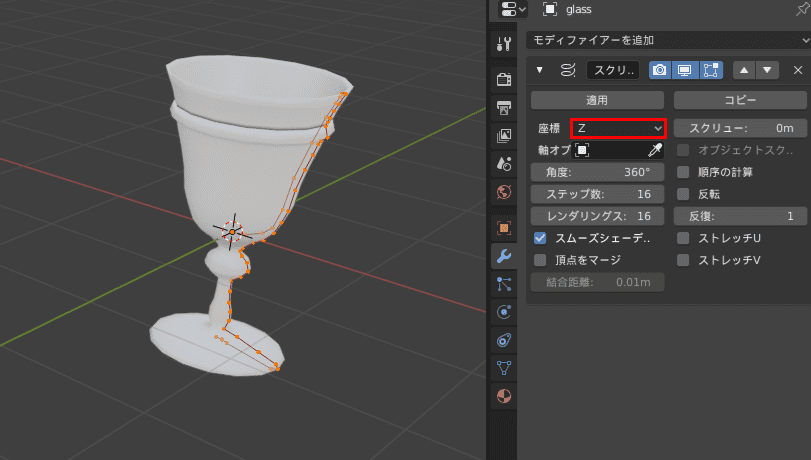
- [座標軸(Axis)] …頂点を均等な角度毎に複製する回転方向の座標軸を[X], [Y], [Z]から選択する。
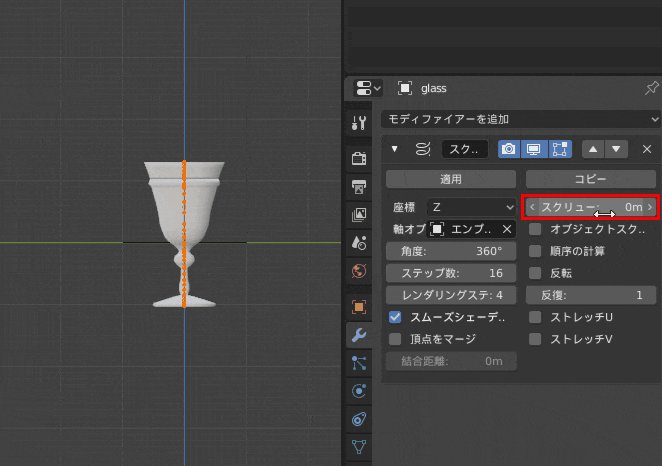
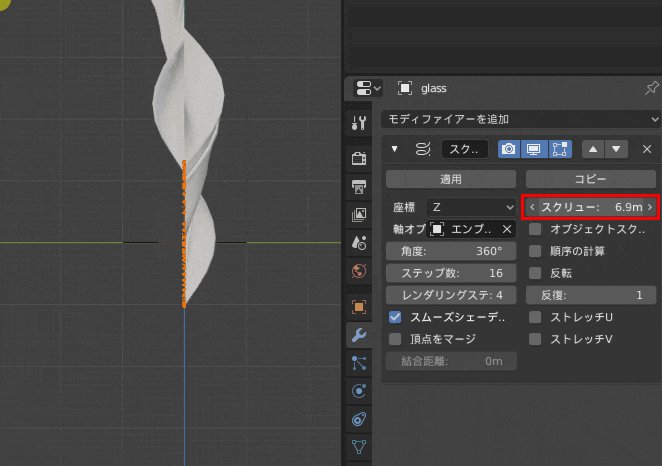
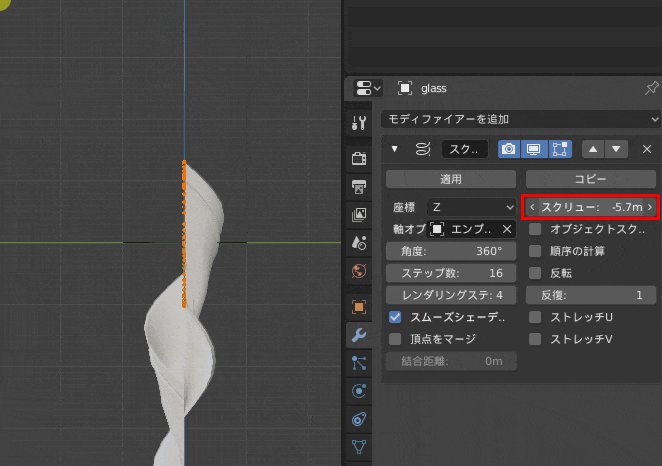
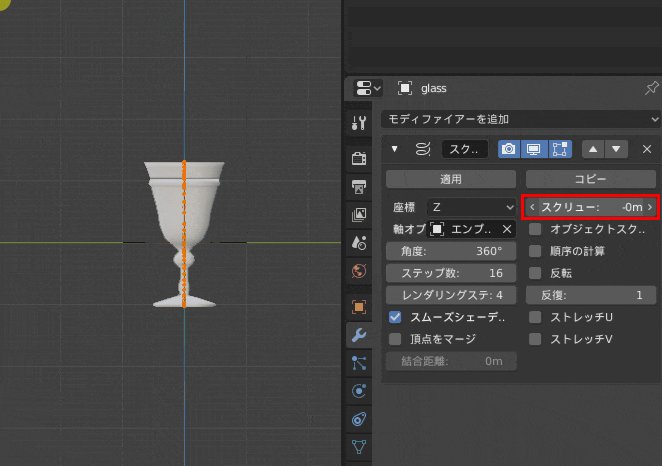
- [スクリュー(Screw)] …座標軸として設定した方向へのオフセットを数値で指定する。
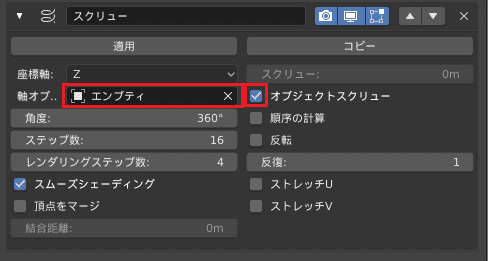
- [軸オブジェクト(AxisOb)] …入力した他のオブジェクトを使って、頂点を複製する座標軸を設定する。
- [オブジェクトスクリュー(Object Screw)] …座標軸のオフセットを[スクリュー]の代わりに、[軸オブジェクト]に指定されているオブジェクトを使って設定する。 [軸オブジェクト]にオブジェクト名を入力しないと設定できない。
- [角度(Angle)] …複製する頂点を配置する円や弧の角度。
- [ステップ数(Steps)] …[角度]で指定した同一円周上に等間隔で配置する、複製頂点のステップ数。
- [レンダリングステップ数(Render Steps)] …レンダリング時に表示するメッシュオブジェクトのステップ数。
- [スムーズシェーディング(Smooth Shading)] …メッシュオブジェクトを、スムーズシェーディングで表示する。
- [頂点をマージ(Merge Vertices)] …[結合距離]で指定した距離内の頂点を結合する。
- [結合距離(Merge Distance)] …入力値分の距離内の頂点を結合する。[頂点をマージ]にチェックが入っていなければ設定できない。
- [順序の計算(Clac Order)] …複製された頂点によって作成される面の法線(Normal)方向の再計算を行う。
- [反転(Flip)] …複製された頂点によって作成される面の法線(Normal)方向を反転する。
- [反復(Iterations)] …スクリューを反復する数。
- [ストレッチU(Stretch U)] …生成されるUVマップのU軸(横)方向の幅を、UVマップの横幅ピッタリになるように伸縮。
- [ストレッチV(Stretch V)] …生成されるUVマップのV軸(縦)方向の幅を、UVマップの縦幅ピッタリになるように伸縮。
[座標軸(Axis)]
頂点を均等な角度毎に複製する回転方向の座標軸を[X], [Y], [Z]から選択します。



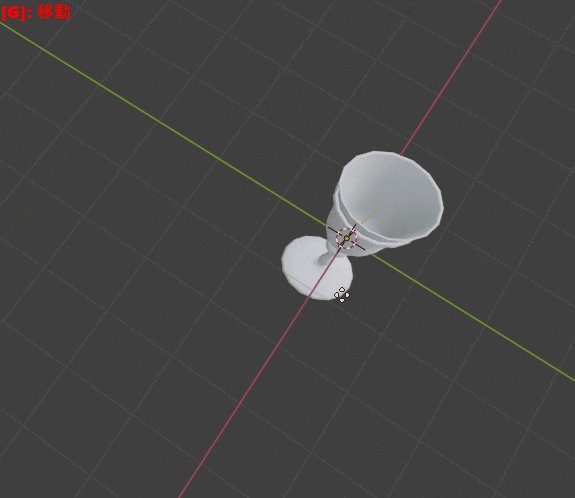
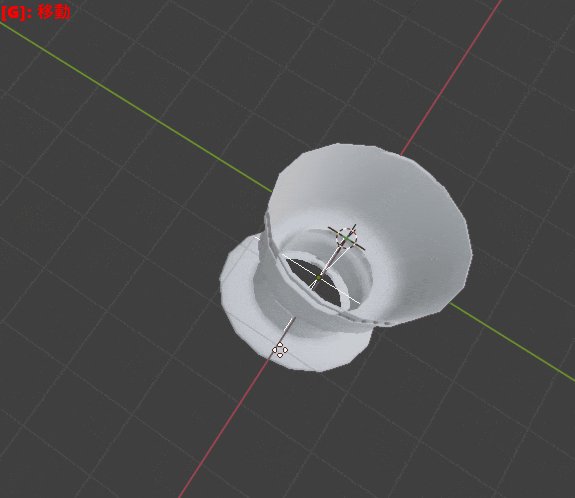
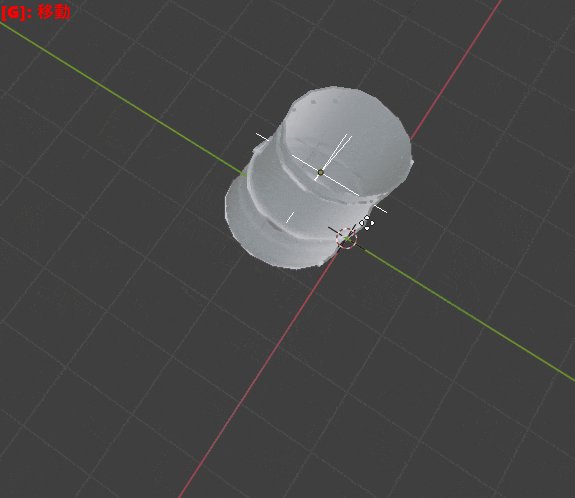
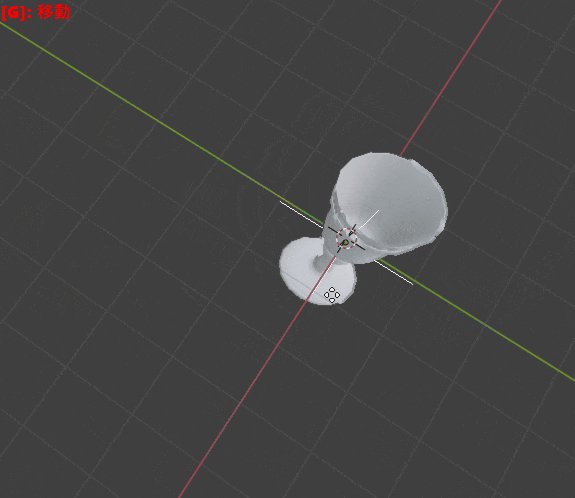
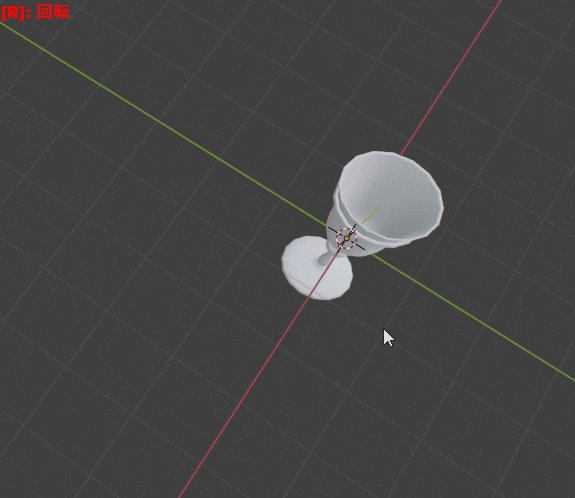
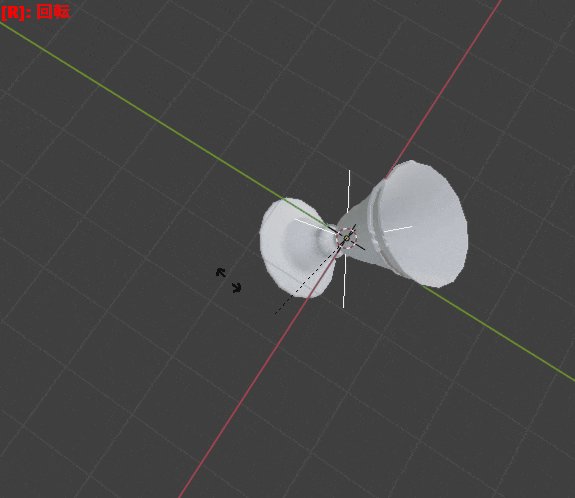
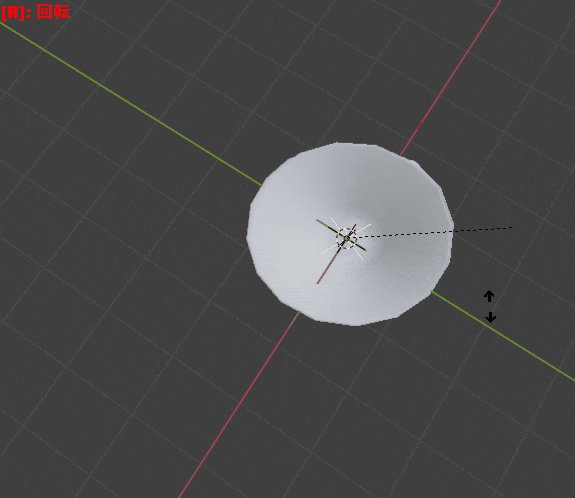
[軸オブジェクト(AxisOb)]
入力したオブジェクトを使って、頂点を複製する基準となる位置をずらしたり、頂点を複製する座標軸を設定できます。
『エンプティ』オブジェクトを使って、移動([G])や、回転([R])操作をしてみました。



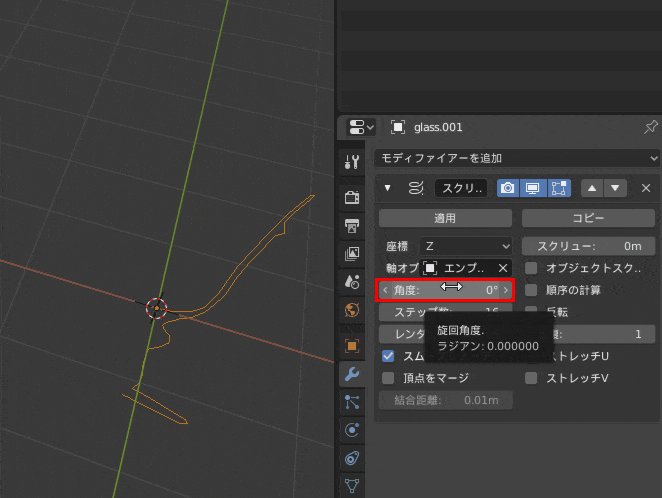
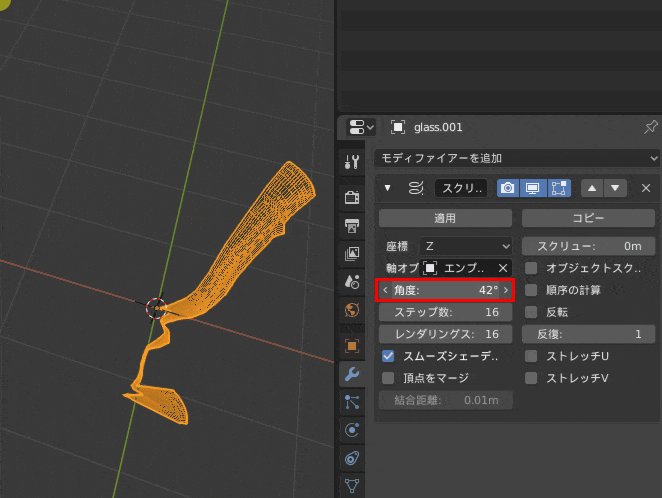
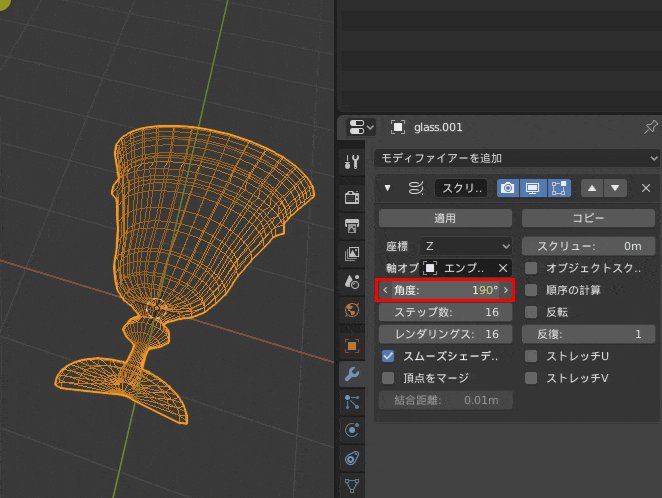
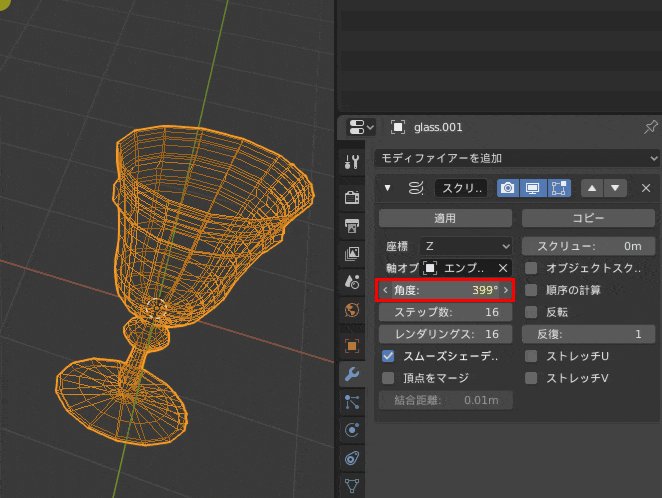
[角度(Angle)]
複製する頂点を配置する円や弧の角度。 この時の角度は、[ステップ数]で入力したステップの全体で構成する角度で、1ステップ毎の角度ではありません。

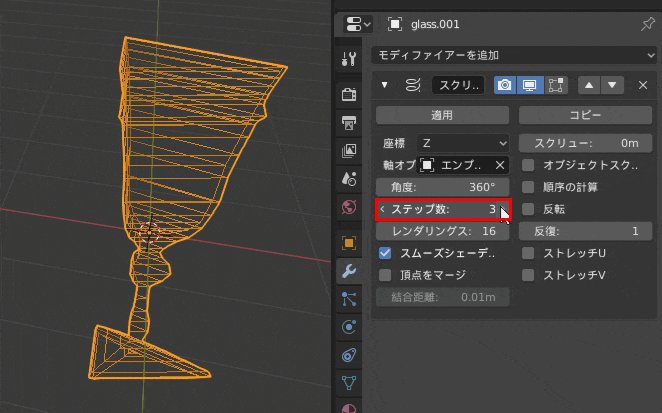
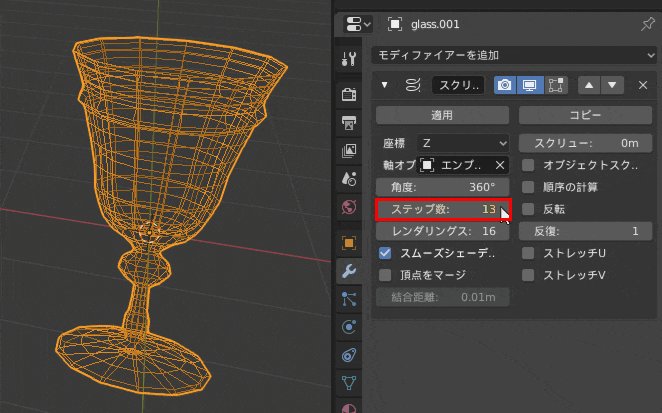
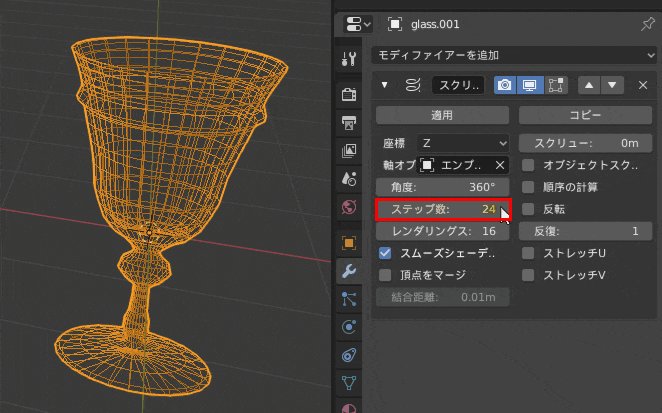
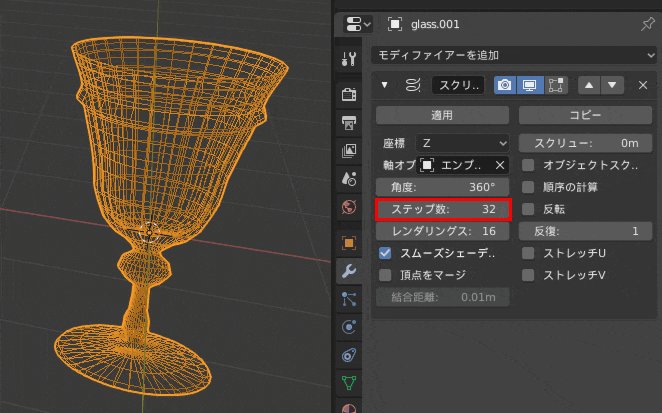
[ステップ数(Steps)]
頂点を複製する合計のステップ数を入力します。

[レンダリングステップ数(Render Steps)]
レンダリング時に表示するメッシュオブジェクトのステップ数を入力します。
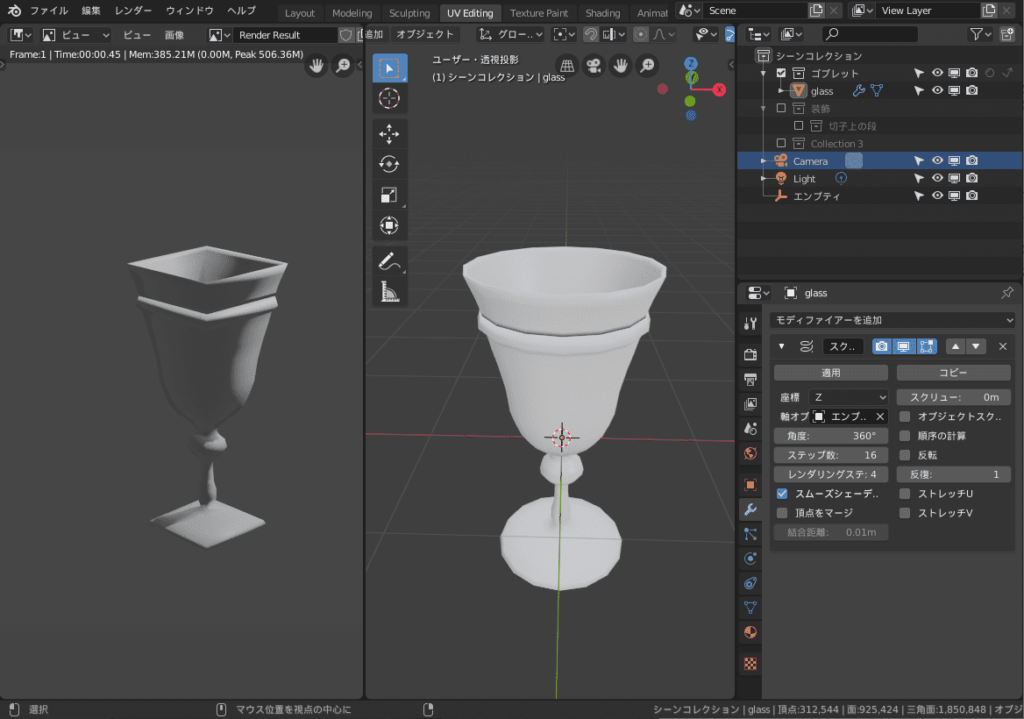
下の画像では、3Dビューポート上に表示される方のステップ数は”16″、レンダリングされる方は”4″と設定しました。

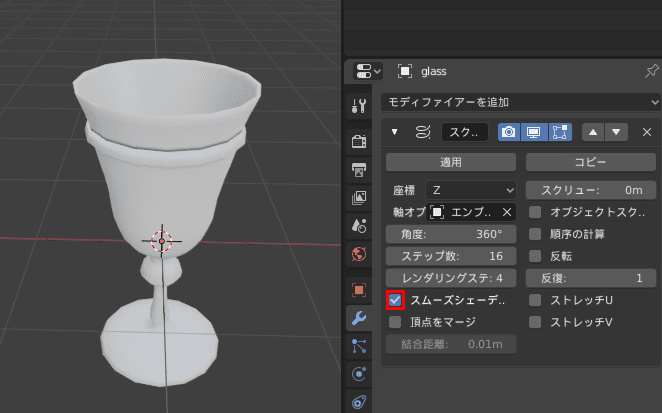
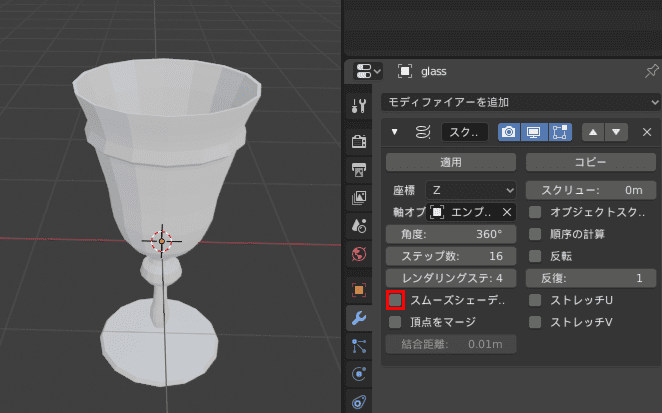
[スムーズシェーディング(Smooth Shading)]
この項目にチェックを入れると、表示されるメッシュオブジェクトを、スムーズシェーディング(滑らか)で表示できます。チェックを外すとフラットシェーディング(カクカク)で表示されます。


“フラット”、”スムーズ”の2タイプの『シェーディング』についての詳しくは、下記記事の「『スムーズシェーディング』と『フラットシェーディング』について」をご覧ください。また、そもそもの「『シェーディング』についての基本」や、「Blenderでどんな風に扱われているのか」についても触れていますので、そこに関して知りたい方にもオススメしたい記事です。
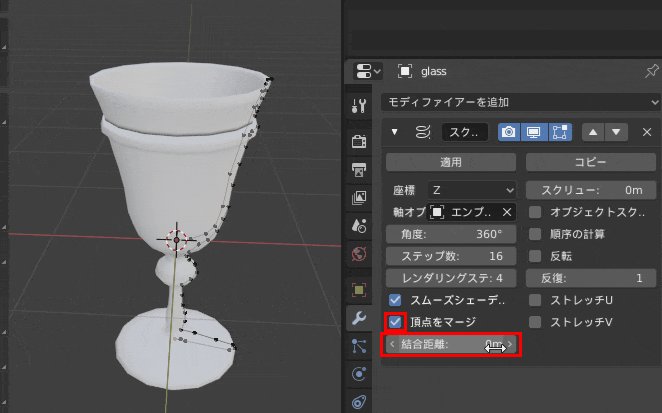
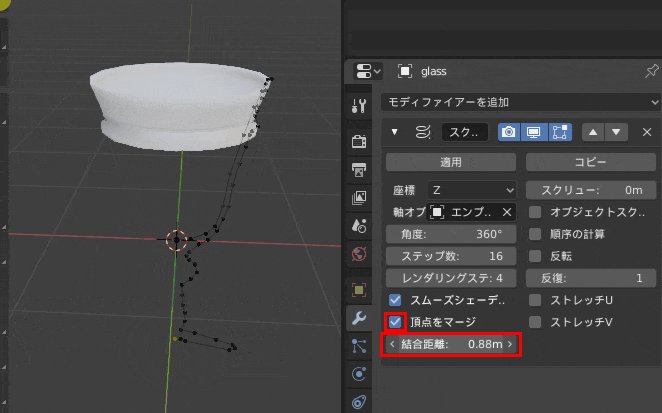
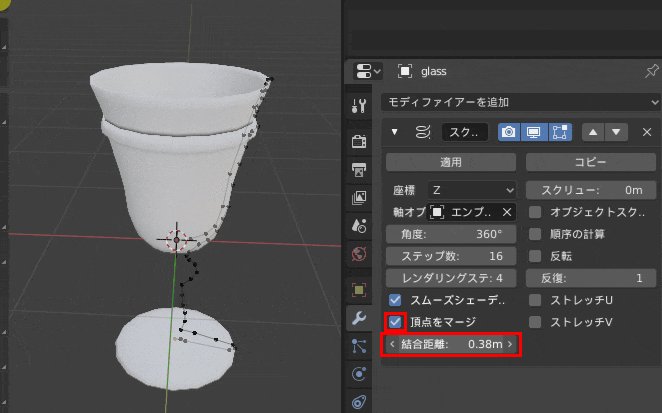
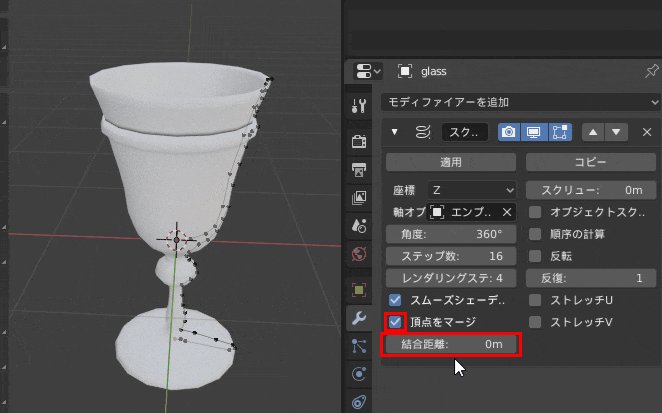
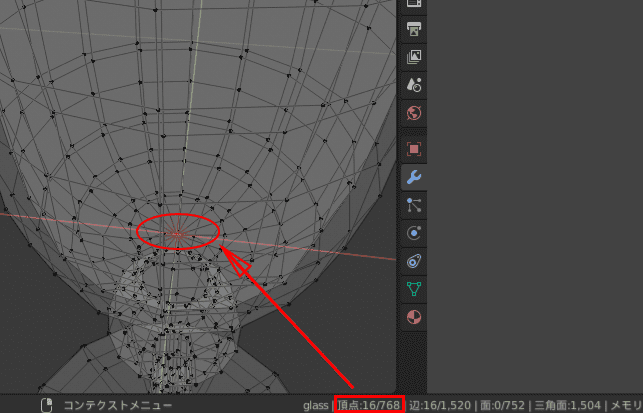
Memo: [頂点をマージ]を使う大きなメリット
ちなみに、今回のサンプルのような、頂点がオブジェクトの中心にあり、中心に穴が開くように広がるようなモデルではない場合には、この項目にチェックを入れておくことをお勧めします。
ただ複製しただけだと、[ステップ数]で入力した分の頂点が、モディファイアー適用後、1つに結合されずにそのまま残ってしまうので、それが原因で動作が重くなったりします…orz(グラスを作った時の失敗談)。

[順序の計算(Clac Order)]
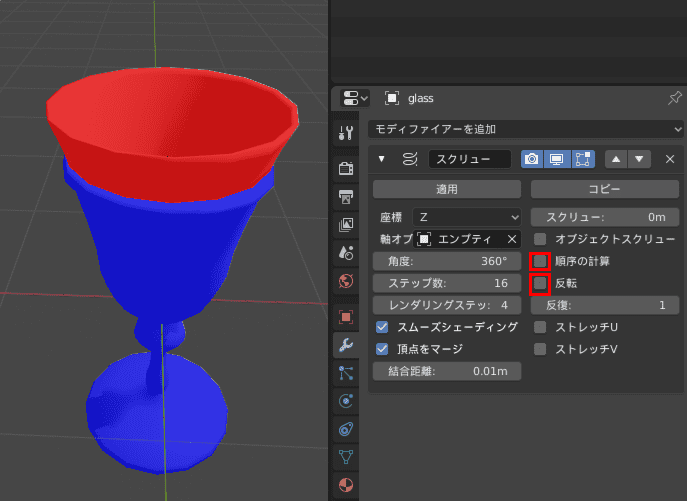
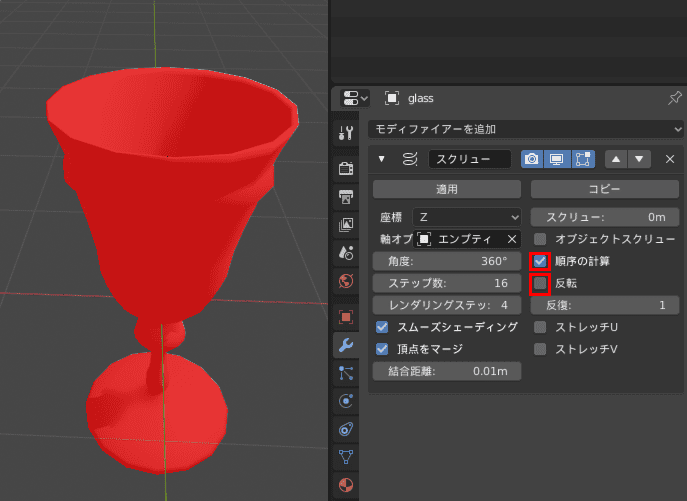
この項目にチェックを入れると、適用後、複製された頂点によって作成される面の、法線(Normal)の方向の再計算が行われます。
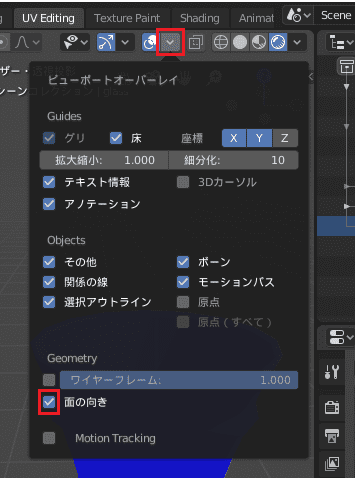
面の向きを[ビューポートオーバーレイ]横の[ v ]ボタンを押し、[面の向き]の項目にチェックを入れて、視覚化しました。青が表向き、赤が裏向きになっています。


このバラバラな面の向きを揃えてくれます。
今回は、裏側でそろえていただきました笑

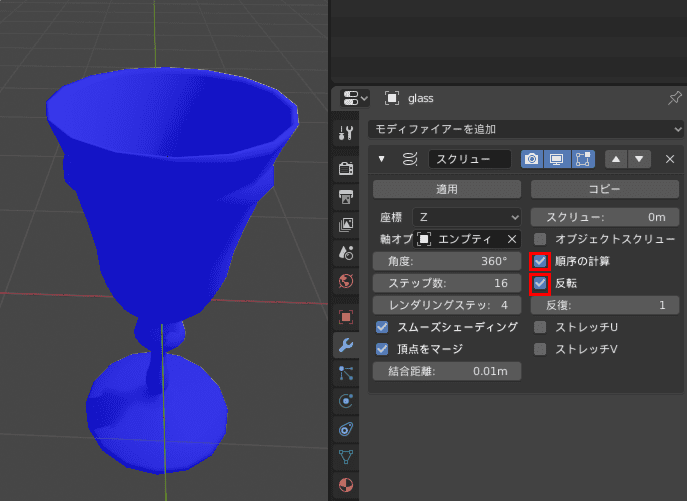
ですが、そういった場合は、[反転]を合わせて使えば面の向きの反転が行えます。
[反転(Flip)]
この項目にチェックを入れると、適用後、複製された頂点によって作成される面の、法線(Normal)の方向を反転します。

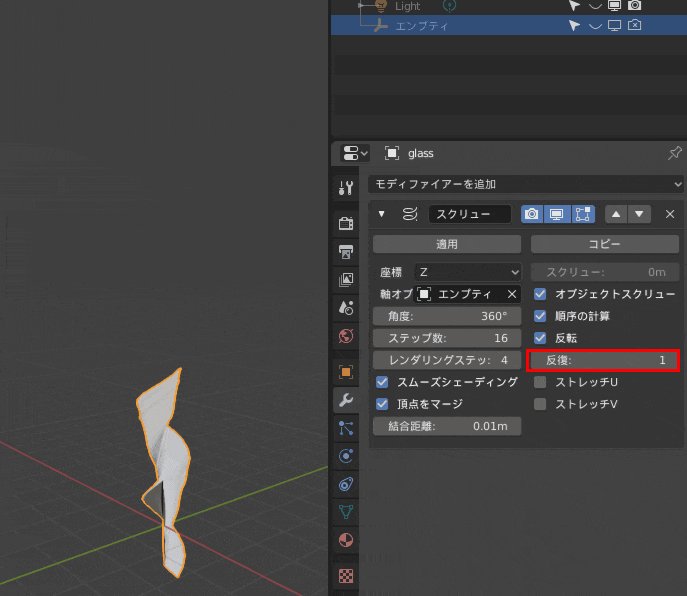
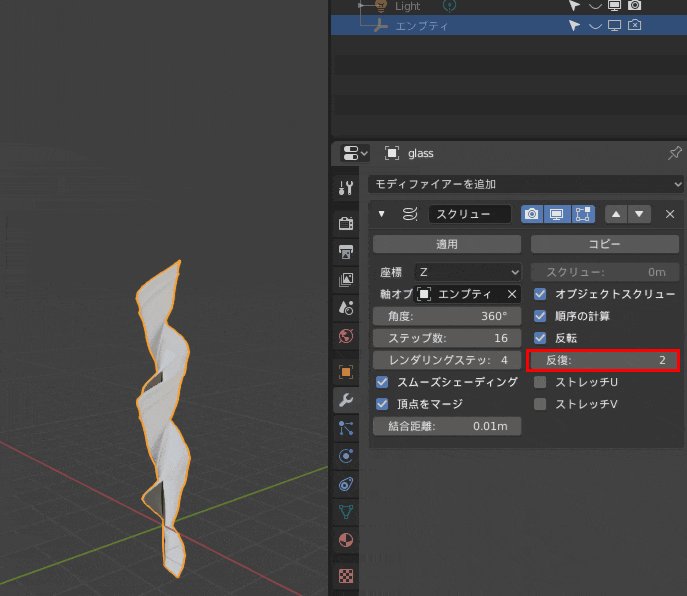
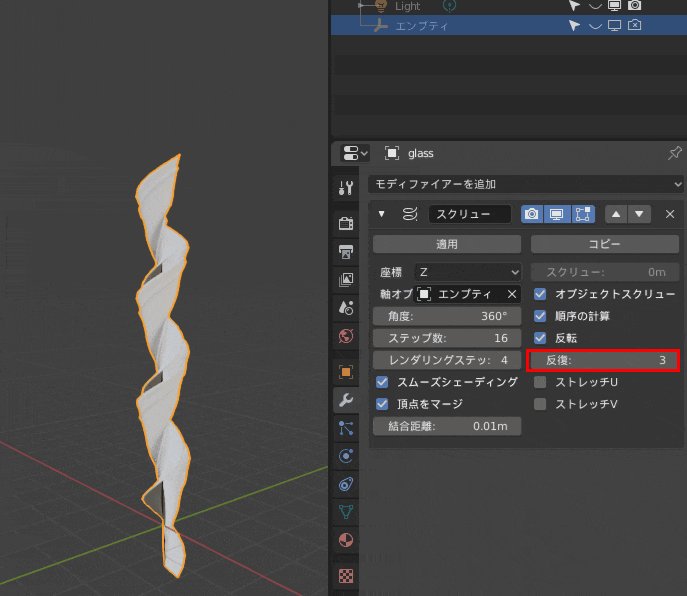
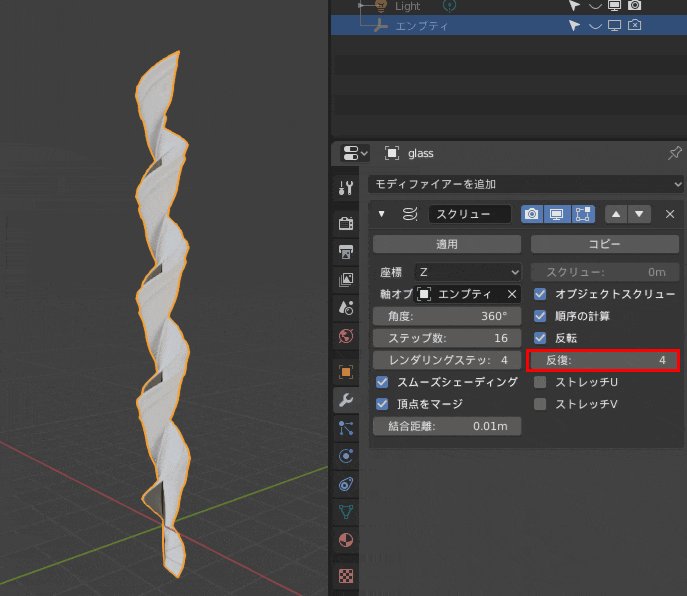
[反復(Iterations)]
この項目に入力した数値分、スクリューを反復します。

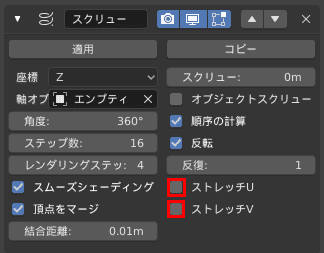
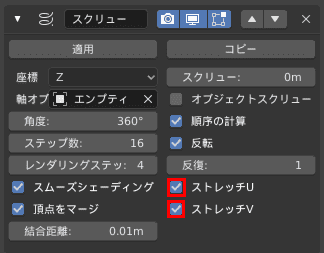
[ストレッチU(Stretch U)]、[ストレッチV(Stretch V)]
この項目は、その名の通り、モディファイアー適用後に生成されるメッシュオブジェクトのUVマップの伸縮に影響します。
- [ストレッチU] ……生成されるメッシュオブジェクトのUVマップの横方向の幅を、UVマップの横幅ピッタリになるように伸縮します。
- [ストレッチV] ……生成されるメッシュオブジェクトのUVマップの縦方向の幅を、UVマップの縦幅ピッタリになるように伸縮します。
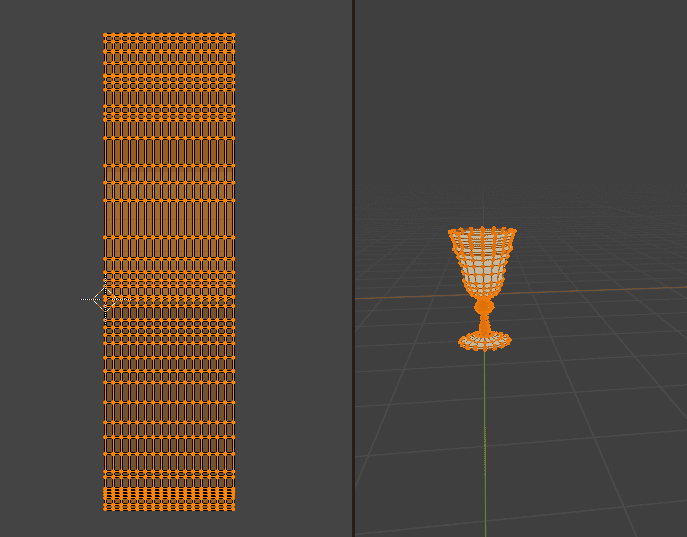
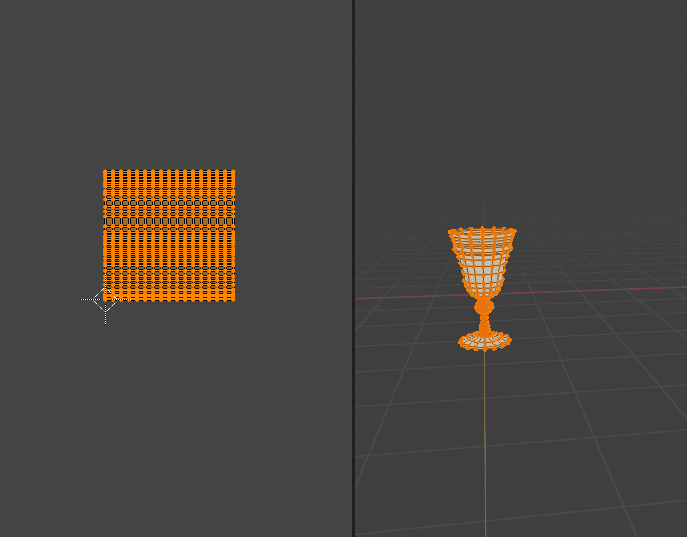
[ストレッチU]、[ストレッチV] チェックの有無比較
デフォルト状態では、今回のサンプルに使ったオブジェクトの影響で、横(U)方向はピッタリだったのですが、縦(V)方向は伸びてしまいました。
ですが、[ストレッチU]、[ストレッチV]両方にチェックを入れましたら、ちゃんとUVマップテクスチャの縦横ピッタリに伸縮されました!
- チェック無し


- チェック有り


『モディファイアー』を使わずに回転体を作成!『スピン』ツール!
『スクリューモディファイアー』よりは、自由度が低く、螺旋状のオブジェクトは作れませんが、回転体を手軽に作るのに適したツールです。別記事で詳しく書かせていただきましたので、よろしければ併せてご覧ください。
![[Blender 2.8] 板ポリゴンから螺旋や回転体作成[スクリューモディファイアー]](https://horohorori.com/wp-content/uploads/2019/12/bonbori_13-286x350.png)