Canvasで描画するんならRunstantを知っといて損はなし!
先日の記事を書いた後に色々調べてみまして、Runstantの事を知ったので、自分のための備忘録かねて、ちょっと書かせていただきますね。
Runstantは、ブラウザ上で高速に動作するエディタ&プレビューツールです。コードのハイライトや補完、オートインデント機能、vimやEmacs対応と言ったコーディングに必要な機能をデフォルトで完備しています。
Ranstantより引用
Runstantって結構有名どころみたいですね。なんていうか数日前に記事投稿した後にこれを知って、自分が情報原人だったんだって自覚して、結構ショックだったとともに世の中のすごい方々は本当にすごいんだって(語彙力がヤバイ)改めて実感しましたし、尊敬の念を覚えました。
詳しい説明はこちらから Runstant About
JavaScriptってもともとネット環境前提のブラウザ用言語だったみたいですし
(ちょっと前からはNode.jsとか出てきたので、別として)、Runstantの事を初めて知った時に、コーディングの時に一々、コード打って、その結果をブラウザに表示させて…っていう動作がいらなくて、web上でコーディング出来てそのまま確認できるって、面倒くさくなくて良い!って凄く感激しました。そして、これ、アカウント作らなくても利用出来ちゃうんです。実際、私も、アカウント作らずにすぐコーディング出来ましたし、下のように張るのも、別にアカウント必要ありませんでした。
後日追記:正確には、RunstantとRunstant Liteがあり、Runstant Liteの方であれば、アカウントやログイン必要なく出来るって感じだったみたいです。
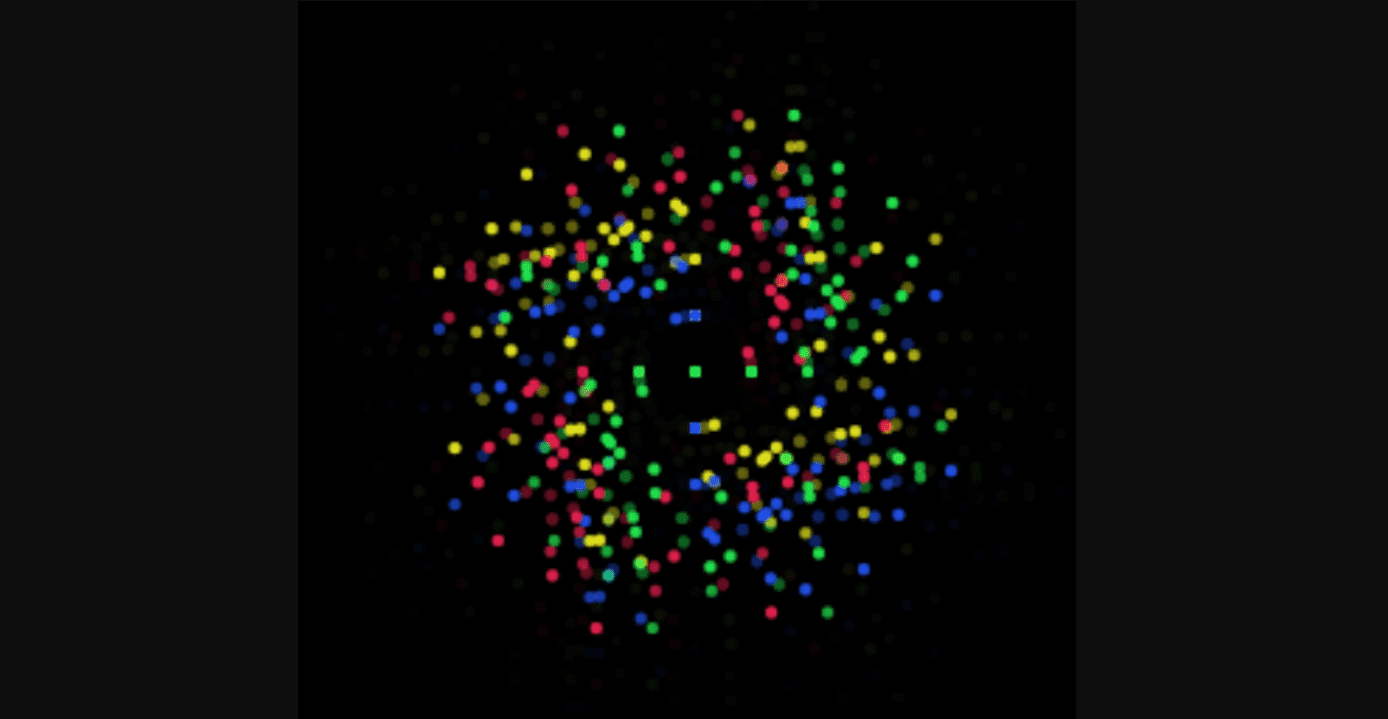
ということで、書いてみたものです。
もっとコードスッキリ出来そうな気がするし、もっといい書き方ありそう…でも、それは私の技術のなさの問題なので、置いといて、重くないし、やりたかったことは十分出来たし、使ってて楽しかったです!
あと、ブログやサイトに貼ったりする以外に、twitterやfacebookとかでシェアとかも出来るみたいですよ。他の方の作ったプログラムを見て、とっても綺麗で面白かったですので、twitterやfacebookとかで探したり、Ranstantに覗きに行ってみても勉強になりますし、楽しめると思います!
JavaScriptだけじゃなくて、HTMLやCSSを試すのにも使えるみたいです。とにかく、アカウントやログイン必要ないですし、お金取られたりとかもしませんので(笑)、ちょっと迷うなぁって感じなら、一度使ってみてください。おススメです!
後日追記:Runstant Liteの方であれば、アカウントやログイン必要なく出来るようです。