[phina.js] マウス・タッチ・キー入力取得 入力の種類と座標取得編
今回の記事は、phina.jsで用意されている入力方法の種類のとりあえず主なものの紹介と、マウス・タッチ・キーに関する入力の取得方法と、その入力された座標の取得方法を書いていきたいと思います。以前の[phina.js] マウス・タッチ・キー入力取得 基本編の記事でも、サクッと簡単にまとめてますので、よろしければこちらもご覧ください。
もしphina.jsが分からない方は、[phina.js]基本 — テンプレートについてをご一読いただくことをおすすめいたします。
※2018年10月15日 加筆・修正を行いました。
※2018年10月18日 加筆・修正を行いました。
目次
準備
コーディングは、RunstantやRunstant liteを使って試されることをおすすめします。
一応雛型として置いておきます。
<script src='https://cdn.jsdelivr.net/gh/phi-jp/phina.js@0.2.3/build/phina.js'></script>// グローバル領域に展開
phina.globalize();
/*
* メインシーン
*/
phina.define("MainScene",{
// 継承
superClass:"DisplayScene",
// コンストラクタ
init: function(){
// 親クラスの初期化
this.superInit();
// ここに処理を書く
},
// 更新
update: function(){
},
});
/*
* メイン処理
*/
phina.main(function(){
// アプリケーションを生成
const app = GameApp({
// MainSceneから開始
startLabel: "main",
});
// fps表示
//app.enableStats();
// 実行
app.run();
});入力された座標を取得
入力イベントのあった座標は、Inputクラスから取得できます。後述する入力イベントのクラスは全てinputクラスを継承しているので特に複雑なコーディングも要らずそのまま座標を取得できます。
プロパティ
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| x | 現在の座標のx値 | this.position.x |
| y | 現在の座標のy値 | this.position.y |
| dx | 前回からの座標のxの変化値 | this.deltaPosition.x |
| dy | 前回からの座標のxの変化値 | this.deltaPosition.y |
| fx | フリックされたのベクトルのx値 | this.flickVelocity.x |
| fy | フリックされたのベクトルのy値 | this.flickVelocity.y |
| domElement | document参照用 | domElement || window.document |
| position | 現在の座標 | phina.geom.Vector2(0, 0) |
| startPosition | 入力開始した時点の座標 | phina.geom.Vector2(0, 0) |
| deltaPosition | 座標の変化値 | phina.geom.Vector2(0, 0) |
| prevPosition | 前回の座標 | phina.geom.Vector2(0, 0) |
| _tempPosition | 座標の一時的保管用 | phina.geom.Vector2(0, 0) |
| maxCacheNum | 直近の入力座標の保管上限数 | 3 |
| minDistance | フリックされたベクトルの下限値 | 10 |
| maxDistance | フリックされたベクトルの上限値 | 100 |
| cachePositions | 直近3つまでの入力された座標の保管用 | [] |
| flickVelocity | フリックされたベクトル値 | phina.geom.Vector2(0, 0) |
| flags | 入力フラグが1か0で格納されている | 0 |
| last | 直近の入力状況 | this.now |
| now | 現在の入力状況 | this.flags |
| start | 入力の始まり判断 | (this.now ^ this.last) & this.now |
| end | 入力の終わり判断 | (this.now ^ this.last) & this.last |
入力方法のかるい紹介と入力の取得方法

基本編でも書いたように、GameAppから取得できます。GameAppが継承しているDomAppクラスが入力を受け付けるのに重要な役割を担っていると思うので、DomAppクラスを読み解きつつ、ザっと入力方法の種類を書いていきます。(他にもgamepadとかあるみたいなのですが、私自身がよくわかってないので省略します)
DomAppクラスのプロパティ
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| domElement | canvas参照用 | null |
| fps | fps設定 | 30 |
| ticker.runner | 更新処理用 | function(run, delay){ setTimeout(run, delay); } |
| mouse | マウス入力判定用 | phina.input.Mouse(this.domElement) |
| touch | タッチ入力判定用 | phina.input.Touch(this.domElement) |
| touchList | タッチ入力の記録(タッチ履歴や何本の指でタッチしたかなど)用 | phina.input.TouchList(this.domElement, 5) |
| keyboard | キーボード入力判定用 | phina.input.Keyboard(document) |
| accelerometer | 加速度センサー判定用(スマートフォンのセンサー情報から色々出来るみたいなのですが、正直よくわかりません) | phina.input.Accelerometer() |
| pointer | ポインター(PCの場合mouseで、スマホの場合はtouch)判定用 | this.touch |
| pointers | 複数のタッチ入力の判定 | this.touchList.touches |
今回はタイトル通り、マウス・タッチ・キーに関連するものを書いてみます。(マウスやタッチ関連ではあるのですが、touchList及びpointersはまだよくわかっていないので、今回はどうかご勘弁をm(_ _)m)
後日追記:touchList及びpointersについての記事書きました。
[phina.js] マウス・タッチ・キー入力取得 マルチタッチ入力(touchList・pointers)編
入力一覧
タッチ・マウス入力

pointerから引き出せます。MouseクラスとTouchクラスを参考に、書き出してみます。
ちなみに、基本編でも書いたように、このpointerでのMouse入力は、全てマウス左ボタンだけが判定されます。
メソッド
- getPointing()
- クリック・タッチの状態が真偽値で返されます。
- getPointingEnd()
- クリック・タッチの終わりを真偽値で返されます。
- getPointingStart()
- クリック・タッチの始まりを真偽値で返されます。
タッチ入力

touchから引き出せます。Touchクラスを参考に、書き出してみます。
メソッド
- getTouch()
- タッチの状態が真偽値で返されます。
- getTouchStart()
- タッチの始まりを真偽値で返されます。
- getTouchEnd()
- タッチの終わりを真偽値で返されます。
マウス入力

mouseから引き出せます。Mouseクラスを参考に、書き出してみます。
メソッド
- getButton(button)
- マウスの入力状態が真偽値で返されます。
[引数]
button: ボタンの種類を”left”、”middle”、”right”から指定します。 - getButtonUp(button)
- マウスの入力の始まりを真偽値で返されます。
[引数]
button: ボタンの種類を”left”、”middle”、”right”から指定します。 - getButtonDown(button)
- マウスの入力の終わりを真偽値で返されます。
[引数]
button: ボタンの種類を”left”、”middle”、”right”から指定します。
キーボード入力

keyboardから引き出せます。Keyboardクラスを参考に、書き出してみます。
メソッド
- getKey(key)
- キーの入力状態が真偽値で返されます。
[引数]
key: キーの種類を指定します。 - getKeyUp(key)
- キー入力の始まりを真偽値で返されます。
[引数]
key: キーの種類を指定します。 - getKeyDown(key)
- キー入力の終わりを真偽値で返されます。
[引数]
key: キーの種類を指定します。 - getKeyAngle()
- 方向キーで入力されている角度(Degree)が返されます。
- getKeyDirection()
- 方向キーで入力されている向きを正規化されたベクトルで返されます。
- setKey(key, flag)
- キー入力の状態を設定します。
[引数]
key: 設定したいキーの種類を指定します。
flag: 設定したい状態を指定します。 - clearKey()
- キー入力をすべてクリアします。
補足
ちなみに、キーの種類の指定は、キーコードそのまま指定ももちろんできますが、キーの名前そのままで指定出来たりします。一例を次に書き出してみます。
| キーの種類 | 指定する時の記述 | キーコード |
|---|---|---|
| a | “a” | 65 |
| 5 | “5” | 53 |
| space | “space” | 32 |
| →(方向キー) | “right” | 39 |
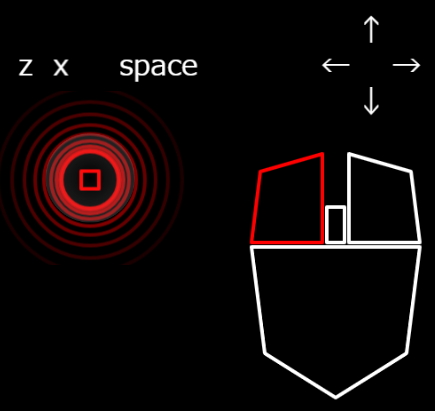
ちょっとしたサンプル
フリックしたら星がフリックした方へ散らばるようなサンプルを作ってみました。マウス・タッチどちらも対応しています。勢いよくフリックすればするだけ、星の移動速度が速くなり、星の量も多くなります。また、仕様で斜めの方向にフリックした方が速くなるようにしています。
※後日追記:このサンプルでは使っていないのですが、phina.jsではフリック入力のためのクラスが用意されていますので、それについて書いてみた記事のご紹介です。[phina.js] マウス・タッチ・キー入力取得 Accessory系(ドラッグ・フリック)編
ソースコード
/*
*メインシーン
*/
phina.define("MainScene", {
superClass: "DisplayScene",
init: function () {
this.superInit();
// 背景色
this.backgroundColor = "black";
// プレイヤー
this.player = RectangleShape({
width: 20,
height: 20,
fill: "gray",
stroke: null
}).addChildTo(this);
},
// 更新
update: function (app) {
// タッチ・カーソルの位置を取得
const p = app.pointer;
// プレイヤーの座標を更新
this.player.setPosition(p.x, p.y);
// 入力が終わったら星を生成する
if (p.getPointingEnd()) {
// フリックの強さ
const len = Math.floor(Math.abs(p.fx) + Math.abs(p.fy));
// フリックの角度
const deg = p.flickVelocity.toDegree();
// 星の生成
this.createStar(len, deg, p.x, p.y);
}
},
// 星の生成
createStar: function (len, deg, x, y) {
(len).times((i) => {
const star = StarShape({
fill: "hsla({0},100%,80%,1)".format(Math.randint(0, 360)),
stroke: null,
radius: Math.randint(20, 30)
}).addChildTo(this).setPosition(x, y);
star.blendMode = "lighter";
// 毎フレームごとの移動量を設定
star.physical.velocity.x = Math.cos(Math.PI * (deg + Math.randint(-30, 30)) / 180)
* Math.randint(len / 5, len / 3);
star.physical.velocity.y = Math.sin(Math.PI * (deg + Math.randint(-30, 30)) / 180)
* Math.randint(len / 5, len / 3);
// 画面外に出たら消す
star.update = () => {
if (star.x <= -15 || star.x >= 655
|| star.y <= -15 || star.y >= 975) {
star.remove();
}
};
});
}
});ちなみに、他にも入力取得に関する記事を書かせていただいておりますので、よろしければご一緒にどうぞ!
[phina.js] マウス・タッチ・キー入力取得 基本編
[phina.js] マウス・タッチ・キー入力取得 Accessory系(ドラッグ・フリック)編
[phina.js] マウス・タッチ・キー入力取得 マルチタッチ入力(touchList・pointers)編
ご意見・ご感想、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄や当twitterアカウントへお願いしますm(_ _)m
参考にさせていただいたサイト・ページ一覧
phina.js/input.js at develop – phinajs/phina.js – GitHub
phina.js/domapp.js at develop – phinajs/phina.js – GitHub
phina.js/touch.js at develop – phinajs/phina.js – GitHub
phina.js/mouse.js at develop – phinajs/phina.js – GitHub
phina.js/keyboard.js at develop – phinajs/phina.js – GitHub
[phina.js-Tips-029] Spriteをキーボードで操作する
phina.jsのイベント一覧
![[phina.js] マウス・タッチ・キー入力取得 入力の種類と座標取得編](https://horohorori.com/wp-content/uploads/2018/10/phina_js_flick_stars_sample-83-2.png)
![[phina.js] マウス・タッチ・キー入力取得 入力の種類と座標取得編](https://horohorori.com/wp-content/uploads/2018/10/phina_js_flick_stars_sample-83-2-286x350.png)