今回の記事は、phina.jsで用意されているShape系クラスを使って様々な図形オブジェクトを描画していこうと思います。もしphina.jsが分からない方は、【phina.js】基本 — テンプレートについてをご一読いただくことをおすすめいたします。
※2018年9月26日 加筆・修正を行いました。
※2018年9月28日 加筆・修正を行いました。
※2018年10月18日 加筆・修正を行いました。
目次
準備
コーディングは、RunstantやRunstant liteを使って試されることをおすすめします。
一応雛型として置いておきます。
<script src='https://cdn.jsdelivr.net/gh/phi-jp/phina.js@0.2.3/build/phina.js'></script>// グローバル領域に展開
phina.globalize();
/*
* メインシーン
*/
phina.define("MainScene",{
// 継承
superClass:"DisplayScene",
// コンストラクタ
init: function(){
// 親クラスの初期化
this.superInit();
// ここに処理を書く
},
// 更新
update: function(){
},
});
/*
* メイン処理
*/
phina.main(function(){
// アプリケーションを生成
var app = GameApp({
// MainSceneから開始
startLabel: "main",
});
// fps表示
//app.enableStats();
// 実行
app.run();
});RectangleShape
デフォルト

ソースコード
RectangleShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

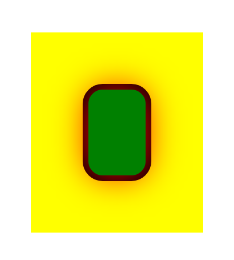
ソースコード
this.rect=RectangleShape({
width:100,
height:150,
padding:100,
backgroundColor:"yellow",
fill:"green",
stroke:"black",
strokeWidth:20,
shadow:"red",
shadowBlur:100,
cornerRadius:25
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());
プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| width | 横幅 | 64 |
| height | 高さ | 64 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘blue’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
| cornerRadius | 角を丸くする度合い | 0 |
ここで、paddingについて少し説明します。
paddingの範囲に表示範囲が影響を受けるプロパティ
- backgroundColor
- stroke
- strokeWidth
- shadow
- shadowBlur
今あげたプロパティは、paddingの範囲外には描画できないので注意!
CircleShape
デフォルト

ソースコード
CircleShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
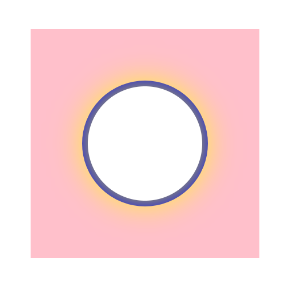
CircleShape({
radius: 100,
padding: 100,
backgroundColor:"pink",
fill:"white",
stroke:"blue",
strokeWidth:20,
shadow:"yellow",
shadowBlur:100
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());
プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| radius | 半径 | 32 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘red’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
TriangleShape
デフォルト

ソースコード
TriangleShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
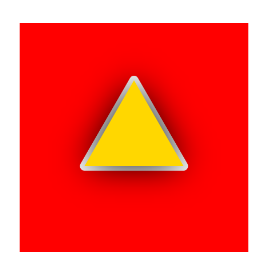
TriangleShape({
radius:100,
padding:100,
backgroundColor:"red",
fill:"gold",
stroke:"white",
strokeWidth:16,
shadow:"black",
shadowBlur:100,
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| radius | 半径 | 32 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘green’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
StarShape
デフォルト

ソースコード
StarShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
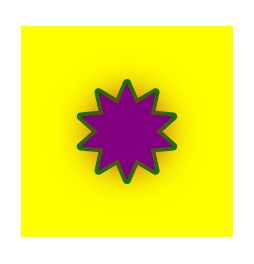
StarShape({
radius: 85,
padding: 100,
backgroundColor: "yellow",
fill: "purple",
stroke: "green",
strokeWidth: 14,
shadow: "brown",
shadowBlur: 100,
sides:10,
sideIndent:0.6
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| radius | 半径 | 32 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘yellow’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
| sides | トゲの数 | 5 |
| sideIndent | トゲのとがり具合 | 0.38 |
PolygonShape
デフォルト

ソースコード
PolygonShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
PolygonShape({
radius: 45,
padding: 60,
backgroundColor: "black",
fill: "gray",
stroke: "blue",
strokeWidth: 10,
shadow: "white",
shadowBlur: 100,
sides: 9
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| radius | 半径 | 32 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘cyan’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
| sides | 角の数 | 5 |
HeartShape
デフォルト

ソースコード
HeartShape().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
HeartShape({
radius: 100,
padding: 100,
backgroundColor: "orange",
fill: "red",
stroke: "purple",
strokeWidth: 24,
shadow: "white",
shadowBlur: 100,
cornerAngle: 70
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| radius | 半径 | 32 |
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | 塗りつぶす色 | ‘pink’ |
| stroke | 図形を縁取る色 | ‘#aaa’ |
| strokeWidth | 図形を縁取る線の幅 | 4 |
| shadow | 図形の周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
| cornerAngle | 図形を描く時のコーナーの角度 | 45 |
PathShape
追記:このクラスについては後日書いた記事がありますので、下記の記事をご覧ください。
※注意:こちらのクラスは、私自身まだあまり把握できてませんので、あやふやな説明になりますがどうかご了承ください。
デフォルト

ソースコード
PathShape({
paths: [Vector2(this.gridX.center(-2), this.gridY.center()),
Vector2(this.gridX.center(2),this.gridY.center())]
}).addChildTo(this);こればっかりは、まったくの空っぽでデフォルトとはいきませんでした。
いじれそうなもの全部いじったもの
いじったら、写真が縮小されちゃってて分かりにくいかもしれませんが、640×960の画面の(0,0)のとこから、PathShapeの図形を描いたところ + padding分、backgroundColorが反映されてて、解説しなきゃいけない私自身がこれどうなってるんだろう…と分かってないので、ひとまずはこうなりましたというのだけ置いておきます(^_^;)

ソースコード
PathShape({
width:100,
height:200,
padding:50,
backgroundColor:"yellow",
fill:"blue",
stroke:"pink",
strokeWidth:20,
shadow:"green",
shadowBlur:100,
paths: [
Vector2(this.gridX.center(), this.gridY.center(-2)),
Vector2(this.gridX.center(-2), this.gridY.center()),
Vector2(this.gridX.center(2), this.gridY.center()),
Vector2(this.gridX.center(), this.gridY.center(2))]
}).addChildTo(this);ちょっとよくわからない感じになってしまったので、必要最低限のものに省いて再挑戦

ソースコード
PathShape({
stroke:"pink",
strokeWidth:20,
lineCap:"sqare",
paths: [
Vector2(this.gridX.center(), this.gridY.center(-2)),
Vector2(this.gridX.center(-2), this.gridY.center()),
Vector2(this.gridX.center(2), this.gridY.center()),
Vector2(this.gridX.center(), this.gridY.center(2))]
}).addChildTo(this);プロパティの説明
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| stroke | 線の色 | ‘#aaa’ |
| strokeWidth | 線の幅 | 4 |
| lineCap | 線の端の形 | ‘round’ |
| paths | 線を描きたい座標。Vector2(x, y)の形で繋いで指定する | null |
参考にさせていただいたサイト・ページ一覧
とりあえず試してみたいって方のためのphina.js入門
phina.jsの簡単さから基礎知識まで
[phina.js-Tips-Extra-003] ShapeとPathShapeを組み合わせたサンプル
shadowBlurプロパティ – Canvasリファレンス – HTML5.JP
lineCapプロパティ – Canvasリファレンス – HTML5.JP
API Documentation – phina.js docs
![[phina.js]基本 — 色んな図形オブジェクトについて](https://horohorori.com/wp-content/uploads/2018/08/phina_js_default_objects.png)
![[phina.js]基本 — 色んな図形オブジェクトについて](https://horohorori.com/wp-content/uploads/2018/08/phina_js_default_objects-286x350.png)