[phina.js]基本 — ラベルオブジェクトについて
今回の記事は、phina.jsで用意されているLabel(文字)の表示をやっていきたいと思います。もしphina.jsが分からない方は、[phina.js]基本 — テンプレートについてをご一読いただくことをおすすめいたします。
※2018年9月26日 加筆・修正を行いました。
※2018年10月18日 加筆・修正を行いました。
準備
コーディングは、RunstantやRunstant liteを使って試されることをおすすめします。
一応雛型として置いておきます。
<script src='https://cdn.jsdelivr.net/gh/phi-jp/phina.js@0.2.3/build/phina.js'></script>// グローバル領域に展開
phina.globalize();
/*
* メインシーン
*/
phina.define("MainScene",{
// 継承
superClass:"DisplayScene",
// コンストラクタ
init: function(){
// 親クラスの初期化
this.superInit();
// ここに処理を書く
},
// 更新
update: function(){
},
});
/*
* メイン処理
*/
phina.main(function(){
// アプリケーションを生成
var app = GameApp({
// MainSceneから開始
startLabel: "main",
});
// fps表示
//app.enableStats();
// 実行
app.run();
});デフォルト

ソースコード
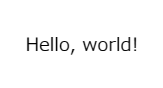
Label().addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());いじれそうなもの全部いじったもの

ソースコード
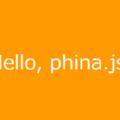
Label({
text:"Hello,\nphina.js",
fontSize:20,
fontWeight:"bold",
fontFamily:"'Monaco','Consolas','MS 明朝'",
align:"left",
baseline:"bottom",
lineHeight:3,
padding:20,
backgroundColor:"lightgreen",
fill:"yellow",
stroke:"blue",
strokeWidth:10,
shadow:"black",
shadowBlur:100,
}).addChildTo(this).setPosition(this.gridX.center(),this.gridY.center());プロパティの説明
LabelクラスはShapeクラスを継承しているみたいなので、[phina.js]基本 — 色んな図形オブジェクトについてで紹介したプロパティも一部使えるようです。また、textやfontSize以外のテキストに関するプロパティで指定できるパラメータの種類などは、CSSの解説サイトやページに丸投げさせていただきます。対応してそうなのはこれかな?と探してみて私が思ったものを一覧でリンク張っておきます。
| プロパティ名 | 説明 | デフォルト値 | CSSとの比較 |
|---|---|---|---|
| text | 表示したいテキスト | ‘Hello, world!’ | |
| fontSize | 文字の大きさ | 32 | |
| fontWeight | 文字の太さ | ” | font-weight |
| fontFamily | 文字のデザイン | “‘HiraKakuProN-W3′” | font-family |
| align | テキストの横方向の揃え位置 | ‘center’ | text-align |
| baseline | テキストの縦方向の揃え位置 | ‘middle’ | vertical-align |
| lineHeight | 行の高さ | 1.2 | line-height |
| プロパティ名 | 説明 | デフォルト値 |
|---|---|---|
| padding | CSSとかのpaddingと同じ、図形の周りの空白領域の幅 | 8 |
| backgroundColor | 背景色 | ‘transparent’ |
| fill | テキストの色 | ‘black’ |
| stroke | テキストを縁取る色 | null |
| strokeWidth | テキストを縁取る線の幅 | 2 |
| shadow | テキストの周りに落とす影の色 | false |
| shadowBlur | 図形の周りに落とす影のぼかしレベル | 4 |
参考にさせていただいたサイト・ページ一覧
API Documentation – phina.js docs
[phina.js-Tips-027] ラベルのフォントを指定する
スタイルシートリファレンス(目的別) #フォント
スタイルシートリファレンス(目的別) #テキスト
![[phina.js]基本 — ラベルオブジェクトについて](https://horohorori.com/wp-content/uploads/2018/08/label_img_sample2.png)
![[phina.js]基本 — ラベルオブジェクトについて](https://horohorori.com/wp-content/uploads/2018/08/label_img_sample2-286x350.png)