[Blender 2.8] パーティクルシステム [レンダー]パネルの機能と使い方のご紹介
今回の記事は、Blenderでの『パーティクルシステム』で、パーティクルの「レンダリング時にどのように表示されるか」の設定が出来る[レンダー]パネルについてです。
また、『パーティクル』の基本的な事や基本操作、どんな機能があるのかをざっくりとまとめたページもありますので、そもそもの『パーティクル』についてという基本的な所を知りたい方には、下記記事から御覧になることをおススメします。
※2020年7月1日 加筆修正を行いました。
※2020年7月2日 一部画像の差し替えを行いました。
※2020年7月19日 加筆修正を行いました。
目次
[レンダー(Render)]
[レンダリング]パネルは、レンダリング時にパーティクルがどのように表示されるかを制御します。
共通の設定項目
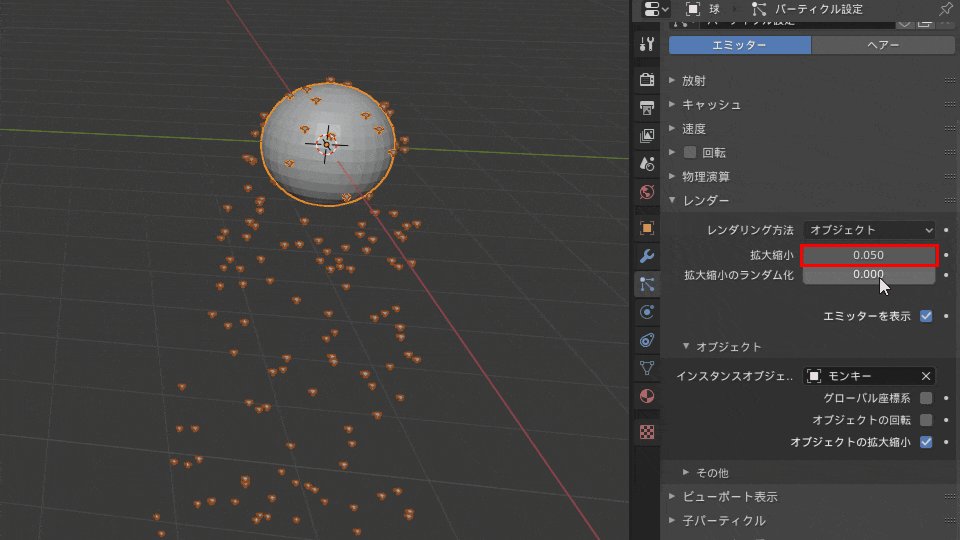
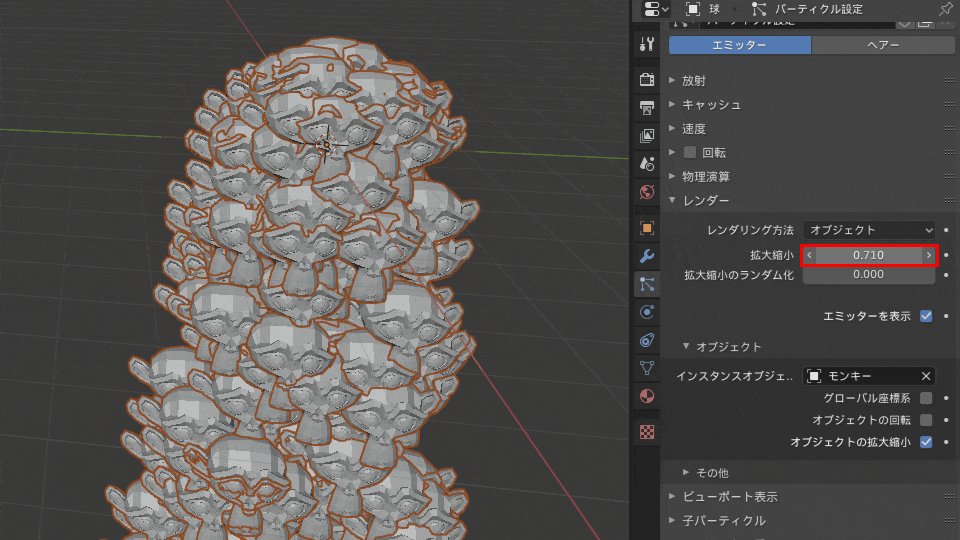
[拡大縮小(Scale)]
パーティクルのサイズ。
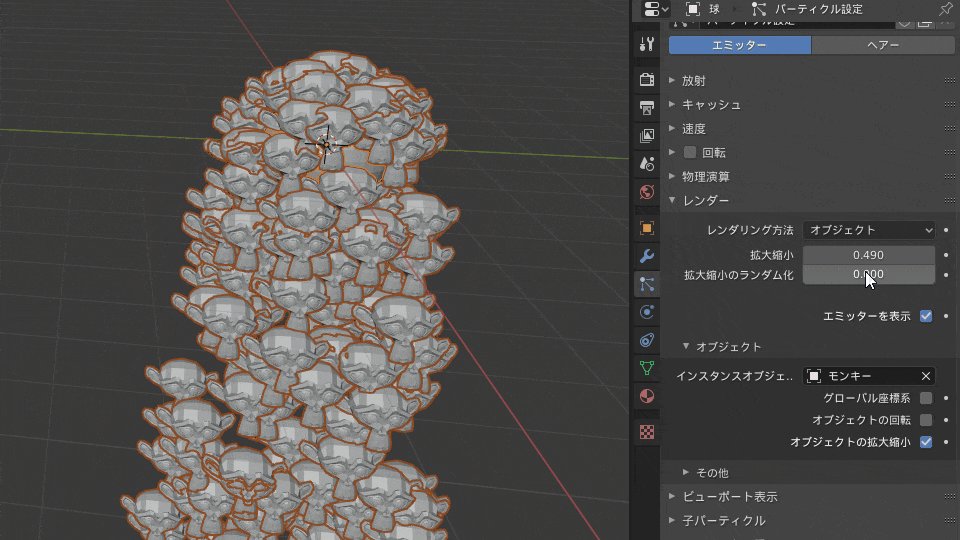
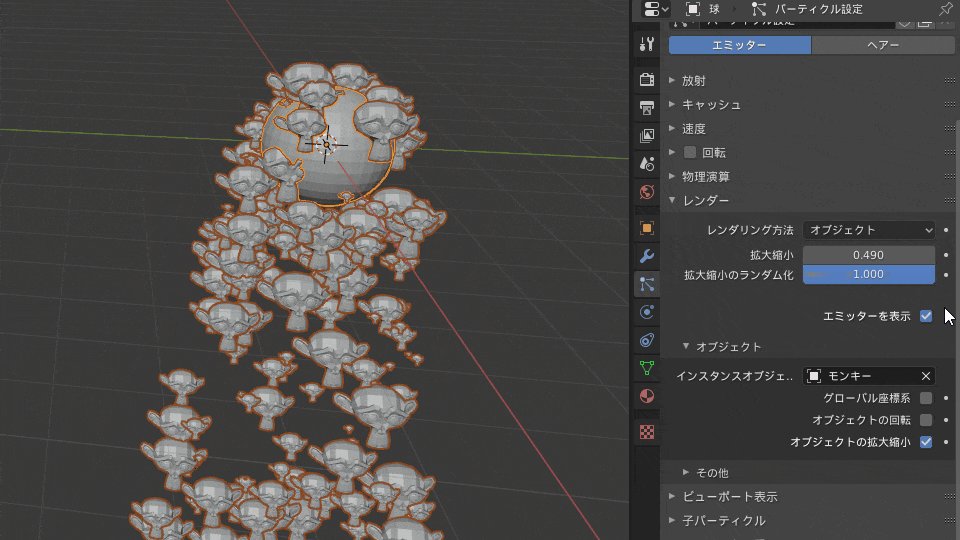
[拡大縮小のランダム化(Scale Randomness)]
パーティクルのサイズにある程度のランダムさを与えます。

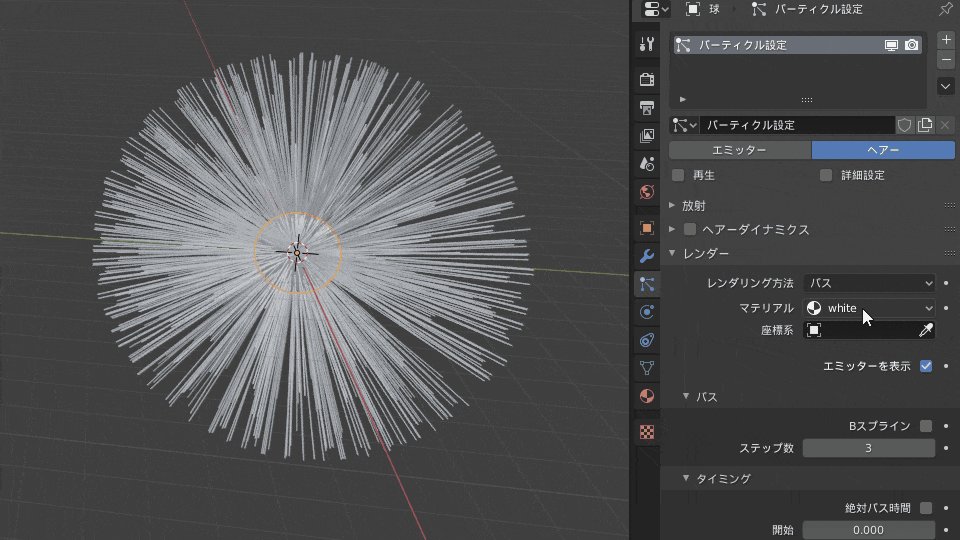
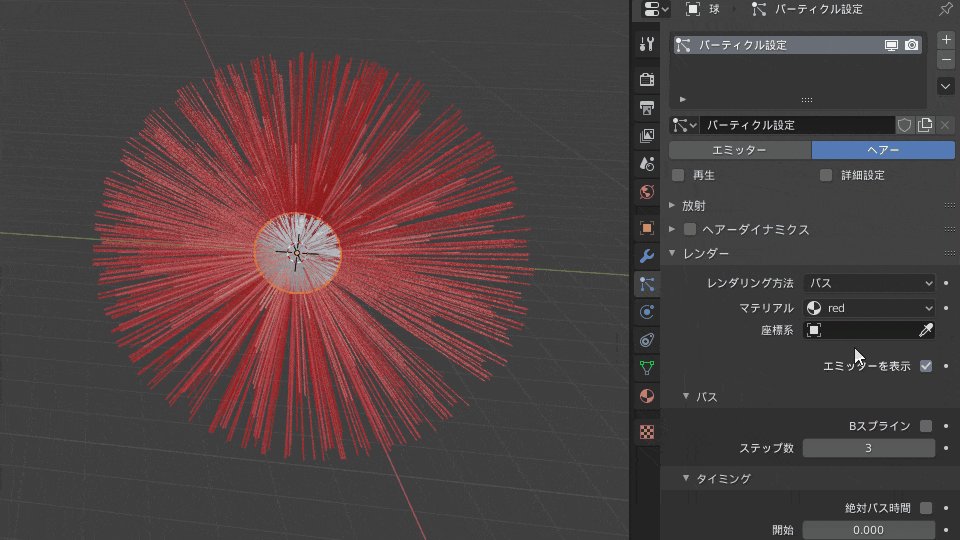
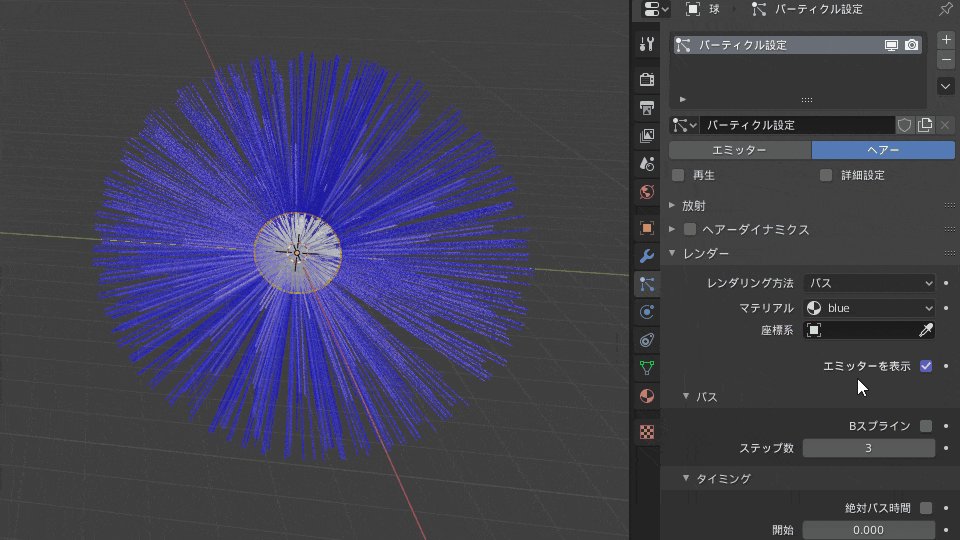
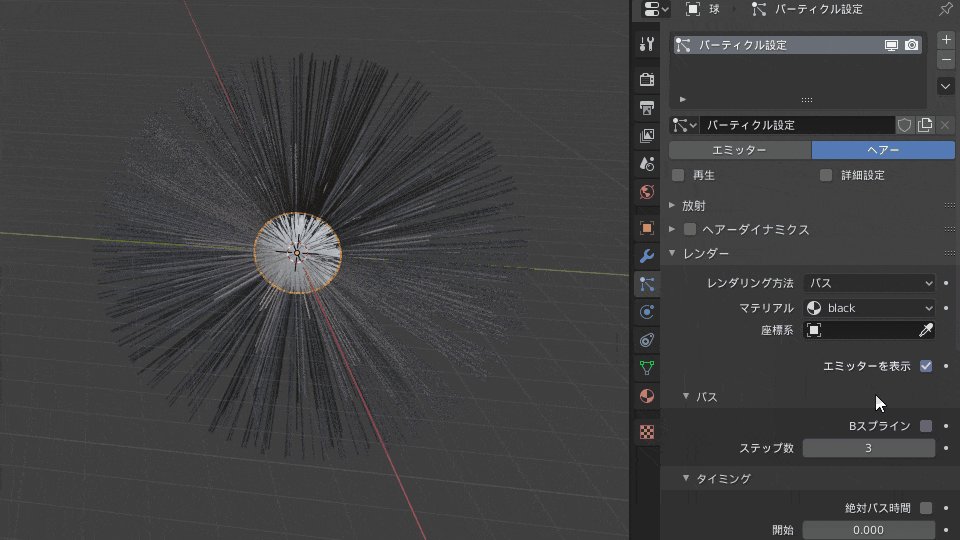
[マテリアル(Material)]
パーティクルのレンダリング用のマテリアルスロット。実質[パス]でしか使えないようです。
例えば、ヘアーパーティクルを付与したオブジェクトに、”white”、”red”、”blue”、”black”という4つのマテリアルを[マテリアルプロパティ]上で作成していたとします。

その状態で、[パーティクルプロパティ]>[レンダー]>[マテリアル]で各マテリアルスロットを選択した場合は、↓のように変化します。

[座標系(Coordinate System)]
別のオブジェクトの座標系を使用してパーティクルを発生させます。
(使い方がよくわかりませんでした。)
[エミッターを表示(Show Emitter)]
無効にすると、エミッターはレンダリングされなくなります。


[レンダリング方法(Render As)]
[なし(None)]
パーティクルはレンダリングされません。
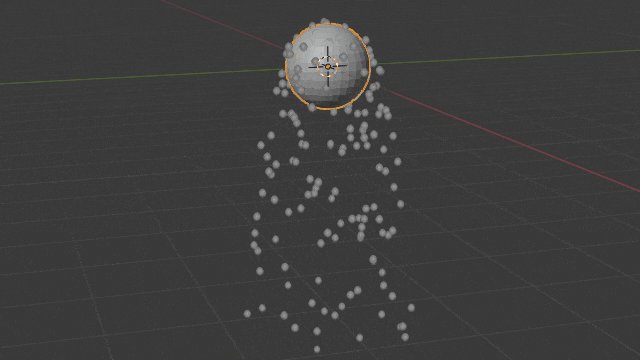
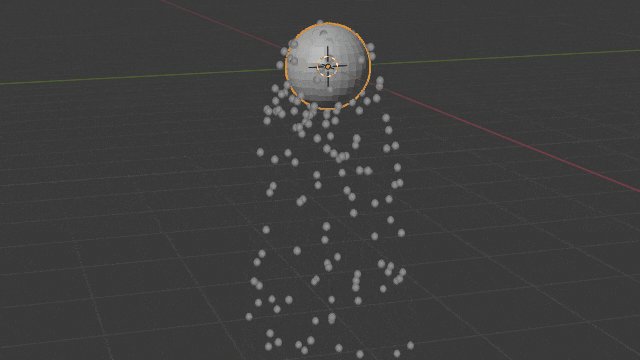
[ハロー(Halo)]
実体のない光るドットとしてレンダリングされます。

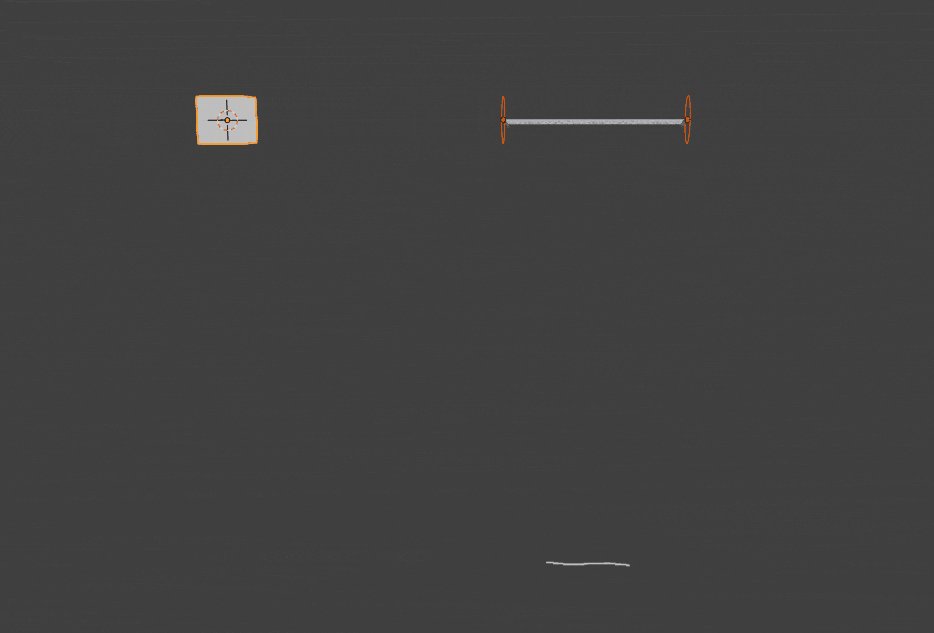
[ライン(Line)]
不明。少なくとも、現在のバージョン(2.82)では表示されないようです。
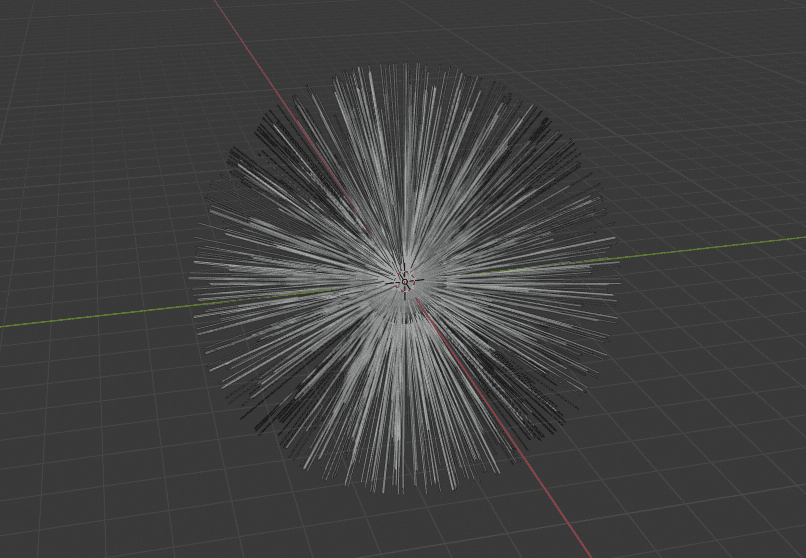
[パス(Path)]
ヘアーパーティクルのように糸としてレンダリングされます。
[ヘアー]タイプでは普通に表示されますが、

[エミッター]タイプでは、[物理演算]に[キー]タイプを選択した時のみ表示されるようです。

[キー]タイプの[物理演算]について、詳しくは下記記事をご覧ください。
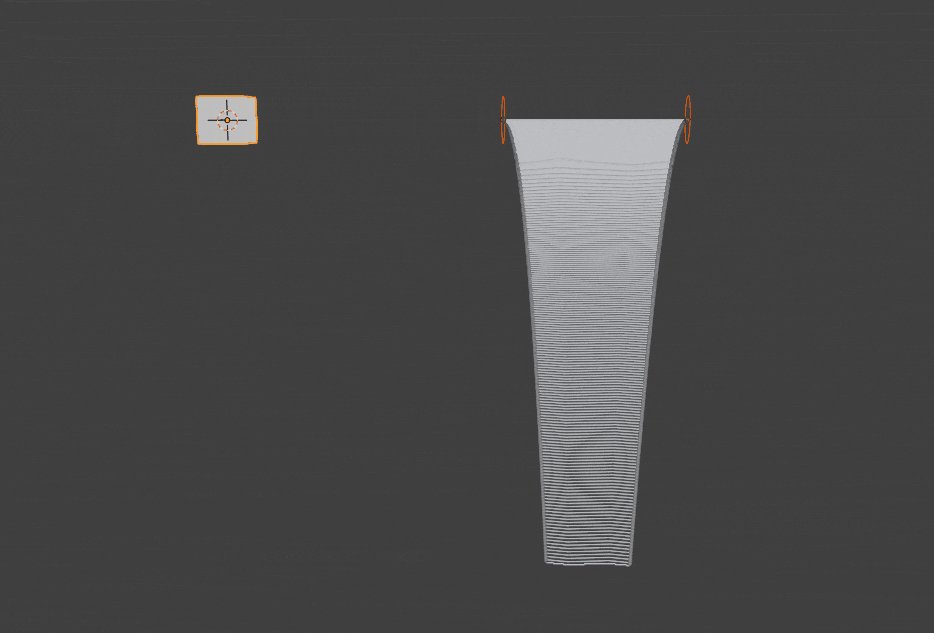
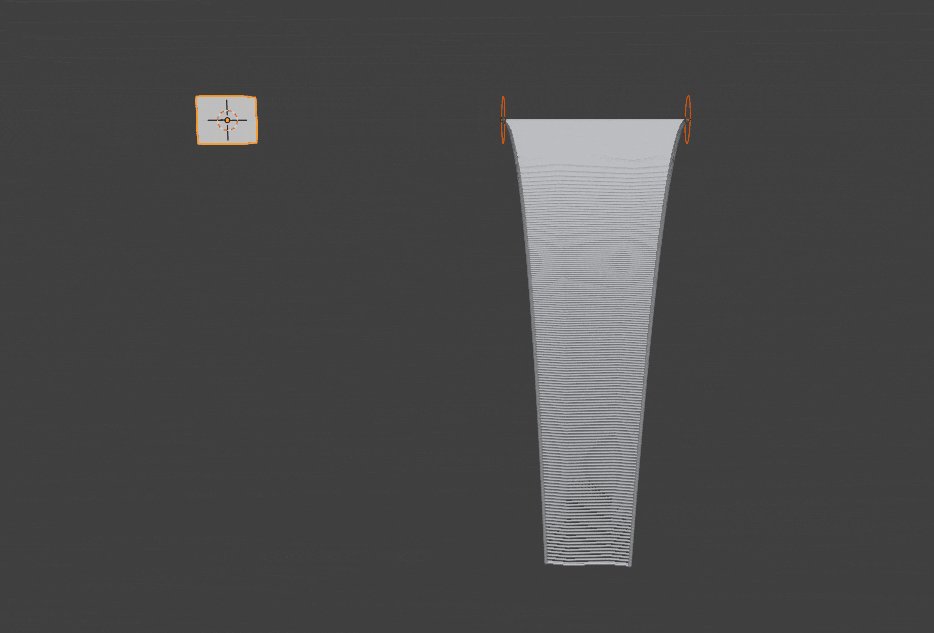
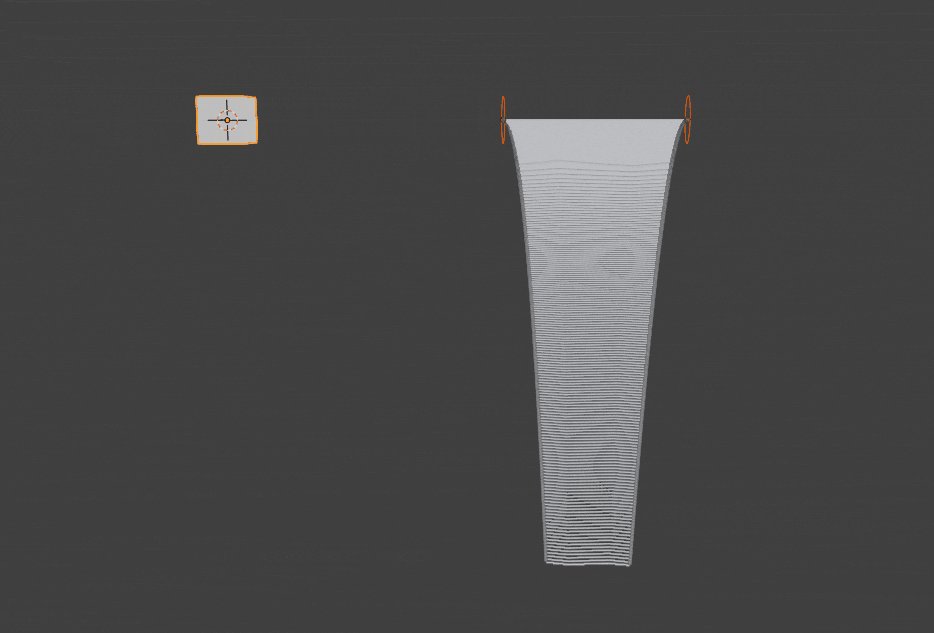
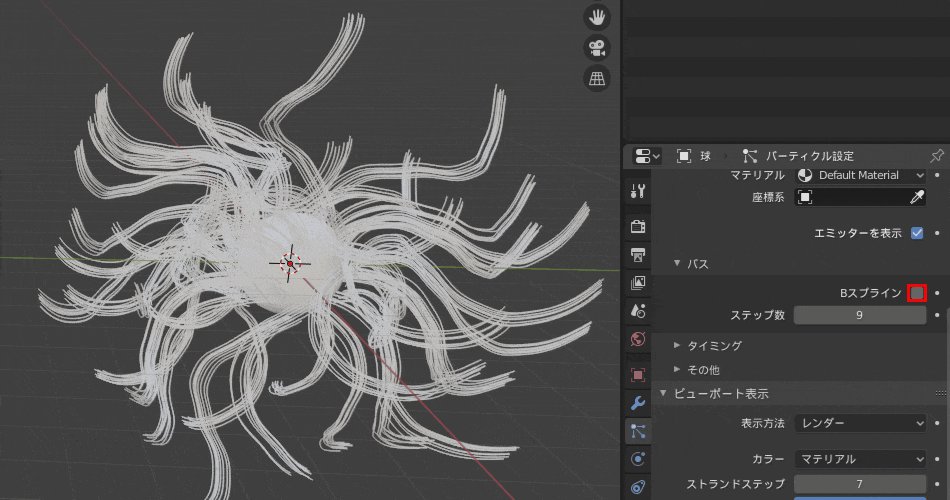
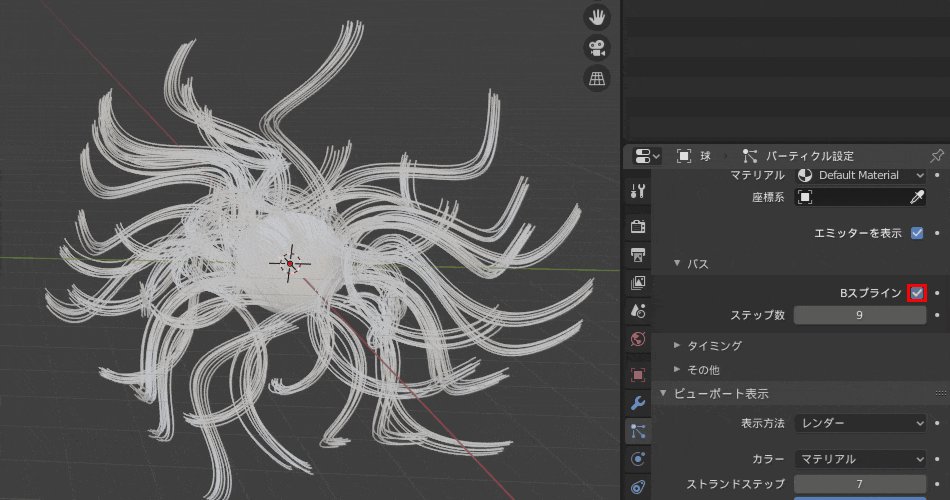
[Bスプライン(B-Spline)]
Bスプラインを使用して髪を補間します。これは低いレンダリング値を使用したい場合のオプションです。少しコントロールを失いますが、よりスムーズなパスを表示できます。

[ステップ数(Steps)]
レンダリングされたパスの分割数(2の累乗)を設定します。
レンダー値を2増やすとレンダーするために4倍のメモリが必要になるため、この値は慎重に設定する必要があります。
また、低いレンダリング値を使用すると、場合によってはレンダリングを高速化することが出来ます。ただし、この値でどれだけ低く出来るかは、ヘアーのうねりによって異なります。値が2のべき乗で増えます。つまり、0ステップは1サブディビジョン(細分化)、1は2サブディビジョン、2→4、3→8、4→16という風になります。
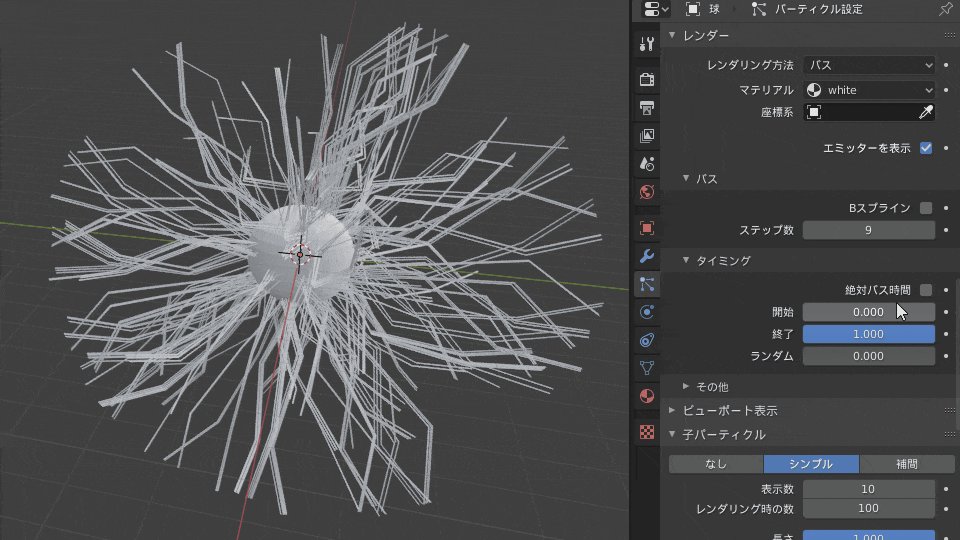
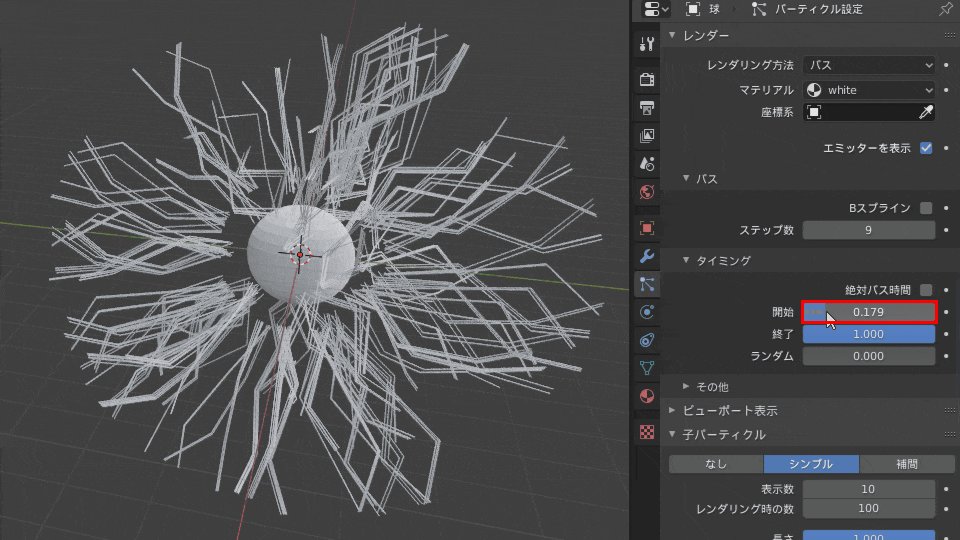
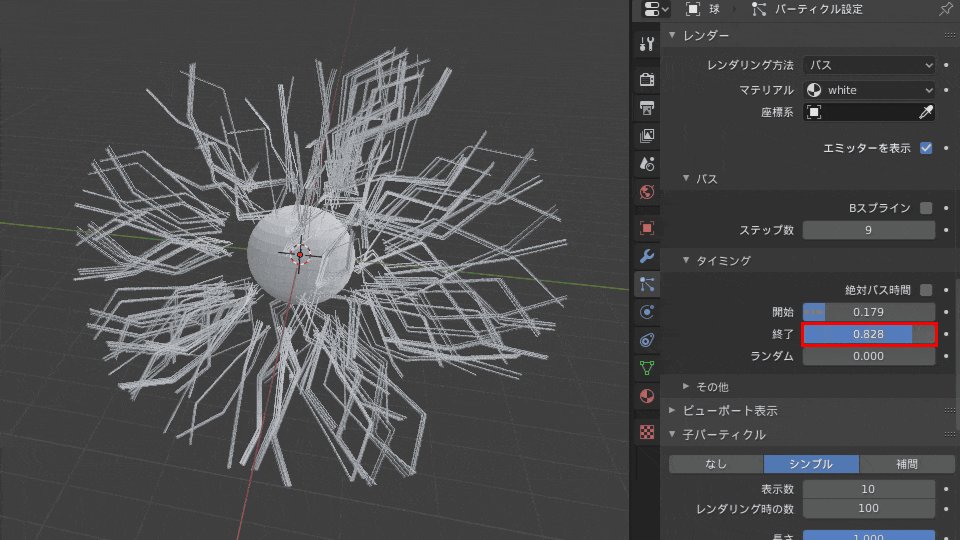
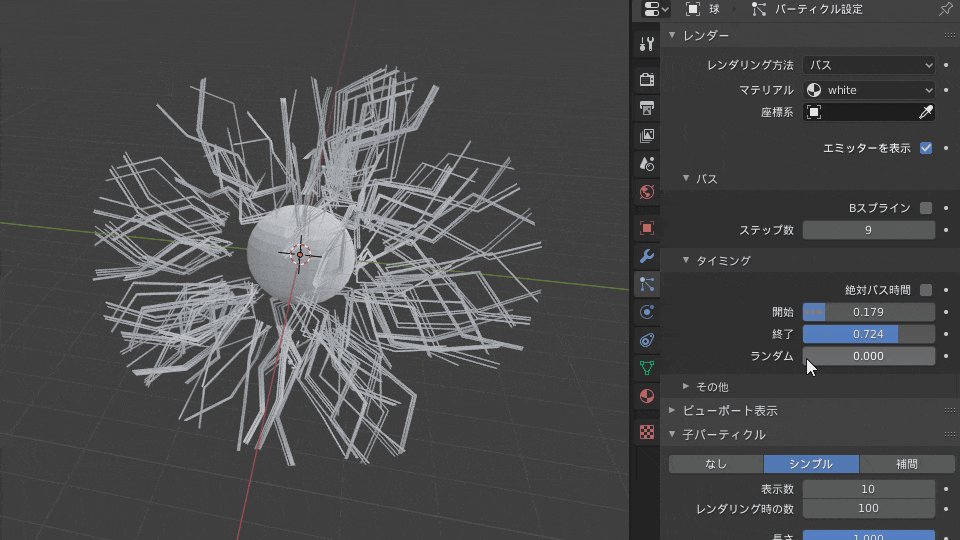
[タイミング(Timing)]
何も生えていないヘアーの状態から、設定したヘアーの状態までを、[開始]や[終了]、[ランダム]で生え方を調整できるようです。
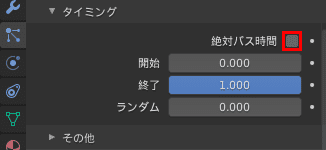
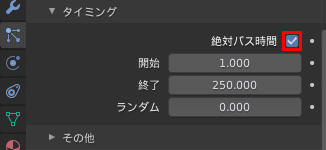
[絶対パス時間(Absolute Path Time)]
パスのタイミングを絶対フレーム値で設定します。
[開始]、[終了]の数値が”0.0″~”1.0″という割合でなく、”1.0″~”250.0″といった具体的な時間として設定できるようになります。ですが、数値が変わるだけで実際の生え方の調整の仕方は変わりません。


[開始(Start)]
描画パスの開始時間。
[終了(End)]
描画パスの終了時間。
[ランダム(Random)]
パスの長さをランダムに変化。

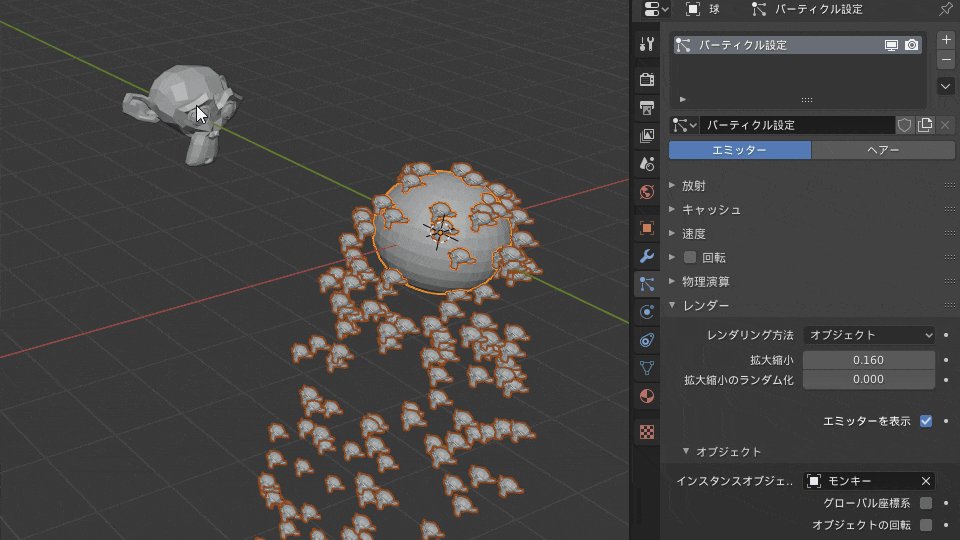
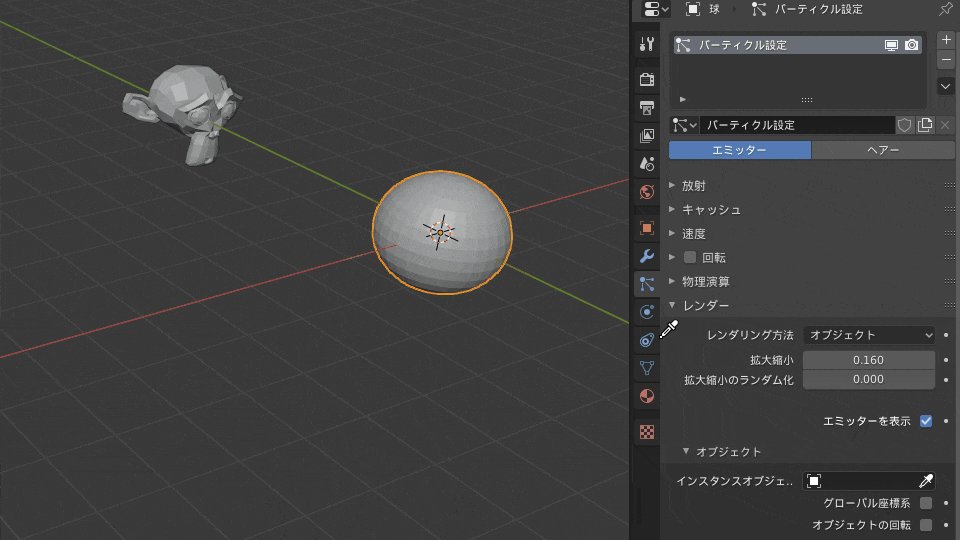
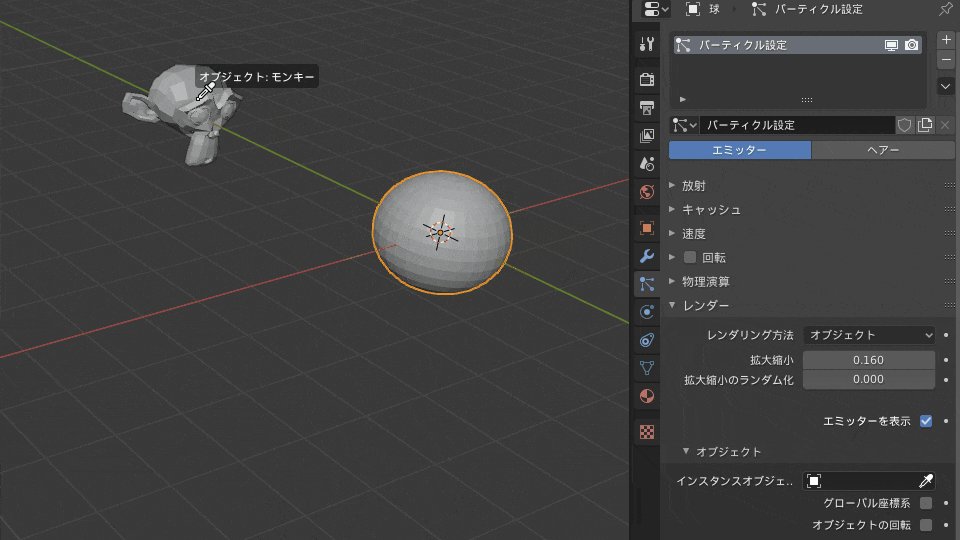
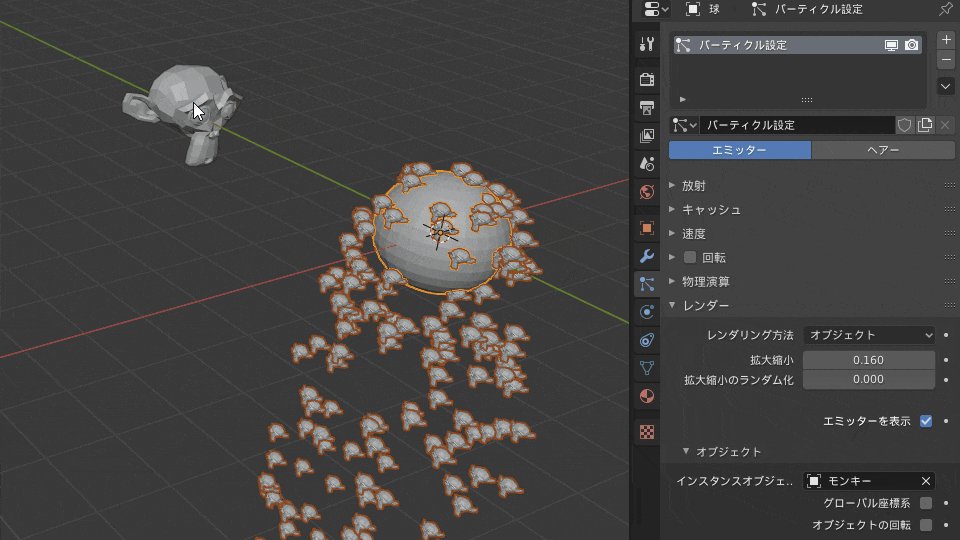
[オブジェクト(Object)]

[インスタンスオブジェクト(Instance Object)]
ここで指定したオブジェクトを、各パーティクルの位置に表示します。

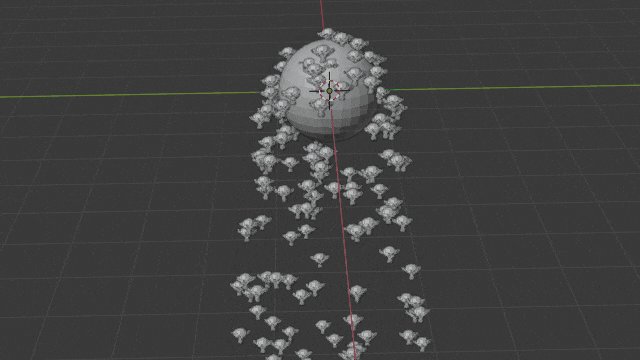
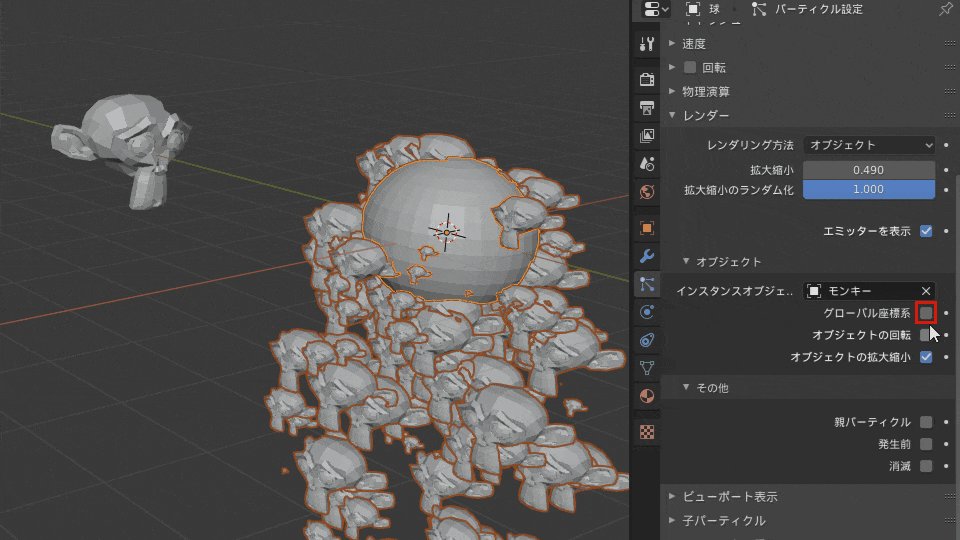
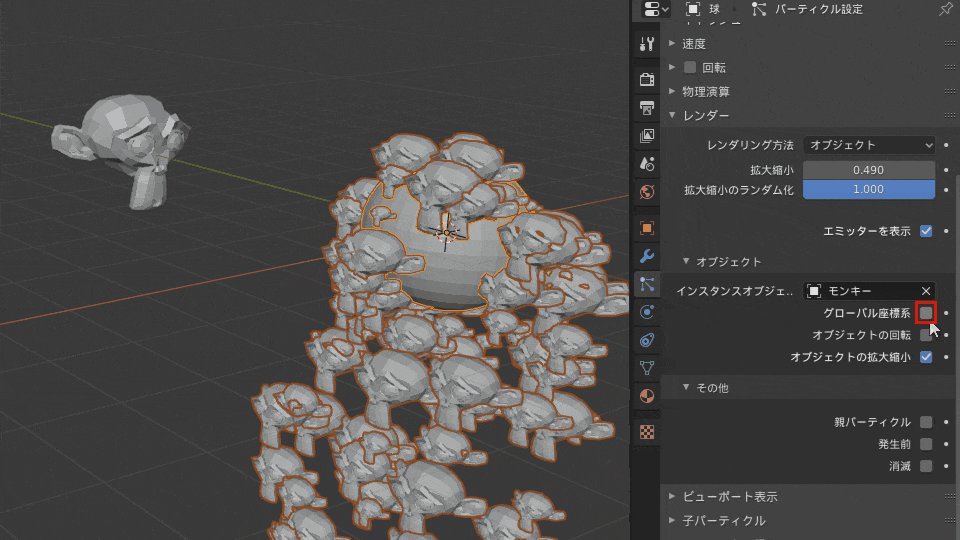
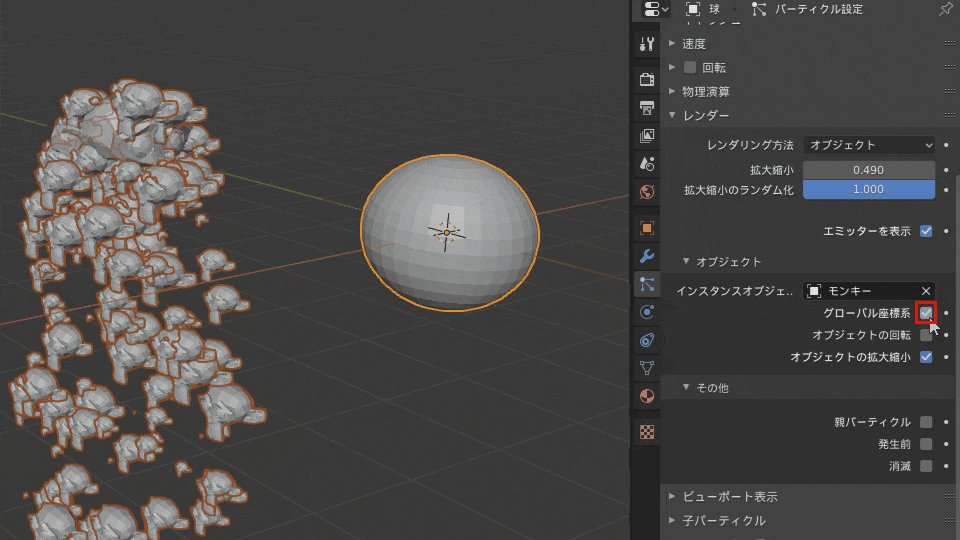
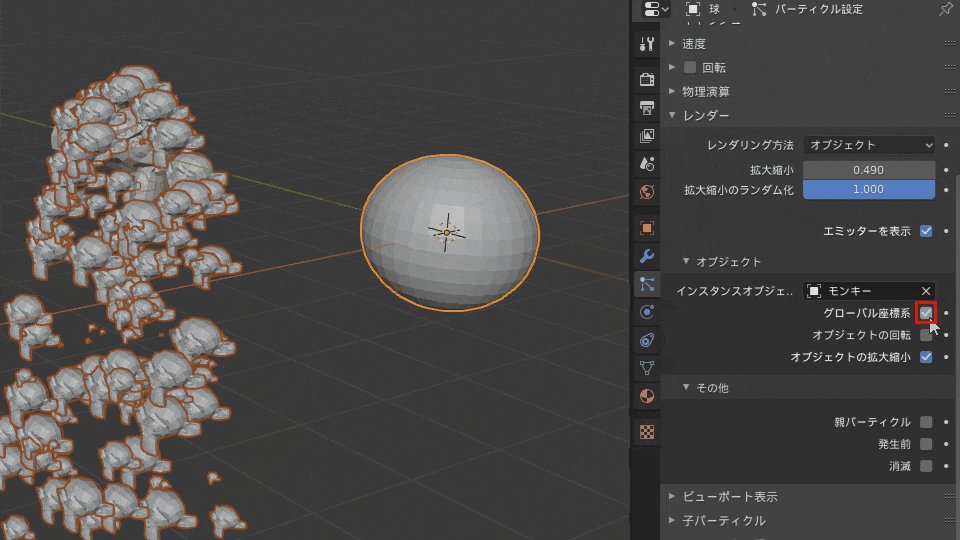
[グローバル座標系(Global Coordinates)]
複製したオブジェクトに、[インスタンスオブジェクト]のオブジェクトのグローバル座標を使用します。

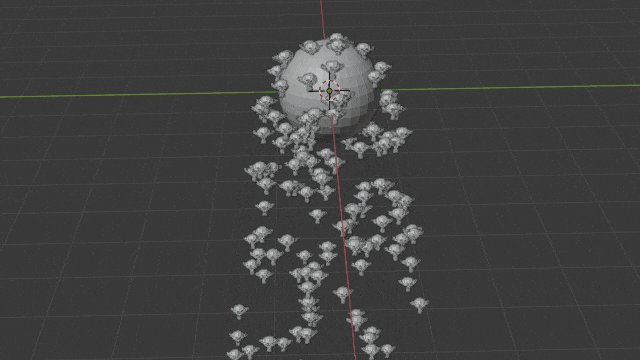
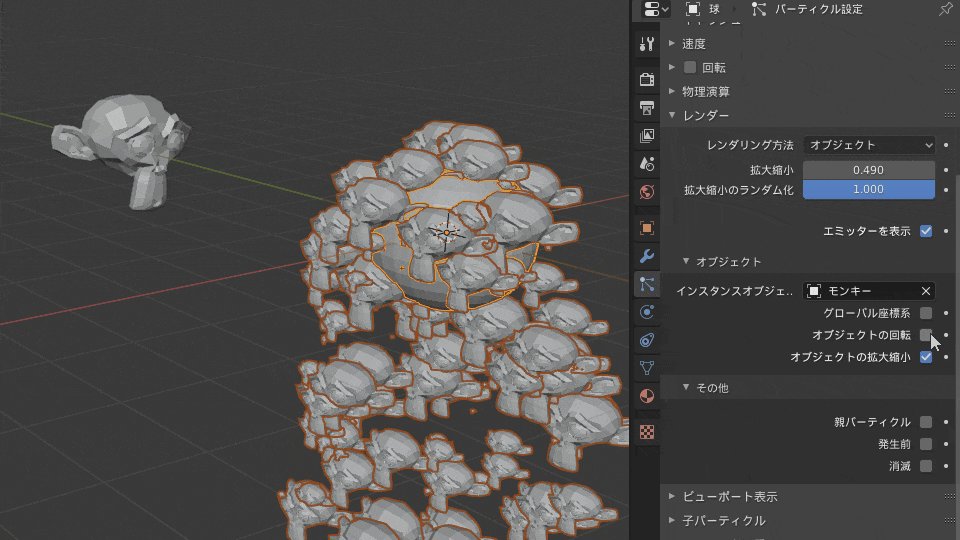
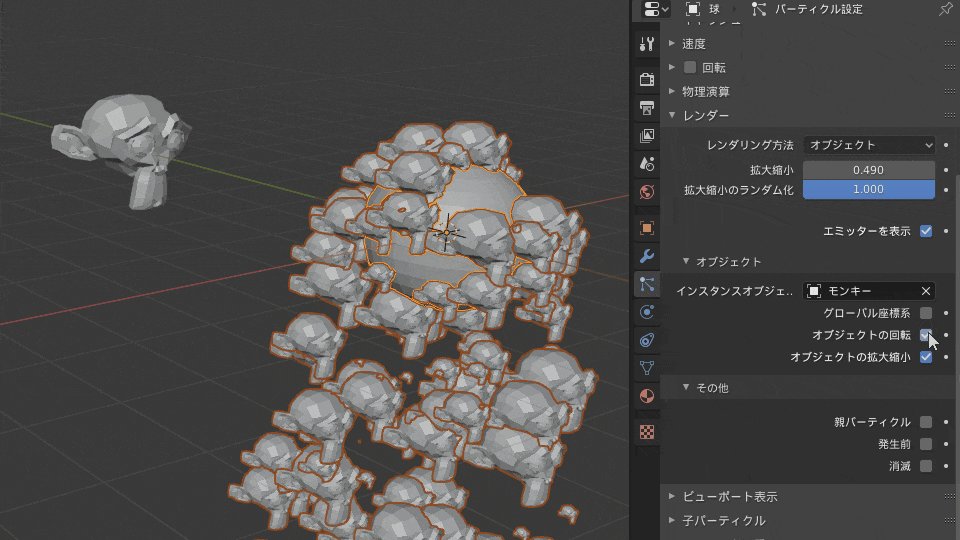
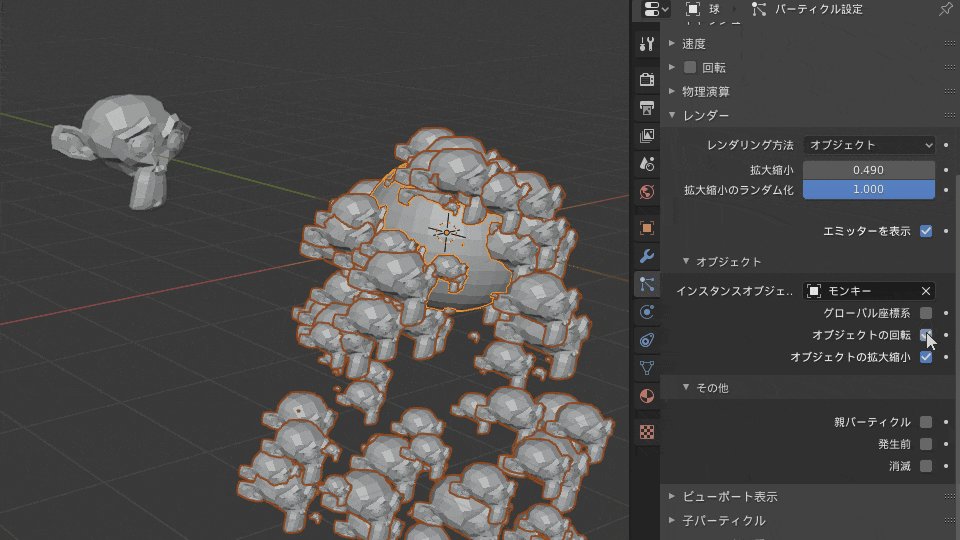
[オブジェクトの回転(Object Rotation)]
複製したオブジェクトに、[インスタンスオブジェクト]のオブジェクトの回転を使用します。

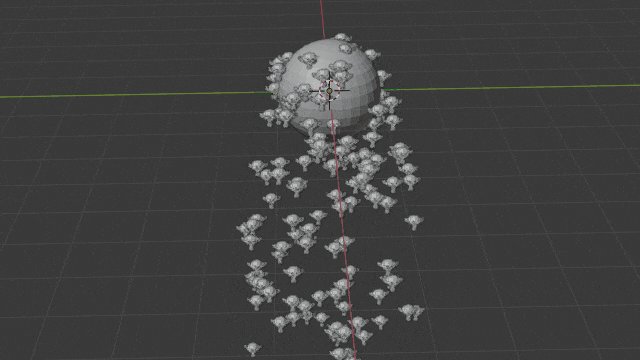
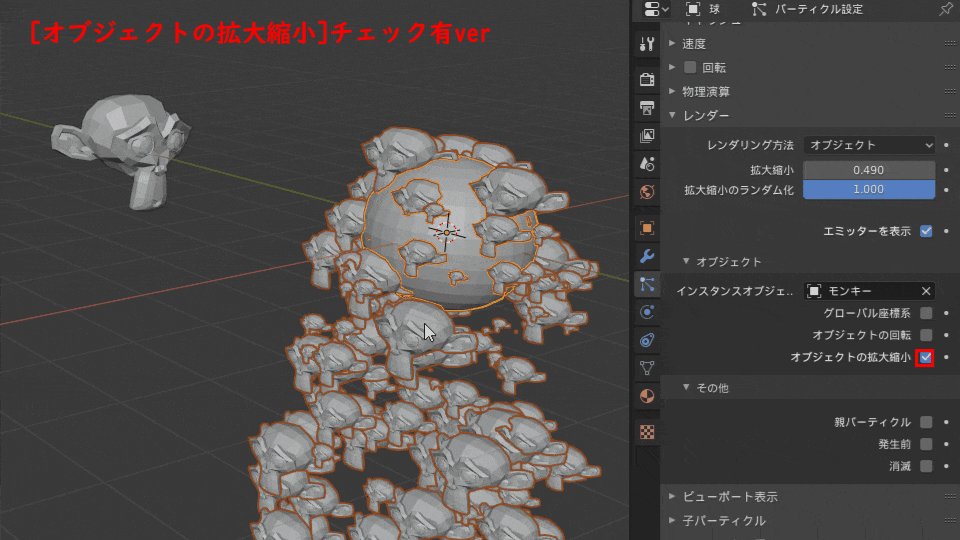
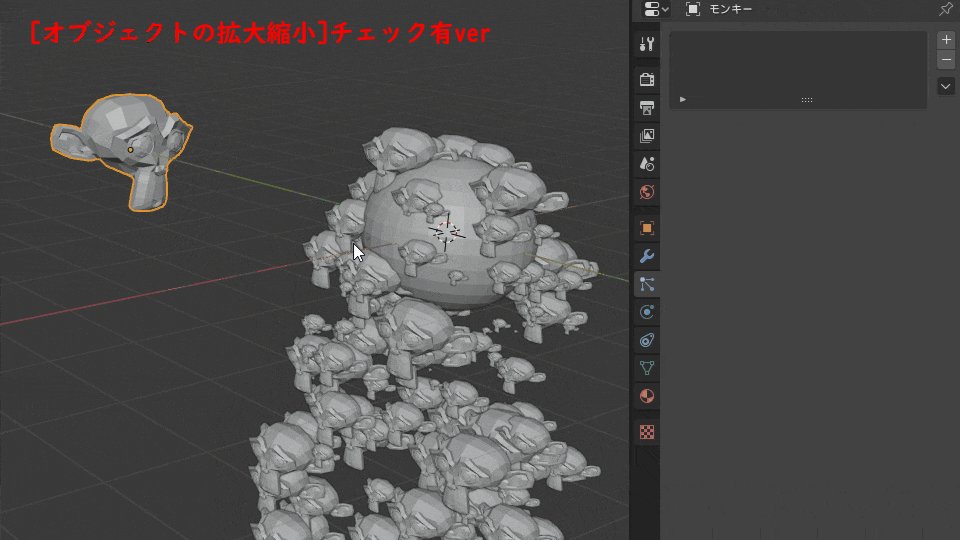
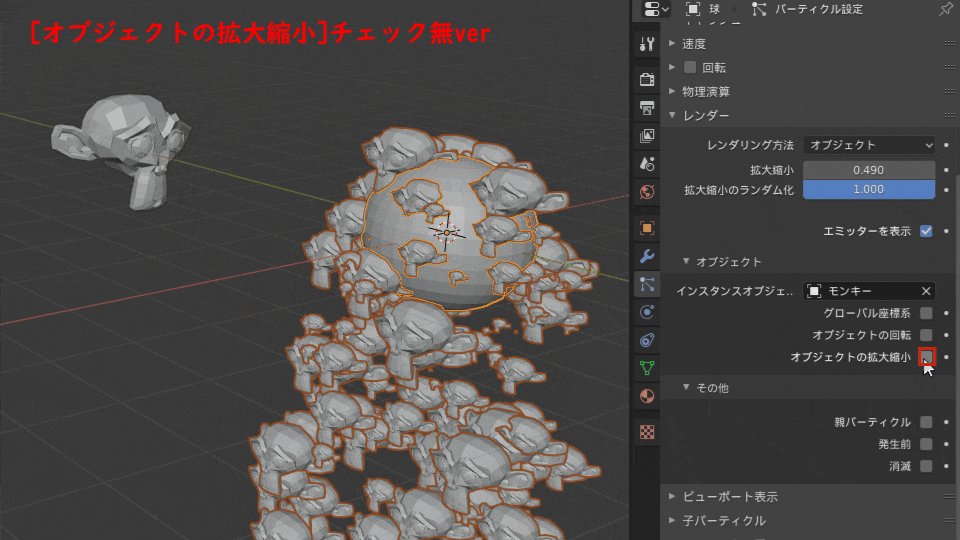
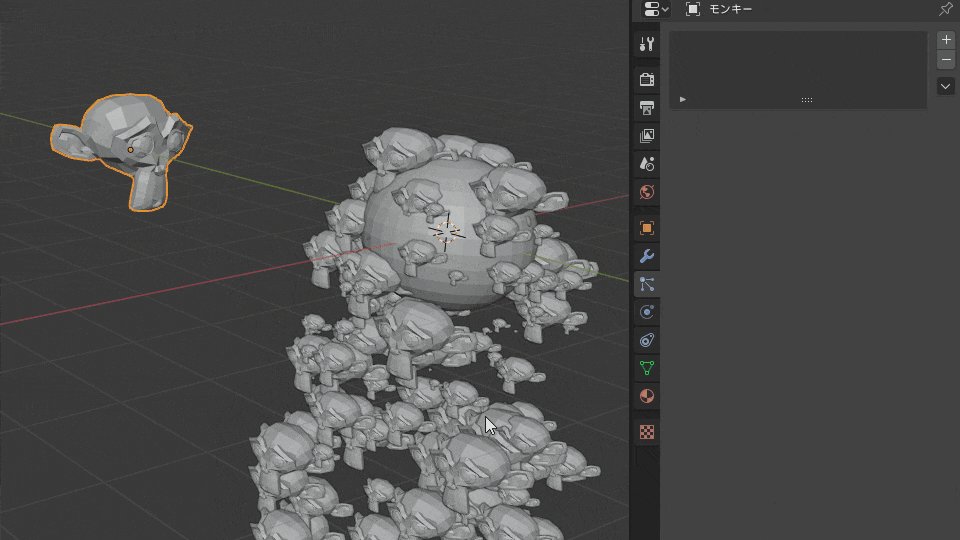
[オブジェクトの拡大縮小(Object Scale)]
複製したオブジェクトに、[インスタンスオブジェクト]のオブジェクトのサイズを使用します。

[コレクション(Collection)]
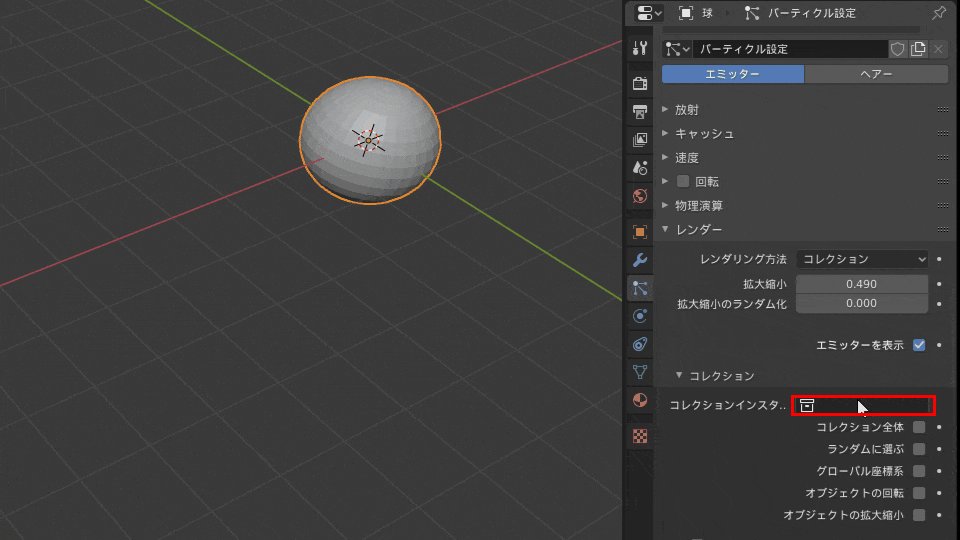
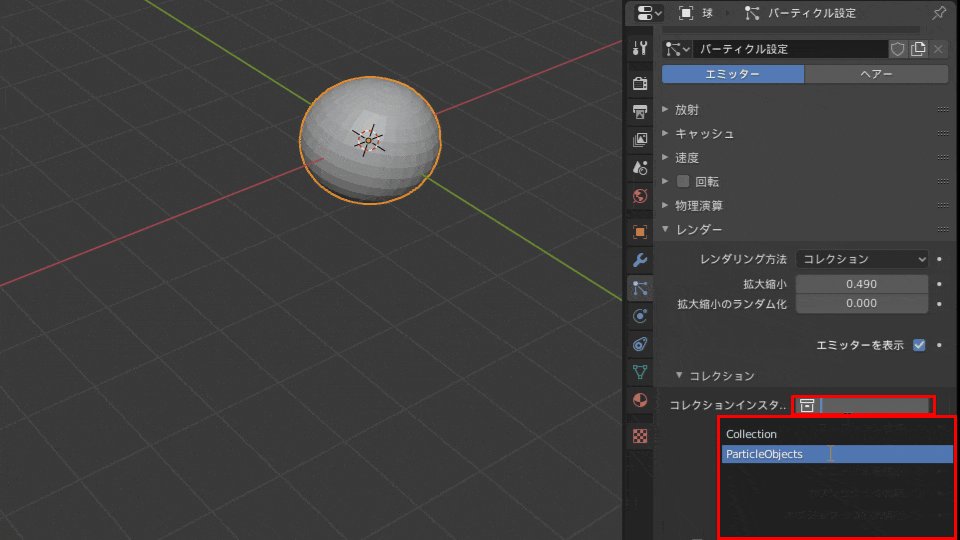
[コレクションインスタンス(Instance Collection)]
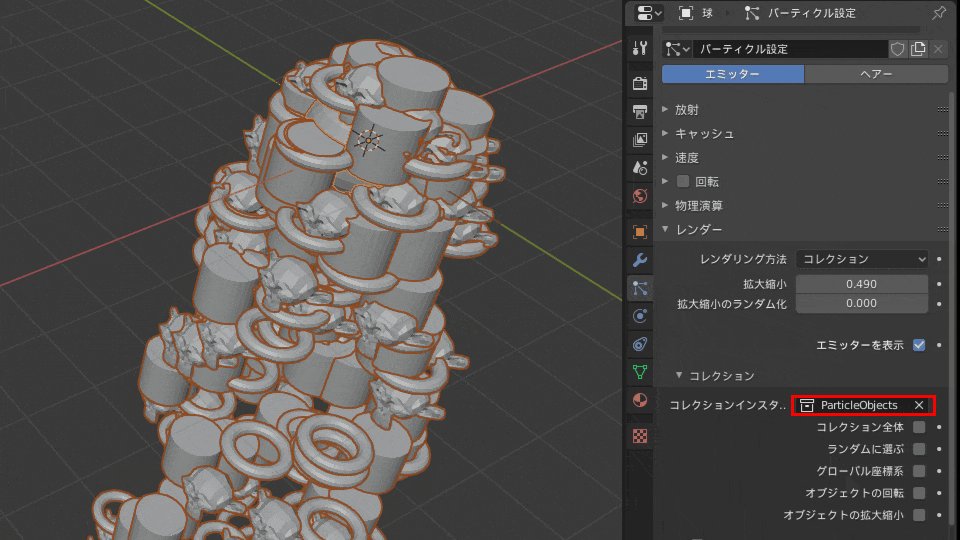
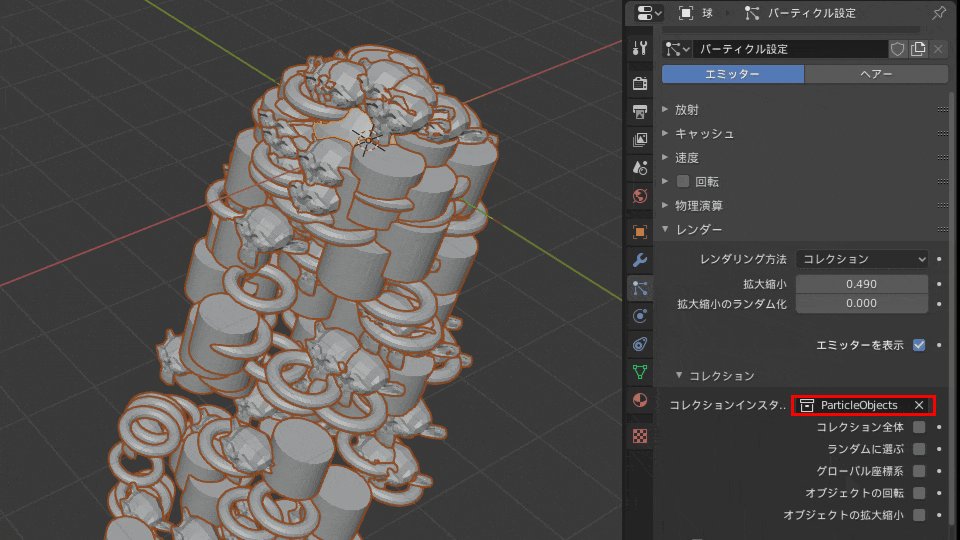
ここで指定したコレクションに属するオブジェクトを順番に、パーティクルの代わりに表示します。
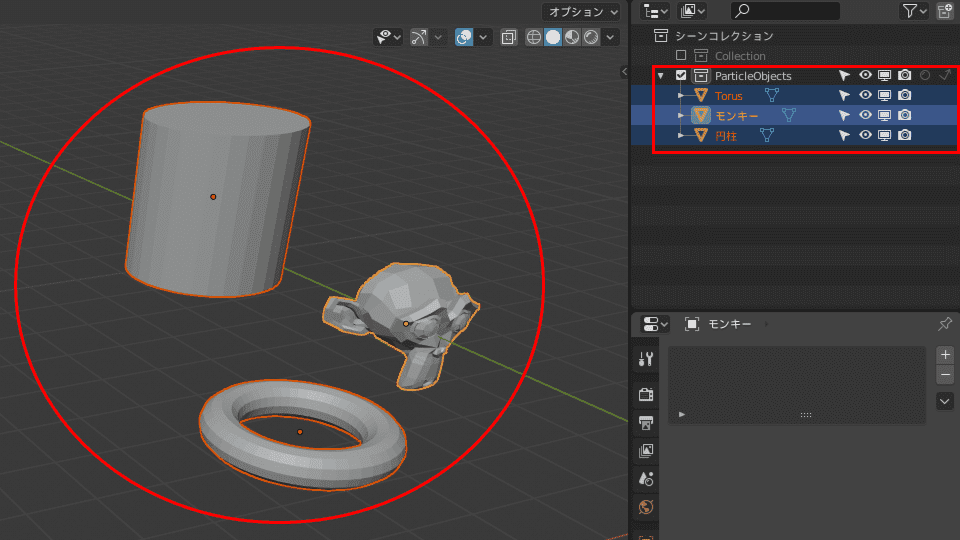
例えば、↓のように”ParticleObjects”というコレクションに、”Torus”、”モンキー”、”円柱”という3つのオブジェクトを入れておきます。

その状態で、エミッターオブジェクトの[コレクションインスタンス]に”ParticleObjects”を設定します。

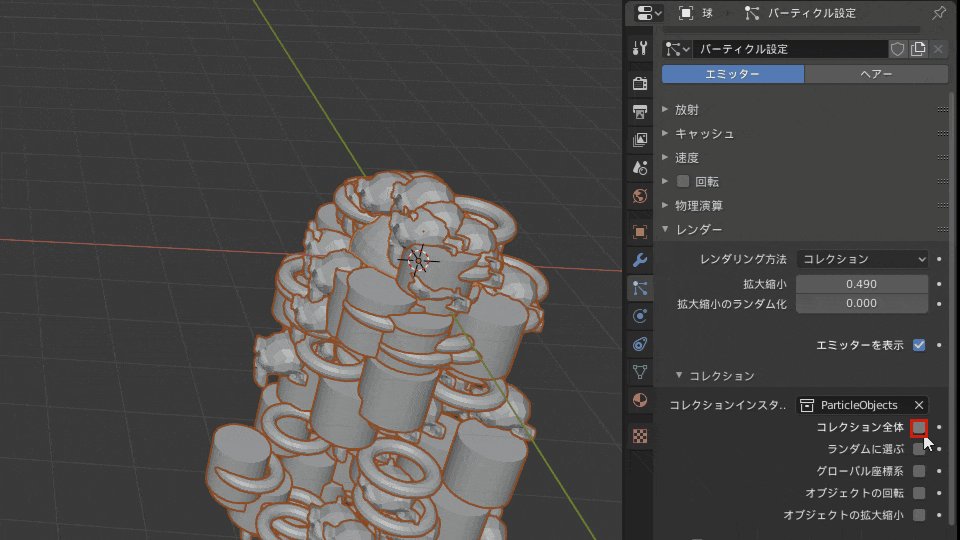
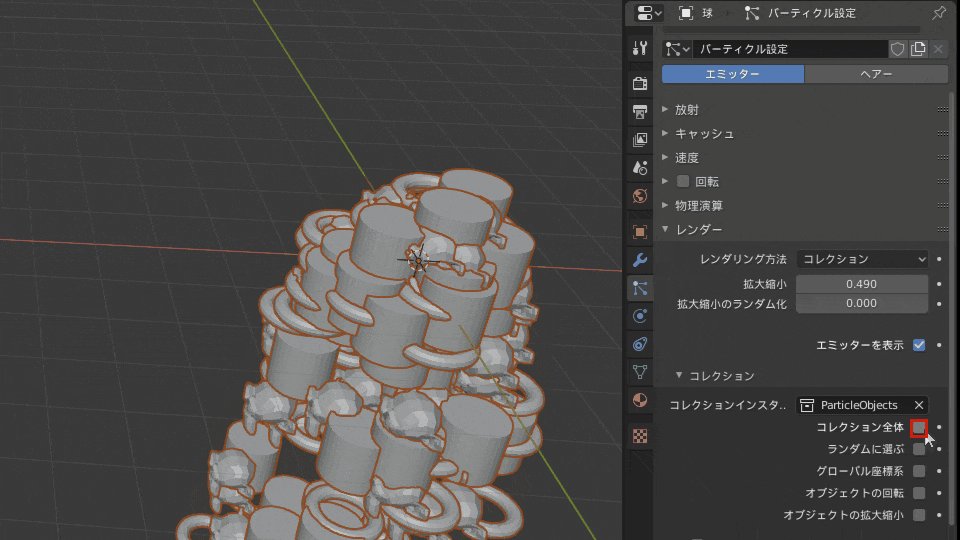
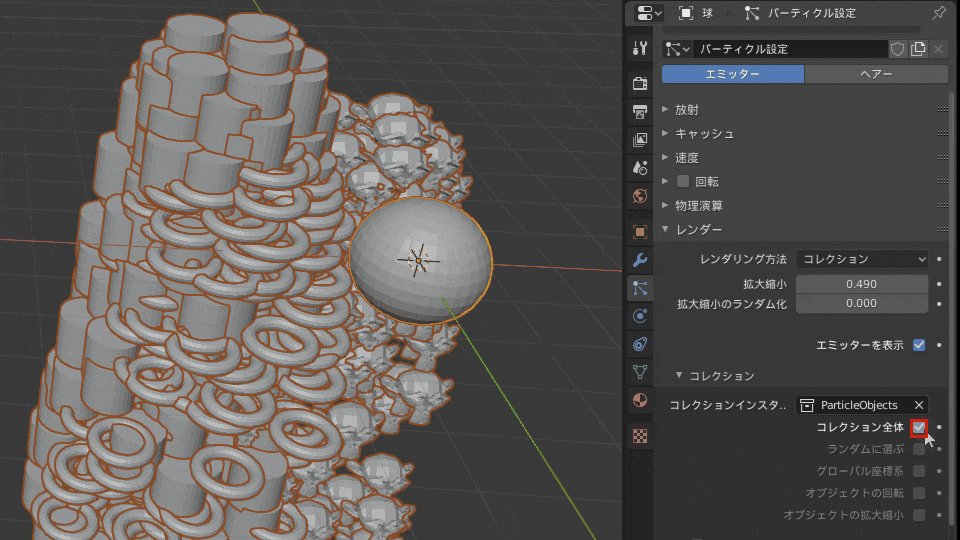
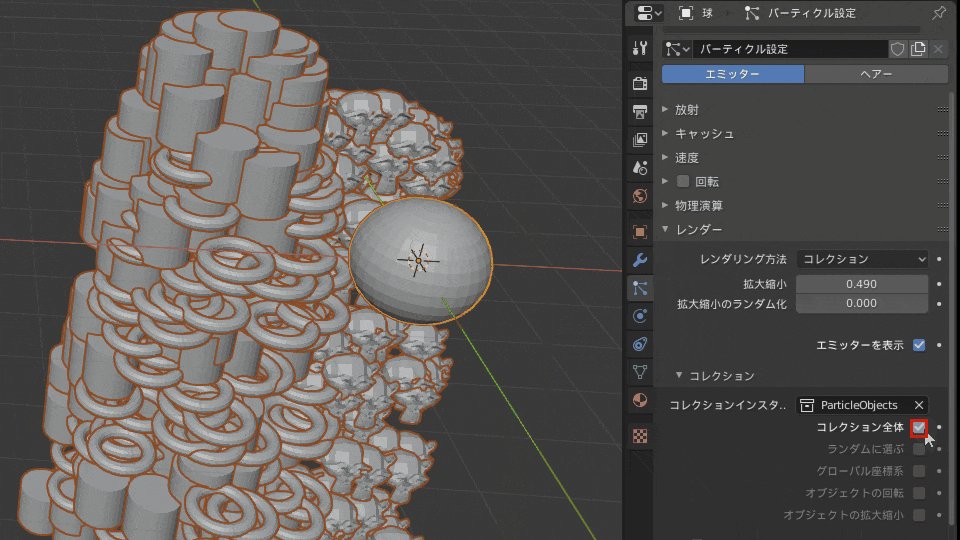
[コレクション全体(Whole Collection)]
要素の1つではなく、コレクション全体を一度に使用し、コレクションを各パーティクルの代わりに表示します。
発生位置は、元々のオブジェクトのグローバル座標も少し影響するように思います。

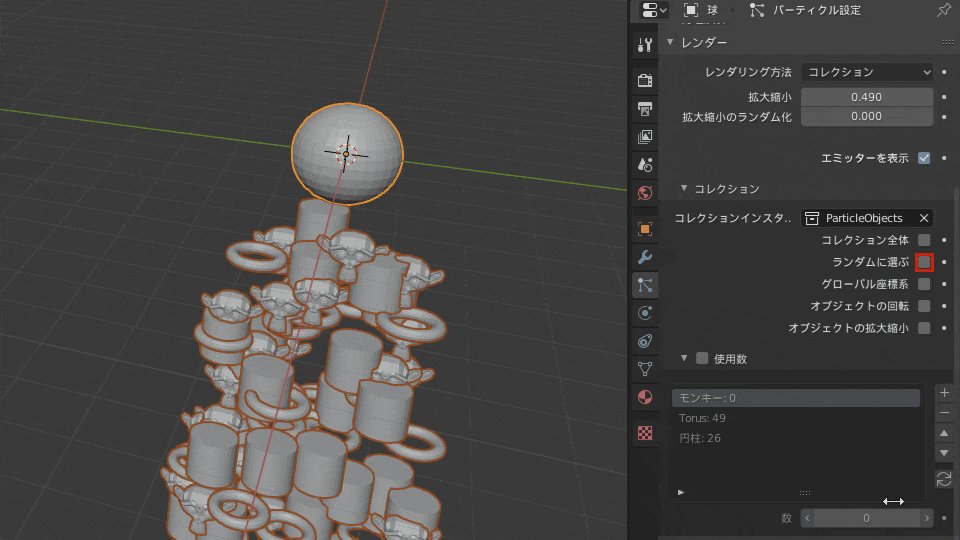
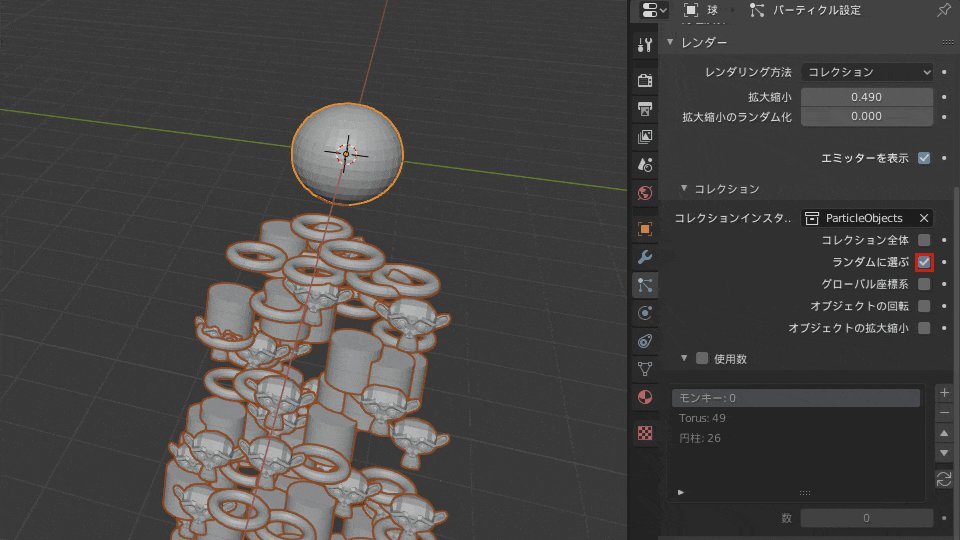
[ランダムに選ぶ(Pick Random)]
パーティクルの代わりに表示されるコレクション内のオブジェクトが、ランダムな順序で選択されます。

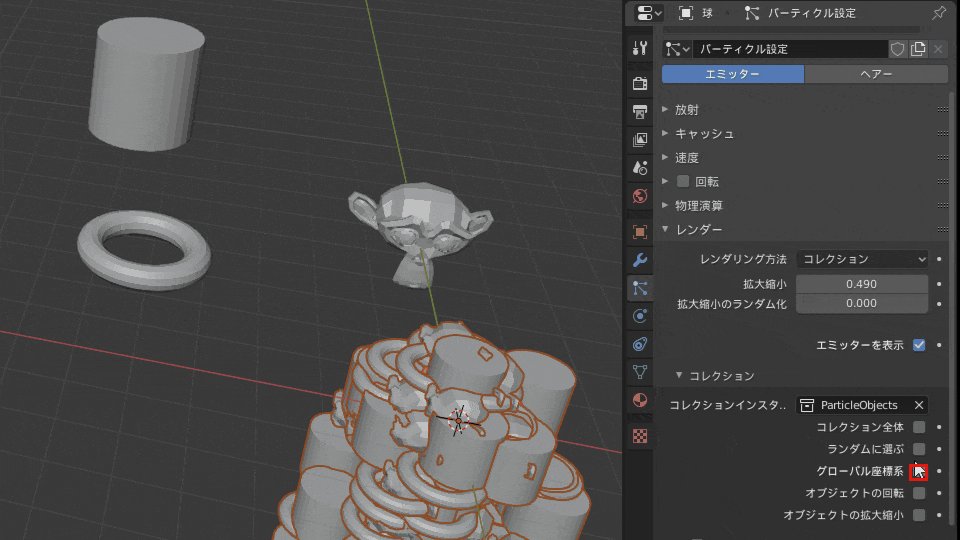
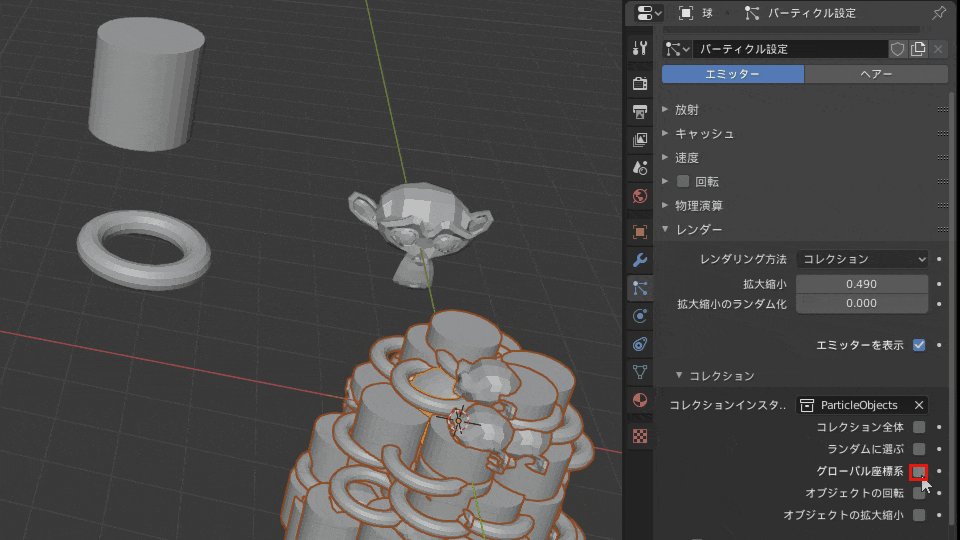
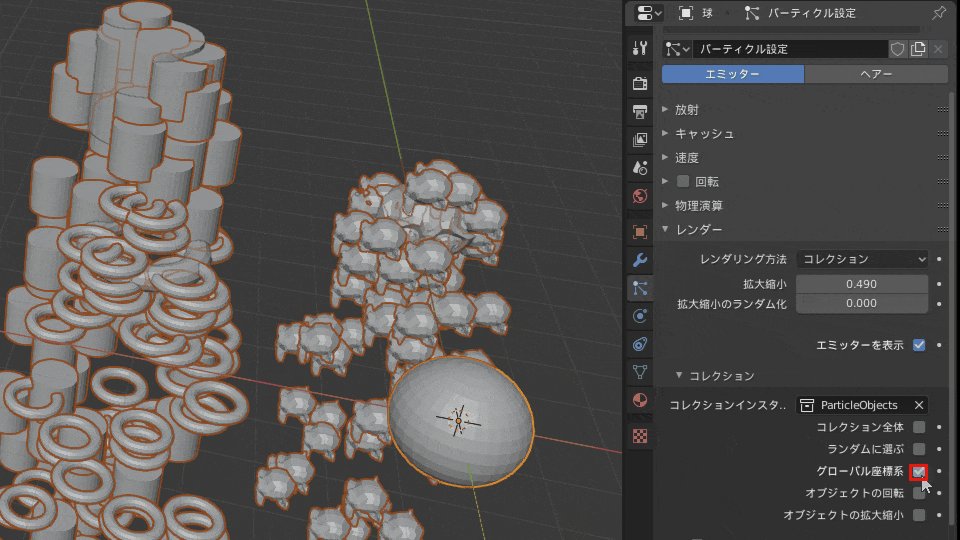
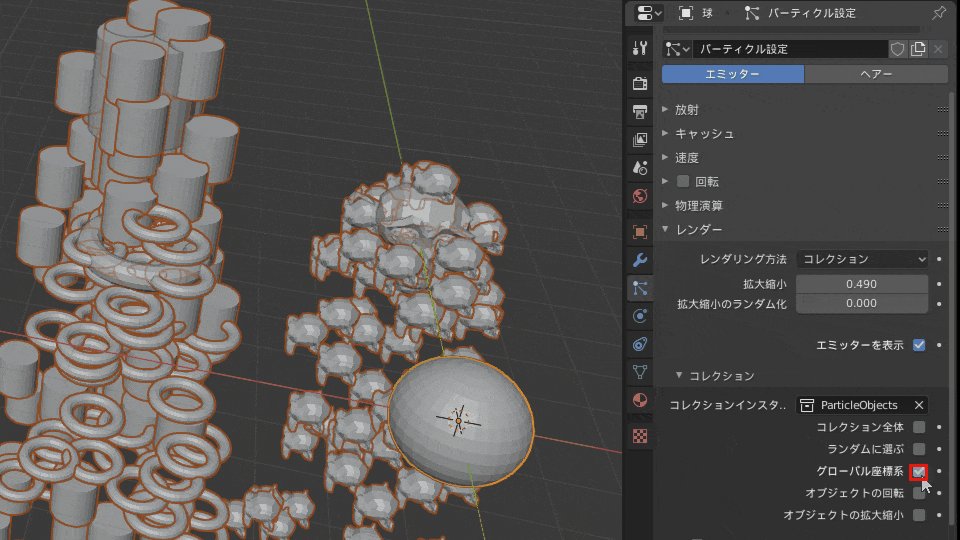
[グローバル座標系(Global Coordinates)]
複製したオブジェクトは、元のオブジェクトのグローバル座標を使用します。

[オブジェクトの回転(Object Rotation)]
複製したオブジェクトは、元のオブジェクトの回転を使用します。
「[オブジェクトの回転(Object Rotation)]」をご参考ください。
[オブジェクトの拡大縮小(Object Scale)]
複製したオブジェクトは、元のオブジェクトのサイズを使用します。
「[オブジェクトの拡大縮小(Object Scale)]」をご参考ください。
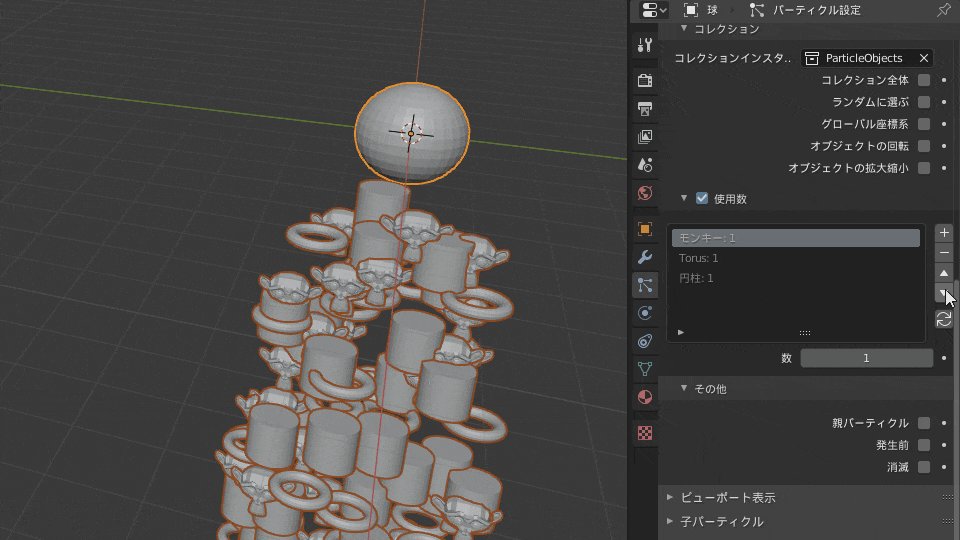
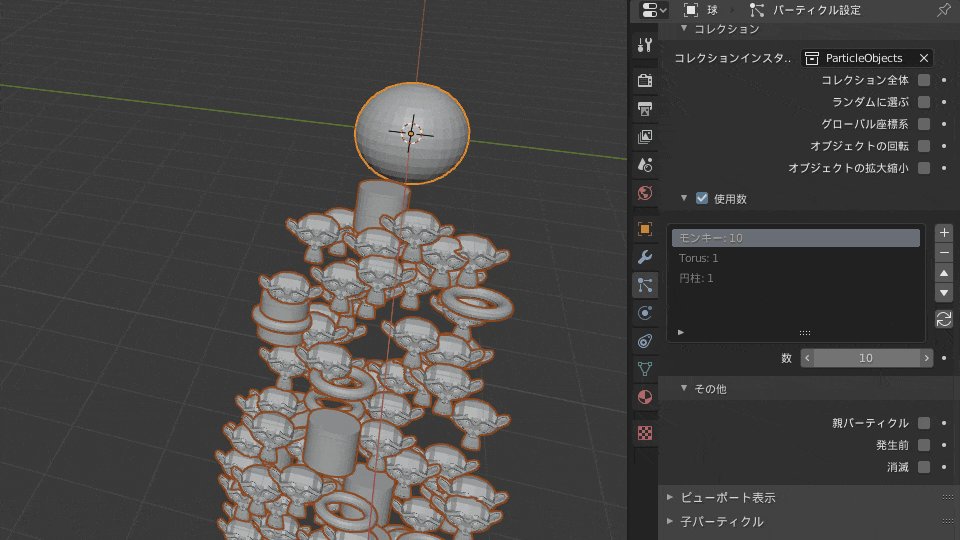
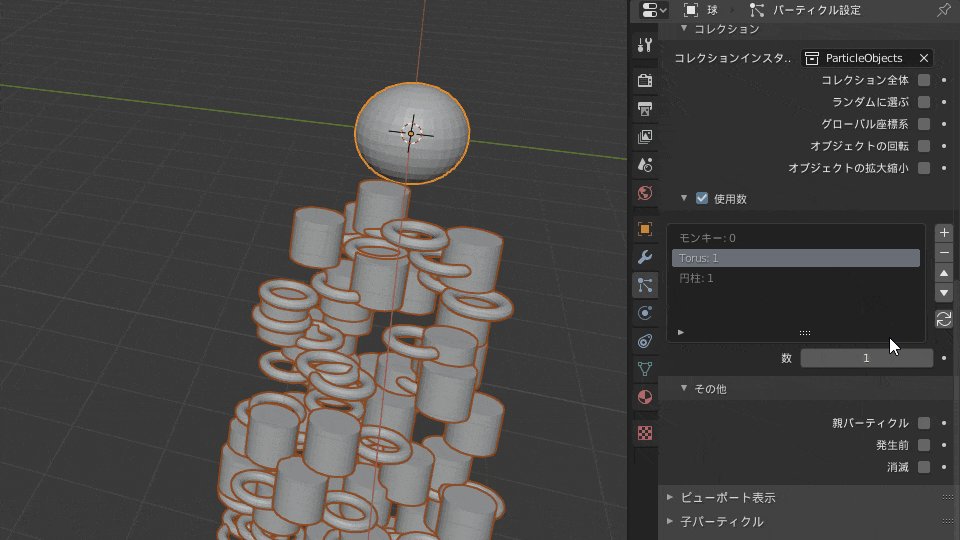
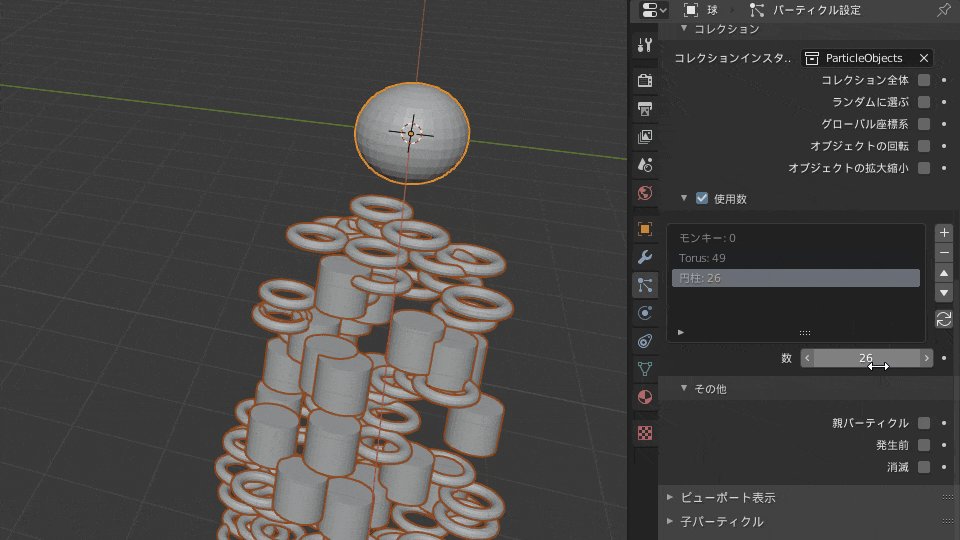
[使用数(Use Count)]
同じコレクション内でのオブジェクトの使用回数を設定します。
表示されるリストビューで、各オブジェクトを繰り返す順序と回数を指定します。

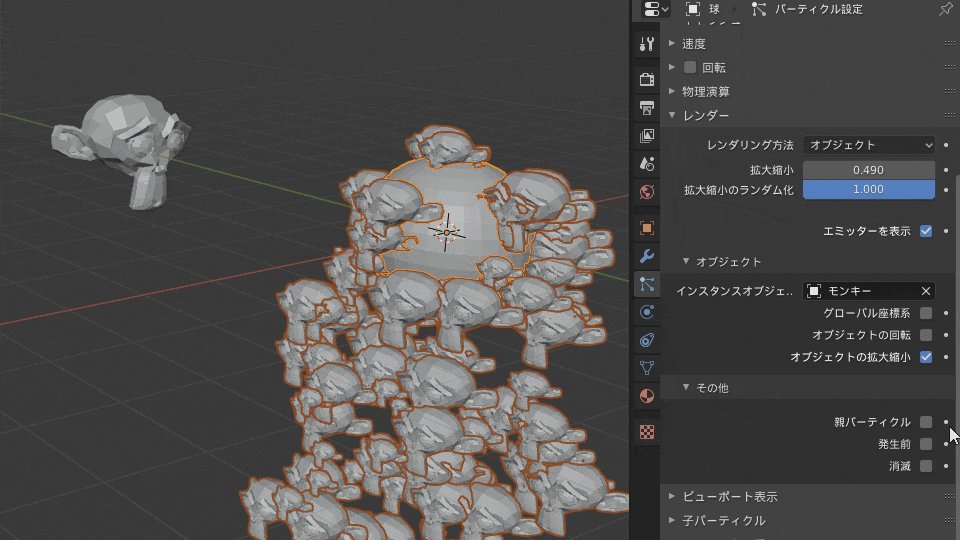
[その他(Extra)]
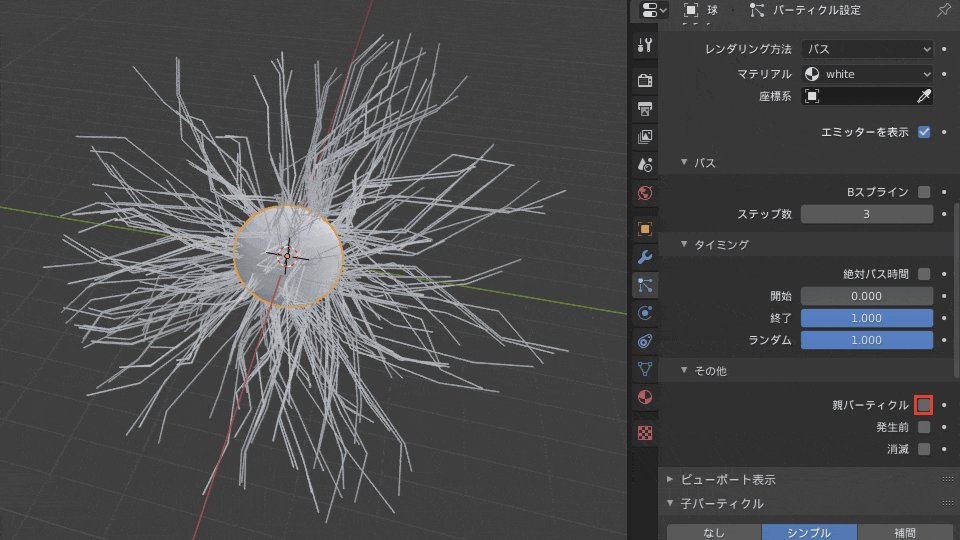
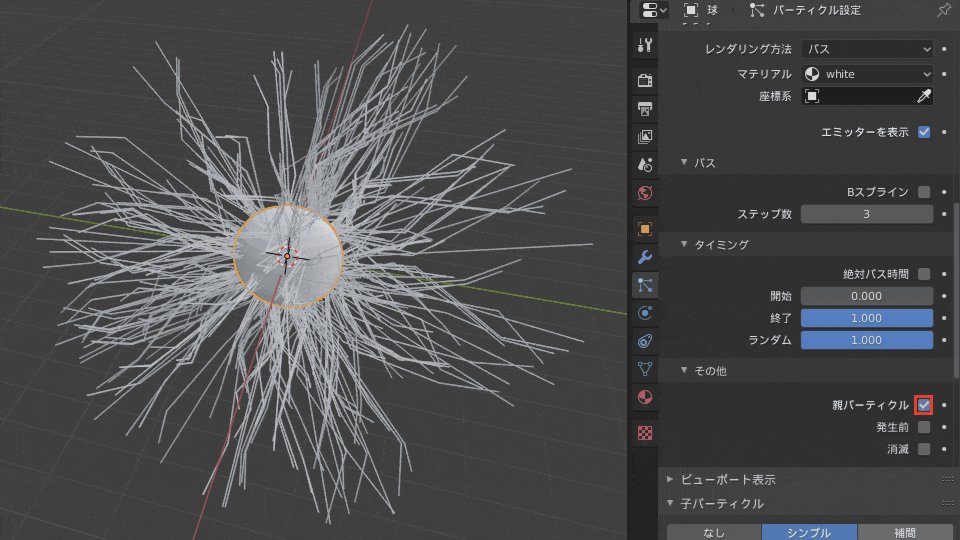
[親パーティクル(Parent Particles)]
この項目を有効にすると、子パーティクルを使用している場合、親パーティクルもレンダリングします。
子にはさまざまな変形オプションがあるため、例えば、まっすぐな親パーティクルは巻き毛の設定をしている子パーティクルの間にあると少々悪目立ちしてしまいます。したがって、デフォルトでは、子パーティクルをアクティブにすると、親パーティクルはレンダリングされません。

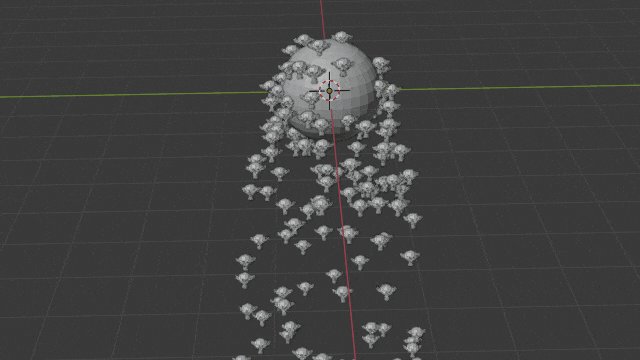
[発生前(Unborn)]
発生前のパーティクルもレンダリングします。
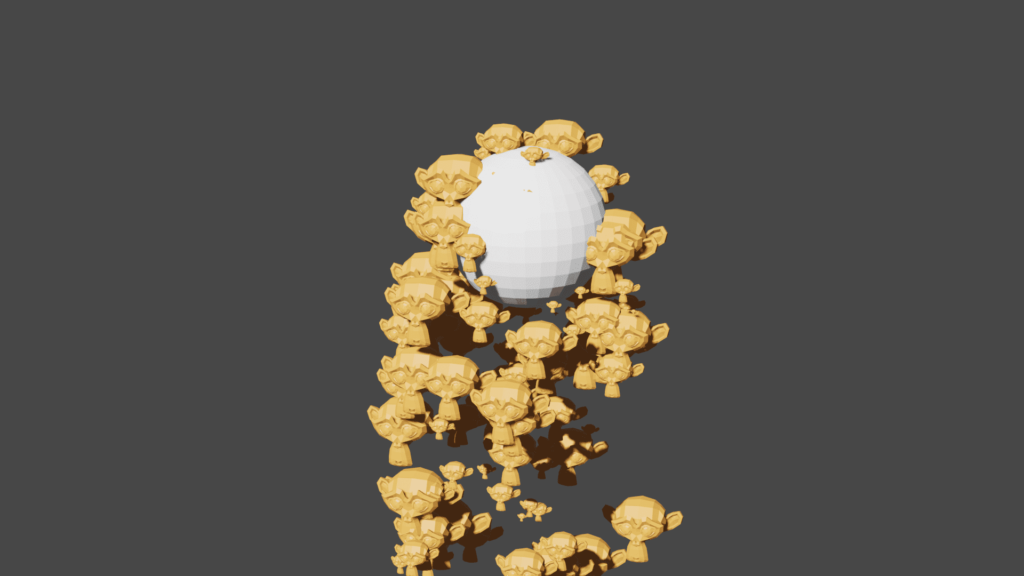
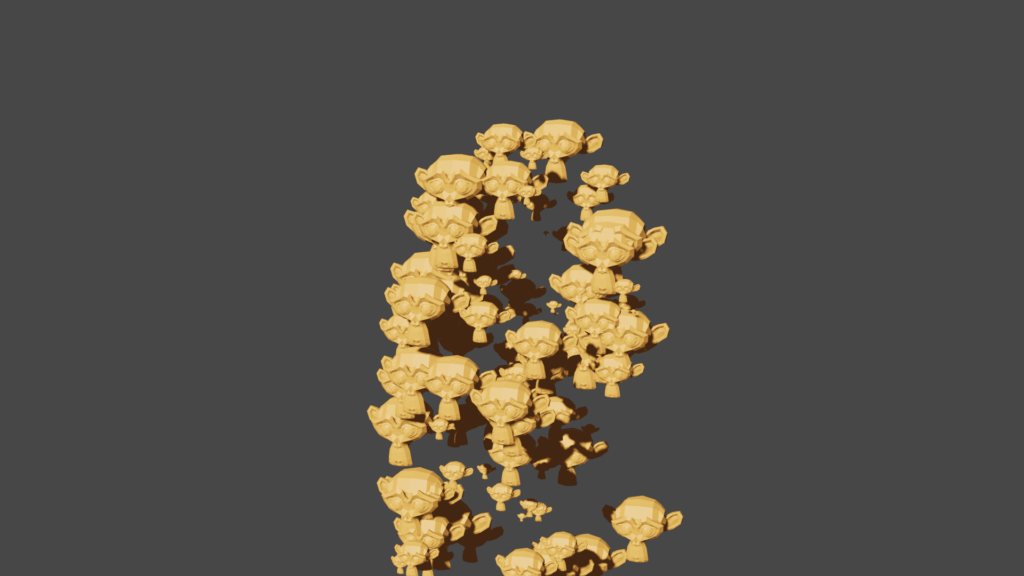
[消滅(Dead)]
消滅後のパーティクルもレンダリングします。これは、例えば、衝突時にパーティクルが消滅する様に設定していた場合、オブジェクトをパーティクルで徐々に覆う、と言った表現が出来ます。


![[Blender 2.8] レンダリング時の表示 [パーティクルシステム]](https://horohorori.com/wp-content/uploads/2020/07/particle_render_example.png)
![[Blender 2.8] レンダリング時の表示 [パーティクルシステム]](https://horohorori.com/wp-content/uploads/2020/07/particle_render_example-286x350.png)