UE4でUnreal Motion Graphics UI デザイナ(UMG)のクイックスタートを参考に、ボタン・テキスト・ゲージと各キー・クリックのインプット毎に値を変化させてみた時の話 —学習ノート
関連の連載記事1日目のページ:
公式のドキュメントの「UMG UIデザイナのクイックスタートガイド」に掲載されているものを真似して作ってみたものを載せています。
目次
『UMG UI デザイナ』について軽く説明
UIっていうところから、何となく想像つかれる方もいらっしゃると思いますが、まず軽く説明します。
Unreal Motion Graphics UI デザイナ (UMG) は、ビジュアル UI オーサリングツールです。ユーザー向けに表示するインゲームの HUD、メニューやその他のインターフェース関連のグラフィックスを作成するために使用できます。UMG の中核をなすのは、ウィジェットです。これは、一連の事前作成された関数でインターフェース (ボタン、チェックボックス、スライダー、進捗バーなど) を作成するために使用できます。こうしたウィジェットは、特殊な Widget ブループリントで編集され、以下の 2 つのタブを作成に使用します。Designer タブでは、インターフェースと基本的関数を視覚的にレイアウトできます。Graph タブでは、使用されるウィジェットの背後の機能を提供します。
引用元: UMG UI デザイナ|Unreal Engine ドキュメント
つまりは、画面に表示させるテキストやボタンや画像など、そして、それに何かしらのインプットがあった場合(例えばクリックされたとか、キー入力されたとか)、それに変化の動作を関連付けるような感じのことをするようです。
第一印象から、実際に少し触ってみた感想

第一印象は、出てきた画面に戸惑いつつ、「かっこいいすごい!」(語彙力)となりました。でも、こう、何か伸ばして繋いでいくところは、何となくこの連載記事1日目でやったマテリアルエディタっぽいかなという印象も持ちました。

しばらく、公式ドキュメントと睨めっこしながら色々使ってみた感想としましては、変数があるところとか関数やマクロ、クラスが出てくるところ見ると、「これって変数やオブジェクトを視覚的に配置しただけで、割とコーディングそのままなんじゃない…?」と思いました。
ところどころ出てくる単語も(そりゃ英語ならそうだろ)、繋ぎ方の思考?というか指向?というか、そういう感じのものも何となく、プログラミングしているような印象受けました。
それでもって、こういった風に表現されていると、わかりやすいし、間違えも起こりにくいですし、効率性アップですね!(使いこなせさえすれば…!)
やっぱり考えつく人はこういうもの作っちゃうんだなーと感嘆と共に拝みたくなりました。
作ってみたものをチラ見せ
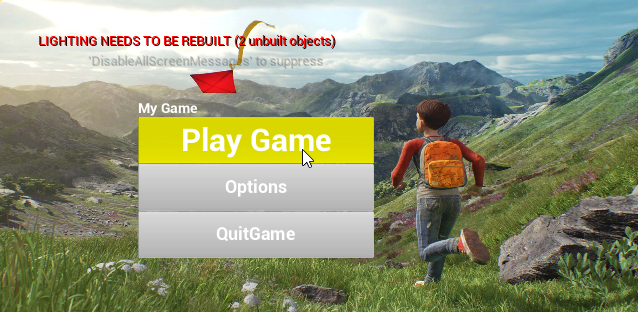
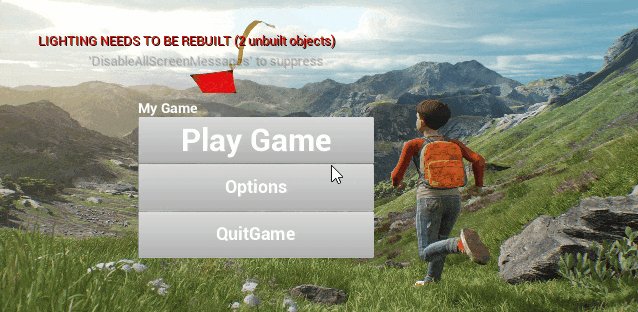
ちょっとライティングのビルドやってなかったので、左上の赤文字の「LIGHTING NEEDS TO BE REBUILT (2 unbuilt objects)」っていうのが邪魔なんですが、スタート画面は割とすんなりいけました。
※ちなみに、背景画像は、「バックグラウンドのサンプル」からダウンロードさせていただきました。

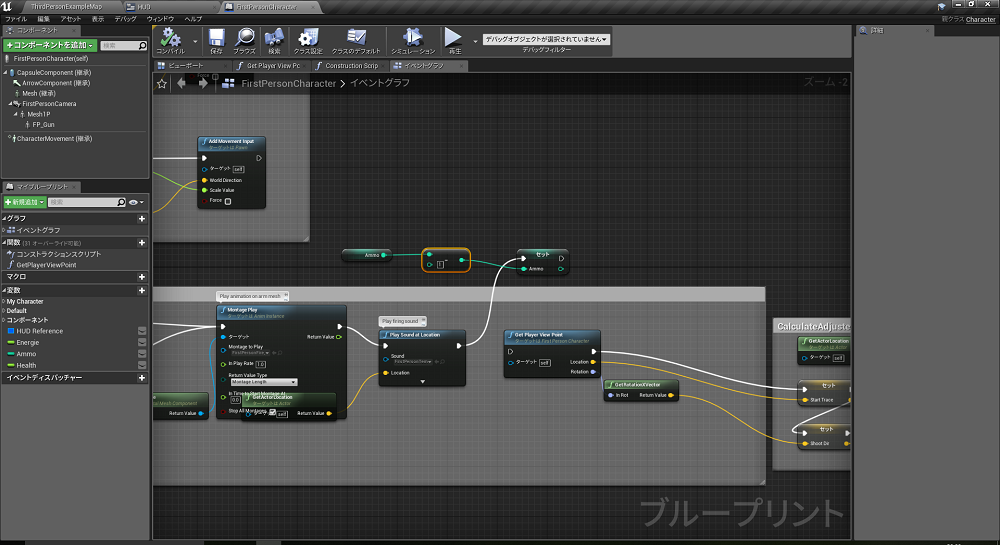
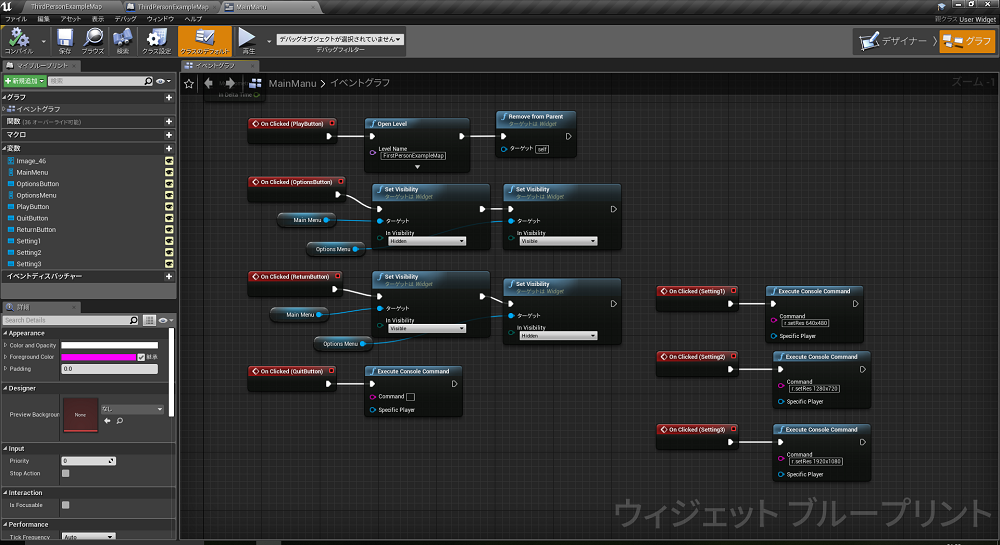
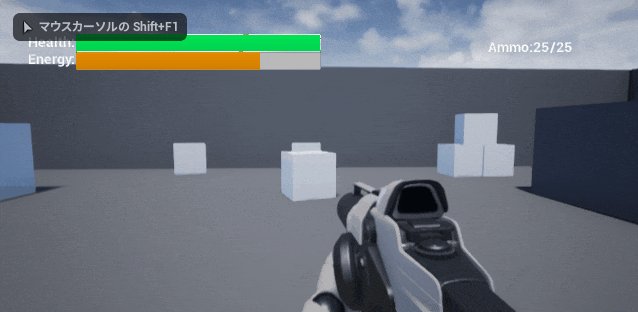
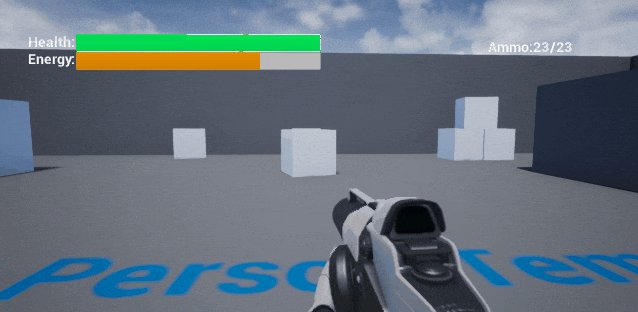
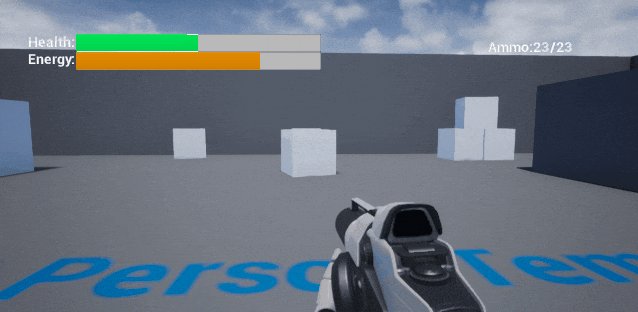
このボタンやボタンに関連付けるテキスト、それから、ホバーした時に、ボタンの色が黄色に変化したり、クリックした時に、ゲームスタートするように設定するのと、↓の画面の左右にある、テキストやゲージや、それが、何のインプットがあった時に、どんな反応するのか、また、その反応する値はどの変数の値か、みたいなものをつないでつないで設定しました。

まだ途中な上、実は右上の「Ammo」が失敗してるっていう残念仕様。片方しか動かしたくなかったのに、両方の値が動いちゃってる(´~`;)
あとがき
C, C++の学習できませんでした!m(_ _;)m
どちらか一方しかできない日って出てきちゃうので、完全にUE4の内容しかなければ、連載記事とは別の記事として作成していこうかと思います。
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m
![[UE4学習]UE4触ってみた 学習ノート –UE4のUMGUIデザイナのクイックスタート試してみた](https://horohorori.com/wp-content/uploads/2019/05/blueprints_quickstart_screen_sample-95-2.png)
![[UE4学習]UE4触ってみた 学習ノート –UE4のUMGUIデザイナのクイックスタート試してみた](https://horohorori.com/wp-content/uploads/2019/05/blueprints_quickstart_screen_sample-95-2-286x350.png)







