Unreal Engine 4でオパールっぽいマテリアル作ってみた話 —UE4活動と時々C, C++学習ノート-4日目-
Unreal Engin4すごい!(語彙力)ってなったので、少しいじりつつ、むかーしかじった事あるC,C++の基礎学びなおしを終え、UE4で色々やってる学習ノート。C, C++再学習編もあります。よろしければどうぞご覧ください
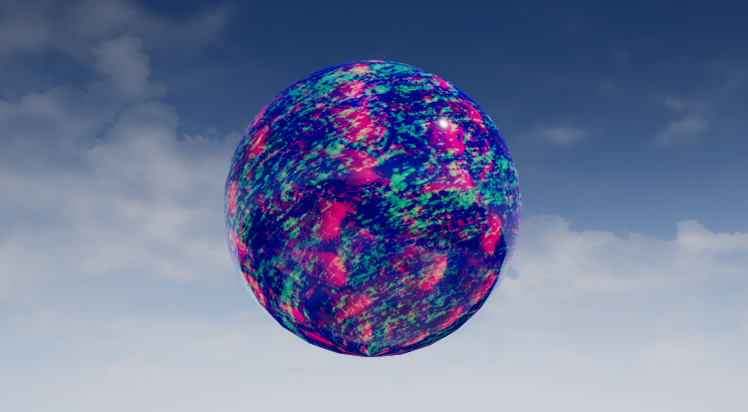
オパールっぽい感じのマテリアルを作成してみた

例のごとく↓でマテリアルについて勉強させていただいているわけですが、
ふと、「ノーマルマップを複数組み合わせればラピスラズリっぽくならないかな?」と思いついたので、ちょっと組み合わせて勉強の片手間に作ってみました(ら、結果的にはオパール寄りなマテリアルになりました)ので、作り方書いてみます。
※UE4のちょっと古いバージョン(4.17.2)で作っています。
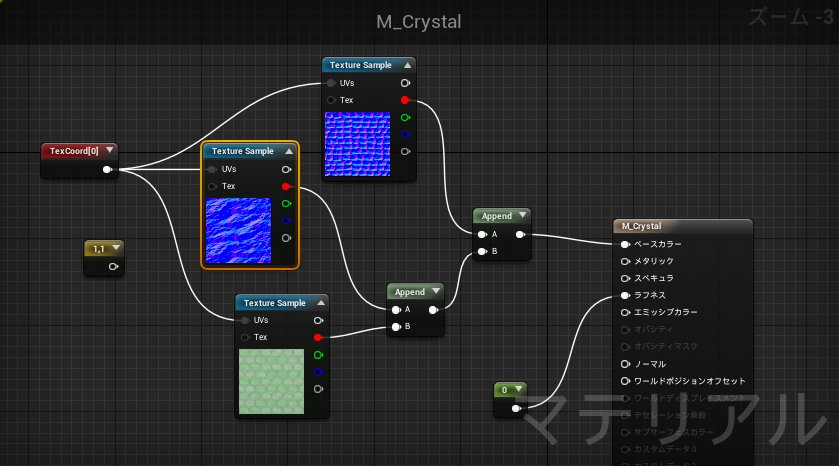
↓が今回作成したマテリアルエディタのスクリーンショットです。

(左の孤立している意味不明な2Vectorの定数ノードはうっかりして消し忘れたものですorz)
まず使っているテクスチャは3つ。
- T_CobbleStone_Rough_N
- T_Detail_Rocky_N
- T_CobbleStone_Smooth_M
全部UE4の標準の「スターターコンテンツ」に入っているものです。
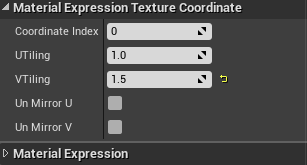
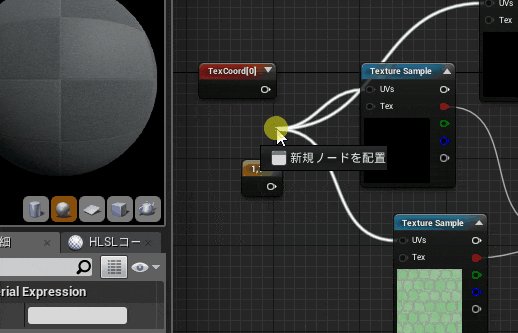
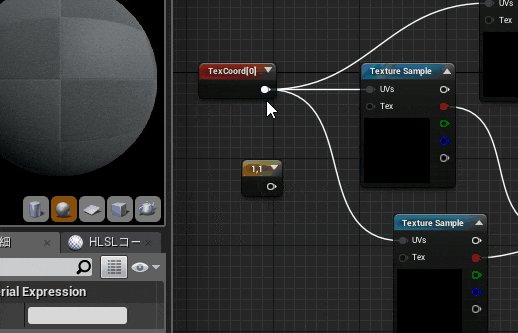
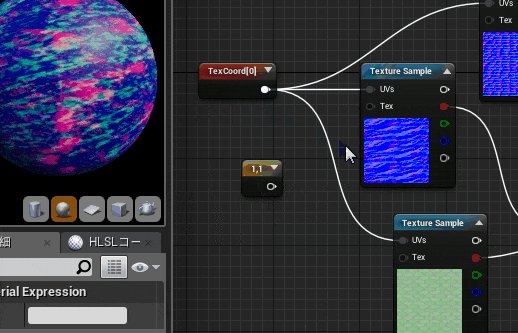
それを「Appendノード」で”Rチャンネル”のものだけを抽出・結合して、”ベースカラー”につないでるんですが、その前に、一番左にある、「TextureCoordinateノード」でテクスチャのタイリング値を調節しています。今回は、”UTiling値”を”1.0″、”VTiling値”を”1.5″としてみました。

後はテカらせるために、”ラフネス”に値を”0″に設定した「Constantノード(定数ノード)」をつなげるだけです。
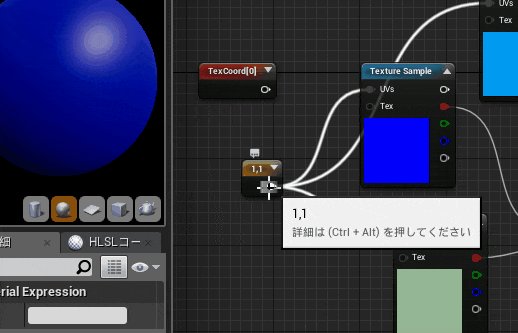
便利なショートカットキー

「Ctrl + 左ボタン押しながらのドラッグ」で、繋いである全部のパスの移し替えができるみたいで、便利だと思ったのでメモ的に書いときます。
あとがき
ご意見・ご感想・ご質問、また、ここ間違ってるよとか、もっといい方法あるよといったご指摘などございましたら、お手数ですがコメント欄やtwitterアカウントほろほろり(@_horo_horori)へお願いしますm(_ _)m
![[UE4] 学習ノート4日目 -Unreal Engine 4 オパールっぽいもの作ってみた[C, C++]](https://horohorori.com/wp-content/uploads/2019/06/ue4_Topaz_with_bluesky_screen_shot_sample-2.png)
![[UE4] 学習ノート4日目 -Unreal Engine 4 オパールっぽいもの作ってみた[C, C++]](https://horohorori.com/wp-content/uploads/2019/06/ue4_Topaz_with_bluesky_screen_shot_sample-2-286x350.png)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/15eb0a2c.77a9febb.15eb0a2d.abaae223/?me_id=1213310&item_id=18736889&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0553%2F9784798050553.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0553%2F9784798050553.jpg%3F_ex%3D240x240&s=240x240&t=picttext)








